
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




สำหรับโปรเจ็กต์นี้ ฉันต้องการบางสิ่งที่จะช่วยให้ฉันสามารถสอนตัวเองเกี่ยวกับอุปกรณ์อิเล็กทรอนิกส์/ซอฟต์แวร์ บางอย่างที่ฉันยังไม่ค่อยเข้าใจ.. ฉันตัดสินใจว่าแสงจะเป็นเวทีที่ดีสำหรับสิ่งนี้
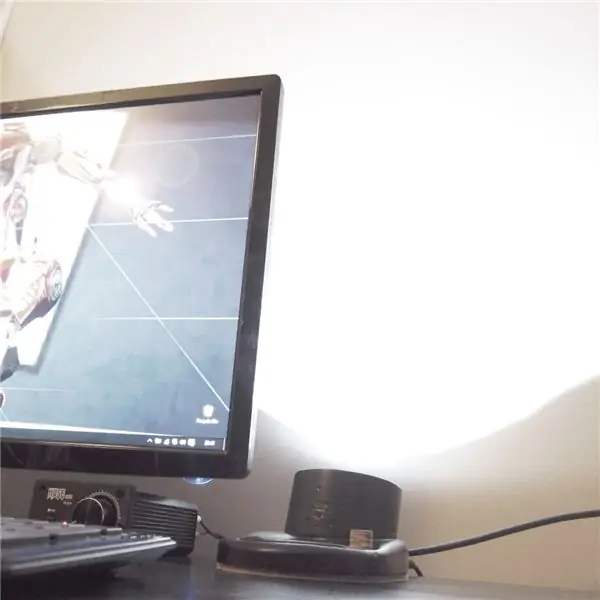
การออกแบบที่ฉันใช้คือสำหรับอัพไลท์เตอร์ซึ่งมีการปรับสีและความสว่าง สำหรับผลิตภัณฑ์ อุณหภูมิและความสว่างของสีขาวนวลถึงโทนเย็นจะถูกควบคุมผ่าน 'puck' ซึ่งตำแหน่งและทิศทางจะเปลี่ยนแปลงไปอย่างอิสระ - เป็นการโต้ตอบที่ไม่เหมือนใคร/สนุกสนาน

ฉันยังลงเอยด้วยการสร้างแอป (อาจท้าทายตัวเองด้วย) เพื่อปรับสิ่งเหล่านี้ รวมทั้งเพิ่มฟังก์ชันเพิ่มเติมเพื่อควบคุม RGB LED บางตัวและตั้งนาฬิกาปลุกพระอาทิตย์ขึ้น นาฬิกาปลุกพระอาทิตย์ขึ้นจะค่อยๆ เพิ่มความสว่างเป็นเวลา 30 นาทีเพื่อช่วยให้คุณตื่นขึ้น
เนื่องจากนี่เป็นโครงการ Arduino/App แรกของฉัน ฉันจึงคิดว่ามันจะมีวิธีที่ดีกว่าในการทำโค้ด ดังนั้น ให้ฉันเป็นเรื่องง่าย! มันได้ผล ฉันมีความสุข หากคุณมีข้อเสนอแนะเกี่ยวกับการปรับปรุง ฯลฯ จะเป็นการดีที่จะได้ยิน..
ไฟล์ทั้งหมดสำหรับโปรเจ็กต์นี้ (รหัสผู้ประดิษฐ์ Arduino/แอพ กราฟิกแอพ ฯลฯ) และ apk ของแอพ สามารถพบได้ที่ลิงค์นี้
ฉันได้เข้าร่วมการแข่งขัน Raspberry Pi และ FULL SPECTRUM LASER แล้ว ดังนั้นหากคุณคิดว่ามันคู่ควร การโหวตจะได้รับการชื่นชมอย่างมาก!!
สิ่งที่คุณต้องการ….
อิเล็คทรอนิกส์ ส่วนประกอบ:
- Arduino Micro
- เซนเซอร์ Hall Effect แบบเรดิโอเมตริกเชิงเส้น 12 ตัว
- DC Jack
- พาวเวอร์ซัพพลาย 12V
- ไฟ LED สีขาวนวล 2x 1W (6000K)
- 2x 1W วอร์มไวท์ LED (2800K)
- 4x Adafruit RGB Neopixels
- Sparkfun Picobuck 350mA ไดรเวอร์กระแสคงที่
- HC06 โมดูลบลูทูธ
- บอร์ดต้นแบบ
- เทอร์มินัลบล็อก
- สายไฟ
วัสดุ:
- วัสดุทำแม่พิมพ์ (กระดาษแข็งหรือซิลิโคนเป็นต้น)
- เรซินหล่อยูรีเทน
- ไม้อัด
วัสดุสิ้นเปลือง:
- ประสาน
- สีสเปรย์
- กระดาษทราย
- ถ้วยผสม/เครื่องกวน
เครื่องมือ:
- หัวแร้ง
- ปืนกาว
- คีม/ไขควง/มีด ฯลฯ
- เครื่องตัดเลเซอร์
ซอฟต์แวร์:
- Arduino
- MIT App Inventor (ใช้เว็บฟรี)
- Photoshop หรืออะไรก็ได้เพื่อสร้างแอพกราฟิก
ขั้นตอนที่ 1: เซ็นเซอร์ Hall Effect
สำหรับการควบคุม/การโต้ตอบของผลิตภัณฑ์ ฉันกำลังมองหาบางสิ่งที่แตกต่างออกไปเล็กน้อย ไม่ใช่แค่แป้นหมุนหรือบางอย่าง
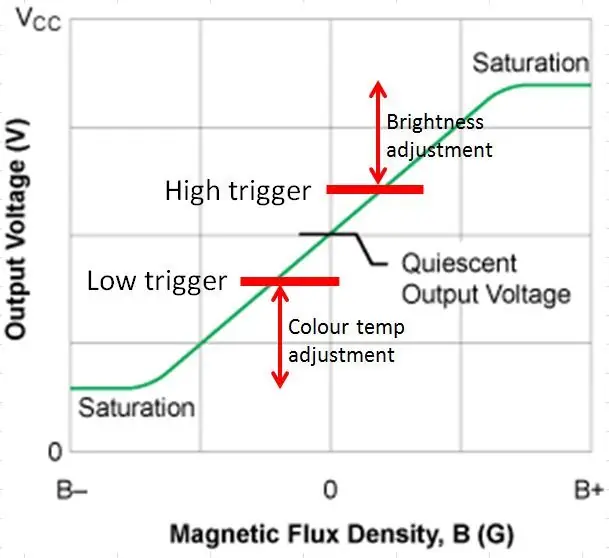
หลังจากค้นคว้าเกี่ยวกับส่วนประกอบอิเล็กทรอนิกส์ประเภทต่างๆ เล็กน้อย ฉันพบเซ็นเซอร์เอฟเฟกต์ฮอลล์แบบเรดิโอเมตริกเชิงเส้น สิ่งเหล่านี้เป็นเซ็นเซอร์ที่เอาต์พุตได้รับผลกระทบจากสนามแม่เหล็ก โดยปกติเอาต์พุตของเซ็นเซอร์จะเป็นครึ่งหนึ่งของแรงดันไฟฟ้าขาเข้า อย่างไรก็ตาม เมื่อแม่เหล็กถูกนำเข้ามาใกล้ เอาต์พุตจะเพิ่มขึ้นเป็นแรงดันไฟฟ้าขาเข้าหรือลดลงเหลือ 0V (ขีดจำกัดความอิ่มตัวของสี) ขึ้นอยู่กับว่าแม่เหล็กเป็นขั้วเหนือหรือใต้ของแม่เหล็ก
ฉันรู้ว่าฉันสามารถใช้สิ่งนี้เพื่ออนุญาตให้ฉันควบคุมการตั้งค่าสองแบบที่แตกต่างกันบนเซ็นเซอร์ฮอลล์ตัวเดียว - แนวคิด 'เด็กซน' ถือกำเนิดขึ้น แม่เหล็กซ่อนอยู่ในพัคเลเซอร์คัท และจะควบคุมความสว่างหรืออุณหภูมิสีขึ้นอยู่กับว่าด้านใดหันเข้าหาเซ็นเซอร์ ฉันไปที่โค้ด Arduino ในภายหลัง แต่โดยพื้นฐานแล้วฉันอ่านเซ็นเซอร์เหล่านี้และค้นหาว่าเอาต์พุตนั้นเพิ่มขึ้นเหนือ 'ทริกเกอร์สูง' หรือต่ำกว่า 'ทริกเกอร์ต่ำ' หรือไม่ ฉันใช้เซ็นเซอร์เอฟเฟกต์ฮอลล์หลายตัวเพื่อให้ฉันจับคู่ค่าอุณหภูมิสีและค่าความสว่างที่เฉพาะเจาะจงกับค่าแต่ละค่าได้ ซึ่งจะถูกกระตุ้นเมื่อคุณเลื่อนลูกยางไปรอบๆ ส่วนโค้ง

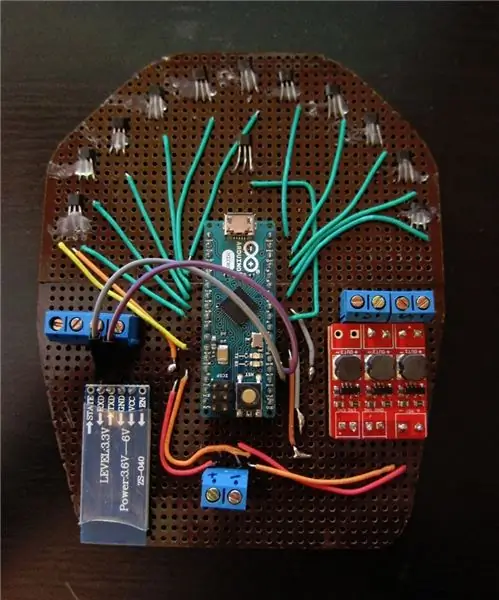
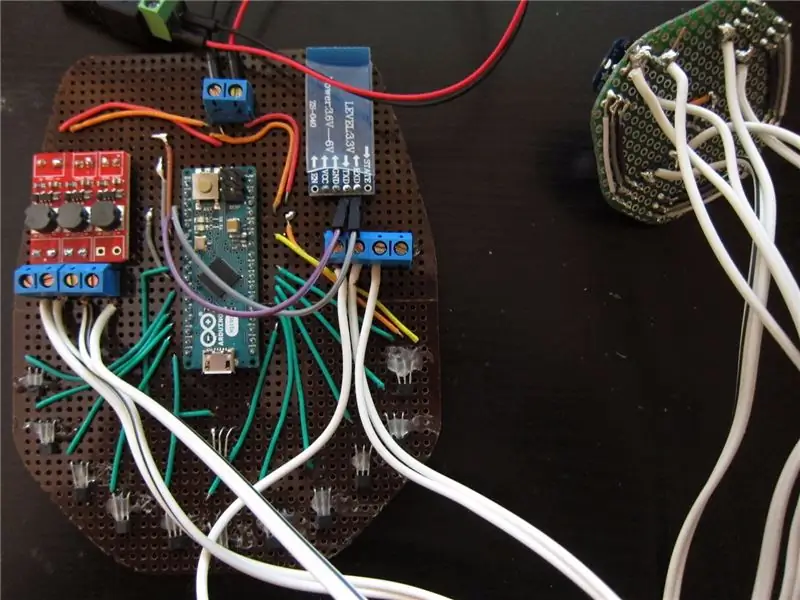
ขั้นตอนที่ 2: ฮาร์ดแวร์อิเล็กทรอนิกส์



