
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

โครงการทิงเกอร์แคด »
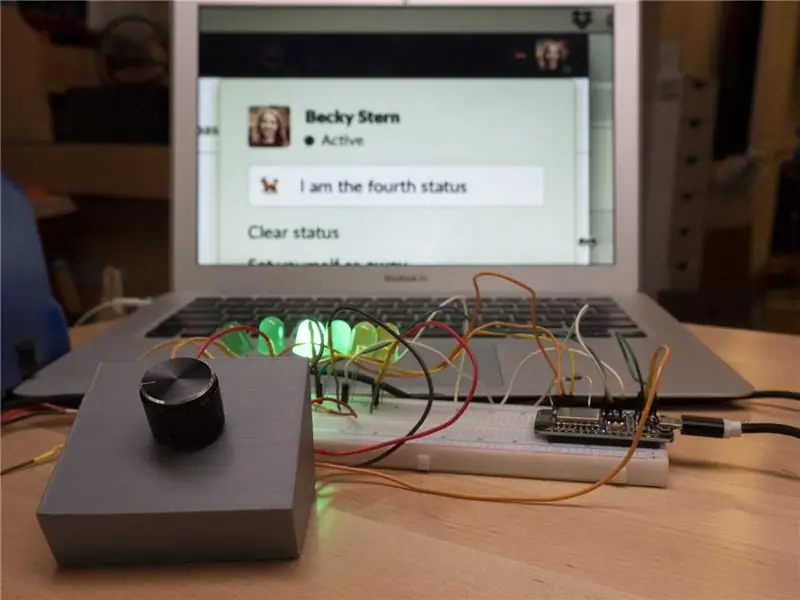
โปรเจ็กต์นี้ช่วยให้วันของคุณง่ายขึ้นเล็กน้อย หากคุณเป็นคนทำงานนอกสถานที่โดยใช้ Slack ฉันจะแสดงวิธีสร้างโดยใช้บอร์ด wifi ของ ESP8266 อย่าพลาดวิดีโอด้านบนเพื่อดูภาพรวม
ไม่ว่าคุณจะเพิ่งเริ่มใช้ Slack หรือเพิ่งใช้งานบ่อยกว่านี้ คุณจะเข้าใจถึงความสำคัญของการตั้งค่าสถานะ Slack ของคุณ ช่วยให้เพื่อนร่วมงานของคุณทราบว่าคุณพร้อมที่จะสนทนา ในการประชุม ลาป่วย ฯลฯ
ลืมตั้งค่าเมื่อคุณออกจากโต๊ะทำงาน และคุณอาจถูกขัดจังหวะโดยใครบางคนที่คิดว่าคุณว่าง
ฉันคิดว่ามันจะช่วยให้จำได้ว่ามีอุปกรณ์บนโต๊ะที่สามารถตั้งค่าสถานะ Slack ให้ฉันได้ โปรเจ็กต์นี้เป็นความร่วมมือกับ Brian Lough ซึ่งเป็นผู้เชี่ยวชาญด้าน ESP และเป็นผู้เขียนไลบรารี Arduino API จำนวนมาก รวมถึงไลบรารีใหม่สำหรับ Slack คุณอาจจำตัวนับผู้ติดตาม YouTube ของฉันได้ ซึ่งเขียนโดยใช้หนึ่งในไลบรารี API ของ Brian
หากคุณยังใหม่กับ Arduino ให้ลองใช้คลาส Arduino ฟรีของฉันก่อน
เสบียง
สำหรับโครงการนี้ คุณจะต้อง:
- บอร์ด wifi ESP8266 เช่น NodeMCU หรือ D1 mini
- สวิตช์โรตารี่
- ลวดพันเกลียว
- มัลติมิเตอร์
- หัวแร้ง
- เครื่องปอกสายไฟ
- เครื่องตัดฟลัช
- ช่วยเหลือเครื่องมือมือที่สาม
- สาย USB
- คอมพิวเตอร์ที่ใช้ซอฟต์แวร์ Arduino
- ชื่อเครือข่าย Wifi และรหัสผ่าน
- Slack access token (เรียนรู้วิธีรับสิ่งนี้ในขั้นตอนต่อไป)
