
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



การแนะนำ
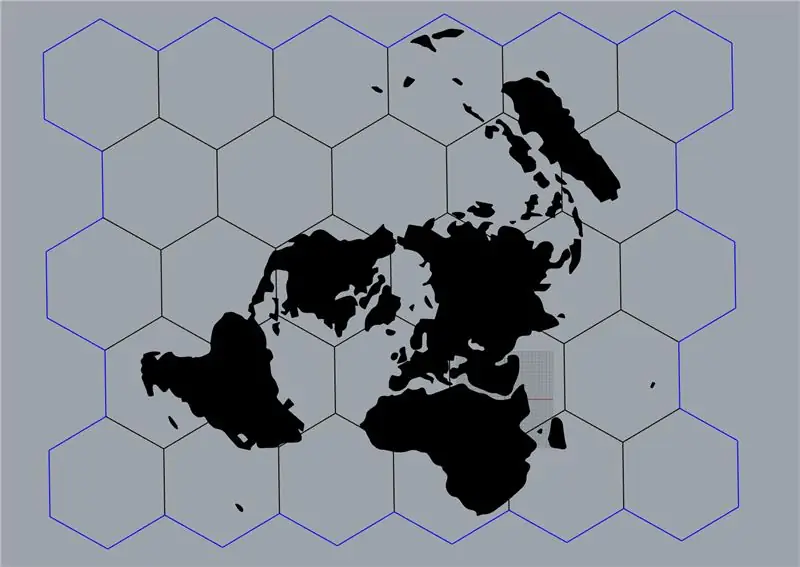
หน้าต่อไปนี้จะแนะนำวิธีสร้างโปรเจ็กต์ Arduino ซึ่งมีฟังก์ชั่นหลักสองอย่าง - การตกแต่งแบบธรรมดาด้วยแสงและเกมไขปริศนาดนตรีพื้นบ้าน ที่รวมเอาสาขาวิชาภูมิศาสตร์ เรขาคณิต แผนที่ สหประชาชาติ และดนตรีเข้าไว้ด้วยกัน สร้างขึ้นจากโครงสร้างของรูปหกเหลี่ยม อุปกรณ์นี้แสดงแผนที่โลกใน Azimuthal Equidistant Projection ซึ่งเป็นรูปแบบการฉายแผนที่ที่สหประชาชาติ (และสัญลักษณ์) ใช้
เมื่อเปิดใช้งานโหมดการตกแต่ง ทวีปต่างๆ ของแผนที่จะเรืองแสงเป็นสีต่างๆ ที่กำหนดโดยค่า RGB ที่ผสมกันแบบสุ่มผ่านการใช้ไฟ LED RGB
ในทางกลับกัน โหมดเกมกำหนดให้ผู้ใช้จำที่มาของเพลงเพลงพื้นบ้าน (เลือกโดยการสุ่มสร้างตัวเลขตั้งแต่ 1 ถึง 20) และใส่กระดานทวีปของคำตอบลงในตำแหน่งที่สอดคล้องกันบนกระดานไม้หลักภายในชุด เวลา (ตั้งไว้ล่วงหน้า 1 นาที)
_
เสบียง
วัสดุจริง
- ไฟ LED RGB 5 มม. * 20
- สายไฟ
- ตัวต้านทาน *9
- บอร์ด Arduino *1 (ชนิดใดก็ได้)
- เขียงหั่นขนม *3
- ปุ่ม *7
- บอร์ดแสดงผล LCD I2C *1
- กล่องกระดาษแข็ง (13*9*5.7 นิ้ว 33*23*14.5 ซม.)
- ไม้กระดาน (37.5*29*0.8 ซม.)
