
สารบัญ:
- ขั้นตอนที่ 1: สร้างเฟรม
- ขั้นตอนที่ 2: ค้นหากลุ่มดาว
- ขั้นตอนที่ 3: ตัดแถบ
- ขั้นตอนที่ 4: เชื่อมต่อแถบ
- ขั้นตอนที่ 5: ตัดรูที่ทางแยก
- ขั้นตอนที่ 6: วางแถบ
- ขั้นตอนที่ 7: จัดเรียงสายไฟ
- ขั้นตอนที่ 8: ใส่กรอบเข้าด้วยกัน
- ขั้นตอนที่ 9: เชื่อมต่อกับ Arduino
- ขั้นตอนที่ 10: อัปโหลด Sketch ไปยัง Arduino
- ขั้นตอนที่ 11: สัมผัสสุดท้าย
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



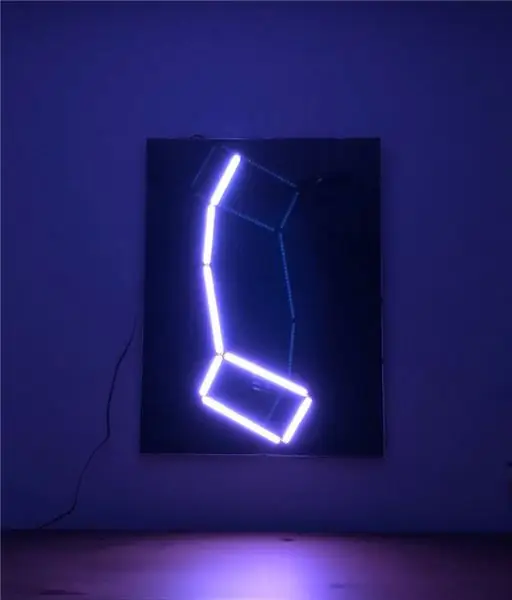
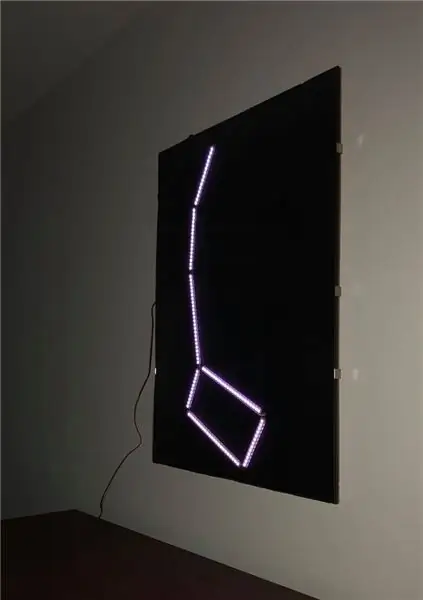
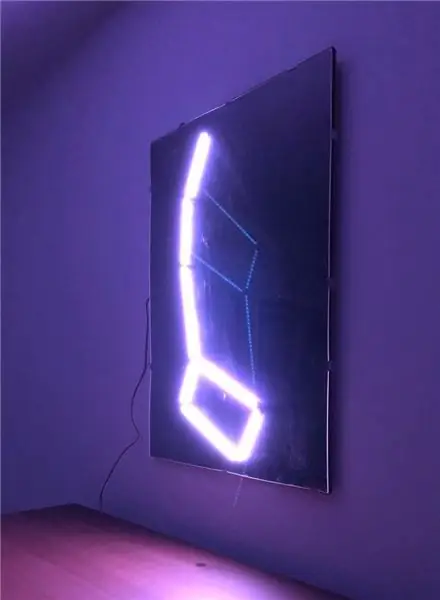
ในคำแนะนำนี้ ฉันจะแสดงวิธีสร้างแสงกลุ่มดาวอย่างง่ายด้วยแถบ LED และ Arduino!
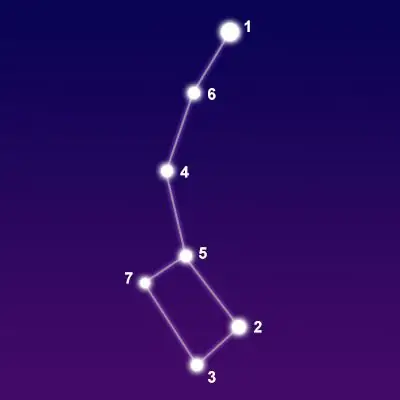
ฉันเลือกทำ ursa minor
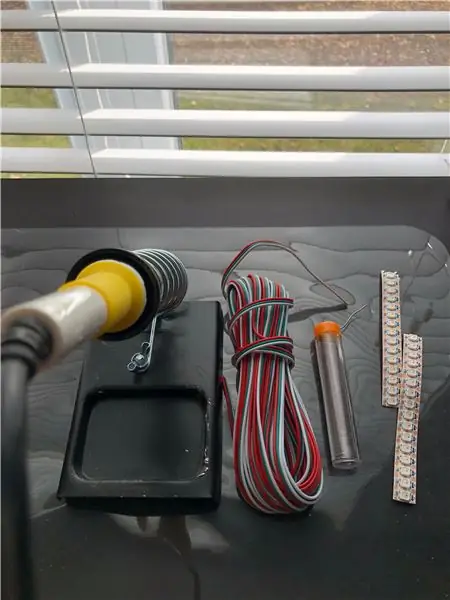
นี่คือวัสดุที่ฉันใช้สร้างกลุ่มดาว:
- กรอบติดผนัง
- กระดาษแข็งสีดำ
- แถบ LED 5v (144 ไฟ LED ต่อเมตร)
- Arduino
- สายไฟ
- เครื่องตัดลวด
- หัวแร้งและลวดบัดกรี
- ขั้วต่อสายไฟ 3 สาย
- ตัวต้านทาน 2 * 220 โอห์ม
- ปุ่ม
* ฉันเพิ่งทำโครงการอื่นโดยใช้แถบ LED และ Arduino ทั้งสองมีขั้นตอนที่คล้ายกันสำหรับการเชื่อมต่อ Arduino และสเก็ตช์! (คุณสามารถดูโครงการอื่นได้ในหน้าคำแนะนำของฉัน)
ขั้นตอนที่ 1: สร้างเฟรม


