
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


เครื่องสแกนบัตรสำหรับเครื่องการ์ดซื้อขาย
บันทึกการเปลี่ยนแปลงสามารถพบได้ในขั้นตอนสุดท้าย
พื้นหลัง
ฉันอธิบายแรงจูงใจหลักของโครงการของฉันในบทแนะนำตัวป้อนการ์ด แต่ในระยะสั้น ลูกๆ ของฉันและฉันได้สะสมการ์ดสะสมไว้เป็นจำนวนมากในตอนนี้ การจัดการ การคัดแยก ฯลฯ เป็นเรื่องยากมากสำหรับปริมาณเหล่านี้ เราลองแล้ว แต่เราเลิกหงุดหงิด ด้วยเหตุผลนี้ ฉันต้องการสร้างเครื่องการ์ดสะสม ซึ่งควรทำงานที่แตกต่างกัน
การ์ดสะสมควรเป็นโดยอัตโนมัติ
- จัดการ (ฉันมีการ์ดอะไร, อันไหนหายไป?)
- เรียงลำดับ (บล็อก ภาษา ชุด ชุด ฯลฯ)
- จัดอันดับ (บัตรของฉันมีค่าแค่ไหน?, ฉันต้องใช้เงินเท่าไหร่ถึงจะครบชุด?)