- แผ่นอะครีลิค (ใส*2,กึ่งใส*1)
- ที่ชาร์จแบบพกพา *1
เครื่องมือ:
- ใบมีด *1
- กาวยูวี *1
- เทปกาวสองหน้า *1 ม้วน
- ปืนกาวร้อน *1
เครื่องจักร:
เครื่องตัดเลเซอร์
ซอฟต์แวร์:
- Adobe Illustrator
- Adobe Photoshop
- แรด 3D
ขั้นตอนที่ 1: ออกแบบบอร์ด
คุณสามารถดาวน์โหลดไฟล์แนบโดยตรงหรือทำตามขั้นตอนด้านล่าง
ร่างแผนที่
-
ดาวน์โหลดโครงร่างแผนที่จาก Google
- Google "โลโก้สหประชาชาติ"
- เลือก "เครื่องมือ - ขนาด - ใหญ่"
- ดาวน์โหลดรูปภาพที่คุณชอบที่สุด (รูปภาพที่ใช้โดยโปรเจ็กต์นี้: ลิงก์) *พยายามอย่าเลือกรูปภาพที่มีเส้นซับซ้อนทับซ้อนกับดินแดนในทวีป*
-
โอนแผนที่ที่ดาวน์โหลดไปยังเวอร์ชันการพิมพ์
- ระบายสีบริเวณที่ไม่ต้องการให้เป็นสีขาวโดยใช้ฟังก์ชันพู่กันใน Adobe Photoshop
- ส่งออกไฟล์ (JPEG)
- นำเข้าไฟล์ไปยัง Adobe Illustrator และใช้ฟังก์ชัน "image trace" เพื่อติดตามแผนที่
- ส่งออกไฟล์ (dxf)
การเพิ่มพื้นหลังรูปหกเหลี่ยม
- นำเข้าไฟล์ dxf ไปยัง Rhino
- เลือกฟังก์ชัน "polygon" และป้อน "6" สำหรับตัวเลือก "NumSides"