เลือกกรอบขนาดกลางถึงใหญ่
ตัดกระดาษแข็งสีดำให้พอดีกับขนาดกรอบ นี่จะเป็นพื้นหลังสำหรับกลุ่มดาว
ขั้นตอนที่ 2: ค้นหากลุ่มดาว

ค้นหากลุ่มดาวที่คุณชอบและเก็บภาพไว้เป็นข้อมูลอ้างอิงสำหรับขั้นตอนต่อไป
ฉันเลือก ursa minor
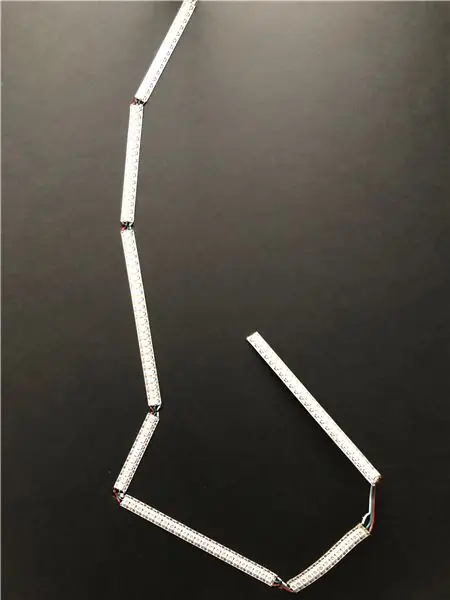
ขั้นตอนที่ 3: ตัดแถบ