- เครื่องพิมพ์ 3 มิติ (ฉันใช้ Creality CR-10s Pro)
- เส้นใย
เพื่อให้ทันกับสิ่งที่ฉันทำอยู่ ติดตามฉันบน YouTube, Instagram, Twitter, Pinterest และสมัครรับจดหมายข่าวของฉัน ในฐานะที่เป็น Amazon Associate ฉันได้รับรายได้จากการซื้อที่เข้าเงื่อนไขที่คุณทำโดยใช้ลิงก์พันธมิตรของฉัน
ขั้นตอนที่ 1: เรียกใช้โค้ดตัวอย่างไลบรารี Arduino Slack API

ไลบรารี Arduino Slack API ให้คุณตรวจสอบสิทธิ์และอนุญาตให้ ESP8266 ควบคุมแอปภายใน Slack กำหนดค่าแอปและรับคีย์ได้ง่าย ซึ่งคุณสามารถเสียบเข้ากับร่างตัวอย่าง Arduino และเริ่มต้นใช้งานได้ในเวลาเพียงไม่กี่นาที ดูวิดีโอแนะนำของ Brian และดูคำแนะนำใน readme ของห้องสมุด
สำหรับวัตถุประสงค์ในการทดสอบ คุณอาจต้องการสร้างพื้นที่ทำงาน Slack ใหม่สำหรับโครงการนี้ก่อนที่จะปล่อยให้เพื่อนร่วมงานที่แท้จริงของคุณเลิกใช้ ในหลายกรณี คุณอาจต้องให้แอปของคุณได้รับการอนุมัติจากผู้ดูแลระบบ Slack ของบริษัทของคุณก่อน จึงจะสามารถใช้กับโปรเจ็กต์นี้ได้ โชคดีที่แอปไม่ได้ขออนุญาตอะไรมาก แค่สถานะและสถานะส่วนบุคคลของคุณเท่านั้น
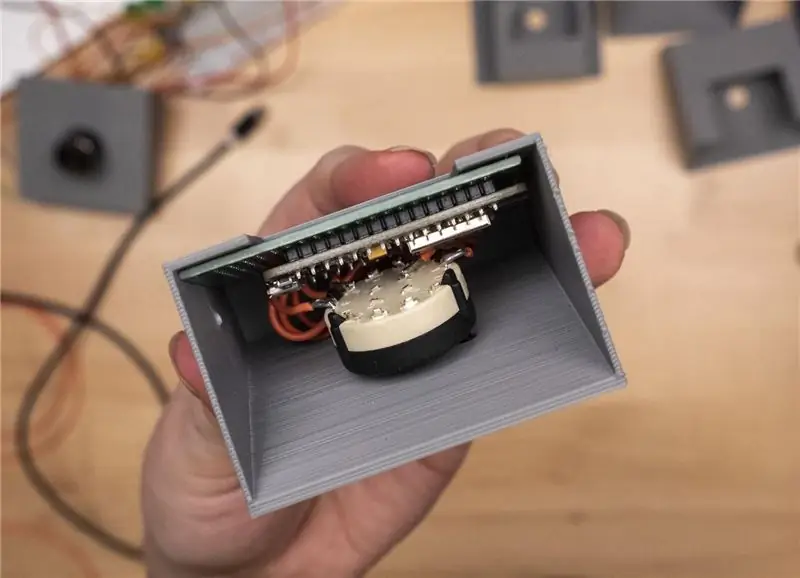
ขั้นตอนที่ 2: สร้างวงจร


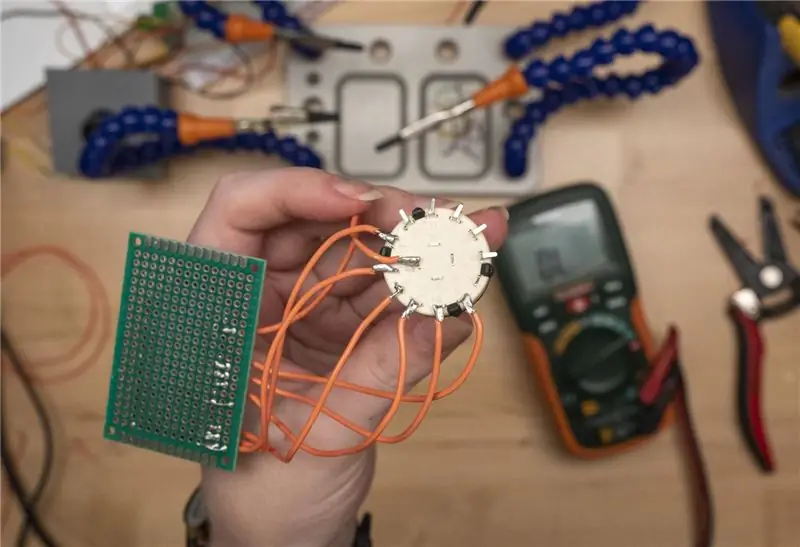
จากที่นี่ ทั้งหมดเกี่ยวกับอินเทอร์เฟซทางกายภาพและสถานะที่คุณตั้งโปรแกรมให้ตั้งค่าสำหรับคุณ ฉันเลือกใช้สวิตช์แบบหมุนเพื่อหมุนสถานะจากตัวเลือกต่างๆ รอบวงกลม ฉันใช้มัลติมิเตอร์เพื่อค้นหาว่าสวิตช์ตัวใดที่เชื่อมต่อกับตำแหน่งแป้นหมุน