- ป้อน "3.5" สำหรับค่ารัศมี
- วาด 28 รูปหกเหลี่ยมขนาดเท่ากัน
- ส่งออกไฟล์เป็น 3dm
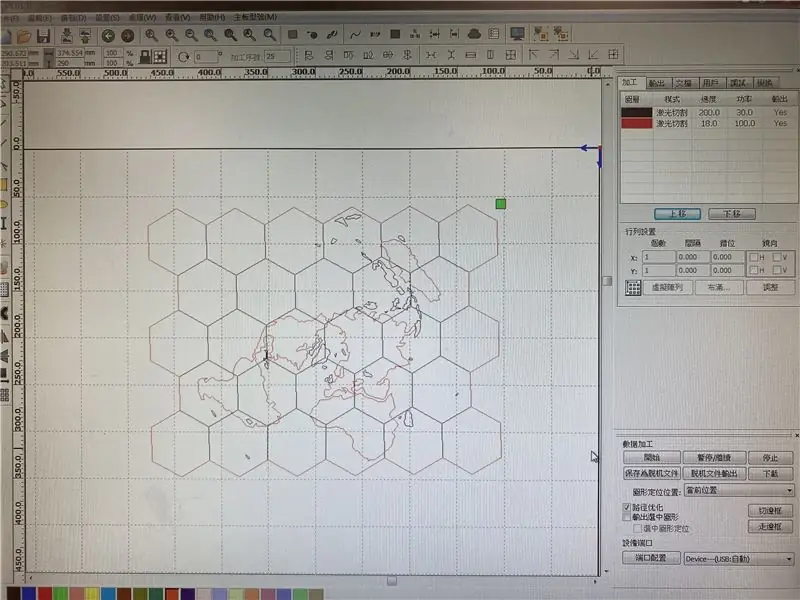
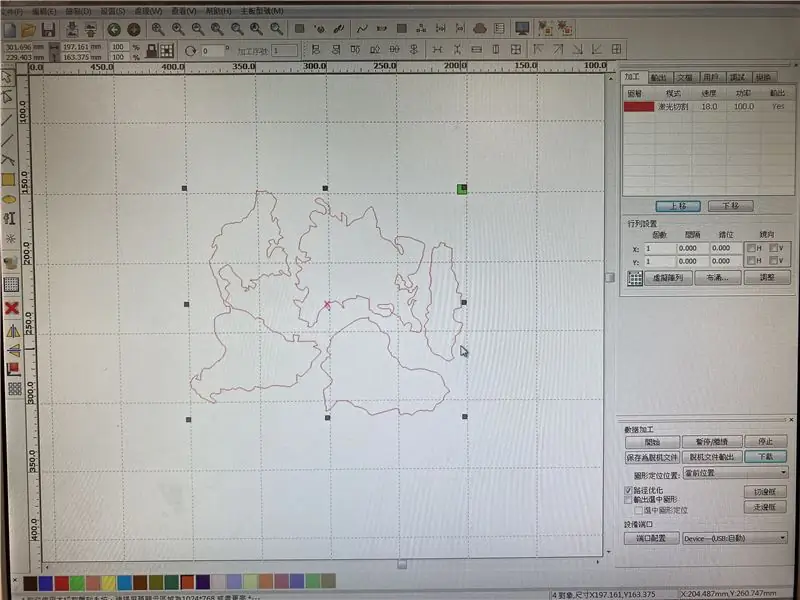
ขั้นตอนที่ 2: การตัดด้วยเลเซอร์





- นำเข้าไฟล์ที่เสร็จสมบูรณ์ก่อนหน้านี้เป็น xxx
- ใช้เครื่องตัดเลเซอร์พิมพ์ตัวเครื่องบนกระดานไม้และทวีปบนกระดานอะคริลิก (2 แบบใส & 1 แบบกึ่งโปร่งใส) (วิดีโอมีให้ด้านบน)
ขั้นตอนที่ 3: สร้างอุปกรณ์



บอร์ดหลังการตัดด้วยเลเซอร์
-
ทวีปอะคริลิค
- ใช้กาวยูวีที่บ่มได้เพื่อติดกาวทั้งสามแผ่นของแต่ละทวีปเข้าด้วยกัน (โดยให้กึ่งโปร่งใสเป็นชั้นกลาง)
- ใช้แสงยูวีส่องบริเวณที่ติดกาวเพื่อให้กาวแข็งตัว
-
มูลนิธิไม้กระดาน
- ลบพื้นที่ขนาดเล็กที่ติดอยู่บนกระดานไม้หลักด้วยตนเอง
- *หากส่วนใดของกระดานไม้แตก ให้ใช้กาวยูวีที่บ่มได้เพื่อกาวกลับ*
การสร้างฐาน (ฐานรากด้านล่างของอุปกรณ์ทั้งหมด)
- หากล่องกระดาษแข็งขนาดพอเหมาะ ขนาดใกล้เคียงกับ 13*9*5.7 นิ้ว (33*23*14.5 ซม.)
