
สารบัญ:
- ขั้นตอนที่ 1: เขียนรหัสสำหรับเซ็นเซอร์อุณหภูมิ
- ขั้นตอนที่ 2: เขียนรหัสสำหรับ LED
- ขั้นตอนที่ 3: การเพิ่ม LED
- ขั้นตอนที่ 4: การเพิ่มตัวต้านทาน
- ขั้นตอนที่ 5: การเพิ่มเซ็นเซอร์อุณหภูมิ
- ขั้นตอนที่ 6: ให้แรงดันเซ็นเซอร์อุณหภูมิ
- ขั้นตอนที่ 7: การเดินสายไฟ LED ไปที่ Rev 3
- ขั้นตอนที่ 8: กำหนดแรงดันไฟให้กับเซ็นเซอร์อุณหภูมิ
- ขั้นตอนที่ 9: เสียบเซ็นเซอร์อุณหภูมิ
- ขั้นตอนที่ 10: เสียบสาย USB
- ขั้นตอนที่ 11: อัปโหลดรหัส
- ขั้นตอนที่ 12: เพิ่มชุดแบตเตอรี่
- ขั้นตอนที่ 13: ใส่ลงในกล่อง
- ขั้นตอนที่ 14: (ไม่บังคับ)
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



คำแนะนำนี้จะสร้างเทอร์โมมิเตอร์ที่แสดงอุณหภูมิโดยการให้แสงสีต่างๆ Instructable ถูกสร้างขึ้นเพื่อให้ผู้คนเพียงแค่มองออกไปข้างนอกและดูอุณหภูมิโดยประมาณ Instructable ใช้เวลาเพียงสองสามชั่วโมงในการดำเนินการ และวัสดุที่น้อยมากนอกชุด Arduino Genuino ที่จริงแล้ว สิ่งที่คุณต้องมีก็คือชุด Arduino Genuino, แบตเตอรี่ AA 2 ก้อน, คอมพิวเตอร์ และกล่องพลาสติกใสที่มีขนาดประมาณ 6" x 5" x 3"
ขั้นตอนที่ 1: เขียนรหัสสำหรับเซ็นเซอร์อุณหภูมิ

