
สารบัญ:
- ขั้นตอนที่ 1: ข้อกำหนด
- ขั้นตอนที่ 2: สร้างและกะพริบเฟิร์มแวร์ของเซ็นเซอร์
- ขั้นตอนที่ 3: การตั้งค่า Cloud
- ขั้นตอนที่ 4: ตั้งค่า AWS Lambda
- ขั้นตอนที่ 5: ตั้งค่า AWS Kinesis Firehose Data Stream
- ขั้นตอนที่ 6: ตั้งค่าบทบาท IAM สำหรับ Kinesis
- ขั้นตอนที่ 7: ตั้งค่า AWS EC2
- ขั้นตอนที่ 8: ตั้งค่า IAM Security Role สำหรับ EC2
- ขั้นตอนที่ 9: เข้าถึงอินสแตนซ์ EC2 ของคุณ
- ขั้นตอนที่ 10: ดึง Google Maps API
- ขั้นตอนที่ 11: เปิดเซิร์ฟเวอร์
- ขั้นตอนที่ 12: ดำเนินการรวม HTTP บนเครือข่ายของสิ่งต่าง ๆ
- ขั้นตอนที่ 13: การประมวลผลข้อมูล
- ขั้นตอนที่ 14: การสร้างภาพ
- ขั้นตอนที่ 15: เครดิตและลิงค์ภายนอก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-06-01 06:10.

วันนี้เราจะแสดงให้คุณเห็นถึงวิธีที่เราตั้งค่าระบบตรวจสอบความผิดปกติบนท้องถนนโดยใช้มาตรความเร่ง, LoRaWAN, Amazon Web Services และ Google Cloud API
ขั้นตอนที่ 1: ข้อกำหนด
- บอร์ด DISCO-L072CZ-LRWAN1
- โมดูลส่วนขยาย X-NUCLEO-IKS01A2 (สำหรับมาตรความเร่ง)
- X-NUCLEO-GNSS1A1 (สำหรับการแปลเป็นภาษาท้องถิ่น)
- บัญชี AWS
- บัญชี Google Cloud Platform
ขั้นตอนที่ 2: สร้างและกะพริบเฟิร์มแวร์ของเซ็นเซอร์
เชื่อมต่อ IKS01A2 และ GNSS1A1 ที่ด้านบนของบอร์ดผ่านพิน GPIO ดาวน์โหลดรหัสเฟิร์มแวร์จาก GitHub สร้าง (หากคุณยังไม่มี) บัญชีบน ARM Mbed และนำเข้ารหัสใน repo บนคอมไพเลอร์ออนไลน์ ตั้งค่าแพลตฟอร์มเป้าหมายเป็น DISCO-L072CZ-LRWAN1 และบันทึกโครงการ ตอนนี้ไปที่ The Things Network และสร้างบัญชีหากคุณยังไม่มี สร้างแอปพลิเคชัน สร้างอุปกรณ์ใหม่ภายในแอปพลิเคชัน และตั้งค่าโหมดการเชื่อมต่อเป็น OTAA หยิบพารามิเตอร์ที่เหมาะสมเพื่อกรอกฟิลด์ต่อไปนี้ในไฟล์ mbed_app.json: "lora.appskey", "lora.nwkskey", "lora.device-address"