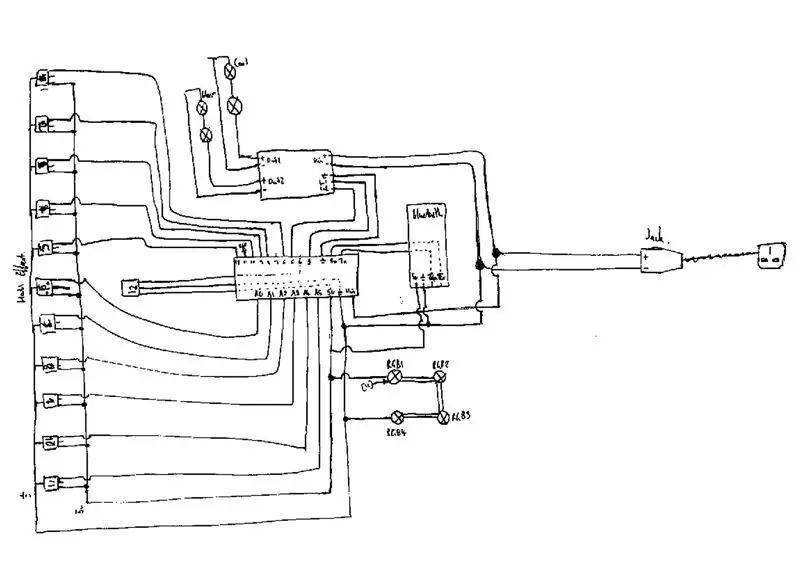
ขั้นตอนแรกของโครงการนี้คือการเชื่อมต่อฮาร์ดแวร์อิเล็กทรอนิกส์ ฉันเลือกใช้ Arduino Micro เนื่องจากมีพินการอ่านแบบอะนาล็อกจำนวนมาก ทำให้ฉันสามารถใช้เซ็นเซอร์เอฟเฟกต์ฮอลล์หลายตัวเพื่อให้มีความละเอียดเพียงพอสำหรับการปรับการตั้งค่า แหล่งจ่ายไฟ 12V DC ถูกแยกระหว่างการจ่ายไฟให้กับไดรเวอร์ Arduino และ LED
ส่วนโค้งควบคุมใช้เซ็นเซอร์ฮอลล์ 11 ตัว และอีก 1 ตัวใช้สำหรับปิดไฟ สิ่งเหล่านี้เชื่อมต่อกันเป็นพิน A0->A5 และ 4, 6, 8, 9, 10, 12 พวกเขาแบ่งปัน 5v และราง / พินภาคพื้นดินทั่วไป
LED ที่ฉันใช้คือ 1W และต้องการไดรเวอร์กระแสคงที่ Sparkfun PicoBuck ถูกใช้เนื่องจากส่งกระแสคงที่ 350mA ถึง 3 ช่องสัญญาณเอาต์พุต แหล่งจ่ายไฟ 12V เชื่อมต่อกับหมุด Vin ของไดรเวอร์ ไดรเวอร์มีพินอินพุตเพื่อควบคุม PWM ของเอาต์พุตซึ่งเชื่อมต่อกับพิน 3 และ 5 ของ Arduino
เชื่อมต่อโมดูลบลูทูธแล้ว Bluetooth Rx-> Arduino Tx, Tx-> Rx และ 5v.ground

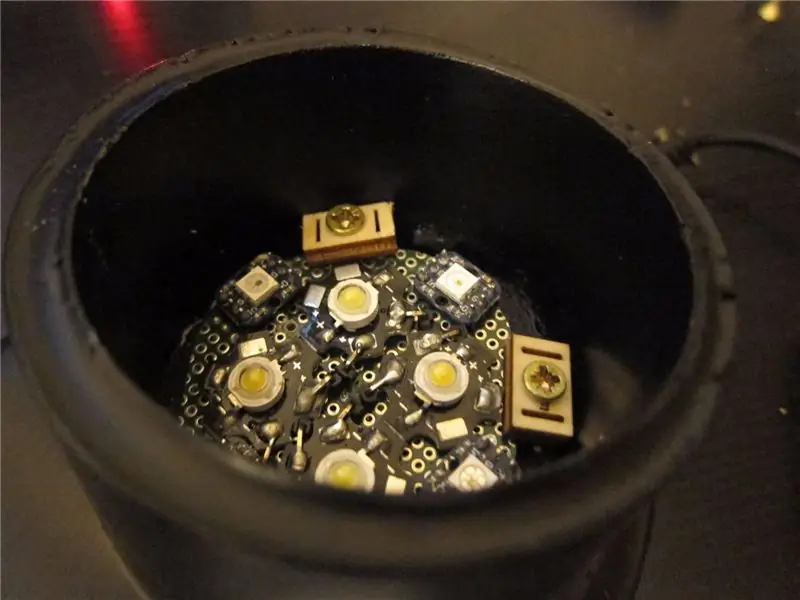
ไฟ LED ถูกติดตั้งบนกระดานแยกต่างหาก ไฟ LED สีขาวนวล 2 ดวงเชื่อมต่อกันเป็นชุด เช่นเดียวกับไฟอุ่น สิ่งเหล่านี้เชื่อมต่อกับเอาต์พุต 1 และ 2 ของไดรเวอร์ RGB LED คือ Adafruit Neopixels; เหล่านี้เป็นโมดูลที่เชื่อมต่อได้ซึ่งคุณสามารถควบคุมสีและความสว่างของแต่ละรายการจากขา Arduino ได้ สิ่งเหล่านี้เชื่อมต่อกับพิน 11 และพิน 5V / กราวด์
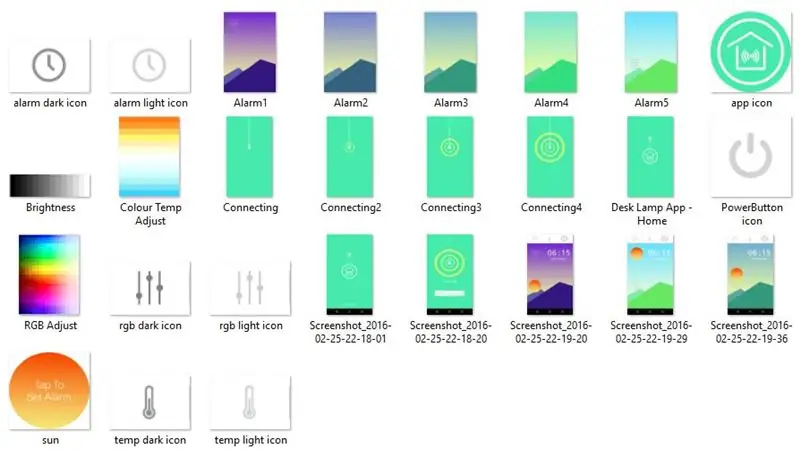
ขั้นตอนที่ 3: App Inventor



