
สารบัญ:
- ขั้นตอนที่ 1: Ingresar a La Pagina De Adafruit.io
- ขั้นตอนที่ 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
- ขั้นตอนที่ 3: Selccionamos El Tipo De Bloque
- ขั้นตอนที่ 4: Nombramos a Nuestro Bloque
- ขั้นตอนที่ 5: Seleccionar Nuestro Block Nombrado
- ขั้นตอนที่ 6: Ingresamos a La Pagina Ifttt
- ขั้นตอนที่ 7: Creamos Una Nueva Applet
- ขั้นตอนที่ 8: Seleccionar Primer Parte (ถ้าเป็นเช่นนี้)
- ขั้นตอนที่ 9: Selccionamos Google Assistant
- ขั้นตอนที่ 10: Selecionamos Nuestro Trigger
- ขั้นตอนที่ 11: Sleccionar "ว่า" De La Frase "ถ้าเป็นอย่างนั้น"
- ขั้นตอนที่ 12: Seleccionamos a Adafruit Y Agregamos ส่งข้อมูล
- ขั้นตอนที่ 13: Ingresamos Los Nuevos Requerimientos
- ขั้นตอนที่ 14: Finalizar El Apartado Para Encender Nuestro Foco
- ขั้นตอนที่ 15: ดาวน์โหลด Codigo
- ขั้นตอนที่ 16: Descarga La Librería De Mqtt_ Server
- ขั้นตอนที่ 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- ขั้นตอนที่ 18:
- ขั้นตอนที่ 19: Agregar Librería Mqtt_server
- ขั้นตอนที่ 20: Cambia Los Apartados Del Código
- ขั้นตอนที่ 21: Realizar Las Conexiones
- ขั้นตอนที่ 22: Cargar El Codigo
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


ในโอกาสพิเศษ traemos un tutorial para el control de el encendido y apagado de un foco por medio de comandos de voz ayudados de google assistant y nuestra plataforma de desarrollo wifi (Lolin), que tambien puede ser un modulo un modulo
สำหรับ comenzar necesitaremos los siguientes วัสดุ:
1.- plataforma de desarrollo Wi-fi (โหนด Mcu, lolin o un modulo generico Esp8266)
2.- 2 ความต้านทาน 10k โอห์ม
3.- 1 ทรานซิสเตอร์ 2n2222 o bc548
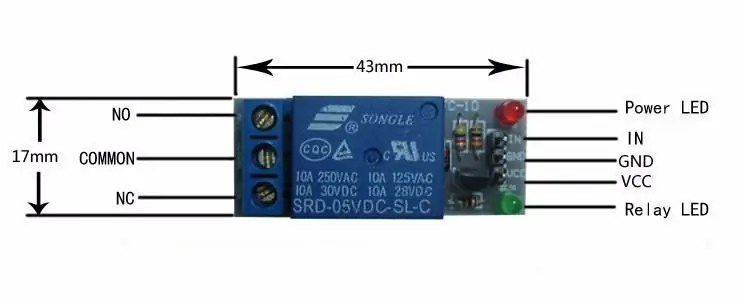
4.- un modulo de Relevador (Alimentacion de la bobina 5v).
5.- un protoboard o placa rapida.
6.- aproximadamente 8 สาย dupont o จัมเปอร์
7.- foco, socket, clavija y 4 metros de cable para hacer un test.
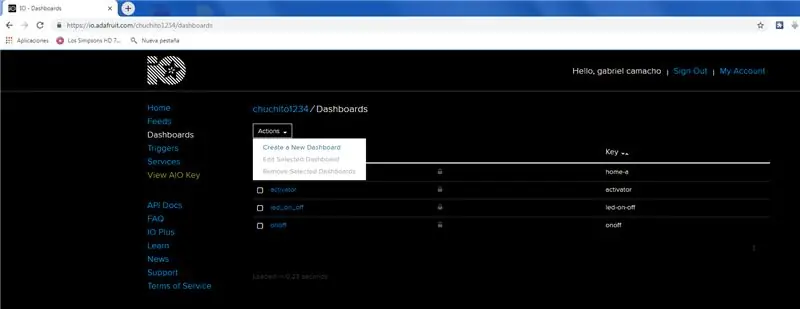
ขั้นตอนที่ 1: Ingresar a La Pagina De Adafruit.io

