
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

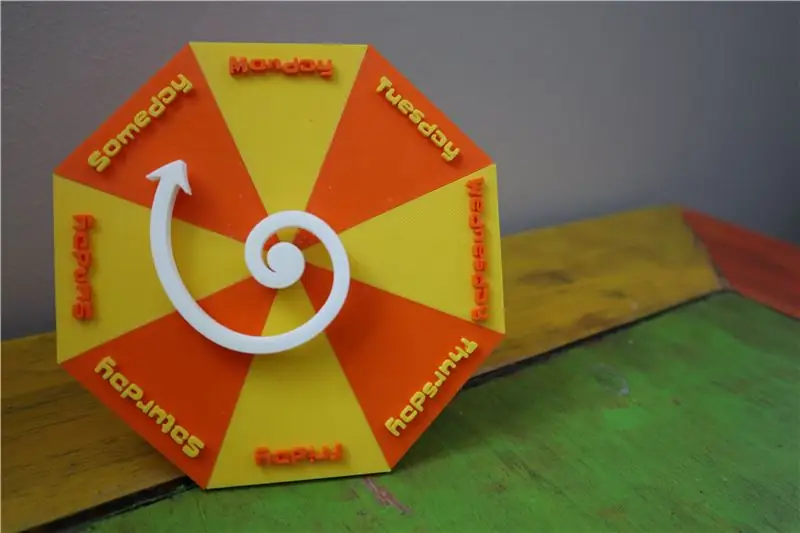
ยังสงสัยว่าวันนี้วันอะไร? นาฬิกาประจำวันที่น่ารื่นรมย์นี้ จำกัด ให้เหลือความเป็นไปได้ที่แตกต่างกันถึงแปดอย่าง!
เสบียง
เสบียง:
- BBC Micro:bit พร้อมแบตเตอรี่
- 360 เซอร์โว
- สายไฟ
เครื่องมือ:
- เครื่องพิมพ์ 3 มิติ
- ปืนกาวร้อนกาว
ขั้นตอนที่ 1: โครงการวิดีโอ


ขั้นตอนที่ 2: การออกแบบนาฬิกา

อย่างแรกเลย เราต้องออกแบบนาฬิกาของเราก่อน เราเริ่มต้นด้วยความคิดคร่าวๆ และเราได้นาฬิกาแปดเหลี่ยมนี้โดยใช้เวลาแปดวันต่างกัน ทำไมแปดวันไม่ใช่เจ็ด? เราชอบสีเหลืองสลับกับสีส้มมาก แต่น่าเสียดายที่ตัวเลขไม่เท่ากัน เราจึงเพิ่ม "สักวันหนึ่ง" เข้าไป
แบบอักษรที่เราใช้บนนาฬิกาคือแบบอักษร Google ที่เรียกว่า Slackey
ขั้นตอนที่ 3: หน้าปัดนาฬิกา



