
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: ขั้นตอนแรกของการทำสไลด์
- ขั้นตอนที่ 2:
- ขั้นตอนที่ 3: ขั้นตอนที่ 3 ของการสร้างสไลด์
- ขั้นตอนที่ 4: ผู้ช่วยของสไลด์
- ขั้นตอนที่ 5: สร้าง Roller
- ขั้นตอนที่ 6: ขั้นตอนที่ 2 ของการสร้างลูกกลิ้ง
- ขั้นตอนที่ 7: เพิ่มของเล่นนี้ ขออภัยฉันไม่รู้จักชื่อ
- ขั้นตอนที่ 8:
- ขั้นตอนที่ 9:
- ขั้นตอนที่ 10: ขั้นตอนที่ 4: เพิ่มม้านั่ง 2 ตัวและลูกบอล
- ขั้นตอนที่ 11: เพิ่มทุกอย่างเข้าด้วยกันและทำเสร็จแล้ว !
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


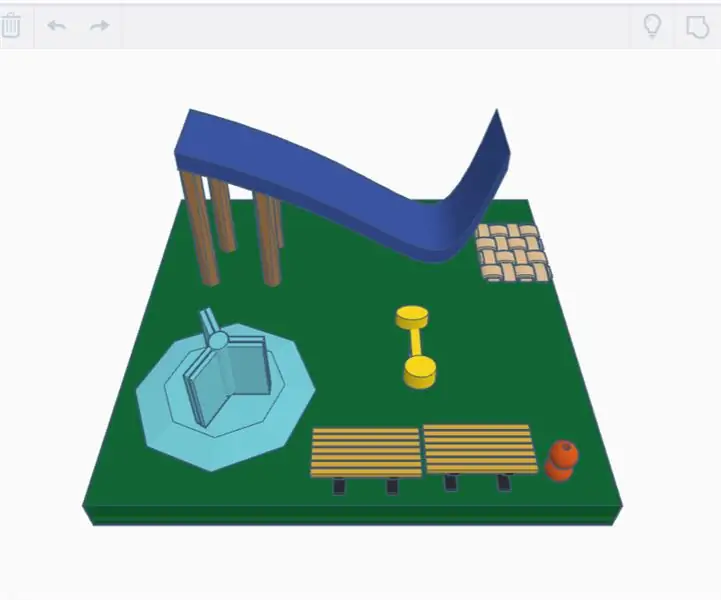
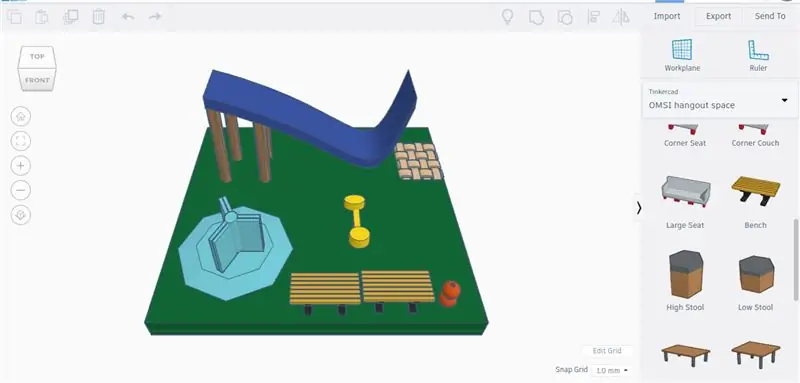
ฉันถามเพื่อนว่าที่แรกที่เธอจะไปหลังจากโรคระบาดนี้ เธอบอกว่าปาร์ค ฉันเลยตัดสินใจสร้างแบบจำลองสวนสาธารณะ 3 มิติ
เสบียง
สิ่งที่คุณต้องทำก็คือเปิด tinkercad
ขั้นตอนที่ 1: ขั้นตอนแรกของการทำสไลด์


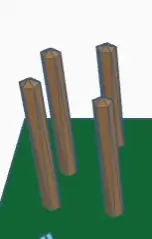
ขั้นตอนแรกของคุณคือการทำสไลด์ที่ง่าย
คุณจะต้องการ:
4 คริสตัล: รัศมีคือ 5
ขั้นตอนที่ 2:


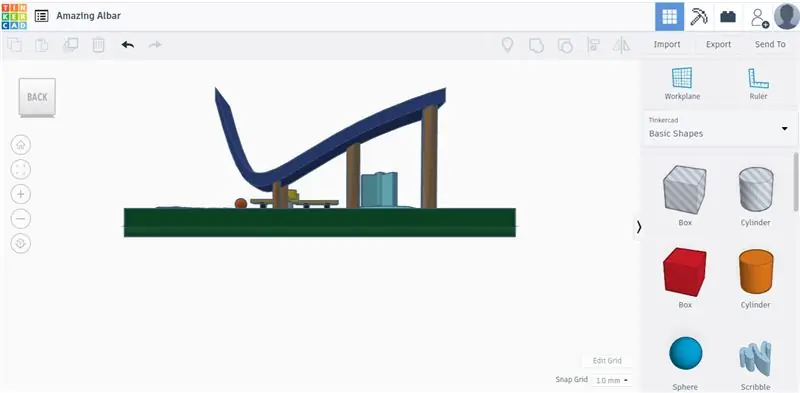
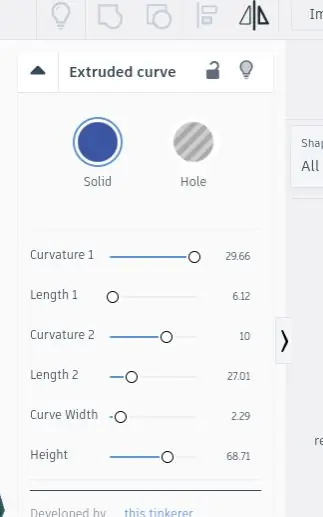
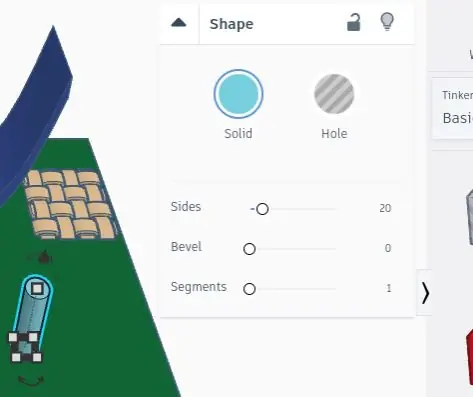
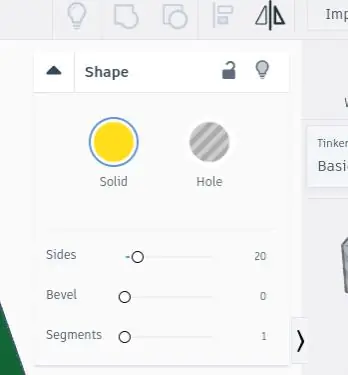
จากนั้นคุณต้องหาเส้นโค้งที่ขยายในทุกส่วนในเหมืองซึ่งอยู่ในส่วนที่ 8 และทำให้เป็นการวัดที่แสดงไว้ในภาพด้านบน
คุณยังสามารถทำให้เป็นสีที่คุณต้องการได้
คุณจะต้องพลิกมันเพื่อให้เป็นรูปร่างของสไลด์เพราะมันนอนตะแคง
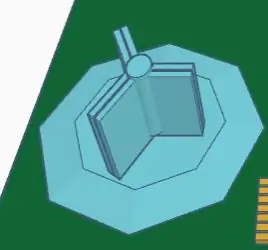
ขั้นตอนที่ 3: ขั้นตอนที่ 3 ของการสร้างสไลด์


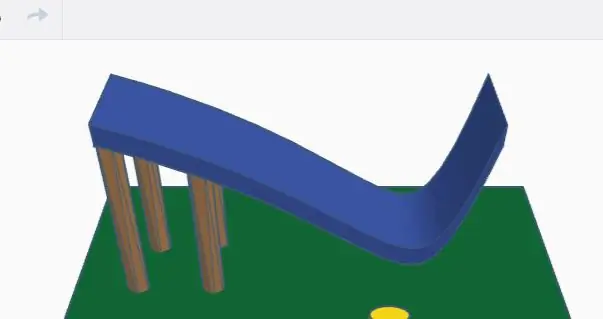
จากนั้นจึงนำส่วนโค้งมาวางบนคริสตัลแล้วขยายขนาดจนออกมาดูดี
ตอนนี้คุณทำสไลด์เสร็จแล้ว
ขั้นตอนที่ 4: ผู้ช่วยของสไลด์

รู้ว่าคุณต้องการหาลายทอและวางไว้หน้าสไลด์ของคุณ และในที่สุด คุณก็เสร็จสิ้นด้วยสไลด์1
ขั้นตอนที่ 5: สร้าง Roller



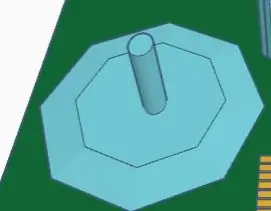
ก่อนอื่นคุณต้องเริ่มจากการหาเพชรที่อยู่ในส่วนรูปร่างพื้นฐาน จากนั้นใส่ทรงกระบอกและทำให้เป็นขนาดเดียวกับที่ผมมีในภาพแล้ววางทรงกระบอกคุณไว้บนเพชรโดยตอนนี้คุณต้องการให้มันออกมาเป็นอย่างไร รูปสุดท้ายของฉัน
ขั้นตอนที่ 6: ขั้นตอนที่ 2 ของการสร้างลูกกลิ้ง