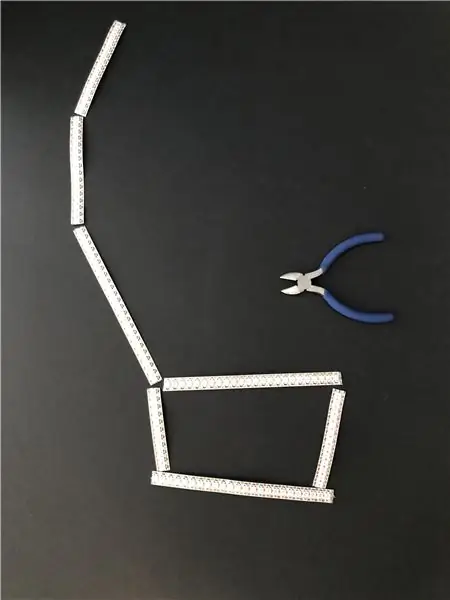
ใช้รูปภาพของคุณเป็นข้อมูลอ้างอิง ลากเส้นตามกลุ่มดาว โดยใช้ดินสอจางๆ บนกระดาษแข็งสีดำ ตัดแถบไฟ LED เป็นชิ้นๆ เพื่อให้พอดีกับกลุ่มดาวที่คุณลากเส้น วางชิ้นส่วน (ไม่ติด!) ไว้บนรอยเพื่อให้เห็นภาพว่าจะออกมาเป็นอย่างไร
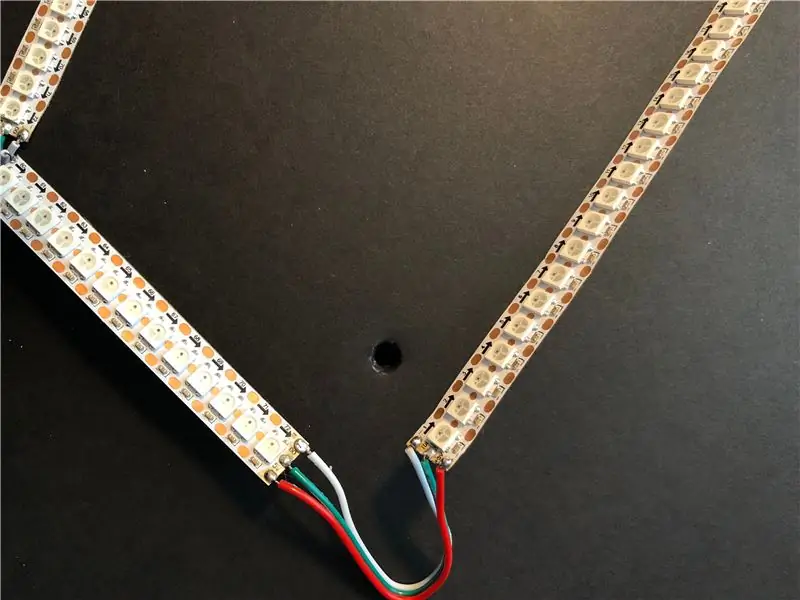
ขั้นตอนที่ 4: เชื่อมต่อแถบ



