
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: ขั้นตอนที่ 2: การเตรียมปุ่ม
- ขั้นตอนที่ 2: ขั้นตอนที่ 3: เตรียมไฟ LED
- ขั้นตอนที่ 3: ขั้นตอนที่ 4: เตรียม Buzzer/เพลง
- ขั้นตอนที่ 4: ขั้นตอนที่ 5: การเตรียมรหัส
- ขั้นตอนที่ 5: ขั้นตอนที่ 6:การสร้างหน้าจอต้อนรับ
- ขั้นตอนที่ 6: ขั้นตอนที่ 7:สร้างในขณะที่ข้อความจริง
- ขั้นตอนที่ 7: ขั้นตอนที่ 8:การสร้างฟังก์ชัน
- ขั้นตอนที่ 8: ขั้นตอนที่ 10:เรียกใช้!
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

จุดประสงค์ของสิ่งนี้คือสร้างเกมบน raspberry pi โดยใช้เพลง ปุ่ม ไฟ และออด! เกมนี้มีชื่อว่าเอซและเป้าหมายคือการเข้าใกล้ 21 ให้มากที่สุดโดยไม่ต้องผ่าน
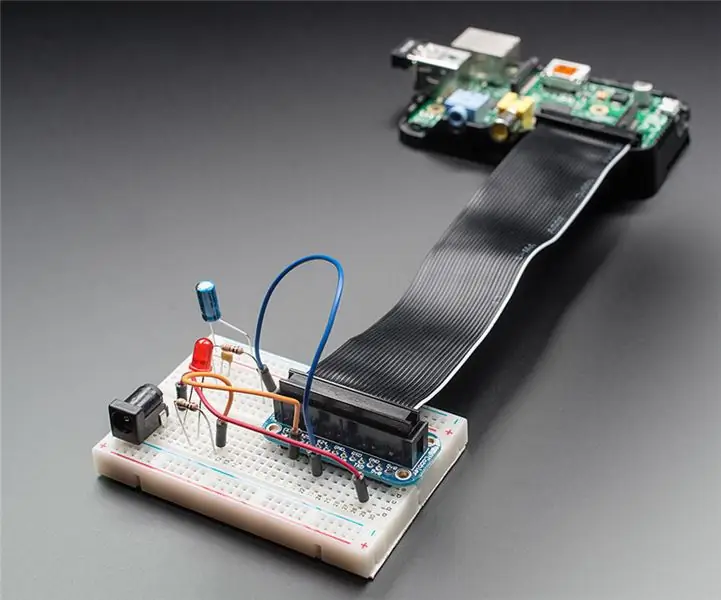
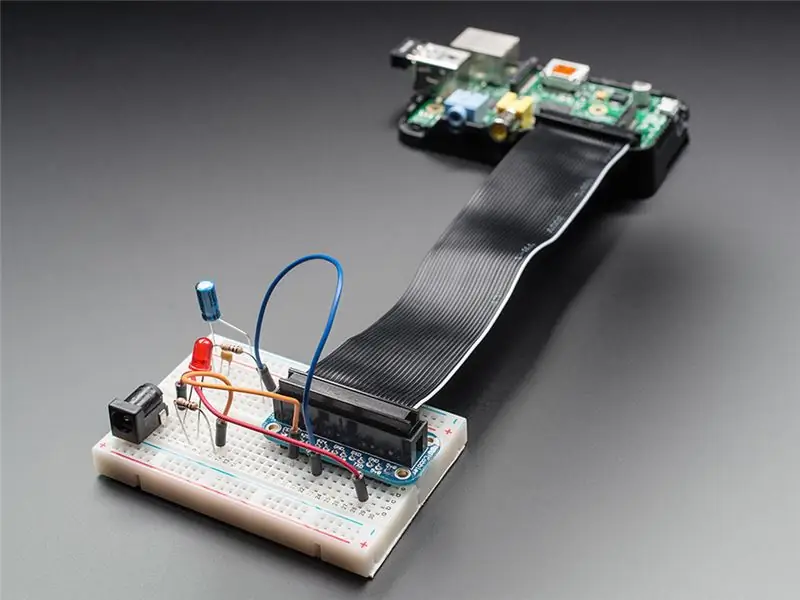
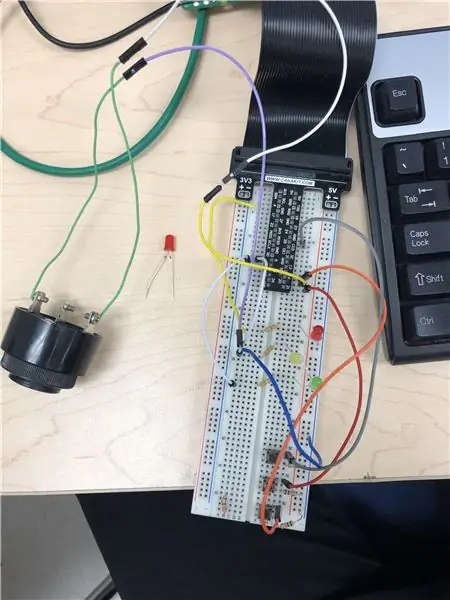
ขั้นตอนที่ 1: การเตรียม Raspberry Pi รับ raspberry pi และเสียบแป้นพิมพ์ เมาส์ สายอีเธอร์เน็ต และจอภาพ
ตอนนี้เสียบสายไฟ
ตอนนี้แนบสายริบบิ้นและเขียงหั่นขนม
เสบียง
วัสดุ
1 LED สีแดง
1 LED สีเหลือง 1 LED สีเขียว 1 Buzzer 1 raspberry pi Monitor เมาส์คีย์บอร์ดลำโพง 6 สายชาย/ชาย
ขั้นตอนที่ 1: ขั้นตอนที่ 2: การเตรียมปุ่ม

