
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

อะไหล่:
- Arduino ใด ๆ
- จอแอลซีดี HX1230 96x68 พิกเซล (เรียกอีกอย่างว่า Nokia 1202, STE2007)
- ไม่กี่สาย
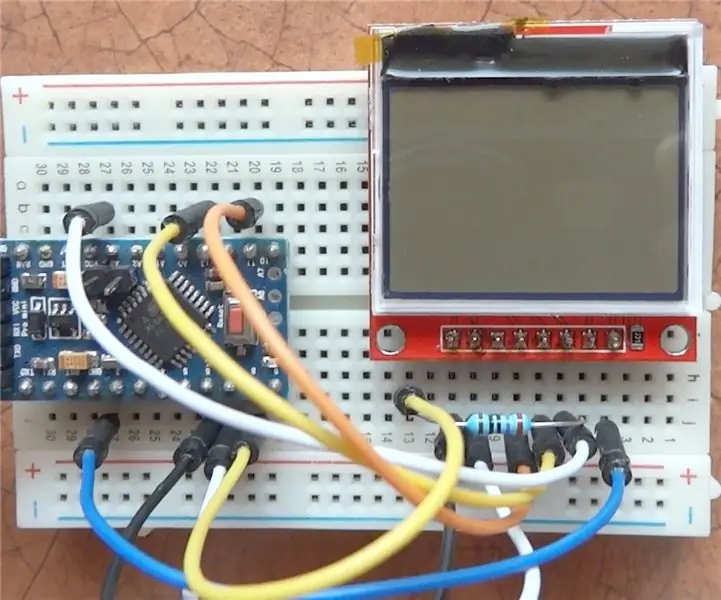
ขั้นตอนที่ 1: การเชื่อมต่อ


- RST ถึง D6 หรือดิจิตอลใดๆ
- CE ถึง D7 หรือดิจิตอลใดๆ
- ไม่ระบุ
- DIN ถึง D11/MOSI
- CLK ถึง D13/SCK
- VCC เป็น 3.3V
- BL ถึง 3.3V หรือผ่านตัวต้านทานไปยังพินดิจิตอลใดๆ
- GND เป็น GND
การเชื่อมต่อนั้นคล้ายกับ Nokia 5110 LCD และจอแสดงผล SPI ส่วนใหญ่ ข้อแตกต่างเพียงอย่างเดียวคือไม่มีพิน DC (ข้อมูล/คำสั่ง) ข้อมูลนี้ถูกส่งผ่าน SPI 9 บิต
LCD ทำงานได้ดีที่สุดที่ 3.3V, 5V ก็ปลอดภัยเช่นกัน แต่ต้องมีการเปลี่ยนแปลงการตั้งค่าความคมชัด วิธีที่ง่ายที่สุดคือการใช้ Arduino Pro Mini ที่ขับเคลื่อนจากแหล่ง 3.3V
ขั้นตอนที่ 2: เปรียบเทียบกับ Nokia 5110 LCD


HX1230 ได้รับการโฆษณาเป็นการแทนที่ Nokia 5110 LCD สิ่งนี้ไม่เป็นความจริงทั้งหมดเพราะ HX1230 มีชุดควบคุม/คำสั่งที่แตกต่างกันและต้องใช้ไลบรารีอื่น
ข้อดีของ HX1230:
- PCB แสดงผลที่เล็กกว่ามาก แต่ขนาดหน้าจอใกล้เคียงกัน
- ไม่มีแถบม้าลาย จอแสดงผลถูกบัดกรีไปที่PCB
- ความละเอียดที่สูงขึ้นเล็กน้อย 96x68 เทียบกับ 84x48
- อัตราส่วนภาพที่ดีขึ้น พิกเซลเป็นสี่เหลี่ยมจัตุรัส
- มีเพียง 1 LED ที่ใช้สำหรับแบ็คไลท์
- ต้องใช้สายน้อยกว่า 1 เส้นเพื่อเชื่อมต่อกับ MCU (ไม่มีขา DC)
- มักจะถูกกว่า N5110 - $1.60 เทียบกับ $1.80
ขั้นตอนที่ 3: ซอฟต์แวร์ Arduino
จัดทำ 2 ห้องสมุดที่แตกต่างกัน:
-
ไลบรารีทรัพยากรต่ำที่ใช้สำหรับโปรเจ็กต์ง่ายๆ ที่มีข้อมูลที่เป็นตัวอักษรและตัวเลขคละกันเป็นส่วนใหญ่ (แต่การเรนเดอร์กราฟิกพิกเซล/บิตแมปยังคงเป็นไปได้) ไม่ใช้ RAM สำหรับบัฟเฟอร์เฟรม ทุกอย่างจะแสดงผลโดยตรงไปยัง LCD ผ่าน SPI
github.com/cbm80amiga/HX1230_SPI
-
ไลบรารีกราฟิกเต็มรูปแบบพร้อมการสนับสนุน dithering:
github.com/cbm80amiga/HX1230_FB
ดูวิดีโอขั้นตอนต่อไปเพื่อตรวจสอบคุณสมบัติของห้องสมุด
ขั้นตอนที่ 4: ดูวิดีโอ

