
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




ฉันตัดสินใจสร้างเซ็นเซอร์ความปลอดภัยหลายตัวหลังจากที่เราถูกโจรกรรมขณะอาศัยอยู่ในป่าของเอกวาดอร์ ตอนนี้เราอาศัยอยู่ในเมืองอื่น แต่ฉันต้องการวิธีรับการแจ้งเตือนสำหรับกิจกรรมใดๆ ในบ้านของเรา ฉันเคยเห็นเซ็นเซอร์จำนวนมากที่เชื่อมต่อกันซึ่งไม่น่าสนใจ และฉันต้องการสร้างบางสิ่งที่ไม่เพียงแต่ใช้งานได้จริง แต่ยังน่าสนใจในบ้านของเราด้วย LED สามารถกำหนดค่าให้ตอบสนองต่ออุณหภูมิหรือการแจ้งเตือนการเคลื่อนไหว โปรเจ็กต์นี้ประกอบด้วยการตรวจสอบอุณหภูมิและความชื้นแบบดิจิตอล การตรวจจับการเคลื่อนไหวด้วยอินฟราเรดแบบพาสซีฟ และการตรวจจับเสียงดังสำหรับการแตกของหน้าต่าง เสียงสุนัขเห่า ฯลฯ ฉันได้รวมไฟล์สามมิติทั้งหมดที่จำเป็นในการทำโปรเจ็กต์นี้เหมือนกับของฉันแล้ว
ขั้นตอนที่ 1: วัสดุที่จำเป็น



นี่คือที่ที่คุณสามารถซื้อส่วนประกอบทั้งหมดที่จำเป็นได้
ไฟ LED ที่แอดเดรสได้สำหรับรอบเลนส์ใส
www.amazon.com/ALITOVE-Individual-Address…
Pir Sensor
www.ebay.com/itm/Mini-IR-Infrared-Pyroelec…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
เครื่องตรวจจับเสียง
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
ไส้เงิน
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
ไส้ใส
www.amazon.com/3D-Solutech-Natural-Printer…
ชิป LED Ws2811
www.amazon.com/100pcs-ws2811-Circuit-Addre…
ไฟ LED RGB หลวม
www.amazon.com/Tricolor-Diffused-Multicolo…
แหล่งจ่ายไฟ
www.amazon.com/ALITOVE-Converter-5-5x2-1mm…
ไม้สำหรับอยู่อาศัย
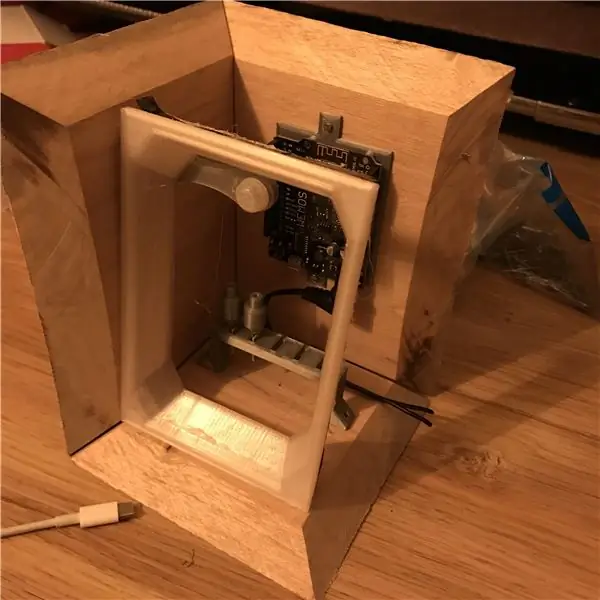
ขั้นตอนที่ 2: การสร้างสิ่งที่แนบมา




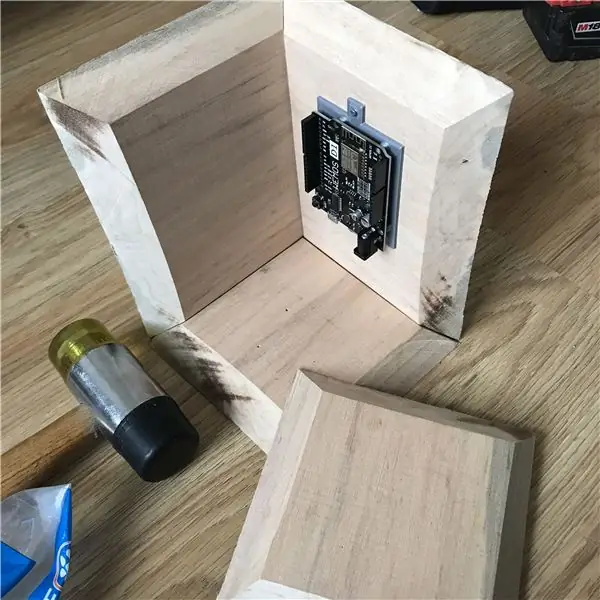