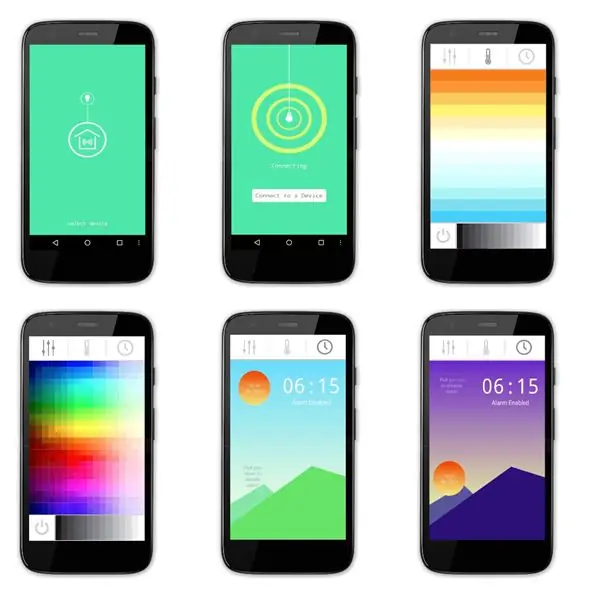
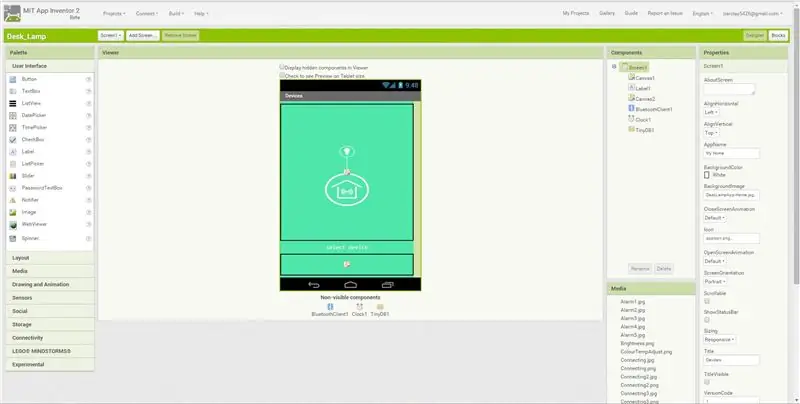
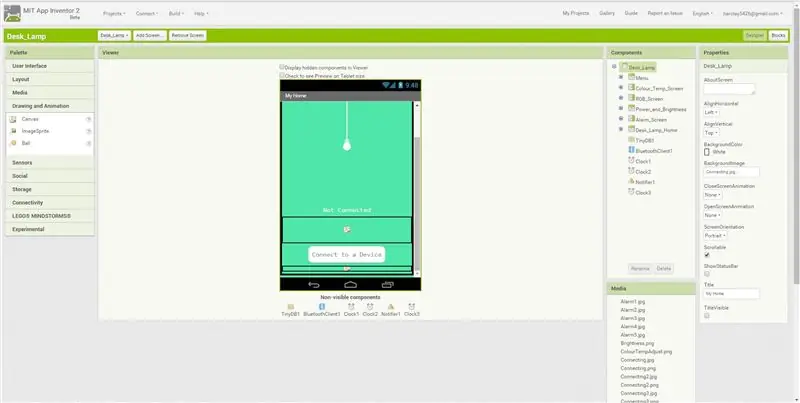
ในการสร้างแอป ฉันใช้ MIT App Inventor ซึ่งฟรีและเรียนรู้/ใช้งานค่อนข้างง่าย อันดับแรก ฉันต้องสร้างหน้าจอ/กราฟิกของแอป ซึ่งสามารถทำได้ใน photoshop เป็นต้น ทำให้ App Inventor ง่ายขึ้นหากคุณมีส่วนประกอบทั้งหมดที่ประกอบขึ้นเป็นหน้าจอเป็นรูปภาพ/ไฟล์แยกจากกัน
App Inventor มีสองมุมมอง มีแท็บ 'นักออกแบบ' สำหรับสิ่งที่มองเห็นส่วนหน้าและแท็บ 'บล็อก' สำหรับโค้ด
การใช้แท็บ 'นักออกแบบ' ฉันสร้างหน้าจอแอพขึ้นมา ปัญหาหนึ่งที่ฉันพบคือส่วนประกอบบลูทูธไม่ทำงานในหลายหน้าจอ ดังนั้นหลังจากหน้าจอ 'ยินดีต้อนรับ' ส่วนอื่นๆ ทั้งหมด (การเชื่อมต่อ, RGB, อุณหภูมิสี, การเตือน) ทั้งหมดถูกสร้างขึ้นในหน้าจอเดียวกัน - เลเยอร์ที่ฉันเปิดใช้งานอย่างมีประสิทธิภาพ /ปิด.
เครื่องมือหลักที่ฉันใช้คือ 'เลย์เอาต์/การจัดตำแหน่ง' และ 'ผ้าใบ' ผืนผ้าใบคือพื้นที่ไวต่อการสัมผัสซึ่งคุณสามารถแสดงเป็นรูปภาพได้
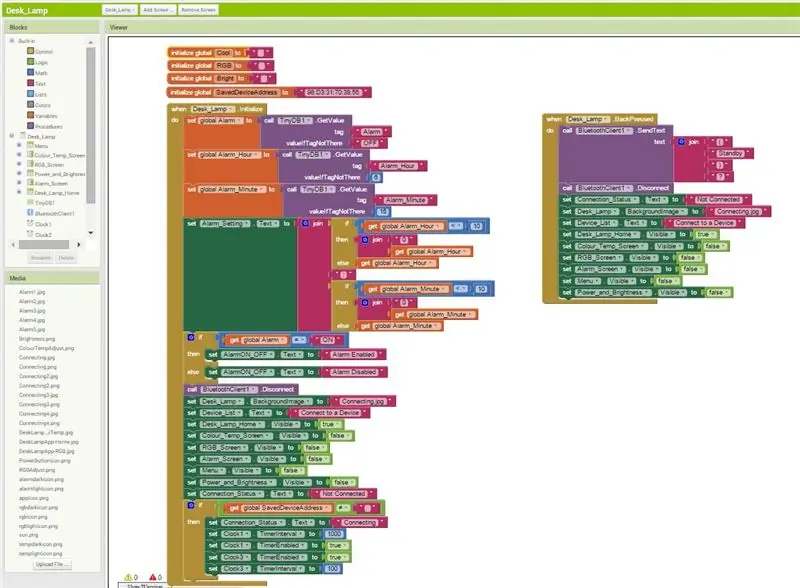
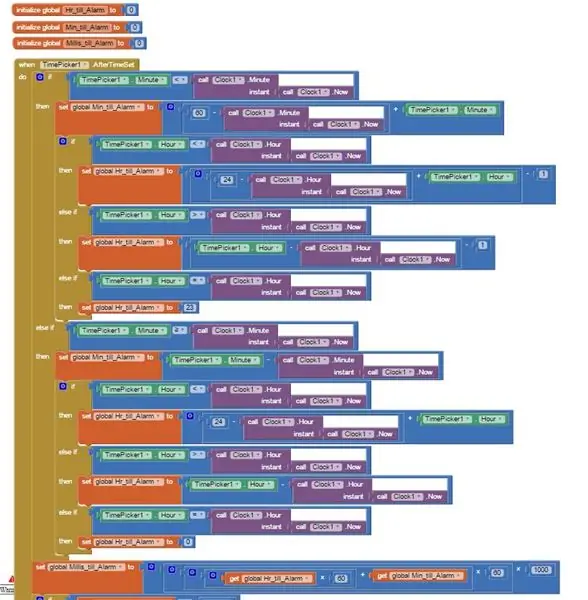
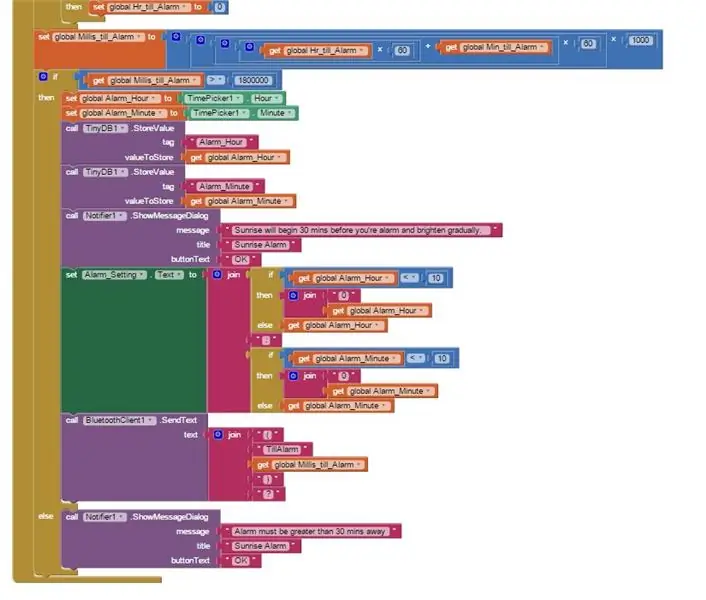
เมื่อตั้งค่าภาพแล้ว ก็ถึงเวลาสลับไปที่แท็บ 'บล็อก' และเขียนโค้ด ฉันจะอธิบายสั้น ๆ แต่มันอาจจะง่ายกว่าถ้าคุณนำเข้าไฟล์ของฉันไปยัง App Inventor และลองเล่นด้วยตัวเอง…
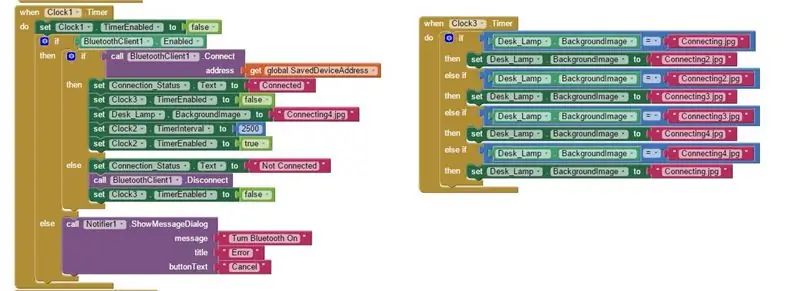
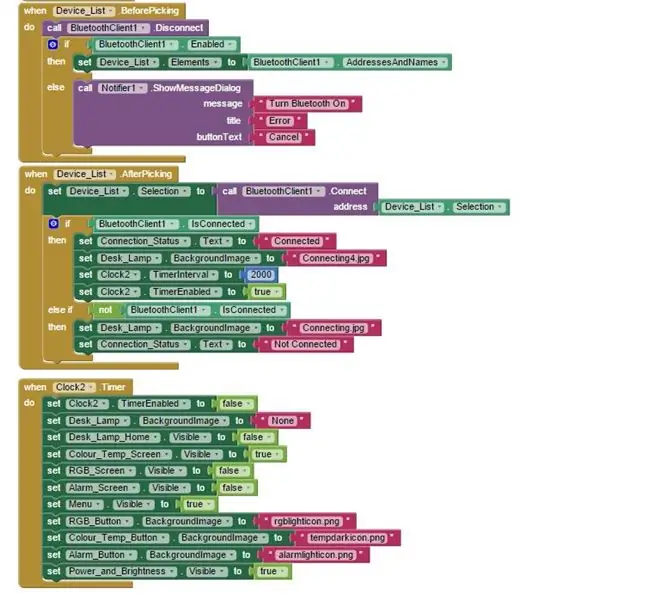
บล็อกแรกเหล่านี้มีไว้สำหรับหน้าจอการเชื่อมต่อ เพื่อให้แอพลองเชื่อมต่อกับโมดูลบลูทู ธ Arduinos โดยอัตโนมัติ ฉันสร้างและตั้งค่าตัวแปรเป็นที่อยู่ของ HC06 ของฉัน ฉันใช้ตัวจับเวลาเพื่อเปลี่ยนภาพพื้นหลังในขณะที่กำลังเชื่อมต่อ หากการเชื่อมต่อสำเร็จ หน้าจออุณหภูมิสีจะโหลดขึ้นมา หากบลูทูธไม่สามารถเชื่อมต่อโดยอัตโนมัติ คุณต้องกดปุ่ม 'เชื่อมต่อกับอุปกรณ์' การดำเนินการนี้จะแสดงรายการอุปกรณ์บลูทูธทั้งหมดที่โทรศัพท์ของคุณสามารถมองเห็นได้ คำสั่ง 'bluetoothclient1.connect' ใช้ที่อยู่อุปกรณ์ที่คุณเลือกจากรายการนั้นเพื่อเชื่อมต่อ



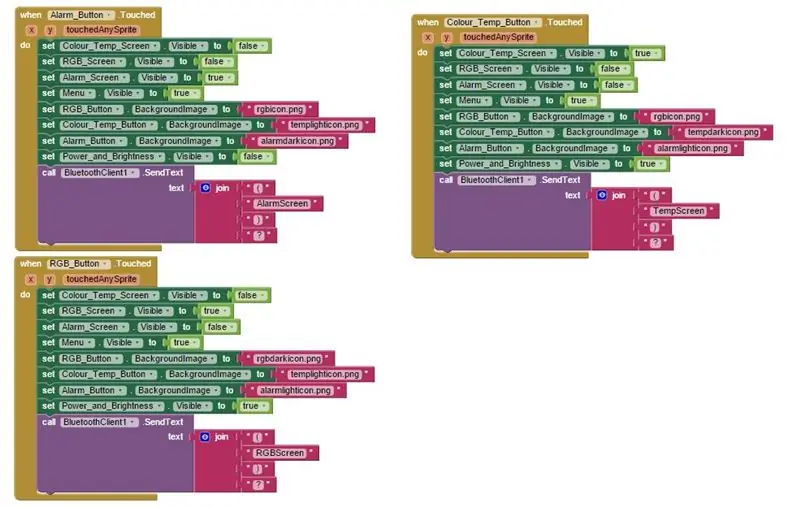
บล็อกเหล่านี้ควบคุมสิ่งที่เกิดขึ้นเมื่อคุณแตะปุ่มเมนูแต่ละปุ่ม - เปลี่ยนระหว่าง RGB อุณหภูมิสี และการเตือน เมื่อสัมผัสถูกเลเยอร์ภาพที่เกี่ยวข้องจะเปิดและปิด กล่าวคือ เมื่อคุณแตะปุ่มเมนู RGB มันจะเปลี่ยนภาพพื้นหลังของผ้าใบปุ่มเป็นไอคอนสีเข้ม เปิดหน้าจอ RGB และปิดอีกปุ่มหนึ่ง
การควบคุมพลังงานและความสว่างจะใช้ร่วมกันระหว่างหน้าจอ RGB และอุณหภูมิสี เพื่อให้ Arduino รู้ว่าต้องควบคุม LED ใด ฉันต้องบอกว่าหน้าจอใดโหลดอยู่ สตริงข้อความในรูปแบบ (หน้าจอ)? ถูกส่งโดยบลูทู ธ ในโทรศัพท์ของคุณโดยใช้คำสั่ง BluetoothClient1. SendText

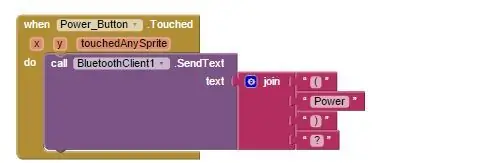
บล็อกนี้ส่งสตริง (Power)? ทุกครั้งที่แตะปุ่มเปิดปิด

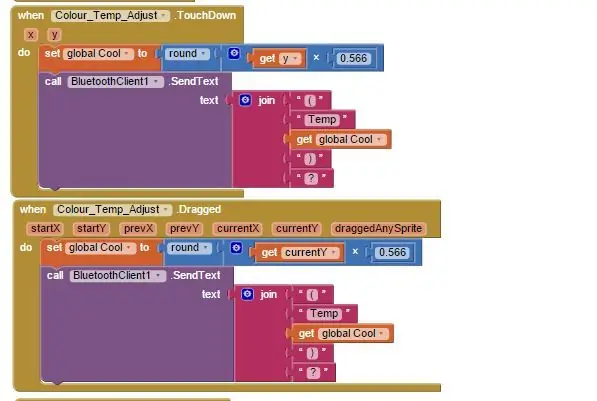
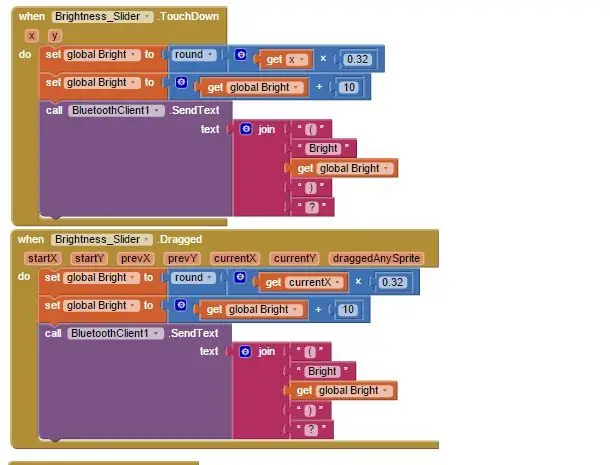
บล็อคเหล่านี้ควบคุมการปรับอุณหภูมิสี เมื่อคุณสัมผัสผืนผ้าใบ พิกัด Y ของจุดสัมผัสของคุณจะถูกใช้เพื่อตั้งค่าตัวแปร 'เย็น' ค่า Y ถูกขับเคลื่อนโดยขนาดพิกเซลของผืนผ้าใบ ดังนั้นในกรณีของฉัน ค่าระหว่าง 0 ถึง 450 ฉันใช้ตัวคูณเพื่อแปลงค่านั้นเป็นค่า PWM ที่ใช้งานได้ (0-255) จากนั้นฉันก็ส่งสตริงที่มีค่านั้นและตัวระบุในรูปแบบ (Tempvalue)?

