
สารบัญ:
- ขั้นตอนที่ 1: ร่างอุปกรณ์ วาดแนวคิดเบื้องต้น
- ขั้นตอนที่ 2: เลือกส่วนประกอบที่เหมาะสม
- ขั้นตอนที่ 3: เตรียมแผนภาพการเดินสายไฟ
- ขั้นตอนที่ 4: ข้อมูลเพิ่มเติมก่อนเริ่ม - การใช้พลังงาน
- ขั้นตอนที่ 5: เชื่อมต่อจอแสดงผล
- ขั้นตอนที่ 6: เชื่อมต่อโมดูล RTC
- ขั้นตอนที่ 7: แนบผนังด้านหน้าด้วยจอแสดงผล, RTC, แบตเตอรี่, Rotary Encoder
- ขั้นตอนที่ 8: เตรียมกำแพงโปร่งใส
- ขั้นตอนที่ 9: สร้างกำแพงด้านขวา
- ขั้นตอนที่ 10: สร้างกำแพงด้านซ้าย
- ขั้นตอนที่ 11: สร้างซ็อกเก็ตด้วย Universal Board และ Rails เชื่อมต่อ RTC, Encoder, Display และ Display
- ขั้นตอนที่ 12: เปิดเครื่องก่อนดำเนินการต่อ
- ขั้นตอนที่ 13: เพิ่ม TP4056 และแบตเตอรี่, ประสานสวิตช์สไลด์, เพิ่มสายชาร์จไปที่ Pin 5, ประสานซ็อกเก็ตที่ตั้งโปรแกรมได้ด้านหลัง
- ขั้นตอนที่ 14: สร้างปกด้านบน
- ขั้นตอนที่ 15: รหัส
- ขั้นตอนที่ 16: ทดสอบอุปกรณ์ก่อนสัมผัสสุดท้าย
- ขั้นตอนที่ 17: การแสดงตัวอย่างอินเทอร์เฟซ
- ขั้นตอนที่ 18: เสร็จสิ้นโครงการ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