- ใช้กระดานไม้เป็นแบบจำลองอ้างอิง แกะรอยชิ้นส่วนทวีปบนพื้นผิวด้านบนของกล่อง
- ติดตามส่วนล่างของปุ่มต่างๆ บนพื้นผิวด้านบนของกล่อง โดยแต่ละปุ่มจะอยู่กึ่งกลางภายในส่วนต่างๆ ของทวีปที่มีการลากเส้น
- ใช้ใบมีดตัดส่วนปุ่มตามรอย
- ภายในส่วนทวีปที่ลากเส้น ให้ใช้ใบมีดตัดส่วนที่สั้นรอบๆ ปุ่มออก
- ลากเส้นตามรอยด้านล่างอีกสองปุ่มไปทางด้านขวาของกล่อง (พยายามจัดแนวรอยให้สูงเท่ากัน)
- ติดตามแผงจอแสดงผล LCD ที่ด้านขวาของกล่อง (เหนือปุ่มสองปุ่มในขั้นตอนก่อนหน้า)
- ใช้ใบมีดตัดส่วนปุ่มสองส่วนและส่วน LCD โดยปฏิบัติตามขั้นตอนที่ 6 และ 7
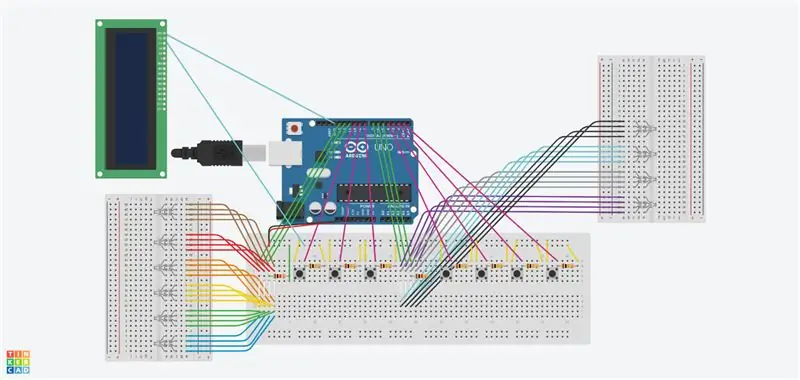
ขั้นตอนที่ 4: สร้างวงจร

อ้างถึงแผนผังด้านบน ให้สร้างวงจร
บันทึก:
- ตัวต้านทานสำหรับไฟ LED RGB และปุ่มต่างกัน มองให้ชัด!
-
เนื่องจากบอร์ดแสดงผล LCD ด้านบนไม่มีรุ่น I2C จึงไม่เชื่อมต่ออย่างสมบูรณ์ (บอร์ดแสดงผล LCD ที่มีรุ่น I2C ต้องเสียบปลั๊กสี่ขาเท่านั้น)
- เชื่อมต่อ GND บนจอแสดงผลและบอร์ด Arduino
- เชื่อมต่อ VCC บนจอแสดงผลด้วยหมุดบวกบนเขียงหั่นขนม
- เชื่อมต่อ SDA บนจอแสดงผลและบอร์ด Arduino
- เชื่อมต่อ SCL บนจอแสดงผลและบอร์ด Arduino
ขั้นตอนที่ 5: อัปโหลดรหัส
รหัสสำหรับโครงการนี้สามารถพบได้ที่นี่หรือด้านล่าง
ทุกบรรทัดการเข้ารหัสมีหมายเหตุข้างเคียงที่อธิบายวัตถุประสงค์และหน้าที่ของมัน
บันทึก:
- พิน D เฉพาะทั้งหมดสามารถเปลี่ยนแปลงและปรับเปลี่ยนได้ตามเลย์เอาต์ของวงจรของคุณ
- วินาทีที่ล่าช้าทั้งหมดสามารถเปลี่ยนเป็นค่าต่างๆ ได้ แต่อย่าลบมัน! (วินาทีที่ล่าช้าเหล่านี้ทำให้โค้ดทำงานได้อย่างมีตรรกะมากขึ้น หากไม่มี โค้ดบางส่วนอาจไม่ทำงาน!)