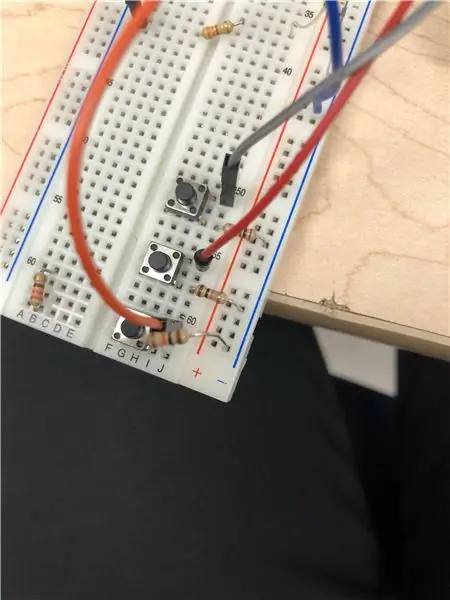
ใช้ 3 ปุ่มและจัดตำแหน่งที่ส่วนท้ายสุดของเขียงหั่นขนมของคุณ
จากนั้นติดตัวต้านทานแต่ละปุ่มและทำให้ตัวต้านทานลงกราวด์ จากนั้นต่อสายไฟเข้ากับแต่ละปุ่ม (ต้องต่อสายเคเบิลเข้ากับพิน GPIO)
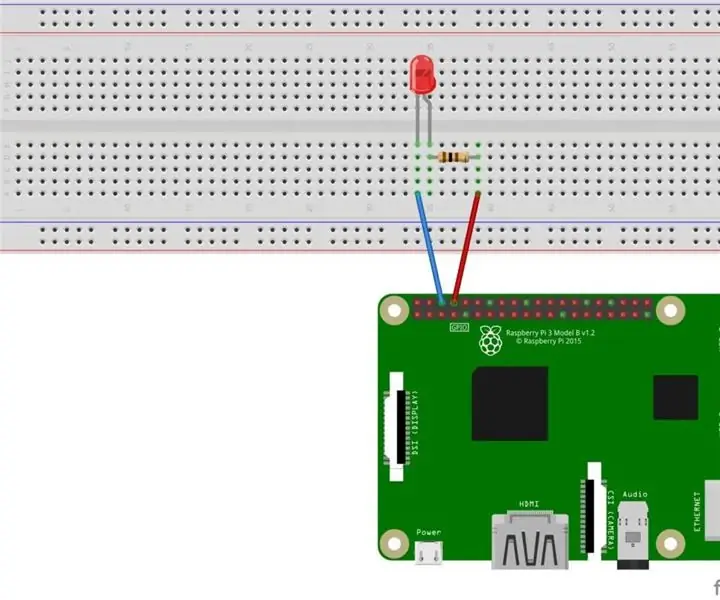
ขั้นตอนที่ 2: ขั้นตอนที่ 3: เตรียมไฟ LED

