
สารบัญ:
- ขั้นตอนที่ 1: การพิสูจน์แนวคิดและการสร้างต้นแบบ
- ขั้นตอนที่ 2: วัสดุและเครื่องมือ
- ขั้นตอนที่ 3: แผงด้านหน้า - จอ LCD
- ขั้นตอนที่ 4: แผงด้านหน้า - ไฟ LED แสดงสถานะ
- ขั้นตอนที่ 5: แผงด้านหน้า - ปุ่ม
- ขั้นตอนที่ 6: ขั้วต่อสายไฟ
- ขั้นตอนที่ 7: รวบรวมทุกอย่างเข้าด้วยกัน
- ขั้นตอนที่ 8: การกำหนดค่า Slack
- ขั้นตอนที่ 9: การติดตั้งซอฟต์แวร์
- ขั้นตอนที่ 10: คำแนะนำการใช้งาน
- ขั้นตอนที่ 11: ปล่อย
- ขั้นตอนที่ 12: คำถามที่พบบ่อย
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในบริษัทที่ฉันทำงานมีโต๊ะนักเตะ บริษัทมีพื้นที่หลายชั้น และพนักงานบางคนต้องใช้เวลาถึง 3 นาทีในการไปที่โต๊ะและ…จึงรู้ว่าโต๊ะนั้นถูกครอบครองแล้ว
ดังนั้นจึงเกิดแนวคิดในการสร้างระบบการออกอากาศและการจองสถานะที่เรียบง่ายซึ่งทำงานแบบเรียลไทม์
บริษัทใช้เครื่องมือสื่อสาร Slack ซึ่งพนักงานทุกคนมีบัญชี เรามีแม้กระทั่งช่อง #kicker สำหรับพูดคุยเกี่ยวกับ…นักเตะ ช่องสามารถใช้เป็น "จุดเข้าใช้งาน" สำหรับการจองและเพื่อรับทราบสถานะโต๊ะปัจจุบัน
ตามปกติแล้ว มีแนวคิดมากมายเกี่ยวกับวิธีจัดการกับระบบดังกล่าว แต่โดยทั่วไป กฎพื้นฐานข้อหนึ่งปรากฏในกฎทั้งหมด: ต้องใช้งานง่ายโดยไม่มีขั้นตอนที่มากเกินไปในการดำเนินการเมื่อต้องรับมือกับระบบ
อุปกรณ์และบริการไม่ได้ยึดติดกับตารางนักเตะและสามารถใช้สำหรับ "ทรัพยากรทั่วไป" ใดๆ (เช่น โต๊ะปิงปอง คอนโซล ฯลฯ …) ซึ่งต้องการโซลูชันการจองแบบกระจายสถานะบางประเภท
เอาล่ะมาเริ่มกันเลย…
ขั้นตอนที่ 1: การพิสูจน์แนวคิดและการสร้างต้นแบบ



ความคิดคร่าวๆคือการสร้างอุปกรณ์ที่จะวางถัดจากตารางนักเตะตามข้อกำหนดเหล่านี้:
-
ตัวบ่งชี้บางอย่างเกี่ยวกับสถานะตารางปัจจุบัน - หากคุณยืนอยู่ข้างโต๊ะ คุณควรจะสามารถรู้ว่าโต๊ะว่างหรือถูกสงวนไว้ และจะมีใครบางคนมาเล่นใน 3 นาที สัญญาณไฟจราจรเข้ากับแนวคิดได้อย่างลงตัว:
- ไฟเขียว - เล่นฟรี
- แสงสีเหลือง - สงวนไว้
- ไฟแดง - ครอบครอง
-
ปุ่ม คุณสามารถคลิกก่อนและหลังเกมเพื่อให้ทุกคนได้รับแจ้งเกี่ยวกับสถานะของตารางปัจจุบัน แทนที่จะใช้ปุ่มสลับ 1 ปุ่ม ฉันตัดสินใจใช้ปุ่มแยก 2 ปุ่ม:
- ปุ่มสีแดง - ครอบครองโต๊ะ เริ่มเกม (หลังการจองหรือเฉพาะกิจ)
- ปุ่มสีเขียว - ปล่อยตาราง
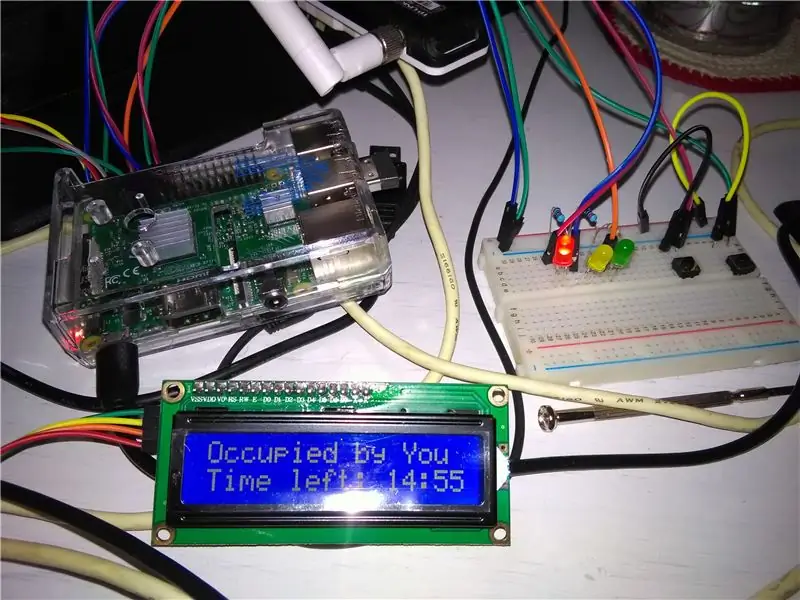
- จอแสดงผลบางส่วนพร้อมข้อมูลรายละเอียดเพิ่มเติมเกี่ยวกับ "เกิดอะไรขึ้น" - หมดเวลาการจอง สถานะตารางซ้ำ หมดเวลาเล่น ฯลฯ…
โดยการจอง ฉันหมายถึงเพียงการจองสำหรับ 3 นาทีถัดไป ระบบไม่ได้ออกแบบมาให้ผู้ใช้สามารถจองโต๊ะตามเวลาที่แน่นอนได้ (เช่น 02:00PM) มันไม่ทำงานเหมือนการจองเช่น ในร้านอาหารแต่เพียงไม่กี่นาทีข้างหน้า
เนื่องจากไม่มีการเชื่อมต่อ LAN ดังนั้นตัวเลือกเดียวคือใช้ WLAN - เป็นตัวเลือกที่ดีที่สุดอยู่แล้ว สมองของระบบต้องใช้ Slack API เพื่อส่งและรับคำสั่งจากช่องทาง Slack ก่อนอื่น ฉันพยายามใช้ NodeMCU ฉันสามารถรับและรับข้อความไปและกลับจาก Slack ได้ แต่เนื่องจากการใช้งาน HTTPS และขนาด "ข้อความต้อนรับ" ของ Slack (~300kB) NodeMCU ขาดการเชื่อมต่อและ/หรือมีข้อยกเว้นแปลก ๆ ซึ่งฉันไม่สามารถแก้ไขการขุดผ่านอินเทอร์เน็ตได้.
ดังนั้นฉันจึงตัดสินใจใช้สิ่งที่ทรงพลังกว่านี้: Raspberry Pi 3 (Zero W พร้อม WiFi ยังไม่เปิดตัวในเวลานั้น) การมี RPi ทำให้ฉันสามารถเปลี่ยนภาษาการใช้งานจาก C เป็น Java ได้ เนื่องจากสะดวกกว่าสำหรับฉัน ดังนั้นนี่จึงเป็นข้อได้เปรียบ วันนี้ คุณสามารถใช้บางสิ่งที่ทรงพลังกว่า NodeMCU และทรงพลังน้อยกว่า RPi ราสเบอร์รี่ซีโร่อาจจะ?
หลังจากสร้างต้นแบบแรกบนเขียงหั่นขนมด้วยการเดินสายที่บ้าคลั่ง การร่างภาพและการสร้างต้นแบบจำนวนมาก ระบบดูเหมือนว่าจะสามารถทำงานได้
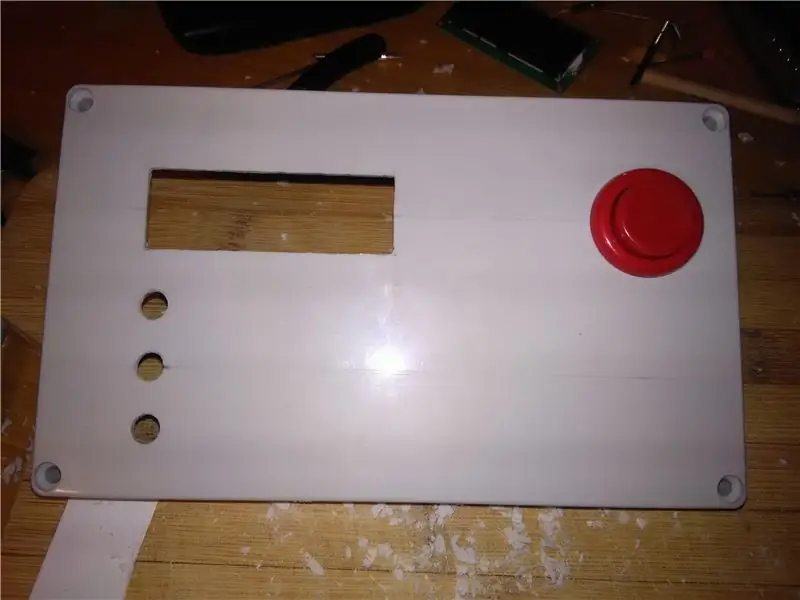
ด้วยแนวคิดเหล่านี้และ PoC ที่ใช้งานได้ทั้งหมด ฉันจึงเริ่มวางแผนการกำหนดค่าตำแหน่งต่างๆ ของรายการด้านบนบนแผงด้านหน้า เพื่อให้สามารถให้ข้อมูลและใช้งานได้สะดวกที่สุด คุณสามารถตรวจสอบข้อเสนออื่นๆ ได้ บางทีข้อเสนอบางอย่างอาจเหมาะกับคุณมากกว่า คนสุดท้ายเป็นคนที่ฉันเลือกเอง
ขั้นตอนที่ 2: วัสดุและเครื่องมือ
วัสดุที่ฉันใช้:
- กล่อง