เซ็นเซอร์จะบันทึกข้อมูลมาตรความเร่งและ GNSS เป็นระยะ และส่งผ่านการเชื่อมต่อ LoRa ไปยังเกตเวย์ที่ใกล้ที่สุด ซึ่งจะส่งต่อไปยังแอปพลิเคชันของเราบน The Things Network ขั้นตอนต่อไปคือการตั้งค่าเซิร์ฟเวอร์คลาวด์และการรวม HTTP บน TTN
ขั้นตอนที่ 3: การตั้งค่า Cloud

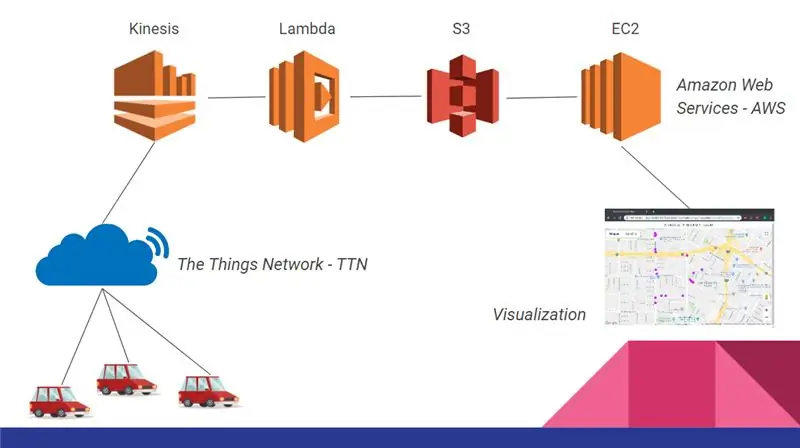
ตอนนี้เราพร้อมที่จะตั้งค่าโครงสร้างพื้นฐานระบบคลาวด์ที่จะรวบรวมและรวบรวมข้อมูลจากกระดานที่ใช้งานทั้งหมด โครงสร้างพื้นฐานนี้แสดงในรูปด้านล่างและประกอบด้วย:
- Kinesis เพื่อจัดการกับกระแสข้อมูลที่เข้ามา
- แลมบ์ดา เพื่อกรองและประมวลผลข้อมูลล่วงหน้าก่อนจัดเก็บ
- S3 เพื่อเก็บข้อมูลทั้งหมด
- EC2 เพื่อวิเคราะห์ข้อมูลและโฮสต์ส่วนหน้าของเรา
ขั้นตอนที่ 4: ตั้งค่า AWS Lambda

เราจะอธิบายขั้นตอนที่จำเป็นในการตั้งค่าโครงสร้างพื้นฐานนี้ โดยเริ่มจาก Lambda
- เข้าสู่ระบบด้วยบัญชี AWS ของคุณและจากหน้าหลักของคอนโซลแล้วไปที่ Lambda
- คลิกที่สร้างฟังก์ชัน
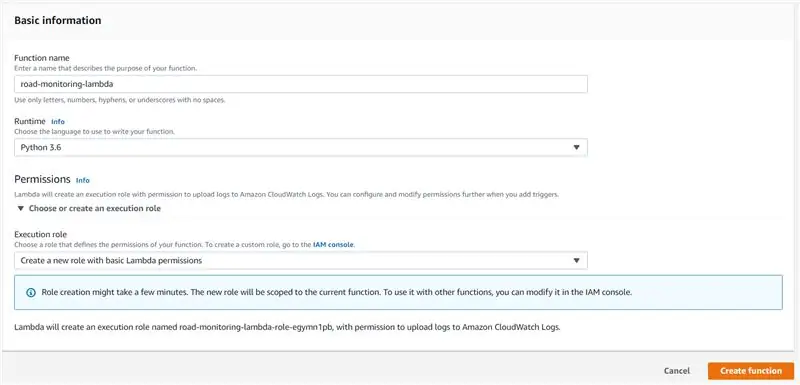
- ในส่วนบนของหน้าควรเลือก Author จาก Scratch จากนั้นกรอกข้อมูลในช่องอื่นๆ ตามภาพ แล้วคลิก Create Function
- เมื่อคุณได้สร้างฟังก์ชัน AWS Lambda แล้ว ให้ไปที่ https://github.com/roadteam/data-server และคัดลอกเนื้อหาของไฟล์ aws_lambda.py ลงในตัวแก้ไขที่คุณพบในครึ่งหลังของหน้า ฟังก์ชัน Lambda ของคุณพร้อมแล้ว:)
ขั้นตอนที่ 5: ตั้งค่า AWS Kinesis Firehose Data Stream

- กลับไปที่หน้าหลักของคอนโซล AWS และไปที่บริการไปที่ Kinesis
