
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: สร้างหัวใจของ Pipboy
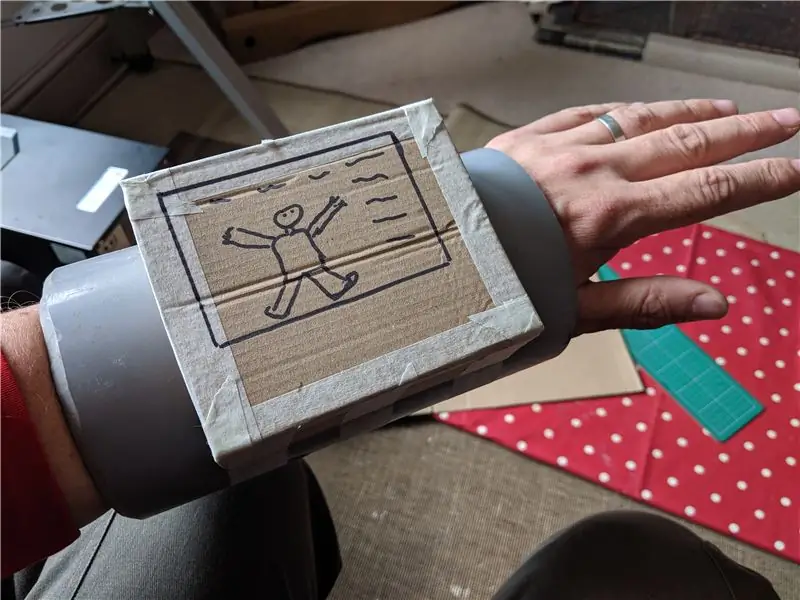
- ขั้นตอนที่ 2: ต้นแบบกระดาษแข็ง
- ขั้นตอนที่ 3: จากต้นแบบสู่เทมเพลต
- ขั้นตอนที่ 4: เพิ่มเคสสำหรับหน้าจอ & Pi
- ขั้นตอนที่ 5: ทำซ้ำสำหรับแผงควบคุม
- ขั้นตอนที่ 6: ตัดท่อออก
- ขั้นตอนที่ 7: Bezel
- ขั้นตอนที่ 8: การทดสอบแบตเตอรี่
- ขั้นตอนที่ 9: ทดสอบความพอดี
- ขั้นตอนที่ 10: เพิ่มการควบคุมและรายละเอียด
- ขั้นตอนที่ 11: Bezel Rebuild No. 3
- ขั้นตอนที่ 12: การสร้างต้นแบบอุปกรณ์อิเล็กทรอนิกส์
- ขั้นตอนที่ 13: การนำอุปกรณ์อิเล็กทรอนิกส์เข้าสู่ร่างกาย
- ขั้นตอนที่ 14: ปรับแต่ง Fit
- ขั้นตอนที่ 15: Retro Up Rotary Encoder
- ขั้นตอนที่ 16: ซับใน
- ขั้นตอนที่ 17: การเพิ่มรายละเอียด
- ขั้นตอนที่ 18: ทาสีและตกแต่งตัวถัง
- ขั้นตอนที่ 19: การเข้ารหัส
- ขั้นตอนที่ 20: หน้าจอสถิติ
- ขั้นตอนที่ 21: หน้าจอสินค้าคงคลัง
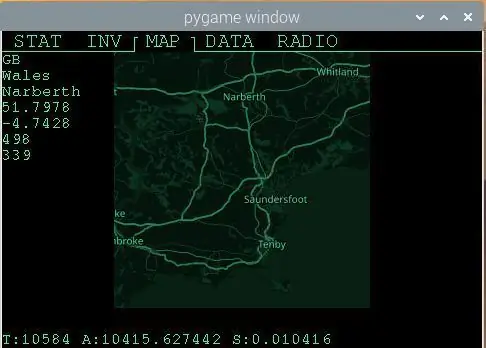
- ขั้นตอนที่ 22: หน้าจอแผนที่
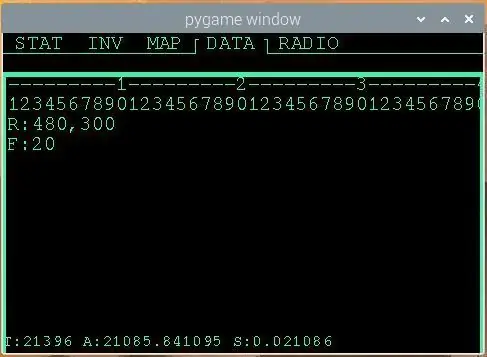
- ขั้นตอนที่ 23: หน้าจอข้อมูล
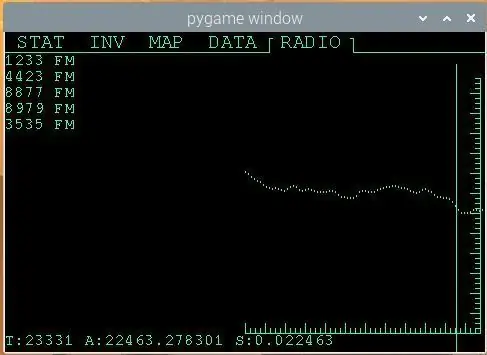
- ขั้นตอนที่ 24: หน้าจอวิทยุ
- ขั้นตอนที่ 25: ความคิดสุดท้าย
- ขั้นตอนที่ 26: เปิดรหัสบน Github
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



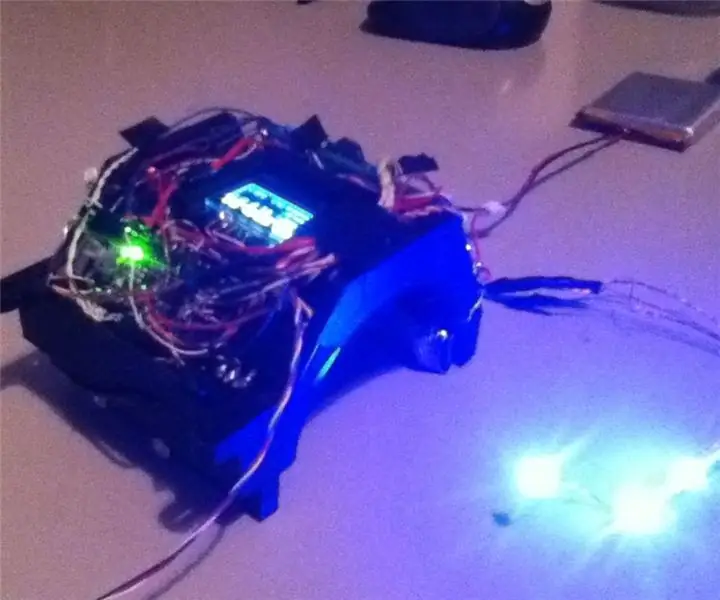
นี่คือ Pipboy ที่ใช้งานได้ของฉัน ซึ่งสร้างขึ้นจากขยะแบบสุ่มจากโรงรถและการบุกค้นสต็อกชิ้นส่วนอิเล็กทรอนิกส์ของฉัน ฉันพบว่านี่เป็นงานสร้างที่ท้าทายและต้องใช้เวลาหลายเดือนในการทำงาน ดังนั้นฉันจะไม่จัดหมวดหมู่นี้เป็นโครงการสำหรับผู้เริ่มต้นที่สมบูรณ์ ทักษะที่จำเป็น ได้แก่ งานพลาสติกและงานไม้ อิเล็กทรอนิกส์ และการเขียนโค้ด ตัวเครื่องสร้างจากเศษพลาสติกหลายชิ้นที่ตัดและเชื่อมเข้าด้วยกัน ฉันใช้ Raspberry Pi 0 เป็นไมโครคอนโทรลเลอร์ โดยติดตั้งส่วนหัวของจอแสดงผลไว้ที่ส่วนหนึ่งของหมุด GPIO หมุดที่เหลือใช้สำหรับขับ LED และเชื่อมต่อปุ่ม/ตัวควบคุม ฉันเขียนส่วนต่อประสานผู้ใช้สไตล์ "Pipboy" พร้อมหน้าจอสาธิตใน Python เพื่อให้โครงการเสร็จสมบูรณ์
เป้าหมายของฉันสำหรับโครงการคือ:
- ต้องทำงาน - นั่นคือจำเป็นต้องมีจอแสดงผลที่ทำสิ่งต่าง ๆ
- ฉันต้องการให้มันมี "แป้นหมุน" เพื่อเลือกหน้าจอต่างๆ ที่ทำให้ฉันโดดเด่นอยู่เสมอในฐานะส่วนที่เป็นสัญลักษณ์ของ UI ใน Fallout
- งานสร้างทั้งหมดต้องทำให้เสร็จโดยใช้สิ่งที่ฉันมีอยู่แล้วในโรงรถหรือในสำนักงานของฉัน (ยังไม่สำเร็จทั้งหมด แต่ฉันเข้าใกล้แล้ว - มากกว่า 90% ของสิ่งนี้ถูกพบหรือสิ่งที่ฉันมีอยู่แล้ว)
- จำเป็นต้องสวมใส่
เป้าหมายหนึ่งที่ฉันไม่มีคือทำให้มันเป็นแบบจำลองที่แน่นอนของหนึ่งในโมเดลในเกม ฉันชอบที่จะสร้างสิ่งต่าง ๆ "ในสไตล์" ของสิ่งนั้น เพราะมันทำให้ฉันมีพื้นที่ในการปรับเปลี่ยนขยะแบบสุ่มที่ฉันพบ และ ให้ฉันมีความคิดสร้างสรรค์มากขึ้นอีกหน่อย สุดท้าย ใช่ ฉันรู้ว่าคุณสามารถซื้อสิ่งเหล่านี้ได้ แต่นั่นไม่ใช่ประเด็นเช่นกัน;)
เสบียง
เสบียง
- ท่อเจาะกว้าง (เช่น ท่อระบายน้ำทิ้ง)
- เศษพลาสติก (ทั้งสำหรับการสร้างร่างกายและเพื่อการตกแต่ง)
- ภาชนะขนาดเล็ก
- แผ่นโฟมปูพื้น
- ราสเบอร์รี่ปี่
- จอ 3.5"
- KY040 ตัวเข้ารหัสแบบหมุน
- 3x LEDs
- 2x ปุ่มกด
- พาวเวอร์แบงค์
- การเดินสายไฟ
- สกรู กาว สี ฟิลเลอร์ ฯลฯ
เครื่องมือ
- เดรมเมล
- เครื่องมืออเนกประสงค์พร้อมหัวกัดและอุปกรณ์ขัด
- เจาะ
- ไฟล์
- หัวแร้ง
- ปืนกาวร้อน
- ไขควงปากแบน
- มีดคม
- เลื่อย
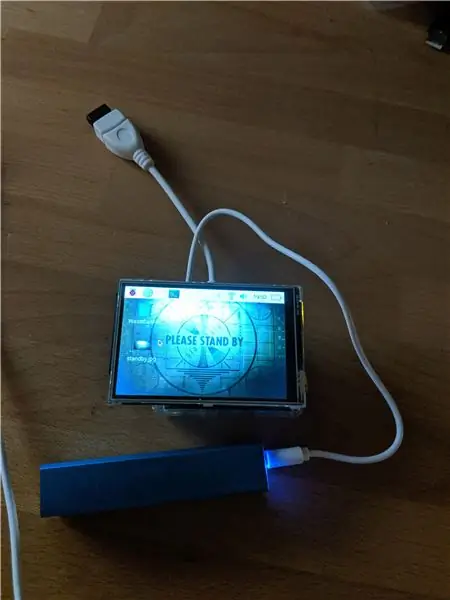
ขั้นตอนที่ 1: สร้างหัวใจของ Pipboy