อิงเกรซามอส a la pagina www.adafruit.io
Si no tenemos un account generamos uno, no tiene ningún costo, ya que tengamos un account generado nos vamos a la parte de dashboard y seleccionamos la opción de "สร้างแดชบอร์ดใหม่"
Le damos un nombre y selccionamos la opción de "สร้าง"
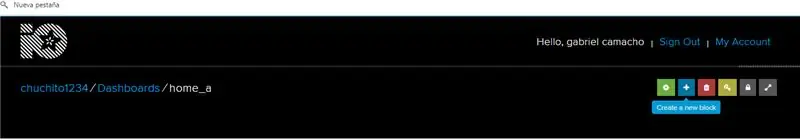
ขั้นตอนที่ 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
ยา Creada nuestra nueva แดชบอร์ด la seleccionamos con doble clic y creamos un nuevo bloque, en el icono azul con cruz blanca (como muestra la imagen)
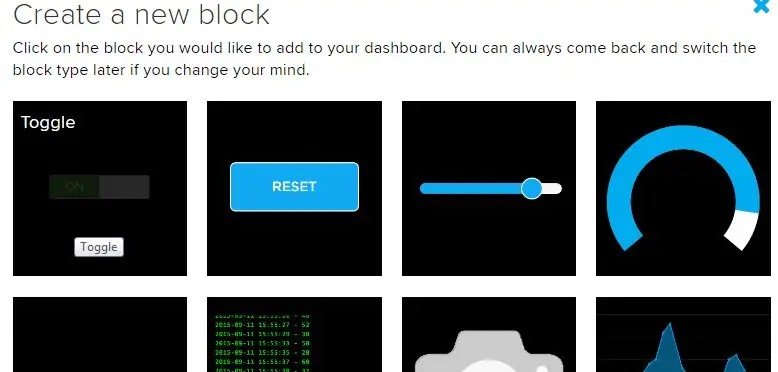
ขั้นตอนที่ 3: Selccionamos El Tipo De Bloque

Seleccionamos el bloque llamado Toggle para agregar un botón, que cambiara de valor สอดคล้อง nuestro comando de voz
ขั้นตอนที่ 4: Nombramos a Nuestro Bloque

Le damos un nombre a nuestro bloque, este sera al que mandaremos llamar para hacer la conexión entre el google assitant y nuestra plataforma de desarrollo Wi-fi, una vez nombrado seleccionamos la opción de "สร้าง" en la parte de abajo.
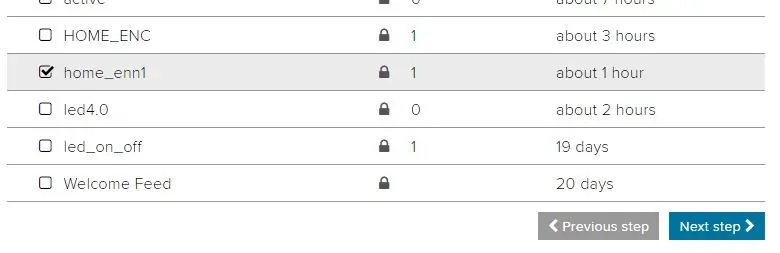
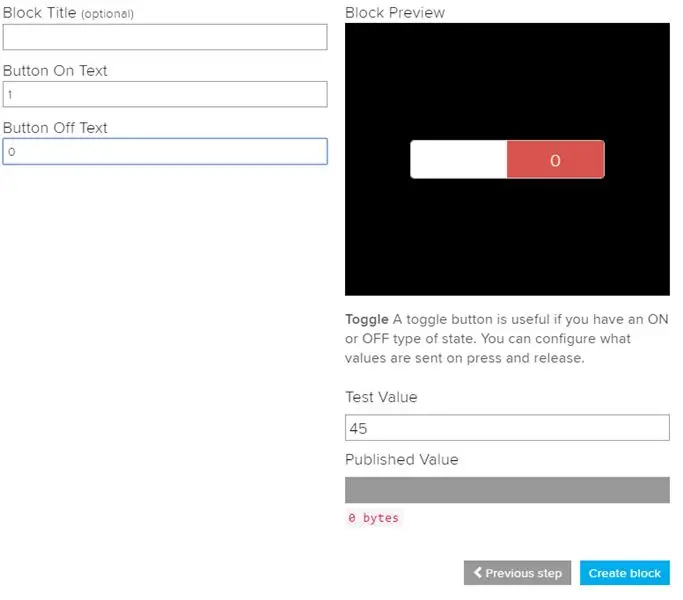
ขั้นตอนที่ 5: Seleccionar Nuestro Block Nombrado


ทางเลือกใหม่ บล็อก y damos คลิก "ขั้นตอนต่อไป" hecho esto cambiamos el "ข้อความบนปุ่ม" จาก 1 และ "ปิดข้อความของปุ่ม" สำหรับ un 0, como lo muestra la segunda imagen de esta sección; สำหรับ Finalizar seleccionamos "สร้างบล็อก, บาป cambiar nada mas en esa parte.
ขั้นตอนที่ 6: Ingresamos a La Pagina Ifttt