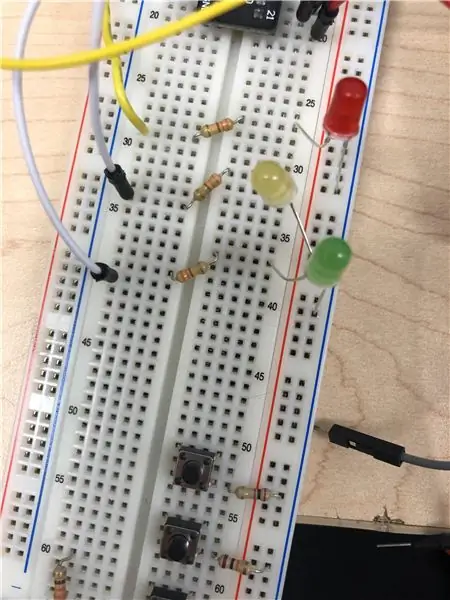
คุณตั้งค่าไฟ LED ในแถว
ตรวจสอบให้แน่ใจว่าไฟ LED เป็นสีแดง เหลือง เขียว เพื่อให้ดูน่าดึงดูดยิ่งขึ้น
ต่อตัวต้านทานในแต่ละวงจร
ต่อสายไฟเข้ากับหมุด gpio แล้วต่อเข้ากับตัวต้านทาน/ไฟ LED (หากจำเป็นให้ต่อสายดิน)
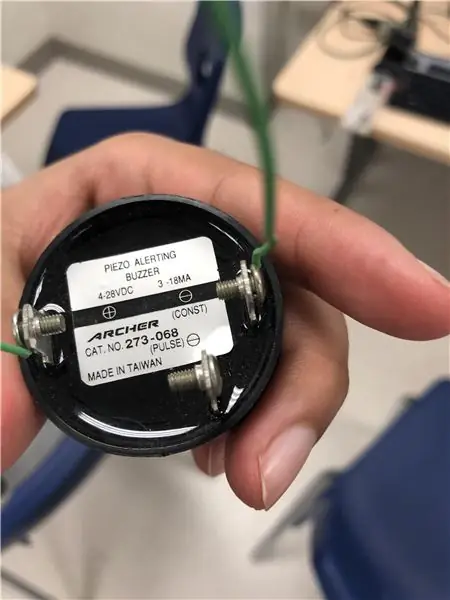
ขั้นตอนที่ 3: ขั้นตอนที่ 4: เตรียม Buzzer/เพลง

ดูที่ด้านล่างของออดและกำหนดสายบวกและลบ
ต่อสายบวกเข้ากับ gpio และขั้วลบเข้ากับพินกราวด์
หากจำเป็น ให้เพิ่มสายเคเบิลตัวผู้/ตัวเมียเพิ่มเติม
(ไม่จำเป็น)
- แนบอุปกรณ์ Bluetooth เข้ากับ Raspberry Pi ในส่วน Bluetooth เพื่อฟังเพลง
ขั้นตอนที่ 4: ขั้นตอนที่ 5: การเตรียมรหัส

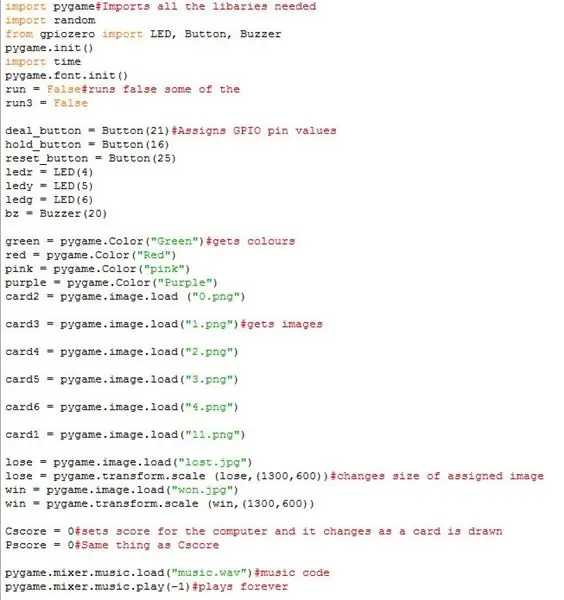
นำเข้าไลบรารีที่จำเป็นที่แสดงด้านล่างในภาพ
กำหนด LEDS ปุ่มและออดให้คุณเป็นค่าพิน gpio
เตรียมภาพที่คุณต้องการใช้โดยบันทึกไว้ในตำแหน่งเดียวกับที่คุณบันทึกรหัสหลามของคุณ
เพิ่มรูปภาพลงในโค้ดโดยใช้ pygame.image.load และกำหนดให้กับตัวแปร
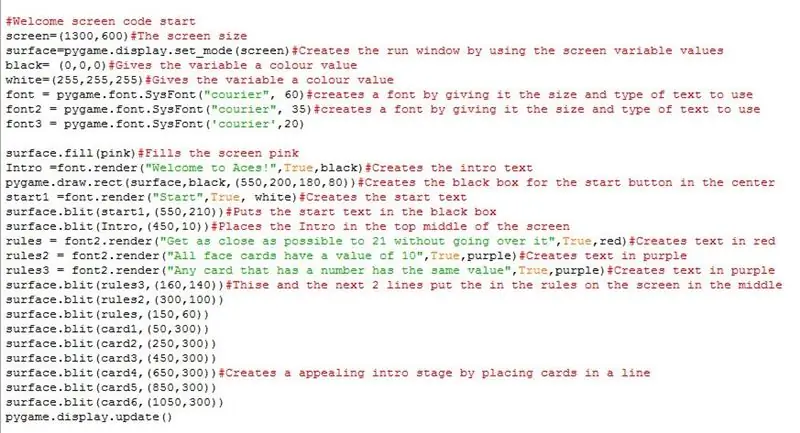
ขั้นตอนที่ 5: ขั้นตอนที่ 6:การสร้างหน้าจอต้อนรับ