- ในบรรทัดที่ 24 (การแนะนำของ "for loop") คุณสามารถกำหนดจำนวนการทำซ้ำที่คุณต้องการให้ลูปทำงาน (ค่าเดิมคือ 5)
- การผสมสีของไฟ LED RGB ในลูป "ถ้ากด" และ "ถ้าไม่กด" ของแต่ละปุ่มสามารถปรับและปรับแต่งได้ (เดิม หากกดไม่กด RGB LED จะส่องแสงเป็นสีเขียวในขณะที่ไฟสีแดงจะสว่างหากไม่กด คุณสามารถเปลี่ยนค่าเพื่อให้มีสีสันที่สร้างสรรค์สำหรับการตอบถูกและผิด)
#รวม
#รวม LiquidCrystal_I2C lcd_I2C_27(0x27, 16, 2); // ตั้งค่าที่อยู่ LCD สำหรับ 16 ตัวอักษรและ 2 บรรทัดแสดง int _R; //แนะนำตัวแปร R ซึ่งย่อมาจากค่าสีแดงของไฟ LED RGB int _G; //แนะนำตัวแปร G ซึ่งย่อมาจากค่าสีเขียวของไฟ LED RGB int _B; //แนะนำตัวแปร B ซึ่งย่อมาจากค่าสีน้ำเงินของไฟ LED RGB int _SongNumber; // แนะนำตัวแปร SongNumber ตั้งค่าเป็นโมฆะ () { pinMode (10, INPUT); // ตั้งค่า D10 เป็นอินพุตสำหรับปุ่มตกแต่งแผนที่ pinMode(9, INPUT); // ตั้งค่า D9 เป็นอินพุตสำหรับปุ่ม pinMode ของเกมไขปริศนา (8, INPUT); // ตั้งค่า D8 เป็นอินพุตสำหรับปุ่ม pinMode ของปุ่มยูเรเซีย (4, INPUT); // ตั้งค่า D4 เป็นอินพุตสำหรับปุ่ม pinMode ของอเมริกาเหนือ (3, INPUT); // ตั้งค่า D3 เป็นอินพุตสำหรับปุ่ม pinMode ของอเมริกาใต้ (2, INPUT); // ตั้งค่า D2 เป็นอินพุตสำหรับปุ่ม pinMode ของแอฟริกา (1, INPUT); // ตั้งค่า D1 เป็นอินพุตสำหรับปุ่มโอเชียเนีย lcd_I2C_27.init (); // เริ่มต้นบอร์ดแสดงผล LCD lcd_I2C_27.backlight(); // เปิดไฟแบ็คไลท์ของบอร์ดแสดงผล LCD } void loop () { if (digitalRead (10))) { // หากกดปุ่มตกแต่งแผนที่ (int i = 0; i <5; ++i) {// เรียกใช้ลูปต่อไปนี้ 5 ครั้ง _R = สุ่ม (0, 1023); // ให้ตัวแปร R เป็นค่าสุ่มตั้งแต่ 0 ถึง 1023 _G = สุ่ม(0, 1023); // ให้ตัวแปร G เป็นค่าสุ่มตั้งแต่ 0 ถึง 1023 _B = random(0, 1023); // ให้ตัวแปร B เป็นค่าสุ่มจาก 0 ถึง 1023 analogWrite(13, (_R / 4)); //ค่า R ของ RGB LEDs สำหรับกลุ่มแรกแทนที่และเขียนค่าตัวแปรตั้งแต่ 0 ถึง 255 analogWrite(12, (_G / 4)); //ค่า G ของ RGB LEDs สำหรับกลุ่มแรกแทนที่และเขียนค่าตัวแปรตั้งแต่ 0 ถึง 255 analogWrite(11, (_B / 4)); //ค่า B ของ RGB LEDs สำหรับการแทนที่กลุ่มแรกและเขียนค่าตัวแปรตั้งแต่ 0 ถึง 255 analogWrite(7, (_R / 4)); //ค่า R ของ RGB LEDs สำหรับกลุ่มที่สองแทนที่และเขียนค่าตัวแปรตั้งแต่ 0 ถึง 255 analogWrite(6, (_G / 4)); //ค่า G ของ RGB LEDs