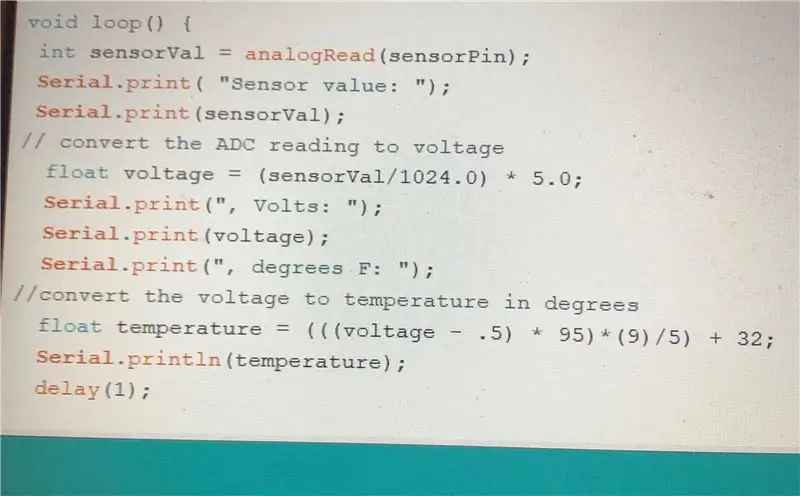
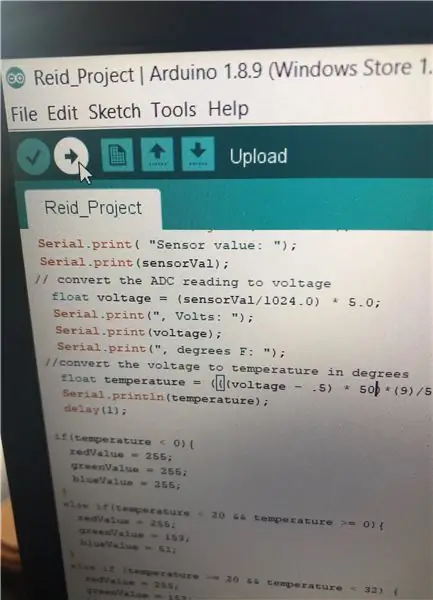
ขั้นตอนแรกคือการเขียนโค้ด รหัสควรอนุญาตให้คอมพิวเตอร์อ่านเซ็นเซอร์อุณหภูมิเป็นองศาฟาเรนไฮต์ ในการเริ่มต้น คุณต้องสร้างบัญชีบนเว็บไซต์ Arduino เมื่อคุณทำเสร็จแล้ว คุณต้องเปิด Arduino Create ใหม่ จากนั้น สิ่งที่คุณต้องทำคือพิมพ์โค้ดด้านบน ซึ่งจะทำให้คอมพิวเตอร์ของคุณสามารถอ่านเซ็นเซอร์อุณหภูมิและกรอกส่วนแรกของรหัสได้
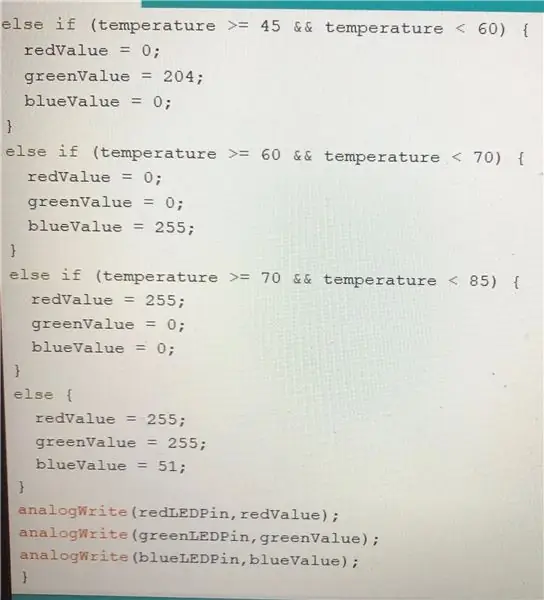
ขั้นตอนที่ 2: เขียนรหัสสำหรับ LED