Abrimos una nueva pestaña dentro de nuestro navegador e ingresamos ลา pagina siguiente:
ifttt.com
una vez estando en la pagina crear un account en caso de no tener, de la misma manera que en adafruit ไม่มี tiene ningún costo.
บัญชี hecho nuestro seleccionaremos el apartado de "My Applets"
ขั้นตอนที่ 7: Creamos Una Nueva Applet

Estando en la seccion de "My Applets", Creamos una nueva Applet seleccionando el apartado de "New applet"
ขั้นตอนที่ 8: Seleccionar Primer Parte (ถ้าเป็นเช่นนี้)

Seleccionamos la palabra "นี้" ภาษาอังกฤษ
ขั้นตอนที่ 9: Selccionamos Google Assistant

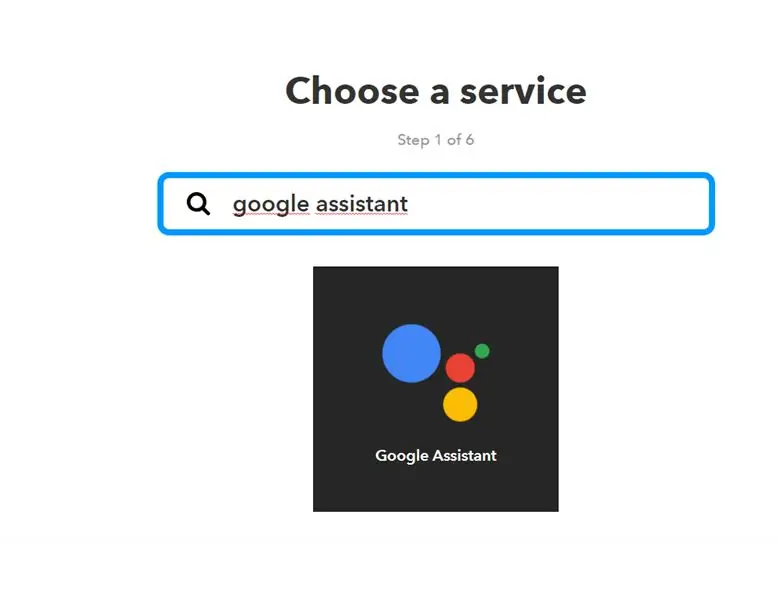
Tecleamos google assistant en el buscador de servicios de la pagina iftt และ seleccionamos Google Assistant, como lo muestra la imagen.
ขั้นตอนที่ 10: Selecionamos Nuestro Trigger


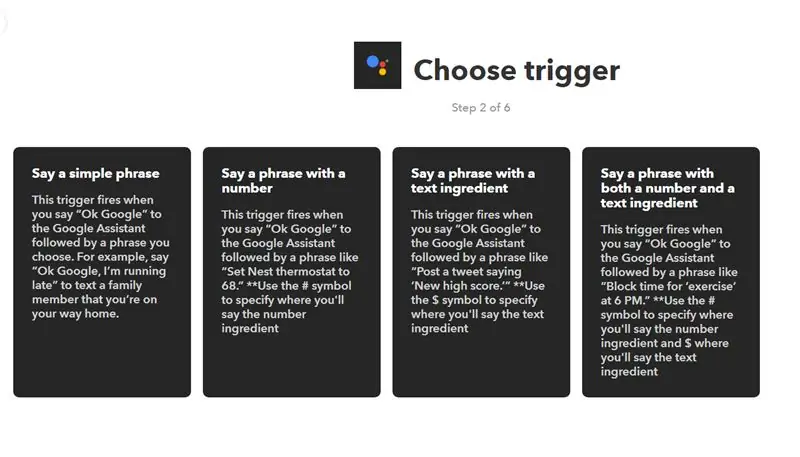
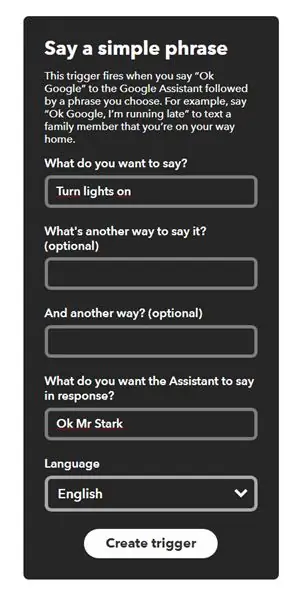
ตัวเลือกลาไพรเมอร์ opción como Trigger en el apartado de "say a simple phrase", hecho esto nos desplegara una nueva pagina en donde debemos ingresar lo que queremos decir en el apartado de "what do you want to say", aqui escribiremos una que google assistant reconozca, en este caso se escogió la frase de "turn lights on" enciende las luces en ingles, opcionalmente podrás ingresar otra frase para ejecutar el mismo comando, ผู้ช่วยที่ตอบกลับ Google, Google caso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en respuesta a tony stark) กับ caso podrás elegir una frase que te guste como respuesta.
Es posible cambiar el lenguaje a español si deseas hacerlo ไม่มีตัวตน ningún ปัญหา
Hecho lo anterior seleccionamos el apartado de "สร้างทริกเกอร์"
ขั้นตอนที่ 11: Sleccionar "ว่า" De La Frase "ถ้าเป็นอย่างนั้น"