เริ่มต้นด้วยการตัดไม้ห้าชิ้นเพื่อสร้างกล่องไม้ ขนาดภายนอกไม่สำคัญ แต่สิ่งที่สำคัญคือพื้นที่ผิวด้านใน (ขนาดภายนอกจะเปลี่ยนไปตามความหนาของวัสดุไม้ที่คุณใช้) คุณจะต้องใช้ไม้สามชิ้นที่ตัดสูง 15 ซม. กว้าง 10 ซม. และไม้สองชิ้นที่มีขนาด 10 ซม. x 10 ซม.
นี่คือใบหน้าด้านในอีกครั้ง ทบทวนภาพที่ฉันได้รวมไว้
(ฉันไม่มีโต๊ะเลื่อย เลยจ้างช่างไม้ในท้องถิ่นมาตัดให้)
ฉันขอแนะนำให้วาดสี่เหลี่ยมผืนผ้า 15 ซม. x 10 ซม. บนใบหน้าไม้ของคุณ แล้วใช้เลื่อยโต๊ะตั้งใบมีดของคุณทำมุม 45°
ใช้เลื่อยวงเดือนทำตามเส้นที่คุณวาดบนชิ้นไม้แต่ละชิ้น
หลังจากที่คุณตัดไม้แล้ว คุณอาจเริ่มเชื่อมต่อพวกมันโดยใช้ตะปูเกลียวไม้
ขั้นตอนที่ 3: ส่วนประกอบ 3 มิติ




นี่คือลิงค์สำหรับส่วนประกอบสามมิติที่สร้างขึ้นทั้งหมด
www.thingiverse.com/thing:3767354/files
พวกเขาทั้งหมดถูกพิมพ์ที่ความหนาแน่น 100% ที่ความสูงของชั้น.2 มม.
ขาตั้งสำหรับระบบไฟเบอร์ออปติก LED พิมพ์ที่ความหนาแน่น 100% ซึ่งจะทำให้คุณสามารถงอวัสดุเพื่อใส่เศษหลังจากบัดกรีแล้ว เป็นการยากมากที่จะประสานการเชื่อมต่อที่ชิดกัน แมวถูกสร้างขึ้นมาให้ลื่นตรงด้านบนของ LED โดยเหลือเพียงฐานที่เปิดออก อาจจำเป็นสำหรับคุณที่จะใช้สว่านขนาดเล็กในการทำความสะอาดรูเพื่อให้สามารถใส่ไส้หลอดใสเข้าไปและแสงสามารถผ่านได้อย่างง่ายดาย
ขั้นตอนที่ 4: การบัดกรีการเชื่อมต่อ



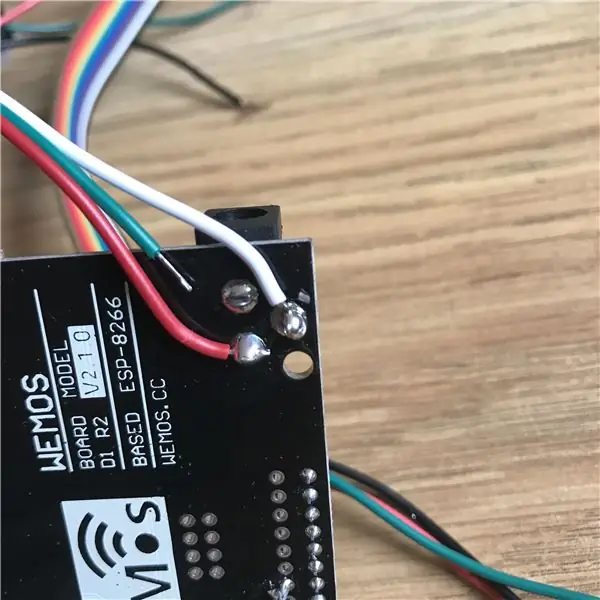
ฉันใช้สายสามเกลียวทั่วไป คุณเชื่อมต่อชิป WS 2811 เข้าด้วยกันหรือไม่ นอกจากนี้ ฉันต้องประสานไฟ LED RGB แปดมิลลิเมตรที่ด้านบนของชิปเหล่านั้น สายไฟ LED ที่แอดเดรสได้ดึงพลังงานได้มาก ดังนั้นฉันจึงทำการบัดกรีเพิ่มเติมโดยการเพิ่มกำลังและสายกราวด์เข้ากับอินพุตพลังงานบนบอร์ด Wemos โดยตรง ฉันใช้มัลติมิเตอร์เพื่อพิจารณาว่าอันไหนเป็นบวก อันไหนเป็นค่าลบ และสำหรับแต่ละอัน