- ซื้อขาย (ซื้อและขาย)
เนื่องจากเป้าหมายที่ทะเยอทะยานเหล่านี้ ฉันจึงตัดสินใจแบ่งเครื่องจักรขนาดใหญ่ออกเป็น 3 ส่วน:
- Card Feeder - เครื่องที่หยิบและขนส่งการ์ดใบเดียวออกจากกองการ์ด
- เครื่องสแกนบัตร - ส่วนที่จะวิเคราะห์ไพ่
- Card Sorter - เครื่องที่จะเก็บบัตรที่ระบุ
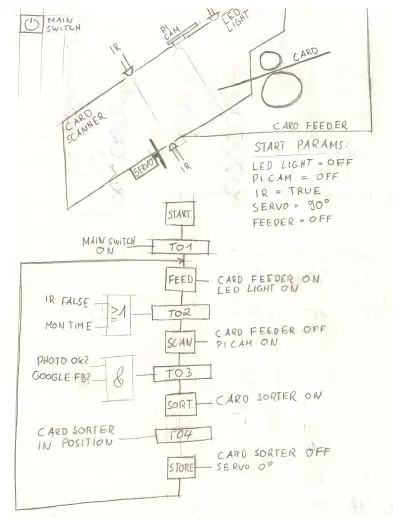
คำแนะนำนี้เป็นเรื่องเกี่ยวกับส่วนที่ 2 เครื่องสแกนบัตร ซึ่งเป็นสมองของเครื่องการ์ดซื้อขายทั้งหมด เครื่องสแกนบัตร:
- ควบคุมตัวป้อนบัตรด้วยการเปิดหรือปิด
- จับ วิเคราะห์ และประเมินการ์ดซื้อขาย
- ย้าย Card Sorter ไปยังตำแหน่งที่ถูกต้อง
แต่นี่คือฟังก์ชันการทำงานของเครื่องการ์ดซื้อขายขั้นสุดท้าย คำแนะนำนี้ลดลงเป็นฟังก์ชันเครื่องสแกนบัตร "ภายใน" (จับภาพ วิเคราะห์ และประเมินการ์ดสะสม)