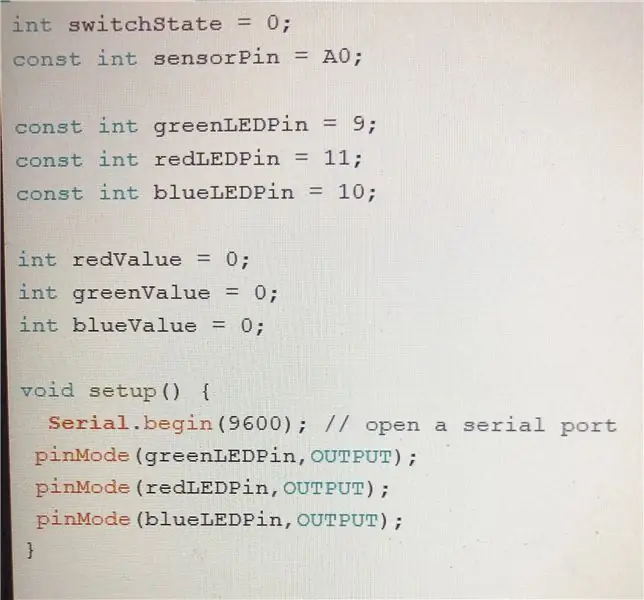
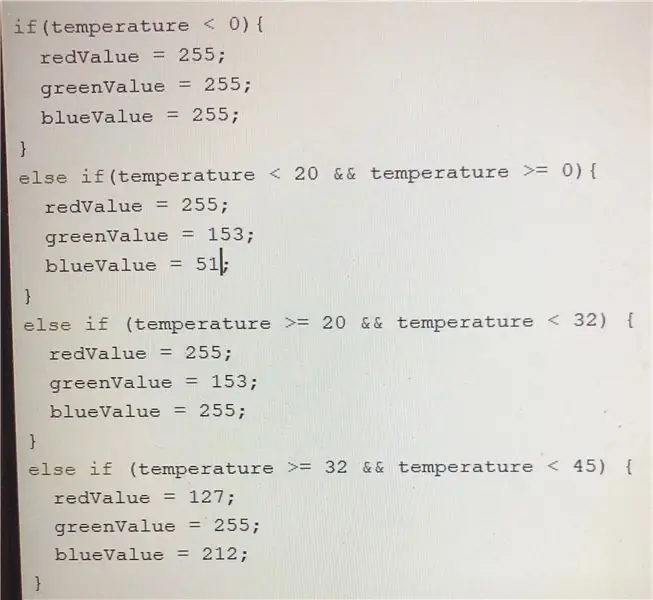
ขั้นตอนนี้เริ่มซับซ้อนมากขึ้น ในรหัสเดียวกับเซ็นเซอร์อุณหภูมิ คุณต้องการเพิ่มรหัสจากด้านบน ภาพแรกกำลังกำหนดอินพุตที่แต่ละสีของ LED เสียบอยู่ และอีกสองสีกำลังกำหนดช่วงของสี ตัวเลขในช่วงสามารถปรับได้ โดยขึ้นอยู่กับสีที่คุณต้องการสำหรับช่วงอุณหภูมิที่เฉพาะเจาะจง นอกจากนี้ยังสามารถปรับค่าสีแดง สีเขียว และสีน้ำเงินได้อีกด้วย แผนภูมิ RGB สามารถพบได้ง่ายทางออนไลน์ และคุณสามารถปรับสีได้ตามต้องการ
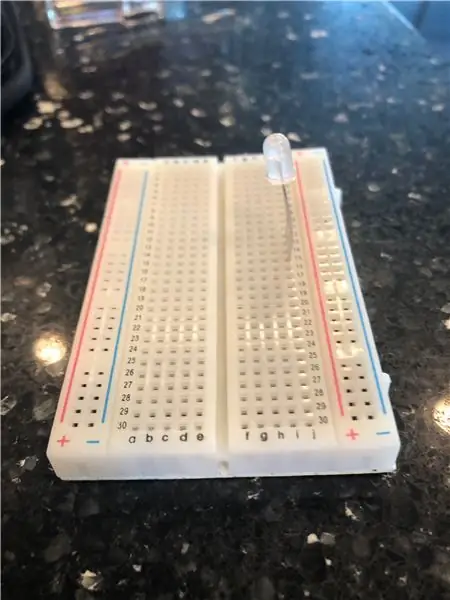
ขั้นตอนที่ 3: การเพิ่ม LED

