
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

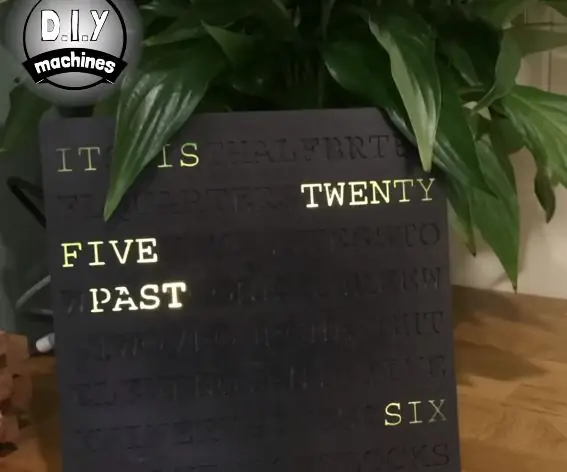
ลืมตัวเลขได้เลย นาฬิกาคำ RGB LED แสดงเวลาเป็นข้อความ! นาฬิกาคำจะแสดงเวลาปัจจุบันเป็นคำในไฟ LED สว่างโดยใช้เมทริกซ์ LED ขนาด 8x8 มาตรฐานแทนที่จะเป็นสองเข็มนาฬิกาหรือจอแสดงผลดิจิทัล ตัวอย่างเช่น ถ้าเวลาคือ 10:50 นาฬิกา LED จะบอกว่า IT IS TEN MINUTES TO Eleven เวลา 10:30 น. จะบอกว่าเป็นเวลาสิบโมงครึ่ง
เสบียง
ส่วนประกอบฮาร์ดแวร์:
WS2812 LED 5050 RGB 8x8 64 LED Matrix สำหรับ Arduino
Wemos D1 Mini Pro
สกรูซ็อกเก็ต Hex M3 x 12 มม.
แอพซอฟต์แวร์และบริการออนไลน์: Arduino IDE
เครื่องมือช่างและเครื่องผลิต:
Glowforge - เครื่องตัดเลเซอร์หรือบริการตัดด้วยเลเซอร์
ขั้นตอนที่ 1: ไม่ใช่คนแรก


ฉันเคยเห็น Word Clock ประเภทนี้มาก่อนและนาฬิกา ESP8622 แต่ก็ไม่มีอะไรง่ายอย่างนั้น ฉันพบคำแนะนำโดย neotrace มันใกล้เคียงกับสิ่งที่ฉันต้องการมาก อันที่จริงฉันกำลังจะทำมันจนกว่าฉันจะพบเมทริกซ์กริด 8x8 เหล่านี้ใน aliexpress ฉันใช้โค้ดและแก้ไขเล็กน้อยเพื่อให้ทำงานกับเลย์เอาต์ของฉัน
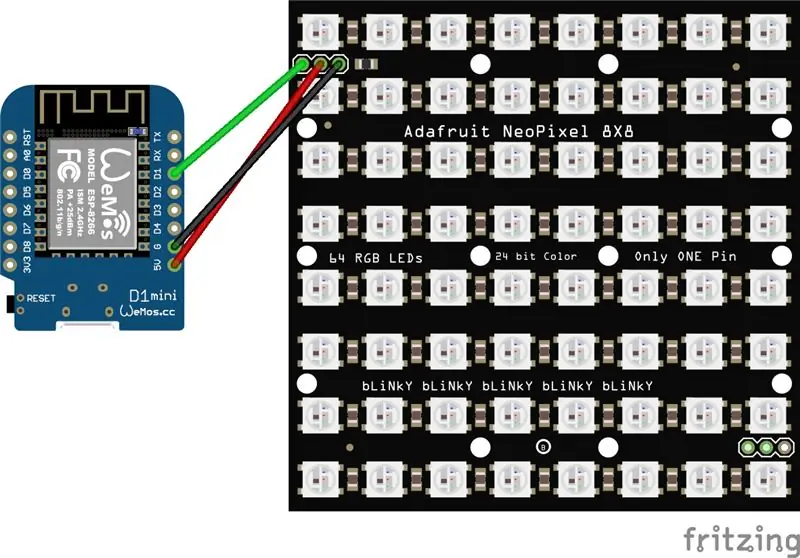
ขั้นตอนที่ 2: เชื่อมต่อ RGB LED Matrix