ในแง่เทคนิค:
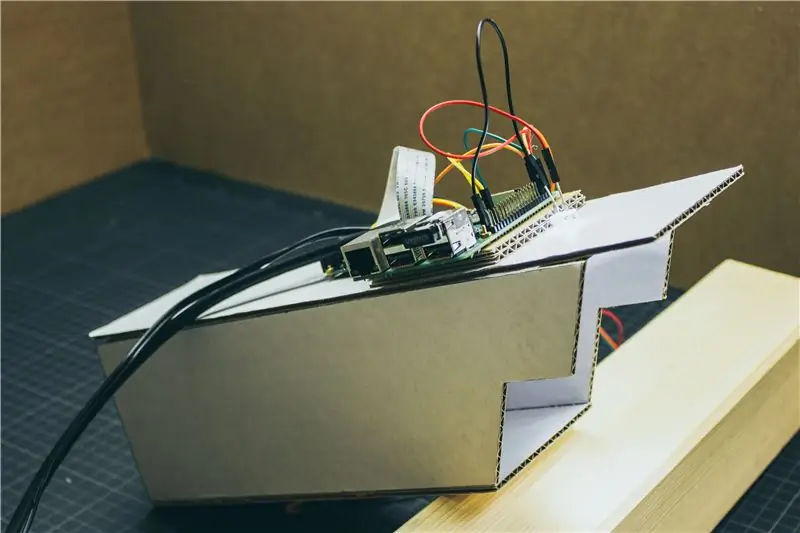
- ฉันใช้ Raspberry PI และ PI Cam เพื่อจับภาพการ์ดสะสม
- ด้วยความช่วยเหลือของ Google Cloud Platform API (วิสัยทัศน์และการแปล) ฉันวิเคราะห์ Cards
- ฉันประเมินไพ่ด้วย Cardmarket API
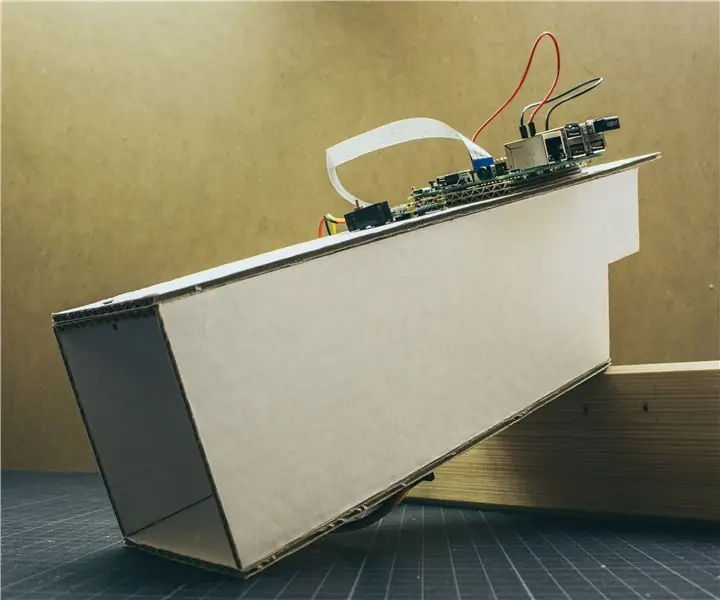
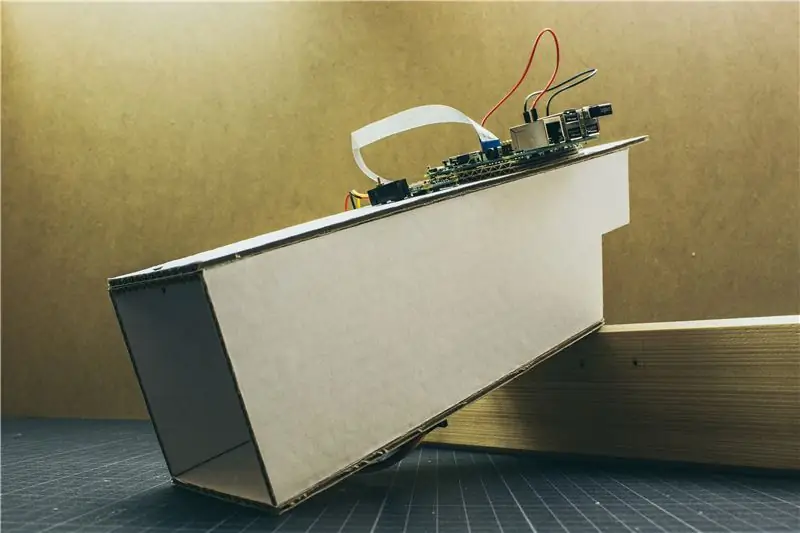
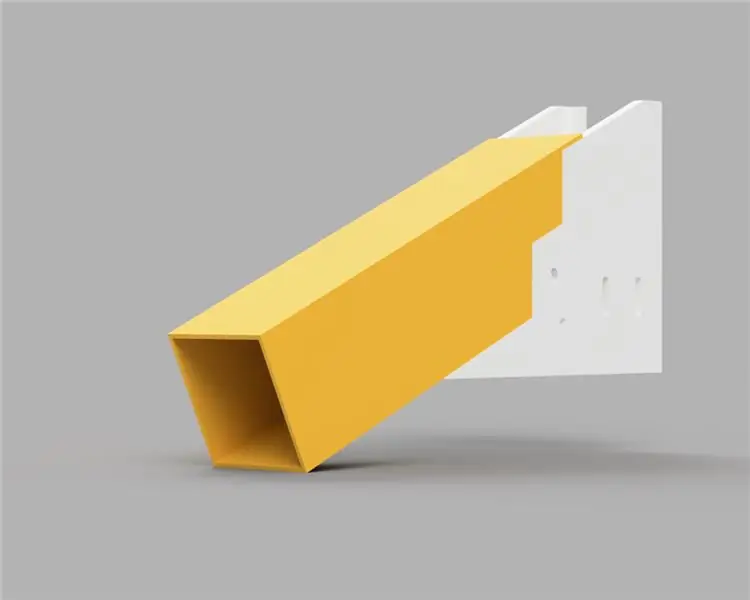
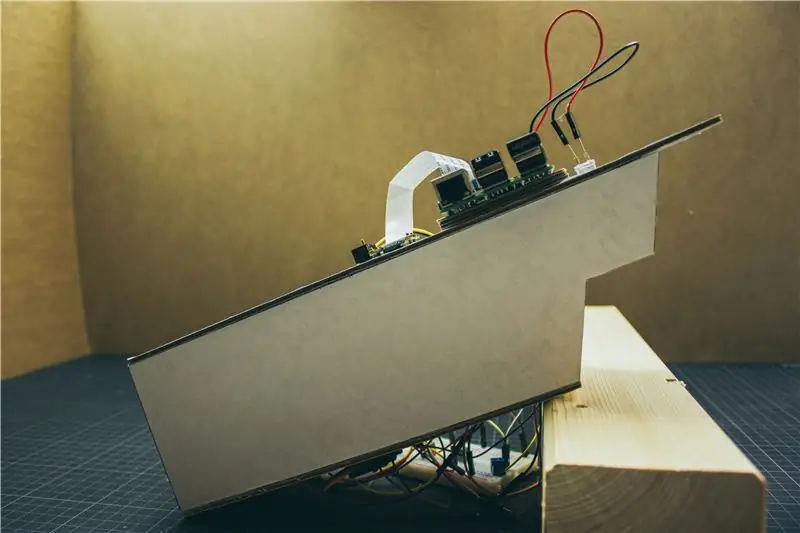
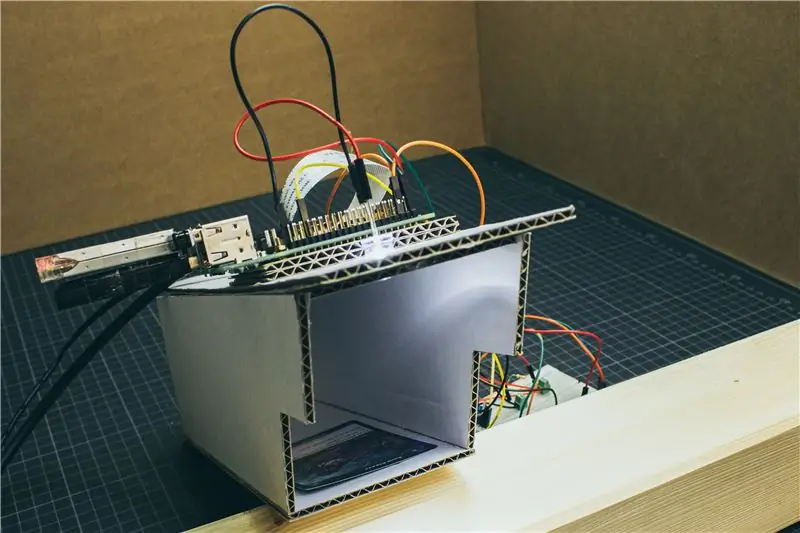
มีการเขียนโค้ดจำนวนมากในโครงการนี้ แต่ก็ยังมีบางอย่างที่จะสร้าง ตู้เครื่องสแกนบัตร แน่นอน ฉันใช้กระดาษแข็ง 3 มม. สำหรับงานนี้
ไปกันเถอะ!
