
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: ประสานบอร์ด INA สามแผ่น
- ขั้นตอนที่ 2: กำหนดค่าที่อยู่ I2C ที่แตกต่างกันสามรายการ
- ขั้นตอนที่ 3: เชื่อมต่อบอร์ด Ina กับ ESP32
- ขั้นตอนที่ 4: ติดตั้งบอร์ด ESP32 ใน Arduino IDE
- ขั้นตอนที่ 5: ตรวจสอบการเชื่อมต่อ Ina กับ ESP32 โดยใช้ I2C Scanner
- ขั้นตอนที่ 6: การสร้างโฟลเดอร์เว็บเซิร์ฟเวอร์ HTML
- ขั้นตอนที่ 7: สร้างหน้าเว็บ Power Monitor
- ขั้นตอนที่ 8: โหลดหน้าเว็บลงใน ESP32
- ขั้นตอนที่ 9: กำหนดค่า ESP32 เป็นเว็บเซิร์ฟเวอร์
- ขั้นตอนที่ 10: คุณทำเสร็จแล้ว
- ขั้นตอนที่ 11: เปิดเครื่อง ESP32
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

เมื่อทำ breadboarding เรามักจะต้องตรวจสอบส่วนต่างๆ ของวงจรในคราวเดียว
เพื่อหลีกเลี่ยงความเจ็บปวดที่ต้องติดโพรบมัลติมิเตอร์จากที่หนึ่งไปอีกที่หนึ่ง ฉันต้องการออกแบบมิเตอร์วัดแรงดันและกระแสแบบหลายช่องสัญญาณ
บอร์ด Ina260 จาก Adafruit เป็นวิธีที่มีประสิทธิภาพและประสิทธิผลมากในการทำเช่นนั้น ประกอบด้วยมิเตอร์วัดแรงดันและกระแสที่แม่นยำมากพร้อมบริดจ์ I2C ในตัว (ช่วยประหยัดพินได้มากเมื่อรวม 3 อันเข้าด้วยกัน!)
สิ่งเดียวที่ขาดหายไปคือจอแสดงผล ดังนั้นการตัดสินใจที่จะต่อบอร์ดเข้ากับบอร์ดพัฒนา ESP32 ซึ่งสามารถพกพาเว็บเซิร์ฟเวอร์เพื่อนำเสนอรายการที่วัดได้บนหน้าจอพีซี/มือถือ
เสบียง
3 x Ina260 บอร์ดผลไม้
หมุดส่วนหัว 3 x พร้อมหมุดยาว
สายจัมเปอร์ขั้นต่ำ 6 เส้น
1 x ESP32 Wrover-B (หรือบอร์ดอื่น ๆ ของ Wifi ที่รองรับ I2C)
ส่วนหัวพิน 2 x 19 พิน (ถ้ามี)
1 x PCB หรือ Perfboard
แหล่งจ่ายไฟ 1 x 3.3 V
ขั้นตอนที่ 1: ประสานบอร์ด INA สามแผ่น

ขั้นตอนแรกคือการประกอบแผง INA260 สามแผง
คำแนะนำที่ดีมีอยู่ในเว็บไซต์ Adafruit ปฏิบัติตามคำแนะนำในการประกอบ Adafruit
เพื่อให้สามารถวางซ้อนกันได้ ให้ใช้ส่วนหัวของหมุดแบบยาวแทนแถบหมุดที่จัดส่งมา!
ขั้นตอนที่ 2: กำหนดค่าที่อยู่ I2C ที่แตกต่างกันสามรายการ




