
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่จำเป็น
- ขั้นตอนที่ 2: แก้ไข Pin
- ขั้นตอนที่ 3: การเดินสายไฟ
- ขั้นตอนที่ 4: ก่อนการบัดกรี
- ขั้นตอนที่ 5: การบัดกรี
- ขั้นตอนที่ 6: นำทุกอย่างมารวมกัน
- ขั้นตอนที่ 7: การวางลงในเคสที่พิมพ์ 3 มิติ
- ขั้นตอนที่ 8: เพิ่มอะคริลิค
- ขั้นตอนที่ 9: การเขียนโปรแกรม
- ขั้นตอนที่ 10: ส่วนต่อประสานแอพสำหรับการกำหนดค่า
- ขั้นตอนที่ 11: สร้างแบบยาว 64x8
- ขั้นตอนที่ 12: สนุก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



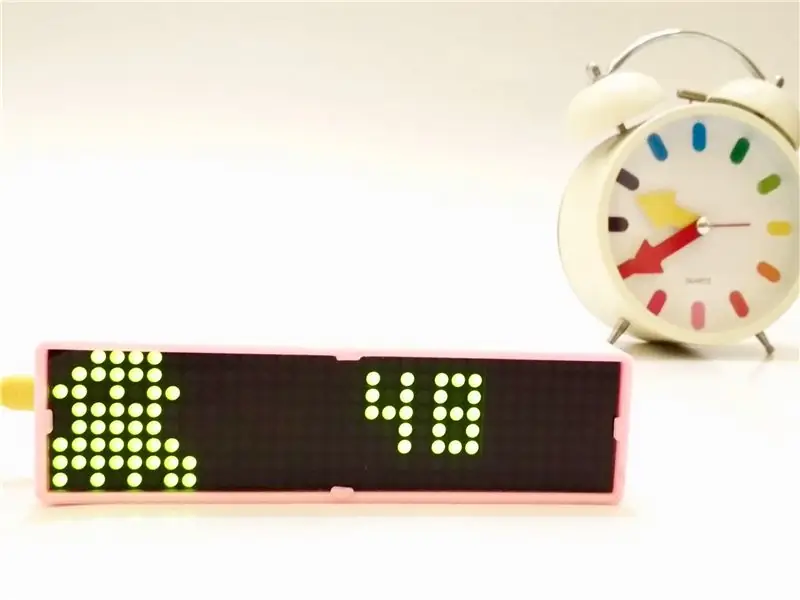
สร้าง IoT Smart Clock ของคุณเองที่สามารถ:
- แสดงนาฬิกาพร้อมไอคอนแอนิเมชั่นที่สวยงาม
- แสดงการแจ้งเตือน-1 ถึงการแจ้งเตือน-5
- แสดงปฏิทิน
- แสดงเวลาละหมาดของชาวมุสลิม
- แสดงข้อมูลสภาพอากาศ
- แสดงข่าว
- แสดงคำแนะนำ
- แสดงอัตรา Bitcoin
- แสดงผู้ติดตาม & เคาน์เตอร์ดูคำแนะนำ
- แสดงตัวนับผู้ติดตาม Twitter
- แสดง Facebook Page เหมือนเคาน์เตอร์
- แสดงเคาน์เตอร์ผู้ติดตาม Instagram
- แสดงผู้ติดตาม Youtube (เรียลไทม์) และตัวนับจำนวนการดู
