
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: ดาวน์โหลดไฟล์เสียง
- ขั้นตอนที่ 2: การอัปโหลดไฟล์เสียงไปยัง P5.js
- ขั้นตอนที่ 3: กำลังโหลดไฟล์เสียงลงใน P5.js Sketch
- ขั้นตอนที่ 4: เล่นไฟล์เสียงโดยใช้ฟังก์ชัน KeyPressed()
- ขั้นตอนที่ 5: สร้างปุ่มกระดาษ
- ขั้นตอนที่ 6: ตั้งค่า Makey Makey
- ขั้นตอนที่ 7: กดปุ่มเพื่อทริกเกอร์ไฟล์เสียง
- ขั้นตอนที่ 8: ส่วนขยาย: เพิ่มองค์ประกอบภาพไปยัง Sketch
- ขั้นตอนที่ 9: ส่วนขยาย: สร้างวงกลมเปลี่ยนสีเมื่อกดปุ่ม
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

โครงการ Makey Makey »
โปรเจ็กต์นี้สร้างภาพสเก็ตช์ใน p5.js ซึ่งสามารถเล่นไฟล์เสียงได้ด้วยการกดปุ่ม จากนั้นจึงสร้างปุ่มง่ายๆ ด้วยดินสอ กระดาษ และ Makey Makey เพื่อกระตุ้นเสียง
ในขณะที่โปรเจ็กต์นี้ใช้เสียงกริ่งประตู ขั้นตอนรวมถึงวิธีโหลดไฟล์เสียงลงในสเก็ตช์ p5.js ของคุณ ดังนั้นจึงสามารถปรับให้เข้ากับเสียงประเภทใดก็ได้
เรียนรู้เพิ่มเติมเกี่ยวกับ p5.js:
หากคุณยังใหม่กับการใช้ p5.js กับ Makey Makey ฉันขอแนะนำให้ดูโครงการนี้ก่อน:
เสบียง
ดินสอ
กระดาษสี่เหลี่ยมเล็กๆ
Makey Makey kit (พร้อมคลิปจระเข้ 2 ตัว)
แล็ปท็อปที่มีการเชื่อมต่ออินเทอร์เน็ต
ขั้นตอนที่ 1: ดาวน์โหลดไฟล์เสียง

โปรเจ็กต์นี้ต้องใช้ไฟล์เสียงที่เราจำเป็นต้องอัปโหลดลงในสเก็ตช์ p5.js ของเรา ในการดำเนินการนี้ เราต้องดาวน์โหลดไฟล์เสียงก่อน
หากคุณไม่สามารถดาวน์โหลดไฟล์ลงในคอมพิวเตอร์ของคุณ หรือเพียงแค่ต้องการข้ามการดาวน์โหลดไฟล์และอัปโหลดไปยังภาพสเก็ตช์ของคุณ คุณสามารถไปที่ลิงก์นี้สำหรับเทมเพลต p5.js พร้อมเสียงที่อัปโหลดแล้ว และไปที่ขั้นตอนที่ 3 อย่างไรก็ตาม หากคุณต้องการทำงานกับไฟล์เสียงใน p5.js ในอนาคต ขั้นตอนนี้และขั้นตอนถัดไปจะแสดงวิธีการดำเนินการนี้ให้คุณทราบ
มีหลายที่สำหรับดาวน์โหลดเอฟเฟกต์เสียงและไฟล์เสียงบนเว็บ บางแห่งต้องมีบัญชี เช่น freesound.org และบางแห่งที่ไม่ต้องใช้บัญชี เช่น soundbible.com คำนึงถึงข้อกำหนดด้านใบอนุญาตและ/หรือการระบุแหล่งที่มาเสมอเมื่อใช้เสียงสำหรับโครงการของคุณ ข้อมูลเพิ่มเติมที่นี่:
เสียงกริ่งประตูสำหรับโครงการนี้มาจาก https://freesound.org/s/163730/ โดย Tim Kahn
หากคุณต้องการดาวน์โหลดเสียงโดยไม่ต้องสร้างบัญชี ฉันได้แปลงเสียงให้อยู่ในรูปแบบ mp3 ซึ่งสามารถดาวน์โหลดได้ที่นี่:
ขั้นตอนที่ 2: การอัปโหลดไฟล์เสียงไปยัง P5.js