Seleccionamos la palabra "that" para crear una acción después de decir nuestra frase. Observaremos que el logo de Google Assistant ya esta agregado en la parte de "if"
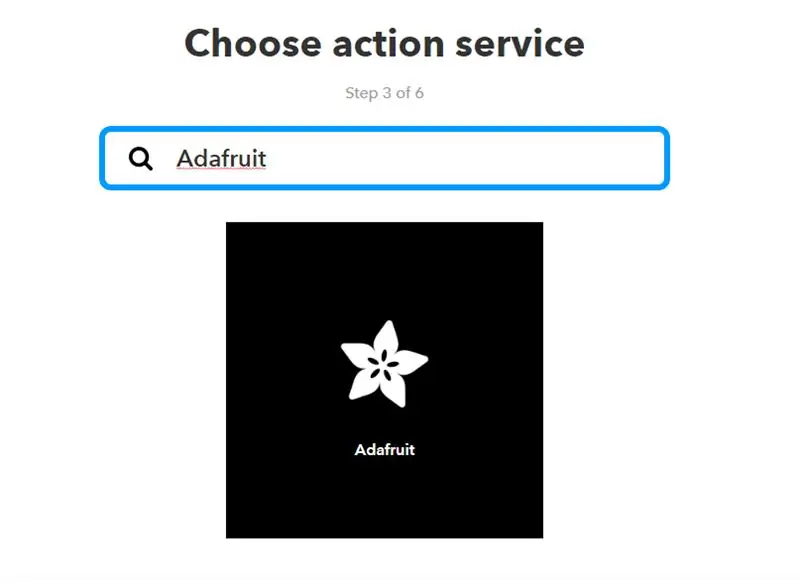
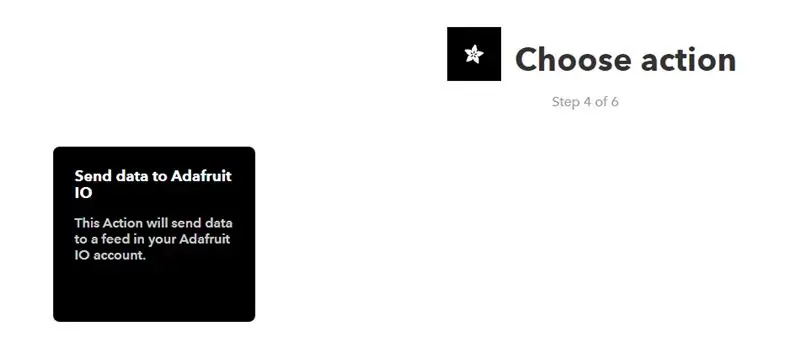
ขั้นตอนที่ 12: Seleccionamos a Adafruit Y Agregamos ส่งข้อมูล


Aquí seleccionaremos la opción de Adafruit, escribiendo en el buscador de servicios la palabra "Adafruit", หลังการเลือกจาก opción de "Send Data To Adafruit IO" la cual es la única opción en este apartado
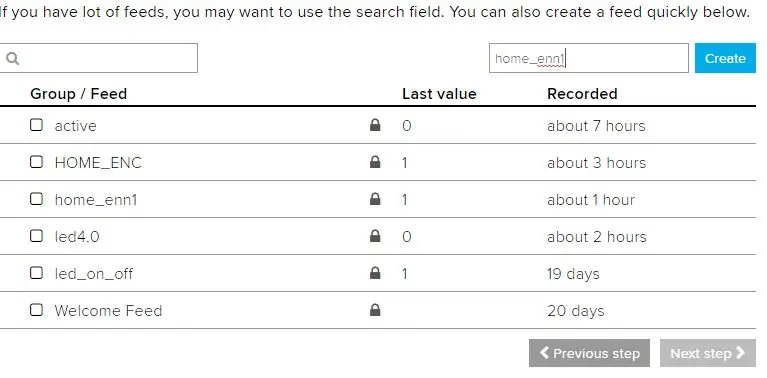
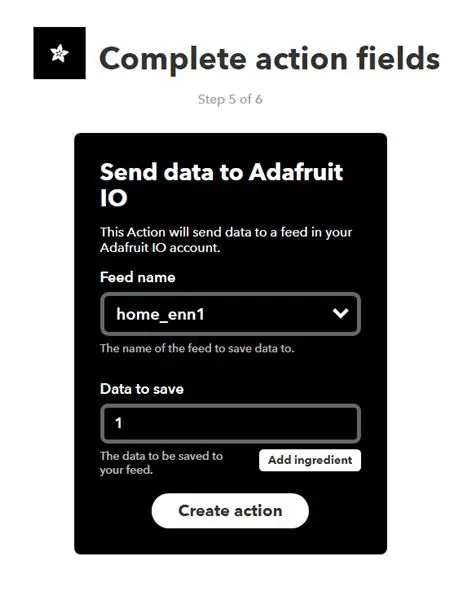
ขั้นตอนที่ 13: Ingresamos Los Nuevos Requerimientos