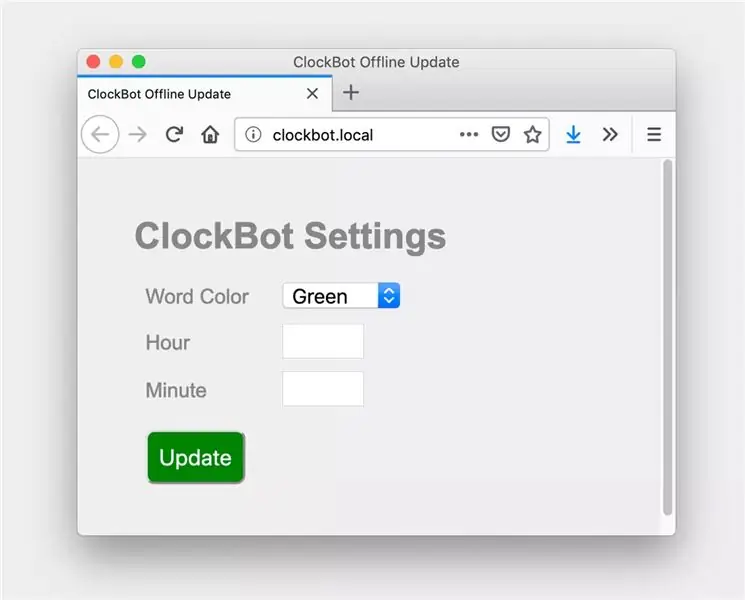
วงจรเป็นส่วนที่ง่ายที่สุด เพียงเชื่อมต่อ +5v, กราวด์ และข้อมูล อัปโหลดรหัสของคุณเสร็จสิ้น ฉันมีปัญหากับ IOS และ wifi ดังนั้นเมื่อหมดเวลา มันจะตั้งค่าจุดเชื่อมต่อและแสดงหน้าของตัวเองเพื่ออัปเดตการตั้งค่า มันจะไม่ถูกต้องหากไม่มี RTC แต่มันเป็นศิลปะมากกว่านาฬิกา
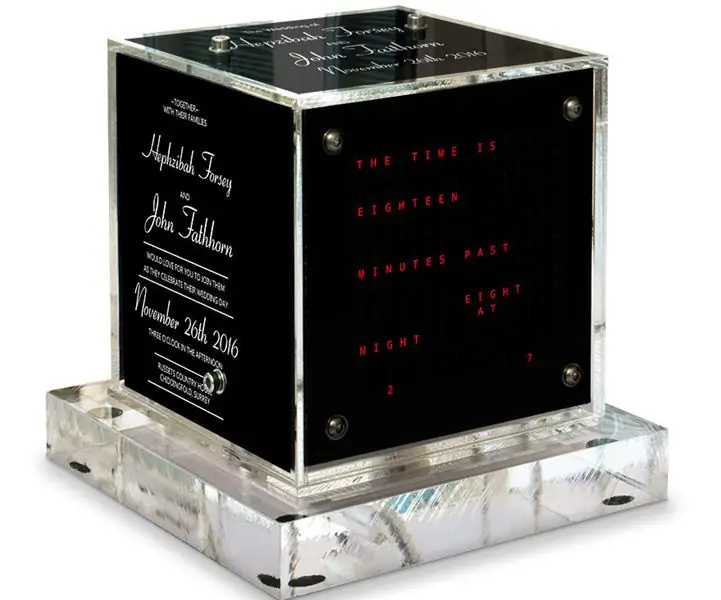
ขั้นตอนที่ 3: การออกแบบสิ่งที่แนบมา


ฉันโชคดีที่มีเลเซอร์ ซึ่งทำให้การสร้างกล่องหุ้มง่ายขึ้น ฉันใช้ตัวสร้างกล่อง svg ที่ยอดเยี่ยม Boxes.py เพื่อสร้างโครงสร้างเริ่มต้น พลิกฝาให้ "หน้า" ใหญ่ขึ้น ให้มุมมองที่ดีขึ้นสำหรับนาฬิกา
ขั้นตอนที่ 4: การสร้างสิ่งที่แนบมา