บล็อกที่คล้ายกันข้างต้น แต่สำหรับการควบคุมความสว่าง การใช้พิกัด X ในครั้งนี้และตัวคูณที่แตกต่างกันเพื่อตั้งค่าตัวแปร 'สว่าง' เป็นค่าระหว่าง 10 ถึง 100

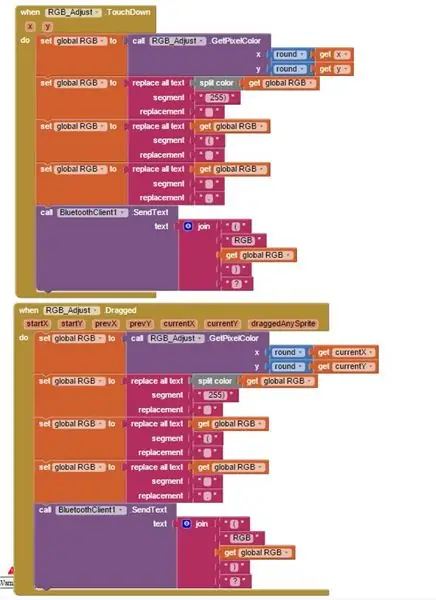
บล็อกเหล่านี้มีไว้สำหรับการควบคุม RGB มีคำสั่งที่เรียกว่า 'GetPixelColor' ที่สามารถใช้เพื่อให้ได้ค่า RGB ของพิกเซลที่นิ้วของคุณสัมผัส มันส่งออกค่าด้วย 255 พิเศษที่ส่วนท้ายด้วยเหตุผลบางอย่าง ดังนั้นฉันจึงทำงานเล็กน้อยเพื่อให้ได้ค่าในรูปแบบ (RGBredvalue.greenvalue.bluevalue.)? สิ่งนี้จะถูกส่งไปยัง Arduino อีกครั้ง แต่มี RGB เป็นตัวระบุในสตริง

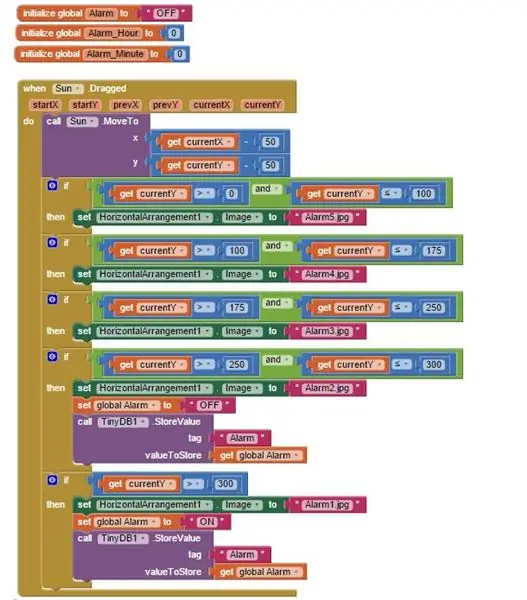
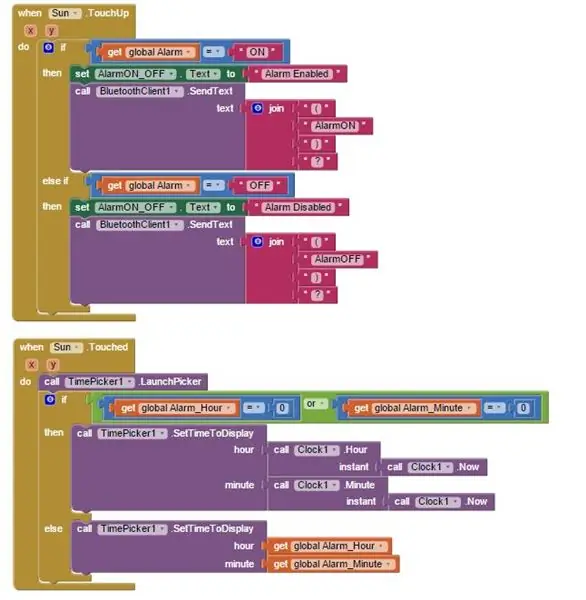
ส่วนถัดไปของบล็อกมีไว้สำหรับการตั้งค่าการเตือน บล็อกแรกควบคุมสิ่งที่เกิดขึ้นเมื่อคุณแตะ/ลากดวงอาทิตย์ขึ้นและลง อีกครั้ง คำสั่ง 'รับค่า X และ Y' จะใช้เพื่อหาค่าตำแหน่งที่นิ้วของคุณอยู่ และเปลี่ยนภาพพื้นหลังตามความสูงของดวงอาทิตย์ ตำแหน่งของดวงอาทิตย์ยังควบคุมไม่ว่าจะเปิดหรือปิดการเตือน ซึ่งส่งทางบลูทูธ


เมื่อคุณแตะหรือเคลื่อนดวงอาทิตย์เสร็จแล้ว ระบบจะแสดงตัวเลือกเวลาเพื่อให้คุณตั้งเวลาปลุกได้ ส่วนหลักของบล็อกถัดไปนี้คือการใช้เวลาปัจจุบันเพื่อหาจำนวนมิลลิวินาทีที่มีจนกว่าจะตั้งค่าการเตือน ค่านี้จะถูกส่งไปยัง Arduino


ในขั้นตอนต่อไป ฉันจะอธิบายวิธีที่ Arduino อ่านและใช้สตริง…
ขั้นตอนที่ 4: รหัส Arduino
เช่นเดียวกับรหัสแอป ฉันจะอธิบายสั้น ๆ นี้….
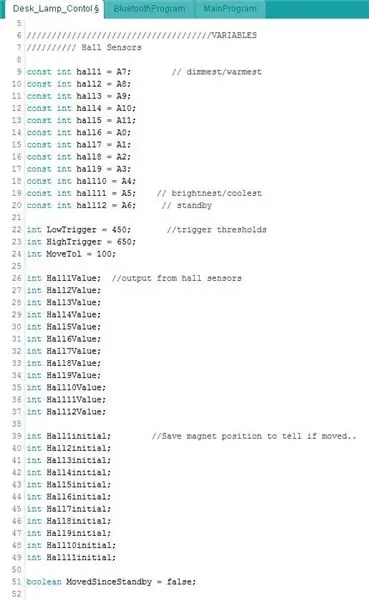
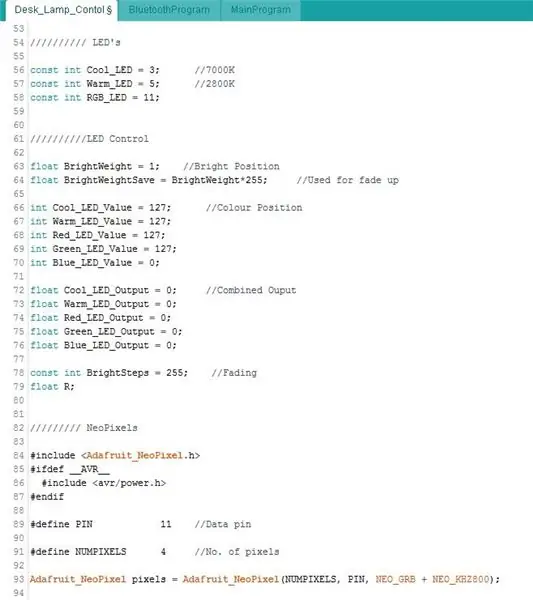
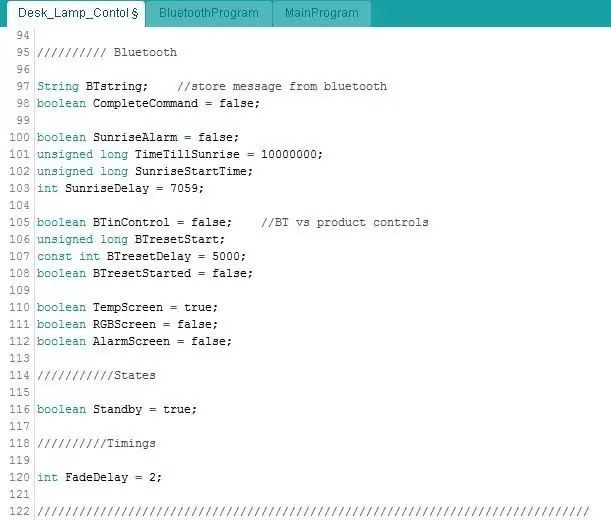
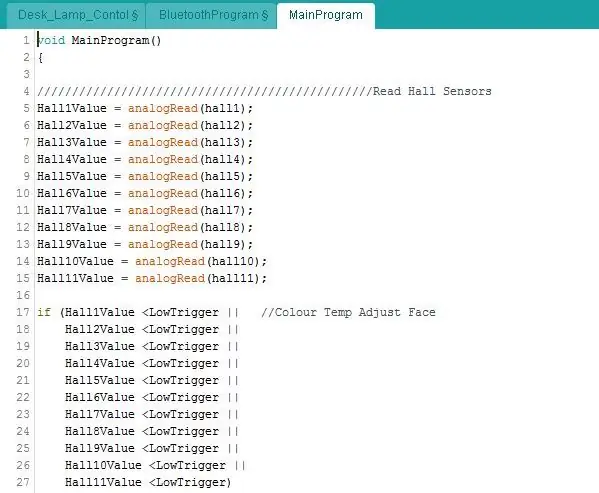
อันดับแรก ฉันตั้งค่าตัวแปรทั้งหมดของฉัน โดยกำหนดเซ็นเซอร์และ LED ให้กับพินที่ถูกต้อง เอาต์พุตจากเซ็นเซอร์เอฟเฟกต์ฮอลล์จะถูกอ่านโดยใช้ฟังก์ชัน analogRead โดยให้ค่าระหว่าง 0 ถึง 1023 ตามที่อธิบายไว้ก่อนหน้านี้ เอาต์พุตจะส่งออกครึ่งหนึ่งเมื่อไม่มีแม่เหล็ก ดังนั้นประมาณ 500 ฉันใช้ตัวแปรทริกเกอร์ต่ำและสูงเพื่อให้ฉันทำได้อย่างง่ายดาย ปรับเมื่อรู้ว่าเด็กซนอยู่เหนือเซ็นเซอร์

นีโอพิกเซลต้องการไลบรารี่จึงกำหนดไว้ที่นี่..