ง่ายต่อการสร้างเพียงแค่ต้องการ Wemos D1 Mini และ MAX7219 LED Dot Matrix Panel ไม่จำเป็นต้องมีทักษะในการเขียนโปรแกรม ไม่จำเป็นต้องใช้แล็ปท็อป/พีซีเพื่อตั้งโปรแกรมไมโครคอนโทรลเลอร์ Wemos ESP8266 เพียงต้องการโทรศัพท์ Android เพื่ออัปโหลดภาพร่าง/เฟิร์มแวร์ไปยัง Wemos ผ่าน USB OTG
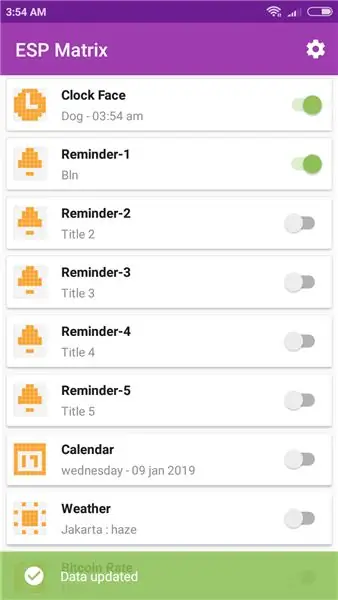
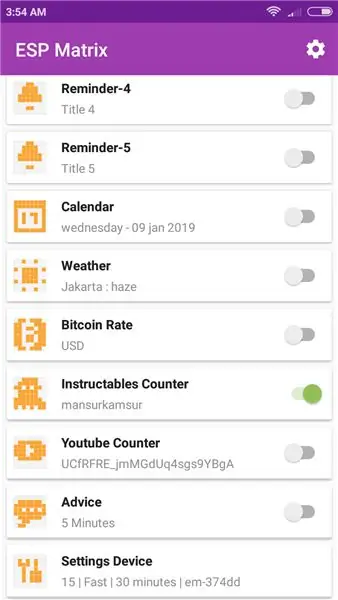
มันทำงานโดยอัตโนมัติอย่างสมบูรณ์และกำหนดค่าและควบคุมผ่านแอพ Android ด้วยแอพที่คุณสามารถกำหนดค่าและตั้งค่าอุปกรณ์ IoT Smart Clock (ESPMatrix) ได้ง่ายมากด้วยอินเทอร์เฟซที่เรียบง่าย
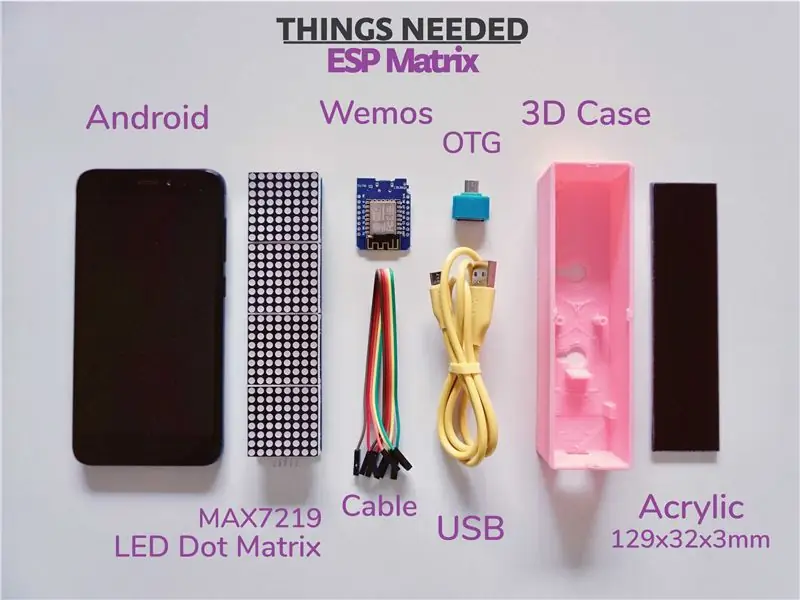
ขั้นตอนที่ 1: สิ่งที่จำเป็น
นี่คือสิ่งที่คุณจะต้องสร้าง ESP Matrix:
- Wemos D1 Mini - ESP8266
- MAX7219 LED Dot Matrix แผง
- สายเคเบิลดูปองท์ - รวมอยู่ใน LED Dot Matrix Panel
- อะแดปเตอร์ OTG
- สายไมโคร USB
- เคสพิมพ์ 3 มิติ
- ชิ้นอะคริลิคสีใส 129x32x3mm
- โทรศัพท์ Android (ติดตั้งแอป ESP Matrix)
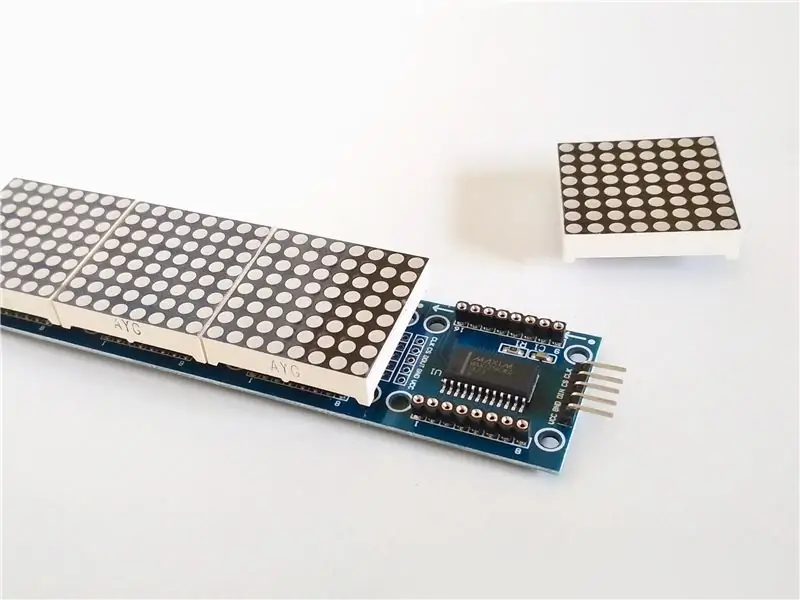
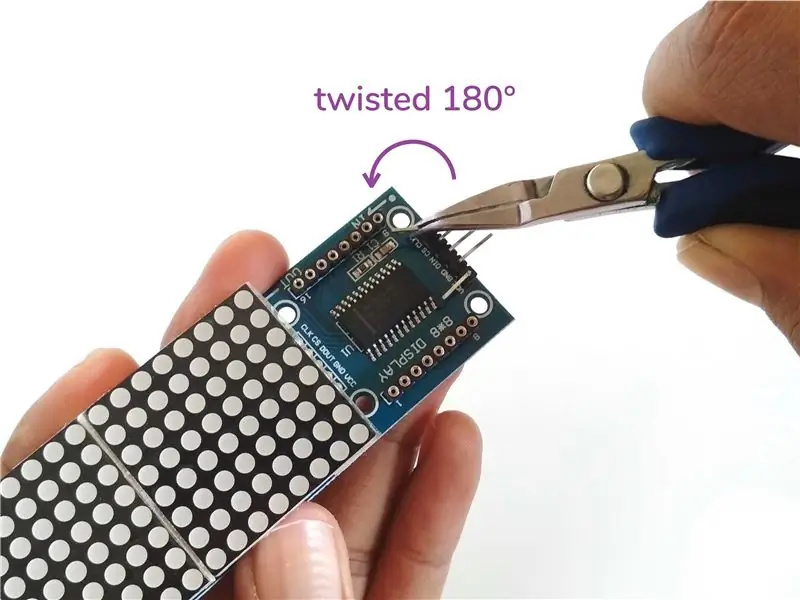
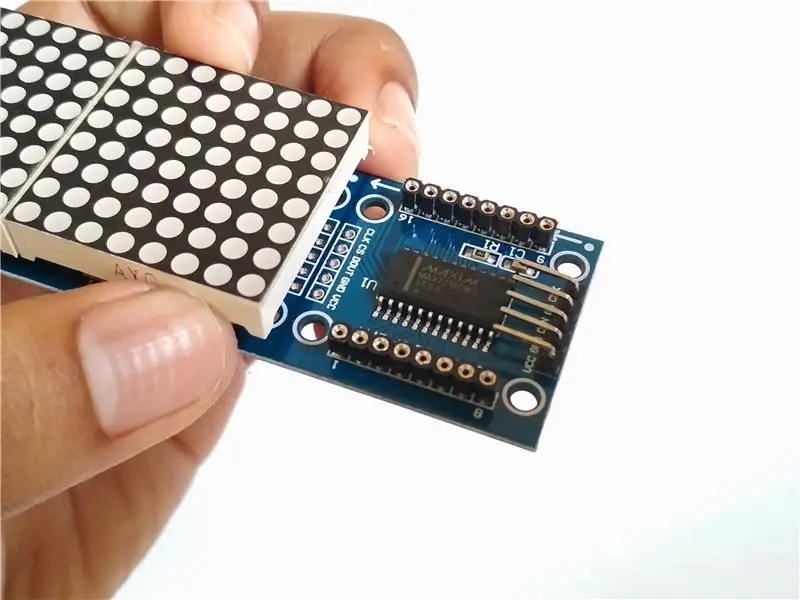
ขั้นตอนที่ 2: แก้ไข Pin