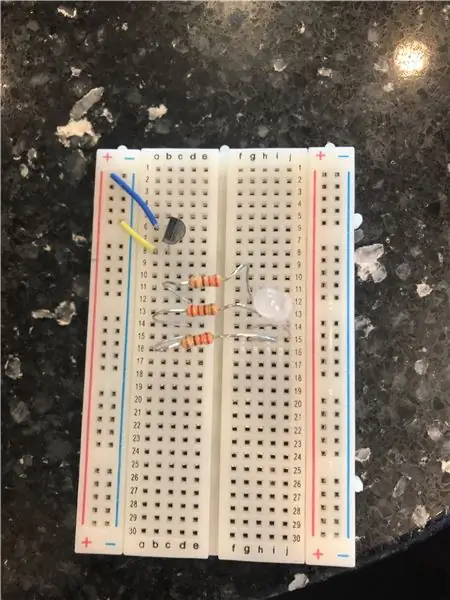
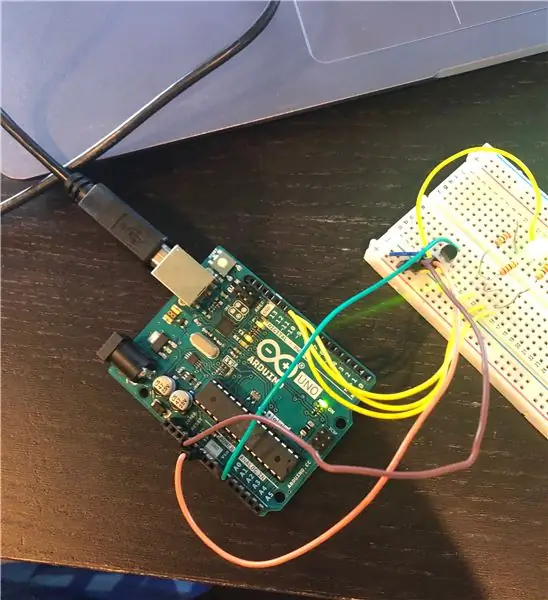
เมื่อเขียนโค้ดแล้ว ก็ถึงเวลาเริ่มเดินสายเขียงหั่นขนม ก่อนที่คุณจะเริ่มเดินสาย คุณต้องแน่ใจว่าคุณมีชุด Arduino Uno มิฉะนั้น คำแนะนำนี้จะยากกว่ามากในการปฏิบัติตาม ขั้นตอนแรกในการเดินสายไฟคือเพียงแค่ใส่ RGB LED ดังที่แสดงในภาพ ควรเพิ่ม RGB LED ในแถวที่ 12, 13, 14 และ 15 ในคอลัมน์ J
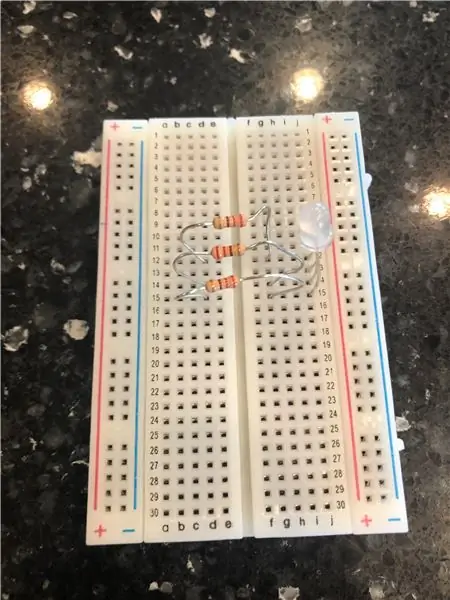
ขั้นตอนที่ 4: การเพิ่มตัวต้านทาน

ถัดไป คุณต้องเพิ่มตัวต้านทาน 3 ตัว ดังที่เห็นในภาพ คุณต้องเพิ่มตัวที่เชื่อมต่อ G12 กับ D12 ตัวที่เชื่อมต่อ G14 กับ D14 และอีกตัวที่เชื่อมต่อ G15 กับ D15
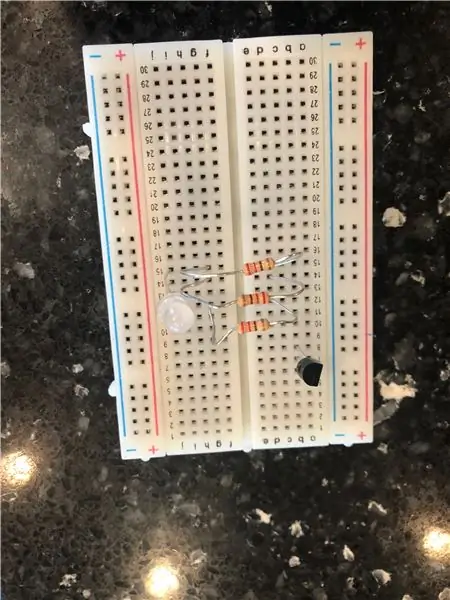
ขั้นตอนที่ 5: การเพิ่มเซ็นเซอร์อุณหภูมิ

หลังจากเพิ่มตัวต้านทานแล้ว คุณต้องเพิ่มเซ็นเซอร์อุณหภูมิ เพิ่มเซ็นเซอร์อุณหภูมิลงใน B6, B7 และ B8 โดยให้ด้านแบนของเซ็นเซอร์หันไปทางขวา
ขั้นตอนที่ 6: ให้แรงดันเซ็นเซอร์อุณหภูมิ

เซ็นเซอร์อุณหภูมิสามารถบอกอุณหภูมิตามแรงดันไฟฟ้าที่ได้รับ ในการรับแรงดันไฟฟ้า จะต้องเชื่อมต่อกับทั้งประจุลบและประจุบวก ซึ่งสายไฟสั้นจะมีประโยชน์ ดังที่เห็นในภาพ คุณต้องเชื่อมต่อสายสั้นหนึ่งเส้นกับ B8 และช่องเสียบเชิงลบ และสายสั้นอีกเส้นต้องเชื่อมต่อกับ B6 และช่องเสียบที่เป็นบวก
ขั้นตอนที่ 7: การเดินสายไฟ LED ไปที่ Rev 3