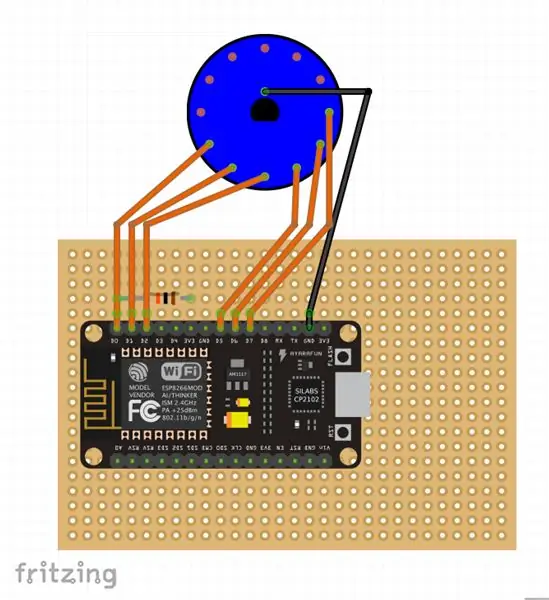
แผนภาพวงจรแสดงรายละเอียดการเชื่อมต่อต่อไปนี้:
- สวิตช์ทั่วไปเป็นกราวด์ ESP8266
- สวิตช์นำไปสู่หมุด ESP8266 GPIO 13, 12, 14, 4, 5 และ 16 (หมุด NodeMCU ทำเครื่องหมาย D7, D6, D5, D2, D1 และ D0)
- ตัวต้านทานแบบดึงขึ้น 10K ระหว่างพิน 16 และ 3V (พินนี้ไม่มี pullup ภายในเหมือนตัวอื่นๆ)
ฉันมักจะชอบสร้างต้นแบบเขียงหั่นขนมแบบไม่มีบัดกรีของโครงการของฉันก่อนที่จะทำแบบฟอร์มสุดท้าย ในกรณีนี้ ฉันยังเพิ่ม LED บางดวงให้กับต้นแบบเพื่อช่วยดีบั๊กโค้ดของฉัน
ฉันได้รวมรหัสสวิตช์แบบหมุนพื้นฐานสำหรับหกสถานะแล้ว ดาวน์โหลดจากด้านล่างของขั้นตอนนี้
หากคุณต้องการเพิ่มตำแหน่งสวิตช์เพิ่มเติม คุณสามารถลบการดีบักแบบอนุกรมออกจากโค้ดและใช้พิน RX และ TX เพื่อรับอินพุตเพิ่มเติมอีกสองอินพุตบน ESP8266 หรืออัปเกรดเป็น ESP32 เพื่อให้ได้พินเพิ่มเติม
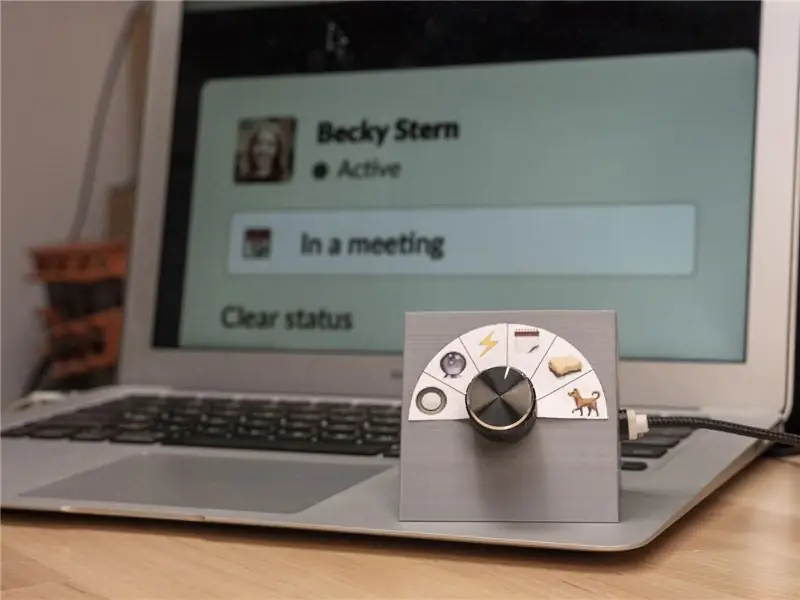
ขั้นตอนที่ 3: ตู้พิมพ์ 3 มิติ

ฉันสร้างแบบจำลองตู้โดยใช้ Tinkercad เพื่อติดตั้งสวิตช์โรตารี่และแผงวงจรภายใน
สาย USB ออกมาทางด้านข้าง คุณสามารถคัดลอกการออกแบบ Tinkercad เพื่อทำการแก้ไขของคุณเองก่อนพิมพ์ หรือดาวน์โหลดไฟล์ STL ได้โดยตรงจากขั้นตอนนี้ ฉันใช้ Cura เพื่อแบ่ง STL สำหรับเครื่องพิมพ์ของฉัน
การเปิดเผยข้อมูล: ในขณะที่เขียนบทความนี้ ฉันเป็นพนักงานของ Autodesk ซึ่งทำให้ Tinkercad
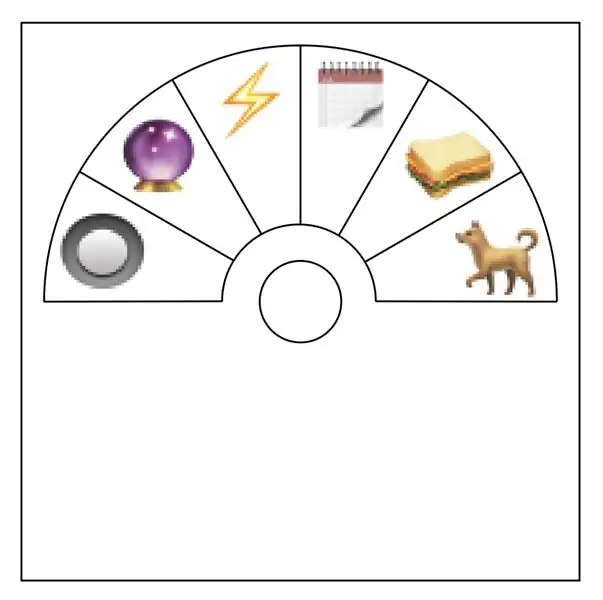
ขั้นตอนที่ 4: กราฟิกสถานะและตัวบ่งชี้ของคุณ