สรุป
ครั้งสุดท้ายที่ฉันซื้อเทอร์โมมิเตอร์มาหลายครั้ง ฉันเห็นว่าค่ามักจะต่างกันเกือบทุกครั้ง งานของฉันคือติดตามอุณหภูมิและความชื้นภายในห้องของลูกน้อย นอกจากนี้ยังมีปัญหาในการอ่านค่าจากช่วง 2-3 เมตรบนเทอร์โมมิเตอร์ส่วนใหญ่ และฉันต้องยืนขึ้นเพื่อดูค่าอุณหภูมิ ปัญหาที่ฉันมีกับเทอร์โมมิเตอร์ส่วนใหญ่คือแสง ปัญหาอื่นคือฉันมองไม่เห็นค่าอุณหภูมิเพราะไม่มีไฟแบ็คไลท์เพื่อประหยัดพลังงาน ฉันไม่ต้องการที่จะประหยัดพลังงาน ฉันต้องการที่เก็บพลังงานสองสามชั่วโมงเพื่อให้อุปกรณ์นี้ทำงานหากสายพลังงานหลักปิดตัวลง
เลยเกิดไอเดียว่า
- เพื่อสร้างเทอร์โมมิเตอร์โดยมีค่าเผื่อการเปลี่ยนแปลงค่าอุณหภูมิ
- ซึ่งสามารถใช้กับแสงพื้นหลังและสีได้- เพื่อรวมสิ่งของทั้งหมดที่เทอร์โมมิเตอร์ปกติมี: (RTC, แบตเตอรี่, ค่าต่ำสุด t, ฯลฯ)- และเพื่อให้มีคุณสมบัติเพิ่มเติมเช่นฤดูกาลและวันหยุด
ดังนั้นฉันจึงเริ่มโครงการก่อน 1 ปี ส่วนซอฟต์แวร์ใช้เวลาหลายเดือนกว่าจะเสร็จสมบูรณ์ ฉันได้สร้างซอฟต์แวร์หลายเวอร์ชัน และในช่วง 2 สัปดาห์ที่ผ่านมา ฉันทำโปรเจ็กต์เสร็จ
