
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


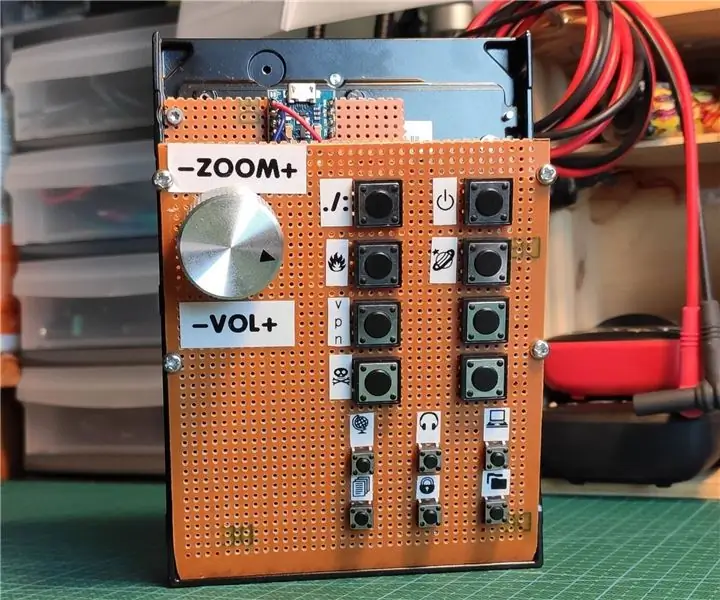
ในโครงการนี้ ฉันจะแสดงวิธีทำปุ่มกดแบบตั้งโปรแกรมได้ที่ค่อนข้างง่ายและราคาไม่แพงสำหรับการทำแผนที่แป้นพิมพ์ลัด แอปพลิเคชัน และอื่นๆ ที่คุณใช้บ่อยที่สุด
แป้นกดนี้ตรวจพบว่าเป็นแป้นพิมพ์ในระบบปฏิบัติการหลักทั้งหมด ไม่จำเป็นต้องใช้ไดรเวอร์เพิ่มเติม
เสบียง
- ตัวเข้ารหัสแบบหมุน
- ปุ่มกดจำนวนมาก (ขึ้นอยู่กับความต้องการของคุณ)
- Arduino Pro Micro, Arduino Leonardo หรือบอร์ด dev อื่นๆ ที่มี Atmega32U4 MCU
- ลวด บัดกรี หัวแร้ง ฯลฯ
- (ไม่บังคับ) ฐานหนาสำหรับป้องกันไม่ให้แป้นกดเลื่อน ฉันใช้ HDD. รุ่นเก่า 3.5 นิ้ว
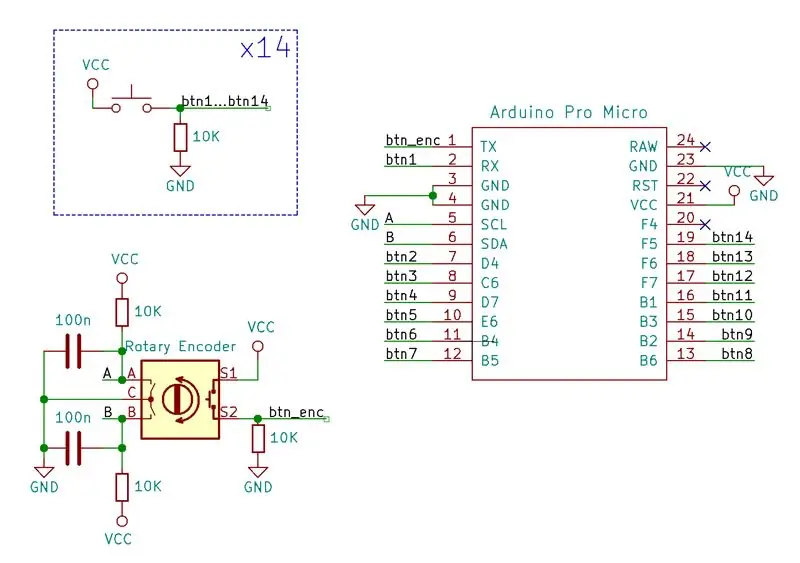
ขั้นตอนที่ 1: วงจรไฟฟ้า

ฉันเลือกใช้บอร์ด Arduino Pro Micro dev กับ Atmega32U4 MCU ซึ่งมีหมุดดิจิทัลที่ใช้งานได้ 18 พิน
หมุดสำหรับเชื่อมต่อปุ่มกดและตัวเข้ารหัสแบบโรตารี่ถูกเลือกโดยไม่ได้คำนึงถึงลำดับใดเป็นพิเศษ แต่ควรสังเกตบางสิ่ง:
- พินที่อ่านได้แบบดิจิทัลทั้งหมดมีตัวดึงข้อมูลภายในซึ่งช่วยให้ลดตัวต้านทานแบบดึงลงภายนอกได้ แน่นอนว่าโค้ดควรได้รับการอัปเดตตามนั้น เพราะคาดว่าสถานะของพินจะเปลี่ยนจากต่ำไปสูงเมื่อกดปุ่ม