I2C เป็นโปรโตคอลอนุกรมสำหรับอินเทอร์เฟซสองสายเพื่อเชื่อมต่ออุปกรณ์ความเร็วต่ำในระยะทางสั้น ๆ หนึ่งสามารถเชื่อมต่อได้ถึง 127 ทาส ในบัสเดียว ทุกอุปกรณ์จะต้องระบุด้วยที่อยู่ I2C ที่ไม่ซ้ำกัน ที่อยู่ I2C ของอุปกรณ์มักจะต่อสายเข้ากับชิปของอุปกรณ์อย่างหนัก ในการเชื่อมต่ออุปกรณ์เดียวกันบนบัสเดียว ผู้ผลิตมักจะปล่อยให้ความเป็นไปได้ในการเปลี่ยนที่อยู่ I2C โดยการบัดกรีการกำหนดค่าของพินเข้าด้วยกัน
นี่เป็นกรณีของบอร์ด INA260 ทั้งสามบอร์ด อุปกรณ์มีหมุดที่อยู่สองตัวคือ A0 และ A1 ที่สามารถเชื่อมต่อกับ GND, VS, SCL หรือ SDA เพื่อตั้งค่าที่อยู่ที่ต้องการ ในแผ่นข้อมูลของชิป INA260 จากเครื่องมือเท็กซัส คุณสามารถค้นหารายการการเชื่อมต่อพินสำหรับที่อยู่ที่เป็นไปได้แต่ละอันจากทั้งหมด 16 รายการ
บอร์ดอะดาฟรุตจำกัดบอร์ดนี้ไว้ที่ 4 บอร์ดโดยเปิดเผยแผ่นอิเล็กโทรดสองแผ่นซึ่งสามารถใช้ดึง A0 และ/หรือ A1 ไปที่ VS ได้ ที่อยู่เริ่มต้นของบอร์ด INA260 คือ 0x40
คุณทำตามขั้นตอนนี้โดยกำหนดที่อยู่อื่นให้กับกระดานอื่นอีกสองกระดาน:
โดยการบัดกรีแผ่น A0 ของกระดานที่สอง คุณตั้งค่าที่อยู่ของเขาเป็น: 0x41 (หรือ 1000001 BIN)
โดยการบัดกรีแผ่น A1 ของบอร์ดที่สาม คุณกำหนดที่อยู่ให้กับ: 0x44 (หรือ 1000100 BIN)
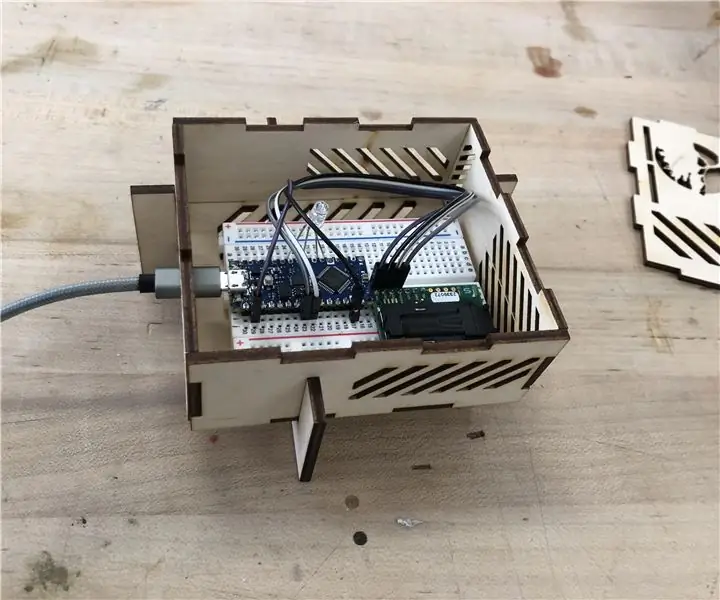
ขั้นตอนที่ 3: เชื่อมต่อบอร์ด Ina กับ ESP32

ตอนนี้เราได้กำหนดที่อยู่ I2C ที่แตกต่างกันให้กับแต่ละบอร์ด INA แล้ว ถึงเวลาที่จะเชื่อมต่อกับบอร์ด ESP32!
ตามภาพด้านบน เชื่อมต่อ
1) พิน VCC กับพิน 3.3V
2) พิน GND กับพิน GND
3) พิน SDA ไปยังพิน GPIO 21
4) พิน SCL ไปยังพิน GPIO 22
ฉันใช้การออกแบบ PCB เพื่อทำการเชื่อมต่อเนื่องจากเป็นส่วนหนึ่งของโครงการที่ใหญ่กว่า (แหล่งจ่ายไฟที่ปรับได้ WiFi พร้อมการจำกัดกระแสที่ปรับได้ - หวังว่าจะให้คำแนะนำสำหรับสิ่งนี้เช่นกัน)
คุณสามารถใช้วิธีอื่นในการเชื่อมต่อ นี่อาจเป็นบอร์ดสำเร็จรูปที่คุณบัดกรีหรือใช้เขียงหั่นขนม ทั้งสองจะทำงานได้ดีเช่นกัน
ขั้นตอนที่ 4: ติดตั้งบอร์ด ESP32 ใน Arduino IDE

ตอนนี้เราได้เชื่อมต่อบอร์ดเข้าด้วยกันแล้วก็ถึงเวลาตรวจสอบการเชื่อมต่อ
เราจะทำเช่นนั้นโดยรวบรวมที่อยู่ I2C ของกระดาน Ina
บอร์ด ESP32 ทำงานร่วมกับ Arduino IDE ได้อย่างสมบูรณ์แบบ
ให้เราติดตั้งบอร์ด ESP32 ใน Arduino โดยใช้ตัวจัดการบอร์ด
ขั้นตอนที่ 5: ตรวจสอบการเชื่อมต่อ Ina กับ ESP32 โดยใช้ I2C Scanner