- ตอนนี้คุณอยู่ในหน้าหลักของ Kinesis แล้ว ที่ด้านขวาของหน้า ใต้ 'Kinesis Firehose delivery streams' ให้เลือก 'Create new delivery stream'
- ใน 'ชื่อสตรีมการจัดส่ง' ให้เขียน 'การตรวจสอบถนน - สตรีม' ปล่อยให้ฟิลด์อื่นเป็นค่าเริ่มต้นและคลิกถัดไป
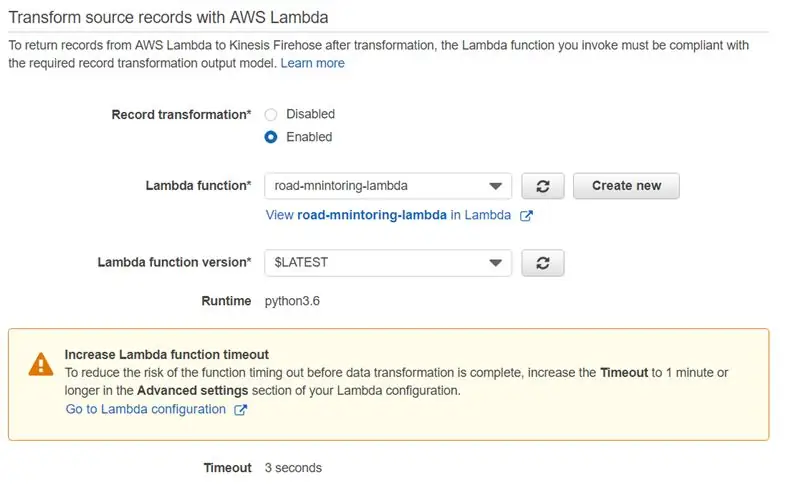
- ตอนนี้ภายใต้ 'แปลงระเบียนต้นทางด้วย AWS Lambda' ให้เลือกเปิดใช้งาน และเมื่อฟังก์ชัน Lambda คลิกที่ 'การตรวจสอบถนน-แลมบ์ดา' ที่สร้างขึ้นใหม่ ไม่ต้องกังวลหากคำเตือนเกี่ยวกับการหมดเวลาของฟังก์ชันปรากฏขึ้น เนื่องจากการดำเนินการที่เราทำอยู่นั้นไม่แพงในการคำนวณ ปล่อยให้ฟิลด์อื่นเป็นค่าเริ่มต้นและคลิกถัดไป
- เมื่อปลายทางเลือก Amazon S3 และสำหรับปลายทาง S3 ให้เลือกสร้างใหม่ ตามชื่อที่ฝากข้อมูล ให้ป้อน 'road-monitoring-bucket' แล้วไป ตอนนี้ปล่อยให้ฟิลด์อื่นเป็นค่าเริ่มต้นแล้วคลิกถัดไป
- คุณอาจต้องการตั้งค่าขนาดบัฟเฟอร์เป็น 1MB และช่วงเวลาบัฟเฟอร์เป็น 60 วินาที บัฟเฟอร์จะถูกฟลัชไปที่ S3 เมื่อใดก็ตามที่เป็นไปตามเงื่อนไขข้อใดข้อหนึ่ง อย่าทิ้งเพจ ดูขั้นตอนต่อไป
ขั้นตอนที่ 6: ตั้งค่าบทบาท IAM สำหรับ Kinesis

ตอนนี้เราตั้งค่าการอนุญาตความปลอดภัยสำหรับ Kinesis เนื่องจากต้องเรียกใช้ฟังก์ชัน Lambda สำหรับการประมวลผลล่วงหน้า จากนั้นจึงจะเขียนบน S3
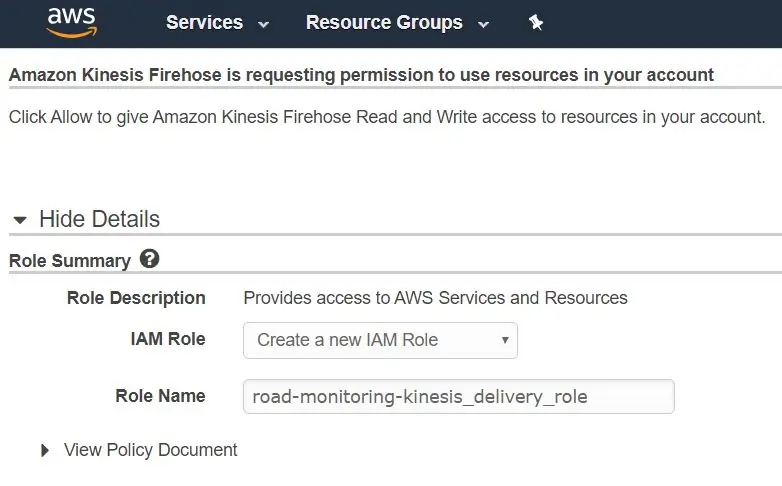
- ที่ด้านล่างของหน้าที่คุณอยู่ใน 'บทบาท IAM' ให้เลือก 'สร้างใหม่จากการเลือก' สร้างบทบาท IAM ใหม่ตามภาพ แล้วคลิก อนุญาต
- ตอนนี้คุณกลับมาที่หน้าที่แล้ว คลิกถัดไป ตอนนี้คุณอาจต้องการตรวจสอบพารามิเตอร์ทั้งหมดอีกครั้ง เมื่อเสร็จแล้วให้คลิกที่ 'สร้างสตรีมการจัดส่ง'
ไปป์ไลน์ Kinesis-Lambda-S3 เริ่มทำงานแล้ว!
