
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันสร้างถังรีไซเคิลนี้พร้อมกับ Yeting Bao และ Yuni Xie ขอบคุณสำหรับการอุทิศให้กับโครงการนี้:)
ใช้เครื่องมือการเรียนรู้ของเครื่องที่ใช้งานง่ายเพื่อสร้างถังรีไซเคิลขวดอัจฉริยะสำหรับแผนกรีไซเคิลใกล้สถานที่ของคุณ: เมื่อคุณวางขวดลงในถังพิเศษ หน้าจอด้านข้างจะแสดงเนื้อหา
เสบียง
สิ่งที่เราต้องการคือกล่องใส่ขวดที่คุณต้องการรีไซเคิล วงจรโฟตอนพร้อมไมโครโฟน พีซีที่เชื่อมต่อกับอินเทอร์เน็ต และปุ่ม (ซึ่งเราใช้ iPad)
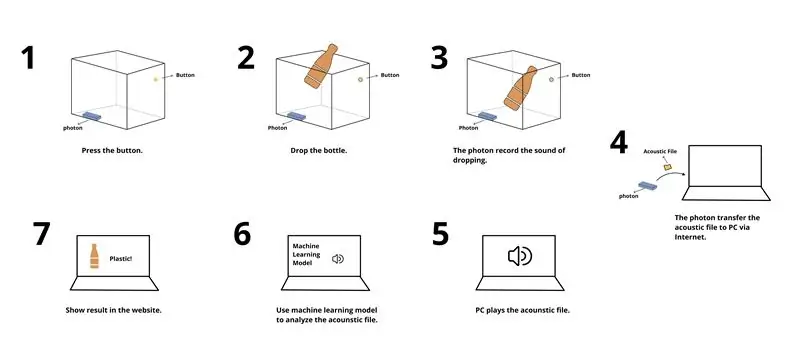
ขั้นตอนที่ 1: ดูว่ามันทำงานอย่างไร

ขั้นตอนที่ 2: สร้างกล่อง

ที่นี่เราใช้แผ่นอะครีลิคสี่แผ่นและแผ่นไม้หนึ่งแผ่นเพื่อสร้างกล่อง คุณสามารถใช้วัสดุใดก็ได้ตามต้องการ แต่ต้องแน่ใจว่าวัสดุแข็งแรงพอที่จะรองรับการทิ้งขวดได้หลายพันครั้ง และแน่นอนว่าต้องมีเสียง
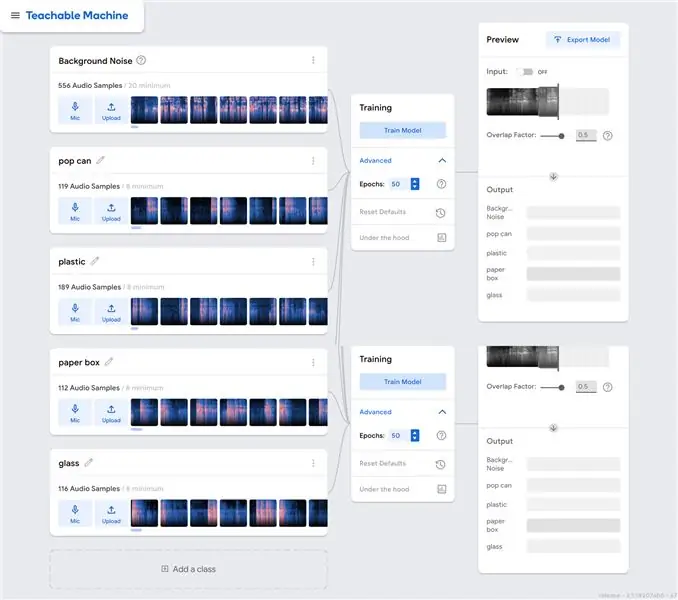
ขั้นตอนที่ 3: ฝึกโมเดลการเรียนรู้ของเครื่องอคูสติกของคุณ