ข้อมูลซอฟต์แวร์อุปกรณ์
รหัส Arduino และไลบรารี:
รหัสยังถูกอัปโหลดในขั้นตอนรหัส
https://github.com/stlevkov/KT2_144
https://github.com/stlevkov/Arduino-Libraries
คุณสมบัติของอุปกรณ์
- Boot Page - แสดงวันที่และเวลาของการอัพโหลดเฟิร์มแวร์ล่าสุด
- หน้าแรก - แสดงเวลา, วันที่, ไอคอนแบตเตอรี่, ไอคอนอุณหภูมิ, ค่าอุณหภูมิ, ค่าความชื้น, Tmax, Tmin, ฤดูกาล, วันหยุด, ตัวบ่งชี้ USB เมื่อเสียบปลั๊ก
- หน้าเมนู - พร้อมเมนูอุณหภูมิ, นาฬิกา, แบตเตอรี่, เกี่ยวกับ, ย้อนกลับ
- หน้าอุณหภูมิ - อนุญาตให้ปรับเทียบเซ็นเซอร์ DHT
- หน้านาฬิกา - อนุญาตให้แก้ไขเวลาและวันที่
- หน้าแบตเตอรี่ - แสดงข้อมูลแบตเตอรี่, เปอร์เซ็นต์, แรงดัน mV, สถานะการชาร์จ
- เกี่ยวกับหน้า - แสดงข้อมูลสำหรับผู้แต่ง
- ฟังก์ชั่นย้อนกลับสำหรับออกจากเมนู
- แผ่นใส
- RTC อายุยืน
- แบตเตอรี่ลิเธียม - สูงสุด ~ 9 ชั่วโมง (450mAh)
- ไฟแสดงสถานะแบตเตอรี่ต่ำ - แสดงไอคอนเป็นสีแดง ~ เหลือ 5 นาที
- สีต่างๆ สำหรับอุณหภูมิต่ำ กลาง สูง
- ข้อความวันหยุดและฤดูกาล
