
สารบัญ:
- ขั้นตอนที่ 1: ดูวิดีโอ
- ขั้นตอนที่ 2: รับทุกสิ่งที่จำเป็น
- ขั้นตอนที่ 3: ระบุการเชื่อมต่อสายไฟของทัชแพด
- ขั้นตอนที่ 4: ตั้งโปรแกรมไมโครคอนโทรลเลอร์ Arduino
- ขั้นตอนที่ 5: เชื่อมต่อทัชแพดกับบอร์ด Arduino
- ขั้นตอนที่ 6: เชื่อมต่อการตั้งค่ากับคอมพิวเตอร์ของคุณ
- ขั้นตอนที่ 7: เชื่อมต่อจอแสดงผล LED 7 ส่วนกับบอร์ด Arduino
- ขั้นตอนที่ 8: เชื่อมต่อการตั้งค่ากับคอมพิวเตอร์และทดสอบ
- ขั้นตอนที่ 9: การควบคุมระดับเสียง
- ขั้นตอนที่ 10: ปรับแต่งโค้ด
- ขั้นตอนที่ 11: ทำมากขึ้น
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ทัชแพดแล็ปท็อป PS/2 เป็นหนึ่งในอุปกรณ์อินเทอร์เฟซผู้ใช้ที่ยอดเยี่ยมที่สุดสำหรับใช้กับไมโครคอนโทรลเลอร์ ท่าทางสัมผัสของนิ้วเลื่อนและแตะสามารถพิสูจน์ได้ว่าสามารถควบคุมสิ่งต่าง ๆ ด้วยวิธีที่ค่อนข้างง่ายและสนุก ในคำแนะนำนี้ เรามารวมไมโครคอนโทรลเลอร์กับไมโครคอนโทรลเลอร์ USB HID Arduino เพื่อควบคุมคอมพิวเตอร์ของเราด้วยการเลื่อนนิ้วของเรา มาเริ่มกันเลย!