ขั้นตอนสุดท้ายคือการตัดสินใจว่าคุณต้องการสลับระหว่างสถานะจริงใด และสร้างกราฟิกตัวบ่งชี้บางอย่างเพื่อให้สอดคล้องกับสถานะเหล่านั้น
สำหรับการเขียนสถานะ Slack ฉันพบว่าแผ่นข้อมูลอีโมจินี้มีประโยชน์มาก แต่คุณสามารถใช้อิโมจิใดๆ ที่พื้นที่ทำงานของคุณรองรับ เพียงแค่วางเมาส์เหนืออิโมจิในแผงอิโมจิเพื่อค้นหาป้ายกำกับ แล้วพิมพ์ลงในร่าง Arduino ของคุณ
ฉันได้รวมไฟล์ Illustrator และเทมเพลต PDF สำหรับกราฟิกที่ฉันสร้างสำหรับโปรเจ็กต์นี้ (กระดาษขนาด Letter)
เริ่มต้นในบรรทัดที่ 156 ของภาพร่างอย่างง่ายจากก่อนหน้านี้ คุณสามารถแทนที่สถานะที่คุณต้องการสำหรับหกรายการที่อยู่ในรายการ นี่คือของฉัน:
สวิตช์ (ซึ่งสถานะ) {
กรณีที่ 0: slack.setPresence(SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus("เดินหมา", ":dog2:"); หยุดพัก; กรณีที่ 1: slack.setPresence(SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus("อาหารกลางวัน", ":แฮมเบอร์เกอร์:"); หยุดพัก; กรณีที่ 2: slack.setPresence(SLACK_PRESENCE_AUTO); profile = slack.setCustomStatus("กำลังประชุม", ":ปฏิทิน:"); หยุดพัก; กรณีที่ 3: slack.setPresence(SLACK_PRESENCE_AUTO); profile = slack.setCustomStatus("สนทนาได้", ":zap:"); หยุดพัก; กรณีที่ 4: slack.setPresence(SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus("ซุ่มซ่อน", ":crystal_ball:"); หยุดพัก; กรณีที่ 5: slack.setPresence(SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus("ออฟไลน์", ""); หยุดพัก; }