เนื่องจากฉันใช้แหล่งจ่ายไฟ 10 แอมป์ 5 V ฉันจึงจะมีค่าแอมแปร์มากเกินพอที่จะขับเคลื่อน LED ของเซ็นเซอร์ทั้งหมด และอีกมากมายหากจำเป็น
ขั้นตอนที่ 5: การตั้งค่าเซนเซอร์



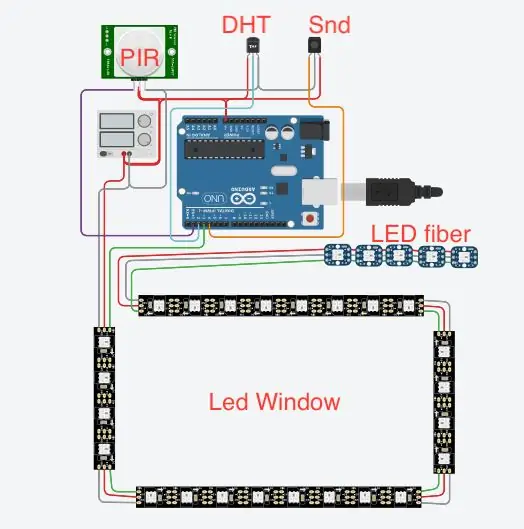
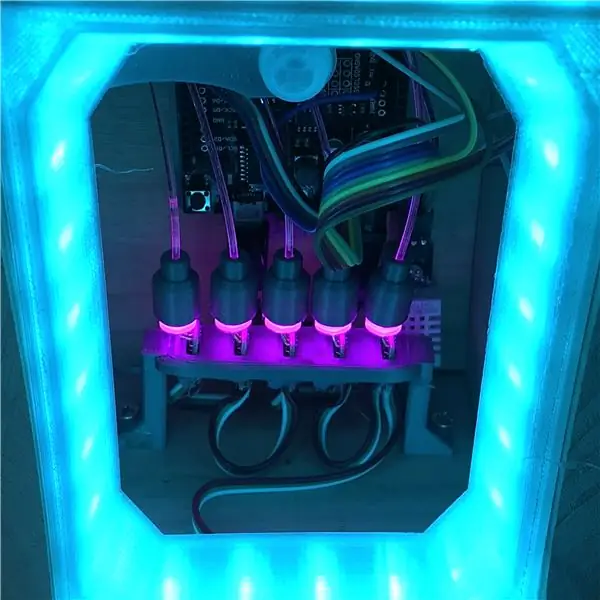
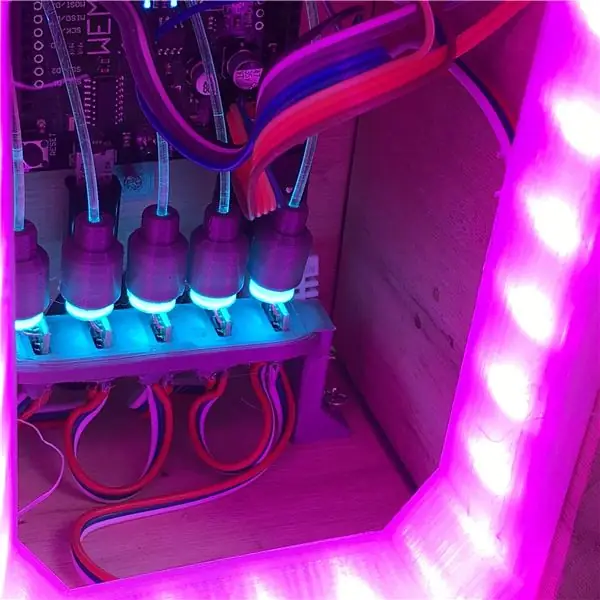
สำหรับการเซ็ตอัพครั้งแรก ฉันเริ่มต้นด้วยการใช้แถบ LED รอบๆ ด้านนอกของหน้าต่างไส้หลอดใสที่ฉันออกแบบ ฉันใช้กาวร้อนติดไฟ LED กับหน้าต่าง ฉันยังประสานข้อมูลเพิ่มเติมและสายไฟที่ส่วนท้ายของ LED เหล่านั้นเพราะนั่นคือสิ่งที่เชื่อมต่อกับไฟเบอร์ออปติก ฉันได้รวมไดอะแกรมการเดินสายไฟไว้เพื่อให้คุณเห็นว่าทุกอย่างเชื่อมต่อกันอย่างไร
จากตรงนั้นฉันเพิ่งเริ่มติดกาวร้อน ๆ ซึ่งดูเหมือนว่าจะเหมาะสมที่สุด
ฉันใช้สายจัมเปอร์หลวมๆ เพื่อเชื่อมต่อทุกอย่างกับ Wemos
ขั้นตอนที่ 6: การประกอบเซ็นเซอร์หลายตัว



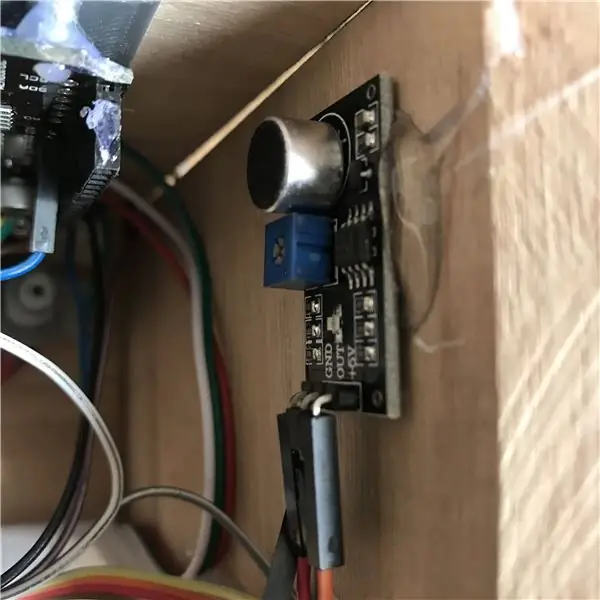
ฉันใช้สว่านขนาดครึ่งนิ้วเพื่อเจาะรูด้านล่างซึ่งจะเป็นสะพานไฟเบอร์ออปติก LED ผ่านรูนั้น ฉันบังคับสายไมโคร USB เพื่อเชื่อมต่อกับ Wemos รวมถึงสายพาวเวอร์ซัพพลายจากพาวเวอร์ซัพพลาย 10 แอมป์ หน้าต่าง LED เชื่อมต่อกับสถานที่โดยใช้กาวร้อนและฉันใช้ตะปูเพื่อตอกไม้ทั้งหมดเข้าด้วยกัน อาจเป็นเรื่องยากมากที่จะต่อสายจัมเปอร์ทั้งหมดและทำให้ทุกอย่างดูสะอาดและเป็นระเบียบ ใช้เวลาของคุณในขณะที่คุณเชื่อมต่อสายไฟ และคุณยังสามารถบิดสายไฟเพื่อให้ดูมีระเบียบมากขึ้น
สำหรับการติดตั้งไฟเบอร์ออปติก คุณจะต้องถอดฟิลาเมนต์ที่ชัดเจนบางส่วนออกจากบทบาท นี่คือสิ่งที่จะใช้เพื่อนำแสงจาก LED แปดมิลลิเมตร ใช้สนิปคู่หนึ่งเพื่อตัดเส้นใยแล้วดันปลายที่ตัดช่องแคบของฟิลาเมนต์เข้าไปที่ด้านบนของฝา LED ที่พิมพ์ 3 มิติ เลื่อนฟิล์มใสไปที่มุมของเคสแล้วตัดให้พอดีกับตัวเครื่อง