ขั้นตอนที่ 1: ดูวิดีโอ


ดูวิดีโอเพื่อทำความเข้าใจวิธีการทำงานและทราบฟังก์ชันของแป้นพิมพ์
ขั้นตอนที่ 2: รับทุกสิ่งที่จำเป็น

เราสามารถเริ่มต้นด้วยเวอร์ชันพื้นฐานของโปรเจ็กต์นี้ ซึ่งสามารถควบคุมฟังก์ชันแป้นพิมพ์ลัดสองฟังก์ชันผ่านการเคลื่อนนิ้วบนแกน x และ y ตามลำดับ เวอร์ชันมัลติฟังก์ชันจะช่วยให้เราใช้ฟังก์ชันแป้นพิมพ์ลัดได้มากกว่า 2 ฟังก์ชัน โดยที่การเคลื่อนที่ของแกน x จะควบคุมฟังก์ชัน และการเคลื่อนที่ของแกน y จะสลับไปมาระหว่างฟังก์ชันต่างๆ
สำหรับโครงการนี้ คุณจะต้อง:
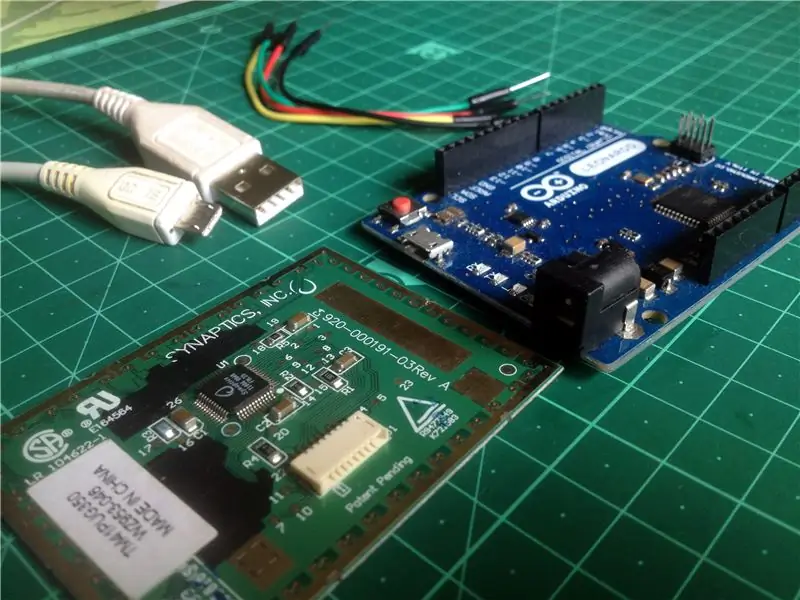
- ไมโครคอนโทรลเลอร์ Arduino ที่รองรับ USB HID (Leonardo, Micro, Pro Micro)
- ทัชแพด PS/2 (แนะนำให้ใช้ Synaptics เนื่องจากเป็นที่รู้จักและทดสอบ)
- 4 สาย (สายเปลือยที่มีขั้วต่อชายด้านหนึ่งเพื่อเชื่อมต่อบอร์ด Arduino กับทัชแพด)
สำหรับตัวควบคุมมัลติฟังก์ชั่น คุณจะต้องเพิ่มเติม:
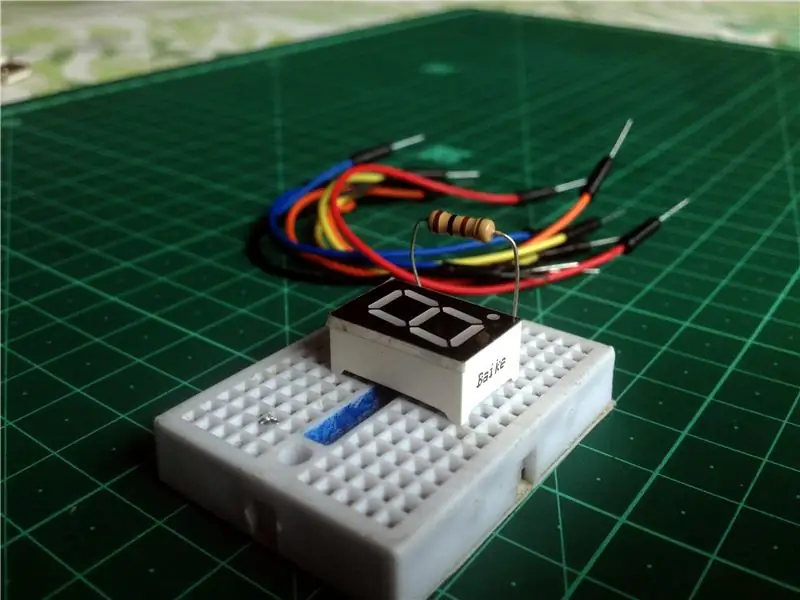
- จอแสดงผล LED 7 ส่วน (แคโทดทั่วไปเช่นมีขั้วทั่วไป -ve)
- ตัวต้านทาน 220Ω
- 9 สาย (เพื่อเชื่อมต่อจอแสดงผล LED กับบอร์ด Arduino)
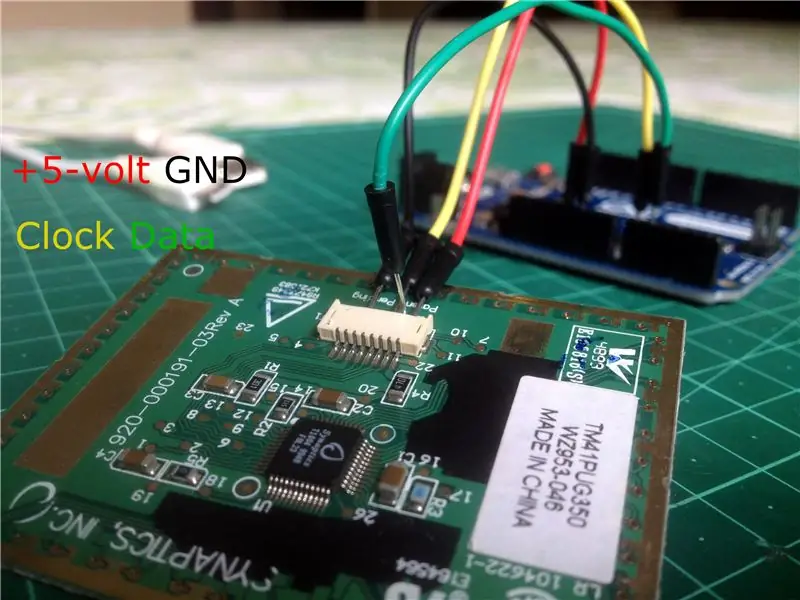
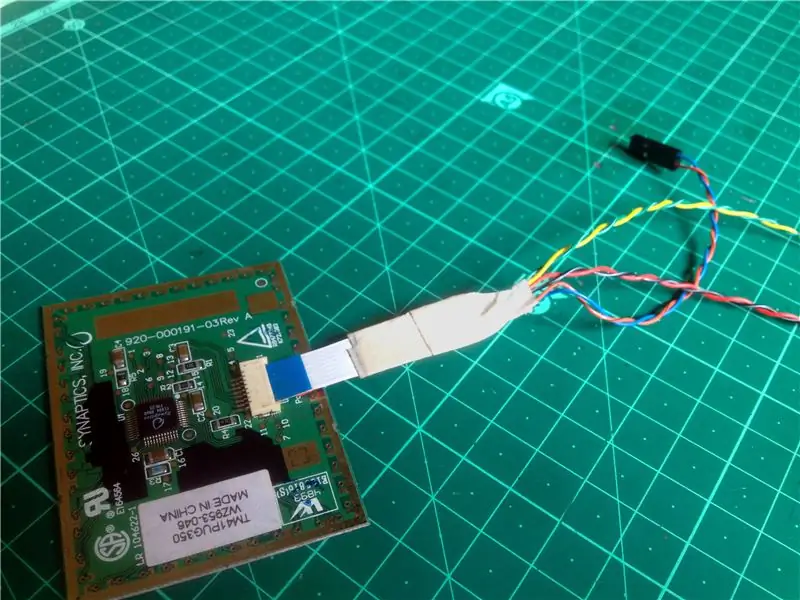
ขั้นตอนที่ 3: ระบุการเชื่อมต่อสายไฟของทัชแพด

ค้นหาออนไลน์สำหรับหมายเลขชิ้นส่วนของทัชแพดที่กำลังใช้งาน หากคุณติดขัด คุณสามารถขอความช่วยเหลือจากชุมชน r/Arduino
บนทัชแพดส่วนใหญ่ โดยเฉพาะอย่างยิ่ง Synaptics แผ่นทองแดงต่อไปนี้สอดคล้องกับการเชื่อมต่อของชิปออนบอร์ดแต่ละอัน:
- T22 ~> +5 โวลต์
- T23 ~> GND
- T10 ~> นาฬิกา
- T11 ~> ข้อมูล
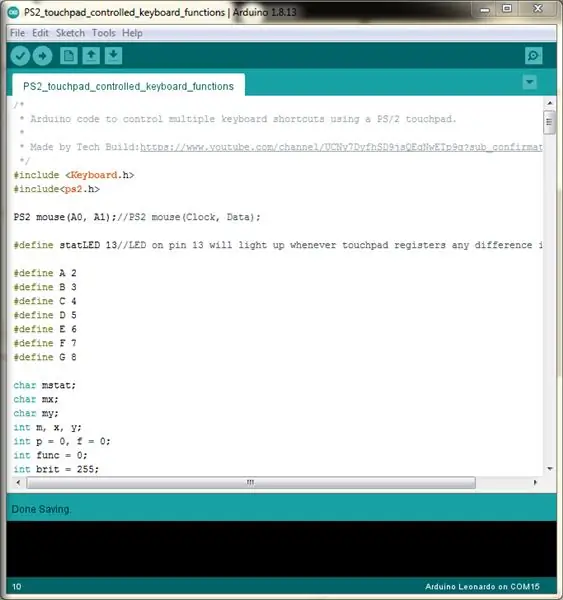
ขั้นตอนที่ 4: ตั้งโปรแกรมไมโครคอนโทรลเลอร์ Arduino


ฉันขอแนะนำให้เริ่มต้นด้วยโค้ดเวอร์ชันพื้นฐานเพื่อทำความคุ้นเคยกับการควบคุมและปรับแต่งการตั้งค่าเพื่อให้เหมาะกับความต้องการในอนาคตของคุณ
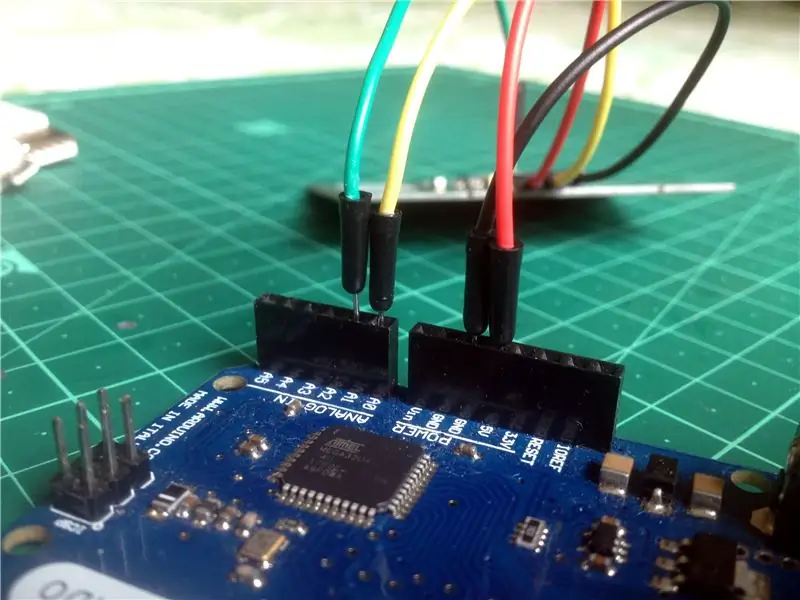