1) ถอดส่วนประกอบ LED Dot matrix ในคอลัมน์แรกที่มีหมุดหัวบัดกรีบน pcb
2) บิดส่วนหัวของหมุดตัวผู้ทั้งหมด 180 องศาโดยใช้คีมจมูกยาวเพื่อให้ชี้เข้าด้านใน
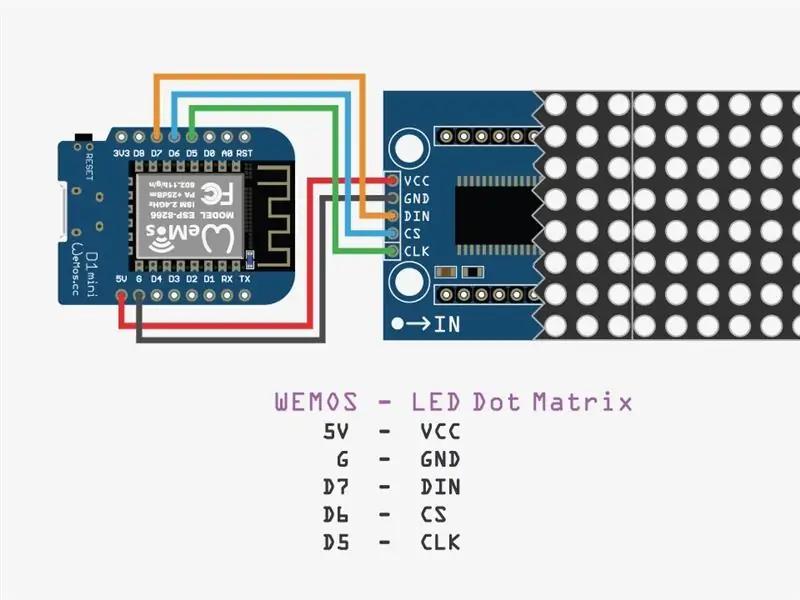
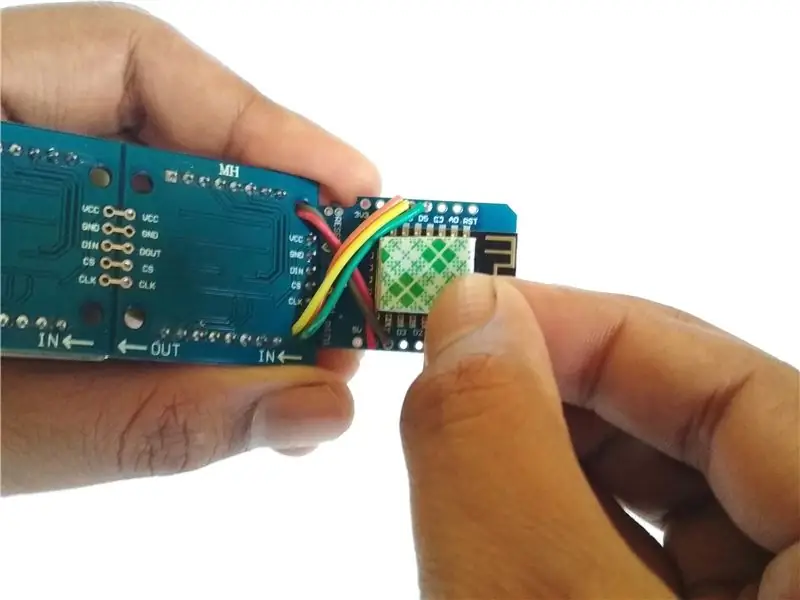
ขั้นตอนที่ 3: การเดินสายไฟ