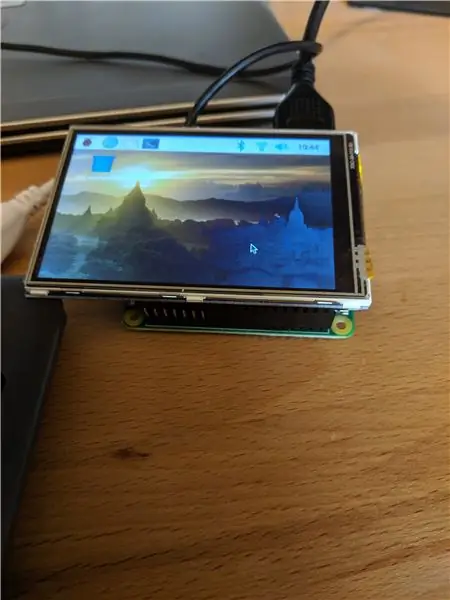
สิ่งแรกที่ฉันต้องทำคือต้องแน่ใจว่าได้จอแสดงผลและไมโครคอนโทรลเลอร์ในรูปแบบที่ฉันสามารถใช้ได้ ฉันบังเอิญมีจอแสดงผลขนาด 3.5 นิ้ววางอยู่รอบๆ ที่เป็น HAT บนหมุด GPIO ของ Raspberry PI ดังนั้นฉันจึงตัดสินใจใช้สิ่งนี้ ฉันจับคู่กับ Raspberry Pi 0 และทำให้แน่ใจว่ามันใช้งานได้ดี มี ไม่กี่ขั้นตอนในการทำให้ Linux รู้จักจอแสดงผลที่คุณต้องใช้
ดังที่คุณเห็นในภาพที่สอง ฉันได้เพิ่มแพลตฟอร์มกระดาษแข็ง/โฟมขนาดเล็กที่ฉันติดไว้ที่เคสเพื่อช่วยรองรับการแสดงผล ฉันทำสิ่งนี้เพราะรู้ว่าฉันจะจัดการกับส่วนนี้มาก และไม่ต้องการทำลายหมุดหรือจอแสดงผลเพราะขาดการสนับสนุน ในที่สุดสิ่งนี้ก็ถูกแทนที่ แต่มันก็เป็นการป้องกันที่ดีในระหว่างกระบวนการสร้าง
ณ จุดนี้ยังเป็นที่น่าสังเกตว่าในบิลด์ฉันพบปัญหาด้านประสิทธิภาพด้วยการตั้งค่านี้ - ส่วนใหญ่มีอัตราการรีเฟรชเหนืออินเทอร์เฟซระหว่าง Pi และจอแสดงผล ฉันจะพูดถึงเรื่องนี้ในบิลด์เพิ่มเติมในภายหลัง แต่ถ้าฉัน ทำสิ่งนี้อีกครั้งฉันอาจพิจารณาฮาร์ดแวร์อื่นที่นี่
นี่คือลิงค์ที่มีประโยชน์สำหรับสิ่งนี้:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
ฉันจะรวมไว้ใน github ที่เกี่ยวข้องกับบันทึกนี้สำหรับสิ่งที่ฉันทำจริง ๆ เพื่อให้ทำงานได้ (แม้ว่าจากการอ่านหัวข้อของฉันจะมีความแปรปรวนมากมายในวิธีการทำงานสำหรับอินสแตนซ์ / ไดรเวอร์เฉพาะ ดังนั้นปริมาณของคุณอาจแตกต่างกันไป).
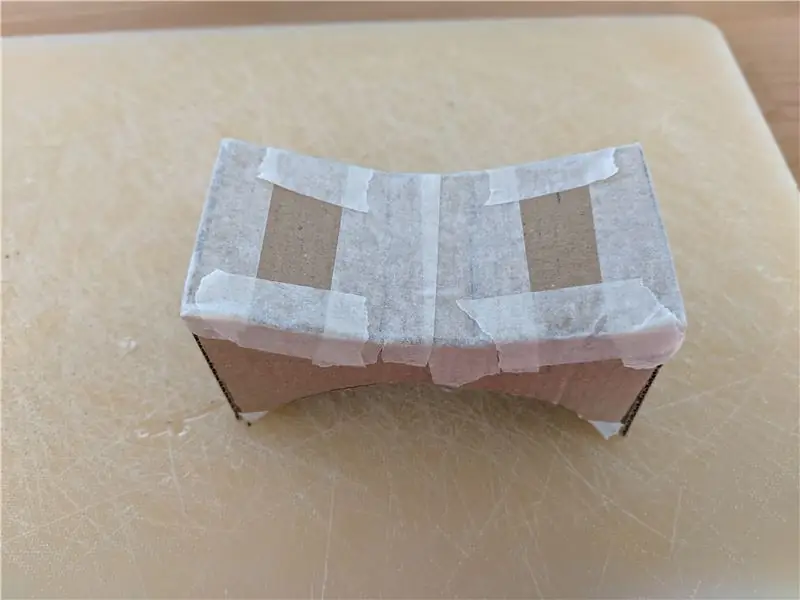
ขั้นตอนที่ 2: ต้นแบบกระดาษแข็ง