- Raspberry Pi, การ์ด microSD, แหล่งจ่ายไฟ micro USB
- ปุ่มอาร์เคดสีเขียวและสีแดง
- จอ LCD 16x2
- LEDs - ฉันใช้ RGB แต่คุณสามารถใช้สีที่เหมาะสมได้
- สายจัมเปอร์เขียงหั่นขนมชายและหญิง
- อินเทอร์เฟซ Micro USB
- เขียงหั่นขนมขนาดเล็กเพียงเพื่อเชื่อมต่อสายไฟ
- สายไมโคร USB แบบสั้นทำหน้าที่เป็นจัมเปอร์ภายในกล่องเพื่อจ่ายไฟให้กับ RPi
เครื่องมือที่ฉันใช้:
- มีดคม (เช่น มีดเอนกประสงค์สำหรับตัดพรม)
- เครื่องมือโรตารี่
- ปืนกาวร้อน
- สถานีบัดกรี
- คีม คีมปากเฉียง/คีมตัดข้าง
- ไขควง
- ไฟล์
- ผม
เครื่องมือ คุณอาจต้องการ:
จากทั้งหมดข้างต้น แต่แทนที่จะเป็น "ฉัน" มันควรจะเป็น: "คุณ":)
ขั้นตอนที่ 3: แผงด้านหน้า - จอ LCD


รูสำหรับหน้าจอ LCD นั้นตรงไปตรงมา แค่สี่เหลี่ยมผืนผ้าที่เหมาะกับหน้าจอ LCD ของฉัน หลังจากลองใช้มีดคมๆ ฉันก็รู้ว่ากล่องพลาสติกนั้นค่อนข้างแข็ง ดังนั้นฉันจึงใช้เครื่องมือเจาะเพื่อตัดหน้าต่างและขัดขอบ
ขั้นตอนที่ 4: แผงด้านหน้า - ไฟ LED แสดงสถานะ


รู LED ก็ตรงไปตรงมาเช่นกัน ฉันเพิ่งเจาะไม้ขนาดใหญ่แล้วขัดขอบด้วยเครื่องมือเจาะ ไฟ LED ขนาดใหญ่ติดแน่นอย่างสมบูรณ์แบบ ฉันยังไม่ได้บัดกรีตัวต้านทานใดๆ กับ LED เลย - ฉันทิ้งมันไว้สำหรับกระบวนการประกอบ
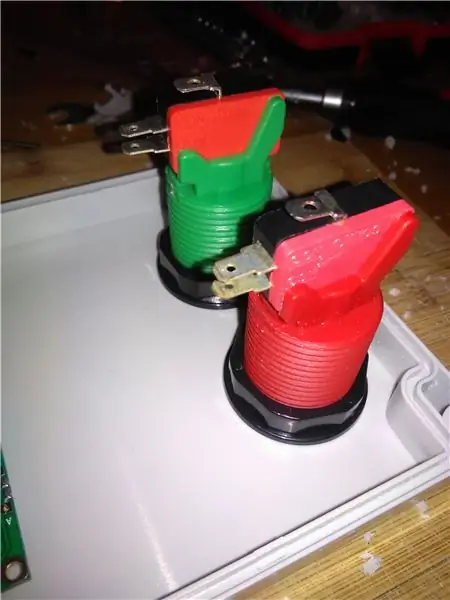
ขั้นตอนที่ 5: แผงด้านหน้า - ปุ่ม




ปัญหาที่ใหญ่ที่สุดของปุ่มใหญ่ 2 ปุ่มนี้คือการวางให้เท่ากันด้วยระยะห่างที่เหมาะสม ฉันเจาะรูโดยใช้เครื่องมือเจาะของฉัน เนื่องจากฉันสามารถเพิ่มเส้นผ่านศูนย์กลางทีละขั้นเพื่อให้กระดุมแน่น
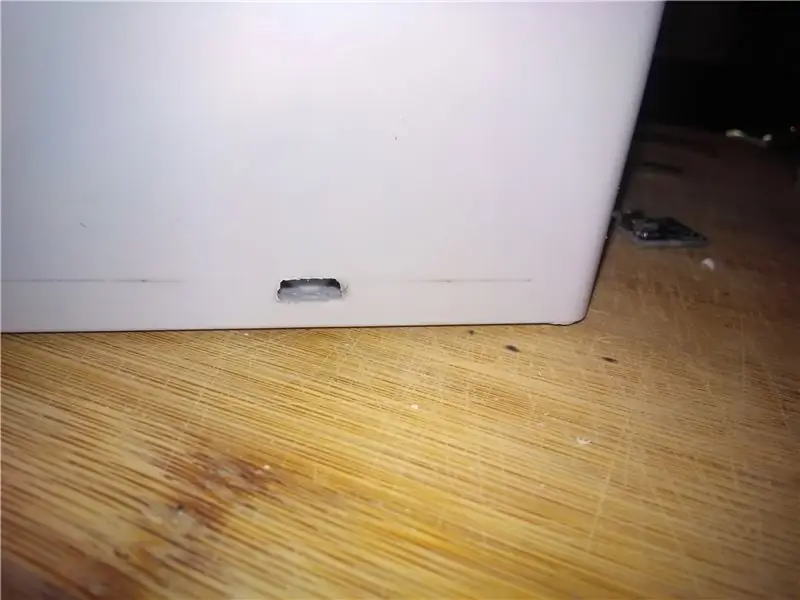
ขั้นตอนที่ 6: ขั้วต่อสายไฟ

รูเล็กๆ สำหรับจ่ายไฟ micro USB เป็นงานที่ละเอียดอ่อนมาก ฉันต้องการให้รูพอดีที่สุดเท่าที่จะเป็นไปได้ ดังนั้นฉันจึงใช้เวลาส่วนใหญ่ที่นี่ในการขัดเงา แต่ฉันพอใจกับผลลัพธ์สุดท้าย
จากนั้นฉันก็ตัดสาย mini USB สั้น ๆ ที่วางไว้ในกล่อง ด้านหนึ่งเสียบเข้ากับ RPi และอีกด้านหนึ่ง สายเคเบิลทั้งหมดถูกบัดกรีเข้ากับอินเทอร์เฟซ micro USB ตามพิน USB
จากนั้นฉันก็ติดกาว PCB ขนาดเล็กเข้ากับกล่องโดยตรง (สามารถเห็นได้จากภาพถ่ายในขั้นตอนการประกอบ)