ขั้นตอนที่ 5: สนุก

ฉันหวังว่าการสร้างสิ่งเหล่านี้สำหรับโต๊ะทำงานของคุณจะสนุกและมีประโยชน์สำหรับคุณ ฉันชอบที่จะเห็นเวอร์ชันของคุณโพสต์ในส่วน "ฉันทำ" ด้านล่าง
หากคุณชอบโครงการนี้ คุณอาจสนใจโครงการอื่นๆ ของฉัน:
- เคาน์เตอร์สมาชิก YouTube พร้อม ESP8266
- จอแสดงผลติดตามสถิติโซเชียลพร้อม ESP8266
- 3 ข้อผิดพลาด Arduino สำหรับผู้เริ่มต้น
- อินเทอร์เน็ตวาเลนไทน์
- WiFi Weather Display พร้อม ESP8266
ขอบคุณที่ติดตามกัน! เพื่อให้ทันกับสิ่งที่ฉันทำอยู่ ติดตามฉันบน YouTube, Instagram, Twitter, Pinterest และสมัครรับจดหมายข่าวของฉัน
แนะนำ:
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
Hijack RGB Flood Light ด้วย Arduino หรือ ESP8266: 6 ขั้นตอน (พร้อมรูปภาพ)

Hijack RGB Flood Light ด้วย Arduino หรือ ESP8266: ดังนั้นฉันจึงพบไฟน้ำท่วม RGB เล็ก ๆ น้อย ๆ บน Amazon และเมื่อมองเข้าไปในความกล้าของมัน ฉันก็ตระหนักว่าคุณสามารถต่อเข้ากับ Arduino และ esp8266 ได้โดยตรง และควบคุมโดยใช้ PWM.I ตอนนี้ใช้สองตัวในห้องนั่งเล่นของฉันเป็นสำเนียง ligh
ตัวนับสมาชิก YouTube ด้วย ESP8266 IoT: 5 ขั้นตอน (พร้อมรูปภาพ)

ตัวนับสมาชิก YouTube ด้วย ESP8266 IoT: ฉันขอนำเสนอโครงการ Internet of Things (IoT) โครงการแรกของฉัน ฉันเป็นผู้ใช้ YouTube ใหม่และฟังดูดีสำหรับฉันที่สามารถนับสมาชิกของฉันไว้ที่โต๊ะหรือผนังของฉัน ด้วยเหตุผลนั้น ฉันจึงทำให้โปรเจ็กต์เหลือเชื่อนี้ง่ายและมีประโยชน์สำหรับคุณ