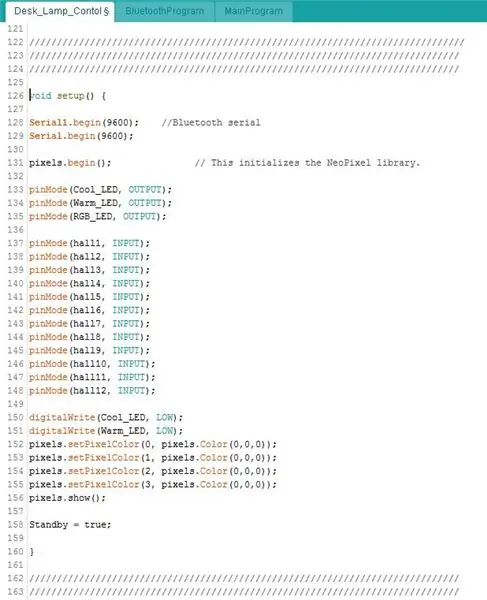
การตั้งค่าเป็นโมฆะเริ่มต้นอนุกรม สำหรับไมโครพิน Rx/Tx (บลูทูธ) ให้ใช้ Serial1.. พินจะถูกตั้งค่าให้เป็นอินพุตหรือเอาต์พุต และไฟ LED ถูกตั้งค่าเป็นปิด

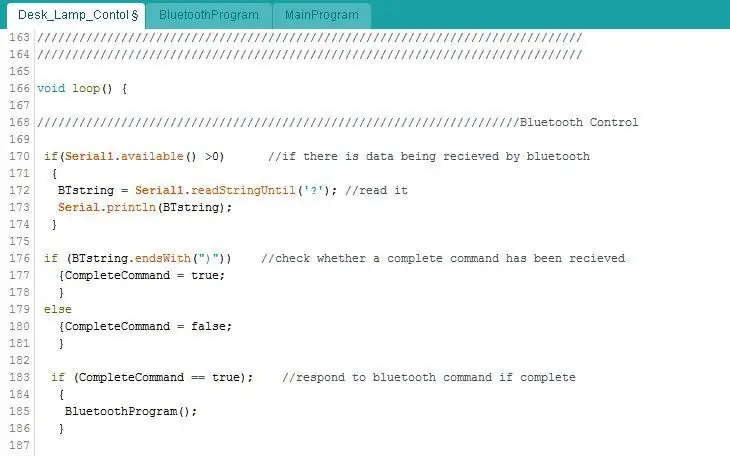
ตอนนี้มันเป็นลูปหลัก…
ส่วนแรกนี้เป็นการตรวจสอบว่าได้รับข้อมูลใด ๆ จากแอพหรือไม่ Serial1.available() กำลังอ่านซีเรียลและรับจำนวนไบต์ในสตริง ถ้านั่นคือ >0 ฉันรู้ว่ามีข้อมูลเข้ามา
หากคุณจำได้ สตริงทั้งหมดที่ฉันส่งจากแอปจะลงท้ายด้วยเครื่องหมายคำถาม…. เช่น (Bright100)?
ฉันใช้ฟังก์ชัน.readStringUntil เพื่ออ่านข้อมูลอนุกรมจนถึงเครื่องหมายคำถาม (Bright100) และตั้งค่าตัวแปร BTstring เป็นค่านี้ ฉันตรวจสอบว่า BTstring ลงท้ายด้วย ')' เพื่อให้แน่ใจว่าได้รับคำสั่งทั้งหมดหรือไม่ ถ้าใช่ แสดงว่า BluetoothProgram loop ถูกเรียก… นี่คือคำอธิบายเพิ่มเติมด้านล่าง..

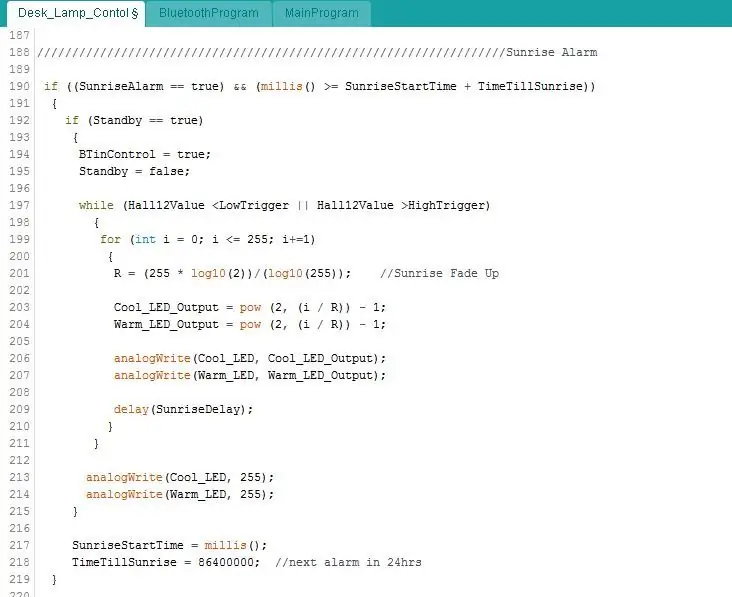
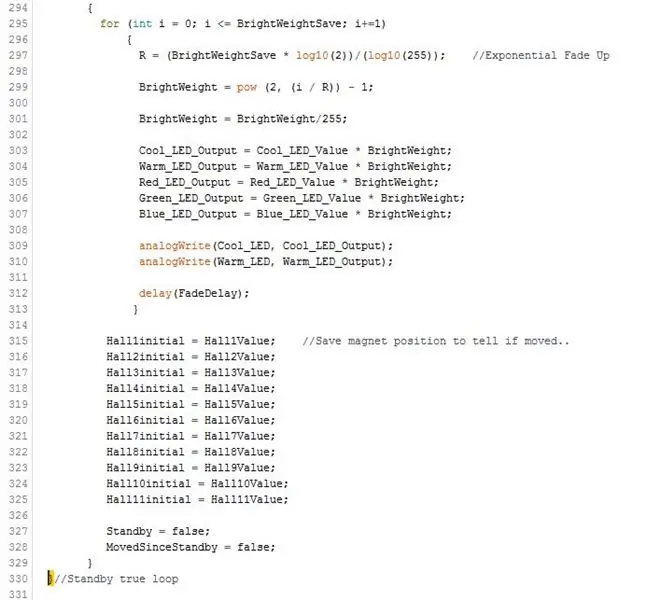
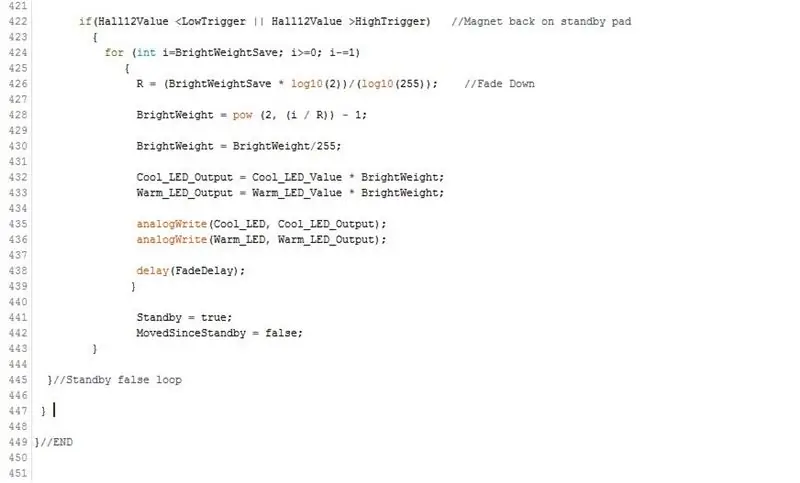
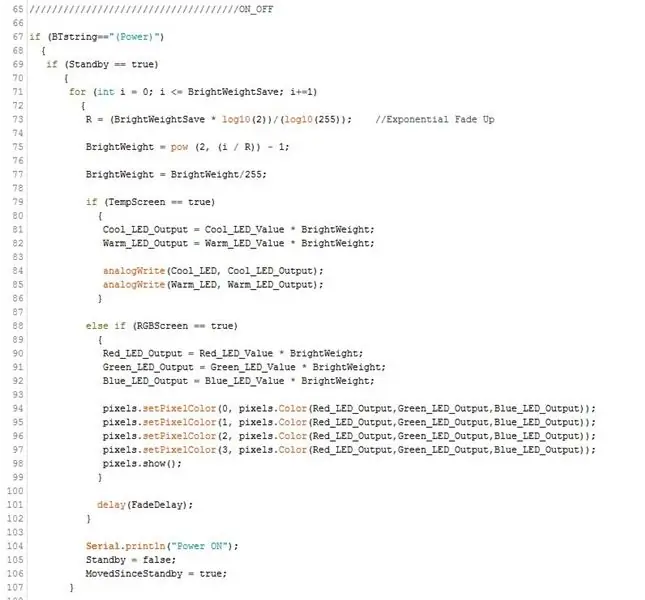
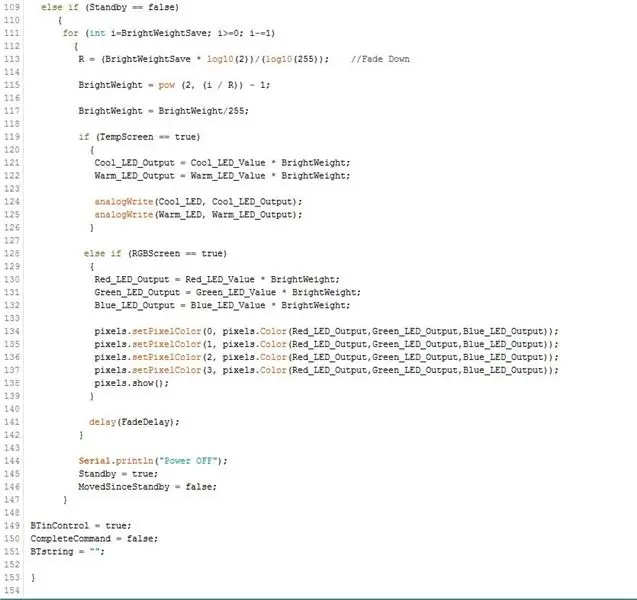
บิตถัดไปนี้ควบคุมการเตือนพระอาทิตย์ขึ้น โดยทั่วไปหากเปิดใช้งานการเตือนและเวลาถูกต้อง ไฟ LED จะเริ่มจางลง เนื่องจากสายตามนุษย์ที่รับรู้แสงแบบลอการิทึมจะดีกว่าถ้า LED แบบใดแบบหนึ่งเฟดขึ้น/ลงด้วยเส้นโค้งเลขชี้กำลังแทนที่จะเป็นเส้นตรง ดังนั้นสมการกำลังขับค่า PWM…