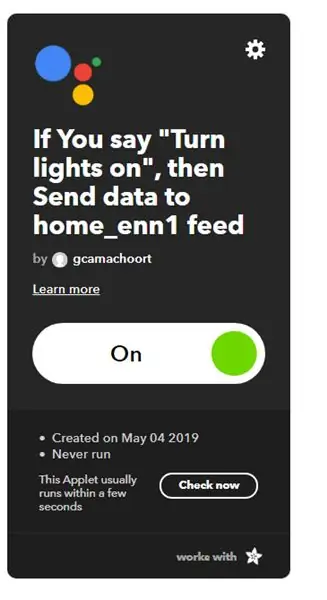
En esta opción, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", และ en el aprtado de "Data to Save" se un 1 le agregdaque sera enviado a la pagina de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (ศรี เอสตา en 0)
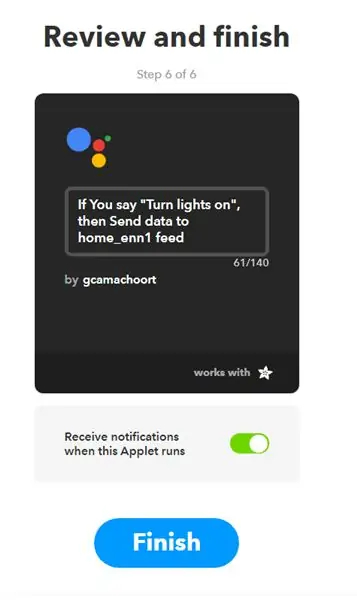
ขั้นตอนที่ 14: Finalizar El Apartado Para Encender Nuestro Foco


Como los muestran las imágenes de este paso, debes finalizar el primer comando de voz. ภาพรวม
*****ไม่มีความสำคัญ*****
การแก้ไข ลอส pasos 7 al 14 สำหรับ ingresar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: " Turn lights off " y en el apartado de "Send Data to Adafruit IO" se ingresara de el dato para que este nuevo dato remplace al anterior en la pagina de Adafruit de lo contrario no servirán tus comandos, คำแนะนำสำหรับการสอนเกี่ยวกับ youtube que esta en la introducción de estas instrucciones
ขั้นตอนที่ 15: ดาวน์โหลด Codigo
ดาวน์โหลดไฟล์ nuestra plataforma de desarrollo y abre Arduino IDE (programa de Arduino)
ขั้นตอนที่ 16: Descarga La Librería De Mqtt_ Server
Librería de mqtt_server สำหรับ Adafruit
ขั้นตอนที่ 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

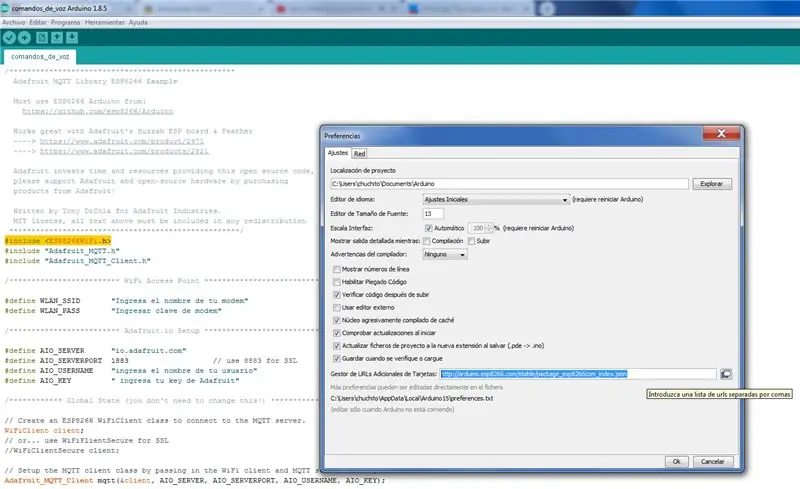
Si aun no habías trabajado con alguna plataforma wi-fi como Node mcu o Lolin deberás ingresar esta liga de URL en el apartado de Archivo y preferenciase en Arduino IDE:(como lo muestra la imagen)
arduino.esp8266.com/stable/package_esp8266com_index.json
ขั้นตอนที่ 18:


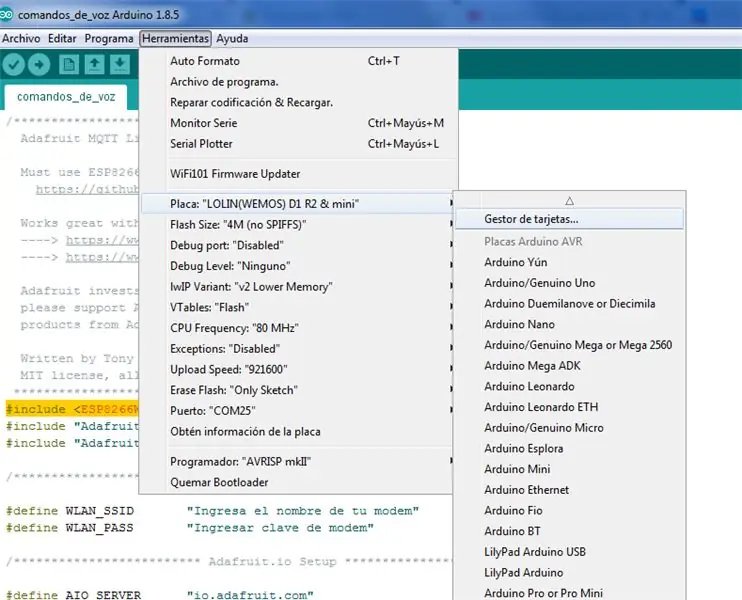
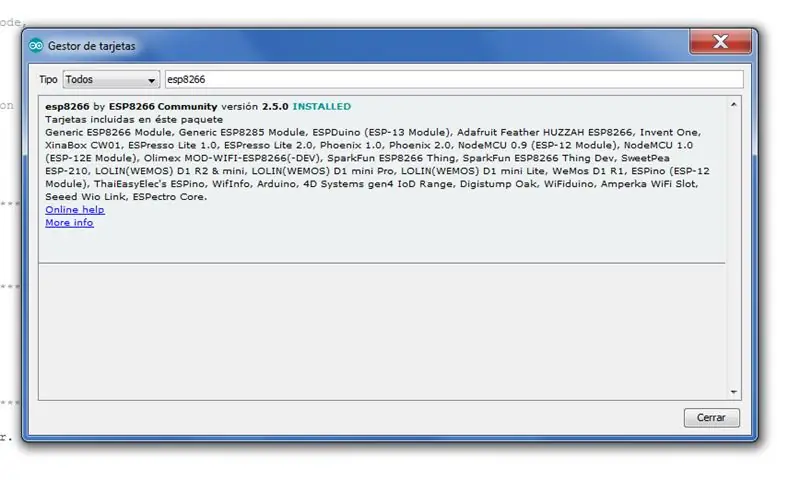
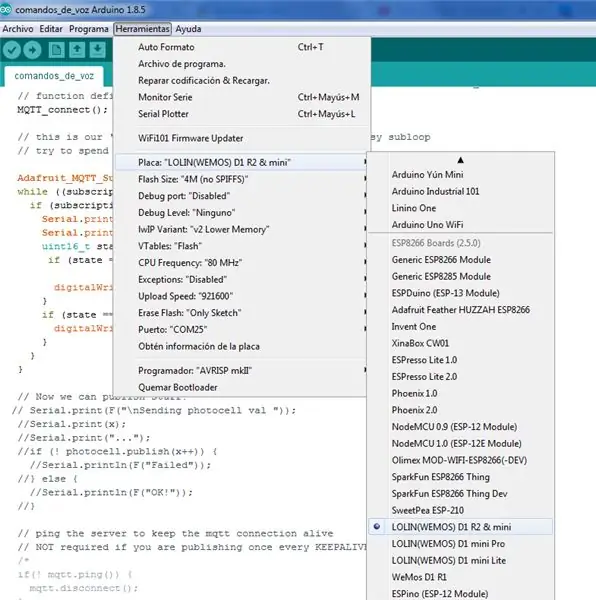
ยา que se ah agregado la liga para descargar las diferentes plataformas de desarrollo que utilizan wi-fi tales como Node mcu, Lolin, esp8266 module ทั่วไป, etc deberán instalar en tu programa de Arduino IDE แยกจากกันและแยกจากกัน tecleando en la zona de filtrar búsqueda "esp8266" como lo muestran las imágenes de este paso, una vez instalado, en nuestra parte del código la librá deberá aparecer en color naranja.h).
ขั้นตอนที่ 19: Agregar Librería Mqtt_server