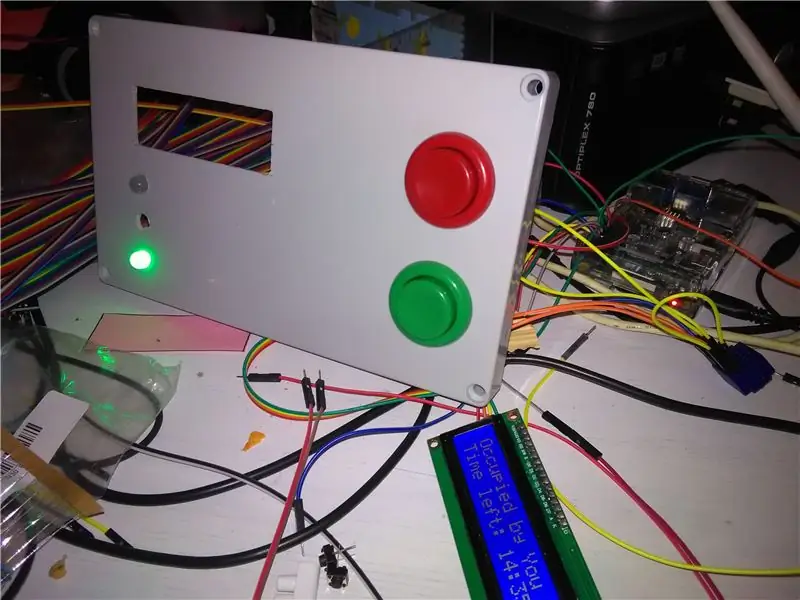
ขั้นตอนที่ 7: รวบรวมทุกอย่างเข้าด้วยกัน



ก่อนอื่นฉันบัดกรีตัวต้านทานที่เหมาะสมกับ LED ตามสี (แรงดัน) สำหรับโวลต์ 3.3V ฉันใช้100Ωสำหรับสีแดง ตัวต้านทานสองตัว 82 และ 100 สำหรับสีเหลือง (โหนดสีเขียวและสีแดง) และ100Ωสำหรับสีเขียว คุณสามารถใช้ตัวต้านทานออนไลน์ตัวใดตัวหนึ่งสำหรับเครื่องคิดเลข LED แต่โปรดทำวิจัยด้วยตัวเองตามความสว่างและโทนสีที่แน่นอนที่คุณต้องการบรรลุ
ขาของ LED สีเหลืองถูกบัดกรีเข้าด้วยกัน ดังนั้น LED สามารถควบคุมได้เพียงพินเดียวบน RPi
ตามแผนภาพ pinout นี้:
โหนด LED ถูกเชื่อมต่อ:
- ไฟ LED สีเขียว - GPIO1 บน Rpi
- ไฟ LED สีเหลือง (ขาทั้งสองข้าง) ถึง GPIO2 บน RPi
- LED สีแดงเป็น GPIO0 บน RPi
ฉันเชื่อมต่อ LCD โดยใช้หมุด I2C บนหมุด RPi
- LCD SDA เป็น GPIO8 บน RPi
- LCD SCL เป็น GPIO9 บน RPi
- LCD PWR ถึง 5V บน RPi
- LCD GND เป็น GND บน RPi
LCD ติดกาวร้อนไว้กับกล่องเพื่อเป็นการป้องกันเพิ่มเติม
ฉันเชื่อมต่อ 3.3V และ GND กับเขียงหั่นขนมขนาดเล็ก เพื่อที่ฉันจะได้ใช้เป็นปุ่มต่างๆ
ปุ่มสีเขียวเชื่อมต่อกับ 3.3V ผ่าน mini breadboard และ GPIO5 บน RPi
ปุ่มสีแดงเชื่อมต่อกับ 3.3V ผ่าน mini breadboard และ GPIO4 บน RPi
ดังนั้นทุกครั้งที่คุณกดปุ่ม จะมีสถานะสูงบนพิน RPi
bradboard ขนาดเล็กทำงานได้ดีดังนั้นฉันจึงข้ามการบัดกรีสายไฟทั้งหมดลงใน PCB แต่ฉันเพิ่งปิดกระดานเขียงหั่นขนมขนาดเล็กด้วยกาวร้อนเพื่อที่สายเคเบิลจะไม่หลุด
ฉันยังติดฝาครอบ RPi ที่ติดกาวไว้กับกล่องเพื่อไม่ให้โยกเยกอยู่ข้างใน
ฉันขันแผงด้านหน้าด้วยทุกสิ่งที่อยู่ภายใน
จากนั้นฉันก็พิมพ์ ตัด และติดฉลากง่ายๆ ข้างสัญญาณไฟจราจรและปุ่มต่างๆ
ขั้นตอนที่ 8: การกำหนดค่า Slack


สร้างทีมของคุณบน Slack.com หรือใช้ทีมที่คุณมีและคุณมีสิทธิ์ผู้ดูแลระบบเป็นอย่างน้อย
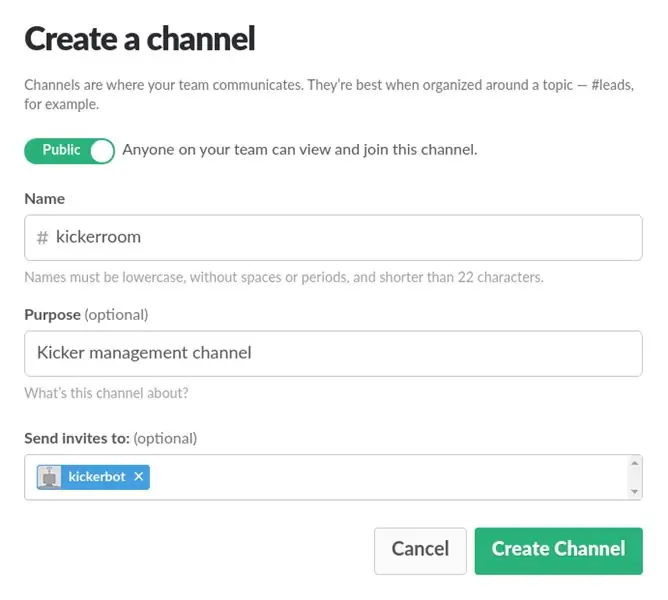
ใน Slack ให้สร้างช่องทางสำหรับการรวม Slack ของบริการ (หรือข้ามการสร้างช่องหากคุณต้องการใช้ช่องที่คุณมีอยู่แล้ว)