เราจะใช้เครื่องสแกนที่อยู่ I2C แบบธรรมดาเพื่อให้แน่ใจว่ามีการเชื่อมต่อระหว่างบอร์ด ESP32 และบอร์ด Ina260
รหัสสแกนเนอร์ที่อยู่ I2C สามารถคัดลอกและวางลงในโครงการ Arduino ที่ว่างเปล่าได้
รหัสถูกนำมาจากเว็บไซต์ Arduino cc:
// --------------------------------------// i2c_scanner // // เวอร์ชัน 1 / / โปรแกรมนี้ (หรือโค้ดที่ดูเหมือน) // หาได้หลายที่ // ตัวอย่างเช่นในฟอรัม Arduino.cc // ไม่ทราบผู้เขียนต้นฉบับ // เวอร์ชัน 2, Juni 2012, การใช้ Arduino 1.0.1 // ปรับให้ง่ายที่สุดโดยผู้ใช้ Arduino.cc Krodal // เวอร์ชัน 3, 26 กุมภาพันธ์ 2013 // V3 โดย louarnold // เวอร์ชัน 4, 3 มีนาคม 2013, การใช้ Arduino 1.0.3 // โดยผู้ใช้ Arduino.cc Krodal // การเปลี่ยนแปลงโดย louarnold ถูกลบออก // ที่อยู่การสแกนเปลี่ยนจาก 0…127 เป็น 1…119, // ตามเครื่องสแกน i2c โดย Nick Gammon // https://www.gammon.com.au/forum/?id=10896 // เวอร์ชัน 5 มีนาคม 28, 2013 // เป็นเวอร์ชัน 4 แต่ที่อยู่สแกนตอนนี้เป็น 127 // ดูเหมือนว่าเซ็นเซอร์จะใช้ที่อยู่ 120 // เวอร์ชัน 6, 27 พฤศจิกายน 2015 // เพิ่มการรอการสื่อสารแบบอนุกรมของ Leonardo // // // ภาพร่างนี้ทดสอบที่อยู่ 7 บิตมาตรฐาน // อุปกรณ์ที่มีที่อยู่บิตสูงกว่าอาจมองไม่เห็นอย่างถูกต้อง // #include การตั้งค่าเป็นโมฆะ () { Wire.begin (); Serial.begin(9600); ในขณะที่ (!ซีเรียล); // Leonardo: รอ Serial monitor Serial.println("\nI2C Scanner"); } void loop() { ข้อผิดพลาดไบต์ ที่อยู่; int nDevices; Serial.println("กำลังสแกน…"); nอุปกรณ์ = 0; สำหรับ (ที่อยู่ = 1; ที่อยู่ <127; ที่อยู่ ++) { // i2c_scanner ใช้ค่าส่งคืนของ // Write.endTransmisstion เพื่อดูว่า // อุปกรณ์ยอมรับที่อยู่หรือไม่ Wire.beginการส่ง(ที่อยู่); ข้อผิดพลาด = Wire.endTransmission(); ถ้า (ข้อผิดพลาด == 0) { Serial.print ("อุปกรณ์ I2C พบที่ที่อยู่ 0x"); ถ้า (ที่อยู่<16) Serial.print("0"); Serial.print (ที่อยู่ HEX); Serial.println(" !"); nอุปกรณ์++; } else if (error==4) { Serial.print("ข้อผิดพลาดที่ไม่ทราบที่อยู่ 0x"); ถ้า (ที่อยู่<16) Serial.print("0"); Serial.println (ที่อยู่ HEX); } } if (nDevices == 0) Serial.println("ไม่พบอุปกรณ์ I2C\n"); Serial.println("เสร็จสิ้น\n"); ล่าช้า (5000); // รอ 5 วินาทีสำหรับการสแกนครั้งต่อไป }
ขั้นตอนที่ 6: การสร้างโฟลเดอร์เว็บเซิร์ฟเวอร์ HTML