คัดลอกรหัสที่แสดงในและอ่านความคิดเห็นเกี่ยวกับสิ่งที่แต่ละบรรทัดทำ
ปรับพิกัดในคำสั่ง surface.blit ไปที่ใดก็ได้ที่คุณต้องการวางภาพของคุณ (พิกัดที่คล้ายกันในอุดมคติจะทำงานได้ดีที่สุด)
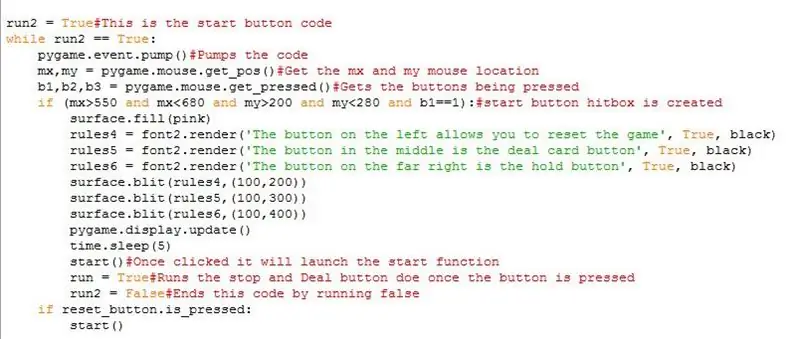
ขั้นตอนที่ 6: ขั้นตอนที่ 7:สร้างในขณะที่ข้อความจริง


ในขณะที่ข้อความจริงจำเป็นต้องตรวจสอบเสมอว่ามีการกดปุ่มหรือไม่
คำสั่ง while true ด้านล่างแสดง run2 ซึ่งสร้าง hitbox สำหรับหน้าจอต้อนรับซึ่งให้ผู้ใช้เข้าสู่เกมการ์ดต่อไปได้
ละเว้น start() ตอนนี้เราต้องการสิ่งนั้นในภายหลัง
เมื่อกดปุ่มดิจิตอลแล้วเราจะย้ายไปที่หลักในขณะที่ข้อความจริง
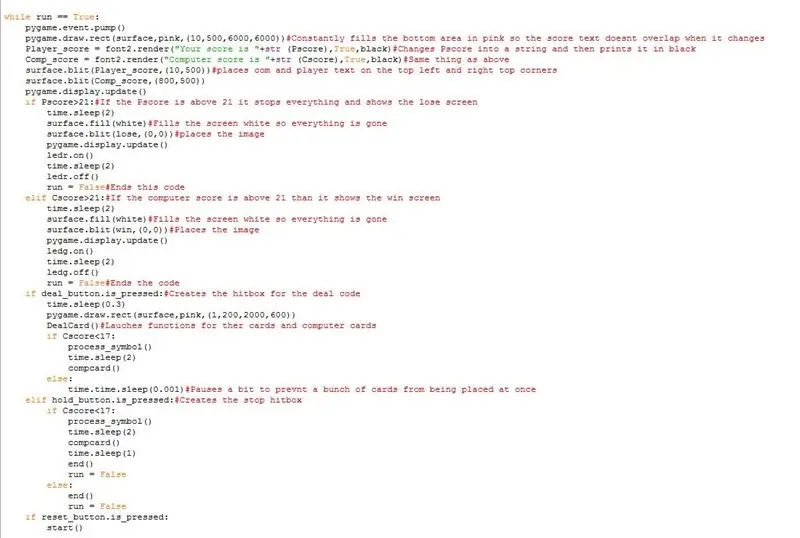
ด้านล่างนี้เป็นรหัสหลักในขณะที่รหัสคำสั่งจริงที่คุณต้องคัดลอกซึ่งโต้ตอบกับปุ่มและฟังก์ชั่น
ขั้นตอนที่ 7: ขั้นตอนที่ 8:การสร้างฟังก์ชัน