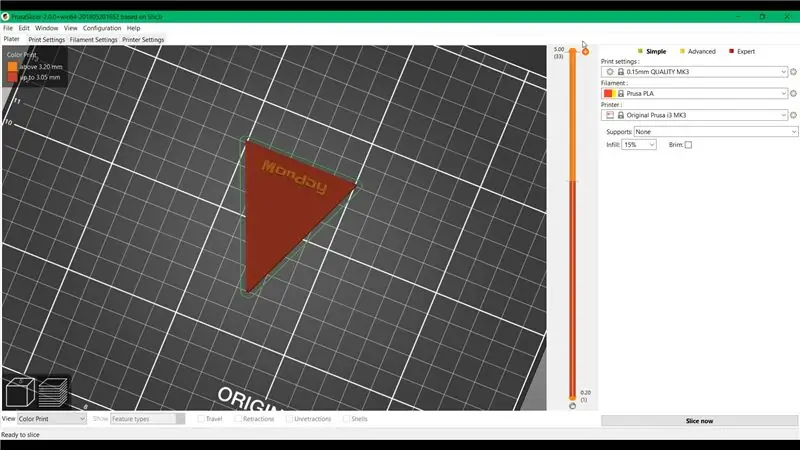
ในการสร้างหน้าปัดนาฬิกา เราได้เปลี่ยนภาพวาดดิจิทัลเป็นโมเดล 3 มิติที่พิมพ์ได้แปดแบบ เราส่งออกภาพวาดเป็นไฟล์ SVG ซึ่งเรานำเข้าไปยังซอฟต์แวร์การสร้างแบบจำลอง 3 มิติ ในกรณีของเรา Fusion360
วิธีการสร้างโมเดล 3 มิติจากรูปภาพที่สอนได้นี้จะอธิบายกระบวนการนี้ได้ค่อนข้างดีโดยใช้เครื่องมือฟรีที่หลากหลาย
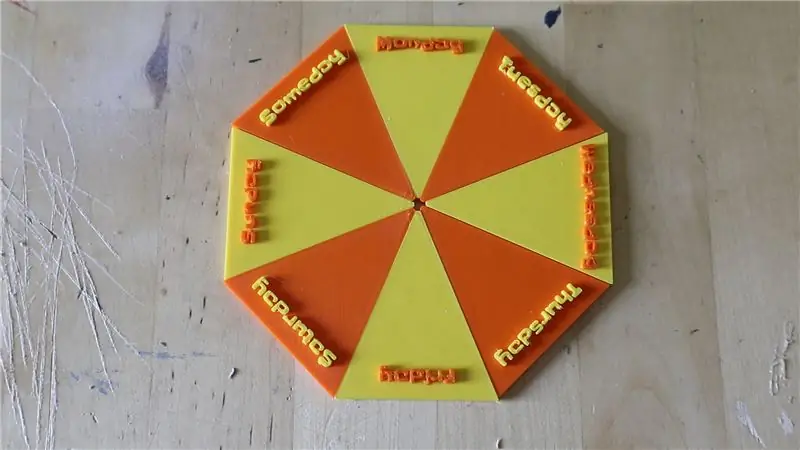
ไฟล์โมเดล 3 มิติสำหรับหน้าปัดนาฬิกาถูกเพิ่มเข้ามาในขั้นตอนนี้ เพื่อให้สามารถพิมพ์โดยใช้สีสลับกันได้ เราจึงสร้างไฟล์แยกสำหรับแต่ละวัน เราได้เพิ่มการเปลี่ยนสีให้กับการพิมพ์ 3 มิติเพื่อทำให้ข้อความโดดเด่นจากพื้นหลัง หลังจากพิมพ์ 3 มิติทั้งหมดแล้ว เราก็ติดกาวแต่ละชิ้นเข้าด้วยกัน
ขั้นตอนที่ 4: เข็มนาฬิกา


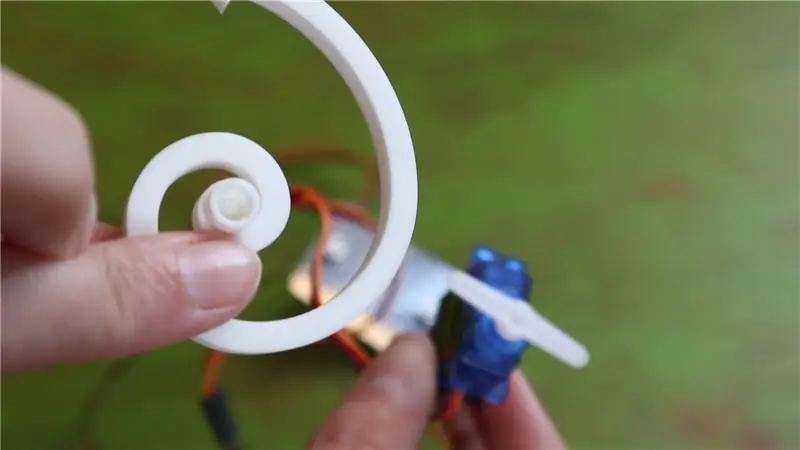
นาฬิกาของเราต้องการเข็มนาฬิกาในวันนั้นด้วย! ในการทำมือที่หักมุม เราได้ทำตามขั้นตอนเดิมโดยการส่งออกลูกศรในภาพประกอบไปยังไฟล์ SVG ที่แยกจากกัน และเปลี่ยนเป็นโมเดล 3 มิติ
เพื่อให้สามารถติดตั้งเข็มนาฬิกากับเซอร์โวได้ เราจึงสร้างแบบจำลองฮับสำหรับติดตั้งเล็กๆ ไว้รอบๆ ส่วนหัวของเซอร์โว โดยใช้โมเดล 3 มิติของ MG90S Tower Pro Servo
เวอร์ชันสุดท้ายของลูกศรที่พิมพ์ได้ 3 มิติจะถูกเพิ่มในขั้นตอนนี้
ขั้นตอนที่ 5: อุปกรณ์อิเล็กทรอนิกส์