ESP32 ให้ความเป็นไปได้ในการรันเว็บเซิร์ฟเวอร์ นอกจากนี้ยังมีหน่วยความจำ RAM ที่ค่อนข้างใหญ่สำหรับเก็บหน้าเว็บบางหน้า (จะบีบอัดไฟล์หน้าเว็บโดยอัตโนมัติ)
Arduino IDE มีฟังก์ชันสำหรับการอัปโหลดหน้าเว็บที่สร้างขึ้นไปยัง RAM ของ ESP32 โดยตรง
ในการดำเนินการนี้ คุณต้องสร้างโฟลเดอร์ 'data' ใต้โฟลเดอร์ของโปรเจ็กต์ Arduino ในกรณีของฉันนี่คือ \Arduino\esp32_Power_supply_v1_implemented\data
สิ่งสำคัญคือต้องตั้งชื่อโฟลเดอร์ว่า 'data' เนื่องจากเป็นชื่อโฟลเดอร์ที่ Arduino จะค้นหาเมื่ออัปโหลดไฟล์หน้าเว็บไปยัง ESP
ขั้นตอนที่ 7: สร้างหน้าเว็บ Power Monitor
HMTL เป็นภาษาที่อนุญาตให้นำเสนอข้อความในเว็บเบราว์เซอร์ ไฟล์ HTML ถูกบันทึกภายใต้นามสกุล htm(l) การจัดรูปแบบของหน้าเว็บมักจะอยู่ในไฟล์แยก (เช่น ไฟล์ css) โดยปกติแล้ว ฟังก์ชันการทำงานของโปรแกรมที่หน้าเว็บต้องนำเสนอจะอยู่ในไฟล์อื่น (เช่น ไฟล์ js สำหรับ javascript)
ในเอกสาร HTML ของฉัน ฉันได้รวมข้อความ การจัดรูปแบบ และ Javascript ไว้ในไฟล์เดียว ดังนั้นจึงไม่ใช่ตัวอย่างที่ดีในการสร้างหน้าเว็บแต่มีจุดมุ่งหมาย ฉันตั้งชื่อเอกสาร HTML ว่า ' Index.htm '
ไฟล์ที่สองรวมอยู่ในโฟลเดอร์ข้อมูลของฉัน เช่น PicoGraph.js ห้องสมุด PicoGraph ให้บริการโดย Vishnu Shankar B จาก RainingComputers และช่วยให้นำเสนอกราฟบนเว็บเพจได้อย่างง่ายดายแต่มีประสิทธิภาพและยืดหยุ่น ฉันแก้ไขโค้ดเล็กน้อยเพื่อจุดประสงค์ของฉันได้ดีขึ้น
คุณจะสังเกตเห็นว่าหน้าเว็บ HTML มีรหัสสำหรับควบคุมการจ่ายแรงดันไฟบนบอร์ด PCB ของฉันด้วย รหัสการจ่ายแรงดันไฟฟ้าควบคุมระดับแรงดันไฟฟ้าของพิน I/O 5 พิน คุณสามารถเปลี่ยนรหัสเพื่อยกเว้นหรือปล่อยทิ้งไว้หากไม่มีผลกระทบ
โค้ด html แนบมากับขั้นตอนนี้เป็นไฟล์ txt (เนื่องจากคำสั่งไม่อนุญาตให้อัปโหลดโค้ด htm)
ในการใช้โค้ด HTML คุณต้องคัดลอกและวางลงในโปรแกรมแก้ไขข้อความ (ฉันใช้ Notepad++) และบันทึกเป็น ' Index.htm' ใต้โฟลเดอร์ ' Data' คุณทำเช่นเดียวกันกับไฟล์ picograph.txt แต่เปลี่ยนชื่อเป็น picograph.js
เกี่ยวกับไฟล์ HTML:
ฟังก์ชัน SndUpdate ใช้เพื่อส่งข้อความกลับไปและส่งต่อจาก ESP ไปยังหน้าเว็บ
ข้อความที่ส่งจาก ESP กำลังให้บริการฟังก์ชันการจ่ายไฟและไม่อยู่ในขอบเขตสำหรับคำแนะนำนี้ ข้อความที่ส่งถึง ESP กำลังให้บริการการวัดของบอร์ด Ina260
var Msg = JSON.parse(xh.responseText); PG1_yran0=Msg. PG1_yran0; PG2_yrand0=Msg. PG2_yran0; PG3_yran0=Msg. PG3_yran0; PG4_yran0=Msg. PG4_yran0; PG5_yran0=Msg. PG5_yran0; PG6_yran0=Msg. PG6_yran0;
โค้ดด้านบนอ่านตัวเลข 6 ตัวจากบอร์ด ESP32 นั่นคือ การวัดแรงดัน การวัดกระแสจากบอร์ดแรก ตามด้วยการวัดสองครั้งจากอันที่สองและอื่นๆ
กราฟถูกฝังอยู่ในสิ่งที่เรียกว่า flex-containers ซึ่งช่วยให้ปรับขนาดหน้าเว็บได้อย่างยืดหยุ่น
.flex-container { แสดง: ดิ้น; พื้นหลังสี: cadetblue; flex-wrap: ห่อ; }.flex-container > div { สีพื้นหลัง: #f1f1f1; ระยะขอบ: 10px; ช่องว่างภายใน: 20px; ขนาดตัวอักษร: 20px; ตระกูลแบบอักษร: "เซเว่นเซกเมนต์"; font-weight: ตัวหนา; }
เนื้อหาของคอนเทนเนอร์แบบยืดหยุ่นแต่ละรายการจะประกอบขึ้นตามนี้ รวมถึงกราฟที่ฝังไว้
(โปรดทราบว่าที่เอาออก)
ป้ายกำกับ div สำหรับ="PG1_scale"Scale:/label input name="PG1_scale" value="10"brbr !-- Canvas for thr graph -- canvas /ผ้าใบ
!-- div สำหรับตำนาน/ป้ายกำกับ --
div /div div /div /div
ส่วนสุดท้ายที่สำคัญในไฟล์ HTML ทำงานร่วมกับไลบรารี PicoGraph เพื่อนำเสนอตัวเลข:
var PG1_demograph = createGraph("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); /* อัปเดตค่าทุก ๆ วินาที */ setInterval(updateEverySecond, 1000); ฟังก์ชั่น updateEverySecond() { /* รับค่าใหม่ */ SndUpdate();
/* อัปเดตกราฟ */ PG1_demograph.update([PG1_yrand0], parseInt(byID("PG1_scale").value)+ parseInt(byID("PG1_scale")/10, "#e52b50"); PG2_demograph.update([PG2_yrand0], parseInt(byID("PG2_scale").value)+ parseInt(byID("PG2_scale")/10, "#e52b50"); PG3_demograph.update([PG3_yrand0], parseInt(byID("PG3_scale")).value)+ parseInt(byID("PG3_scale")/10, "#008000"); PG4_demograph.update([PG4_yrand0], parseInt(byID("PG4_scale")).value)+ parseInt(byID("PG4_scale")/10, "#008000"); // PG5_demograph.update([PG5_yrand0], parseInt(byID("PG5_scale")+ // parseInt(byID("PG5_scale").value)/10, "#0000ff"); PG6_demograph.update([PG6_yrand0], parseInt(byID("PG6_scale")).value)+ parseInt(byID("PG6_scale")/10, "#0000ff"); var Watts = Math.round(PG1_yran0 * PG2_yran0 *100)/100; byID("PG1_wattLabel").innerHTML = ` WATT: ${Watts} mW `; var Watts = Math.round(PG3_yran0 * PG4_yran0 *100)/100; byID("PG3_wattLabel").innerHTML = `WATT: ${Watts} mW`; // var Watts = Math.round (PG5_yran0 * PG6_yran0 *100)/100; // byID("PG5_wattLabel").innerHTML = `WATT: ${Watts} mW`; byID("PG1_scale").value = Math.floor(parseInt(byID("PG1_scale")/2+PG1_yrand0); byID("PG2_scale").value = Math.floor(parseInt(byID("PG2_scale")/2+PG2_yrand0); byID("PG3_scale").value = Math.floor(parseInt(byID("PG3_scale")/2+PG3_yrand0); byID("PG4_scale").value = Math.floor(parseInt(byID("PG4_scale")/2+PG4_yrand0); // byID("PG5_scale").value = Math.floor(parseInt(byID("PG5_scale")/2+PG5_yrand0); byID("PG6_scale").value = Math.floor(parseInt(byID("PG6_scale")/2+PG6_yrand0);
จากการศึกษารหัสคุณจะสังเกตเห็นว่าฉันใช้เพียง 5 กราฟของ 6 เพื่อจุดประสงค์ของฉัน การไม่แสดงความคิดเห็นในบรรทัดที่ถูกต้องจะเป็นการเปิดใช้งานกราฟที่ 6
สำหรับผู้ที่ไม่เคยมีประสบการณ์กับ html มาก่อน ขั้นตอนนี้สามารถทำได้ยาก อย่างไรก็ตาม มันสามารถทำหน้าที่เป็นบทนำที่ดีสู่โลกของ HTML ฉันรู้เพราะนี่เป็นหน้าแรกที่ฉันเคยสร้าง ดังนั้นอย่ากลัวเลย สำหรับผู้ที่มีประสบการณ์ภายใต้เรา จงให้อภัย
สามารถตรวจสอบผลงานของคุณบนหน้าเว็บได้โดยเปิด html ของคุณ ไฟล์จะโหลดเข้าสู่เบราว์เซอร์ของคุณและแสดงลักษณะที่ปรากฏ คุณสามารถตรวจสอบข้อผิดพลาดที่อาจเกิดขึ้นได้โดยการกดปุ่ม F12 ในเบราว์เซอร์ หน้าต่างการดีบักจะปรากฏขึ้น คำอธิบายแบบเต็มเกี่ยวกับวิธีการดีบักอยู่นอกขอบเขตของคำแนะนำนี้ แต่หน้าเว็บอาจมีประโยชน์ในฐานะขั้นตอนแรกในการดีบักหน้าเว็บ / จาวาสคริปต์
ขั้นตอนต่อไปคือการโหลดหน้าเว็บที่สร้างลงใน ESP32
ขั้นตอนที่ 8: โหลดหน้าเว็บลงใน ESP32