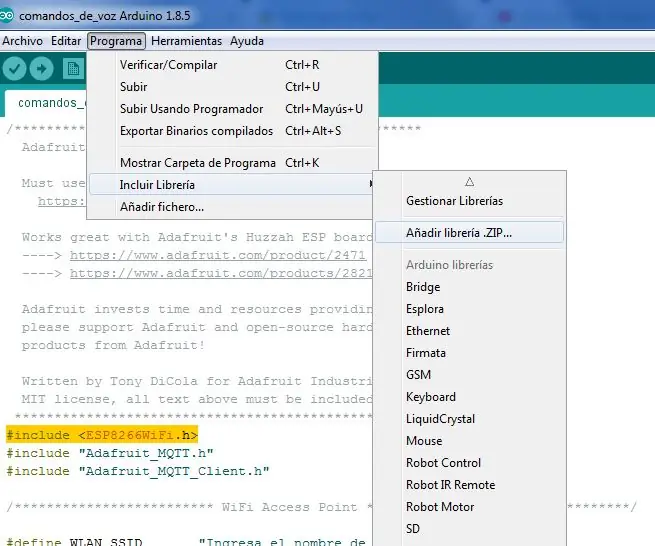
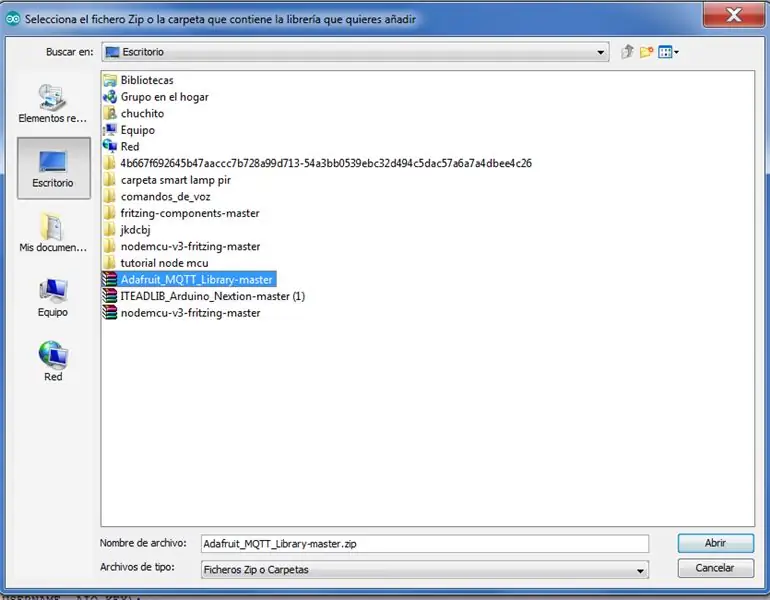
ในไลบรารีของ nuestro.zip previamente descargado con la librería Adafruit_MQTT_Library-master.zip, สำหรับโปรแกรม selecciona, incluir libría, añadir librería.zip โฟลเดอร์สุดท้ายและที่อยู่ด้านล่าง (como lo muestran las imagenes)
ขั้นตอนที่ 20: Cambia Los Apartados Del Código




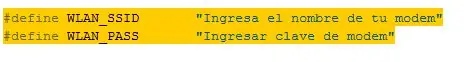
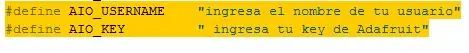
Cambia los apartados del código con la leyenda de ingresar ข้อมูล como:
1.-Nombre de tu โมเด็ม:
#define WLAN_SSID "โมเด็ม Ingresa el nombre de tu"
2.-Clav de tu โมเด็ม:
#define WLAN_PASS "Ingresar clave de modem"
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingresa el nombre de tu usuario"
4.-Tu llave o key de Adafruit (la cual se encuentra en la pagina de Adafruit en el apartado de View คีย์ AIO)
io.adafruit.com
#define AIO_KEY " เข้าสู่คีย์ของ Adafruit"
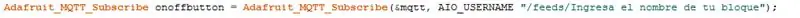
5.-ingresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/Ingresa el nombre de tu bloque");
como lo muestran las imágenes aquí อะเกรกาดาส
*****โน๊ต*****
บันทึก que nuestro pin que se activara sera el GPIO4 o D2 en Node mcu y Lolin
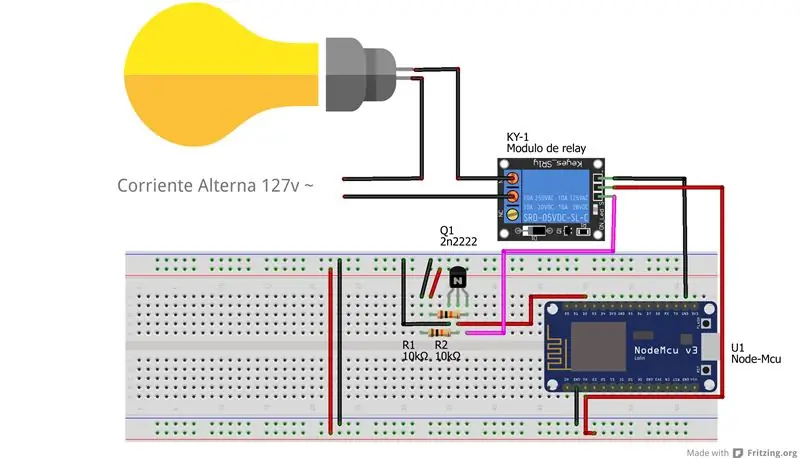
ขั้นตอนที่ 21: Realizar Las Conexiones