- ซ็อกเก็ตที่ตั้งโปรแกรมได้ - ที่ด้านหลัง
- ส่วนต่อประสานผู้ใช้ - การใช้ Rotary Encoder
ด้านหลังกับบอร์ดจะไม่ถูกปิดเพราะอยากให้ลูกเห็นและสัมผัสกระดานในขณะที่เครื่องไม่ได้เปิดเครื่อง คุณสามารถสร้างแผ่นปิดด้านหลังของบอร์ดได้
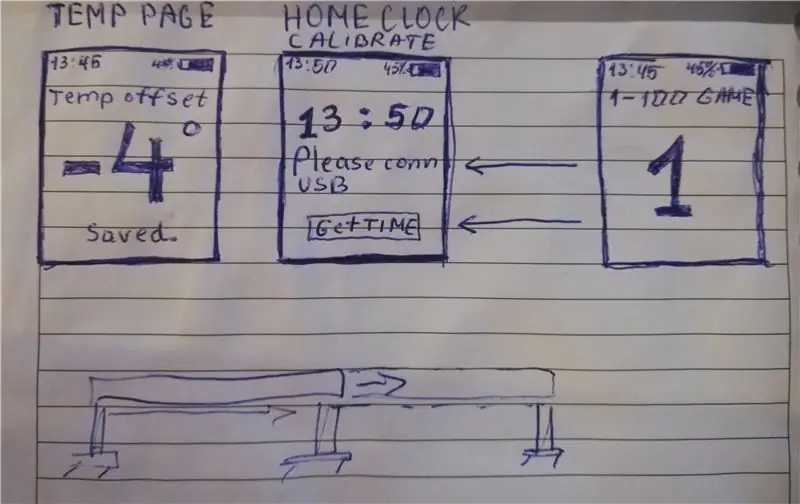
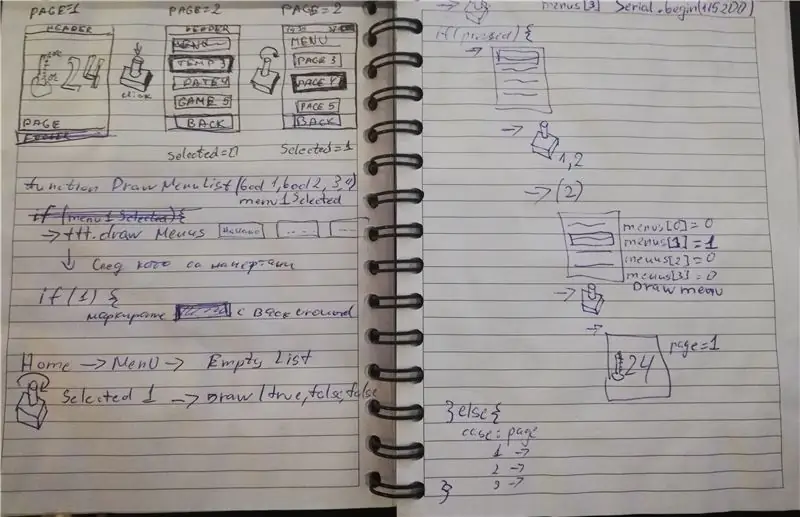
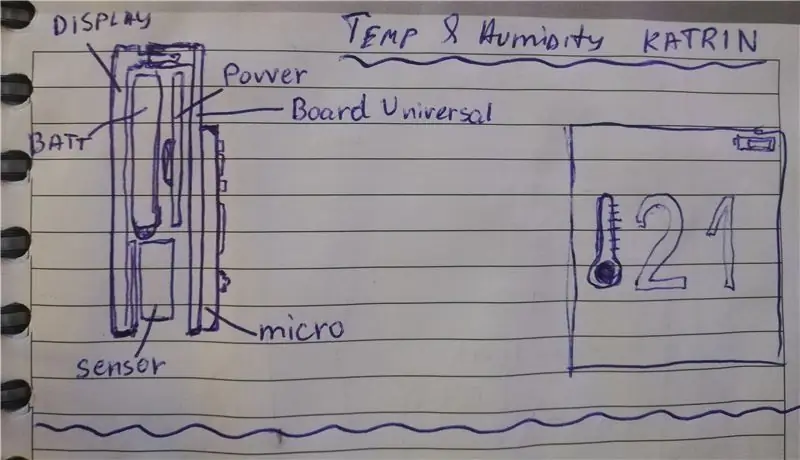
ขั้นตอนที่ 1: ร่างอุปกรณ์ วาดแนวคิดเบื้องต้น



ตัดสินใจว่าจะมีอะไรบ้าง - กี่หน้า, เมนู, วิธีเปลี่ยนเมนูและหน้า
หากคุณมีแนวคิดอื่น คุณสามารถเปลี่ยนได้โดยใช้รหัส Arduino
ตัดสินใจเลือกรูปแบบที่คุณต้องการและสิ่งที่สามารถทำได้ง่าย อันดับแรก ฉันเลือกการพิมพ์ 3 มิติ แต่หลังจากนั้นก็ตัดสินใจใช้วัสดุธรรมดาๆ
แนวคิดคือการมีผนังโปร่งใสที่ด้านบนและด้านล่าง คุณยังสามารถสร้างกล่องที่ละเอียดยิ่งขึ้นได้อีกด้วย
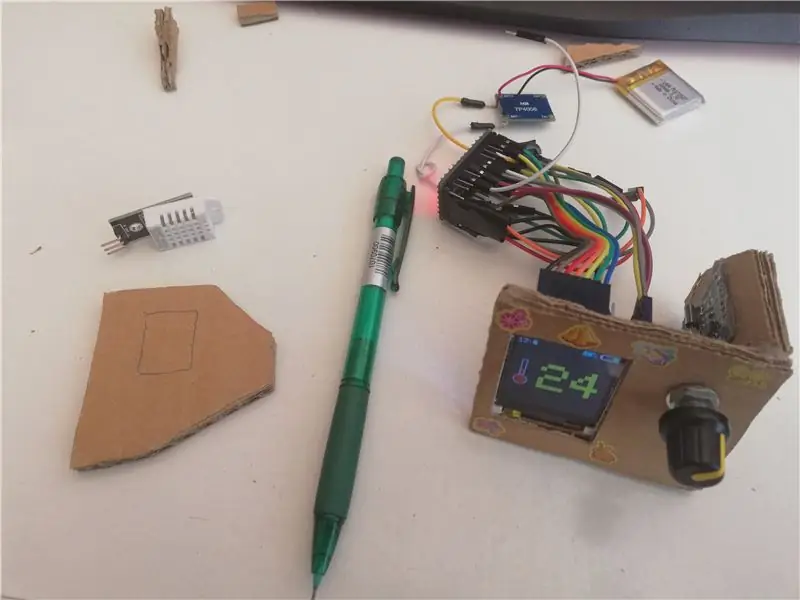
ดังนั้นส่วนประกอบหลักของกล่องคือ:
- ด้านหน้า - พร้อมจอแสดงผลและ Rotary Encoder
- ขวา - พร้อมโมดูล RTC
- ซ้าย - พร้อมโมดูล DHT
- กลับ - กับด้านตรงข้ามของกระดาน