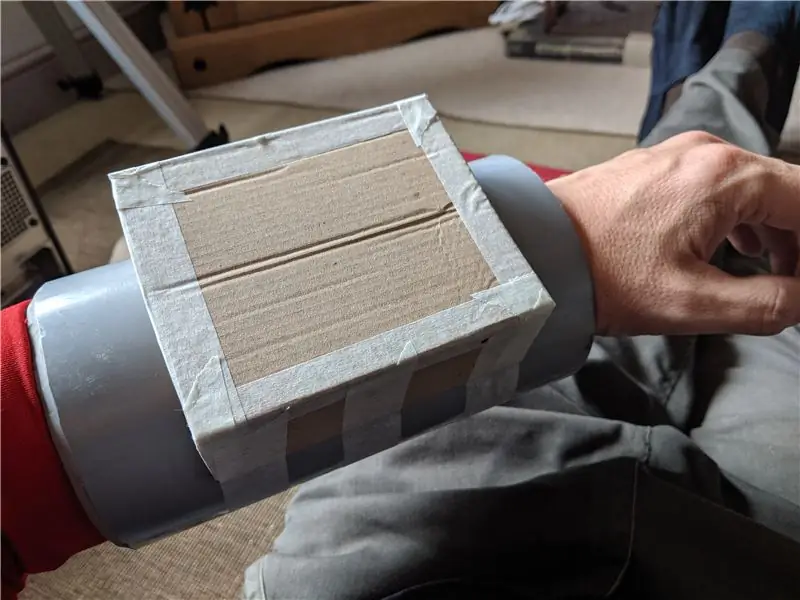
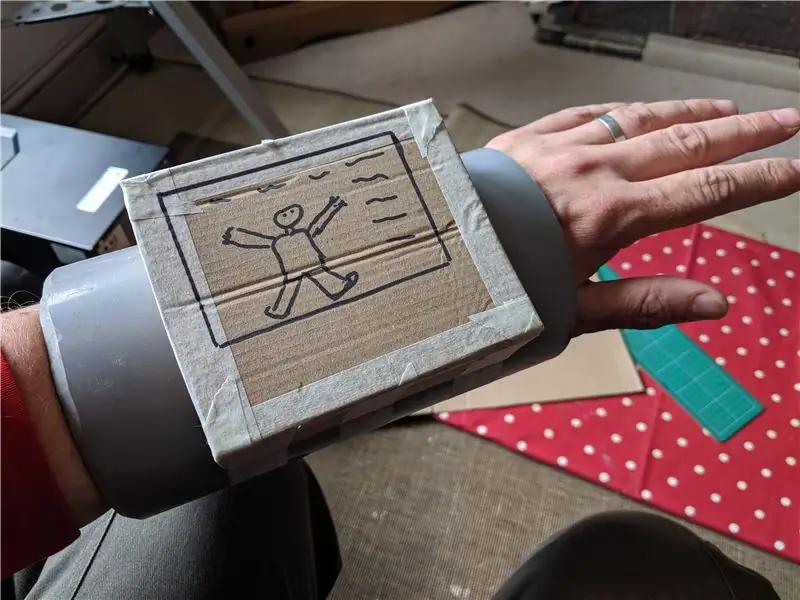
ฉันพบรางน้ำ/ท่อเก่าบางตัวที่ฉันสามารถใช้กับร่างกายได้ แต่ฉันจำเป็นต้องออกแบบพื้นที่หน้าจอจริงและแผงควบคุม สำหรับสิ่งนี้ ฉันเพิ่งทำกระดาษแข็งจำลอง และใช้เทปกาวติดเข้ากับท่อ อย่างแรกคือ "กล่อง" ธรรมดาๆ แต่รู้สึกว่าง่ายเกินไป ดังนั้นฉันจึงแก้ไขเพื่อให้พื้นที่หน้าจอน่าสนใจยิ่งขึ้น และเพิ่มพื้นที่แผงควบคุมแยกต่างหาก นี้มากหรือน้อยกลายเป็นการออกแบบขั้นสุดท้าย (มีการปรับแต่งเล็กน้อยตามที่คุณเห็น แต่ก็ใกล้เคียง)
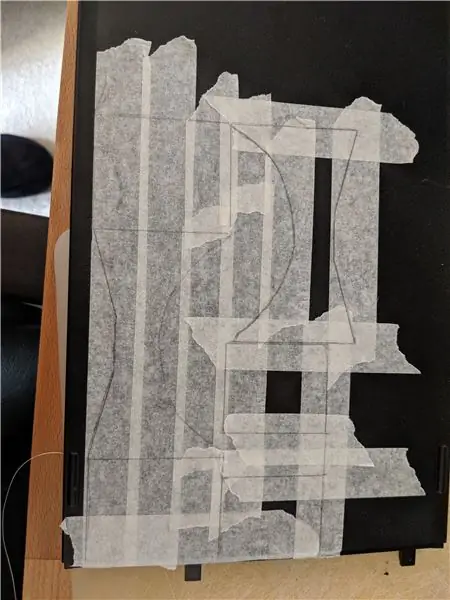
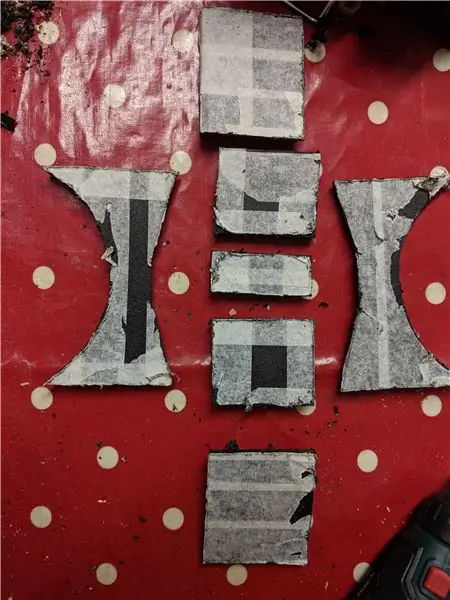
ขั้นตอนที่ 3: จากต้นแบบสู่เทมเพลต



ตอนนี้ฉันมีต้นแบบที่ฉันพอใจแล้ว ฉันสามารถแผ่กระดาษแข็งออกแล้วเปลี่ยนให้เป็นเทมเพลตซึ่งฉันย้ายไปยังส่วนหนึ่งของเคสพีซีเก่าที่ฉันใช้อยู่ พลาสติกชนิดแข็งชนิดเดียวกันนี้ใช้ได้ผล ฉันแค่ใช้ขยะในมือ เมื่อทำเครื่องหมายแล้ว ฉันก็สามารถตัดชิ้นส่วนออกเพื่อเริ่มประกอบตัวหลักได้ เคล็ดลับที่มีประโยชน์ในที่นี้ เพื่อให้ง่ายต่อการมาร์กอัปและตัดพลาสติกในภายหลัง ฉันได้ปิดบริเวณที่ฉันต้องตัดด้วยเทปกาวก่อน วิธีนี้ทำให้ฉันวาดเทมเพลตลงบนพลาสติกได้ง่ายขึ้น และบางอย่างที่จะช่วยป้องกันไม่ให้จานตัดลื่นไถลขณะตัดครั้งแรก
ขั้นตอนที่ 4: เพิ่มเคสสำหรับหน้าจอ & Pi


ฉันต้องการให้มุมของพื้นที่หน้าจอโค้ง และฉันต้องการบางสิ่งบางอย่างเพื่อยึด Pi และแสดงผล - วิธีแก้ปัญหาของฉันคือการใช้ภาชนะพลาสติกขนาดเล็กที่ฉันมี ฉันตัดรูออกจากส่วนบนของร่างกายแล้วติดกาวที่ภาชนะนี้ จากนั้นฉันก็ติดกาวทุกด้านเข้าด้วยกัน ฉันใช้ซุปเปอร์กลูที่นี่กับเบกกิ้งโซดาจำนวนมากเพื่อช่วยเสริมรอยเชื่อม ต่อมาฉันกรอกและยื่น/ขัดทุกอย่างเพื่อจัดวางให้เรียบร้อยและให้ความรู้สึก "หล่อหลอม" มากขึ้น
ขั้นตอนที่ 5: ทำซ้ำสำหรับแผงควบคุม



ต่อไป ฉันทำแบบเดียวกันทุกประการกับการย้าย การตัด และการติดกาวเพื่อสร้างโครงแผงควบคุม
ขั้นตอนที่ 6: ตัดท่อออก

อย่างที่คุณเห็นภาชนะที่ฉันวางแผนจะใช้สำหรับจัดเก็บส่วนประกอบอิเล็กทรอนิกส์หลัก ตอนนี้วางอย่างภาคภูมิใจอยู่ภายในกรอบพลาสติกสีดำ ซึ่งหมายความว่าฉันต้องเปิดท่อในท่อเพื่อให้เข้าที่ ฉันใช้เทปกาวอีกครั้งเพื่อจัดแนวตรงที่ฉันต้องการตัด และตัดท่อสี่เหลี่ยมออกเพื่อให้ชิ้นส่วนพอดี
ขั้นตอนที่ 7: Bezel