คุณสมบัติ:
- รองรับฟอนต์ตามสัดส่วนในตัว (ต้องใช้ฟอนต์จากไลบรารี PropFonts
- พื้นฐานอย่างง่าย (พิกเซล, เส้น, สี่เหลี่ยม, สี่เหลี่ยมเติม, วงกลม, วงกลมเติม, สามเหลี่ยม, สามเหลี่ยมเติม)
- การสั่งสีแบบรวดเร็ว (17 รูปแบบ)
- การวาดเส้นแนวนอนและแนวตั้งที่รวดเร็วเป็นพิเศษ
- การวาดภาพบิตแมป
- ตัวอย่างโปรแกรมมากมาย
แนะนำ:
LCD Invaders: Space Invaders Like Game บนจอแสดงผล LCD ขนาด 16x2: 7 ขั้นตอน

LCD Invaders: Space Invaders Like Game บนจอแสดงผล LCD ขนาด 16x2: ไม่จำเป็นต้องแนะนำเกม "Space Invaders" ในตำนาน คุณลักษณะที่น่าสนใจที่สุดของโครงการนี้คือการใช้การแสดงข้อความสำหรับการแสดงผลแบบกราฟิก ทำได้โดยใช้อักขระที่กำหนดเอง 8 ตัว คุณสามารถดาวน์โหลด Arduino
Arduino LCD 16x2 บทช่วยสอน - การเชื่อมต่อจอแสดงผล LCD 1602 กับ Arduino Uno: 5 ขั้นตอน

Arduino LCD 16x2 บทช่วยสอน | การเชื่อมต่อจอแสดงผล LCD 1602 กับ Arduino Uno: สวัสดีทุกคนเนื่องจากหลายโครงการต้องการหน้าจอเพื่อแสดงข้อมูลไม่ว่าจะเป็นมิเตอร์แบบ DIY หรือการแสดงจำนวนการสมัคร YouTube หรือเครื่องคิดเลขหรือล็อคปุ่มกดพร้อมจอแสดงผลและหากโครงการประเภทนี้ทั้งหมดถูกสร้างขึ้นด้วย Arduino พวกเขาจะกำหนด
จอ LCD I2C / IIC - ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: 5 ขั้นตอน

จอ LCD I2C / IIC | ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: สวัสดีทุกคน เนื่องจาก SPI LCD 1602 ปกติมีสายเชื่อมต่อมากเกินไป ดังนั้นจึงยากมากที่จะเชื่อมต่อกับ Arduino แต่มีโมดูลเดียวในตลาดที่สามารถทำได้ แปลงจอแสดงผล SPI เป็นจอแสดงผล IIC ดังนั้นคุณต้องเชื่อมต่อเพียง 4 สายเท่านั้น
จอ LCD I2C / IIC - แปลง SPI LCD เป็นจอแสดงผล LCD I2C: 5 ขั้นตอน

จอ LCD I2C / IIC | แปลง SPI LCD เป็น I2C LCD Display: การใช้จอแสดงผล spi lcd จำเป็นต้องมีการเชื่อมต่อมากเกินไป ซึ่งทำได้ยากมาก ดังนั้นฉันจึงพบโมดูลที่สามารถแปลง i2c lcd เป็น spi lcd ได้ ดังนั้นมาเริ่มกันเลย
SENSOR SUHU DENGAN LCD DAN LED (สร้างเซ็นเซอร์อุณหภูมิด้วย LCD และ LED): 6 ขั้นตอน (พร้อมรูปภาพ)

SENSOR SUHU DENGAN LCD DAN LED (การทำเซ็นเซอร์อุณหภูมิด้วย LCD และ LED): hai, saya Devi Rivaldi mahasiswa UNIVERSITAS NUSA PUTRA dari Indonesia, di sini saya akan berbagi cara membuat sensor suhu menggunakan Arduino dengan Output ke LCD และ LED. Ini adalah pembaca suhu dengan desain saya sendiri, dengan sensor ini anda… เพิ่มเติม