เมื่อเราดาวน์โหลดเสียงกริ่งประตูแล้ว เราต้องอัปโหลดลงในภาพสเก็ตช์ p5.js เพื่อให้เราสามารถเข้าถึงได้
โดยทำตามขั้นตอนเหล่านี้:
- คลิกไอคอน ' > ' ทางด้านซ้ายของตัวแก้ไขเว็บ ใต้ปุ่มเล่น ซึ่งจะเปิดแถบด้านข้างซึ่งแสดงไฟล์สำหรับสเก็ตช์ของคุณ
- คลิกสามเหลี่ยมเล็กหันลงทางด้านขวาของ 'Sketch Files' การดำเนินการนี้จะแสดงเมนูแบบเลื่อนลงพร้อมตัวเลือก "เพิ่มโฟลเดอร์" และ "เพิ่มไฟล์"
- คลิก 'เพิ่มไฟล์' จะเป็นการเปิดหน้าต่างเพิ่มไฟล์ คุณสามารถลากไฟล์กริ่งประตูลงในกล่องหรือคลิกที่ช่องที่ระบุว่า ' ลากไฟล์มาที่นี่เพื่ออัปโหลดหรือคลิกเพื่อใช้เบราว์เซอร์ไฟล์' วิธีนี้จะช่วยให้คุณเลื่อนดูไฟล์ในคอมพิวเตอร์เพื่อค้นหาไฟล์เสียงได้
- เมื่อคุณลากหรือเลือกไฟล์แล้ว คุณจะเห็นไฟล์อัปโหลดและชื่อไฟล์จะปรากฏในแถบด้านข้าง
ตอนนี้ คุณจะสามารถเข้าถึงและใช้ไฟล์เสียงนี้ในแบบร่างของคุณได้
ขั้นตอนที่ 3: กำลังโหลดไฟล์เสียงลงใน P5.js Sketch

การโหลดไฟล์เสียงลงในสเก็ตช์ p5.js ทำให้เราต้องสร้างอ็อบเจกต์ไฟล์เสียง ออบเจ็กต์มีคุณสมบัติและฟังก์ชันในตัวที่เราสามารถใช้ได้
ในการสร้างวัตถุ ก่อนอื่นเราต้องสร้างตัวแปรเพื่อเก็บอ็อบเจกต์ไว้ ซึ่งจะช่วยให้เราเข้าถึงวัตถุและคุณสมบัติของวัตถุได้ตลอดแบบร่าง ในการสร้างตัวแปร ให้ไปที่บรรทัดบนสุดของภาพร่างแล้วเขียนคำว่า let คำนี้ใช้เพื่อประกาศตัวแปรในจาวาสคริปต์ จากนั้นตั้งชื่อตัวแปร เราสามารถเรียกตัวแปรอะไรก็ได้ที่เราต้องการ แต่ควรตั้งชื่อที่เกี่ยวข้องกับสิ่งที่จะทำในโค้ดของเรา ในกรณีนี้ ควรเรียกว่ากริ่งประตู
ให้ออด;
เนื่องจาก p5.js เป็นแบบเว็บ เราจึงต้องตรวจสอบให้แน่ใจว่าได้โหลดไฟล์เสียงลงในแบบร่างก่อนที่ภาพสเก็ตช์จะเริ่มทำงาน มิฉะนั้น เราอาจไม่สามารถเข้าถึงคุณสมบัติของอ็อบเจ็กต์ได้ ในการทำเช่นนี้ เราจำเป็นต้องเพิ่มฟังก์ชันเพื่อโหลดไฟล์เสียงก่อนที่ร่างจะเริ่มขึ้น ฟังก์ชันนี้เรียกว่า preload() เราเขียนในลักษณะเดียวกับฟังก์ชัน setup() และ draw()
ภายในวงเล็บปีกกา เราจะกำหนดตัวแปรของเราให้กับวัตถุเสียงโดยใช้ฟังก์ชัน loadSound() ภายในวงเล็บ ให้เขียนชื่อไฟล์เสียงที่ถูกต้องภายในเครื่องหมายคำพูด:
ฟังก์ชั่นพรีโหลด () {
ออด = loadSound('doorbell.mp3');
}
ขั้นตอนที่ 4: เล่นไฟล์เสียงโดยใช้ฟังก์ชัน KeyPressed()