ขั้นตอนที่ 5: เชื่อมต่อทัชแพดกับบอร์ด Arduino




เนื่องจากรู้จักแผ่นทองแดงของทัชแพดแล้ว เราสามารถเชื่อมต่ออินพุต 5-volt และ GND ของทัชแพดกับ +5-volts และพินส่วนหัว GND ของบอร์ด Arduino
พินนาฬิกาจะเชื่อมต่อกับพิน A0 และพินข้อมูลจะเชื่อมต่อกับพิน A1 ของบอร์ด Arduino
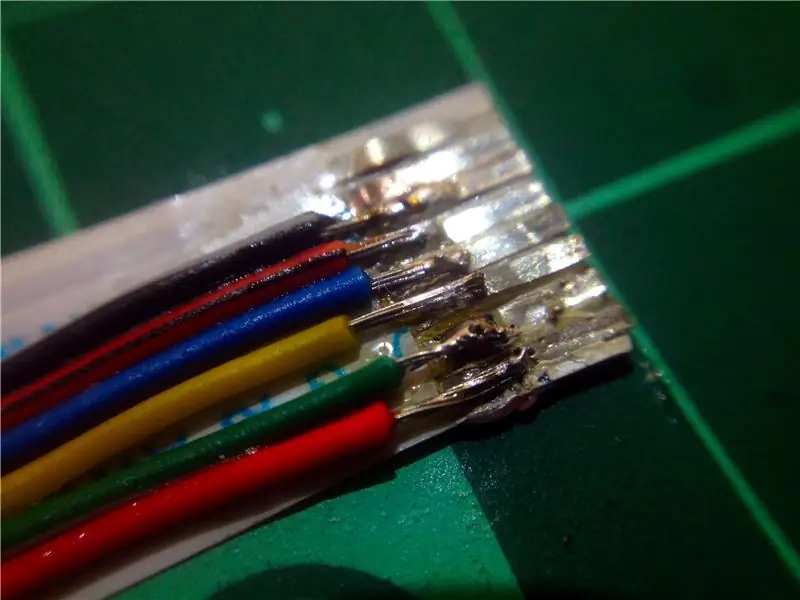
โชคดีที่บอร์ดนี้มีขั้วต่อริบบิ้นขนาดใหญ่พอที่จะต่อสายจัมเปอร์ตัวผู้ได้ คุณสามารถบัดกรีสายไฟกับแผ่นทองแดงที่ต้องการได้ และหากต้องการให้สายไฟสะอาดขึ้นดังรูปที่ 4 คุณสามารถใช้สายแพและสายบัดกรีที่มันดังแสดงในภาพที่ 3
ขั้นตอนที่ 6: เชื่อมต่อการตั้งค่ากับคอมพิวเตอร์ของคุณ
คุณสามารถข้ามขั้นตอนนี้ได้หากคุณกำลังทำโปรเจ็กต์เวอร์ชันมัลติฟังก์ชัน
หลังจากเชื่อมต่อการตั้งค่าแล้ว เมื่อเลื่อนนิ้วไปบนทัชแพดในแกน x คุณจะสามารถควบคุมปุ่มลูกศรซ้ายและขวาได้ และเลื่อนนิ้วไปตามแกน y ได้ คุณควรควบคุมการขึ้นและลงได้ ปุ่มลูกศร.
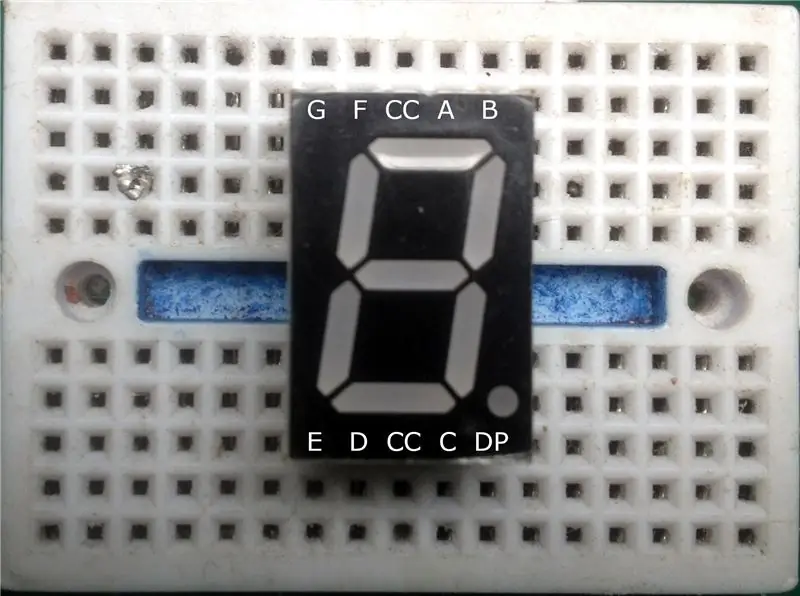