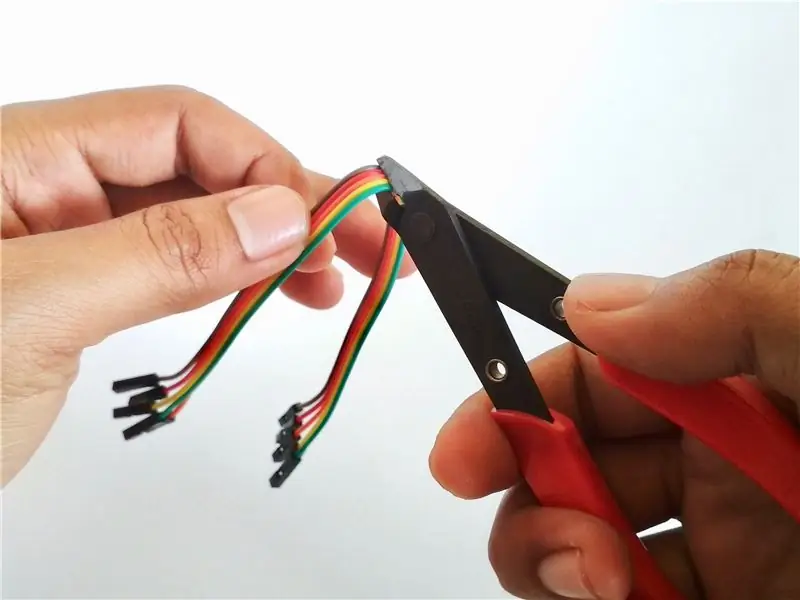
1) ตัดสายเคเบิลดูปองท์ที่มีอยู่ครึ่งหนึ่งออก ให้มีขนาดประมาณ 10 ซม.
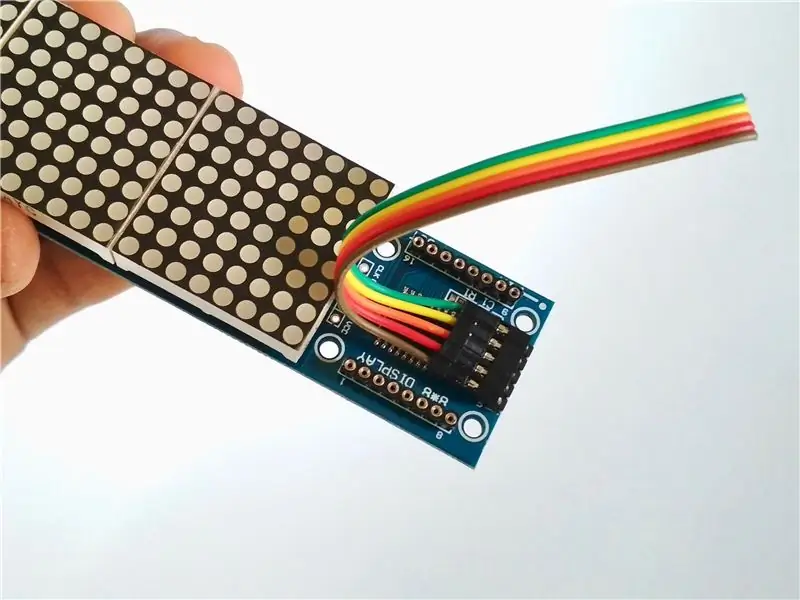
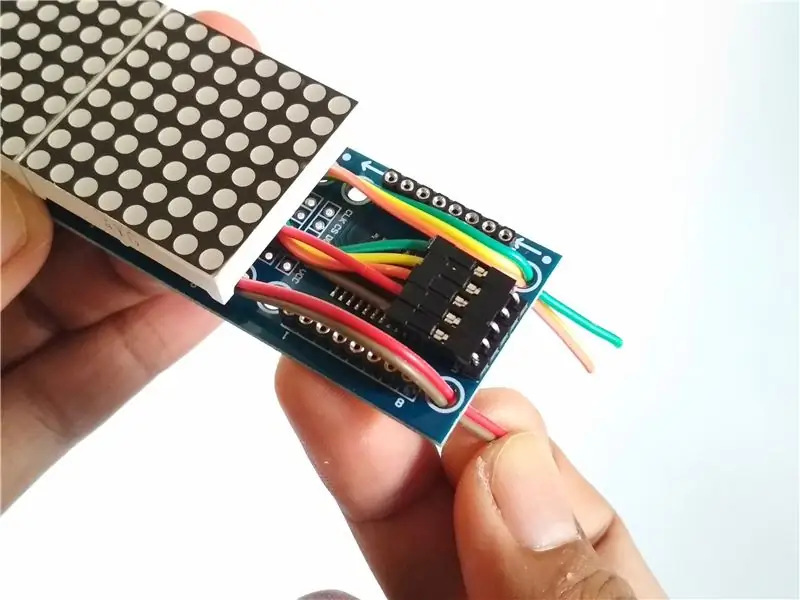
2) ต่อหัวต่อตัวเมียบนสายดูปองท์กับหัวต่อตัวผู้บนแผง LED Dot matrix ดูรูป
3) แยกสายเคเบิลออกเป็นสองส่วน 2 สายสำหรับ VCC & GND, 3 สายสำหรับ CLK DS & DIN แล้วเข้ารูบน pcb ดูรูป
ขั้นตอนที่ 4: ก่อนการบัดกรี