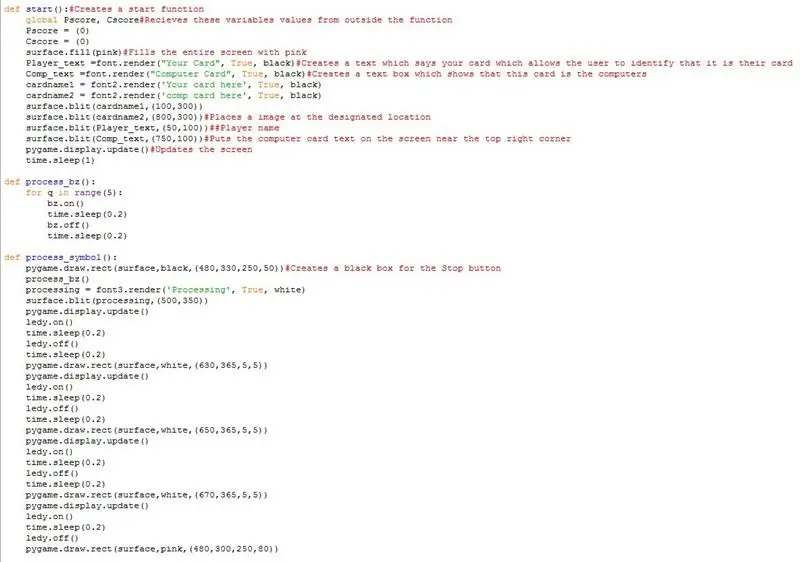
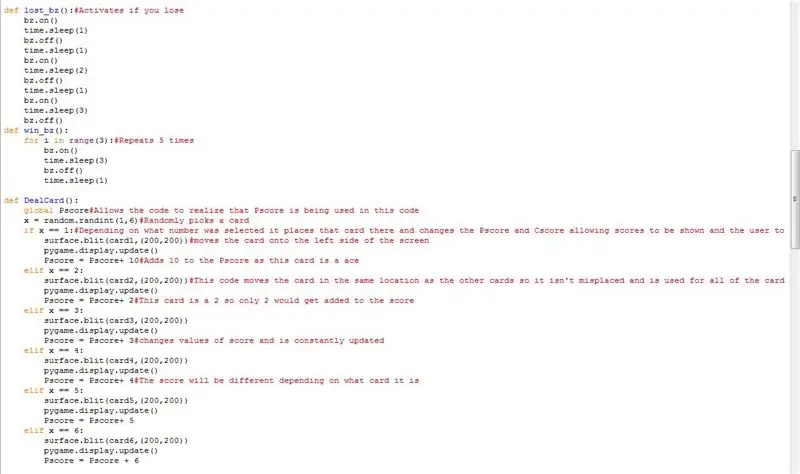
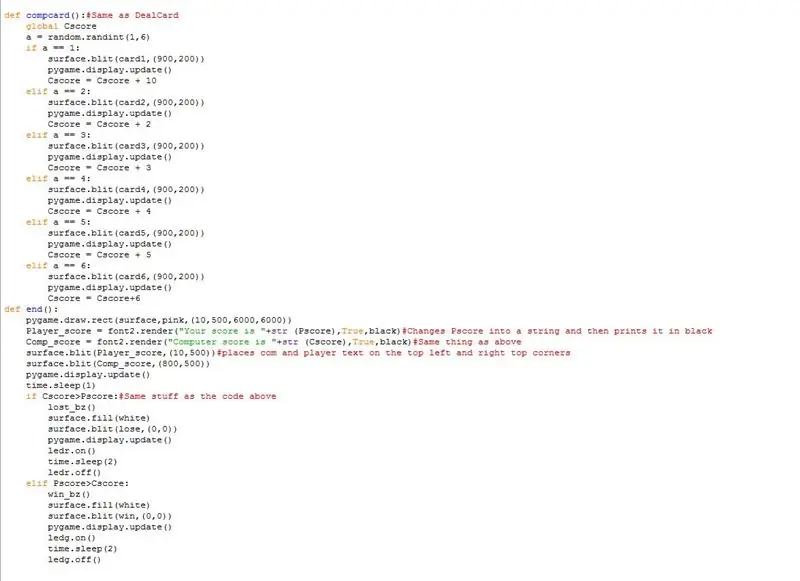
คุณต้องสร้างฟังก์ชันมากมายซึ่งรวมถึง start, process_bz, process_symbol, lost_bz, win_bz, Dealcard, Compcard และ end
ฟังก์ชั่นเหล่านี้อยู่ในภาพด้านล่างและมาพร้อมกับความคิดเห็น
คัดลอกโค้ดแล้ววางไว้เหนือโค้ดหน้าจอต้อนรับการโหลด แต่อยู่ใต้โค้ดตัวแปร
- คัดลอกฟังก์ชันทั้งหมดข้างต้น เนื่องจากฟังก์ชันทั้งหมดมีส่วนสำคัญในเกม -แต่ละฟังก์ชันมาพร้อมกับความคิดเห็นเพื่ออธิบายว่าโค้ดทำอะไรได้บ้าง
ขั้นตอนที่ 8: ขั้นตอนที่ 10:เรียกใช้!