หลังจากได้รับผลลัพธ์ที่น่าพอใจ ก็ถึงเวลาอัปโหลดหน้าเว็บลงใน ESP32
คุณทำได้โดยบันทึก ' Index.htm' (หน้าเว็บของคุณ) และ ' PicoGraph.js' ลงในโฟลเดอร์ ' data' ภายใต้โครงการ Arduino ของคุณ
ขั้นตอนต่อไปคือการเชื่อมต่อบอร์ด ESP32 เข้ากับคอมพิวเตอร์ หลังจากเลือกบอร์ดที่ถูกต้องและพอร์ต COM แล้ว ให้เลือก ESP32 Sketch Data Upload ใต้เมนูเครื่องมือใน Arduino IDE
คุณจะเห็นว่า IDE จะเริ่มกระบวนการอัปโหลด ซึ่งจะทำให้การโหลดสำเร็จ
ถัดจากขั้นตอนนี้คือกำหนดค่าไมโครคอนโทรลเลอร์ ESP32 เป็นเว็บเซิร์ฟเวอร์
ขั้นตอนที่ 9: กำหนดค่า ESP32 เป็นเว็บเซิร์ฟเวอร์
แนบคุณพบร่าง Arduino Ino ที่จะกำหนดค่า ESP32 เป็นเว็บเซิร์ฟเวอร์
คุณจะต้องเปลี่ยน SSID และรหัสผ่านที่เกี่ยวข้องด้วยรหัสผ่านของเราเตอร์ของคุณ
ดังที่ได้กล่าวไปแล้วแบบร่างนี้ยังมีโค้ดสำหรับกำหนดค่าเว็บเพจเป็นตัวควบคุมสำหรับด้านแหล่งจ่ายไฟของ PCB (อันที่จริงแล้ว การกำหนดค่าพิน IO 5 พินเป็นพิน PWM และควบคุมผ่านสตรีมข้อความจากหน้าเว็บ)
ภาพสเก็ตช์อิงตามร่างเว็บเซิร์ฟเวอร์มาตรฐานที่พัฒนาโดย Hristo Gochkov
คำอธิบายบางอย่างเกี่ยวกับรหัส
ฟังก์ชันต่อไปนี้เกี่ยวข้องกับการตั้งค่าเว็บเซิร์ฟเวอร์ทั้งหมด
สตริง formatBytes (ขนาด_t ไบต์) สตริง getContentType (ชื่อไฟล์สตริง) มีบูล (เส้นทางสตริง) บูล handleFileRead (เส้นทางสตริง) โมฆะ handleFileUpload () โมฆะ handleFileDelete () โมฆะ handleFileCreate () โมฆะ handleFileList ()
นอกจากนี้โค้ดแรกในฟังก์ชัน setup() ยังเกี่ยวข้องกับการตั้งค่า PWM และเว็บเซิร์ฟเวอร์
รหัสต่อไปนี้ตั้งค่าฟังก์ชันขัดจังหวะที่ให้บริการสตรีมข้อความเข้าและออกจากเว็บเพจ:
(คุณควรรู้จักตัวระบุจากการสร้างหน้าเว็บ)
server.on("/SndUpdate", HTTP_GET, () {
ข่าวสารเกี่ยวกับสตริง = "{"; Msg+="\"PG1_yrand0\":"+ (สตริง) Vina[1]; Msg+=", \"PG2_yrand0\":"+ (สตริง) Iina[1]; Msg+=", \"PG3_yrand0\":"+ (สตริง) Vina[0]; Msg+=", \"PG4_yrand0\":"+ (สตริง) Iina[0]; Msg+=", \"PG5_yrand0\":"+ (สตริง) Vina[2]; Msg+=", \"PG6_yrand0\":"+ (สตริง) ไอน่า[2]; Msg+="}";
server.send(200, "text/json", ข่าวสารเกี่ยวกับ);
สิ่งนี้จะเริ่มต้นเซิร์ฟเวอร์:
เซิร์ฟเวอร์.begin();
บล็อกโค้ดถัดไป เริ่มต้นบอร์ด INA260:
// การเริ่มต้น INA260 ถ้า (!ina260_0x40.begin (0x40)) { Serial.println (F ("ไม่พบชิป INA260 0x40")); // ในขณะที่ (1); } Serial.println(F("พบชิป INA260 0x40")); if (!ina260_0x41.begin(0x41)) { Serial.println(F("ไม่พบชิป 0x41 INA260")); // ในขณะที่ (1); } Serial.println(F("พบชิป INA260 0x41")); if (!ina260_0x44.begin(0x44)) { Serial.println(F("ไม่พบชิป INA260 0x44")); // ในขณะที่ (1); } Serial.println(F("พบชิป INA260 0x44"));
ina260_0x40.setAveragingCount(INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x40.setMode(INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount(INA260_COUNT_256); ina260_0x41.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount(INA260_COUNT_256); ina260_0x44.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
ในรหัสวนรอบ คำสั่งต่อไปนี้รับรองการจัดการรหัสขัดจังหวะ:
server.handleClient();
รหัสต่อไปนี้ในคำสั่งวนซ้ำเกี่ยวข้องกับฟังก์ชันการทำงานของแหล่งจ่ายไฟ
รหัสต่อไปนี้ในลูป () น่าสนใจอีกครั้ง:
Vina[0]=ina260_0x40.readBusVoltage()/1000.0f; อีน่า[0]=ina260_0x40.readCurrent(); Vina[1]=ina260_0x41.readBusVoltage()/1000.0f; ไอน่า[1]=ina260_0x41.readCurrent(); Vina[2]=ina260_0x44.readBusVoltage()/1000.0f; อีน่า[2]=ina260_0x44.readCurrent();
คำสั่งเหล่านี้รวบรวมและตั้งค่าการวัดให้พร้อมสำหรับการถ่ายโอนไปยังหน้าเว็บผ่านการโทรขัดจังหวะของ Server.on (เกิดขึ้นทุกๆ 1000ms ตั้งค่าในหน้าเว็บ html java script)
ขั้นตอนที่ 10: คุณทำเสร็จแล้ว

