
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



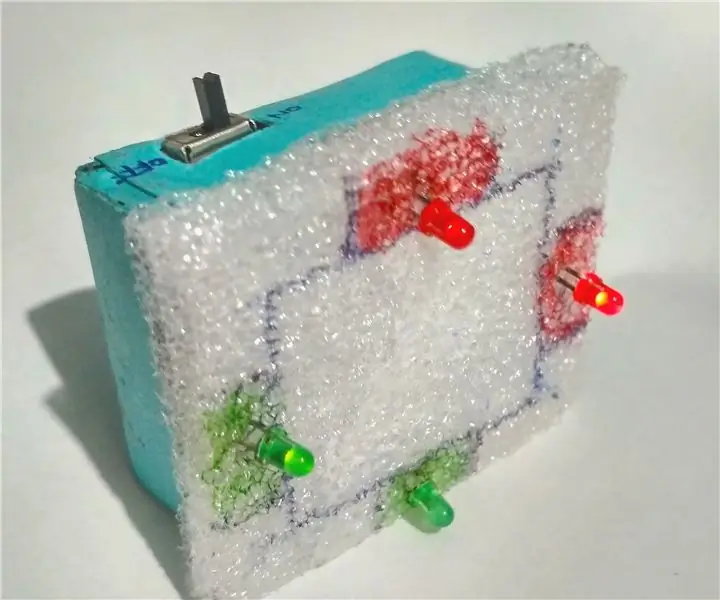
นี่คือกรอบรูปรุ่นพกพาขนาดเล็กซึ่งทำจากกล่องไม้ขีดไฟที่ว่างเปล่าและกระดาษสีเหลือใช้ โปรเจ็กต์นี้ยังสามารถทำขึ้นเพื่อพัฒนากรอบรูปขนาดใหญ่ที่มีวงจรเดียวกันฝังอยู่ในนั้น วงจรนี้ไม่ได้ใช้ไมโครคอนโทรลเลอร์ซึ่งช่วยลดความพยายามในการสร้างวงจรแยกต่างหากสำหรับไมโครคอนโทรลเลอร์
ไฟในวงจรถูกควบคุมโดยวงจรที่น่าอับอายที่ชื่อว่า 'Astable Multivibrator' โดยใช้ทรานซิสเตอร์สองตัว
สำหรับแนวคิดเพียงอย่างเดียว เครื่องมัลติไวเบรเตอร์ที่เสถียรจะให้แรงดันเอาต์พุตเป็นลอจิก HIGH (5 โวลต์หรือแรงดันบวกใดๆ) เป็นระยะเวลาหนึ่ง จากนั้นจึงสลับเอาต์พุตเป็นลอจิก LOW (0 โวลต์) และกระบวนการนี้จะเกิดขึ้นเป็นระยะจนกว่าสวิตช์จะปิด (หรือ แบตเตอรี่หมด!).
วงจรนี้ใช้ข้อเท็จจริงที่ว่าเมื่อเอาต์พุตสูง ไฟ LED สองดวงจะสว่าง (ในที่นี้จะมีสีแดงหนึ่งดวงและสีเขียวหนึ่งดวงที่ด้านตรงข้ามของเฟรม) และเมื่อเอาต์พุตเป็น LOW ส่วนที่เหลือ ไฟ LED สองดวงจะสว่างขึ้น
วัสดุที่จำเป็น:
- Matchbox (ขนาดใดก็ได้)
- LED 3 มม. x4 (สีใดก็ได้)
- สวิตช์สไลด์
- โฟม
- แผ่นสีขนาด A4 ครึ่งแผ่น
- Perfboard (บอร์ดศูนย์)
- เซลล์ปุ่ม 3V และที่ยึด
- 2 ทรานซิสเตอร์ BC547 หรือ 2N2222 (ทรานซิสเตอร์ที่เหมือนกันใด ๆ ก็เพียงพอแล้ว)
- ตัวต้านทาน: 2pc 220ohm, 2pc 100ohm, 2pc 47k ohm
- ตัวเก็บประจุ: 2pc ของ 10uF- (35v หรือน้อยกว่า) (ความสูงควรต่ำเพราะสามารถใส่ในกลักไม้ขีดไฟได้)
- สายจัมเปอร์เส้นเดียว
- เหล็กบัดกรีและลวดบัดกรี
(ค่าตัวต้านทานถูกระบุจากรหัสสี สำหรับรายละเอียดเพิ่มเติม โปรดดูที่นี่:
ขั้นตอนที่ 1: หัวใจ - วงจรไฟฟ้า