ขั้นตอนที่ 7: ตั้งค่า AWS EC2

ตอนนี้ เราจะตั้งค่าอินสแตนซ์ EC2 กับ API บางตัวที่จะอนุญาตให้เราพุชและดึงข้อมูลจาก AWS Cloud และเซิร์ฟเวอร์ที่จะโฮสต์ส่วนหน้าของแอปพลิเคชันของเรา ในสภาพแวดล้อมการใช้งานจริง คุณอาจต้องการเผยแพร่ API โดยใช้ AWS API Gateway ที่ปรับขนาดได้มากขึ้น
- จากหน้าหลักของคอนโซล AWS ให้ไปที่บริการ EC2
- คลิกที่เปิดตัวอินสแตนซ์
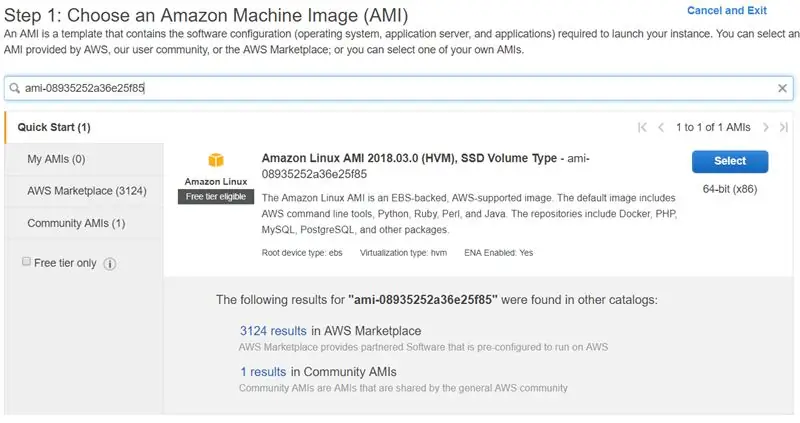
- ในแถบค้นหาด้านบน ให้วางรหัสนี้: 'ami-08935252a36e25f85' ซึ่งเป็นรหัสประจำตัวของเครื่องเสมือนที่กำหนดค่าไว้ล่วงหน้าเพื่อใช้ คลิกเลือกทางด้านขวา
- เลือก t2.micro จากคอลัมน์ "ประเภท" แล้วคลิก "ตรวจสอบและเปิดใช้" อย่าเพิ่งเปิดอินสแตนซ์ ไปที่ขั้นตอนถัดไป
ขั้นตอนที่ 8: ตั้งค่า IAM Security Role สำหรับ EC2

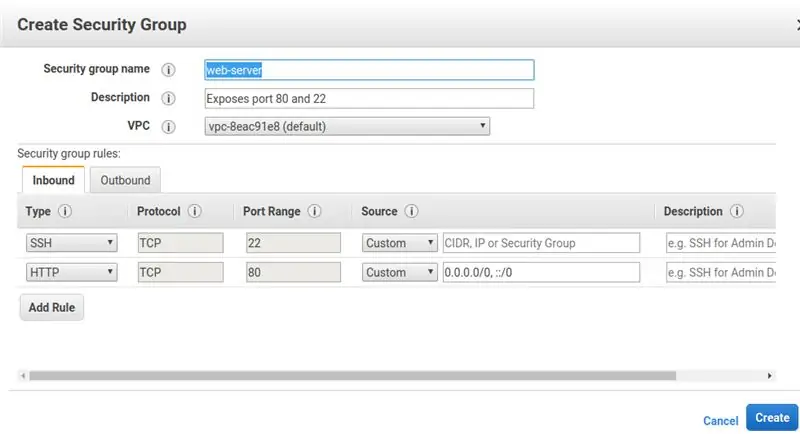
- ก่อนเปิดตัว เราต้องการแก้ไขกลุ่มความปลอดภัยของอินสแตนซ์ของเรา ในการดำเนินการนี้ ที่ด้านขวาสุดของส่วน 'กลุ่มความปลอดภัย' ให้คลิก 'แก้ไขกลุ่มความปลอดภัย' ตั้งค่ากลุ่มความปลอดภัยใหม่ดังนี้ โดยทั่วไปจะกำหนดค่าไฟร์วอลล์ของอินสแตนซ์ของคุณที่เปิดเผยพอร์ต 22 สำหรับการเชื่อมต่อ SSH และพอร์ต 80 สำหรับบริการ