ขั้นตอนที่ 7: รหัสและการตั้งค่า


หลังจากที่ประกอบเซ็นเซอร์เรียบร้อยแล้ว คุณสามารถเชื่อมต่อกับคอมพิวเตอร์เพื่อตั้งโปรแกรมได้
สำหรับการตั้งค่าเริ่มต้นของฉันใช้รหัสนี้จาก bruh automation นี่คือการเชื่อมต่อมัลติเซ็นเซอร์กับผู้ช่วยในบ้าน
Multisensor GitHub Repo -
แต่แล้วฉันก็เริ่มใช้ Blynk เพื่อควบคุมเซ็นเซอร์แต่ละตัวและผลักไปที่โทรศัพท์ของฉันโดยตรง
blynk.io/en/getting-started
SuperChart คือตัวเลือก Blynk ที่ฉันใช้ในการส่งข้อมูลไปยัง iPhone เพื่อตรวจสอบความปลอดภัย SuperChart ใช้สำหรับแสดงภาพข้อมูลสดและข้อมูลย้อนหลัง คุณสามารถใช้สำหรับข้อมูลเซ็นเซอร์ สำหรับการบันทึกเหตุการณ์แบบไบนารี และอื่นๆ
ในการใช้วิดเจ็ต SuperChart คุณจะต้องผลักข้อมูลจากฮาร์ดแวร์ด้วยช่วงเวลาที่ต้องการโดยใช้ตัวจับเวลา
นี่คือตัวอย่างพื้นฐานสำหรับการพุชข้อมูล
การโต้ตอบ:
สลับระหว่างช่วงเวลาและโหมดสด
แตะช่วงเวลาที่ด้านล่างของวิดเจ็ตเพื่อเปลี่ยนช่วงเวลา แตะองค์ประกอบตำนานเพื่อแสดงหรือซ่อนสตรีมข้อมูล
แตะค้างเพื่อดูการประทับเวลาและค่าที่เกี่ยวข้อง ปัดอย่างรวดเร็วจากซ้ายไปขวาเพื่อแสดงข้อมูลก่อนหน้า
จากนั้นคุณสามารถเลื่อนข้อมูลย้อนกลับและไปข้างหน้าได้ภายในช่วงเวลาที่กำหนด โหมดเต็มหน้าจอ
กดปุ่มนี้เพื่อเปิดมุมมองเต็มหน้าจอในแนวนอน
เพียงหมุนโทรศัพท์กลับเป็นโหมดแนวตั้ง แผนภูมิควรหมุนโดยอัตโนมัติ
ในมุมมองแบบเต็มหน้าจอ คุณจะเห็น X (เวลา) และสเกล Y หลายตัว
โหมดเต็มหน้าจอสามารถปิดใช้งานได้จากการตั้งค่าวิดเจ็ต
ปุ่มเมนู ปุ่มเมนูจะเปิดฟังก์ชันเพิ่มเติม:
ส่งออกเป็น CSV ลบข้อมูลบนเซิร์ฟเวอร์
การตั้งค่า SuperChart:
ชื่อแผนภูมิ ชื่อขนาดแบบอักษร คุณสามารถเลือกขนาดแบบอักษรได้ 3 ขนาด การจัดตำแหน่งชื่อเรื่อง เลือกการจัดตำแหน่งชื่อแผนภูมิ การตั้งค่านี้ยังมีผลกับตำแหน่งชื่อและคำอธิบายบนวิดเจ็ตด้วย แสดงแกน x (เวลา) เลือกหากคุณต้องการให้แสดงป้ายเวลาที่ด้านล่างของแผนภูมิ ตัวเลือกช่วงเวลา ให้คุณเลือกช่วงเวลาที่ต้องการ (15m, 30m, 1h, 3h, …) และความละเอียดสำหรับแผนภูมิของคุณ ความละเอียดกำหนดว่าข้อมูลของคุณมีความแม่นยำเพียงใด ขณะนี้แผนภูมิรองรับความละเอียดมาตรฐาน 2 ประเภทและสูง ความละเอียดยังขึ้นอยู่กับช่วงเวลาที่เลือก ตัวอย่างเช่น ความละเอียดมาตรฐานสำหรับ 1d หมายความว่าคุณจะได้รับ 24 แต้มต่อวัน (1 ต่อชั่วโมง) ด้วยความละเอียดสูง คุณจะได้ 1d 1440 แต้มต่อวัน (1 ต่อนาที) Datastreams เพิ่ม datastreams (อ่านด้านล่างวิธีกำหนดค่า datastreams)
การตั้งค่าสตรีมข้อมูล
Widget รองรับ Datastream สูงสุด 4 Data
กดไอคอนการตั้งค่า Datastream เพื่อเปิดการตั้งค่า Datastream
ออกแบบ:
เลือกประเภทแผนภูมิที่มี:
แถบพื้นที่บรรทัดไบนารี (ลิงก์สมอไปยังไบนารี)
สี:
เลือกสีทึบหรือไล่ระดับสี
ที่มาและอินพุต:
คุณสามารถใช้แหล่งข้อมูลได้ 3 ประเภท:
1. พินเสมือน
เลือกอุปกรณ์และพินเสมือนที่ต้องการเพื่ออ่านข้อมูล
2. แท็ก
SuperChart สามารถรวบรวมข้อมูลจากอุปกรณ์หลายเครื่องโดยใช้ฟังก์ชันการรวมในตัว
ตัวอย่างเช่น หากคุณมีเซ็นเซอร์อุณหภูมิ 10 ตัวส่งอุณหภูมิตามช่วงเวลาที่กำหนด
คุณสามารถพล็อตค่าเฉลี่ยจากเซ็นเซอร์ 10 ตัวบนวิดเจ็ต
วิธีใช้แท็ก:
เพิ่มแท็กให้กับทุกอุปกรณ์ที่คุณต้องการรวบรวมข้อมูล ส่งข้อมูลไปยัง Virtual Pin เดียวกันในทุกอุปกรณ์ (เช่น Blynk.virtualWrite (V0, อุณหภูมิ);) เลือกแท็กเป็นแหล่งที่มาใน SuperChart Widget และใช้หมุดที่ข้อมูลจะมาถึง (เช่น V0)
ฟังก์ชั่นที่ใช้ได้:
SUM จะสรุปค่าขาเข้าทั้งหมดไปยัง Virtual Pin ที่ระบุในอุปกรณ์ทั้งหมดที่ติดแท็กด้วยแท็กที่เลือก AVG จะพล็อตค่าเฉลี่ย MED จะค้นหาค่ามัธยฐาน MIN จะพล็อตค่าต่ำสุด MAX จะพล็อตค่าสูงสุด
☝️ สำคัญ: แท็กไม่ทำงานในโหมดสด
Device Selector หากคุณเพิ่ม Device Selector Widget ในโครงการของคุณ คุณสามารถใช้เป็นแหล่งสำหรับ SuperChart ได้ ในกรณีนี้ เมื่อคุณเปลี่ยนอุปกรณ์ใน Device Selector แผนภูมิจะถูกอัปเดตตามนั้น
การตั้งค่าแกน Y
วิธีการปรับขนาดข้อมูลตามแกน Y มี 4 โหมด
รถยนต์
ข้อมูลจะถูกปรับขนาดอัตโนมัติตามค่าต่ำสุดและสูงสุดของช่วงเวลาที่กำหนด นี่เป็นตัวเลือกที่ดีในการเริ่มต้น ต่ำสุด/สูงสุด
เมื่อเลือกโหมดนี้ มาตราส่วน Y จะถูกตั้งค่าเป็นค่าที่คุณเลือก
ตัวอย่างเช่น หากฮาร์ดแวร์ของคุณส่งข้อมูลด้วยค่าต่างๆ ตั้งแต่ -100 ถึง 100 คุณสามารถตั้งค่าแผนภูมิ
ค่านี้และข้อมูลจะแสดงผลอย่างถูกต้อง
คุณอาจต้องการแสดงภาพข้อมูลภายในช่วงที่กำหนด
สมมติว่าข้อมูลขาเข้ามีค่าอยู่ในช่วง 0-55 แต่คุณต้องการดูเฉพาะค่าในช่วง 30-50
คุณสามารถตั้งค่าได้ และหากค่าอยู่นอกสเกล Y ที่คุณกำหนดค่าไว้ แผนภูมิจะถูกครอบตัด
% ของความสูง ตัวเลือกนี้ช่วยให้คุณสามารถปรับขนาดข้อมูลขาเข้าบนวิดเจ็ตโดยอัตโนมัติและจัดตำแหน่งตามที่คุณต้องการ ในโหมดนี้ คุณตั้งค่าเปอร์เซ็นต์ของความสูงของวิดเจ็ตบนหน้าจอจาก 0% ถึง 100%
หากคุณตั้งค่า 0-100% อันที่จริงแล้วจะเป็นการปรับมาตราส่วนอัตโนมัติทั้งหมด ไม่ว่าข้อมูลจะเข้ามาในช่วงใด
มันจะถูกปรับขนาดเป็นความสูงทั้งหมดของวิดเจ็ตเสมอ
หากคุณตั้งค่าเป็น 0-25% แผนภูมินี้จะแสดงผลที่ 1/4 ของความสูงของวิดเจ็ตเท่านั้น
การตั้งค่านี้มีค่ามากสำหรับแผนภูมิไบนารีหรือสำหรับการแสดงภาพสตรีมข้อมูลสองสามรายการบนแผนภูมิเดียวกันในวิธีที่ต่างกัน