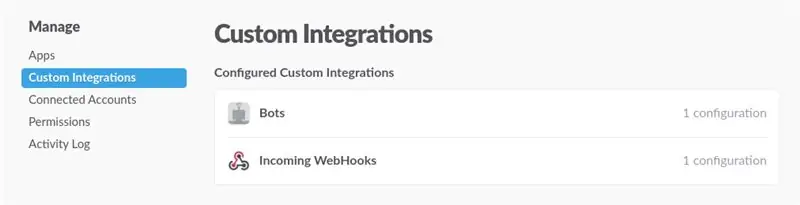
เพิ่มการรวม Webhooks ขาเข้าให้กับทีมของคุณ เลือกช่องและคัดลอก URL ของเว็บฮุค
เพิ่มการรวมบอทเข้ากับทีมของคุณ เลือกชื่อสำหรับบอทของคุณและคัดลอกโทเค็น API ของบอท
หน้าการจัดการการรวมแบบกำหนดเองของคุณควรมีลักษณะเหมือนในภาพ
คุณต้องเชิญบอทเป็นสมาชิกของช่องของคุณ คุณสามารถทำได้แล้วระหว่างการสร้างช่อง
หากคุณต้องการปรับแต่งบริการในภายหลัง โปรดตรวจสอบ Slack API
ขั้นตอนที่ 9: การติดตั้งซอฟต์แวร์
ฉันใช้ Raspbian เป็นระบบปฏิบัติการสำหรับ RPi ของฉันโดยทำตามบทช่วยสอนนี้ โปรดยกโทษให้ฉันฉันจะข้ามการอธิบายเนื่องจากมีการบันทึกไว้แล้วในหลาย ๆ ที่และกระบวนการก็ตรงไปตรงมา ฉันหวังว่าคุณจะมีทักษะและประสบการณ์มากพอที่จะจัดการตั้งค่า RPi ด้วยตัวคุณเอง โปรดอย่าลืมกำหนดค่าการเข้าถึง WiFi บน Raspberry Pi ของคุณ;)
ดังที่กล่าวไว้ในส่วนการสร้างต้นแบบ ฉันใช้ Java เพื่อปรับใช้สมองของทั้งระบบ รหัสนี้มีอยู่ใน GitHub -
ไลบรารี Java ที่ฉันใช้:
- pi4j - เพื่อใช้ Raspberry Pi จาก Java
- Springboot เป็นแอพพลิเคชั่น platrom
- allbegray/slack-api เป็นการรวม Slack
คุณต้องแก้ไขไฟล์คอนฟิกูเรชันใน src/resources/config.properties มี 3 รายการ คุณต้องกำหนดค่าเพื่อใช้ Slack API:
- channelName - ชื่อของช่อง คุณต้องการโพสต์การเปลี่ยนแปลงสถานะและรับคำสั่ง
- slackBotToken - โทเค็นของบอทที่กำหนดค่าในการรวมทีม Slack ของคุณ ซึ่งจะใช้เพื่อโพสต์ข้อความไปยังช่องที่กล่าวถึงข้างต้น โปรดทราบว่าคุณต้องเพิ่ม Slack Bot เป็นสมาชิกของช่อง
- webhookUrl - URL ที่คุณได้รับจากการผสานการทำงานแบบกำหนดเองของ Slack Team
โครงการ Mavenized ดังนั้นเพื่อสร้างเพียงพิมพ์ (คุณต้องติดตั้ง Java 8 และ Maven เป็นอย่างน้อย):
mvn แพ็คเกจสะอาด
และในยางเป้าหมาย คุณสามารถค้นหาไฟล์ Springbooted JAR ในการเริ่มบริการ:
sudo java -jar kicker-reservation-service-0.3.0.jar
ฉันตั้งค่าบรรทัดนี้เป็นสคริปต์.sh และเพิ่มเป็นการเริ่มต้นอัตโนมัติ ดังนั้นเมื่อใดก็ตามที่เปิดเครื่อง บริการจะบู๊ตโดยอัตโนมัติ