- คลิกอีกครั้ง 'ตรวจสอบและเปิดใช้' ตอนนี้ตรวจสอบว่ามีการตั้งค่าพารามิเตอร์ทั้งหมดแล้ว เมื่อเสร็จแล้วให้คลิก Launch
- เมื่อคลิก หน้าต่างใหม่จะปรากฏขึ้นเพื่อตั้งค่าคู่คีย์สำหรับการเชื่อมต่อ ssh กับอินสแตนซ์ เลือก 'สร้างคู่คีย์ใหม่' และป้อนชื่อ 'ec2-road-monitoring' คลิกดาวน์โหลดคู่คีย์ เป็นสิ่งสำคัญอย่างยิ่งที่ไฟล์นี้จะสูญหายหรือ (ที่แย่กว่านั้น) ถูกเก็บไว้อย่างไม่ปลอดภัย: คุณจะไม่สามารถดาวน์โหลดคีย์ได้อีก เมื่อดาวน์โหลดคีย์.pem แล้ว อินสแตนซ์ก็พร้อมที่จะเปิดตัว
ขั้นตอนที่ 9: เข้าถึงอินสแตนซ์ EC2 ของคุณ

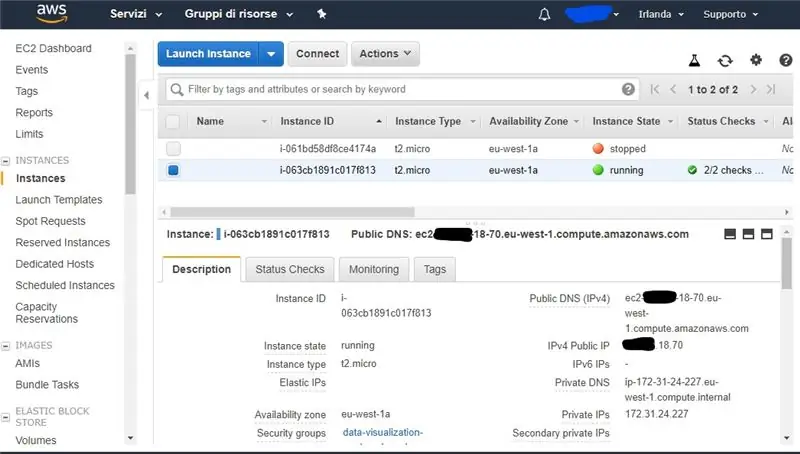
อินสแตนซ์ EC2 ใหม่ของคุณพร้อมใช้งานในระบบคลาวด์ของ AWS คุณสามารถเชื่อมต่อกับไฟล์คีย์ที่ดาวน์โหลดมาก่อนได้ (สำหรับบทช่วยสอนนี้ เราคิดว่าคุณรู้พื้นฐานของ ssh) คุณสามารถดึง IP ของอินสแตนซ์ได้โดยเลือกจากแดชบอร์ดในส่วน "คำอธิบาย" ดังต่อไปนี้: คุณสามารถใช้ทั้ง IP สาธารณะหรือ DNS สาธารณะของคุณซึ่งเหมือนกัน ด้วยไคลเอนต์ ssh ตอนนี้ให้ป้อนคำสั่ง:
ssh -i ec2-road-monitoring.pem ec2-user@YOUR-IP-ADDR-OR-DNS
โดยที่ ec2-road-monitoring.pem เป็นคีย์ของคุณที่สร้างขึ้นมาก่อน
ตอนนี้ดำเนินการดึงรหัสฝั่งเซิร์ฟเวอร์ผ่าน
ขั้นตอนที่ 10: ดึง Google Maps API

เราเกือบเสร็จแล้ว ตอนนี้ เราต้องตั้งค่า google maps API ในหน้า html ของเรา เพื่อแสดงแผนที่พร้อม waypoints ให้ผู้ใช้เห็น:
- ลงชื่อเข้าใช้บัญชี Google ของคุณและไปที่
- คลิกเพื่อ 'เริ่มต้น' ทางด้านซ้ายของหน้า
- เลือก 'แผนที่' ในเมนูแล้วคลิกดำเนินการต่อ
- เมื่อชื่อโครงการป้อน 'การตรวจสอบถนน' แล้วคลิกถัดไป
- ป้อนรายละเอียดการเรียกเก็บเงินของคุณแล้วคลิกดำเนินการต่อ
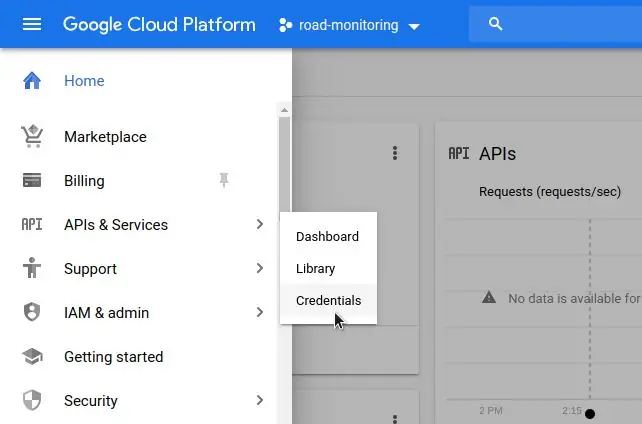
- ตอนนี้โปรเจ็กต์ของคุณพร้อมแล้ว และเรากำลังจะรับคีย์ API โดยคลิกไปที่ APIs & Services -> Credentials
ขั้นตอนที่ 11: เปิดเซิร์ฟเวอร์

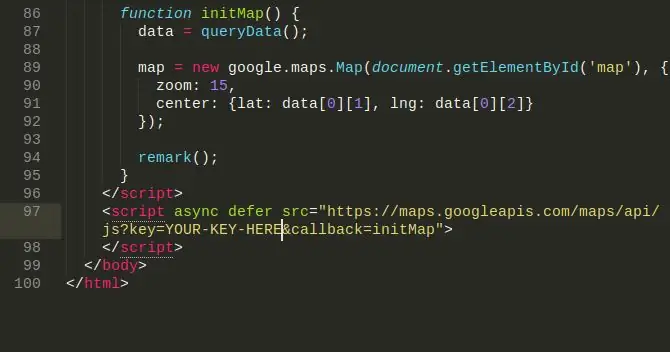
และนั่นคือคีย์ API ของคุณ สิ่งสุดท้ายที่คุณต้องทำคือไปที่ data_visualization/anomalies_map.html และคัดลอกคีย์ของคุณไปที่ท้ายไฟล์โดยแทนที่ "YOUR-KEY-HERE"