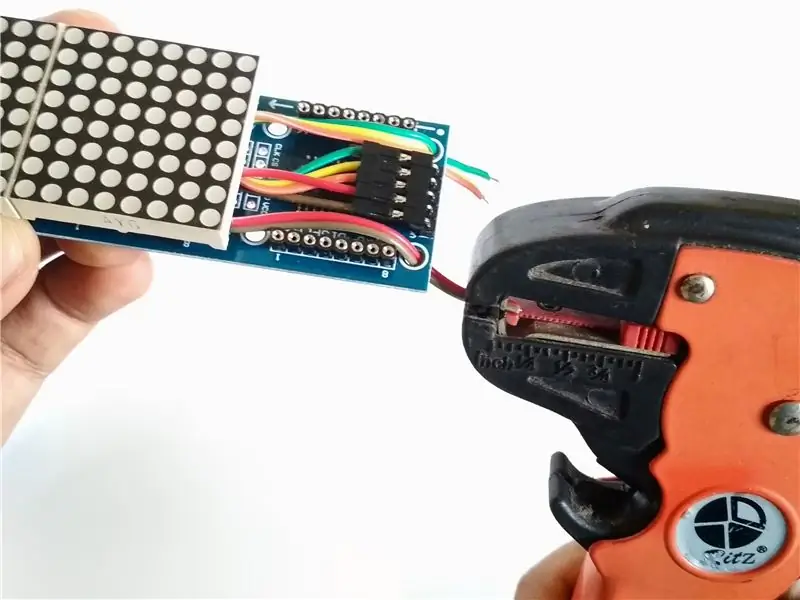
1) ลอกปลายสายโดยใช้เครื่องมือปอกสายไฟ
2) จากนั้นปิดปลายสายทั้งหมดด้วยดีบุก
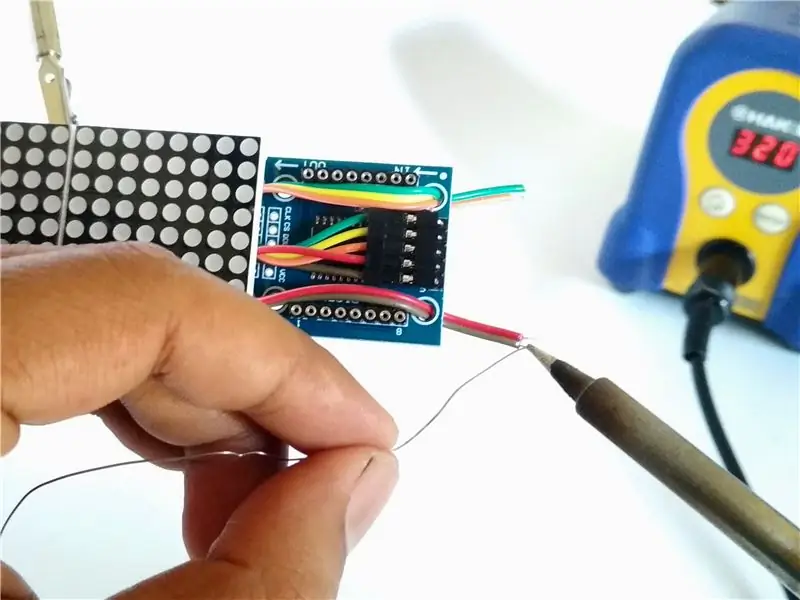
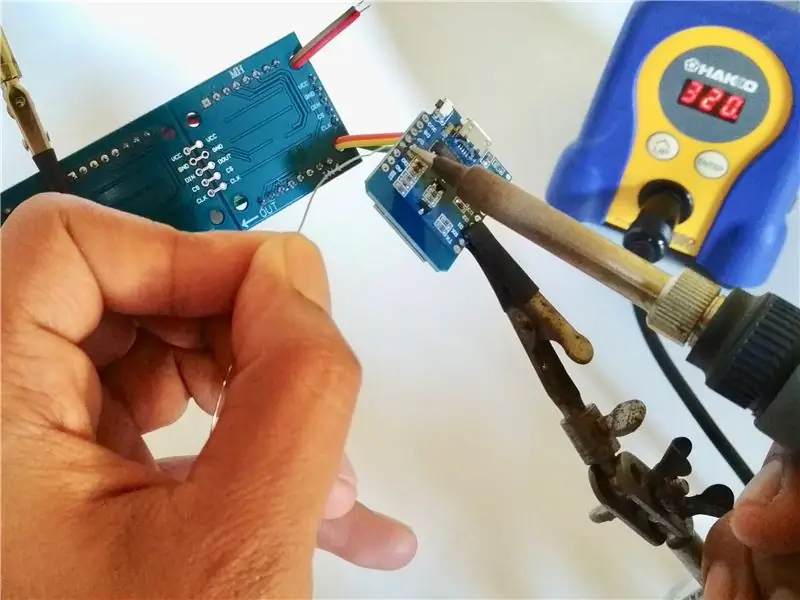
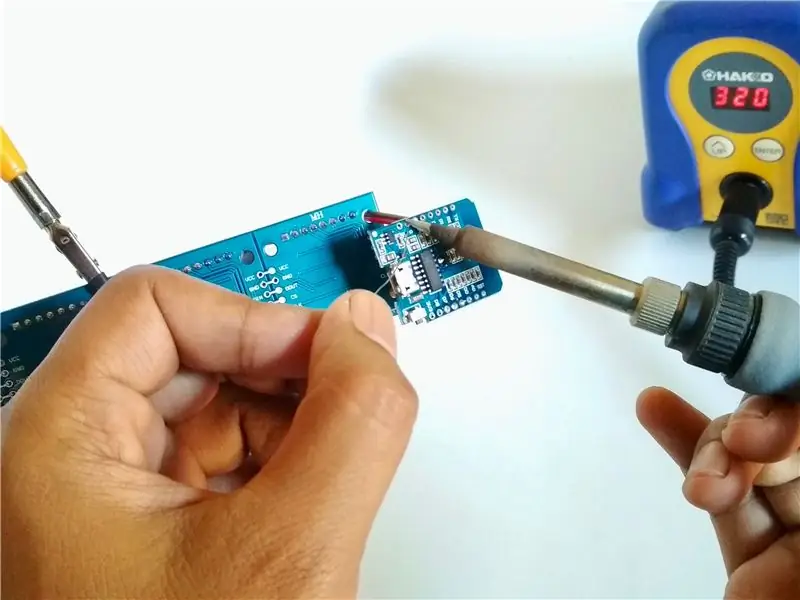
ขั้นตอนที่ 5: การบัดกรี