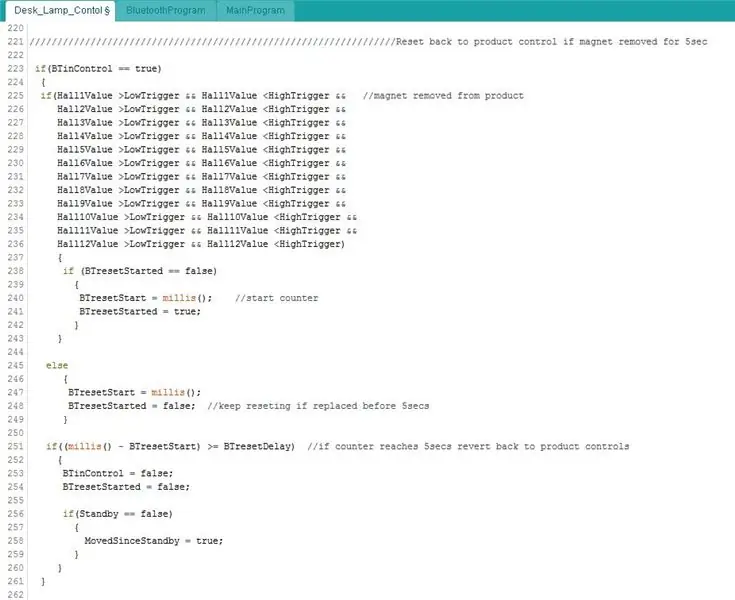
เพื่อหลีกเลี่ยงไม่ให้ลูกซนรบกวนการควบคุมแอพ มันจะปิดการใช้งานเมื่อคุณใช้แอพ คุณต้องย้ายออกจากผลิตภัณฑ์เป็นเวลา 5 วินาที รหัสบิตนี้จะตรวจสอบก่อนว่าเซ็นเซอร์ทั้งหมดกำลังแสดงค่าสถานะคงที่ (ไม่มีแม่เหล็ก) หรือไม่ จากนั้นจึงเริ่มจับเวลา เมื่อครบ 5 วินาที ตัวแปร BTinControl จะถูกตั้งค่ากลับเป็นเท็จ

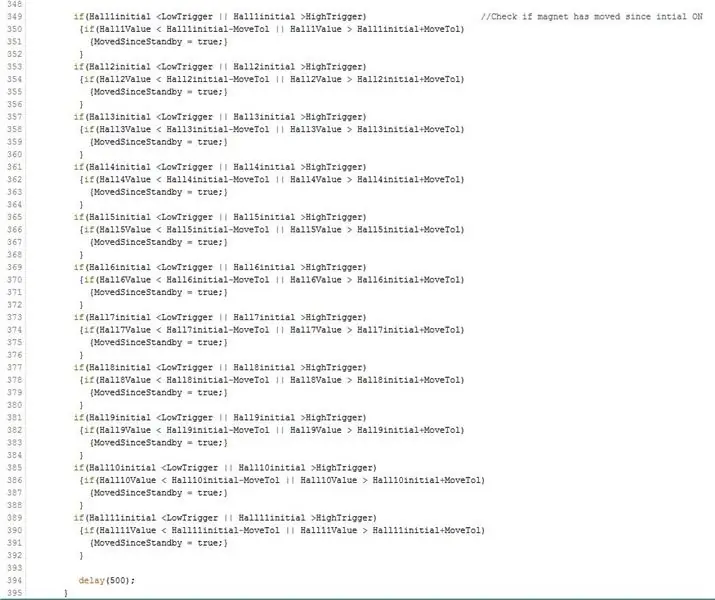
รหัสสำหรับลูกซนตอนนี้.. ก่อนอื่นต้องอ่านเซ็นเซอร์
หากไฟดับอยู่ ระบบจะตรวจสอบว่ามีเซ็นเซอร์ตัวใดอยู่เหนือหรือใต้จุดกระตุ้น กล่าวคือ วางลูกยางไว้บนส่วนโค้ง หากเป็นเช่นนั้น ไฟ LED สีขาวจะหรี่ลงเป็นการตั้งค่าสุดท้ายของคุณ ไม่ว่าคุณจะวางมันไว้ที่ใด


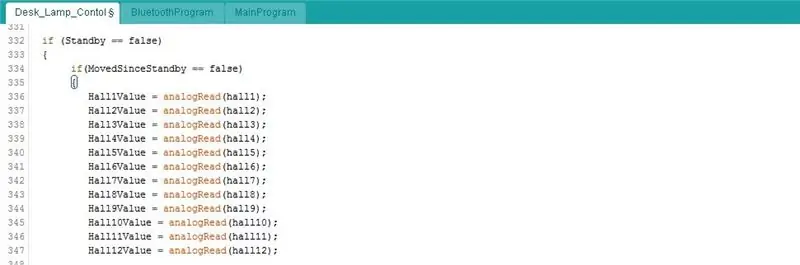
เพื่อให้ LED ถูกตั้งค่าเป็นการตั้งค่าสุดท้ายของคุณ แทนที่จะอัปเดตเป็นค่าที่เกี่ยวข้องกับเซ็นเซอร์ใดก็ตามที่ทริกเกอร์ ตัวแปร MovedSinceStandby จะถูกตั้งค่าเป็นเท็จ รหัสบิตถัดไปนี้โดยทั่วไปจะตรวจสอบว่าคุณได้ย้ายเด็กซนจากตำแหน่งเริ่มต้นตามจำนวนที่กำหนดหรือไม่….


หากคุณกำลังจะย้ายเด็กซน 'โปรแกรมหลัก' จะถูกเรียกเพื่ออัปเดตอุณหภูมิความสว่าง/สี นี้จะอธิบายเพิ่มเติมด้านล่าง

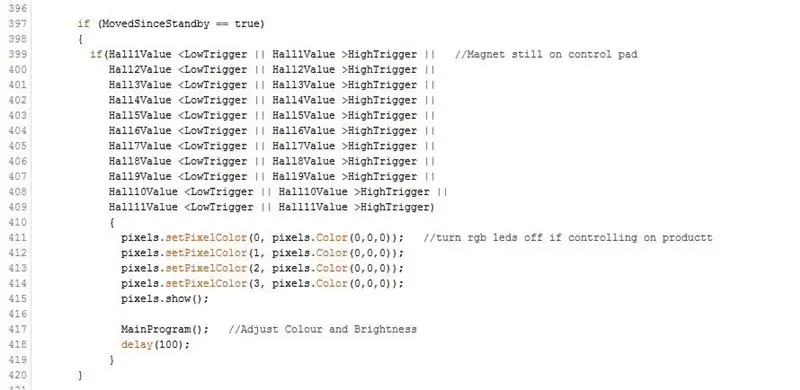
บิตสุดท้ายในลูปหลักนี้ตรวจสอบว่ามีการวางพัคบนแท่นสแตนด์บายหรือไม่ - คือเซ็นเซอร์ 12 อ่านค่าด้านบน/ด้านล่างจุดทริกเกอร์ หากเป็นเช่นนั้น ไฟ LED จะหรี่ลง..

ลูปบลูทูธ:
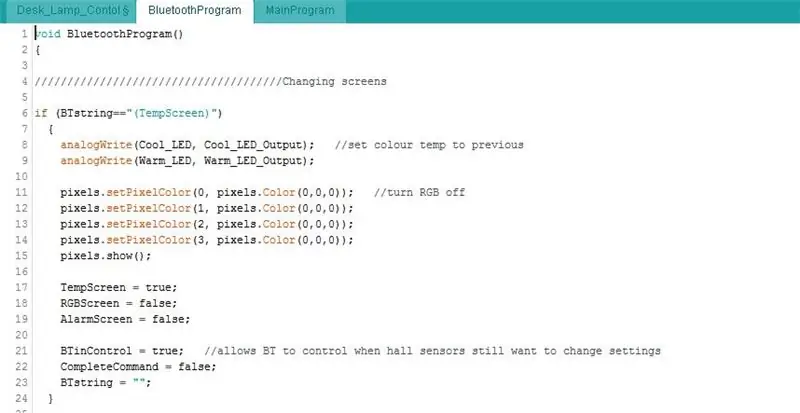
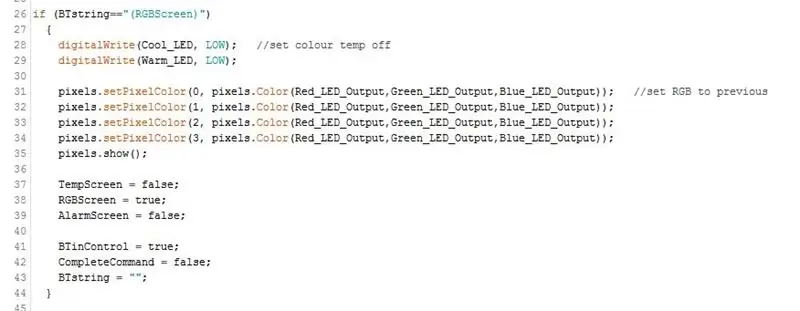
ตามที่อธิบายไว้ข้างต้นเมื่อได้รับข้อมูลผ่านบลูทูธ สตริงจะถูกอ่าน ตอนนี้เราต้องตรวจสอบสิ่งที่สตริงนั้นพูดว่า…
สตริงทั้งหมดนอกเหนือจากความสว่าง อุณหภูมิสี และ RGB นั้นจัดการได้ง่ายทีเดียว คุณตรวจสอบว่า BTstring เท่ากับข้อความที่ส่งจากแอพหรือไม่
หากคุณจำได้ เมื่อใดก็ตามที่คุณเปลี่ยนหน้าจอในแอพ จะส่งคำสั่งบลูทูธ ที่นี่เราตั้งคำถามสำหรับสิ่งนั้นและตั้งค่าตัวแปรบางตัวเป็นจริงหรือเท็จเพื่อให้เรารู้ว่าคุณอยู่ในหน้าจอใด
สังเกตว่าในตอนท้ายของแต่ละส่วนฉันตั้งค่าตัวแปร BTinControl เป็นจริงและล้างค่า BTstring


เมื่อคุณแตะปุ่มเปิดปิดในแอป ไฟ LED จะหรี่ลง ตัวแปรที่ตั้งค่าไว้ด้านบนสำหรับหน้าจอที่คุณใช้อยู่นั้นใช้เพื่อตัดสินใจว่าจะใช้ RGB หรือ LED สีขาวเพื่อควบคุม


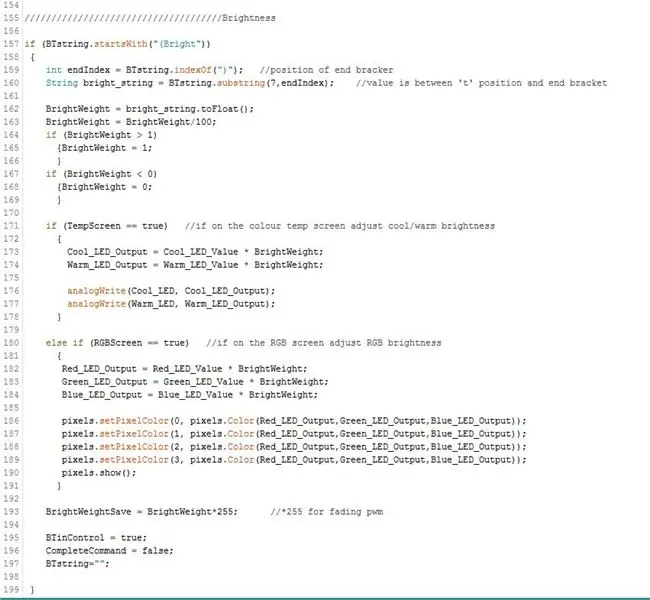
สำหรับความสว่าง อุณหภูมิสี และ RGB ฉันต้องอ่านสตริงในลักษณะที่ต่างออกไปเล็กน้อย เนื่องจากส่วนของหมายเลขของสตริงจะเปลี่ยนไป ฉันจึงสงสัยว่าสตริงนั้นขึ้นต้นด้วยตัวระบุตัวใดตัวหนึ่งไม่ใช่ตัวเต็ม ดังนั้นเพียงแค่ (สว่างที่นี่..
ตอนนี้ฉันต้องแยกค่าความสว่างที่แท้จริงออกจากสตริง รูปแบบของสตริงที่ส่งจากแอพคือ (ค่าความสว่าง) ดังนั้นฉันจึงรู้ว่าค่าความสว่างจะอยู่ระหว่าง 't' และ ')' ตำแหน่งของ 't' จะคงที่ โดยจะเป็นอักขระตัวที่ 7 ในสตริงเสมอ แต่เนื่องจากค่าความสว่างอาจอยู่ระหว่าง 10 ถึง 100 ตำแหน่งของ ')' จะเปลี่ยนไป ฉันใช้คำสั่ง.indexOf เพื่อหาว่า ')' คืออะไร มันคืออักขระอะไร จากนั้นจึงสามารถใช้คำสั่ง.substring เพื่ออ่านสตริงระหว่างอักขระตัวที่ 7 และตำแหน่งอักขระ ')' สิ่งนี้ทำให้ฉันเหลือเพียงค่าความสว่างที่ฉันสามารถใช้เพื่อปรับ RGB หรือ LED สีขาวขึ้นอยู่กับหน้าจอ