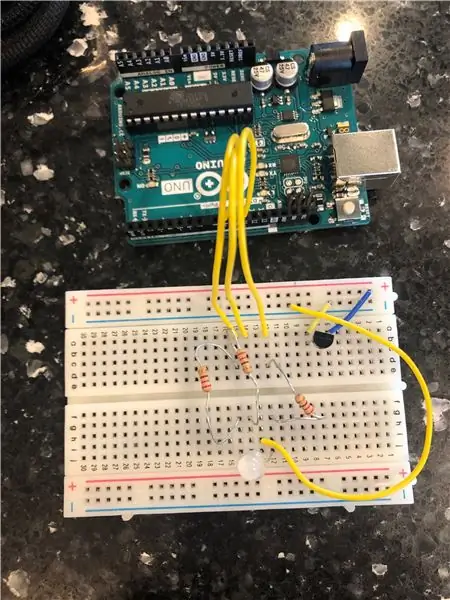
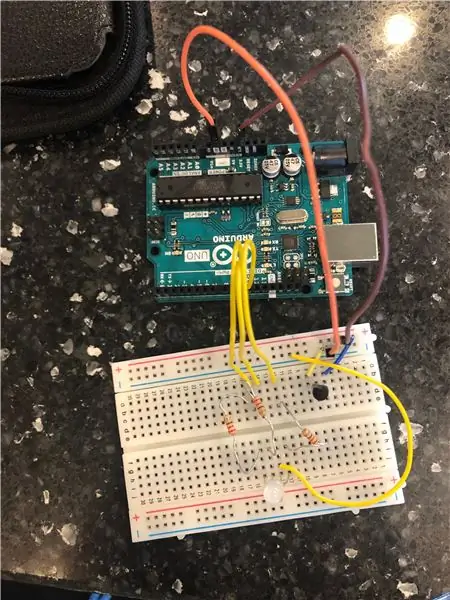
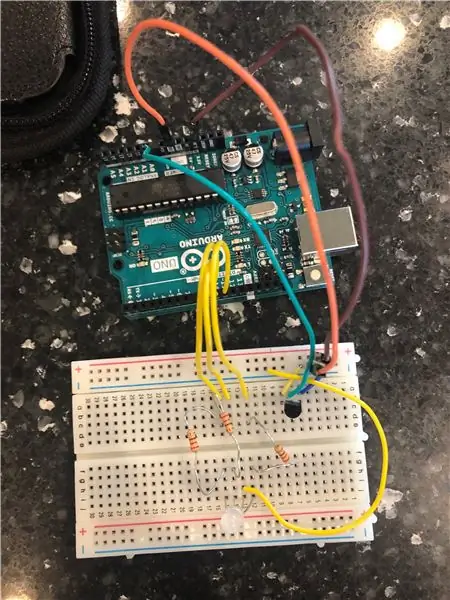
หลังจากติดตั้งเซ็นเซอร์อุณหภูมิแล้ว คุณต้องต่อ LED กับ Rev 3 คุณจะต้องใช้สายไฟยาว 4 เส้นสำหรับส่วนนี้ สายหนึ่งจะเชื่อมต่อ A12 กับพอร์ต 9 อีกสายหนึ่งจะเชื่อมต่อ A14 กับพอร์ต 10 และอีกหนึ่งสายจะเชื่อมต่อ A15 กับพอร์ต 11 สายที่สี่จะต่อสายดิน LED และเชื่อมต่อ H13 กับพอร์ตเชิงลบใดๆ
ขั้นตอนที่ 8: กำหนดแรงดันไฟให้กับเซ็นเซอร์อุณหภูมิ