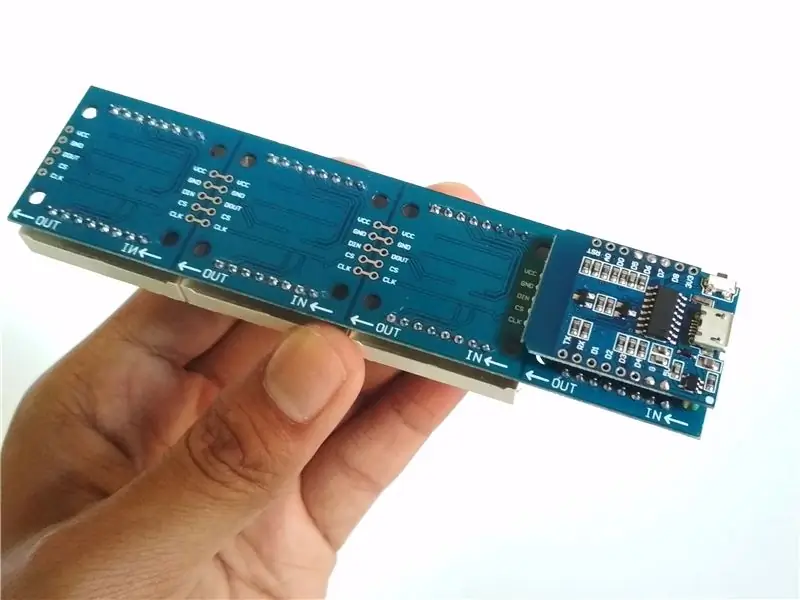
1) บัดกรีเพื่อเชื่อมต่อ CLK กับ D5, CS ถึง D6 และ DIN ถึง D7
2) บัดกรีเพื่อเชื่อมต่อ VCC กับ 5V & GND กับ G.
ขั้นตอนที่ 6: นำทุกอย่างมารวมกัน




คุณสามารถใช้เทปกาวสองหน้าเพื่อติดกาวระหว่าง Wemos และแผง LED Dot matrix ได้ดังภาพ ติดตั้งส่วนประกอบ LED Dot matrix อีกครั้งซึ่งอยู่ในขั้นตอนแรกลบออก
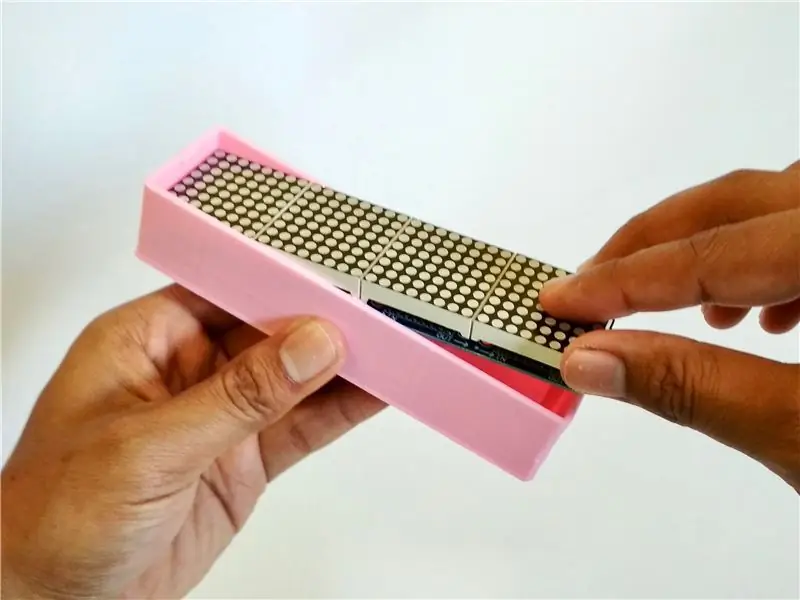
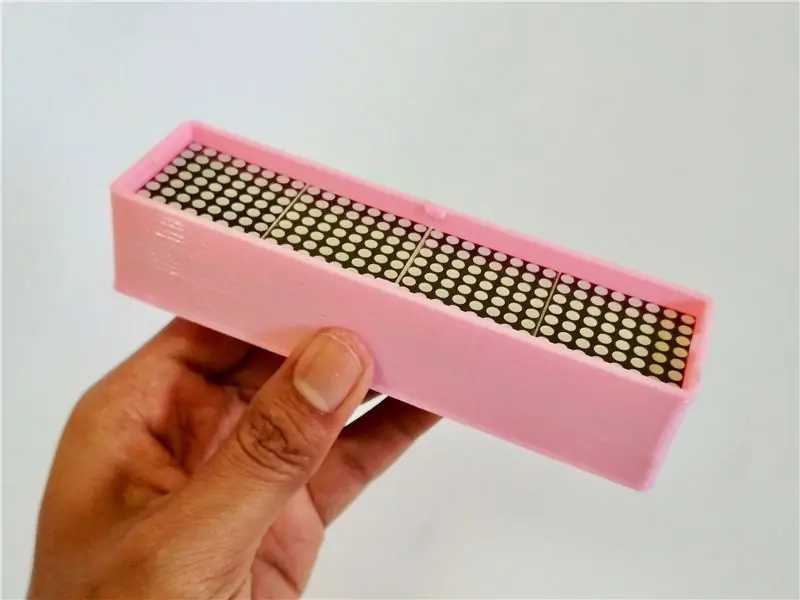
ขั้นตอนที่ 7: การวางลงในเคสที่พิมพ์ 3 มิติ