จำเป็นต้องมีคำอธิบายพิเศษหนึ่งข้อสำหรับ LCD
ฉันลองใช้วิธีการ/ไลบรารีต่างๆ เพื่อควบคุม LCD ผ่าน I2C จาก RPi แต่ฉันเพิ่งล้มเหลว สำหรับ LCD บางตัวทำงานไม่ถูกต้องสำหรับบางตัวก็แสดงว่ามีขยะอยู่บ้าง
แต่มีสิ่งหนึ่งที่ใช้งานได้ดีมากเมื่อแกะกล่องออกมา เป็นเครื่องมือบรรทัดคำสั่งยูทิลิตี้ที่ฉันพบ คุณสามารถใช้เพื่อควบคุม LCD ดังนั้นฉันจึงตัดสินใจใช้เครื่องมือนี้โดยตรงจาก Java มันทำงานแบบนี้ที่เรียกว่ากระบวนการ Linux ปกติ (lcdi2c) (พร้อมพารามิเตอร์ที่เตรียมไว้) ทุกครั้งที่ฉันต้องการแสดงบางอย่างบนหน้าจอ LCD
คุณต้องดาวน์โหลดเครื่องมือและวางไว้ข้างบริการ JAR
การใช้เครื่องมือนี้เป็นวิธีการแฮ็กและการแก้ปัญหาที่งี่เง่า แต่ฉันทำตามกฎข้อที่ 1 ของวิศวกรรม:
ถ้ามันโง่แต่ได้ผล…ก็ไม่โง่
ขั้นตอนที่ 10: คำแนะนำการใช้งาน

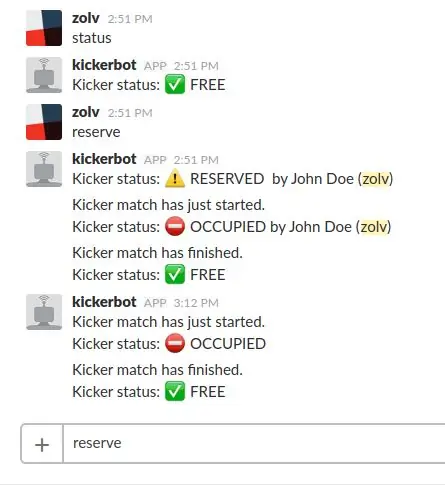
คุณสามารถตรวจสอบสถานะปัจจุบันของตารางนักเตะบนช่อง Slack ที่สร้างขึ้นโดยพิมพ์คำสั่ง "status" (หรือ "st") หรือตรวจสอบสัญญาณไฟจราจรบนอุปกรณ์โดยตรง
หากคุณต้องการเล่น - กดปุ่มสีแดง ข้อความจะถูกส่งไปยังช่อง Slack พร้อมข้อมูลที่โต๊ะตัวเตะถูกครอบครอง เมื่อเล่นเสร็จแล้ว - กดปุ่มสีเขียว ข้อความจะถูกส่งไปยังช่อง Slack พร้อมข้อมูลว่าโต๊ะตัวต่อเล่นฟรี
สัญญาณไฟจราจรจะเปลี่ยนไปและหน้าจอ LCD จะแสดงข้อมูลโดยละเอียด
ในกรณีที่คุณลืมที่จะปล่อยโต๊ะหลังจากคุณเล่นเสร็จแล้ว มีการตั้งค่าการหมดเวลาเป็น 20 นาที หากคุณยังเล่นอยู่และต้องการเวลามากกว่านี้ ให้กดปุ่มสีแดงอีกครั้งและการแข่งขันจะขยายออกไปอีก 5 นาที (ใช้ได้เฉพาะเมื่อเหลือเวลาน้อยกว่า 5 นาทีก่อนหมดเวลา) ระยะหมดเวลาการเล่นจะแสดงบนหน้าจอ LCD
หากต้องการจองโต๊ะนักเตะ ให้เขียนข้อความ "จอง" (หรือเพียงแค่: "res") ไปที่ช่อง Slack
สัญญาณไฟจราจรสีเหลืองจะเปิดขึ้นเพื่อแจ้งให้ผู้อื่นที่อยู่ใกล้โต๊ะนักเตะทราบว่ามีการสงวนไว้และในไม่ช้าจะมีคนมาเล่น
หมดเวลาการจองตั้งไว้ที่ 3 นาที หลังจากนั้น ตารางนักเตะจะเปลี่ยนสถานะเป็นเล่นฟรี