- ในตัวอย่างไลบรารี encoder.h ระบุว่าประสิทธิภาพที่ดีที่สุดของตัวเข้ารหัสจะไปถึงเมื่อพินทั้งสองเชื่อมต่อกับพินที่สามารถขัดจังหวะ MCU ได้ หมุดอนาล็อกส่วนใหญ่ของ Atmega32U4 ไม่มีความสามารถในการขัดจังหวะ
- ค่าตัวต้านทานแบบดึงลงที่แน่นอนนั้นไม่สำคัญ สิ่งใดจาก 1 kΩ ถึง 100 kΩ จะทำงานได้ดี ค่าความต้านทานที่มากขึ้นช่วยให้มีการกระจายพลังงานน้อยลง แต่ส่งผลให้พินตอบสนองต่อการเปลี่ยนแปลงแรงดันไฟฟ้าช้าลง เพียงแค่เลือกตัวต้านทานค่าที่คุณมีมากที่สุด
- เครื่องเข้ารหัสแบบเครื่องกลไม่ใช่สิ่งที่น่าเชื่อถือที่สุดเนื่องจากการสึกหรอของหน้าสัมผัสและการตีกลับ นั่นเป็นเหตุผลที่จำเป็นต้องมีวิธีการแก้ปัญหาที่ดี ค่าตัวเก็บประจุที่ฉันเลือกและเวลาหน่วงในโค้ดอาจไม่ให้ผลลัพธ์ที่ดีที่สุดสำหรับคุณ ดังนั้นจึงจำเป็นต้องมีการทดลองเล็กน้อย หรือเปลี่ยนไปใช้ตัวเข้ารหัสแบบออปติคัล แต่ราคาของมันสูงกว่าอย่างเห็นได้ชัด
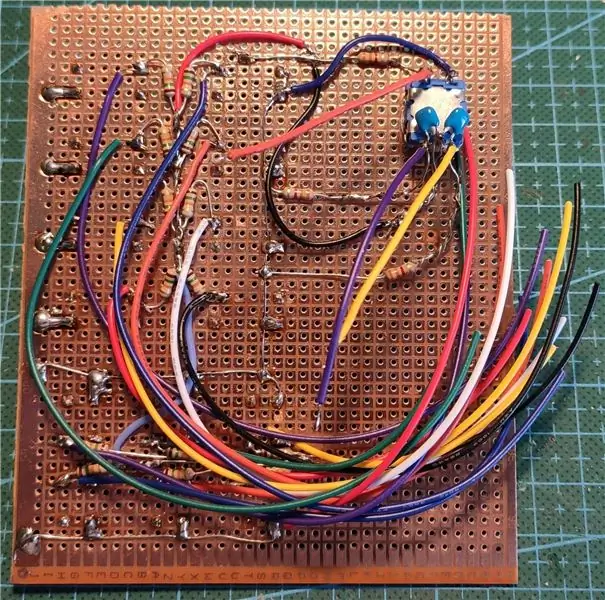
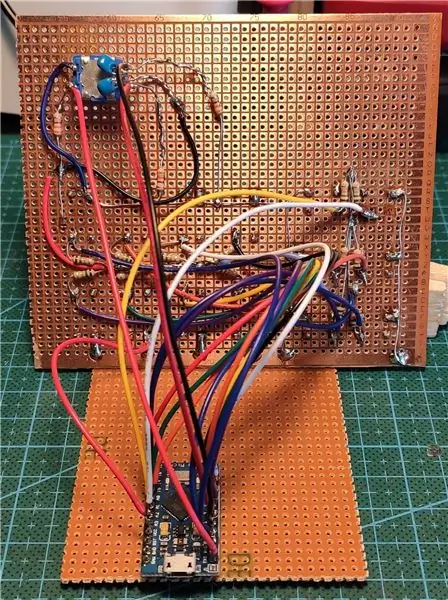
ขั้นตอนที่ 2: การประกอบ




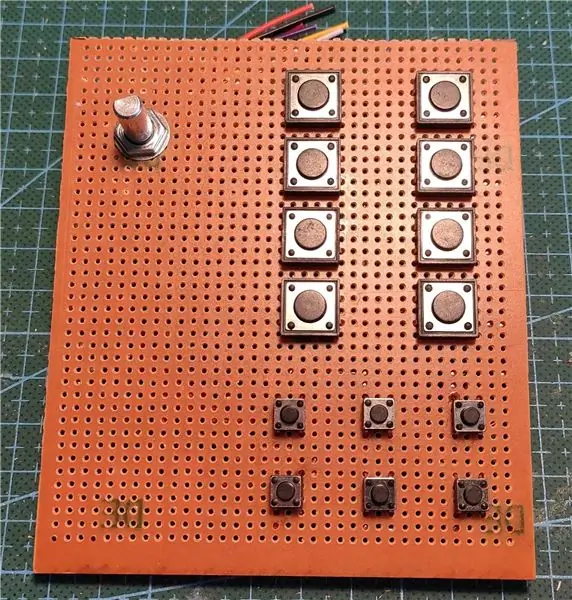
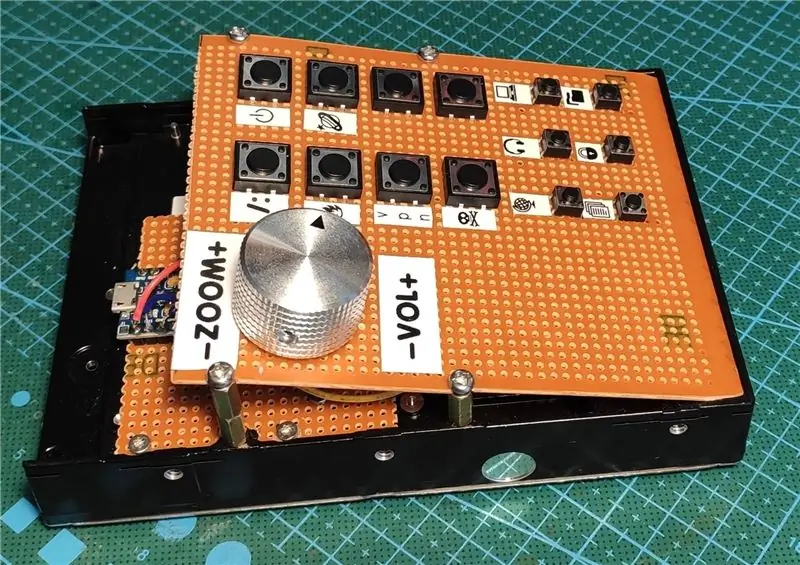
ฉันต้องการทำให้ปุ่มกดดูสะอาดตาที่สุดเท่าที่จะเป็นไปได้ ดังนั้นฉันจึงบัดกรีส่วนประกอบทั้งหมดที่ด้านหลังของบอร์ดต้นแบบ ฉันคิดว่าแป้นกดจะเหมาะกับสรีระมากกว่าถ้าใช้ยกสูงจากมุมเล็กๆ นั่นเป็นเหตุผลที่ฉันบัดกรี Arduino Pro Micro บนบอร์ดแยกและเชื่อมต่อพินดิจิตอลทั้งหมดด้วยลวดเพื่อกดปุ่ม สะดวกกว่าในการต่อสาย USB ด้วยวิธีนี้