การอัปโหลดภาพสเก็ตช์ไปยังบอร์ด ESP32 ควรเสร็จสิ้นการตั้งค่าและมอนิเตอร์ Power ของคุณควรเป็นที่สิ้นสุด!
คุณอาจสังเกตเห็นว่าขณะนี้เปิดเครื่อง ESP32 ผ่านพอร์ต USB ซึ่งจะช่วยยกระดับข้อดีส่วนใหญ่ของการเชื่อมต่อแบบ WiFi ด้วยมิเตอร์วัดแรงดัน/กระแสไฟของคุณ ดังนั้นฉันจึงสร้างแหล่งจ่ายไฟที่ควบคุมด้วยแรงดันไฟฟ้า LM317 อย่างง่ายสำหรับ ESP32 ฉันเก็บมันไว้นอกขอบเขตของคำสั่งนี้ แต่ถ้ามีความสนใจก็จะกลายเป็นผู้สั่งสอนคนต่อไปได้
ในขั้นตอนต่อไป ฉันได้จัดเตรียมวงจรอิเล็กทรอนิกส์สำหรับแหล่งจ่ายไฟซึ่งสามารถใช้เป็นแรงบันดาลใจได้แล้ว
ขั้นตอนที่ 11: เปิดเครื่อง ESP32