หลังจากเสียบปลั๊ก LED แล้ว คุณต้องเชื่อมต่อเซ็นเซอร์อุณหภูมิกับพลังงานและต่อสายดินด้วย ในการดำเนินการดังกล่าว จะต้องวางสายยาวจากพอร์ตบวกใดๆ ไปยังพอร์ต 3.3 โวลต์ สายอื่นจะต้องเชื่อมต่อพอร์ตเชิงลบใด ๆ กับพอร์ตที่ต่อลงดินซ้ายสุด
ขั้นตอนที่ 9: เสียบเซ็นเซอร์อุณหภูมิ

ส่วนสุดท้ายของการเดินสาย breadbasket คือการเชื่อมต่อ A7 กับพอร์ต A0 บน Rev 3 ผ่านสายยาว ซึ่งจะช่วยให้คอมพิวเตอร์อ่านเซ็นเซอร์อุณหภูมิเป็นอินพุตได้
ขั้นตอนที่ 10: เสียบสาย USB

เมื่อเดินสายเสร็จแล้ว คุณต้องเสียบสาย USB เข้ากับคอมพิวเตอร์และ Rev 3
ขั้นตอนที่ 11: อัปโหลดรหัส

เมื่อเสียบปลั๊กแล้ว คุณต้องเปิดโค้ดและคลิกอัปโหลดที่มุมซ้ายสุดของหน้าจอ
ขั้นตอนที่ 12: เพิ่มชุดแบตเตอรี่

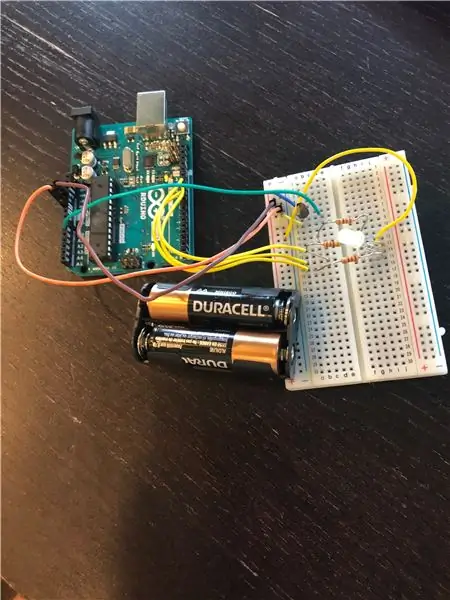
หลังจากอัปโหลดรหัสแล้ว ให้ถอดสายเคเบิลออกอย่างระมัดระวังและเชื่อมต่อก้อนแบตเตอรี่เข้ากับช่องขั้วลบและช่องบวกที่มี ตรวจสอบให้แน่ใจว่าแบตเตอรี่ที่หันขั้วบวกเชื่อมต่อกับช่องเสียบขั้วบวก และแบตเตอรี่ที่หันขั้วลบเชื่อมต่อกับช่องเสียบขั้วลบ
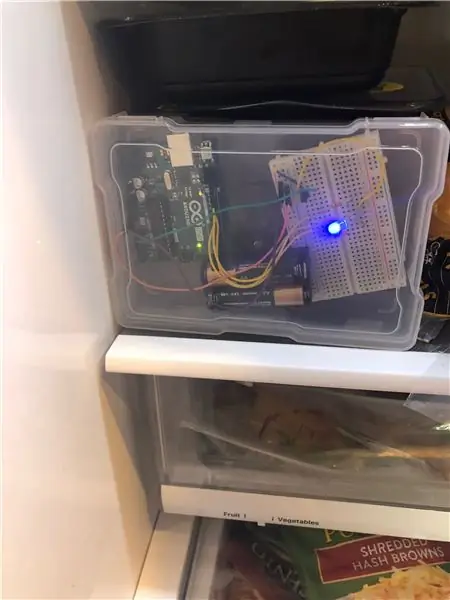
ขั้นตอนที่ 13: ใส่ลงในกล่อง

เมื่อต่อก้อนแบตเตอรี่แล้ว ให้เปิดกล่องใส วางโปรเจ็กต์เข้าไป แล้วปิดกล่อง
ขั้นตอนที่ 14: (ไม่บังคับ)

หากคุณมองเห็นสีของกล่องได้ยาก คุณสามารถเพิ่มกระดาษก่อสร้างสีดำที่ด้านหลังกล่องได้ ซึ่งจะทำให้สีตัดกับพื้นผิวสีเข้มได้
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