ฉันพบว่า HDD 3.5 แบบเก่าเพื่อใช้เป็นฐานสำหรับแป้นกด มันค่อนข้างหนักและป้องกันไม่ให้แผ่นกระดานเลื่อนไปมาระหว่างโต๊ะเมื่อใช้งาน (แผ่นกันลื่นก็ช่วยได้เช่นกัน) นอกจากนี้ยังมีรูสกรูขนาด 3 มม. ที่สะดวกซึ่งฉันขันสกรูรองทองเหลืองและ แก้ไขกระดานที่มุมเล็กน้อย
ขั้นตอนที่ 3: การเขียนโปรแกรม
รหัสถูกเขียนด้วย Arduino IDE คุณจะต้องติดตั้ง 2 ไลบรารี:
- ตัวเข้ารหัสโดย Paul Stoffregen
- คีย์บอร์ดโดย Arduino
ในการรวบรวมสำหรับ Atmega32U4 คุณต้องติดตั้งไฟล์บอร์ด Arduino Pro Micro Sparkfun มีบทช่วยสอนที่ยอดเยี่ยมเกี่ยวกับวิธีการทำเช่นนั้น
สิ่งหนึ่งที่ควรทราบล่วงหน้าคือ ระวังอย่าปล่อยให้ "แป้นกด" อยู่ในรหัสของคุณ สิ่งนี้เกิดขึ้นกับฉันและ MCU ได้สแปมการกดปุ่มร่วมกันอย่างต่อเนื่อง วิธีเดียวที่ฉันทราบวิธีแก้ไขปัญหานี้คือการเขียน boot-loader ใหม่เป็น MCU หากคุณจะลงเอยเหมือนฉัน คุณสามารถทำตามคำแนะนำนี้เพื่อเบิร์นบูตโหลดเดอร์ คุณจะต้องใช้บอร์ด Arduino อีกอันเพื่อใช้เป็นโปรแกรมเมอร์
ใน main loop MCU จะอ่านแต่ละสถานะของปุ่มกดก่อน หากตรวจพบสถานะเปลี่ยนจาก LOW เป็น HIGH ฟังก์ชัน keyboard_shortcut(i) จะถูกดำเนินการ ตัวแปร i คือรหัสของปุ่มที่ถูกกด หมายเลขปุ่มกดทั้งหมดถูกกำหนดโดย ALL_BUTTONS (ในกรณีของฉัน 