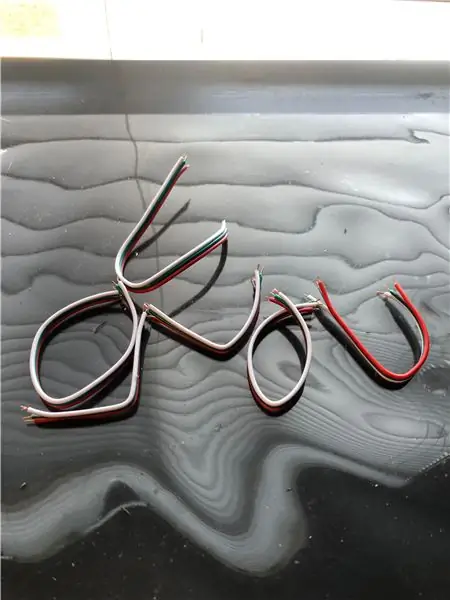
ประสานแถบเข้าด้วยกัน
มีทิศทางที่ต้องปฏิบัติตามเมื่อเชื่อมต่อโดยระบุด้วยลูกศรที่ด้านบนของแถบ ในกรณีของฉัน การเชื่อมต่อใกล้กับลูกศรคือกราวด์ ตรงกลางคือการควบคุมไฟ LED และด้านล่างคืออินพุตแรงดันไฟฟ้า ฉันใช้สีขาวเพื่อเชื่อมต่อกราวด์เข้าด้วยกัน สีเขียวคือส่วนกลาง และสีแดงสำหรับแรงดันไฟฟ้า
ฉันใช้สายประมาณครึ่งนิ้วระหว่างสองแถบ เพื่อให้ง่ายต่อการจัดการและประสาน นอกจากนี้ยังยาวพอที่จะซ่อนไว้ที่อีกด้านหนึ่งของกระดาษแข็งสีดำในภายหลัง
ในที่สุดสำหรับแถบแรก อันที่เชื่อมต่อกับ Arduino ฉันใช้ลวดเส้นยาว (ยาวกว่าความยาวของเฟรมเล็กน้อย) เพื่อให้สามารถเชื่อมต่อกับ Arduino ได้อย่างง่ายดายในภายหลัง ฉันเพิ่มตัวเชื่อมต่อเข้ากับสายไฟเพื่อให้สามารถเชื่อมต่อกับ Arduino ได้อย่างง่ายดาย
ขั้นตอนที่ 5: ตัดรูที่ทางแยก

เจาะรูเล็กๆ โดยใช้กรรไกรตรงรอยต่อของกลุ่มดาวบนกระดาษแข็ง
รูต้องใหญ่พอที่จะใส่สายไฟได้ 6 เส้น
ขั้นตอนที่ 6: วางแถบ


ครั้งละหนึ่งแถบ วางสายไฟของทางแยกในรู และติดแถบแรกของคู่บนกระดาน ทำซ้ำจนกว่าจะวางแถบทั้งหมด
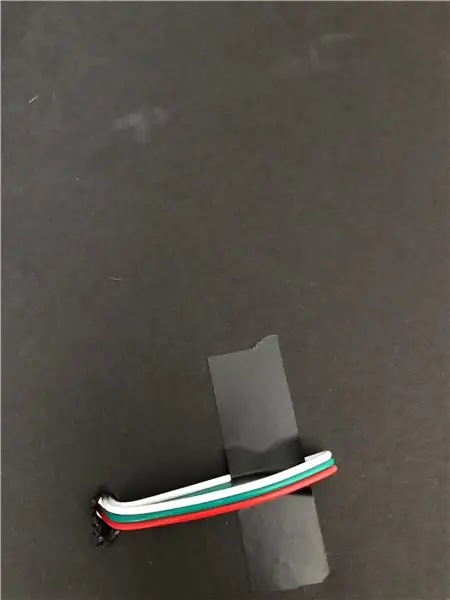
ขั้นตอนที่ 7: จัดเรียงสายไฟ