สู่ความชาญฉลาดของโครงการ: อิเล็กทรอนิกส์!
แนวคิดเริ่มต้นของโครงการนี้คือการใช้ Micro:bit เพื่อควบคุมบางสิ่งที่หมุน เช่น เซอร์โว เพื่อระบุว่าเป็นวันใด อย่างไรก็ตาม เราพบปัญหา
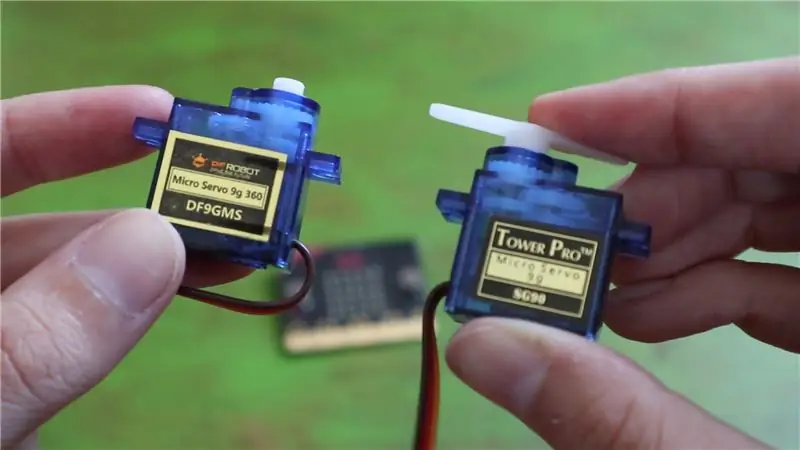
เซอร์โวมาตรฐานเป็นสิ่งเล็ก ๆ น้อย ๆ ที่ดีจริง ๆ ที่สามารถเปลี่ยนเป็นมุมใด ๆ ที่คุณบอกให้พวกเขาใช้รหัสบางอย่างซึ่งจะดีมากสำหรับนาฬิกา ตัวอย่างเช่น ถ้าวันศุกร์บนนาฬิกาอยู่ที่มุม 90 องศา คุณสามารถตั้งค่าเซอร์โวให้หมุนเป็นมุมที่แน่นอนได้ แต่เซอร์โวมาตรฐานเหล่านี้สามารถหมุนได้สูงสุด 180 องศาเท่านั้น…
ดังนั้นเราจึงคิดว่าเราจะใช้เซอร์โว 360 องศา แก้ปัญหาได้จริงหรือ? ปรากฎว่าเซอร์โว 360 ตัวนี้ทำงานแตกต่างไปจากเซอร์โวมาตรฐานเล็กน้อย เนื่องจากเป็นเซอร์โวแบบหมุนต่อเนื่องจริงๆ สิ่งเหล่านี้มีไว้เพื่อหมุนไปรอบๆ อย่างต่อเนื่อง และในขณะที่คุณสามารถควบคุมความเร็วและทิศทางที่พวกมันหมุนได้ คุณไม่สามารถตั้งค่าพวกมันในมุมเฉพาะอย่างที่คุณทำกับเซอร์โวมาตรฐานได้ ทำให้ยากต่อการระบุวันที่แน่นอน คุณสามารถทำได้หากต้องการ คำนวณสิ่งของโดยใช้ความเร็วของการหมุนและสิ่งของต่างๆ แต่ อืม นั่นคงเป็นงานที่ยาก และมันจะทำให้ส่วนที่น่าพอใจที่สุดของโปรเจ็กต์หายไป นั่นคือการได้เห็นลูกศรขี้ขลาดหมุนไปรอบๆ ดังนั้นเราจึงตัดสินใจเปลี่ยนแปลงโค้ดเล็กน้อยและเปลี่ยนเป็นนาฬิกา Delightfully Delirious Day Clock ซึ่งตอนนี้เรารู้จักและชื่นชอบ
ในการใช้เซอร์โวกับ BBC Micro:bit เราทำตามคำแนะนำที่ยอดเยี่ยมนี้ในเว็บไซต์สนับสนุน Micro:bit
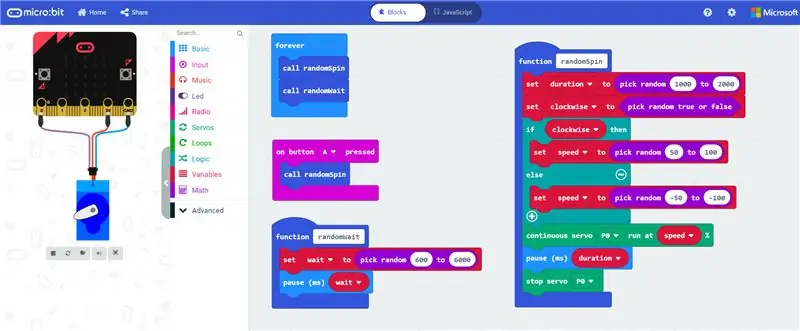
เราใช้ตัวแก้ไขการลากและวางของ Microsoft MakeCode เพื่อตั้งโปรแกรม Micro:bit. ของเรา
รหัสที่เพิ่มในขั้นตอนนี้มีสองหน้าที่:
- ฟังก์ชัน randomSpin จะหมุนเข็มนาฬิกาไปในทิศทางแบบสุ่ม (ตามเข็มนาฬิกาหรือทวนเข็มนาฬิกา) ด้วยความเร็วแบบสุ่ม (ระหว่าง 50% ถึง 100%) เป็นระยะเวลาแบบสุ่ม (ระหว่าง 10 ถึง 20 วินาที)
- ฟังก์ชัน randomWait ตั้งเวลารอแบบสุ่ม (แตกต่างกันระหว่าง 0.6 ถึง 6 วินาที) ระหว่างการหมุนเซอร์โว
ฟังก์ชันทั้งสองนี้จะวนซ้ำตลอดไปในโค้ด ในกรณีที่คุณไม่ต้องการรอ คุณสามารถกดปุ่ม A บน Micro:bit เพื่อกระตุ้นการหมุนของเซอร์โว
ขั้นตอนที่ 6: การสร้างนาฬิกา