15) เมื่อดำเนินการ keyboard_shortcut(i) จะส่ง CTRL+SHIFT แล้วตามด้วยตัวอักษรที่จับคู่กับรหัสปุ่ม: 1->A, 2->B, 3->C เป็นต้น ชุดค่าผสมบางอย่างเช่น CTRL+SHIFT+N ถูกละไว้เนื่องจากเป็น ใช้แล้วใน Windows10 โดยค่าเริ่มต้น (ในกรณีนี้เพื่อสร้างโฟลเดอร์ใหม่) นี่คือรายการทางลัดเริ่มต้นของ Windows ทั้งหมด หลังจากหน่วงเวลาสั้น MCU จะส่งสัญญาณเพื่อปล่อยปุ่มทั้งหมดและออกจากฟังก์ชันกลับไปยังลูปหลัก
หลังจากตรวจสอบปุ่มทั้งหมดแล้ว MCU จะตรวจสอบว่าตำแหน่งของตัวเข้ารหัสแบบหมุนเปลี่ยนไปหรือไม่ และหากมีการเปลี่ยนแปลง keyboard_shortcut(i) จะถูกดำเนินการด้วยรหัสเฉพาะ
การกดปุ่ม Encoder จะกลับค่าตัวแปรบูลีน encoderButtonFlag เมื่อตัวเข้ารหัสถูกหมุน ทางลัดที่แตกต่างกันจะถูกส่งไปยังพีซี ขึ้นอยู่กับทิศทางการหมุนและค่า encoderButtonFlag
หาก debugFlag ตั้งค่าเป็น 1 ข้อความดีบักจะถูกส่งผ่าน UART ไปยังมอนิเตอร์แบบอนุกรม
ขั้นตอนที่ 4: การกำหนดค่าทางลัด


สิ่งที่แต่ละปุ่มลัดทำนั้นขึ้นอยู่กับคุณ เราทุกคนมีความชอบที่แตกต่างกัน ฉันจะให้ทางลัดที่ฉันกำหนดค่าสำหรับตัวเองเป็นตัวอย่าง ฉันใช้ Linux Mint 19.3 กับตัวจัดการเดสก์ท็อป xfce4 ดังนั้นตัวอย่างของฉันส่วนใหญ่เกี่ยวข้องกับสคริปต์ทุบตี แต่ฉันจะแสดงตัวอย่างพื้นฐานสำหรับ Windows10 ด้วย
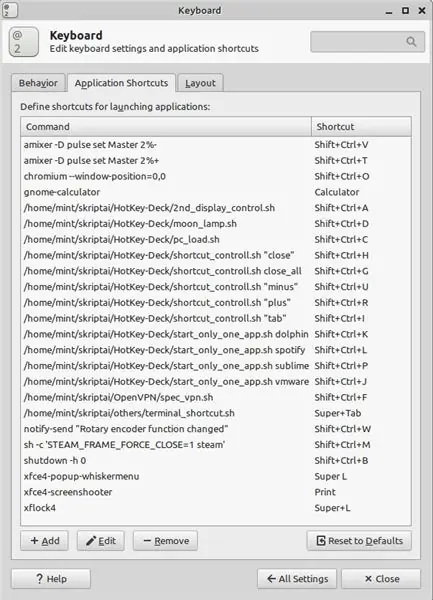