สำหรับกลุ่มที่สองแทนที่และเขียนค่าตัวแปรตั้งแต่ 0 ถึง 255 analogWrite(5, (_B / 4)); //ค่า B ของ RGB LEDs สำหรับกลุ่มที่สองแทนที่และเขียนค่าตัวแปรจาก 0 ถึง 255 ล่าช้า (3000); // รอ 3000 มิลลิวินาที (3 วินาที) } // เนื่องจากค่าของตัวแปร R, G, B ถูกกำหนดในลูป จึงมีการผสมสีที่แตกต่างกันห้าชุดต่อลูป } if (digitalRead(9)) { //if กดปุ่มเกมปริศนา _SongNumber = สุ่ม (1, 20); //ให้ตัวแปร SongNumber ค่าสุ่มตั้งแต่ 1 ถึง 20 lcd_I2C_27.setCursor(0, 0); // ตั้งค่าเคอร์เซอร์ การนับเริ่มต้นด้วย 0 lcd_I2C_27.print(_SongNumber); // พิมพ์ค่าของ SongNumber ไปยังบอร์ดแสดงผล LCD analogWrite(13, 0); //รีเซ็ตและเขียนค่าของ D13 เป็น 0 analogWrite(12, 0); //รีเซ็ตและเขียนค่าของ D12 เป็น 0 analogWrite(11, 0); //รีเซ็ตและเขียนค่าของ D11 เป็น 0 analogWrite(7, 0); // รีเซ็ตและเขียนค่าของ D7 เป็น 0 analogWrite(6, 0); //รีเซ็ตและเขียนค่าของ D6 เป็น 0 analogWrite(5, 0); // รีเซ็ตและเขียนค่าของ D5 เป็น 0 ถ้า (_SongNumber>= 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) { // ถ้าค่าของ ตัวแปร SongNumber อยู่ระหว่าง 18 ถึง 20 ล่าช้า (60000); // รอ 60000 มิลลิวินาทีเพื่อให้ผู้เล่นฟังเพลงโฟล์ก (60 วินาที; 1 นาที) if (digitalRead(1)) {// หากกดปุ่มโอเชียเนีย analogWrite (13, 0); //analogเขียนค่าของ D13 เป็น 0 analogWrite (12, 255); //analogเขียนค่าของ D12 เป็น 255 analogWrite(11, 0); //analogเขียนค่าของ D11 เป็น 0 analogWrite(7, 0); //analogเขียนค่าของ D7 เป็น 0 analogWrite(6, 255); //analogเขียนค่าของ D6 255 analogWrite(5, 0); //analogเขียนค่าของ D5 เป็น 0 } //ไฟ LED RGB ทั้งหมดจะส่องแสงเป็นสีเขียวอย่างอื่น {// หากไม่ได้กดปุ่มโอเชียเนีย analogWrite (13, 255); //analogเขียนค่าของ D13 เป็น 255 analogWrite(12, 0); //analogเขียนค่าของ D12 เป็น 0 analogWrite(11, 0); //analogเขียนค่าของ D11 เป็น 0 analogWrite (7, 255); //analogเขียนค่าของ D7 เป็น 255 analogWrite(6, 0); //analogเขียนค่าของ D6 เป็น 0 analogWrite(5, 0); //analogเขียนค่าของ D5 เป็น 0 } //ไฟ LED RGB ทั้งหมดจะส่องแสงสีแดง } // เนื่องจากคำตอบที่ถูกต้องสำหรับ SongNumber 18 ถึง 20 คือโอเชียเนียทั้งหมด "if loop" นี้จะเข้าถึงได้ว่าคำตอบของผู้เล่นถูกต้องหรือไม่ ไม่ใช่ lcd_I2C_27.clear(); // ล้างความล่าช้าของบอร์ดแสดงผล LCD (1000); // รอ 1,000 มิลลิวินาที (1 วินาที) } }