หากต้องการ คุณสามารถยกเลิกการจองโดยเขียน "ยกเลิก" ในช่อง Slack
ระบบยังมีฟีเจอร์ย่อยอื่นๆ เช่น:
- หลังจากจอง ปุ่มจะถูกแช่แข็งเป็นเวลา 5 วินาที เพื่อป้องกันสถานการณ์ ซึ่งในขณะเดียวกันก็มีคนจองโต๊ะไว้ และหลังจากนั้นไม่กี่วินาทีก็มีคนกดปุ่มสีแดงโดยคิดว่าเขา/เธอคือคนที่นั่งโต๊ะแต่ไม่ทราบว่ามีคนจองโต๊ะไว้ล่วงหน้าเพียงเสี้ยววินาที
- การกดปุ่มใดๆ จะทำให้ทั้งคู่ค้างเป็นเวลาครึ่งวินาที เพื่อป้องกันปุ่ม clickers ที่บ้าคลั่ง ดังนั้น Slack channel จะไม่ถูกสแปมมากนัก
- Slack เวอร์ชันฟรีช่วยให้จัดเก็บข้อความได้ถึง 10,000 ข้อความโดยทั้งทีม เพื่อรักษาข้อความบางส่วน บริการจะลบข้อความเก่าที่เกี่ยวข้องกับระบบการจอง/สถานะ) และเก็บเฉพาะ 6 ข้อความสุดท้ายเท่านั้น ทำไมต้อง 6? เพราะส่วนใหญ่มักจะมี 2 สถานการณ์สถานะ: "ถูกจองจำ-ครอบครอง-ไม่เสีย" และ "ถูกยึดครอง" ดังนั้นระบบสามารถจัดเก็บเซสชันที่ไม่มีผู้ครอบครองได้อย่างน้อย 2 เซสชัน หากต้องการล้างข้อความระบบทั้งหมด ให้พิมพ์คำสั่ง "clean" (หรือ "clear")
ขั้นตอนที่ 11: ปล่อย


จนถึงขณะนี้ (ในขณะที่เผยแพร่คำแนะนำนี้) ระบบทำงานเป็นเวลา 2.5 เดือนขึ้นไปและมีผู้ใช้มากกว่า 30 คน เนื่องจากการอัปเดตสถานะตารางนักเตะ เรารู้เสมอว่าว่างหรือไม่ว่าง ดังนั้นเราจึงไม่เสียเวลาไปมาอีกต่อไป การเชื่อมต่อและการบริการมีความเสถียรมาก เราจึงวางใจได้
จนถึงตอนนี้ดีมาก…
ขั้นตอนที่ 12: คำถามที่พบบ่อย
เหตุใดการหมดเวลาการจองจึงตั้งไว้ที่ 3 นาที
3 นาทีเป็นเวลาจองสูงสุด นำมาใช้ตามที่คุณต้องการในรหัส โดยทั่วไปแล้วจะเกิดขึ้นไม่บ่อยนัก โดยจะผ่านไป 3 นาทีเต็มและการจองจะหมดเวลา ในกรณีส่วนใหญ่จะมีคนมาครอบครองโต๊ะในที่สุด
เหตุใดการหมดเวลาเล่นจึงตั้งไว้ที่ 20 นาที
เวลาเล่นโดยเฉลี่ยอยู่ที่ ~10 นาที ทั้งนี้ขึ้นอยู่กับผู้เล่น หากคุณต้องการเล่นนานขึ้น ให้กดปุ่มสีแดงอีกครั้งเมื่อเหลือน้อยกว่า 5 นาที และระยะหมดเวลาจะขยายกลับเป็น 5 นาที การหมดเวลานี้มีการตั้งค่าไว้ในกรณีที่มีคนลืมปล่อยตาราง
เหตุใดจึงไม่มีแป้น PIN บนอุปกรณ์เพื่อยืนยันการจอง ไม่มีการเข้าสู่ระบบและรหัสผ่าน?