เดลต้า ในขณะที่ข้อมูลอยู่ภายในค่าเดลต้าที่กำหนด แผนภูมิจะได้รับการปรับขนาดอัตโนมัติภายในช่วงนี้ หากเดลต้าเกินช่วง แผนภูมิจะถูกปรับขนาดอัตโนมัติเป็นค่าต่ำสุด/สูงสุดของช่วงเวลาที่กำหนด
คำต่อท้าย
ที่นี่คุณสามารถระบุคำต่อท้ายที่จะแสดงระหว่าง Tap'n'hold
ทศนิยม
กำหนดการจัดรูปแบบของค่ากราฟเมื่อคุณแตะค้างที่กราฟ ตัวเลือกที่เป็นไปได้คือ: #, #.#, #.## เป็นต้น
เชื่อมต่อจุดข้อมูลที่ขาดหายไป
หากสวิตช์นี้เปิดอยู่ SuperChart จะเชื่อมต่อจุดทั้งหมดแม้ว่าจะไม่มีข้อมูลก็ตาม
หากตั้งค่าเป็นปิด คุณจะเห็นช่องว่างในกรณีที่ไม่มีข้อมูล
การตั้งค่าแผนภูมิไบนารี
แผนภูมิประเภทนี้มีประโยชน์ในการพล็อตข้อมูลไบนารี เช่น เมื่อเปิดหรือปิดหน่วย หรือเมื่อตรวจพบการเคลื่อนไหวหรือเมื่อถึงเกณฑ์ที่กำหนด
คุณต้องระบุจุดพลิกซึ่งเป็นจุดที่ข้อมูลขาเข้าจะเปลี่ยนเป็นสถานะ TRUE หรือ FALSE
ตัวอย่างเช่น คุณส่งข้อมูลในช่วง 0 ถึง 1023 หากคุณตั้งค่า 512 เป็นจุด FLIP ทุกอย่างที่สูงกว่า 512 (ยกเว้น 512) จะถูกบันทึกเป็น TRUE ค่าใดๆ ที่ต่ำกว่า 512 (รวม 512) จะเป็น FALSE
อีกตัวอย่างหนึ่ง หากคุณส่ง 0 และ 1 และตั้งค่า 0 เป็นจุดพลิก ดังนั้น 1 จะเป็น TRUE 0 จะเป็น FALSE
ป้ายสถานะ:
ที่นี่คุณสามารถระบุวิธีการแสดง TRUE/FALSE ในโหมด Tap'n'Hold
ตัวอย่างเช่น คุณสามารถตั้งค่าเป็น TRUE เป็นป้ายกำกับ "Equipment ON", FALSE เป็น "Equipment OFF"
ขั้นตอนที่ 8: สรุป…

วิสัยทัศน์ของฉันสำหรับโครงการนี้คือการสร้างโมดูลที่สมบูรณ์ซึ่งฉันสามารถเพิ่มส่วนประกอบเพิ่มเติมและเปลี่ยนแปลงเพื่อให้เป็นเซ็นเซอร์ความปลอดภัยอเนกประสงค์ จากรหัสที่โหลดไปยังไมโครคอนโทรลเลอร์ยูนิตนี้สามารถใช้สำหรับเลย์เอาต์เซ็นเซอร์หลายแบบ ฉันซาบซึ้งมากที่คุณสละเวลาอ่านคำแนะนำของฉัน!