ขั้นตอนที่ 6: เสร็จสิ้นอุปกรณ์
- เปิดกล่องกระดาษแข็งและใส่วงจรที่สร้างไว้ก่อนหน้านี้ (รวมถึงส่วนประกอบทั้งหมด เช่น เขียงหั่นขนมสามอัน บอร์ด Arduino ที่ชาร์จแบบพกพา)
-
อ้างอิงรหัสและส่วนทวีปที่ติดตามอยู่ด้านบนของกล่อง ยัดปุ่มลงในแต่ละตำแหน่งที่สอดคล้องกัน
*คุณสามารถดูหมายเหตุด้านข้างหลังรหัสเพื่อให้แน่ใจว่าปุ่มพินใดสำหรับทวีปใด*
- ใส่ "ปุ่มฟังก์ชัน" สองปุ่ม (map-deco ของ D10 และเกมไขปริศนาของ D9) ลงในส่วนที่ตัดมาทางด้านขวาของกล่อง
- ติดตั้งบอร์ดแสดงผล LCD ในส่วนที่ตัดทางด้านขวาของกล่อง
- เปิดกล่องและตรวจดูให้แน่ใจว่าสายไฟทั้งหมดเชื่อมต่อกับบอร์ดอย่างถูกต้อง
- ติดฐานกระดานไม้กับส่วนบนของกล่องโดยใช้เทปกาวสองหน้า (ตรวจสอบให้แน่ใจว่าได้จัดตำแหน่งอย่างถูกต้องเพื่อให้ปุ่มพอดีกับส่วนที่ตัดของแผ่นไม้)
- ใช้ปืนกาวร้อนเติมในส่วนเล็กๆ (ไม่ใช่ในทวีปหลัก)
ขั้นตอนที่ 7: เสร็จแล้ว!!!!!
สำหรับเกมไขปริศนา ไปที่ลิงก์สำหรับเพลย์ลิสต์ทดสอบ!
แนะนำ:
Projection Sur Un Rideau D'eau: 7 ขั้นตอน

Projection Sur Un Rideau D'eau: Maker Space, โปรเจ็กต์สุดท้าย
Map Lamp- ข้อมูลและสวย!: 7 Steps

Map Lamp- ข้อมูลและสวย!: โคมไฟนี้ทำจากแผนที่ที่ใช้/ใหม่ ใช้อินพุต 7-12V และสามารถปรับแต่งสีและความสว่างต่างๆ ได้ มีการชาร์จ USB ด้วย! ง่ายมาก แต่ต้องใช้การบัดกรี
Secrete Map Earrings: 7 Steps

Secrete Map Earrings…: แผนที่มีความสำคัญต่อการวิจัยใน Human Geography เนื่องจากให้บริบทกับข้อมูลประชากร แผนที่ยังช่วยให้นักภูมิศาสตร์มนุษย์สามารถแสดงหลักฐานเป็นภาพเพื่อสนับสนุนการอ้างสิทธิ์ ซึ่งสามารถปรับเปลี่ยนเป็นเทคนิคการนำเสนอ เช่น choroplet
Face Changing Projection Mask - Be Anything: 14 ขั้นตอน (พร้อมรูปภาพ)

Face Changing Projection Mask - Be Anything: คุณจะทำอย่างไรเมื่อคุณไม่สามารถตัดสินใจได้ว่าอยากเป็นอะไรในวันฮาโลวีน? เป็นทุกอย่าง หน้ากากฉายภาพประกอบด้วยหน้ากากพิมพ์ 3 มิติสีขาว พายราสเบอร์รี่ โปรเจ็กเตอร์ขนาดเล็ก และก้อนแบตเตอรี่ มันสามารถฉายได้ทุกอย่าง
PROJECTION BOMBING: 8 ขั้นตอน (พร้อมรูปภาพ)

PROJECTION BOMBING: บทช่วยสอนโดย The Graffiti Research Lab, Eyebeam OpenLab และ Paul Notzold การฉายภาพดิจิทัลกลางแจ้งในสภาพแวดล้อมในเมืองเป็นวิธีที่ยอดเยี่ยมในการทำให้เนื้อหาของคุณใหญ่ขึ้นต่อหน้าต่อตาและในใจของชาวเมืองเพื่อนฝูง นี้เ