ตอนนี้ทุกอย่างพร้อมและพร้อมที่จะไป! เพื่อให้เริ่มดำเนินการในอินสแตนซ์ EC2: 'cd data-server' 'python flask_app.py'
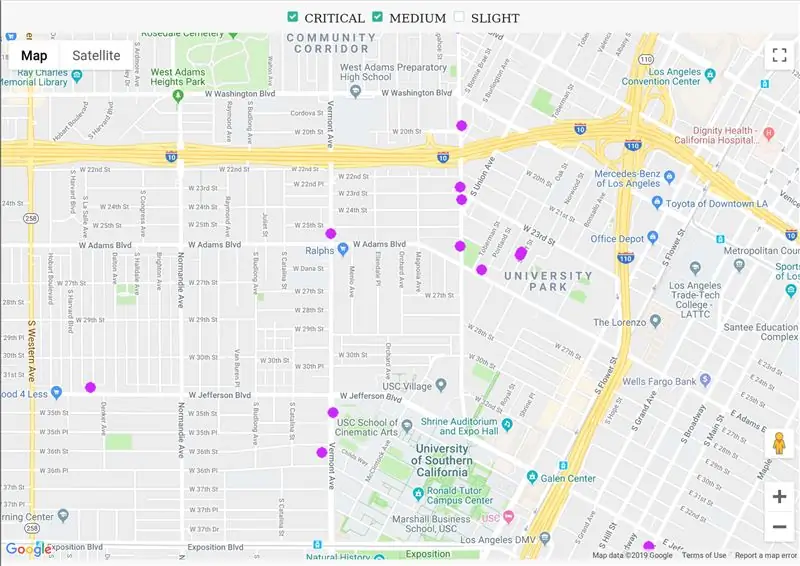
ป้อนที่อยู่ IP หรือ DNS ของอินสแตนซ์ EC2 ในเบราว์เซอร์ของคุณ คุณควรเห็นแผนที่ความผิดปกติพร้อมข้อมูลจำลอง
ขั้นตอนที่ 12: ดำเนินการรวม HTTP บนเครือข่ายของสิ่งต่าง ๆ

ตอนนี้เรามีโครงสร้างพื้นฐานแบ็กเอนด์ทั้งหมดและทำงานแล้ว เราสามารถดำเนินการเพื่อดำเนินการรวม HTTP ได้
- สร้างแอปพลิเคชันใหม่และลงทะเบียนอุปกรณ์ของคุณ เราถือว่าความรู้พื้นฐานเกี่ยวกับ TTN หากไม่อ้างอิงจากคู่มือการเริ่มต้นฉบับย่อ
- ในเมนูแอปพลิเคชันของคุณ ให้เลือก 'การผสานการทำงาน' แล้ว 'เพิ่มการรวม'
- เลือกการรวม
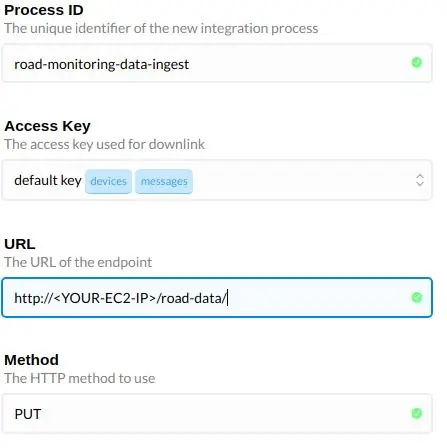
- ป้อนฟิลด์ตามหลังรูปภาพและแทนที่ด้วย EC2 ip หรือ DNS สาธารณะของคุณ
ขั้นตอนที่ 13: การประมวลผลข้อมูล
สำหรับแต่ละทูเพิลของข้อมูล T ที่รวบรวมจากเซ็นเซอร์ คุณต้องทำตามขั้นตอนต่อไปนี้:
- รับชุดของ tuples ที่มีพิกัด GPS ตกในพื้นที่ท้องถิ่นของ T. พื้นที่ในพื้นที่คือ tuples ทั้งหมดที่ 100 เมตรรอบ T.