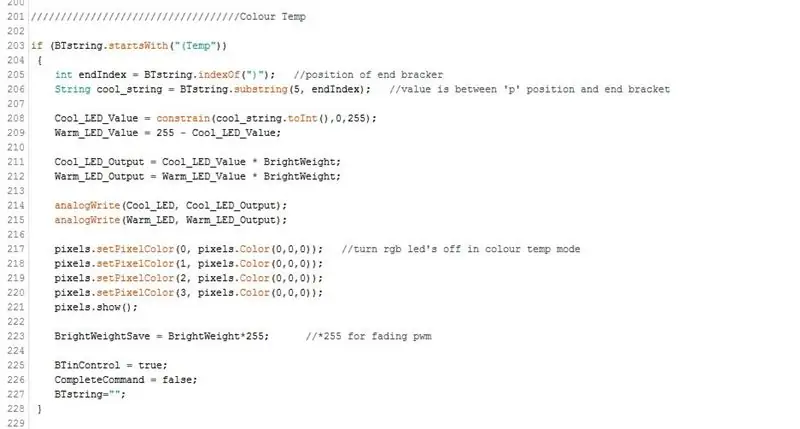
การปรับอุณหภูมิสีเป็นกระบวนการที่คล้ายกับด้านบน แต่ค่าจะอยู่ระหว่าง 'p' และ ')' ในครั้งนี้…

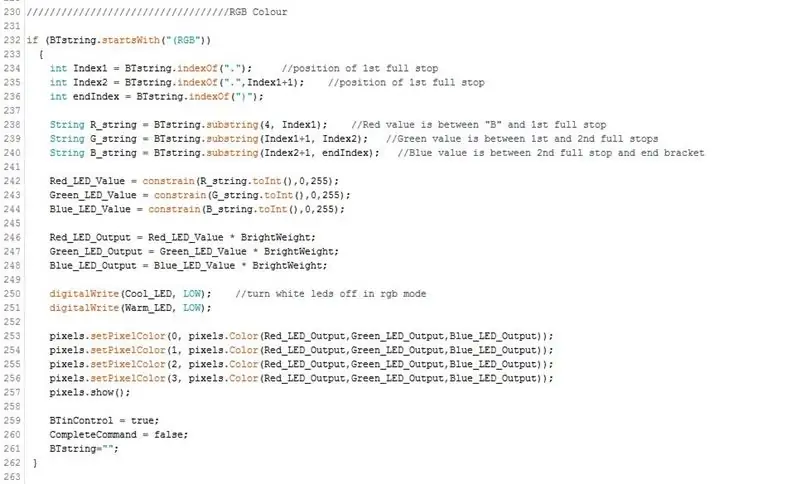
สำหรับการปรับ RGB เรามีสามค่าที่จะแยกจากสตริง แต่เป็นกระบวนการที่คล้ายกันอีกครั้ง จากแอปเราได้รับสตริงในรูปแบบ (RGBvalue.value.value)
ดังนั้นฉันรู้ว่าค่าสีแดงจะอยู่ระหว่าง 'B' และจุดสิ้นสุดแรก ค่าสีเขียวอยู่ระหว่างหยุดเต็มที่ 1/2 และค่าสีน้ำเงินอยู่ระหว่างหยุดเต็มที่ 2 และ ')'
เมื่อเรามีค่าแล้ว นีโอพิกเซลก็จะถูกตั้งค่าเป็นสีใหม่…

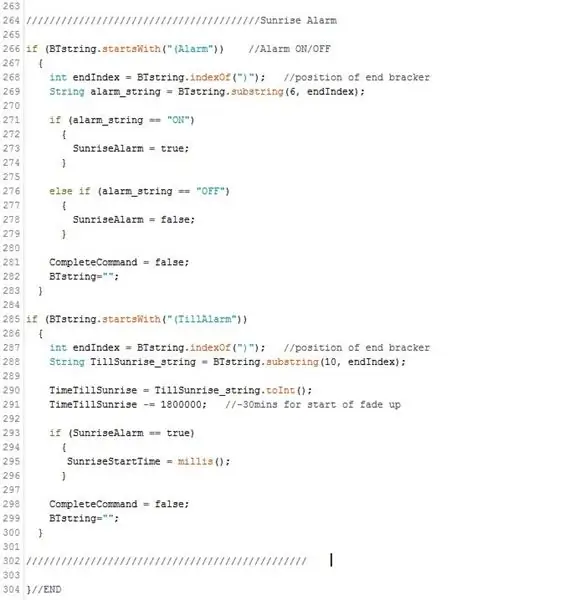
ที่นี่เราตรวจสอบว่ามีการเปิดหรือปิดการเตือนหรือไม่ หากเวลาปลุกเปลี่ยนไป เราจะส่งสตริงที่มีจำนวนมิลลิวินาทีนับจากนี้ไปจนถึงการปลุก อีกครั้งค่านี้ถูกดึงออกมาจากสตริงและเพื่อที่จะสามารถตรวจสอบว่าถึงเวลาที่พระอาทิตย์ขึ้นหรือไม่ เราจำเป็นต้องตั้งค่าตัวแปรเป็นเวลาปัจจุบัน (มิลลิวินาที)

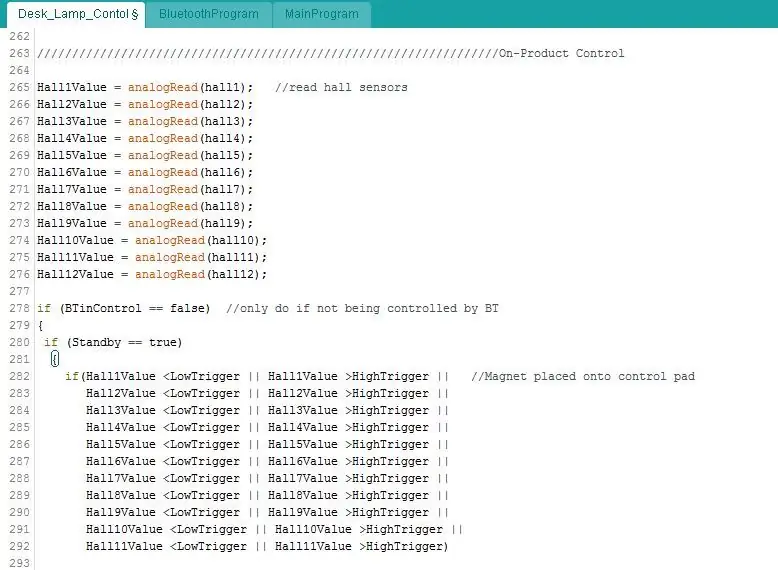
ตัวควบคุมพัค:
ตามที่อธิบายไว้ก่อนหน้านี้หากลูกยาง (แม่เหล็ก) ขึ้นทางเดียว มันจะขับเอาต์พุตเซ็นเซอร์ฮอลล์ด้านล่างทริกเกอร์ต่ำและหากทางอื่นขึ้นเหนือทริกเกอร์สูง
ซึ่งช่วยให้สามารถควบคุมทั้งความสว่างและอุณหภูมิสีในส่วนโค้งเดียวกัน..
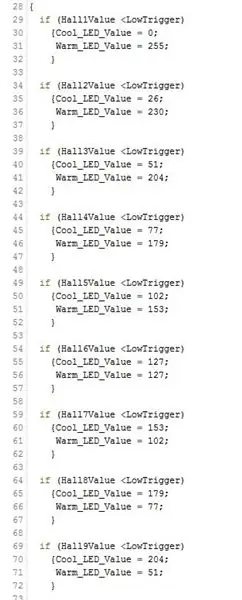
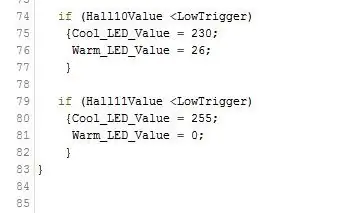
อ่านค่าเซ็นเซอร์แล้ว หากมีสิ่งใดที่น้อยกว่าค่าทริกเกอร์ที่ต่ำ แสดงว่าเรากำลังปรับอุณหภูมิสี มีเซ็นเซอร์ 11 ตัวอยู่ใต้พื้นที่ส่วนโค้ง ซึ่งเอาต์พุตจะต่ำกว่าจุดทริกเกอร์เมื่อลูกยางเคลื่อนที่ไปเหนือพวกมัน เซ็นเซอร์แต่ละตัวมีค่า PWM สำหรับ LED ที่เย็นและอุ่นโดยเริ่มจากเซ็นเซอร์ 1 ที่อุ่น 100% เย็น 0% และทำงานถึงวันที่ 11 ที่ 0% อบอุ่นและเย็น 100%



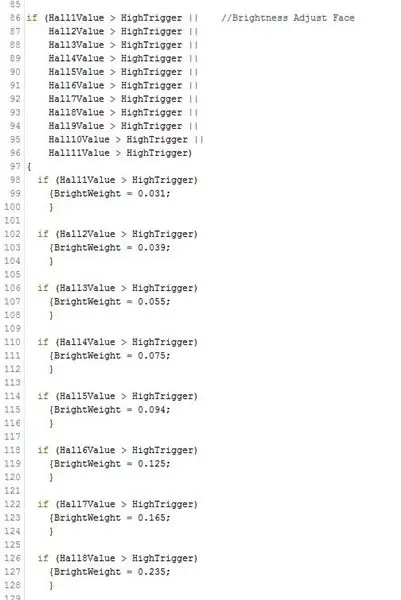
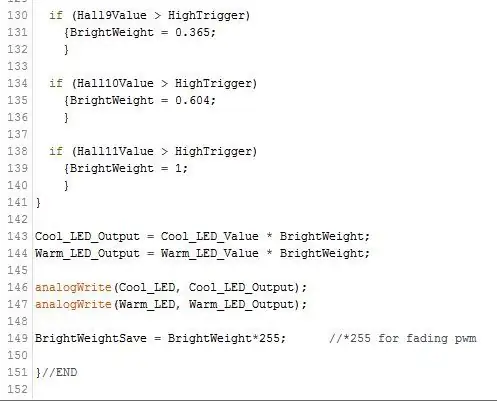
การควบคุมความสว่างทำได้ในลักษณะเดียวกัน.. ตรวจสอบว่าเอาต์พุตของเซ็นเซอร์อยู่เหนือทริกเกอร์ระดับสูงในครั้งนี้หรือไม่ และให้ค่าน้ำหนักความสว่างของเซ็นเซอร์แต่ละตัว
การถ่วงน้ำหนักความสว่างนี้จะถูกคูณด้วยค่าอุณหภูมิสีเพื่อให้ได้ค่าเอาต์พุตโดยรวม ให้คุณตั้งค่าอุณหภูมิสีเป็นความสว่างใดก็ได้…