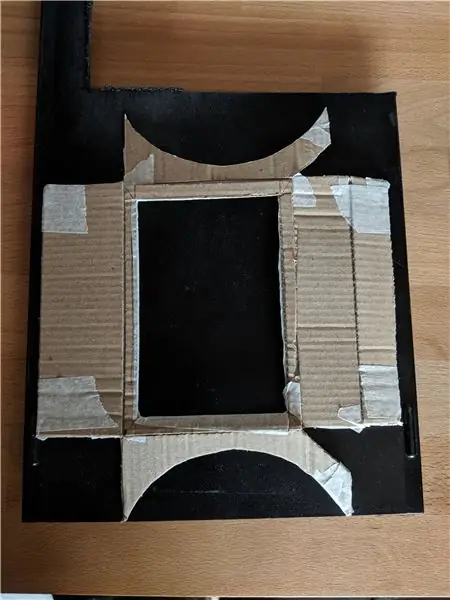
ความท้าทายอย่างหนึ่งที่ฉันบังคับตัวเองโดยไม่ได้ตั้งใจคือพยายามสร้างกรอบที่จะเติมเต็มพื้นที่รอบจอแสดงผลจนถึงขอบของภาชนะ น่าเสียดายที่วิธีการสร้างจอแสดงผลนั้นไม่ได้มีประโยชน์อะไรในการออกแบบ (เช่น รูหรืออะไรก็ตาม) เพื่อช่วยในการติดตั้ง ดังนั้นขอบจอจึงต้องยึดจอแสดงผลไว้กับที่ ความพยายามครั้งแรกของฉัน (ดูที่นี่) เป็นส่วนผสมของพลาสติกและโฟม ในที่สุดฉันก็ลงเอยด้วยการวนซ้ำหลายๆ ครั้ง และจบลงด้วยการเป็นหนึ่งในส่วนที่ท้าทายยิ่งกว่าของงานสร้าง ทำให้แย่ลงด้วยค่าความคลาดเคลื่อนที่เล็กน้อยและลักษณะที่ละเอียดอ่อนของทั้งตัวกรอบและจอแสดงผล
ขั้นตอนที่ 8: การทดสอบแบตเตอรี่



ณ จุดนี้ ฉันหันความคิดของฉันไปที่วิธีทำให้การทำงานนี้เป็นอิสระจากไฟหลักที่ให้มากับ USB ฉันทดสอบแบตเตอรี่หลายๆ ก้อน และพบว่าจอแสดงผล Raspberry Pi + ไม่ได้ใช้พลังงานมากนัก และใช้งานได้ดีกับแบตเตอรี่ก้อนเล็กๆ ของฉัน (ของแถมจากงานแสดงสินค้า) นี่โชคดีจริงๆ ที่แพ็กนี้พอดีกับช่องว่างภายในบิลด์ (รูปภาพในภายหลัง) ตอนนี้ เราสามารถติดส่วนประกอบหลักของตัวถังไว้ด้วยกันชั่วคราว และทำการทดสอบครั้งแรกกับมันบนแขนของฉัน!
ขั้นตอนที่ 9: ทดสอบความพอดี



ที่นี่คุณสามารถดูว่าฉันได้แก้ไขท่อหลักเพิ่มเติมที่ใดเพื่อให้สามารถเข้าถึงด้านล่างของส่วนประกอบได้ คุณยังสามารถดูว่าฉันโชคดีแค่ไหนที่แบตเตอรี่ใส่ในช่องด้านหนึ่งของภาชนะ Pi ได้พอดี ในที่สุดก็เริ่มกระบวนการทำความสะอาดพันธะ เติม ขัด และทำสีรองพื้นทดสอบเพื่อให้ได้ลุคที่เสร็จแล้ว (ฉันรู้ว่าในขั้นตอนนี้ฉันจะขัดอีกหลายครั้งและไพรเมอร์นั้นเกือบทั้งหมดจะไป แต่อยากทราบว่าจะออกมาเป็นอย่างไร)
ขั้นตอนที่ 10: เพิ่มการควบคุมและรายละเอียด



ฉันต้องการชุดไฟ LED สีแดง/เหลือง/เขียวเพื่อสร้างเกจ รวมถึงแป้นหมุนและปุ่มกดอย่างน้อย 2 ปุ่ม ทั้งหมดนี้ติดตั้งไว้ในส่วนแผงควบคุม ซึ่งเป็นเพียงการเจาะรูที่ถูกต้องทั้งหมด ฉันยังเริ่มเพิ่มชิ้นส่วนพลาสติกที่เป็นเศษเล็กเศษน้อย (โดยทั่วไปคือการทุบคิท) เพื่อเพิ่มรายละเอียดและความน่าสนใจให้กับร่างกายและแผงควบคุมมากขึ้น
ขั้นตอนที่ 11: Bezel Rebuild No. 3



ดังที่ได้กล่าวไว้ก่อนหน้านี้ ฉันพยายามดิ้นรนกับกรอบสำหรับโครงสร้างนี้และสร้างใหม่หลายครั้ง นี่เป็นการทำซ้ำครั้งที่สามที่ฉันติดอยู่ วิธีการของฉันในที่นี้เกี่ยวกับการใช้ฮาร์ดบอร์ดและตัดรูปร่างที่แตกต่างกัน 2 แบบ คนหนึ่งคิดมากกว่าอีกคนหนึ่ง จากนั้นจึงติดกาว (และหนีบ) เข้าด้วยกันเพื่อสร้างภาพตรงกลาง รูปร่างเหล่านี้ทำให้จอแสดงผลสี่เหลี่ยมจัตุรัสสามารถนั่งข้างในได้ จากนั้นจึงยึดจอแสดงผลไว้ในคอนเทนเนอร์ (ดังรูปที่ 3) สิ่งนี้ทำให้ฉันมีวัสดุเพียงพอที่จะใช้สกรูขนาดเล็กมาก 4 ตัวเป็นตัวยึด - ซึ่งฉันเคยแก้ไขสิ่งนี้ให้แน่นเข้าที่ในเคส และในทางกลับกันจะทำให้หน้าจอมั่นคงและปลอดภัย เมื่อมองย้อนกลับไป ฉันจะพบจอแสดงผลที่มาพร้อมกับตัวเลือกการติดตั้งที่เหมาะสม (หรือใช้เครื่องพิมพ์ 3 มิติ ซึ่งฉันไม่มีในขณะนั้น)
ขั้นตอนที่ 12: การสร้างต้นแบบอุปกรณ์อิเล็กทรอนิกส์