ฉันขอแนะนำให้คุณสร้างไฟล์ของคุณเองสำหรับสิ่งที่แนบมา จะขึ้นอยู่กับความหนาของวัสดุของคุณ ฉันได้รวมไฟล์ cutfile ของ SVG เพื่อการอ้างอิงแล้ว ฉันพ่นสีอะครีลิคใสบาง ๆ แล้วแกะสลักสีด้วยเลเซอร์แล้วตัดออก
ขั้นตอนที่ 5: รหัส

ฉันตัดและวางโค้ดจากส่วนต่างๆ ไม่แน่ใจว่ามีประสิทธิภาพหรือสวยงามเพียงใด แต่ใช้งานได้ มันค่อนข้างตรงไปตรงมาอ่านผ่านมัน แต่ฉันยินดีที่จะเพิ่มหรือแก้ไขโค้ด
ฉันจะทำงานต่อไปในโครงการนี้ ส่วนเรื่องโค๊ดก็พอทราบครับ หากใครต้องการมีส่วนร่วมโปรดเพิ่มในโครงการ github
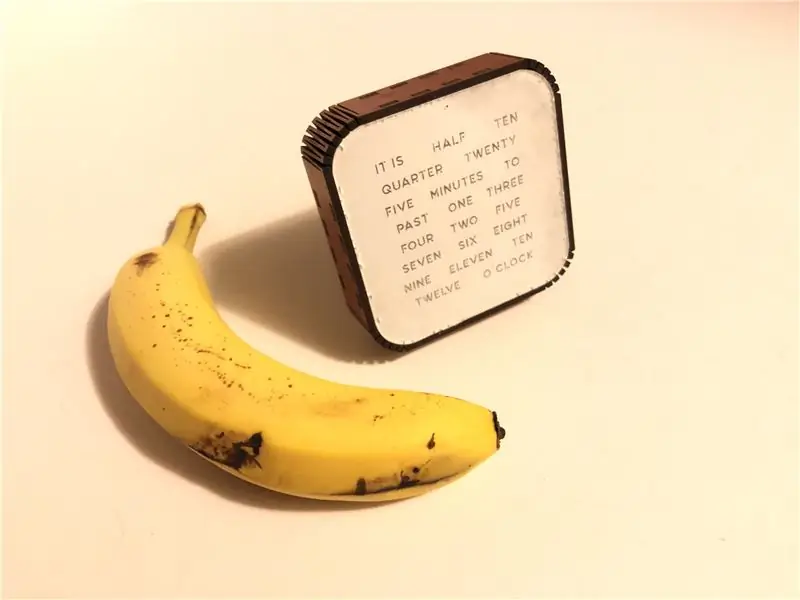
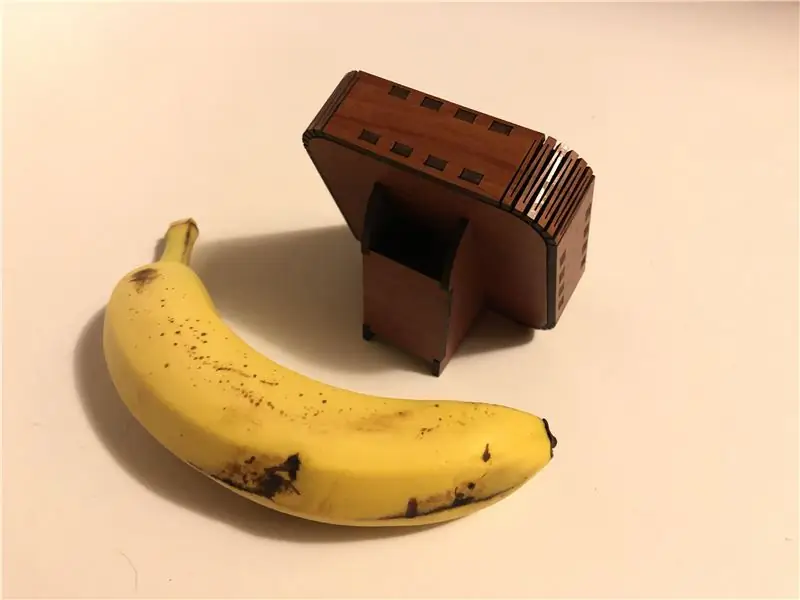
ขั้นตอนที่ 6: เอกสารแนบสำรอง