ขั้นตอนที่ 5: ที่อยู่อาศัย



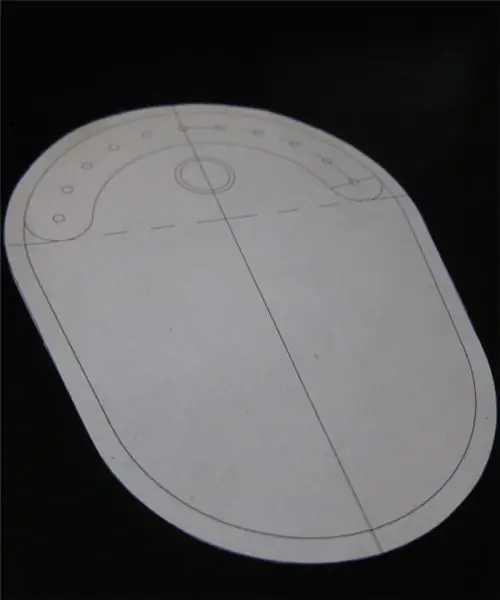
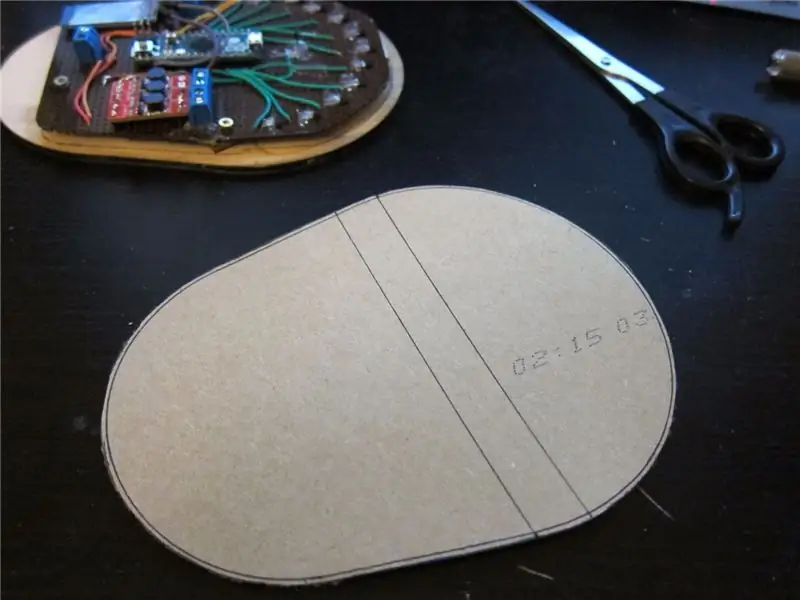
- ฉันเริ่มต้นด้วยการทำแม่พิมพ์จากกระดาษแข็งสำหรับส่วนล่างของตัวเรือน ในการสร้างช่องสำหรับพื้นที่ควบคุม ฉันมีแผ่นไม้อัดเลเซอร์ตัดเป็นรูปโค้งและใช้เหรียญ 5p สำหรับแท่น 'สแตนด์บาย' สิ่งเหล่านี้ถูกติดกาวลงบนแม่พิมพ์กระดาษแข็ง โดยให้ความสนใจเพื่อให้พวกเขาอยู่ในตำแหน่งที่ถูกต้องซึ่งจะสอดคล้องกับเซ็นเซอร์เอฟเฟกต์ฮอลล์
- ต่อไปก็ให้ผสมโพลียูรีเทนเรซิน สิ่งที่ฉันใช้มีอัตราส่วน 1:1 อย่างง่าย และการรักษาภายในประมาณ 20 นาที.. จึงต้องดำเนินการอย่างรวดเร็ว!
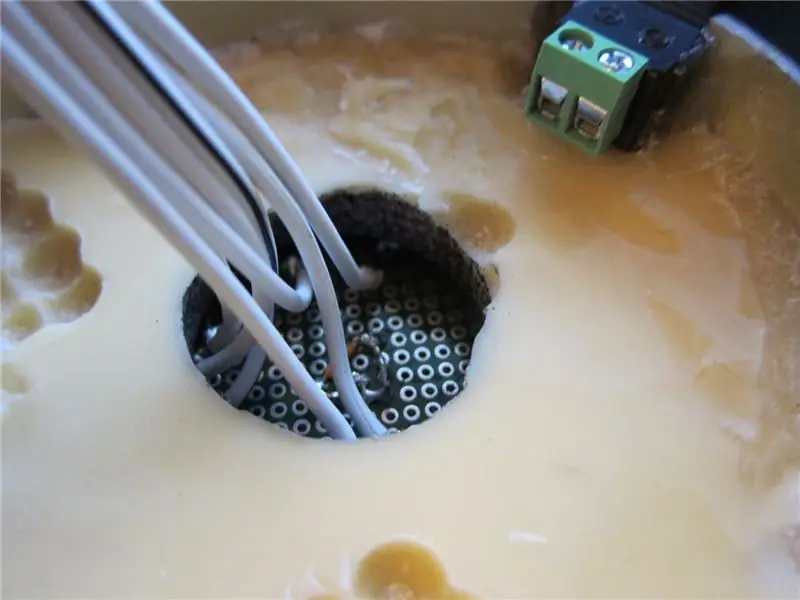
- ขั้นตอนแรกคือการเติมด้านล่างของแม่พิมพ์ หลังจากชุดนี้ฉันได้เพิ่มผนังกระดาษแข็งด้านในเพื่อให้ฉันสามารถเทผนังด้านข้างได้
- ในการสร้างส่วนบนที่ไฟ LED จะวางอยู่นั้น ฉันตัดและติดหลอดพลาสติก/ถ้วยให้เป็นมุม และเทเรซินอีกครั้งและปล่อยให้เซ็ตตัว
- ตอนนี้ตัวเรือนพร้อมแล้ว ฉันต้องเจาะรูบางๆ และให้ทรายที่ดีลงไป
- ไพรเมอร์ถูกทาแล้วพ่นด้วยสีทับหน้าสุดท้าย
ขั้นตอนที่ 6: การประกอบ/สรุปผล




- ช่องสำหรับแจ็ค DC ถูกตัดออกจากตัวเรือน จากนั้นแจ็คจะติดกาว
- จากนั้นสามารถขันสกรูบอร์ด LED ลงในส่วนบน โดยให้สายไฟผ่านไปยังส่วนล่าง
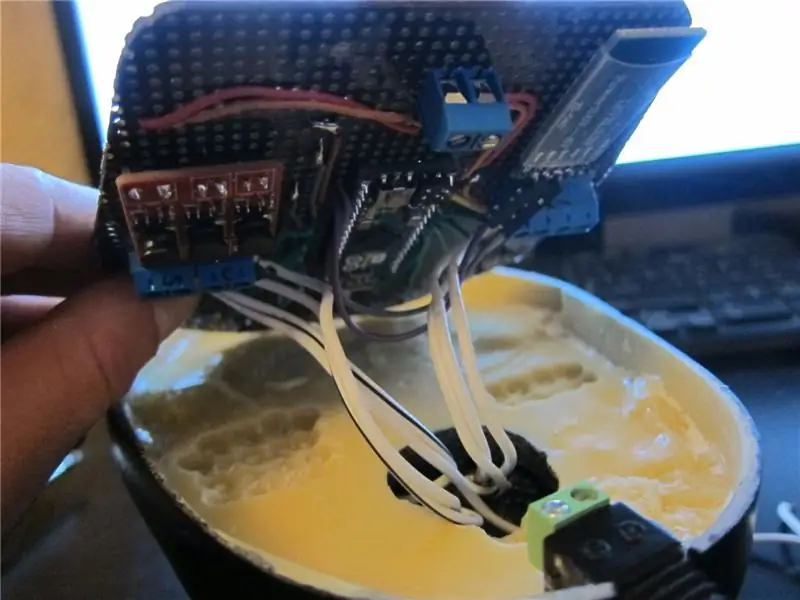
- สายไฟจากแจ็ค LED และ DC ถูกขันเข้ากับแผงขั้วต่อที่ถูกต้อง
- จากนั้นทำการขันกระดานหลักเข้ากับตัวเรือน
- จากนั้นขันชิ้นไม้อัดลงเพื่อปิดส่วนล่างของตัวเรือน
- สิ่งสุดท้ายคือการติด 'ลูกยาง' เข้าด้วยกัน ตรวจสอบให้แน่ใจว่าได้จัดตำแหน่งขั้วของแม่เหล็กด้วยฝาปิดด้าน 'ความสว่าง' หรือ 'อุณหภูมิสี' ที่ถูกต้อง
โดยรวมแล้วแสงทำงานได้ดีทีเดียว! มีข้อบกพร่องเล็กน้อยในซอฟต์แวร์ที่จะแก้ไขและไฟ LED RGB อาจสว่างขึ้น ฉันอาจเพิ่มเซ็นเซอร์วัดแสงโดยรอบเพื่อเปลี่ยนอุณหภูมิสีโดยอัตโนมัติ โดยเริ่ม 'เย็น' ในระหว่างวันและเปลี่ยนเป็น 'อุ่น' ในตอนกลางคืน
ไชโยสำหรับการอ่าน!
แนะนำ:
Soft Toy Bluetooth Dice และพัฒนาเกม Android ด้วย MIT App Inventor: 22 ขั้นตอน (พร้อมรูปภาพ)

Soft Toy Bluetooth Dice และพัฒนาเกม Android ด้วย MIT App Inventor: การเล่นเกมลูกเต๋ามีวิธีการที่แตกต่างกัน1) การเล่นแบบดั้งเดิมกับลูกเต๋าไม้หรือทองเหลือง 2) เล่นในมือถือหรือพีซีด้วยค่าลูกเต๋าที่สุ่มสร้างโดยมือถือหรือ pc.in วิธีที่แตกต่างกันนี้ เล่นลูกเต๋าและย้ายเหรียญในมือถือหรือพีซี
รถหุ่นยนต์พร้อม Bluetooth, กล้อง และ MIT App Inventor2: 12 ขั้นตอน (พร้อมรูปภาพ)

Robot Car พร้อม Bluetooth, Camera และ MIT App Inventor2: คุณเคยต้องการสร้างรถหุ่นยนต์ของคุณเองหรือไม่? ก็…โอกาสนี้ของคุณ!! ในคำแนะนำนี้ ฉันจะแนะนำวิธีสร้าง Robot Car ที่ควบคุมผ่าน Bluetooth และ MIT App Inventor2 โปรดทราบว่าฉันเป็นมือใหม่และนี่คือสัญชาตญาณแรกของฉัน
RGB LED Cube พร้อม Bluetooth App + AnimationCreator: 14 ขั้นตอน (พร้อมรูปภาพ)

RGB LED Cube พร้อม Bluetooth App + AnimationCreator: นี่เป็นคำแนะนำเกี่ยวกับวิธีสร้าง Cube 6x6x6 RGB LED (Common Anodes) ที่ควบคุมโดยแอป Bluetooth โดยใช้ Arduino Nano โครงสร้างทั้งหมดสามารถปรับให้เข้ากับลูกบาศก์ขนาด 4x4x4 หรือ 8x8x8 ได้อย่างง่ายดาย โครงการนี้ได้รับแรงบันดาลใจจาก GreatScott ฉันตัดสินใจที่จะ
Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor): 5 ขั้นตอน

Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor): ในบทช่วยสอนนี้ ฉันจะแสดงวิธีใช้ App Inventor และเชื่อมต่อกับ Arduino โดยใช้บลูทูธ
การควบคุม LED โดยใช้ Blynk App และ Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

การควบคุม LED โดยใช้ Blynk App และ Arduino: ในโครงการนี้ เรากำลังจะรู้จักการเปิด/ปิด LED ด้วย Arduino โดยใช้แอป blynk แทนที่จะใช้โมดูล Wifi, โมดูล Bluetooth, โมดูล GSM ฯลฯ เป็นอีกวิธีหนึ่งในการใช้อินเทอร์เน็ตของสิ่งต่างๆ Don' ไม่คิดว่ายาก เรียนง่าย ถ้าไม่