ตอนนี้คุณต้องการหาครีบรัศมีในส่วนที่ 4 ทั้งหมด และมันควรจะพอดี ดังนั้นวางไว้บนกระบอกสูบของคุณ และคุณทำกับลูกกลิ้ง ฉันเปลี่ยนสีเป็นการส่วนตัว คุณยังสามารถทำสีอะไรก็ได้ที่คุณต้องการ
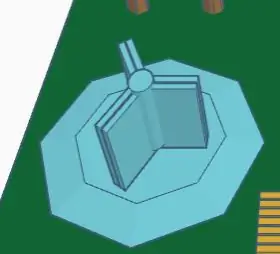
ขั้นตอนที่ 7: เพิ่มของเล่นนี้ ขออภัยฉันไม่รู้จักชื่อ


ก่อนอื่นคุณต้องการ `รับ 2 กระบอกในส่วนรูปร่างพื้นฐานและทำการวัดเหมือนของฉันในภาพ
ขั้นตอนที่ 8:


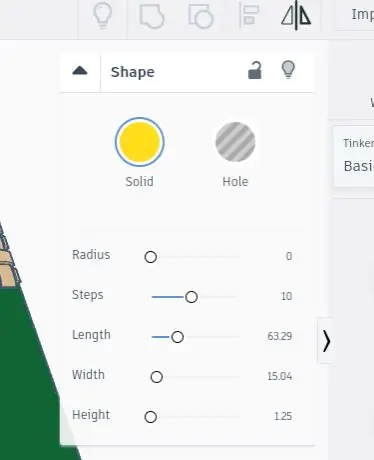
ตอนนี้คุณต้องการหาเพลา Matt-Technic และทำให้สูง 20
แล้วอยากได้กล่องมาทำขนาดตามภาพ
ขั้นตอนที่ 9:

จากนั้นคุณนำทุกอย่างมารวมกันวางกล่องบนไม้และทรงกระบอกที่ปลายแต่ละด้านและตอนนี้คุณก็ทำของเล่นชิ้นนี้เสร็จแล้ว
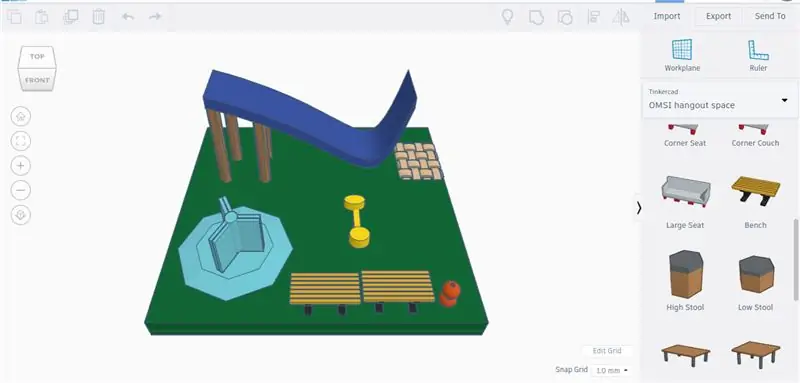
ขั้นตอนที่ 10: ขั้นตอนที่ 4: เพิ่มม้านั่ง 2 ตัวและลูกบอล



คุณจะพบลูกบอลในตัวเชื่อมต่อ
จากนั้นคุณจะพบม้านั่งในส่วนแฮงเอาท์
ขั้นตอนที่ 11: เพิ่มทุกอย่างเข้าด้วยกันและทำเสร็จแล้ว !

ฉันหวังว่าคุณจะสนุก !!
แนะนำ:
ระบบตรวจสอบด้วยภาพที่ใช้ LoRa เพื่อการเกษตร Iot - การออกแบบ Fronted Application โดยใช้ Firebase & Angular: 10 ขั้นตอน