ฉันทำตู้อีกอัน อันนี้เล็กกว่าอีก อย่างที่คุณเห็น มีหลายวิธีในการนำเสนอนาฬิกา
แนะนำ:
งบประมาณ Arduino RGB Word Clock!: 7 ขั้นตอน (พร้อมรูปภาพ)

งบประมาณ Arduino RGB Word Clock!: สวัสดีทุกคน นี่คือคำแนะนำของฉันเกี่ยวกับวิธีการสร้าง & นาฬิกาคำราคาถูก!เครื่องมือที่คุณต้องการสำหรับโครงการนี้ หัวแร้ง & ลวดบัดกรี (อย่างน้อย 3 สีที่ต่างกัน) เครื่องพิมพ์ 3 มิติ (หรือเข้าถึงสีเดียว คุณยังสามารถ
IoT Smart Clock Dot Matrix ใช้ Wemos ESP8266 - ESP Matrix: 12 ขั้นตอน (พร้อมรูปภาพ)

IoT Smart Clock Dot Matrix ใช้ Wemos ESP8266 - ESP Matrix: สร้าง IoT Smart Clock ของคุณเองที่สามารถ: แสดงนาฬิกาพร้อมไอคอนแอนิเมชั่นที่สวยงาม Display Reminder-1 to Reminder-5 แสดงปฏิทิน แสดงเวลาละหมาดของชาวมุสลิม แสดงข้อมูลสภาพอากาศ แสดงข่าว แสดงคำแนะนำ อัตรา Bitcoin แสดง
O-R-A RGB Led Matrix Wall Clock และอีกมากมาย **อัปเดตในเดือนกรกฎาคม 2019**: 6 ขั้นตอน (พร้อมรูปภาพ)

O-R-A RGB Led Matrix Wall Clock และอีกมากมาย **อัปเดตเมื่อก.ค. 2019**: สวัสดี ฉันอยู่ที่นี่กับโปรเจ็กต์ใหม่ชื่อ O-R-AIt เป็นนาฬิกาแขวน RGB LED Matrix ที่แสดง: ชั่วโมง:นาที อุณหภูมิ ความชื้น ไอคอนสภาพอากาศปัจจุบัน กิจกรรมของ Google ปฏิทินและการแจ้งเตือน 1 ชั่วโมง ณ เวลาที่กำหนดที่แสดง:
Arduino Word Clock Mini: 20 ขั้นตอน (พร้อมรูปภาพ)

Arduino Word Clock Mini: Arduino Word Clock Mini- นาฬิกาครบรอบปีค่อนข้างง่ายที่จะสร้าง Word Clock โดยใช้ Arduino Nano และโมดูลแสดงผลดอทเมทริกซ์ขนาด MAX7219 32 มม. สี่แบบเลือกสไตล์ กรอบรูปหรือลูกบาศก์ Perspex พร้อมตัวเลือกฐานต่างๆ Specs Mini Arduino Word Clo
Arduino Word Clock - ปรับแต่งได้และง่ายต่อการสร้าง: 15 ขั้นตอน (พร้อมรูปภาพ)

Arduino Word Clock - ปรับแต่งได้และง่ายต่อการสร้าง: คู่หูของฉันเห็นนาฬิกาในร้านที่บอกเวลาให้คุณทราบโดยให้แสงสว่างแก่คำเพื่อเขียนประโยคที่เขียนขึ้นโดยสมบูรณ์จากตัวอักษรที่ดูเหมือนสับสน เราชอบนาฬิกา แต่ไม่ใช่ราคา - ดังนั้นเราจึงตัดสินใจออกแบบนาฬิกาของเราเองใบหน้าของ