เมื่อโหลดไฟล์เสียงลงในภาพสเก็ตช์แล้ว คุณสามารถเล่นโดยใช้เมธอด play() ได้ เมธอดเป็นหน้าที่หลักๆ ที่จำเพาะต่อออบเจกต์
หากคุณเคยใช้การกดแป้นใน p5.js มาก่อน คุณอาจใช้คำสั่งแบบมีเงื่อนไขกับตัวแปร keyIsPressed ภายในฟังก์ชันการวาด อย่างไรก็ตาม เมื่อทำงานกับไฟล์เสียง เราไม่ต้องการทริกเกอร์ภายในฟังก์ชันการวาด ฟังก์ชั่นการวาดเป็นแบบวนซ้ำดังนั้นจึงมีการอัปเดตอย่างต่อเนื่อง ซึ่งหมายความว่าไฟล์เสียงจะเล่นซ้ำแล้วซ้ำอีกตราบเท่าที่มีการกดปุ่มลงซึ่งไม่น่าฟัง
เพื่อหลีกเลี่ยงปัญหานี้ คุณจะต้องใช้ฟังก์ชันที่เรียกว่า keyPressed() สิ่งนี้เขียนเหมือนกับฟังก์ชัน setup() และ draw() เขียนสิ่งนี้ที่ด้านล่างของโค้ดใต้ฟังก์ชัน draw()
ภายในวงเล็บปีกกาคือที่ที่คุณใส่เมธอด play() ที่จะเรียกใช้ไฟล์เสียงหนึ่งครั้งเมื่อคุณกดปุ่ม ในการใช้เมธอดสำหรับอ็อบเจ็กต์ ให้เขียนชื่อตัวแปรที่เก็บอ็อบเจกต์ตามด้วย.play();
ฟังก์ชั่น keyPressed () {
ออด.play();
}
ตอนนี้เมื่อคุณรันสเก็ตช์ของคุณ คุณสามารถกดแป้นและเสียงกริ่งประตูจะดังขึ้น
หมายเหตุสำคัญ: เมื่อเพิ่มการกดแป้นลงในโค้ดของเรา โปรแกรมแก้ไขเว็บจำเป็นต้องทราบว่าเรากำลังกดแป้นเพื่อเขียนโค้ดในโปรแกรมแก้ไขข้อความหรือไม่ หรือเรากำลังกดปุ่มเพื่อดำเนินการในสิ่งที่เราเขียนโค้ดโดยกดปุ่มเพื่อดำเนินการ เมื่อคุณคลิกปุ่มเล่น ให้เลื่อนเมาส์ไปบนผืนผ้าใบและคลิกบนผืนผ้าใบ สิ่งนี้จะนำจุดสนใจของบรรณาธิการมาสู่ภาพร่างและการกดปุ่มจะเรียกรหัสการกดปุ่มที่เราต้องการให้เกิดขึ้น
ขั้นตอนที่ 5: สร้างปุ่มกระดาษ




เพื่อกระตุ้นเสียงด้วย Makey Makey เราจะใช้ดินสอและกระดาษธรรมดาทำปุ่ม
วาดวงกลมครึ่งวงกลมสองวงที่มีช่องว่างเล็กมากระหว่างวงกลมทั้งสองเพื่อไม่ให้สัมผัสกันจริง ๆ แต่ใกล้พอที่เราจะได้สัมผัสทั้งสองส่วนพร้อมกันด้วยนิ้วเดียว ครึ่งวงกลมแต่ละวงควรมีเส้นหนาที่ยาวไปถึงปลายกระดาษแต่ละด้าน นี่คือที่ที่คุณจะแนบคลิปจระเข้จาก Makey Makey
ตรวจสอบให้แน่ใจว่าคุณเติมทั้งสองด้านที่มืดมากเพื่อให้กราไฟต์จากดินสอสามารถเก็บกระแสจาก Makey Makey ได้
การออกแบบของครึ่งวงกลมสองวงจะต้องมีช่องว่างเล็ก ๆ ระหว่างวงกลมทั้งสอง ซึ่งโดยทั่วไปแล้วเป็นไปไม่ได้ที่จะไม่สัมผัสทั้งสองด้านพร้อมกัน วิธีนี้ทำให้คุณสามารถต่อวงจรระหว่างคีย์กับ Earth บน Makey Makey ได้โดยไม่ต้องถือสายกราวด์
ขั้นตอนที่ 6: ตั้งค่า Makey Makey