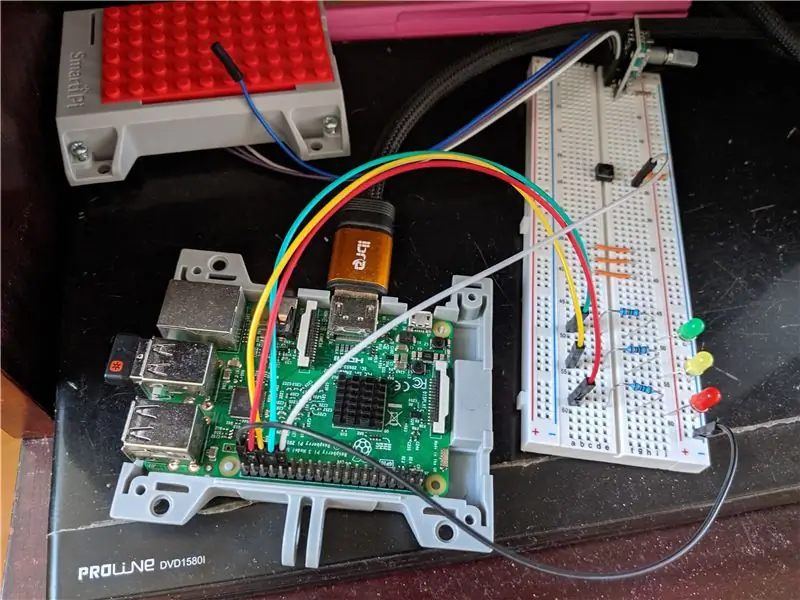
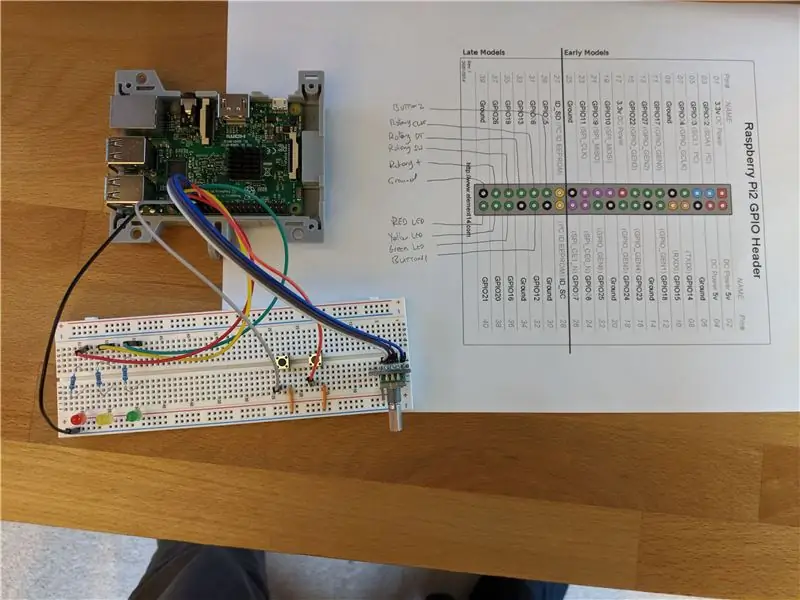
ฉันใช้เขียงหั่นขนมเพื่อจัดวางวงจรง่ายๆ แบบนี้ และบ่อยครั้งที่ฉันทำส่วนนี้ของโปรเจ็กต์ในพื้นที่ที่ต่างจากโครงสร้างหลัก ฉันก็จับคู่กับ Raspberry PI ตัวอื่นด้วย ที่นี่ฉันใช้โมเดล 3 ซึ่งทำให้ฉันมีพลังงานเพิ่มขึ้นอีกเล็กน้อยในการเชื่อมต่อโดยตรงและเรียกใช้ IDE ออนบอร์ด สิ่งนี้ทำให้การสร้างต้นแบบโค้ดอย่างรวดเร็วง่ายขึ้นเล็กน้อยสำหรับฉัน มีวิธีอื่นๆ มากมายในการเชื่อมต่อ/โค้ด/ดีบักจากระยะไกล นี่เป็นเพียงต้องการให้ฉันต้องการทำที่นี่
การออกแบบที่นี่ค่อนข้างตรงไปตรงมา เรามี;
- ตัวเข้ารหัสแบบหมุน - ใช้หมุด GPIO กราวด์และพวงเพื่อจัดการกับทิศทางการคลิกและปุ่มกด
- ปุ่มกดคู่นี้ใช้เพียงพิน GPIO อันเดียวและกราวด์ทั่วไป
- ไฟ LED 3 ดวง แต่ละดวงมีตัวต้านทานแบบอินไลน์เพื่อหยุดไม่ให้ป๊อปอัป ทั้งหมดไปที่พื้นร่วม แต่มีหมุด GPIO แต่ละตัวเพื่อให้สามารถระบุแต่ละรายการได้
สิ่งนี้ทำให้ฉันมีไฟ LED 3 ดวงสำหรับเกจของฉัน ตัวเข้ารหัสแบบหมุนเพื่อหมุนผ่านหน้าจอบน pipboy และ 3 ปุ่มกดเพื่อขับเคลื่อนการทำงาน (หนึ่งตัวบนตัวเข้ารหัสแบบหมุนและ 2 สายแยกจากกัน) นี่คือทั้งหมดที่ฉันสามารถใส่ได้ และด้วยจอแสดงผลที่ใช้หมุดจำนวนมาก แทบจะกินสิ่งที่คุณมีในเลย์เอาต์ Pi GPIO มาตรฐาน อย่างไรก็ตามมันก็ดีสำหรับจุดประสงค์ของฉัน
ภาพที่สองค่อนข้างแสดงให้เห็นเค้าโครงภายในสุดท้ายที่ฉันใช้ไปด้วย ฉันใช้เวลาที่นี่เพื่อทดสอบวิธีการขับเคลื่อนส่วนประกอบต่างๆ และตรวจสอบว่าทุกอย่างเรียบร้อยดี ก่อนที่ฉันจะย้ายข้อมูลนี้ไปไว้ในโครงสร้าง รหัสทั้งหมดอยู่ใน GitHub
หมายเหตุเกี่ยวกับเครื่องเข้ารหัสแบบหมุน ฉันใช้เวลามากมายในการเขียนเครื่องสถานะ Rotary Encoder ของตัวเองเพื่อติดตามการเปลี่ยนแปลงสูง/ต่ำของ GPIO และแมปสิ่งเหล่านี้กับตำแหน่งแบบหมุน ฉันประสบความสำเร็จหลายอย่างที่นี่ ฉันทำให้มันใช้งานได้สำหรับกรณี "ส่วนใหญ่" แต่มีกรณีที่ขอบและ (de) เด้งและอื่น ๆ ที่จะจัดการอยู่เสมอ มันง่ายกว่ามากในการใช้ไลบรารี่สำเร็จรูปและมีไลบรารีที่ยอดเยี่ยมสำหรับการติดตั้งสำหรับ Python ฉันใช้มันในท้ายที่สุดเพราะมันทำให้ฉันมีสมาธิกับส่วนสนุก ๆ ของการสร้าง มากกว่าที่จะเสียเวลาไปกับการแก้จุดบกพร่อง รายละเอียดทั้งหมดที่รวมอยู่ในซอร์สโค้ด
หากคุณยังใหม่กับ Raspberry Pi, GPIO และอุปกรณ์อิเล็กทรอนิกส์ ฉันขอแนะนำบทช่วยสอนต่อไปนี้ซึ่งจะแนะนำคุณตลอดทุกสิ่งที่คุณต้องทำสำหรับเลย์เอาต์ด้านบน
projects.raspberrypi.org/en/projects/physic…
thepihut.com/blogs/raspberry-pi-tutorials/…
ขั้นตอนที่ 13: การนำอุปกรณ์อิเล็กทรอนิกส์เข้าสู่ร่างกาย