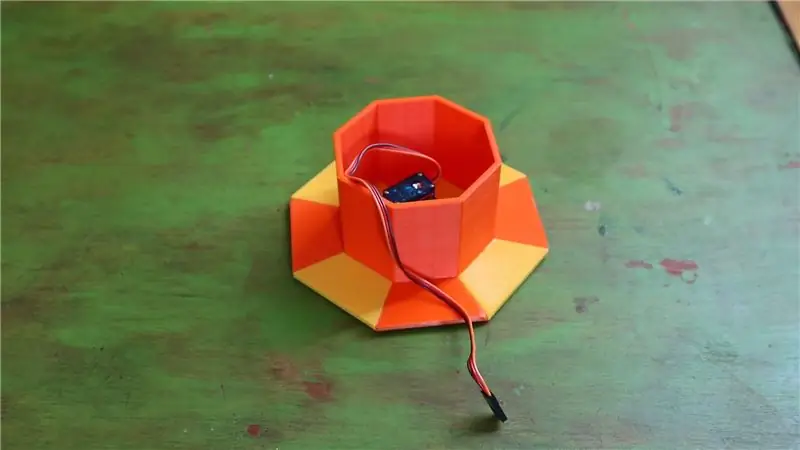
ในการสร้างนาฬิกา เพียงแค่ติดเฟืองเซอร์โวผ่านรูตรงกลางหน้าปัดแล้วทากาวให้เข้าที่ด้วยกาวร้อน กดลูกศรที่มีฝาครอบดุมล้อเข้ากับเซอร์โว และนาฬิกาของคุณควรพร้อมที่จะหมุน!
เมื่อประกอบทุกอย่างเข้าด้วยกัน เราก็รู้ว่ารูตรงกลางหน้าปัดนาฬิกานั้นไม่ใหญ่พอที่จะใส่เซอร์โวเข้าไปได้ ดังนั้นเราจึงทำให้รูใหญ่ขึ้นโดยการเจาะเข้าไปเบาๆ เราไม่แนะนำสิ่งนี้เพราะอาจทำให้หน้าปัดนาฬิกาแตกได้ง่าย ดังนั้นอย่าเป็นเหมือนเราและตรวจดูขนาดของรูที่คุณต้องการและปรับแต่งในไฟล์ 3D ก่อนพิมพ์!
ขั้นตอนที่ 7: ขาตั้งนาฬิกา