เคสที่พิมพ์ 3 มิตินี้ได้รับการออกแบบให้บางและกดได้มากขึ้นเพื่อให้ดูแข็งแรงและแข็งแกร่ง ดังนั้นการติดตั้งจึงไม่ใช่เรื่องง่ายเพียงแค่กดเพียงเล็กน้อย
เมทริกซ์ ESP สามารถสร้างได้สองขนาด โดย LED ขนาด 32x8 พิกเซลแบบสั้นใช้ LED Dot matrix 1 แผง และ LED แบบยาว 64x8 พิกเซลใช้ดอทเมทริกซ์ LED 2 แผง ดังนั้นการสร้างเคสที่พิมพ์ 3 มิติขึ้นอยู่กับตัวเลือกของคุณ
- ไฟล์ STL สำหรับขนาดสั้น 32x8
- ไฟล์ STL ยาว 64x8
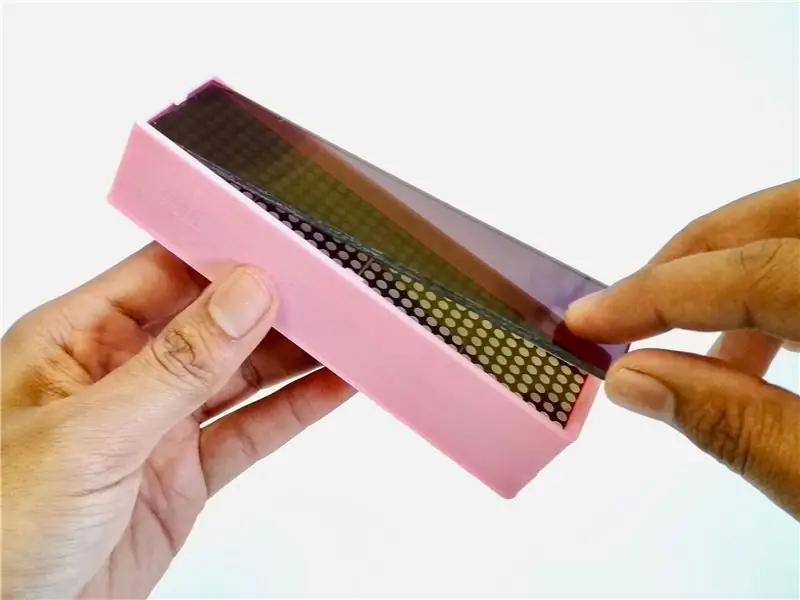
ขั้นตอนที่ 8: เพิ่มอะคริลิค


เพื่อให้แสงของ LED มีความชัดเจนและกระจายมากขึ้น บนพื้นผิว LED ให้เพิ่มอะครีลิคสีดำโปร่งใส
อะคริลิคมีสองขนาด:
- แบบสั้น: 129x32x3mm.
- ยาว: 257x32x3mm
ขั้นตอนที่ 9: การเขียนโปรแกรม


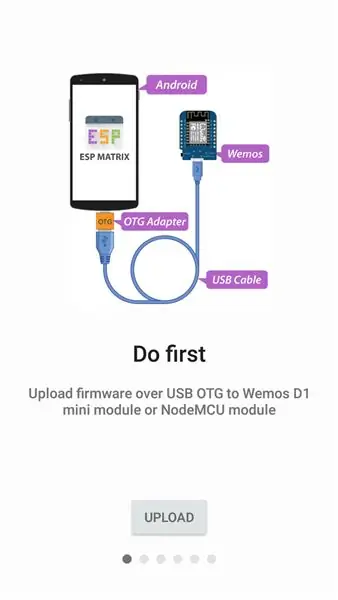
1) ในการตั้งโปรแกรม Wemos ESP8266 (ESP Matrix) อย่างง่าย คุณต้องเชื่อมต่อ Wemos (ESP Matrix) กับโทรศัพท์ Android ผ่านสายไมโคร USB และอะแดปเตอร์ OTG ดูรูป
2) จากนั้นติดตั้งแอป ESP Matrix จาก Google Playstore
3) ในหน้าจอต้อนรับแรกให้แตะปุ่ม UPLOAD
ขั้นตอนที่ 10: ส่วนต่อประสานแอพสำหรับการกำหนดค่า



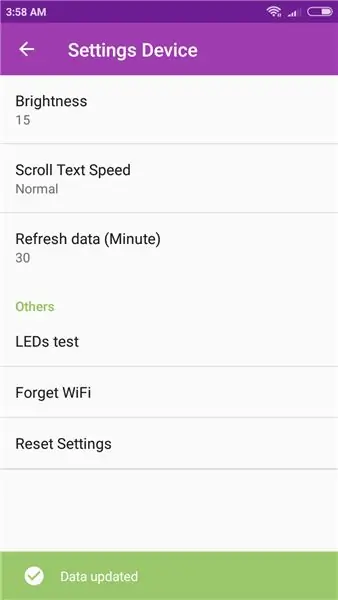
หลังจากตั้งโปรแกรมเสร็จแล้ว จำเป็นต้องตั้งค่าพารามิเตอร์บางอย่างของอุปกรณ์:
1) เชื่อมต่ออุปกรณ์ ESP Matrix กับอินเทอร์เน็ตเครือข่ายโดยใช้แอพ
2) คุณต้องลงทะเบียนเพื่อรับคีย์ API จาก openweathermap.org จากนั้นคัดลอกคีย์ API ของคุณไปยังตัวเลือกสภาพอากาศในแอป
3) คุณต้องมี City ID จาก openweathermap.org เช่น.2643743 สำหรับลอนดอน จากนั้นคัดลอก City ID ของคุณไปยังตัวเลือกสภาพอากาศในแอพ
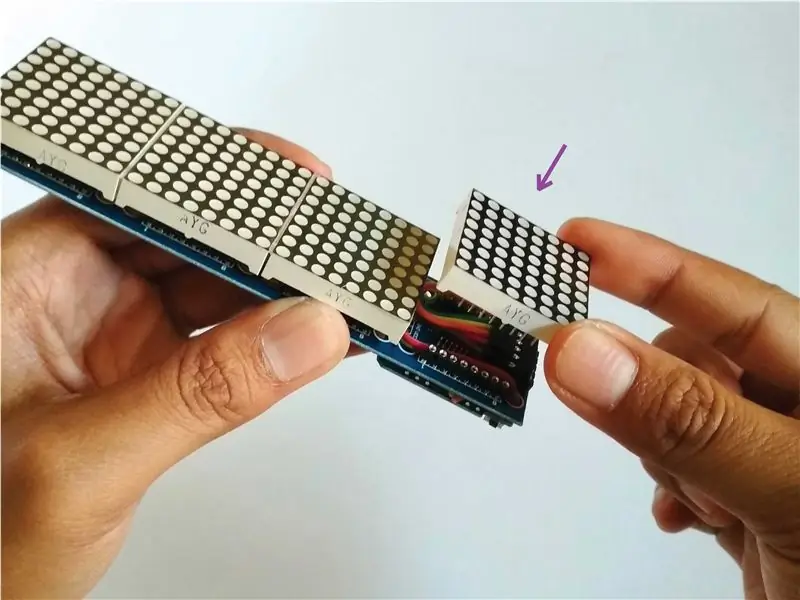
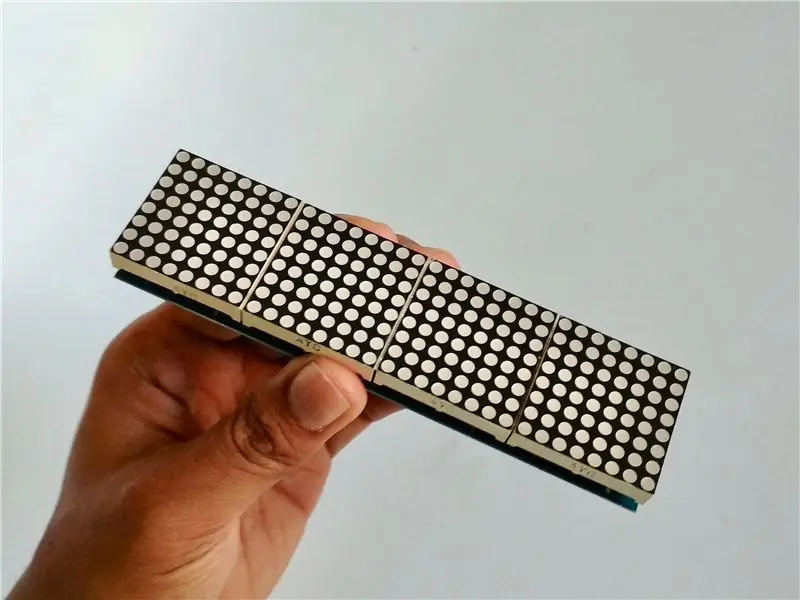
ขั้นตอนที่ 11: สร้างแบบยาว 64x8