- ด้านบน - โปร่งใสด้วยแบตเตอรี่ 3.7V และสวิตช์เปิด/ปิดสไลด์
- ด้านล่าง - โปร่งใส
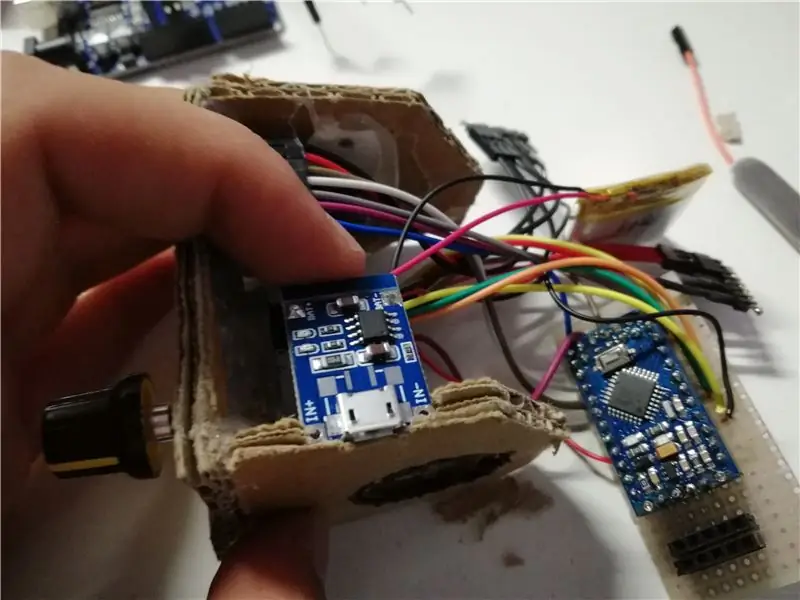
ขั้นตอนที่ 2: เลือกส่วนประกอบที่เหมาะสม
- TP4056 Micro USB Charger 5V 1A 18650 แท่นชาร์จแบตเตอรี่ลิเธียม - Ebay
-
1.44 128x128 SPI โมดูลจอแสดงผล TFT LCD 65K แบบเต็มสี ST7735 - Ebay
- KY-040 โมดูลเข้ารหัสแบบหมุนสำหรับ Arduino - Ebay
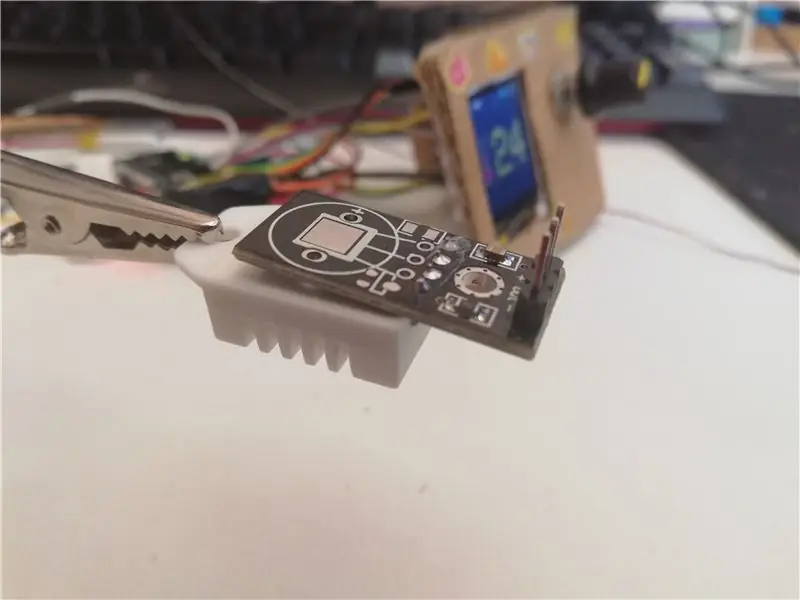
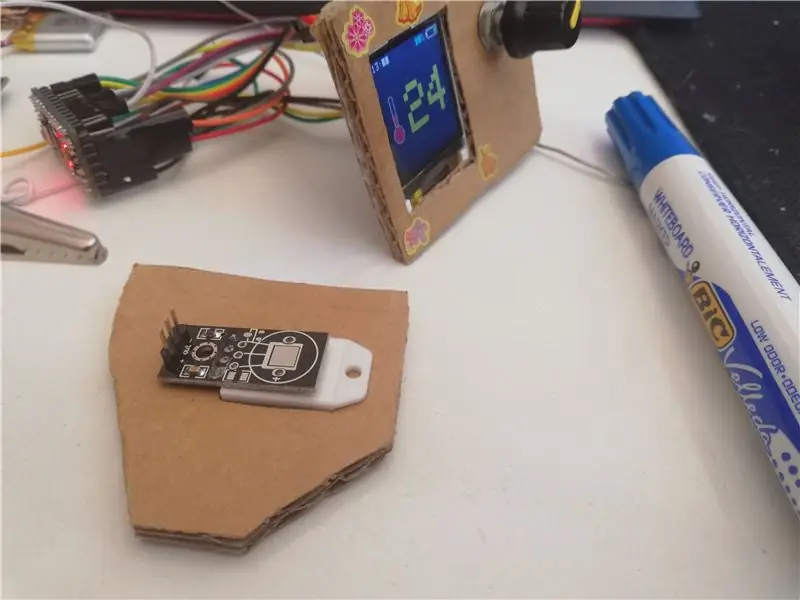
- DHT22 AM2302 เซนเซอร์วัดอุณหภูมิและความชื้นแบบดิจิตอล - Ebay
- Tiny RTC I2C Modules 24C32 Memory DS1307 Real Time Clock RTC Module Board - Ebay
- Pro Micro Controller Board ATmega328P 16MHz Arduino Pro Mini Module - อีเบย์
- 3.7V 450mAh แบตเตอรี่ลิเธียมแบบชาร์จไฟได้ - Ebay
- 6 พิน 2 ตำแหน่ง DPDT เปิด/เปิดสวิตช์มินิสไลด์ - Ebay
- CR2032 CR 2032 แบตเตอรี่เซลล์แบบเหรียญปุ่ม 3V - Ebay
- 10x22cm การประสาน ต้นแบบ ทองแดง บอร์ด PCB ด้านเดียวสากล - Ebay
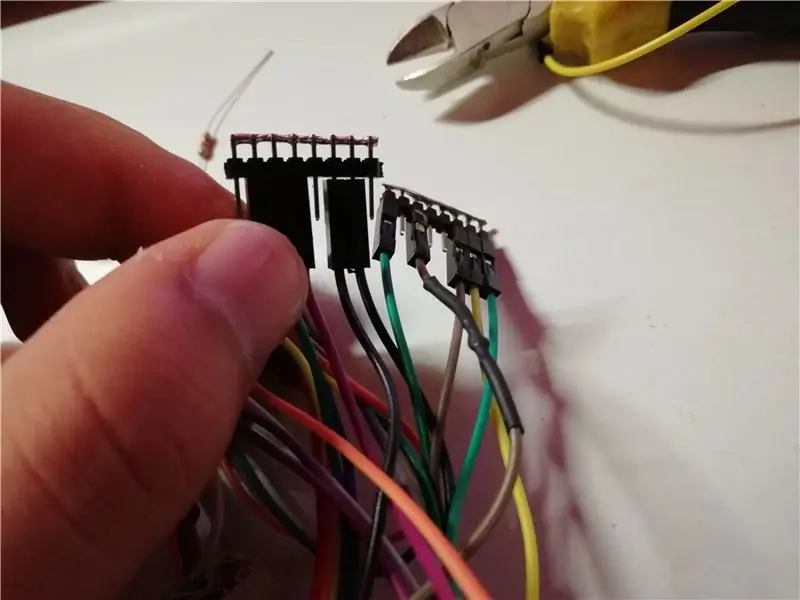