ด้วยแรงบันดาลใจในการสร้างแหล่งพลังงานแบบสแตนด์อโลนสำหรับ ESP32 ของคุณ หากคุณไม่มีสักเครื่อง
วงจรไฟฟ้าทำงานของแหล่งจ่ายไฟแล็ปท็อป 19V สิ่งนี้จะขอให้ลดแรงดันไฟฟ้าสองเฟสลงเพื่อให้การกระจายพลังงานของ LM317 อยู่ภายใต้การควบคุม (แม้จะมีอ่างความร้อน!). นอกจากนี้ อย่าลืมรวมตัวเก็บประจุ 100uF ไว้ข้างหน้าบรรทัด VCC_ESP เนื่องจากไมโครคอนโทรลเลอร์เหล่านั้นมีกระแสไฟขนาดใหญ่แน่นอนเมื่อเริ่มต้นการเชื่อมต่อ WiFi
โปรดทราบว่าอย่าจ่ายไฟให้กับ ESP32 ด้วยแหล่งพลังงานมากกว่าหนึ่งแหล่งในแต่ละครั้ง!
นอกเหนือจากข้อจำกัดความรับผิดชอบตามปกติ แต่ที่สำคัญที่สุด
มีความสุข!
ไฟล์ทั้งหมดสามารถพบได้บน GitHub ของฉัน:
แนะนำ:
PORTABLE MINI MULTI VOLTAGE PSU พร้อม USB, ไฟฉาย, เครื่องทดสอบส่วนประกอบและเครื่องชาร์จในตัว: 6 ขั้นตอน