ในภาพแรก คุณสามารถดูว่าสคริปต์ใดที่ฉันจับคู่กับทางลัดใด มันทำจากเมนูการตั้งค่า xfce กระบวนการนี้ตรงไปตรงมา คุณสามารถค้นหาสคริปต์เหล่านี้ได้ในที่เก็บ GitHub ของฉัน
ปุ่มกดขนาดเล็กกว่า 6 ปุ่มที่ด้านล่างใช้สำหรับเริ่มต้นแอปพลิเคชัน เช่น เว็บเบราว์เซอร์หรือตัวจัดการไฟล์ แอปพลิเคชันเหล่านี้บางตัวเรียกจากสคริปต์ start_only_one_app.sh ซึ่งจะเรียกชื่อแอปพลิเคชันที่เริ่มต้นทั้งหมดและค้นหาแอปพลิเคชันที่คุณต้องการเริ่มต้น หากมีหน้าต่างแอปพลิเคชันอยู่แล้ว หน้าต่างจะถูกโฟกัส มิฉะนั้นอินสแตนซ์ใหม่ของแอปพลิเคชันจะเริ่มทำงาน
สคริปต์อื่นๆ:
- 2nd_display_control.sh - เปิด/ปิดจอภาพที่สอง
- moon_lamp.sh - เปิด/ปิดโคมไฟดวงจันทร์ของฉัน
- pc_load.sh - สร้างฟองการแจ้งเตือนด้วยการใช้งาน CPU และ GPU และอุณหภูมิในปัจจุบัน
- shutdown.sh - เริ่มต้นการปิดระบบพีซีด้วยความล่าช้า 1 นาที และสร้างลูกโป่งการแจ้งเตือนซึ่งจะแสดงเวลาที่เหลือ
- spec_vpn.sh - เชื่อมต่อกับเซิร์ฟเวอร์ OpenVPN เฉพาะ หรือหากมีการเชื่อมต่ออยู่แล้ว ให้ยกเลิกการเชื่อมต่อจากเซิร์ฟเวอร์
- shortcut_controll.sh - รับคำสั่ง (บวก, ลบ, แท็บ, ปิด) เป็นอาร์กิวเมนต์ ตรวจสอบว่าหน้าต่างใดถูกโฟกัสอยู่ในขณะนี้ และหากพบแอปพลิเคชันเฉพาะที่ใช้งานอยู่ ให้ดำเนินการควบคุม ตัวอย่างเช่น การเปิดแท็บใหม่ในทางลัดเริ่มต้นของตัวแก้ไขข้อความประเสริฐคือ "CTRL+N" และในเทอร์มินัล xfce - "CTRL+T" ดังนั้นสคริปต์นี้จึงอนุญาตให้เปิดแท็บใหม่ใน sublime และ terminal ด้วยปุ่มกดเดียวกัน