กรอบรูปต้องทำตามขนาดของกล่องไม้ขีด
ภาพแรกเป็นวงจรพื้นฐานของ Astable Multivibrator ผมได้แก้ไขวงจรเพื่อแก้ไขไฟและสวิตซ์ตามต้องการ ดังรูปที่สอง
ตอนนี้วางชิ้นส่วนต่างๆ ไว้บนแผ่นไม้อัดตามแผนภาพวงจรในภาพที่สอง โดยใช้พื้นที่ขั้นต่ำเพื่อให้พอดีกับกล่องไม้ขีดไฟโดยไม่ต้องยุ่งยากมากนัก ในขั้นตอนนี้ เลย์เอาต์ของส่วนประกอบจะแตกต่างกันไปในแต่ละบุคคล ตราบใดที่การเชื่อมต่อถูกต้อง
ตำแหน่งของไฟ LED:
ไฟ LED คือ RED1 & GREEN1 ควรวางบนขอบตรงข้าม และ RED2 & Green2 บนขอบทั้งสองที่เหลือ ดูรูปที่ 3 ด้านบน
ตรวจสอบให้แน่ใจว่าได้วางสวิตช์ในลักษณะที่ยื่นออกมาจาก perfboard เช่นเดียวกับในตอนท้าย สวิตช์จะถูกควบคุมเมื่อมีคันโยกอยู่นอกเฟรม
ขั้นตอนที่ 2: ขั้นตอนการทดสอบ



สายไฟของไฟ LED สามารถขยายให้ยาวพอที่จะทำให้ไฟ LED ติดบริเวณขอบของกล่องไม้ขีดได้ง่าย
ตัดแผ่นไม้อัดตามขนาดของวงจรแล้ววางลงในกล่องไม้ขีด เติมส่วนที่เหลือของกล่องไม้ขีดด้วยโฟมเพื่อให้ร่างกายแข็งแรง สร้างช่องสำหรับที่ยึดเซลล์ปุ่ม ถ้าคุณมีที่ใส่แบตเตอรี่ มันจะเข้าไปในช่องนี้ ฉันไม่มีมัน ฉันจึงวางแถบอลูมิเนียมฟอยล์ที่ปลายทั้งสองของโพรงแล้วบัดกรีด้วยสายจัมเปอร์สำหรับเชื่อมต่อ
ประสานการเชื่อมต่อทั้งหมดบน perfboard ตรวจสอบให้แน่ใจว่าสายไฟไม่สั้น
ขั้นตอนที่ 3: ปกปิดมันทั้งหมด


ใส่แบตเตอรี่แล้วเปิดฝากล่องไม้ขีดไฟด้านหนึ่งแล้วปิดวงจร ขาของ LED ควรอยู่นอกฝาครอบ มันจะถูกปกคลุมด้วยแผ่นสีในภายหลัง
โครงการนี้เกือบเสร็จแล้วที่นี่
ขั้นตอนที่ 4: ตกแต่งให้สวยงาม


นำกระดาษแข็งหรือโฟมแข็งแล้วตัดเป็นชิ้นสี่เหลี่ยม (หรือรูปทรงที่คุณเลือก แต่ควรมีขนาดใหญ่พอที่จะปิดทับขนาดของกล่องไม้ขีดไฟ) เพื่อติดไว้บนฝาไม้ขีดไฟ ทำรูเล็ก ๆ ผ่านเพื่อให้ LED สามารถยื่นออกมาได้ คุณสามารถออกแบบงานศิลปะได้
ปิดด้านข้างและฐานของกล่องด้วยแถบกระดาษสียาวๆ (ฉันเลือกสีน้ำเงิน) โดยกรอไปด้านข้าง ทำเครื่องหมายตำแหน่งของคันสวิตช์ ตัดส่วนนั้นออกจากสวิตช์เพื่อให้แถบปิดด้านข้างสนิท คุณยังสามารถค้นหา 'Net of a cuboid' และสร้างแบบเดียวกันเพื่อให้ครอบคลุมฐานและด้านข้างของกล่องไม้ขีดไฟในครั้งเดียว
ตอนนี้ทาสีหรือวาดการออกแบบเพื่อให้ดูดี
ตอนนี้วางรูปถ่ายที่ดีและเปิดสวิตช์ มีความสุข!!
(คุณสามารถออกแบบกรอบรูปเดียวกันให้มีจำนวนไฟ LED มากขึ้นเพื่อเติมเต็มขอบภาพได้)
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