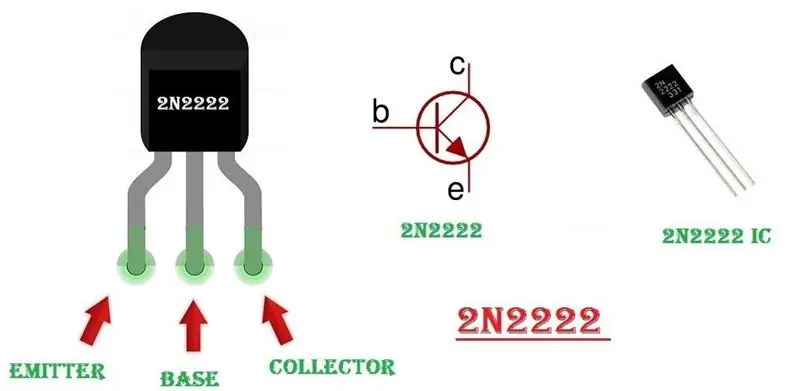
Realizar las conexiones เดอ nuestro ไดอะแกรม, te dejare las referencias del modulo de relevador así como del transistor 2n2222.
ขั้นตอนที่ 22: Cargar El Codigo

Conecta tu plataforma de desarrollo Wi-Fi, Asegúrate de seleccionar tu plataforma de desarrollo, en este caso en โดยเฉพาะอย่างยิ่ง se selecciono la tarjeta LOLIN(WEMOS) selecciona el puerto com al cual conectado sey nes รายการ circuito integrado encargado de comunicación และ instala los drivers apropiados en este caso para la tarjeta con el circuito ch340G.
คำแนะนำสำหรับการแข่งขัน una liga con Instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
แนะนำ:
วิดีโอบทช่วยสอน De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? ¡Por Supuesto!: 4 ขั้นตอน

วิดีโอบทช่วยสอน De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? ¡Por Supuesto!: En este กวดวิชา vamos aprender como hacer un detector de presencia con un sensor de ultrasonidos sobre una placa Arduino Uno y utilizando Tinkercad Circuits (utilizando una cuenta gratuita).A continuación se tiene el resultado final que posterior
Comando Por Voz - DragonBoard410c: 5 ขั้นตอน

Comando Por Voz - DragonBoard410c: Este guia ir´ การติดตั้ง การกำหนดค่า o โปรแกรม Julius junto com o Coruja, que são การกำหนดค่า um โปรแกรมการทบทวน voz e o modelo acústico em Português.A vantagem da utilizaço;
Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: 3 ขั้นตอน

Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: En este proyecto vamos a encender y apagar un led a travé's de comandos at con el Motorola C261 และ el famoso microcontrolador 16F84A
การกำหนดค่า Modulo De Reconocimiento De Voz Geeetech: 6 ขั้นตอน

การกำหนดค่า Modulo De Reconocimiento De Voz Geeetech: En esta entrada veremos como configurar paso a paso el módulo de reconocimiento de voz del fabricante GeeetechEste módulo puede almacenar 15 pieneszas de instrucciones จำนวน 15 ชิ้น แบ่ง en 3 grupos, con 5 en un
Reconocimiento De Voz Desconectado Y Síntesis En Español Para Arduino: 11 ขั้นตอน

Reconocimiento De Voz Desconectado Y Síntesis En Español Para Arduino: คำแนะนำนี้มีให้ใช้งานในภาษาอังกฤษเช่นกัน MOVI significa 'My Own Voice Interface' (Mi propia interfaz de voz) และยกเลิกการใช้งานสำหรับ Arduino Con MOVI สร้าง sus propios di'logos de voz para controlar dispositivos dentro del IDE de Ar