PORTABLE MINI MULTI VOLTAGE PSU พร้อม USB, ไฟฉาย, เครื่องทดสอบส่วนประกอบและเครื่องชาร์จในตัว: ยินดีต้อนรับสู่คำสั่งแรกของฉัน! ด้วยคำแนะนำนี้คุณสามารถเปลี่ยนธนาคารพลังงานแสงอาทิตย์ที่หลบภัย / ราคาถูก (พร้อมชิ้นส่วนพิเศษบางส่วน) เป็นสิ่งที่มีประโยชน์ สิ่งที่คุณสามารถใช้ทุกวันเช่นฉัน เพราะมันยอดเยี่ยมมากที่จะใช้! ส่วนใหญ่ AV
Simple Power LED Linear Current Regulator แก้ไขและชี้แจง: 3 ขั้นตอน

Simple Power LED Linear Current Regulator แก้ไขและชี้แจง: คำแนะนำนี้เป็นการทำซ้ำของวงจรควบคุมกระแสเชิงเส้นของ Dan เวอร์ชั่นของเขาดีมากแน่นอน แต่ขาดบางอย่างที่ขวางทางความชัดเจน นี่คือความพยายามของฉันที่จะแก้ไขปัญหานั้น หากคุณเข้าใจและสามารถสร้างเวอร์ชั่นของแดนได้
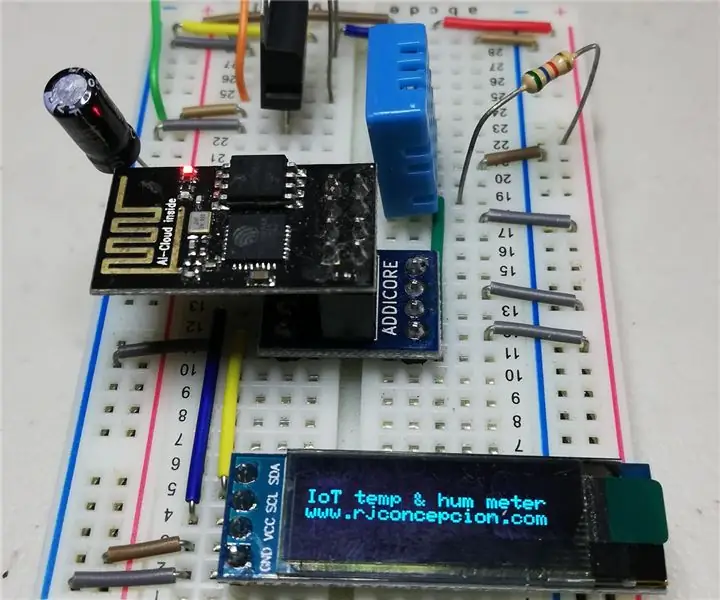
IoT Temperature & Humidity Meter พร้อมหน้าจอ OLED: 5 ขั้นตอน (พร้อมรูปภาพ)

IoT Temperature & Humidity Meter พร้อมหน้าจอ OLED: ตรวจสอบอุณหภูมิและความชื้นในหน้าจอ OLED ทุกเวลาที่คุณต้องการและในขณะเดียวกันก็รวบรวมข้อมูลนั้นในแพลตฟอร์ม IoT เมื่อสัปดาห์ที่แล้วฉันเผยแพร่โครงการที่ชื่อว่า Simple IoT temperature and moisture meter นั่นเป็นโครงการที่ดีเพราะคุณสามารถค
HiFi Multi-room WiFi & Bluetooth Speaker: 10 ขั้นตอน (พร้อมรูปภาพ)

HiFi Multi-room WiFi & Bluetooth Speaker: ลำโพงที่เชื่อมต่อ Wi-Fi สามารถให้คุณภาพเสียงที่ดีกว่าตัวเลือก Bluetooth อย่างเห็นได้ชัด พวกเขาไม่บีบอัดเนื้อหาเสียงก่อนเล่น ซึ่งอาจส่งผลเสียต่อเสียง เนื่องจากจะลดระดับของรายละเอียดข
Sinking Vs Sourcing Current ใน Arduino: 3 ขั้นตอน

Sinking Vs Sourcing Current ใน Arduino: ในคำแนะนำนี้ เราจะดูความแตกต่างของการจัดหาและการจมกระแสผ่าน Arduino