ในคำแนะนำนี้ ฉันต้องการแสดงให้คุณเห็น - วิธีสร้างเครื่องสแกนบัตร
ขั้นตอนที่ 1: เครื่องมือ วัสดุ และซอฟต์แวร์ที่ฉันใช้

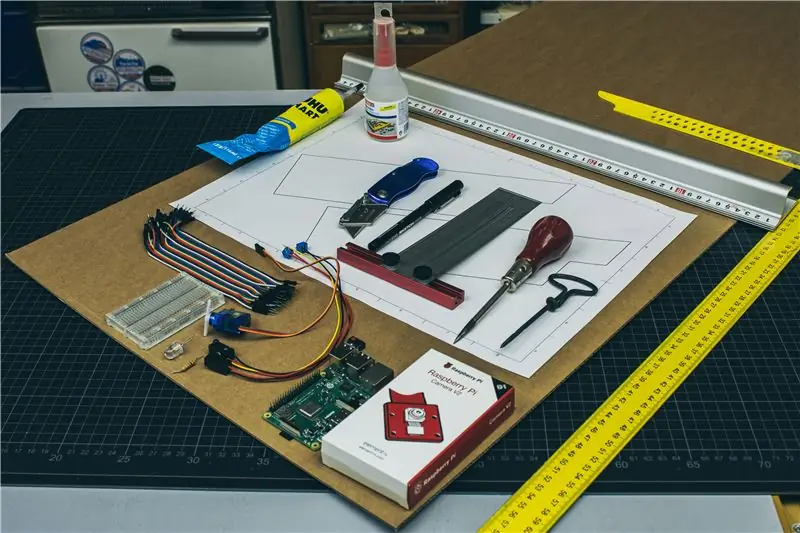
เครื่องมือ วัสดุ และซอฟต์แวร์ที่ฉันใช้
เครื่องมือ:
- แผ่นรองตัด
- ผู้ปกครอง
- เครื่องตัด
- กาวที่มีตัวทำละลาย (UHU HART และ tesa)
- ดินสอ มาร์กเกอร์
- หมัดตรงกลาง
- สว่านมือ
- ปืนกาวร้อน+แท่งกาว(ไม่มีในรูป)
วัสดุ:
- กระดาษแข็ง 3 มม.
- กระดาษ DIN A3
- ราสเบอร์รี่ PI 3 B+
- โมดูลกล้อง Raspberry PI V2
- Adafruit IR Break Beam Sensor - 5 มม. LED
- Sparkfun ไฟ LED สีขาวสว่างสุด 10 มม. 3VDC
- Adafruit SG92R ไมโครเซอร์โว
- ตัวต้านทาน 10k
- เขียงหั่นขนมครึ่งขนาด
- สายจัมเปอร์ ตัวเมีย/ตัวผู้ และตัวผู้/ตัวผู้
- SD กับ Raspbian
- คอมพิวเตอร์, อุปกรณ์, สายเคเบิล เป็นต้น สำหรับเชื่อมต่อและตั้งโปรแกรม Raspberry PI (ไม่ใช่ในรูป)
ซอฟต์แวร์:
Autodesk Fusion360
ขั้นตอนที่ 2: ออกแบบ


"กำลังโหลด = "ขี้เกียจ" วิดีโอ
ฉันได้สร้างวิดีโอสั้น ๆ ที่แสดงให้คุณเห็นว่าฉันสร้างมันขึ้นมาได้อย่างไรและมันทำงานอย่างไร
ขั้นตอนที่ 11: จุดจบ



ตอนจบ
เครื่องสแกนบัตรสำหรับเครื่องการ์ดซื้อขาย => เสร็จแล้ว!