นำบอร์ด Makey Makey, สาย USB และคลิปจระเข้สองตัวออกมา แนบคลิปจระเข้หนึ่งคลิปกับ Earth และอีกคลิปหนึ่งกับปุ่ม Space (เนื่องจากเราไม่ได้ระบุคีย์ในโค้ดของเรา คีย์ใดๆ ที่เรากดจะทำให้เสียงทำงาน)
นำคลิปจระเข้ที่ติดอยู่กับปุ่ม Space แล้วหนีบไว้ที่ด้านหนึ่งของปุ่มกระดาษ นำคลิปหนีบปากจระเข้ที่ติดอยู่กับพื้นโลกแล้วหนีบไว้ที่อีกด้านหนึ่งของปุ่มกระดาษ
เสียบสาย USB เข้ากับแล็ปท็อป
ขั้นตอนที่ 7: กดปุ่มเพื่อทริกเกอร์ไฟล์เสียง
ณ จุดนี้ คุณพร้อมที่จะกดกริ่งประตูของคุณแล้ว เริ่มร่างภาพ (อย่าลืมคลิกเมาส์บนผืนผ้าใบเพื่อให้การกดแป้นดำเนินการฟังก์ชัน keyPressed()) จากนั้นแตะวงกลมครึ่งวงกลมสองวงบนกระดาษพร้อมกัน คุณควรได้ยินเสียงเล่นไฟล์เสียงกริ่งประตู
ขั้นตอนที่ 8: ส่วนขยาย: เพิ่มองค์ประกอบภาพไปยัง Sketch

ณ จุดนี้ ภาพสเก็ตช์ของเรามีเฉพาะโค้ดสำหรับเล่นไฟล์เสียง ดังนั้นคุณจะไม่เห็นการเปลี่ยนแปลงใดๆ บนหน้าจอ นี่อาจเป็นสิ่งที่คุณต้องการทำ หากคุณกำลังพยายามสร้างโครงการเสียงแบบโต้ตอบบางประเภท
อย่างไรก็ตาม ด้วยความสามารถในการเข้ารหัสภาพของ p5.js ความเป็นไปได้ในการเพิ่มกราฟิกนั้นไม่มีที่สิ้นสุด คุณยังสามารถมีภาพที่ตอบสนองต่อไฟล์เสียงของคุณได้หลายวิธี เช่น ปรากฏเฉพาะเมื่อไฟล์เสียงกำลังเล่น ตอบสนองต่อการเปลี่ยนแปลงของระดับเสียงและ/หรือความถี่ หรือแม้แต่การแสดงภาพของเสียงเอง
ขั้นตอนที่ 9: ส่วนขยาย: สร้างวงกลมเปลี่ยนสีเมื่อกดปุ่ม



เพื่อให้โครงการนี้เรียบง่าย เราจะสร้างวงกลมที่เปลี่ยนสีเมื่อกดปุ่ม
ในฟังก์ชัน draw() ให้สร้างวงกลมโดยใช้ฟังก์ชัน ellipse() ด้านบนนั้น ให้เพิ่มฟังก์ชัน fill() เพื่อกำหนดสีของวงกลม สำหรับภาพสเก็ตช์นี้ สีดั้งเดิมจะเป็นสีขาว ซึ่งเป็นค่าระดับสีเทาที่ 255 คุณสามารถตั้งค่าสีให้เป็นสีใดก็ได้ที่คุณต้องการโดยใช้ค่าสี RGB
ระหว่างฟังก์ชัน fill() และฟังก์ชัน ellipse() ให้สร้างคำสั่งแบบมีเงื่อนไขโดยใช้ตัวแปร keyIsPressed ภายในวงเล็บ ระหว่างวงเล็บปีกกาของคำสั่งแบบมีเงื่อนไข ให้ใส่ฟังก์ชัน fill() อื่นที่ตั้งค่าเป็นสีที่คุณต้องการให้วงกลมเปลี่ยนเมื่อคุณกดปุ่ม สำหรับโครงการนี้สีจะเปลี่ยนเป็นสีเหลือง ซึ่งมีค่า RGB อยู่ที่ 255, 255, 0
ถ้า (keyIsPressed) {
กรอก (255, 255, 0);
}
กดปุ่มเล่นเพื่อเรียกใช้ร่าง วงกลมสีขาวควรปรากฏขึ้นเมื่อร่างโหลด (อย่าลืมคลิกเมาส์บนผืนผ้าใบ) จากนั้นกดปุ่มกระดาษก็จะได้ยินเสียงกริ่งประตูและเห็นวงกลมเปลี่ยนสี
p5.js สเก็ตช์:
แนะนำ:
การเข้ารหัสรูปร่าง Playdoh อย่างง่ายด้วย P5.js & Makey Makey: 7 ขั้นตอน

Coding Simple Playdoh Shapes W/ P5.js & Makey Makey: นี่คือโปรเจ็กต์การคำนวณทางกายภาพที่ช่วยให้คุณสามารถสร้างรูปร่างด้วย Playdoh โค้ดที่สร้างรูปร่างโดยใช้ p5.js และเรียกรูปร่างนั้นให้ปรากฏบนหน้าจอคอมพิวเตอร์โดยการสัมผัส Playdoh รูปร่างโดยใช้ Makey Makey.p5.js เป็นโอเพ่นซอร์ส เว็บข
ไม่มี Makey Makey? ไม่มีปัญหา ! วิธีทำ Makey Makey ที่บ้าน!: 3 ขั้นตอน