- ชาย & หญิง 40pin 2.54mm Header Socket Single Row Strip - Ebay
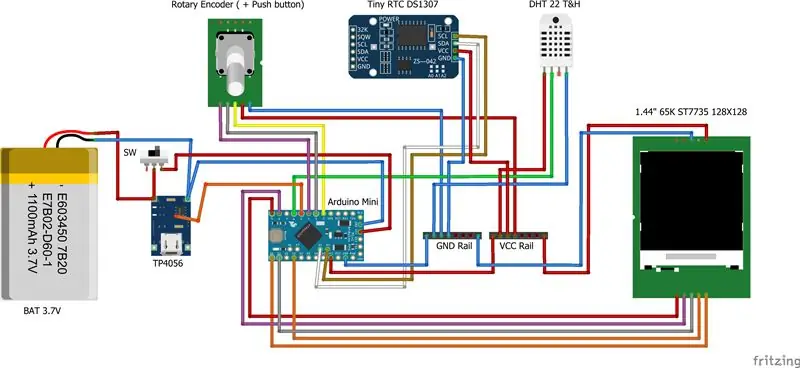
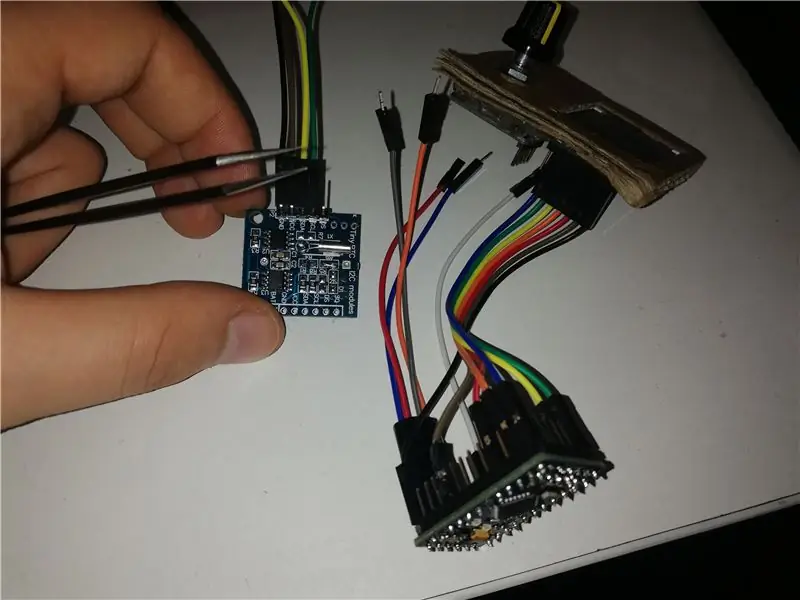
ขั้นตอนที่ 3: เตรียมแผนภาพการเดินสายไฟ

แผนภาพแสดงการเชื่อมต่อของเซ็นเซอร์ที่คล้ายคลึงกัน ในขณะที่จอแสดงผลเกือบจะเหมือนกัน
สำหรับการใช้พินที่ถูกต้อง โปรดดูโค้ด Arduino ในขั้นตอนโค้ด
ดาวน์โหลดไฟล์ fritzing เพื่อดูรายละเอียดเพิ่มเติมเกี่ยวกับ pinout เลื่อนจุดต่างๆ จากแผนภาพเพื่อดูหมุดที่แน่นอนของโมดูล
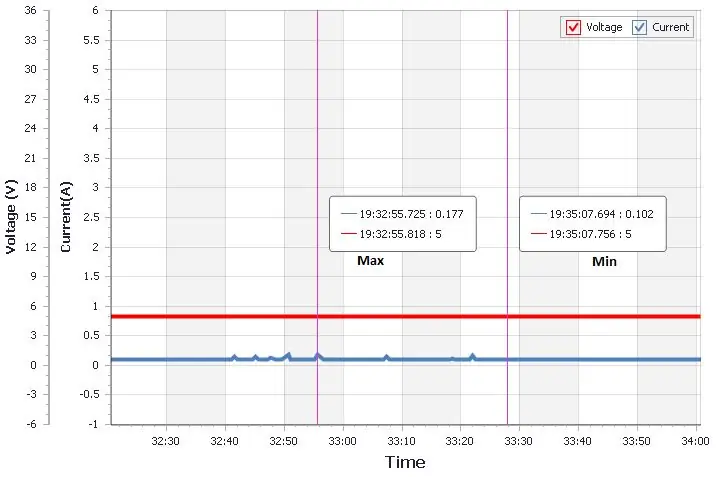
ขั้นตอนที่ 4: ข้อมูลเพิ่มเติมก่อนเริ่ม - การใช้พลังงาน

โครงการใช้แบตเตอรี่ 450mAh แต่คุณสามารถใช้มากกว่า เพียงแค่ดูที่การใช้พลังงานเพื่อเลือกและคำนวณแบตเตอรี่ที่เหมาะสมสำหรับการใช้งานเฉพาะชั่วโมง เมื่อใช้ 450mAh อุปกรณ์สามารถทำงานได้ประมาณ 9 ชม.
เมื่อไม่ได้ใช้งานอุปกรณ์กำลังทำงานอยู่ที่ประมาณ 0.102A - ไม่มีการเพิ่มประสิทธิภาพการประหยัดพลังงานที่นี่
เมื่อกดปุ่มจะมีกระแสไฟสูงและอยู่ที่ประมาณ 0.177A
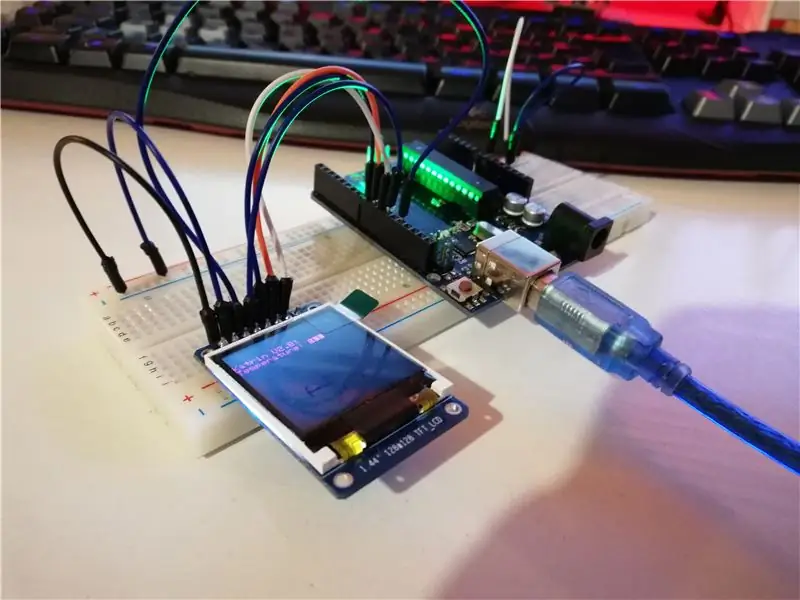