- สำหรับแต่ละทูเพิลที่ใกล้ที่สุด N คำนวณค่าเฉลี่ยกำลังสองของมาตรความเร่งในแกน Z ใน N ในโค้ดเทียม: ค่าเฉลี่ย = ผลรวม ([x. Z_accel ** 2 สำหรับ x ใกล้]) / ใกล้ขนาด
- คำนวณค่าเบี่ยงเบนมาตรฐานกำลังสอง ใน pseudocode: std = sum ([(x. Z_accel ** 2 - หมายถึง) ** 2 สำหรับ x ใกล้])
- เอาต์พุตในรูปแบบนี้: lat, long, Z_accel **2, mean, std
ในการคำนวณพื้นที่ให้ใช้ระยะทาง GPS เป็นเมตร ใน C ++:
#define D2R (M_PI / 180.0)
#define EARTH_RAY 6371 ระยะทางสองเท่า (ดับเบิล lat1, double long1, double lat2, double long2) { double dlong = (long2 - long1) * D2R; ดับเบิล dlat = (lat2 - lat1) * D2R; double a = pow(sin(dlat/2.0), 2) + cos(lat1*D2R) * cos(lat2*D2R) * pow(sin(dlong/2.0), 2); ดับเบิล c = 2 * atan2(sqrt(a), sqrt(1-a));
ตอนนี้ ใช้ข้อมูลระดับกลางที่สร้างขึ้นในขั้นตอนก่อนหน้า ตรวจหาความผิดปกติและทำการจัดประเภทที่ไร้เดียงสาโดยใช้สนิปนี้กับแต่ละบรรทัด:
line = map(ลอย, line.split(", "))
v = line[2] หมายถึง = line[3] std = line[4] ถ้า v (mean + std*3): ถ้า v (mean + std*2): ถ้า v (mean + std): o.append([1, line[0], line[1]) else: o.append([2, line[0], line[1]) อื่น: o.append([3, line[0], line[1])
ความผิดปกติถูกจำแนกโดยใช้กฎ 68-95-99.7
ตอนนี้คุณมีคอลเล็กชันที่มีรูปแบบนี้แล้ว [type, lat, long]
ความหมายประเภทมีดังต่อไปนี้:
- ความผิดปกติเล็กน้อยอาจไม่เกี่ยวข้อง
- ความผิดปกติปานกลาง
- ความผิดปกติที่สำคัญ
ขั้นตอนที่ 14: การสร้างภาพ

เพื่อให้เข้าใจและอาจเปลี่ยนส่วนการแสดงภาพ เราต้องเรียนรู้วิธีใช้เครื่องหมายที่กำหนดเอง ซึ่งเป็นคุณลักษณะของ Google Maps API
ประการแรก แผนที่จะต้องเริ่มต้นในการโทรกลับ:
ฟังก์ชัน initMap() {
ข้อมูล = แบบสอบถามข้อมูล (); map = new google.maps. Map(document.getElementById('map'), { ซูม: 15, กึ่งกลาง: {lat: data[0][1], lng: data[0][2]} }); สังเกต(); }
ระบุชื่อของการโทรกลับนี้ใน url (เราใส่ที่นี่ก่อนคีย์ API ของเรา) ในแท็ก HTML:
สามารถแทรกเครื่องหมายลงในแผนที่เมื่อสร้างวัตถุ:
google.maps. Marker ใหม่ ({ ตำแหน่ง: {lat: LATITUDE, lng: LONGITUDE} แผนที่: แผนที่ ไอคอน: “/path/to/icon.png” })
คุณสามารถดูได้ในโค้ดที่แทรกเครื่องหมายสำหรับแต่ละข้อมูลในชุดข้อมูลของความผิดปกติ (ดูฟังก์ชันหมายเหตุ ()) และไอคอนจะขึ้นอยู่กับคลาสของความผิดปกติ เมื่อเรียกใช้สิ่งนี้ในเบราว์เซอร์ เราสามารถสำรวจแผนที่ซึ่งสามารถกรองสิ่งผิดปกติได้โดยใช้ช่องทำเครื่องหมาย ดังที่เห็นในภาพ
ขั้นตอนที่ 15: เครดิตและลิงค์ภายนอก
โครงการนี้จัดทำโดย Giovanni De Luca, Andrea Fioraldi และ Pietro Spadaccino นักศึกษาปริญญาโทสาขาวิศวกรรมศาสตร์สาขาวิทยาการคอมพิวเตอร์ปีแรกแห่งมหาวิทยาลัย Sapienza แห่งกรุงโรม
-
สไลด์ที่ผู้เขียนใช้เพื่อนำเสนอการพิสูจน์แนวคิดนี้:
www.slideshare.net/PietroSpadaccino/road-m…
-
GitHub repos พร้อมรหัสทั้งหมด:
github.com/roadteam
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