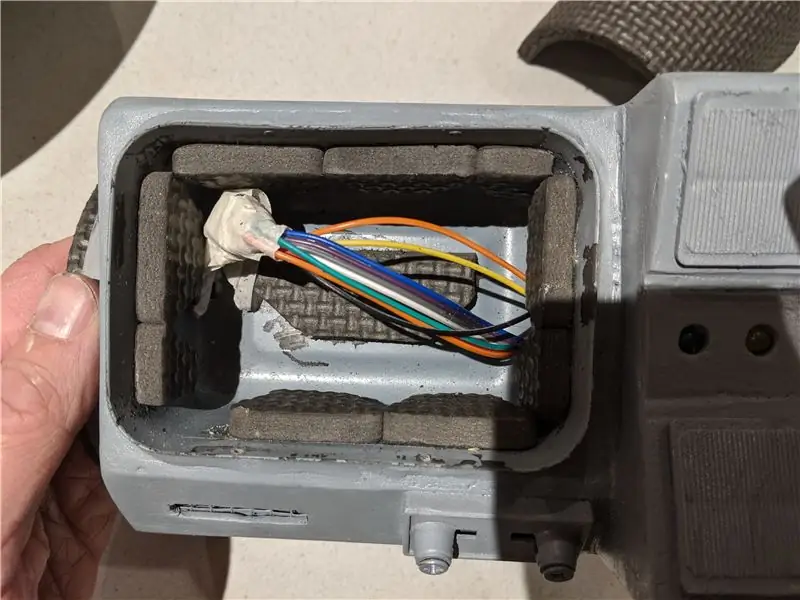
หลังจากที่ฉันจัดเลย์เอาต์โดยใช้เขียงหั่นขนมเสร็จแล้ว ก็ถึงเวลาเริ่มคิดถึงวิธีติดตั้งสิ่งเหล่านี้เข้ากับตัว pipboy ฉันตัดสินใจว่าฉันต้องการสร้างมันขึ้นมาเพื่อที่ฉันจะได้ถอดและถอดชิ้นส่วนอิเล็กทรอนิกส์ทั้งหมดออก เผื่อว่าฉันต้องซ่อมแซมหรือเปลี่ยนแปลงอะไรในอนาคต เพื่อให้บรรลุสิ่งนี้ ฉันตัดสินใจสร้างส่วนย่อยทั้งหมดที่สามารถเสียบได้โดยใช้ตัวเชื่อมต่อดูปองท์
สำหรับปุ่มต่างๆ ที่ฉันบัดกรีบนสายไฟต่อ และใช้พันลวดเพื่อป้องกันปลาย ซึ่งทำให้ฉันสามารถประกอบและถอดชิ้นส่วนเหล่านี้ออกจากร่างกายได้ (เช่น สำหรับการทดสอบ แล้วทาสี ฯลฯ) ตัวเข้ารหัสโรตารีมีพินที่ยอมรับตัวเชื่อมต่อดูปองท์อยู่แล้ว ดังนั้นฉันจึงต้องสร้างสายไฟให้มีความยาวที่เหมาะสม
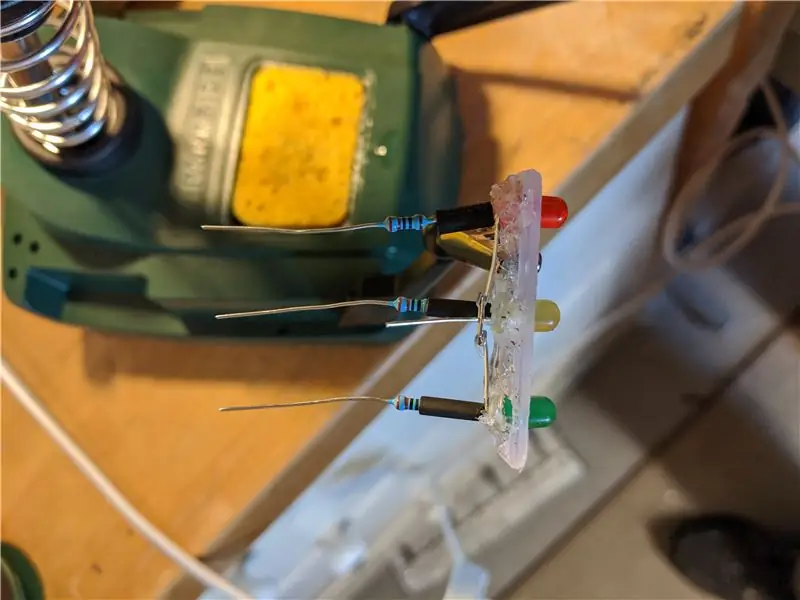
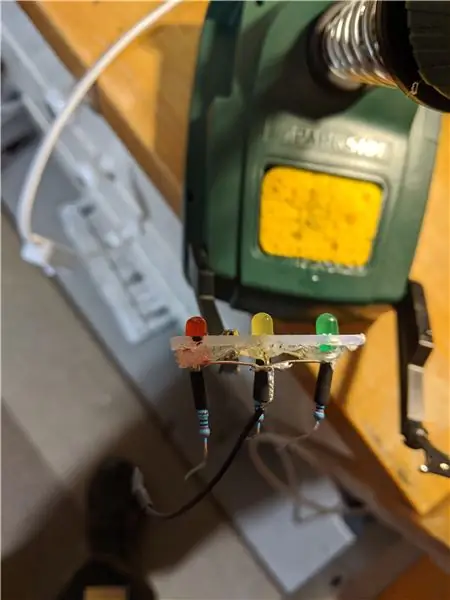
ไฟ LED ทำงานเพิ่มขึ้นเล็กน้อย สำหรับสิ่งนี้ ฉันตัดสินใจใช้เศษพลาสติกที่ฉันมี (ตัดให้พอดี) เพื่อทำแผงที่ถอดออกได้เพื่อติดตั้ง LED เข้า จากนั้นฉันก็ติดกาวร้อนและบัดกรีตัวต้านทานและสายไฟ สิ่งนี้ทำให้หน่วยถอดที่ฉันสามารถใส่และถอดและทำให้การทาสีและการตกแต่งง่ายขึ้น
โปรดทราบว่าการบัดกรีของฉันแย่มาก ดังนั้นฉันจึงเก็บสิ่งนี้ไว้อย่างเรียบง่ายและหลีกเลี่ยงสิ่งที่มีรายละเอียด/ละเอียดเกินไป ในภาพสุดท้าย คุณสามารถเห็นได้ว่าฉันยังมีบรอดบอร์ดขนาดเล็กมาก (5x5) ด้วย ฉันใช้หนึ่งในบอร์ดเหล่านี้ที่ติดตั้งอยู่ภายในเพื่อจัดเตรียมพาเนลเพื่อเชื่อมต่อทุกอย่างไปยัง/จาก GPIO โดยเฉพาะอย่างยิ่งสิ่งนี้มีประโยชน์ในการสร้างกราวด์เรลทั่วไปที่ฉันสามารถใช้ได้และหลีกเลี่ยงการมีสายกราวด์จำนวนมากกลับไปที่ Pi
จากนั้นฉันก็ตัดรูต่างๆ ลงในภาชนะเพื่อป้อนสายไฟผ่านไปยัง Pi และเชื่อมต่อกับ GPIO การออกแบบนี้ช่วยให้ฉันสามารถถอดทุกอย่างออกได้หากต้องการ (บางสิ่งที่ฉันทำหลายครั้งในขณะที่ฉันกำลังสร้างขั้นสุดท้าย)
ขั้นตอนที่ 14: ปรับแต่ง Fit


ณ จุดนี้ฉันพบปัญหาบางอย่างที่ "พอดี" ประการแรก การใช้คอนเน็กเตอร์ดูปองท์สำหรับการเดินสายหมายความว่ายากต่อการติดตั้งเข้ากับหมุดโดยให้หมวกจอแสดงผลเข้าที่ เนื่องจากมีระยะห่างจากความสูงไม่เพียงพอ ฉันแก้ไขปัญหานี้โดยการซื้อ (นี่เป็นหนึ่งในไม่กี่สิ่งที่ฉันซื้อจริงสำหรับโปรเจ็กต์นี้) ตัวขยายพิน GPIO ขนาดเล็กเพื่อที่ฉันจะได้มีหมวกจอแสดงผลนั่งสูงขึ้นและปล่อยให้มีที่ว่างเพื่อเข้าถึงพิน GPIO ที่เหลือโดยใช้ตัวเชื่อมต่อดูปองท์
ฉันยังตัดแผ่นโฟมปูพื้นเป็นชิ้นเล็กๆ เพื่อทำแผ่นรองด้านข้างในคอนเทนเนอร์ ซึ่งช่วยให้วาง Pi + Display ไว้ในตำแหน่งที่ถูกต้องและหยุดไม่ให้มันเคลื่อนที่ไปรอบๆ
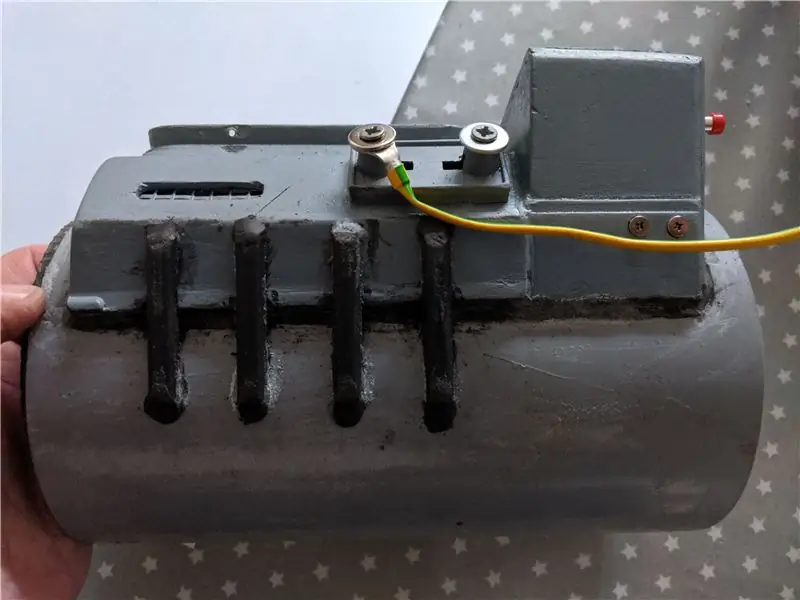
ขั้นตอนที่ 15: Retro Up Rotary Encoder

ตัวเข้ารหัสแบบโรตารี่มักมา (เช่นเดียวกับของฉัน) ด้วยปุ่มสไตล์ "hi fi" อันทันสมัยที่สวยงาม นี่เป็นสิ่งที่ไม่เหมาะกับงานสร้างทั้งหมด ดังนั้นฉันต้องคิดอย่างอื่น ในกล่องชิ้นส่วนแบบสุ่มของฉัน ฉันเจอฟันเฟืองเก่าจากสว่านที่ฉันพังไปนานแล้ว สิ่งนี้ดูดี แต่ไม่พอดีกับตัวเข้ารหัสแบบหมุน วิธีแก้ปัญหาของฉันที่นี่คือลองใช้ปลั๊กติดผนังแบบต่างๆ จนกว่าฉันจะพบอันที่พอดีกับแป้นหมุน จากนั้นจึงตัดให้เป็นรูปร่าง เพื่อที่ฉันจะได้ใช้เป็น "ปลอกคอด้านใน" เพื่อใส่ฟันเฟืองสว่านลงบนตัวเข้ารหัสแบบหมุนตามธีมที่เหมาะสมกว่า ควบคุม.
ขั้นตอนที่ 16: ซับใน