ฉันค่อนข้างพอใจกับผลลัพธ์ที่ได้ แม้ว่าทักษะการเขียนโค้ดระดับต่ำของฉัน ฉันก็รับมือได้ ฉันได้ทดสอบการ์ดจำนวนหนึ่ง แต่ใช้งานได้ทุกเมื่อ
และเช่นเคย ฉันอยากจะบอกสิ่งที่ต้องทำ/สิ่งที่ต้องทำ/สิ่งที่ต้องดำเนินการ/การค้นพบที่เปิดอยู่:
- ขณะเขียน Instructables นี้ ฉันตระหนักว่า Vision API จะให้ข้อมูลภาษาของการ์ดแก่ฉันด้วย ดังนั้นจึงไม่จำเป็นต้องใช้ Translate API ของตัวเอง (สายเกินไปที่จะปรับให้เข้ากับเอกสารทั้งหมด)
- ใน Cardmarkt DB มีเพียงคำแปลชื่อการ์ดเป็นภาษาอังกฤษและเยอรมันเท่านั้น ฉันมีการ์ดภาษาสเปนจำนวนมาก ดังนั้น API จะไม่ส่งข้อมูลใดๆ เนื่องจากไม่พบการ์ด เกมการ์ดซื้อขาย World of Warcraft ล้าสมัย ดังนั้นชื่อการ์ดในภาษาอื่นจะไม่ได้รับการอัปเดต
นอกจากนั้น นี่เป็นขั้นตอนใหญ่ในการบรรลุเป้าหมายสุดท้ายเพื่อสร้างเครื่องการ์ดซื้อขายที่สมบูรณ์ ซึ่งจะเป็นโครงการต่อไปของฉัน ฉันต้องการรวม Card Feeder, Card Scanner และ Card Sorter เข้ากับเครื่องสุดท้าย การเปลี่ยนแปลงและการอัปเดตบางอย่างจำเป็นเพื่อให้บรรลุสิ่งนั้น แต่ฉันมั่นใจมากว่าจะได้ผล แน่นอน ฉันจะอัปเดต Instructables ด้วยการปรับเปลี่ยนที่ฉันจะทำ
หากคุณสร้างหรือแก้ไขมัน ฉันต้องการเห็นแนวคิดและแนวทางแก้ไขของคุณจริงๆ
ฉันจะขอบคุณการวิจารณ์ความคิดเห็นหรือการปรับปรุงใด ๆ ไม่ว่าจะเกี่ยวกับโครงงาน ภาพถ่าย ทักษะ การเขียนหรือภาษา
หากคุณไม่ต้องการรอจนกว่าจะมีการอัปเดตครั้งต่อไป คุณสามารถดูข่าวสารบน Instagram ได้
ขอบคุณที่สละเวลาอ่านเกี่ยวกับโครงการของฉัน!
มีช่วงเวลาที่ดี.
Servus และ cu ในครั้งต่อไป
ขั้นตอนที่ 12: ไฟล์แนบ
เอกสารแนบ
ที่นี่คุณสามารถค้นหาไฟล์ ถ้าคุณต้องการอะไรเพิ่มเติม ถามได้เลย!
ขั้นตอนที่ 13: เปลี่ยนบันทึก
เปลี่ยนบันทึก
-
V0.0 2019-07-17
เผยแพร่โครงการ


รางวัลรองชนะเลิศการประกวดเซนเซอร์
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