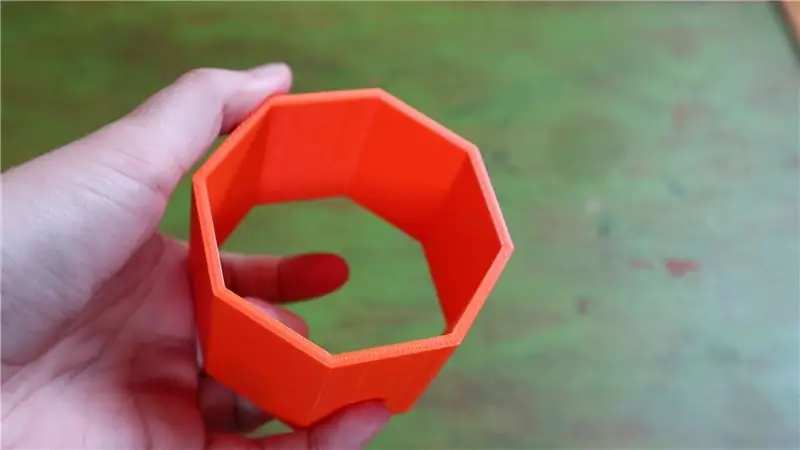
นาฬิกาใกล้จะพร้อมแล้ว แค่ยืนขึ้นได้! เราออกแบบ 3D สิ่งของรูปแปดเหลี่ยมโดยใช้ Tinkercad พิมพ์ 3D แล้วติดกาวไว้ที่ด้านหลังนาฬิกา
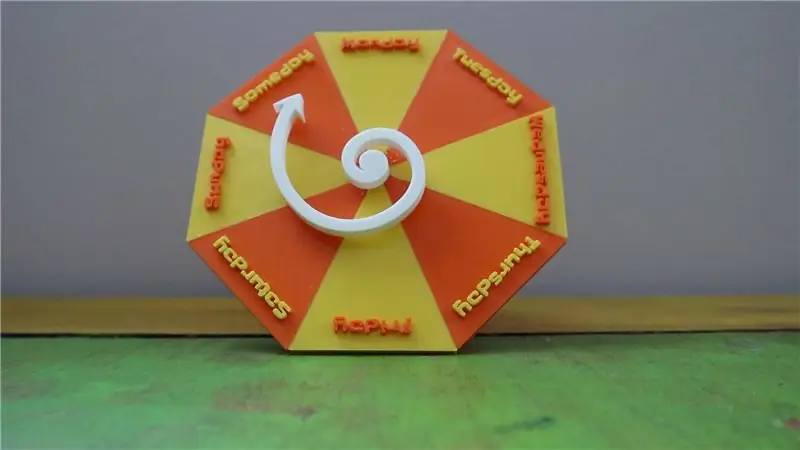
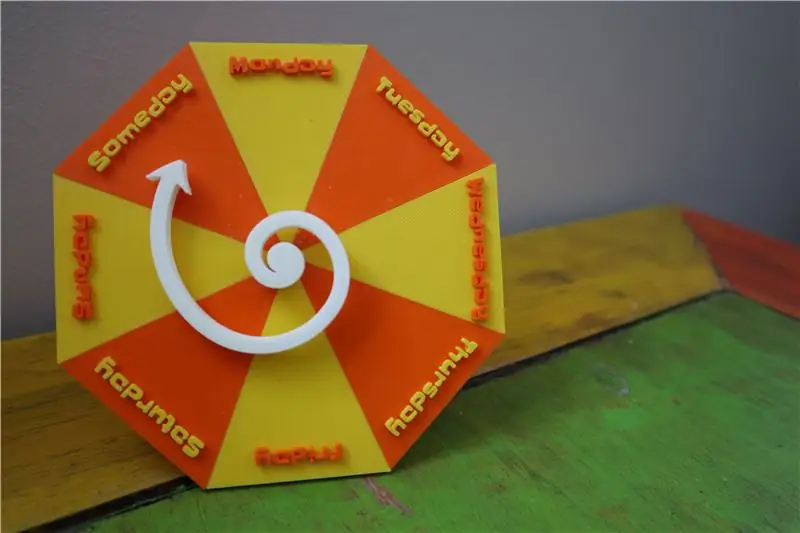
ขั้นตอนที่ 8: นาฬิกาวันเพ้อเจ้ออย่างน่ายินดี


ทาด้าา! เรามีนาฬิกาแสนวิเศษที่สามารถบอกคุณได้ว่าวันนี้เป็นวันอะไร!
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