ขั้นตอนที่ 5: เชื่อมต่อจอแสดงผล


จอแสดงผลกำลังใช้ SPI สำหรับการเชื่อมต่อ
มีห้องสมุด adafruit สำหรับไดรเวอร์ ST7735 นี้
ขั้นตอนที่ 6: เชื่อมต่อโมดูล RTC

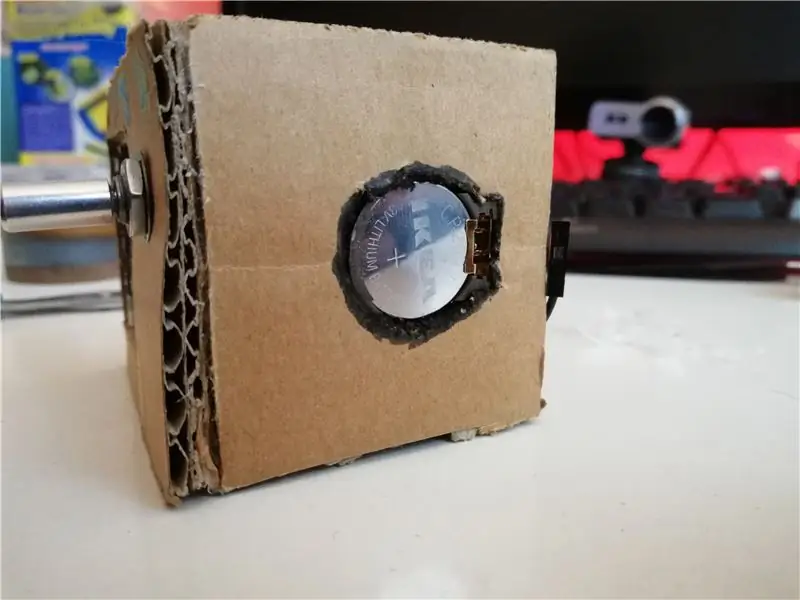
สร้างการปรับเปลี่ยน PCB เพื่อใช้แบตเตอรี่ CR2032
- ลบ D1
- ลบ R4
- ลบ R5
- ลบ R6
- สั้น R6
ดูข้อมูลเพิ่มเติมเกี่ยวกับการปรับเปลี่ยนนี้ได้ที่นี่
ขั้นตอนที่ 7: แนบผนังด้านหน้าด้วยจอแสดงผล, RTC, แบตเตอรี่, Rotary Encoder



หากคุณต้องการบู๊ตอุปกรณ์ เพียงอัปโหลดโค้ดจากขั้นตอนโค้ด แล้วทำตามขั้นตอนอื่นๆ ขณะเปลี่ยนและแนบชิ้นส่วนใหม่
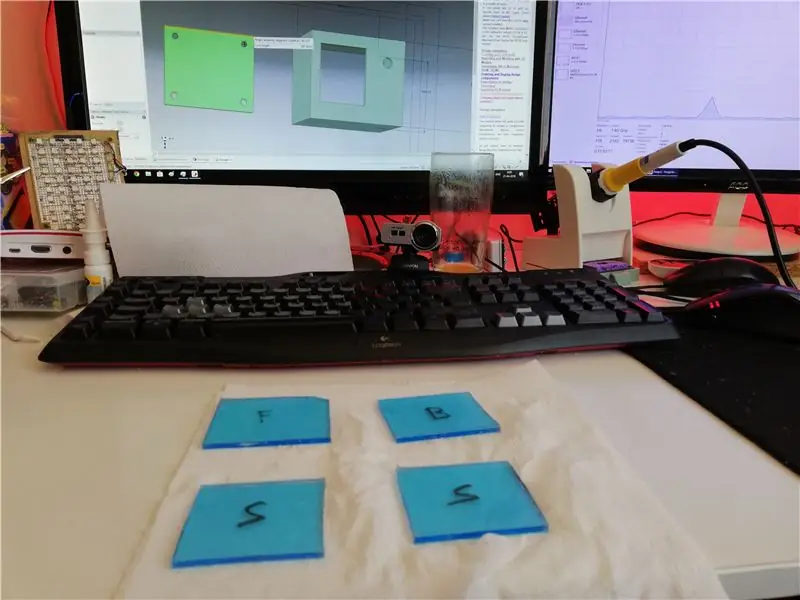
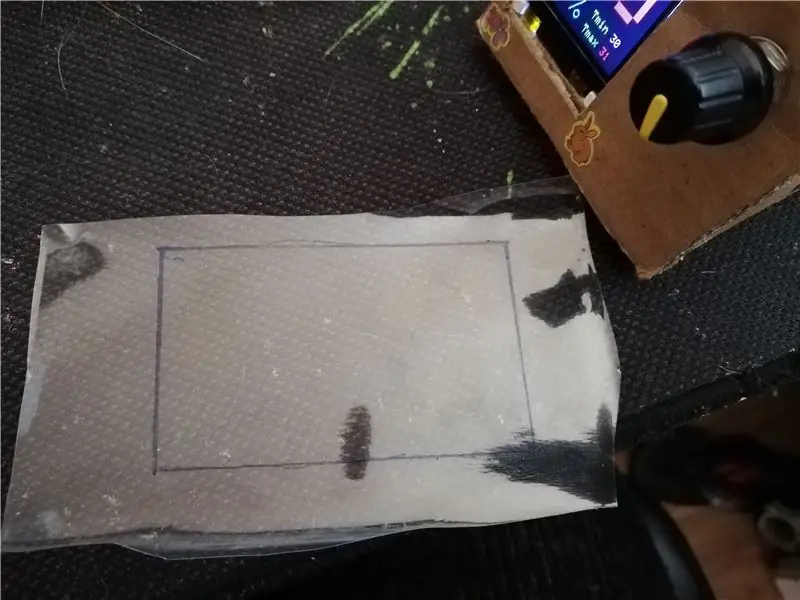
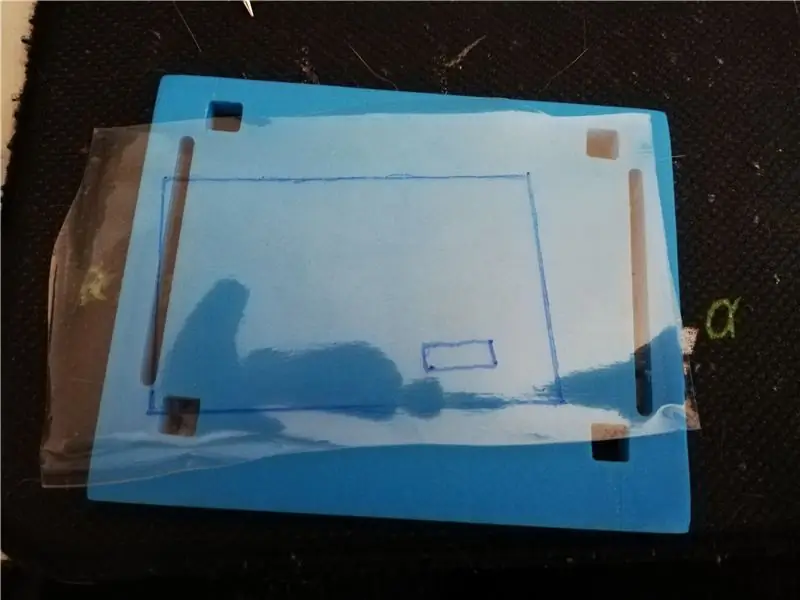
ขั้นตอนที่ 8: เตรียมกำแพงโปร่งใส

ฉันใช้เพล็กซี่ 3 มม. คุณสามารถใช้วัสดุโปร่งใสที่คล้ายกันได้ ฉันใช้เพียงอันเดียวสำหรับด้านล่าง
ขั้นตอนที่ 9: สร้างกำแพงด้านขวา


สร้างกำแพงด้านขวา ใช้ขนาด CR2032 สำหรับรู
ขั้นตอนที่ 10: สร้างกำแพงด้านซ้าย



สร้างกำแพงด้านซ้าย ใช้ขนาดของโมดูล DHT สำหรับรู