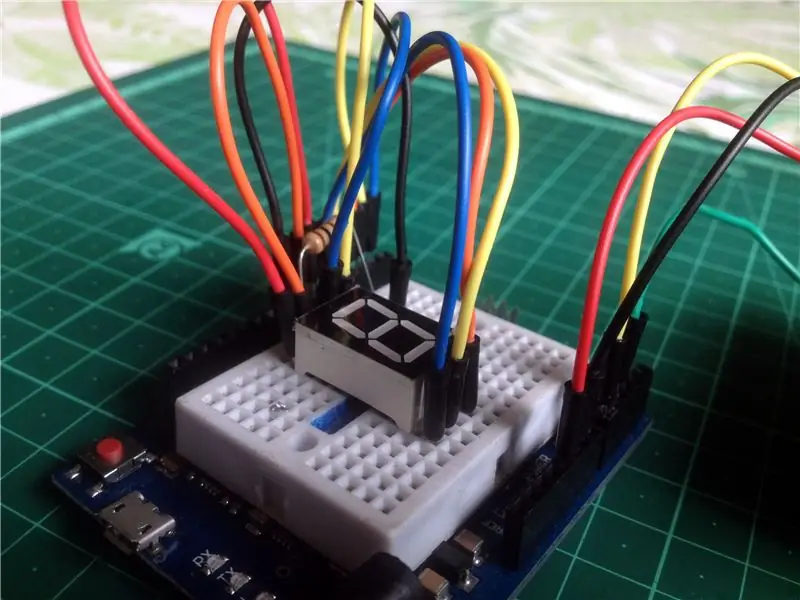
ขั้นตอนที่ 7: เชื่อมต่อจอแสดงผล LED 7 ส่วนกับบอร์ด Arduino


เชื่อมต่อพินทั่วไปของจอแสดงผลผ่านตัวต้านทาน 200Ω กับพิน D9 ของบอร์ด Arduino จากนั้นทำการเชื่อมต่อต่อไปนี้:
พินจอแสดงผล LED ~> พินบอร์ด Arduino
เอ ~> D2
บี ~> D3
C~> D4
ด ~> D5
อี ~> D6
ฟ ~> D7
จี ~> D8
พิน 'DP' ของจอแสดงผล LED จะไม่ถูกนำมาใช้
ขั้นตอนที่ 8: เชื่อมต่อการตั้งค่ากับคอมพิวเตอร์และทดสอบ
หลังจากเชื่อมต่อการตั้งค่ากับคอมพิวเตอร์ การเลื่อนนิ้วไปตามแกน y ดังในวิดีโอจะทำให้ตัวเลขบนจอแสดงผล LED เพิ่มขึ้น/ลดลงตามทิศทางการเคลื่อนไหวของนิ้ว มีทั้งหมด 15 ฟังก์ชัน โดย 14 ฟังก์ชันใช้สำหรับควบคุมคอมพิวเตอร์ (ฟังก์ชัน 0 สงวนไว้สำหรับการควบคุมความสว่างของจอแสดงผล LED แต่สามารถเปลี่ยนแปลงได้โดยการแก้ไขโค้ด Arduino)
ขณะใช้งานฟังก์ชัน 0 การเลื่อนนิ้วไปตามแกน x จะทำให้ความสว่างของจอแสดงผล LED แตกต่างกันไป ขึ้นอยู่กับทิศทางการเคลื่อนไหวของนิ้ว ฟังก์ชันอื่นๆ อีก 14 รายการอธิบายไว้ในโค้ด Arduino อย่าลังเลที่จะเปลี่ยนให้เหมาะกับความต้องการของคุณ