ติดสายไฟของกลุ่มดาวที่ด้านหลังของกระดาษแข็งสีดำ
ขั้นตอนที่ 8: ใส่กรอบเข้าด้วยกัน

วางกระดาษแข็งสีดำไว้บนเฟรม และเพิ่มตัวป้องกันแบบโปร่งใสถ้าเป็นไปได้
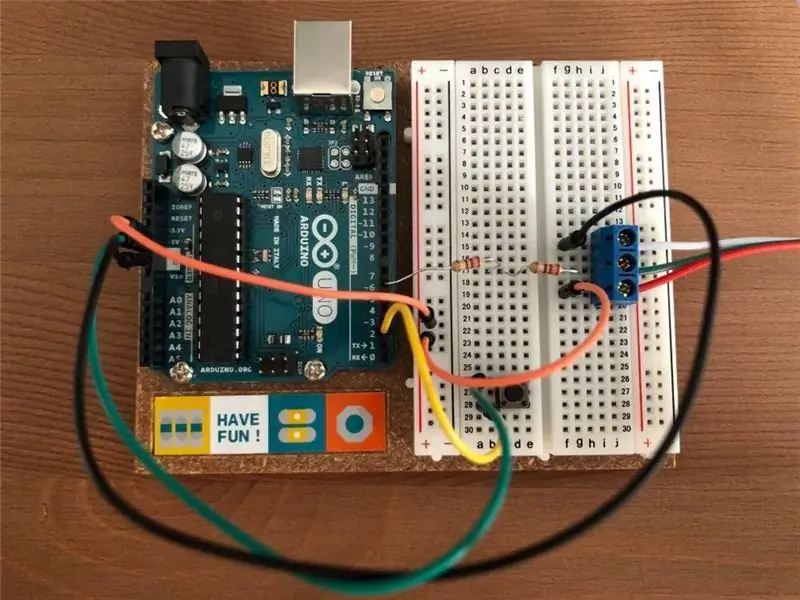
ขั้นตอนที่ 9: เชื่อมต่อกับ Arduino

เพื่อเพิ่มแสงสว่าง เราจำเป็นต้องเชื่อมต่อแถบของเรากับ Arduino
เพิ่มการเชื่อมต่อจากพินกราวด์ของ Arduino กับกราวด์ของแถบ
เพิ่มการเชื่อมต่อจากเอาต์พุต 5v ของ Arduino ไปยังแหล่งสัญญาณเข้าของแถบ
สุดท้าย เพิ่มการเชื่อมต่อจากพิน 6 ไปยังอินพุตข้อมูลของแถบ (แนะนำให้เพิ่ม 220 โอห์ม 2 ตัวรวมเป็น 440 โอห์มในการเชื่อมต่อข้อมูลของแถบ)
เพิ่มปุ่มบนเขียงหั่นขนมและเพิ่มการเชื่อมต่อไปยังพิน 2 ของ arduino
ขั้นตอนที่ 10: อัปโหลด Sketch ไปยัง Arduino

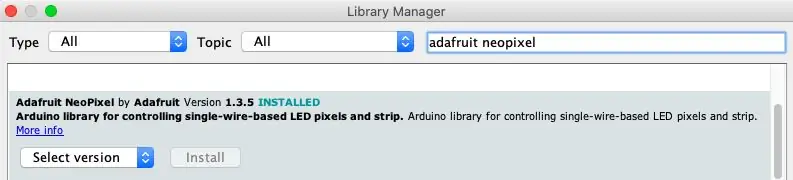
ในการควบคุมไฟ LED มีห้องสมุด Adafruit ที่ยอดเยี่ยม นอกจากนี้ยังมีตัวอย่างภาพสเก็ตช์มากมายเมื่อคุณติดตั้งไลบรารี่
คุณอาจต้องแก้ไขจำนวน led ในภาพร่าง
สำหรับเอฟเฟกต์ ฉันใช้และแก้ไขเอฟเฟกต์บางอย่างที่สร้างจากแหล่งที่มานี้: https://www.tweaking4all.com/hardware/arduino/adr… แต่คุณสามารถสร้างเอฟเฟกต์ของคุณเองได้ง่ายๆ และได้แรงบันดาลใจจากแหล่งต่างๆ มากมาย!
ขั้นตอนที่ 11: สัมผัสสุดท้าย

วางโครงไว้บนผนังหรือวางบนเฟอร์นิเจอร์ชิ้นใดก็ได้
ทดสอบเอฟเฟกต์ต่าง ๆ โดยกดปุ่มและเมื่อเสร็จแล้วให้เชื่อมต่อ Arduino กับแบตเตอรี่
และคุณทำเสร็จแล้ว!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