ที่นี่ เราใช้ต้นแบบถังรีไซเคิลของเราเพื่อจำลองการขว้างขวดประเภทต่างๆ ลงในถังขยะ ด้วยการใช้เครื่องที่สอนได้ของเว็บไซต์ เราจะบันทึกเสียงดร็อปประเภทต่างๆ และแยกตัวอย่างเสียง จากนั้นใช้ Train Model เพื่อฝึกคอมพิวเตอร์ให้รู้จักเสียงประเภทต่างๆ เหล่านี้ อย่าลืมส่งออกโมเดลเพื่อให้สามารถใช้บนเว็บไซต์ของคุณได้
ในขั้นตอนนี้ เรารวบรวมเสียงหล่นจากขวดสี่ประเภท (ขวดพลาสติก กระป๋อง กล่องกระดาษ แก้ว) ซึ่งมักใช้ในชีวิตประจำวัน
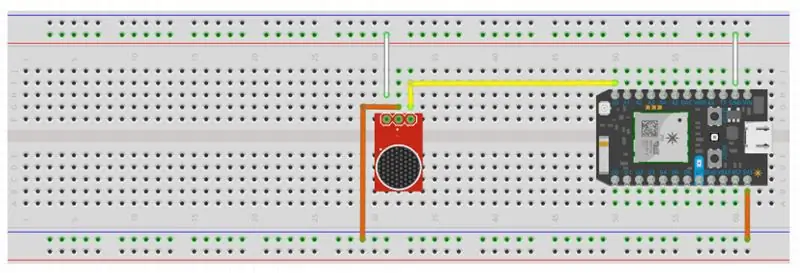
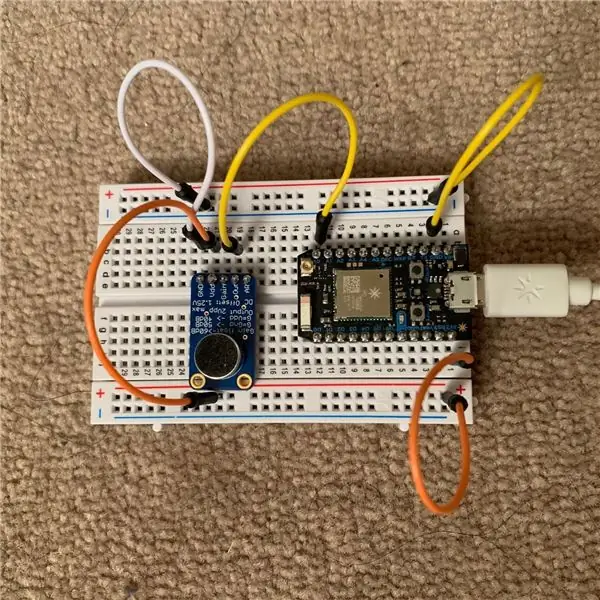
ขั้นตอนที่ 4: สร้างวงจรโฟตอนของคุณ