เรียกใช้เกมและสนุกกับมัน
แนะนำ:
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
LED กะพริบด้วย Raspberry Pi - วิธีใช้พิน GPIO บน Raspberry Pi: 4 ขั้นตอน

LED กะพริบด้วย Raspberry Pi | วิธีใช้ GPIO Pins บน Raspberry Pi: สวัสดีทุกคนในคำแนะนำนี้เราจะเรียนรู้วิธีใช้ GPIO ของ Raspberry pi หากคุณเคยใช้ Arduino คุณอาจรู้ว่าเราสามารถเชื่อมต่อสวิตช์ LED ฯลฯ เข้ากับหมุดของมันและทำให้มันทำงานได้ ทำให้ไฟ LED กะพริบหรือรับอินพุตจากสวิตช์ดังนั้น
อินเทอร์เฟซ ADXL335 Sensor บน Raspberry Pi 4B ใน 4 ขั้นตอน: 4 ขั้นตอน

อินเทอร์เฟซ ADXL335 Sensor บน Raspberry Pi 4B ใน 4 ขั้นตอน: ในคำแนะนำนี้ เราจะเชื่อมต่อเซ็นเซอร์ ADXL335 (accelerometer) บน Raspberry Pi 4 กับ Shunya O/S
การติดตั้ง Raspbian Buster บน Raspberry Pi 3 - เริ่มต้นใช้งาน Raspbian Buster ด้วย Raspberry Pi 3b / 3b+: 4 ขั้นตอน

การติดตั้ง Raspbian Buster บน Raspberry Pi 3 | เริ่มต้นใช้งาน Raspbian Buster ด้วย Raspberry Pi 3b / 3b+: สวัสดี องค์กร Raspberry pi ที่เพิ่งเปิดตัว Raspbian OS ใหม่ที่เรียกว่า Raspbian Buster เป็นเวอร์ชันใหม่ของ Raspbian สำหรับ Raspberry pi ดังนั้นวันนี้ในคำแนะนำนี้ เราจะได้เรียนรู้วิธีติดตั้ง Raspbian Buster OS บน Raspberry pi 3 ของคุณ
การติดตั้ง Raspbian ใน Raspberry Pi 3 B โดยไม่ต้องใช้ HDMI - เริ่มต้นใช้งาน Raspberry Pi 3B - การตั้งค่า Raspberry Pi ของคุณ 3: 6 ขั้นตอน

การติดตั้ง Raspbian ใน Raspberry Pi 3 B โดยไม่ต้องใช้ HDMI | เริ่มต้นใช้งาน Raspberry Pi 3B | การตั้งค่า Raspberry Pi ของคุณ 3: อย่างที่พวกคุณบางคนรู้ว่าคอมพิวเตอร์ Raspberry Pi นั้นยอดเยี่ยมมากและคุณสามารถรับคอมพิวเตอร์ทั้งหมดได้บนบอร์ดเล็ก ๆ ตัวเดียว Raspberry Pi 3 Model B มี ARM Cortex A53 แบบ 64 บิตแบบ quad-core โอเวอร์คล็อกที่ 1.2 GHz ทำให้ Pi 3 ประมาณ 50