แนะนำ:
Zombie Detecting Smart Security Owl (การเรียนรู้เชิงลึก): 10 ขั้นตอน (พร้อมรูปภาพ)

Zombie Detecting Smart Security Owl (การเรียนรู้เชิงลึก): สวัสดีทุกคน ยินดีต้อนรับสู่ T3chFlicks! ในบทช่วยสอนฮัลโลวีนนี้ เราจะแสดงให้คุณเห็นว่าเรานำความคลาสสิกในครัวเรือนมาสู่บ้านสุดหลอนได้อย่างไร นั่นคือกล้องรักษาความปลอดภัย ยังไง?! เราได้สร้างนกฮูกในตอนกลางคืนซึ่งใช้การประมวลผลภาพเพื่อติดตามผู้คน
หน้ากาก Cyberpunk: 9 ขั้นตอน

หน้ากาก Cyberpunk: ด้วยการผลิตและการสร้างมนุษย์ คุณภาพอากาศเริ่มแย่ลง หน้ากากแบบดั้งเดิมนั้นอบอ้าวเกินไปและประสบการณ์ในการหายใจก็แย่มาก ดังนั้นฉันจึงสงสัยว่าฉันจะทำหน้ากากแห่งอนาคตและสวมใส่สบายในตำนานนี้ได้หรือไม่
Laser Security Alarm System (DUAL MODE): 5 ขั้นตอน

ระบบเตือนความปลอดภัยด้วยเลเซอร์ (โหมด DUAL): เมื่อมีบางอย่างเกี่ยวกับความปลอดภัย เราต้องการแนวคิดที่ชัดเจน และในกรณีนี้ สัญญาณเตือนความปลอดภัยด้วยเลเซอร์คือตัวเลือกที่ดีที่สุดในการสร้างที่บ้านด้วยวิธีง่ายๆ ดังนั้นในบทช่วยสอนนี้ เราจะมาเรียนรู้วิธี เพื่อให้โครงการนี้เป็นเรื่องง่ายมากซึ่ง
DIY WiFi Smart Security Light พร้อม Shelly 1: 6 ขั้นตอน (พร้อมรูปภาพ)

DIY WiFi Smart Security Light พร้อม Shelly 1: คำแนะนำนี้จะดูที่การสร้างไฟความปลอดภัยอัจฉริยะ DIY โดยใช้รีเลย์อัจฉริยะ Shelly 1 จาก Shelly การทำให้ไฟรักษาความปลอดภัยอัจฉริยะช่วยให้คุณควบคุมได้มากขึ้นเมื่อเปิดใช้งานและเปิดทิ้งไว้นานเท่าใด มันสามารถกระทำ
นาฬิกา Cyberpunk: 5 ขั้นตอน (พร้อมรูปภาพ)

Cyberpunk Clock: ใช้นาฬิกาลดราคาแบบเก่า (หรือในกรณีของฉัน นาฬิกาปลุกที่ฉันใช้ไปหลายครั้งเกินไป) และทำให้ดู…เรียบร้อย นอกจากนี้ยังเป็นวิธีที่ดีในการเรียนรู้เกี่ยวกับอุปกรณ์อิเล็กทรอนิกส์ดิจิทัล และทำให้ผู้คนรู้สึกว่าคุณเข้าใจตรรกะดิจิทัลที่ซับซ้อน