ไม่มี Makey Makey? ไม่มีปัญหา ! วิธีสร้าง Makey Makey ที่บ้าน!: คุณเคยต้องการที่จะมีส่วนร่วมในการแข่งขัน Makey Makey บน Instructables แต่คุณไม่เคยมี Makey Makey มาก่อนหรือไม่! ตอนนี้คุณทำได้! ด้วยคำแนะนำต่อไปนี้ ฉันต้องการแสดงวิธีสร้าง Makey Makey ของคุณเองด้วยส่วนประกอบง่ายๆ ที่คุณสามารถทำได้
อธิบายรอบประจำเดือน - ด้วย Makey Makey's & Scratch: 4 ขั้นตอน

อธิบายรอบประจำเดือน - กับ Makey Makey's & Scratch: สัปดาห์ที่แล้วฉันทำงานกับนักเรียนชั้นป. 7 ในการทำ "ปฏิทินรอบเดือน" ซึ่งเป็นหัวข้อที่พวกเขากำลังเรียนรู้ในชั้นเรียนชีววิทยา เราใช้วัสดุในการประดิษฐ์เป็นส่วนใหญ่ แต่ฉันกับครูวิทยาศาสตร์ตัดสินใจรวม Makey Makey เข้ากับฉัน
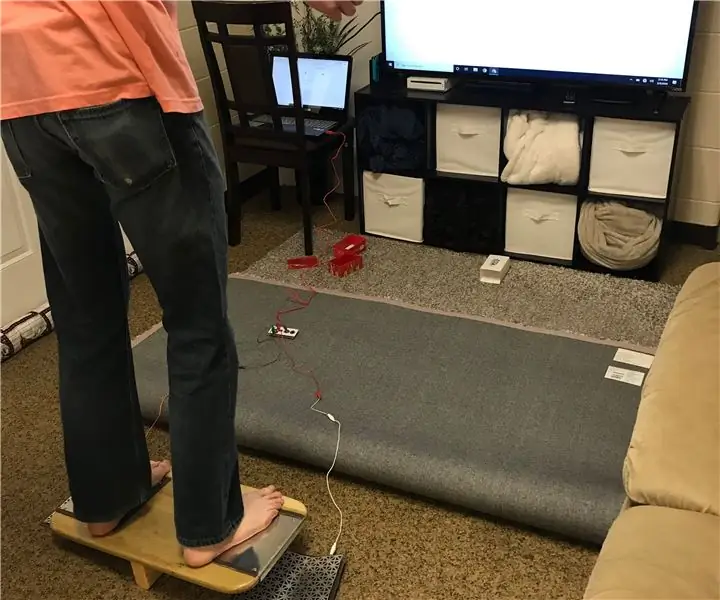
Makey-Saurus Rex - Makey Makey Balance Board: 6 ขั้นตอน (พร้อมรูปภาพ)

Makey-Saurus Rex - Makey Makey Balance Board: ไม่ว่าคุณจะเรียกมันว่า Chrome Dino, เกม T-Rex, ไม่มีเกมทางอินเทอร์เน็ต หรือเพียงแค่ความรำคาญธรรมดา ทุกคนดูเหมือนจะคุ้นเคยกับเกมกระโดดไดโนเสาร์ที่เลื่อนด้านข้างนี้ เกมที่สร้างโดย Google นี้จะปรากฏในเว็บเบราว์เซอร์ Chrome ของคุณทุกครั้งที่
อีกหนึ่งสถานีตรวจอากาศ Arduino (ESP-01 & BMP280 & DHT11 & OneWire): 4 ขั้นตอน

สถานีตรวจอากาศ Arduino อีกหนึ่งสถานี (ESP-01 & BMP280 & DHT11 & OneWire): ที่นี่คุณสามารถค้นหาการวนซ้ำของการใช้ OneWire ด้วยหมุด ESP-01 เพียงไม่กี่ตัว อุปกรณ์ที่สร้างขึ้นในคำสั่งนี้เชื่อมต่อกับเครือข่าย Wifi ของคุณ ตัวเลือก (คุณต้องมีข้อมูลประจำตัว…) รวบรวมข้อมูลทางประสาทสัมผัสจาก BMP280 และ DHT11