หากคุณรู้สึกไม่พอใจกับข้อความสั้นๆ เพราะคุณจะเห็นได้เฉพาะข้อความสั้นๆ ดังนั้นคุณจึงสามารถพิมพ์แบบยาวให้ยาวขึ้นเป็นสองเท่าได้ สำหรับรายละเอียดเพิ่มเติม คุณสามารถทำตามบทช่วยสอนในวิดีโอนี้
ขั้นตอนที่ 12: สนุก
หวังว่าคุณจะสนุกกับ ESP Matrix ของคุณ หากเป็นเช่นนั้น โปรดแชร์ผลงานของคุณ แชร์ลิงก์ กดไลค์ และสมัครรับข้อมูล เช่นเคย หากคุณมีคำถามใดๆ โปรดแจ้งให้เราทราบ!
แนะนำ:
ใช้ Un Display Grande 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 ขั้นตอน

ใช้งาน Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: ภารกิจสำหรับโครงการ è un semplice ส่วนใหญ่ มาวิทยาลัย un display del tipo 8886-Display e, ต่อ comodità nostra, un Wemos D1 - ma potrebbe essre un Arduino o un No No No o qualsiasi altro microcontrollore che state usando per un progetto.Esi
Arduino: ตัวบ่งชี้ Potentio ใช้ Led Matrix MAX7219: 4 ขั้นตอน

Arduino: ตัวบ่งชี้ Potentio ใช้ Led Matrix MAX7219: ในบทช่วยสอนก่อนหน้านี้ คุณสามารถดูได้ในบทความนี้ "ตัวบ่งชี้โพเทนชิโอใช้ RGB Neopixel"และวันนี้ฉันจะแสดงตัวบ่งชี้โพเทนชิเอเตอร์โดยใช้ไฟ LED MAX7219 ที่ตรงกับ
4X4 LED MATRIX ใช้ 74hc595 IC: 7 ขั้นตอน

4X4 LED MATRIX ใช้ 74hc595 IC: คำอธิบายในบล็อกนี้ เราจะเน้นที่วิธีการสร้างและเขียนโค้ดเมทริกซ์ LED 4x4 โดยใช้ shift register (SN7HC595N)
DIY Smart Follow Me Drone พร้อมกล้อง (ใช้ Arduino): 22 ขั้นตอน (พร้อมรูปภาพ)

DIY Smart Follow Me Drone พร้อมกล้อง (ใช้ Arduino): โดรนเป็นของเล่นและเครื่องมือยอดนิยมในปัจจุบัน คุณสามารถหาโดรนและอุปกรณ์การบินสำหรับมืออาชีพและแม้แต่ผู้เริ่มต้นใช้งานในตลาดได้ ฉันมีโดรนสี่ตัว (ควอดคอปเตอร์และเฮกซ์คอปเตอร์) เพราะฉันชอบทุกอย่างที่บินได้ แต่เที่ยวบินที่ 200 ไม่ใช่
LED Matrix ใช้ Shift Registers: 7 ขั้นตอน (พร้อมรูปภาพ)

LED Matrix โดยใช้ Shift Registers: คำแนะนำนี้มีขึ้นเพื่อเป็นคำอธิบายที่สมบูรณ์กว่าคนอื่น ๆ ที่มีให้ทางออนไลน์ โดยเฉพาะอย่างยิ่ง สิ่งนี้จะให้คำอธิบายเกี่ยวกับฮาร์ดแวร์มากกว่าที่มีอยู่ใน LED Marquee ซึ่งสอนได้โดย led555.Goalsคำแนะนำนี้นำเสนอแนวคิด