เพิ่มเติม กระเบื้องปูพื้นโฟม! ครั้งนี้ ฉันใช้มันเพื่อสร้างซับในที่อ่อนนุ่มเพื่อให้สวมใส่สบายขึ้น (โดยไม่หลวมเกินไป) โดยการตัดรูออกจากโฟม ฉันยังสามารถดูดซับ "ก้อน" บางส่วนที่ภาชนะสำหรับ Pi ทำ โดยรวมแล้วสิ่งนี้ทำให้สวมใส่ได้มากขึ้น ไม่แสดงในรูปภาพเหล่านี้ แต่ฉันทำให้มันใหญ่กว่าตัวหลักเล็กน้อยเพื่อให้มองเห็นได้ที่ส่วนท้าย ซึ่งฉันทาสีในภายหลัง และทั้งหมดนี้ช่วยเพิ่มคอนทราสต์และความน่าสนใจให้กับสินค้าที่ทำเสร็จแล้ว
ขั้นตอนที่ 17: การเพิ่มรายละเอียด


ถึงเวลาเริ่มเพิ่มการตกแต่งและทำให้น่าสนใจยิ่งขึ้น อย่างแรกเลย ฉันเพิ่มเศษพลาสติกบางๆ ที่หน้าข้างหนึ่งเพื่อให้ดูน่าสนใจขึ้นเล็กน้อย จากนั้นฉันก็เพิ่มสายไฟปลอมลงในขั้วบางอันแล้วดันเข้าไปในรูที่ฉันเจาะเข้าไปในตัวเครื่อง ต่อมาทั้งหมดถูกทาสีด้วยสีที่ต่างกัน
ขั้นตอนที่ 18: ทาสีและตกแต่งตัวถัง



ฉันไม่ได้กังวลเกี่ยวกับการตกแต่งที่เก่าแก่ - อย่างที่ควรจะเป็นแล้วเก่าและใช้งานได้ดีอยู่แล้ว แต่ฉันต้องการให้มันดูเหมือนเป็นวัตถุที่สม่ำเสมอและสมบูรณ์ซึ่งไม่ได้ถูกรวมเข้าด้วยกันจากขยะแบบสุ่ม (แม้ว่าจะเป็นแบบนั้นก็ตาม) ฉันผ่านการขัดและเติมซ้ำหลายครั้ง (มิลลิพัทคือสารตัวเติมที่ฉันเลือกสำหรับพลาสติก) และทำซ้ำ จากนั้นลงไพรเมอร์และทาสีหลายชั้นเพื่อช่วยให้การต่อเชื่อมทั้งหมดราบรื่นยิ่งขึ้น จากนั้นขัดและเติมมากขึ้นและทาสีมากขึ้น
เมื่อได้รูปลักษณ์และสัมผัสของร่างกายที่พอใจแล้ว ก็เริ่มเพิ่มรายละเอียด ฉันใช้ถูและขัดบนตะแกรงบนตัวควบคุมเพื่อให้พวกเขารู้สึกลวดตาข่ายมากขึ้น ฉันยังเพิ่มรายละเอียดเล็ก ๆ ของสีที่นี่และที่นั่นโดยใช้อะคริลิก
ฉันค้นดูคอลเล็กชันสติกเกอร์แบบสุ่มและเพิ่มจำนวนเล็กน้อยเพื่อทำให้เอฟเฟกต์สมบูรณ์ จากนั้นฉันก็ล้างสภาพอากาศด้วยสีผสมเพื่อเพิ่มสิ่งสกปรกและสิ่งสกปรกลงในพื้นที่ที่เข้าถึงยากซึ่งยากต่อการทำความสะอาด ข้อมูลนี้อาจดูละเอียดเกินไปในขณะนี้ และฉันอาจกลับมาเพิ่มในภายหลัง
ขั้นตอนที่ 19: การเข้ารหัส

ส่วนหนึ่งของความทะเยอทะยานของฉันสำหรับโปรเจ็กต์นี้คือการทำให้มีปฏิกิริยาเหมือนปิ๊บบอยจริงๆ และสำหรับฉัน ส่วนที่โดดเด่นที่สุดในเกมคือการหมุนแป้นหมุนเพื่อพลิกระหว่างหน้าจอต่างๆ เพื่อให้บรรลุสิ่งนี้ ฉันตัดสินใจเขียนส่วนต่อประสานผู้ใช้ pipboy ที่จะแสดงชุดหน้าจอและให้คุณเลื่อนไปมาระหว่างหน้าจอได้ ฉันต้องการทำให้เนื้อหาของหน้าจอเป็นสิ่งที่ฉันสามารถเปลี่ยนแปลงได้อย่างง่ายดาย และสามารถเพิ่ม/ลบหน้าจอได้จริงๆ
ฉันเลือกที่จะเขียนสิ่งนี้ใน Python เนื่องจากการสนับสนุนที่ยอดเยี่ยมสำหรับ Raspberry Pi, GPIO เป็นต้น Python ค่อนข้างต่ำในรายการภาษาที่ฉันคุ้นเคย ดังนั้นนี่เป็นช่วงการเรียนรู้ที่ยิ่งใหญ่สำหรับฉัน และรหัสส่วนใหญ่คือ ยุ่งเป็นผล ฉันจะอัปเดตสิ่งนี้เมื่อเวลาผ่านไปเนื่องจากฉันยังทำทุกสิ่งที่ฉันต้องการทำที่นี่ไม่เสร็จ - แต่มันใกล้พอที่จะแชร์แล้วตอนนี้เนื่องจากแนวคิดหลักทั้งหมดอยู่ที่นั่น
การออกแบบของฉันสำหรับรหัส UI ตรงไปตรงมาพอสมควร มีสคริปต์ Python หลักที่ตั้งค่าการแสดงผล กำหนดค่า GPIO โหลดหน้าจอและเข้าสู่การวนซ้ำการอัปเดตที่ไม่มีที่สิ้นสุด รอเหตุการณ์ของผู้ใช้และอัปเดตการแสดงผลตามความจำเป็น นอกจากนี้ยังมีสคริปต์สนับสนุนต่างๆ ที่ช่วยในการสร้างหน้าจอ UI ล่วงหน้า
ห้องสมุดหลักที่ใช้:
- pygame: ฉันใช้สิ่งนี้เป็นเครื่องมือในการเรียกใช้ UI เนื่องจากอนุญาตให้ฉันวาดกราฟิกตามอำเภอใจ จัดการรูปภาพ แบบอักษร เล่นแบบเต็มหน้าจอ ฯลฯ
- pyky040: สิ่งนี้ให้การจัดการสำหรับแป้นหมุนและช่วยฉันประหยัดเวลาได้มาก (ขอบคุณ Raphael Yancey มากสำหรับการปล่อยสิ่งนี้
- RPi. GPIO: สำหรับการขับขี่ด้วย GPIO ที่ดี ฉันได้ลองเล่นกับตัวเลือกสองสามตัวเลือกที่นี่ แต่สิ่งนี้ทำให้ฉันมีความยืดหยุ่นในระดับที่ฉันต้องการ โดยเฉพาะอย่างยิ่งกับสิ่งต่าง ๆ เช่นการใช้ GPIO สำรองเป็น 3.3v อีกตัวเพื่อขับเคลื่อนเครื่องเข้ารหัสแบบหมุน ฯลฯ
- สัญญาณรบกวน: สำหรับการสร้างสัญญาณรบกวนเพอร์ลิน เพื่อให้ฉันสร้างรูปคลื่นแบบสุ่มสำหรับหน้าจอวิทยุที่ดูเป็นธรรมชาติมากขึ้น
- คิว: ฉันพบจุดบกพร่องที่น่าหงุดหงิดโดยกำหนดเวลาของเหตุการณ์จากตัวเข้ารหัสแบบหมุนและอัตราการรีเฟรชที่ช้า (มาก) ของจอแสดงผล LCD ในท้ายที่สุด วิธีที่ฉันแก้ปัญหานี้คือการจัดคิวเหตุการณ์ขาเข้าจากตัวเข้ารหัสแบบโรตารี่ และเลือกทีละรายการขณะที่หน้าจอรีเฟรช
- os, sys, threading, time: ทั้งหมดใช้สำหรับฟังก์ชัน python มาตรฐาน
หมายเหตุเกี่ยวกับการออกแบบการจัดการหน้าจอ หน้าจอถูกกำหนดเป็นรายชื่อภายในรหัส แต่ละรายการในรายการสามารถมีไฟล์-p.webp
เนื้อหาของไฟล์เหล่านั้นถูกสร้างขึ้นที่อื่น (ด้วยมือหรือโดยสคริปต์อื่น ๆ) ผลลัพธ์จะถูกบันทึกเป็นไฟล์-p.webp
มีข้อยกเว้นแปลกๆ บางอย่างที่มีการเข้ารหัส เช่น รูปคลื่นสำหรับหน้าจอวิทยุแบบสุ่ม ซึ่งคำนวณตามเวลาจริงและแบบเคลื่อนไหว
หากการเปรียบเทียบช่วยได้ ให้คิดว่าการออกแบบ UI เป็นเว็บเบราว์เซอร์ที่หยาบและเรียบง่ายมาก - "หน้าจอ" แต่ละหน้าเป็นเหมือนหน้าเว็บที่เรียบง่ายจริงๆ ซึ่งสามารถประกอบด้วย-p.webp
นี่คือลิงค์ไปยังไลบรารีหลักที่ฉันใช้ที่นี่:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
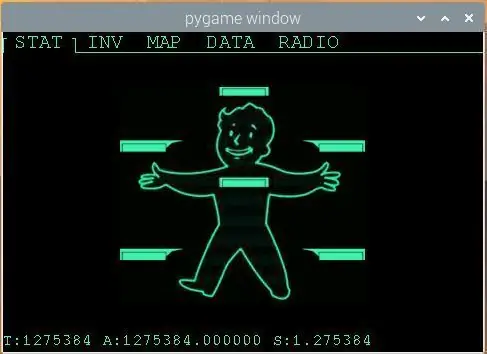
ขั้นตอนที่ 20: หน้าจอสถิติ