แนวคิดหลักคือการทำให้มันเรียบง่ายและโง่เขลา มิฉะนั้น หากการจอง การเริ่มและจบเกมต้องใช้ความพยายามมากเกินไป ก็จะไม่มีใครต้องการใช้
ทำไมอุปกรณ์จึงดูน่าเกลียดมาก?
เพราะฉันไม่มีเครื่องตัดเลเซอร์, CNC, เครื่องพิมพ์ 3D, เครื่องทำฉลากสีแฟนซี ฯลฯ คุณยินดีเป็นอย่างยิ่งที่จะปรับปรุงและทำให้สวยงามยิ่งขึ้น
ทำไมไม่ลองใช้แอพบางตัวและติดแท็บเล็ตราคาถูกกับผนังด้วยฟังก์ชันเดียวกันล่ะ
แอพ แอพทุกที่ คนชอบโต้ตอบกับสิ่งของต่างๆ ไม่ใช่แค่แตะจอแบน
แนะนำ:
Slack Status Updater ด้วย ESP8266: 5 ขั้นตอน (พร้อมรูปภาพ)

Slack Status Updater ด้วย ESP8266: โปรเจ็กต์นี้ช่วยให้วันของคุณง่ายขึ้นเล็กน้อย หากคุณเป็นคนทำงานระยะไกลโดยใช้ Slack ฉันจะแสดงวิธีสร้างโดยใช้บอร์ด wifi ของ ESP8266 อย่าพลาดวิดีโอด้านบนเพื่อดูภาพรวม ไม่ว่าคุณจะเพิ่งเริ่มใช้ Slack หรือเพิ่งใช้
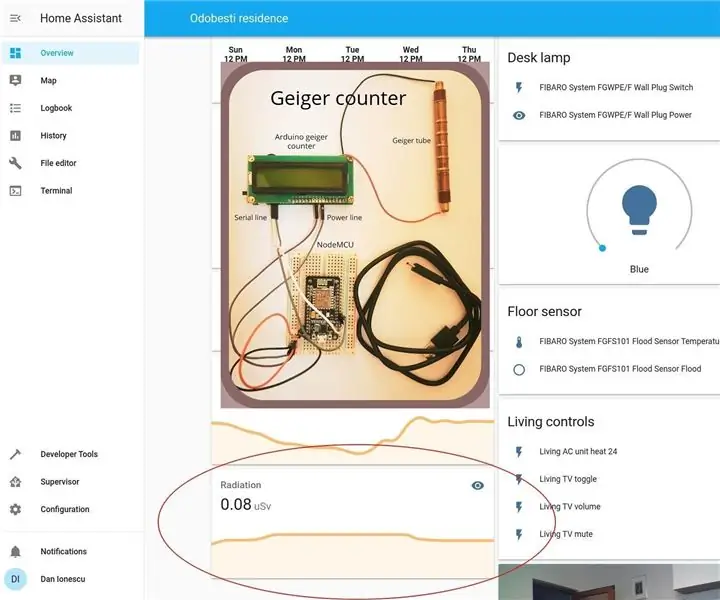
Home Assistant Geiger Counter Integration: 8 ขั้นตอน

Home Assistant Geiger Counter Integration: ในบทช่วยสอนนี้ ฉันจะแสดงวิธีเพิ่มเซ็นเซอร์แบบกำหนดเองให้กับ HASS (ผู้ช่วยในบ้าน) โดยเฉพาะตัวนับ geiger แต่กระบวนการนี้ก็คล้ายกันกับเซ็นเซอร์อื่นๆ ด้วย เราจะใช้บอร์ด NodeMCU ซึ่งเป็นตัวนับ geiger ที่ใช้ Arduino
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
Raspberry Pi Slack Scroll Bot!: 10 ขั้นตอน

Raspberry Pi Slack Scroll Bot!: โครงการนี้รวม Raspberry Pi กับชุด Pimoroni Scroll Bot (แก้ไขด้วยปุ่ม), Slack และ IFTT สำหรับการแจ้งเตือนด้วยภาพและเสียงเมื่อวิดีโอ youtube ถูกโพสต์ไปยังการสมัครรับข้อมูล! การปรับเปลี่ยนปุ่มในชุดเป็นตัวเลือกเสริม เนื่องจาก
Slack Integrated Coffeebot: 4 ขั้นตอน

Slack Integrated Coffeebot: คุณรู้สึกหงุดหงิดในที่ทำงานเมื่อไม่มีกาแฟสดในครัวเมื่อคุณมาถึงหรือไม่? ปัญหาสำนักงานทั่วไปนี้ต้องดำเนินการอย่างจริงจัง ด้วยคำแนะนำนี้ คุณสามารถสร้าง Coffeebot แบบบูรณาการ Slack สำหรับเครื่องชงกาแฟของคุณด้วย sma