ขั้นตอนที่ 9: การควบคุมระดับเสียง
ไมโครคอนโทรลเลอร์ Arduino จำลองการกดปุ่ม Page Up และ Page Down ด้วยปุ่ม Ctrl เพื่อเพิ่มและลดระดับเสียงตามลำดับ เพื่อให้แป้นพิมพ์ลัดนี้ทำงาน คุณจะต้องดาวน์โหลดไฟล์ 'Volume.exe' จากที่นี่ (ปลอดภัย) และวางไว้ในโฟลเดอร์ระบบเริ่มต้น เพื่อให้ทำงานทุกครั้งที่เปิดคอมพิวเตอร์
คุณสามารถตรวจสอบสิ่งนี้เพื่อขอความช่วยเหลือ
ขั้นตอนที่ 10: ปรับแต่งโค้ด
ลองเปลี่ยนแปลงโค้ดเพื่อทำสิ่งอื่นนอกเหนือจากการควบคุมคอมพิวเตอร์ เพิ่มฟังก์ชันเพิ่มเติม หรือเปลี่ยนฟังก์ชันที่มีอยู่ มีฟังก์ชั่นเหลือให้ใช้งานมากมาย
ขั้นตอนที่ 11: ทำมากขึ้น

ใช้ทัชแพด ลองควบคุมสิ่งอื่น ๆ เช่นนี้และสิ่งนี้ การใช้ทัชแพด PS/2 คุณสามารถทำสิ่งต่างๆ ได้มากมาย! หากคุณได้สิ่งใหม่ๆ ลองแบ่งปันกับชุมชน
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