ไม่มี pipboy ใดที่จะสมบูรณ์ได้หากไม่มีหน้าจอสถิติเงา pipboy แบบคลาสสิก สำหรับสิ่งนี้ เพื่อนของฉันได้สร้าง-p.webp
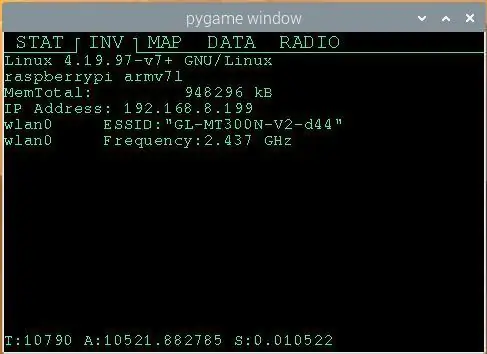
ขั้นตอนที่ 21: หน้าจอสินค้าคงคลัง

สิ่งที่มีประโยชน์เสมอกับโปรเจ็กต์ Pi คือมีวิธีแสดงข้อมูลพื้นฐานเช่นที่อยู่ IP ที่ DHCP เป็นต้น ฉันตัดสินใจที่จะโอเวอร์โหลดหน้าจอสินค้าคงคลังเพื่อแสดง "คลัง" ของ Pi - CPU หน่วยความจำที่อยู่ IP เป็นต้น ฉันเขียนสคริปต์ Linux ขนาดเล็กเพื่อรวบรวมข้อมูลนี้และเพียงแค่เปลี่ยนเส้นทางไปยังไฟล์ข้อความ (.txt) ที่มีชื่ออย่างเหมาะสมซึ่งระบบ UI หยิบขึ้นมาและแสดง วิธีนี้หากฉันอยู่ในที่อื่น ฉันสามารถเริ่มการทำงานของสคริปต์และรับไฟล์.txt ใหม่พร้อมที่อยู่ IP ล่าสุด เป็นต้น
ขั้นตอนที่ 22: หน้าจอแผนที่

หน้าจอนี้เป็นหนึ่งในหน้าจอที่ซับซ้อนมากขึ้นในการทำงาน Raspberry Pi 0 ไม่ได้มาพร้อมกับโมดูล GPS แต่ฉันต้องการทำให้แผนที่มีความถูกต้องตามตำแหน่งของ Pi วิธีแก้ปัญหาของฉันคือสคริปต์แยกต่างหากที่ดึงที่อยู่ IP ของ Pi ใช้ https://ipinfo.io เพื่อค้นหาตำแหน่งโดยประมาณ การตอบสนอง JSON ถูกจับแล้ว จากนั้นฉันจะแปลงพิกัดเพื่อให้ฉันสามารถดึงไทล์ openstreetmap.org สำหรับตำแหน่งโดยประมาณได้
กระเบื้องมีหลายสี แต่ฉันต้องการให้ภาพมาตราส่วนสีเขียวตรงกับรูปลักษณ์ของ Pipboy และไม่พบภาพแบบนั้นจริงๆ ดังนั้นฉันจึงเขียนตัวกรองมาตราส่วนสีเขียวใน Python เพื่อทำการแมปสีใหม่ ของไทล์ openstreetmap จากนั้นแคชรูปภาพใหม่ไปยังไฟล์ png
ระหว่างกระบวนการข้างต้น ไฟล์ข้อความจะถูกสร้างขึ้นด้วยตำแหน่งโดยประมาณและพิกัด และไทล์แผนที่จะถูกสร้างขึ้นเป็น-p.webp
ขั้นตอนที่ 23: หน้าจอข้อมูล

นี่เป็นเพียงการ์ดทดสอบ (สร้างโดยสคริปต์หลามอื่นและส่งออกไปยังไฟล์ png) ที่แสดงเพื่อช่วยทดสอบขนาด/เลย์เอาต์ ฉันทิ้งมันไว้เพราะมันยังมีประโยชน์ในการตรวจสอบว่าฉันต้องเล่นอสังหาริมทรัพย์มากแค่ไหนเมื่อจำลองหน้าจอ
ขั้นตอนที่ 24: หน้าจอวิทยุ

นอกจากหน้าจอแผนที่แล้ว นี่เป็นอีกหน้าจอหนึ่งที่ทำให้ฉันทำงานหนักจริงๆ นี่เป็นหน้าจอเดียวที่ฉันเล่นกับแอนิเมชั่น - และส่วนใหญ่ใช้งานได้ตามที่ตั้งใจไว้ แต่ประสิทธิภาพยังคงเป็นปัญหากับอัตราการรีเฟรชหน้าจอ LCD โครงสร้างของหน้าจอเป็นไฟล์ข้อความที่มีชื่อวิทยุที่สุ่มเลือก (นี่เป็นเพียงสตริงที่กำหนดเองและไม่ได้ดำเนินการอื่นใดนอกจากแสดงรายการบนหน้าจอ) ไฟล์-p.webp
นี่เป็นหน้าจอเดียวที่ pygame loop ทำงานจริงในแต่ละรอบ จะต้องคำนวณรูปคลื่นใหม่ ลบส่วนของหน้าจอในชีวิตนี้และวาดใหม่
ขั้นตอนที่ 25: ความคิดสุดท้าย



นี่อาจเป็นงานสร้างที่ท้าทายที่สุดที่ฉันเคยทำมา โดยต้องใช้แนวคิดและทักษะที่หลากหลาย แต่ก็เป็นหนึ่งในสิ่งที่สนุกที่สุดกับของจริงที่ได้ผล ฉันยังอยู่ระหว่างการจัดเตรียมบันทึกทางเทคนิคเพิ่มเติมบางส่วน รวมถึง github repo สำหรับโค้ด ทั้งหมดนี้ฉันจะเผยแพร่ในไม่ช้า โปรดกลับมาใหม่อีกครั้งในเร็วๆ นี้เพื่อดูรายละเอียดและข้อมูลเพิ่มเติมเมื่อมีเวลาเพิ่มลงในบทความ
หากคุณเคยชินกับการทำสิ่งนี้ ฉันชอบที่จะเห็นผลลัพธ์ และหากคุณมีคำถามใดๆ โปรดติดต่อเรา และเราจะพยายามเพิ่มข้อมูลเพิ่มเติมในขั้นตอนต่างๆ ที่คุณต้องการช่วยเหลือ
ขั้นตอนที่ 26: เปิดรหัสบน Github

ในที่สุดฉันก็ได้เปิดรหัสบน Github ได้ที่ลิงค์นี้:
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
Real Pipboy / IronMan: Wearable Heater + Runner Utility Light: 10 ขั้นตอน

Pipboy ตัวจริง / IronMan: Wearable Heater + Runner Utility Light: Background:The Creation of Man โดย Prometheus (โดย JM Hunt): "Prometheus ได้มอบหมายงานให้ Epimetheus มอบคุณสมบัติต่างๆ ให้กับสิ่งมีชีวิตบนโลก เช่น ความว่องไว ไหวพริบ ความแข็งแรง ขน และปีก น่าเสียดายที่โดยท
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