ใช้ไมโครโฟนและลำโพงเชื่อมต่อวงจรโฟตอนดูภาพด้านบน อย่าลืมเชื่อมต่อกับพลังงาน
แก้ไขปัญหาเวลา
หากคุณใช้โฟตอนหรือวงจร Arduino รุ่นอื่น คุณอาจใช้ไลบรารีการเรียนรู้ของเครื่อง “TensorFlowLite” กับโฟตอนได้ อย่างไรก็ตาม โฟตอนเวอร์ชันของเราไม่รองรับฟังก์ชันดังกล่าว แต่เราใช้ไลบรารีจาวาสคริปต์ของเครื่องมือการเรียนรู้ของเครื่องแทน
ในระหว่างนี้ โฟตอนเวอร์ชันของเราไม่สามารถส่งเสียงไปยังคอมพิวเตอร์และวิเคราะห์แบบเรียลไทม์ได้ ดังนั้นเราจึงใช้แพ็คเกจ npm “Speaker” เพื่อเล่นเสียงและวิเคราะห์ในเบราว์เซอร์
หากคุณมีโฟตอนหรือ Arduino รุ่นอื่น คุณอาจลองใช้วิธีที่ง่ายกว่าในการส่งเสียงไปยังคอมพิวเตอร์หรือใช้ไลบรารีการเรียนรู้ของเครื่องกับวงจรของคุณ
ขั้นตอนที่ 5: ให้บริการรหัสของคุณบนคอมพิวเตอร์
ใช้ Node.js เพื่อให้บริการรหัสเพื่อรับเสียงและเล่นโดยอัตโนมัติ คุณสามารถ
คุณสามารถหาได้ใน Github
นี่คือรหัสหลักที่เราใช้ในขั้นตอนนี้
…// บันทึกไฟล์ wav ในเครื่องและเล่นเมื่อการถ่ายโอนเสร็จสิ้น
socket.on ('data', ฟังก์ชัน (data) { // เราได้รับข้อมูลเกี่ยวกับการเชื่อมต่อนี้ writer.write (data, 'hex'); });
socket.on ('end', ฟังก์ชัน () { console.log (' การส่งเสร็จสมบูรณ์ บันทึกไปที่ ' + outPath); writer.end (); var file = fs.createReadStream (outPath); var reader = wav. Reader ใหม่ (); // เหตุการณ์ "รูปแบบ" ถูกปล่อยออกมาที่ส่วนท้ายของส่วนหัว reader.on ของ WAVE ('รูปแบบ', ฟังก์ชัน () { // ส่วนหัว WAVE ถูกถอดออกจากเอาต์พุตของ reader.pipe (ลำโพงใหม่) (wavOpts)); }); // ไพพ์ไฟล์ WAVE ไปยังไฟล์อินสแตนซ์ของ Reader file.pipe(reader); }); }).listen(dataPort); …
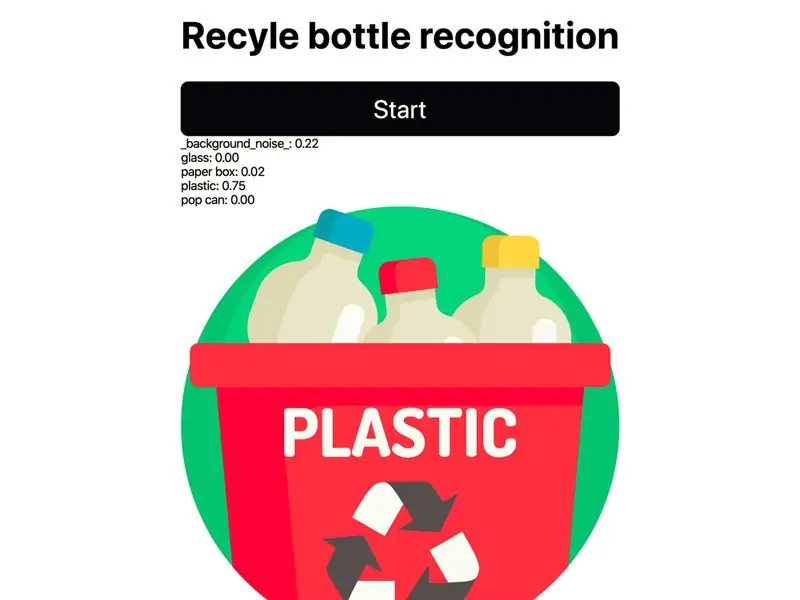
ขั้นตอนที่ 6: พัฒนาการแสดงภาพของคุณ


ใช้จาวาสคริปต์เพื่อส่งคำขอ AJAX ไปยังอนุภาคและควบคุมฟังก์ชัน "เปิด" เมื่อเรียกใช้ฟังก์ชัน "เปิด" และตั้งค่าเป็น "1" ไมโครโฟนบนโฟตอนจะถูกเปิดและบันทึกเป็นเวลา 3 วินาที เสียงที่บันทึกจะถูกส่งไปยังคอมพิวเตอร์และเล่นโดยอัตโนมัติ
เมื่อคอมพิวเตอร์ได้รับเสียง การจดจำจะปรากฏขึ้นบนหน้า
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