ระบบตรวจสอบด้วยภาพที่ใช้ LoRa เพื่อการเกษตร Iot | การออกแบบ Fronted Application โดยใช้ Firebase & Angular: ในบทที่แล้ว เราพูดถึงวิธีที่เซ็นเซอร์ทำงานกับโมดูล loRa เพื่อเติมฐานข้อมูล firebase Realtime และเราเห็นไดอะแกรมระดับสูงมากว่าโปรเจ็กต์ทั้งหมดทำงานอย่างไร ในบทนี้เราจะพูดถึงวิธีที่เราสามารถ
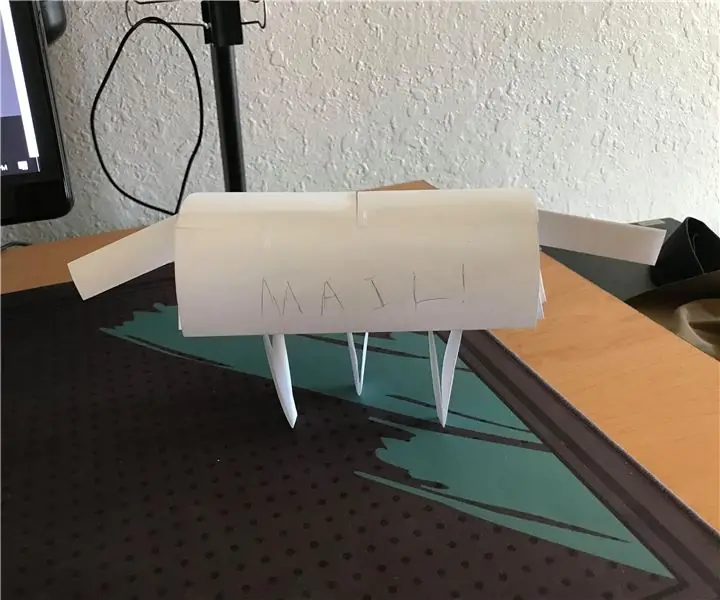
การออกแบบ Mail Bot UX: 6 ขั้นตอน

การออกแบบ Mail Bot UX: นี่คือหุ่นยนต์ที่กรีดร้องเมื่อคุณมีจดหมาย คุณต้องใช้กาวและเทป
การออกแบบ PCB ส่วนขยาย (Intel® IoT): 20 ขั้นตอน

การออกแบบ PCB ส่วนขยาย (Intel® IoT): คำแนะนำนี้เขียนขึ้นเพื่อเป็นจุดเริ่มต้นสำหรับผู้ที่กระตือรือร้นที่จะใช้ Intel® Edison อย่างเต็มศักยภาพ โดยผสมผสานเข้ากับโครงการฝังตัวที่พัฒนาอย่างสมบูรณ์ ในการทำเช่นนี้ คุณจะต้องทำ – ในขณะที่ Intel® โทร
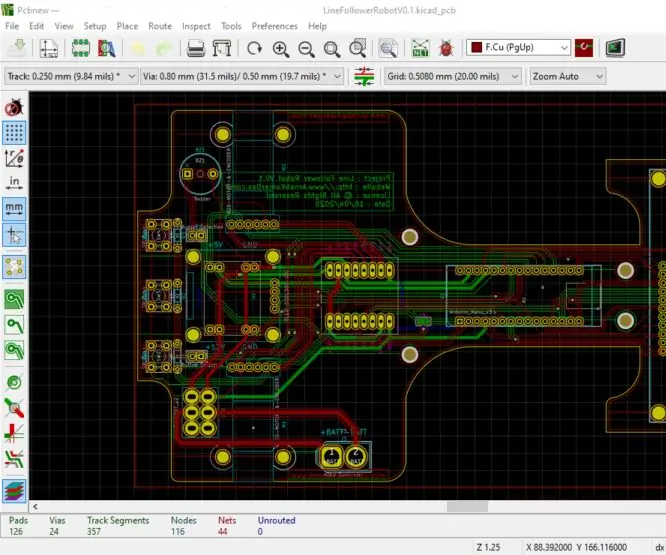
การออกแบบ PCB สำหรับ Line Follower Robot - Arnab Kumar Das: 4 ขั้นตอน

การออกแบบ PCB สำหรับ Line Follower Robot - Arnab Kumar Das: โครงการนี้ถือว่าเราได้ทำการเลือกส่วนประกอบแล้ว เพื่อให้ระบบทำงานได้อย่างถูกต้อง สิ่งสำคัญคือต้องเข้าใจว่าแต่ละส่วนประกอบต้องการอะไรในแง่ของพลังงาน แรงดันไฟ กระแสไฟ พื้นที่ การระบายความร้อน ฯลฯ สิ่งสำคัญคือต้องเข้าใจ
การออกแบบ PCB สำหรับหุ่นยนต์ควบคุมด้วยโทรศัพท์มือถือ: 10 ขั้นตอน

การออกแบบ PCB สำหรับหุ่นยนต์ควบคุมด้วยโทรศัพท์มือถือ: ฉันทำโครงการนี้ในปี 2555 เป็นโครงการย่อยของฉัน โปรเจ็กต์นี้ได้รับแรงบันดาลใจจากความต้องการวิธีการต่อต้านภัยคุกคามโดยปราศจากการแทรกแซงของมนุษย์โดยตรง ตอนนั้นเองที่ประเทศของฉันได้รับผลกระทบจากความรุนแรงซึ่งกระตุ้นให้ฉันพัฒนา