ฟังก์ชันแรกของตัวเข้ารหัสแบบหมุนคือการควบคุมระดับเสียง ฟังก์ชันที่สองคือการควบคุมการซูมหน้าต่างที่ทำงานอยู่ผ่าน shortcut_controll.sh
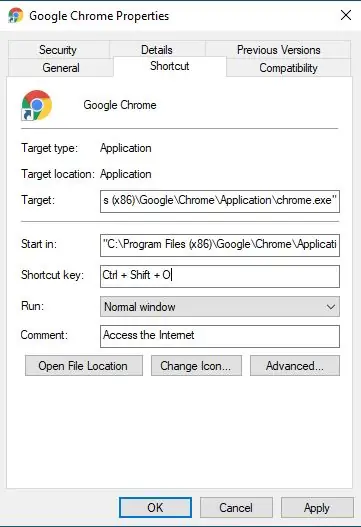
สำหรับ Windows OS คุณสามารถแมปช็อตคัทกับแอพพลิเคชั่นผ่านหน้าต่างคุณสมบัติของโปรแกรมดังแสดงในภาพที่สอง สำหรับสิ่งอื่นใด คุณจะต้องการใช้ AutoHotkey เป็นภาษาสคริปต์อัตโนมัติสำหรับ Windows
ตัวอย่างง่ายๆ ของไวยากรณ์ AHK:
;การควบคุมระดับเสียง
^+t::ส่ง {Volume_Up}
กลับ
^+v:: ส่ง {Volume_Down}
กลับ
;ปิดหน้าต่างที่ใช้งานอยู่
^+h::WinGetTitle, ชื่อเรื่อง, A
PostMessage, 0x112, 0xF060,,, %ชื่อ%
กลับ
;ปิดเครื่อง PC
^+b::เรียกใช้การปิดระบบ /s
ขั้นตอนที่ 5: การปรับปรุง

การปรับปรุงที่เป็นไปได้บางประการ:
- ปุ่มกดที่มีคุณภาพดีขึ้น
- ต้นแบบ PCB งอได้ค่อนข้างมากเมื่อกดปุ่ม
- ไฟ RGB เพื่อเปลี่ยนสีขึ้นอยู่กับว่าตั้งค่าเครื่องเข้ารหัสแบบโรตารี่ฟังก์ชันใดไว้
- ปุ่มเพิ่มเติม (ใช้ IO expander IC)
- ตัวเข้ารหัสแบบโรตารี่ที่ดีกว่า (หรือโซลูชัน debounding ที่ดีกว่า)
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