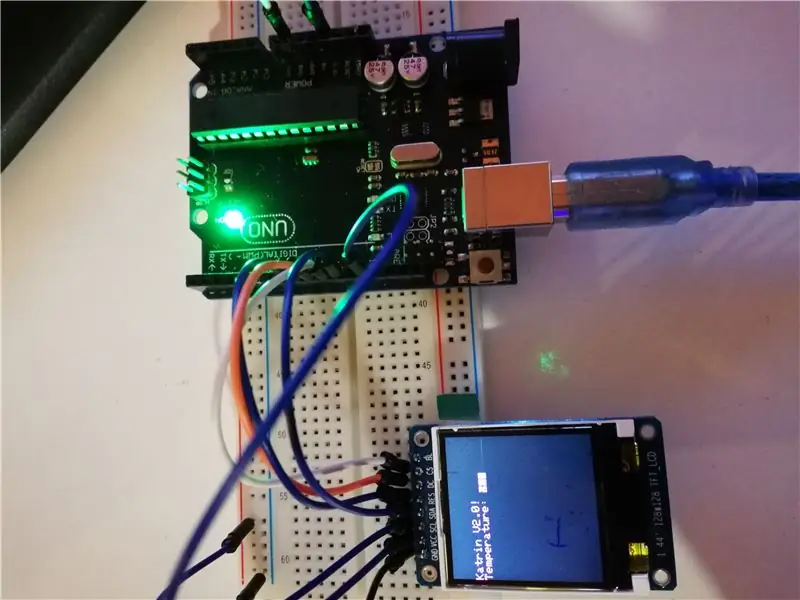
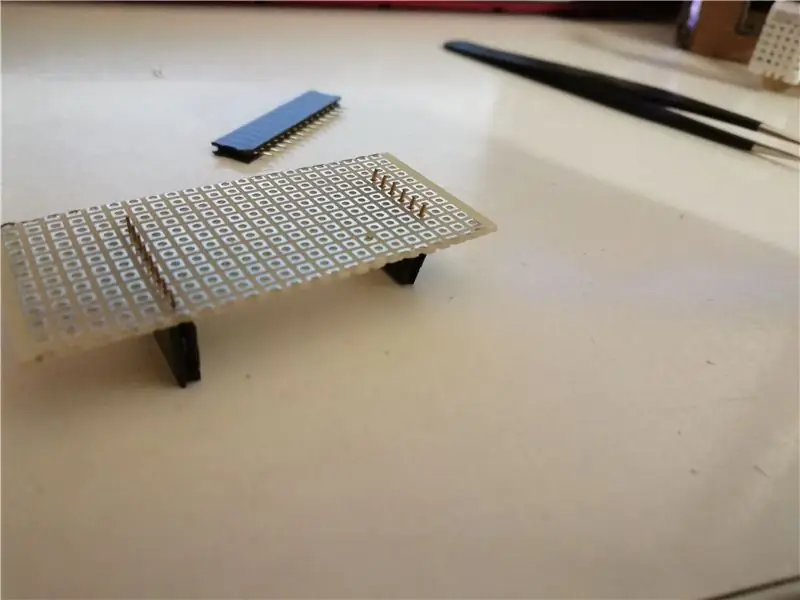
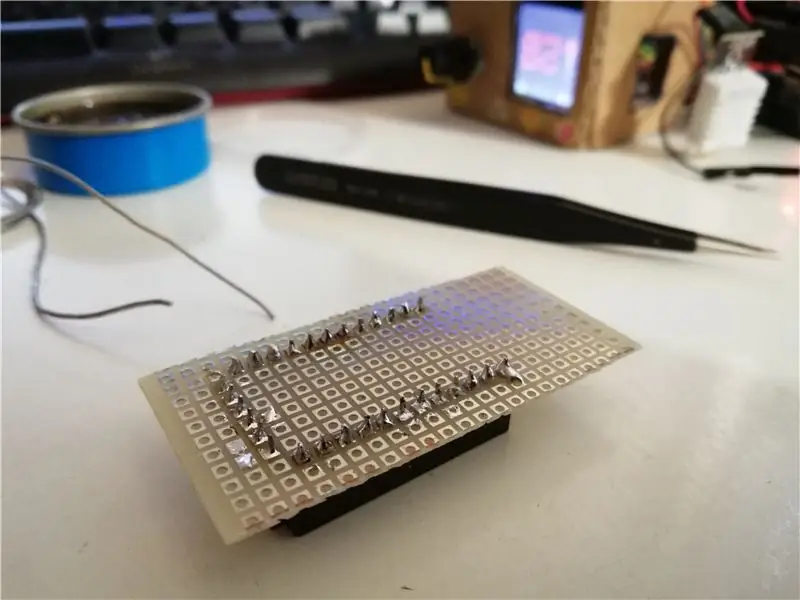
ขั้นตอนที่ 11: สร้างซ็อกเก็ตด้วย Universal Board และ Rails เชื่อมต่อ RTC, Encoder, Display และ Display



เชื่อมต่อและประสานหมุดทั้งหมดตามไดอะแกรมลวด คุณสามารถใช้ Arduino UNO โดยติดตั้งภาพสเก็ตช์เปล่าเพื่อตั้งโปรแกรม Arduino Mini หมุดที่จำเป็น:
- VCC 5V
- GND
- RX
- TX
- รีเซ็ต
อย่าลืมถอดปลั๊กแบตเตอรี่ 3.7V ในขั้นตอนนี้ หากคุณอัปโหลดภาพสเก็ตช์ก่อนที่จะเสร็จสิ้นด้วยชิ้นส่วนต่างๆ
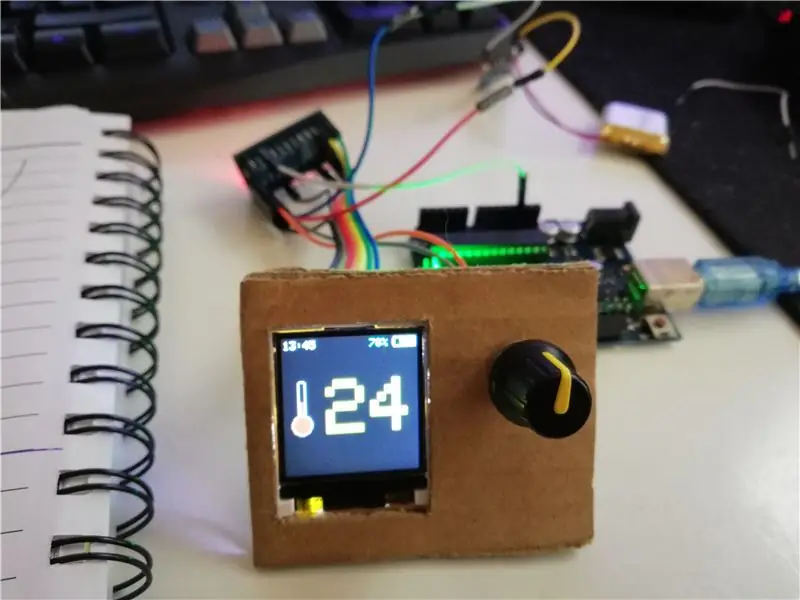
ขั้นตอนที่ 12: เปิดเครื่องก่อนดำเนินการต่อ


ณ จุดนี้ คุณจะสามารถเปิดเครื่องและใช้ฟังก์ชันทั้งหมดได้
ใช้ตัวอย่างวิดีโอเพื่อดูว่าซอฟต์แวร์ในเวอร์ชัน 1.1 คืออะไร นอกจากนี้ยังมีลิงค์ github ในขั้นตอนสรุปเพื่อดูการอัพเดทล่าสุด
เปิดเครื่องก่อนดำเนินการตามขั้นตอนอื่นๆ ก่อนปิดฝาครอบด้านบน ตรวจสอบให้แน่ใจว่าเครื่องทำงานได้ตามปกติ
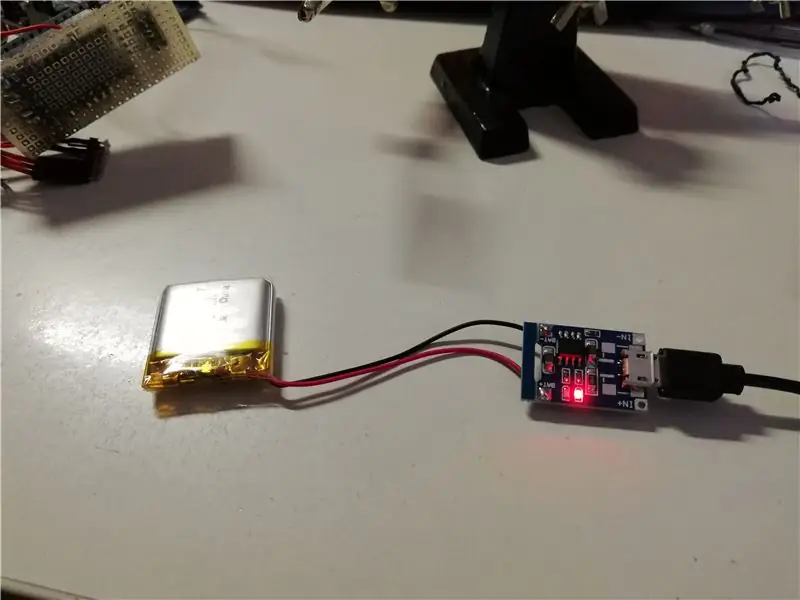
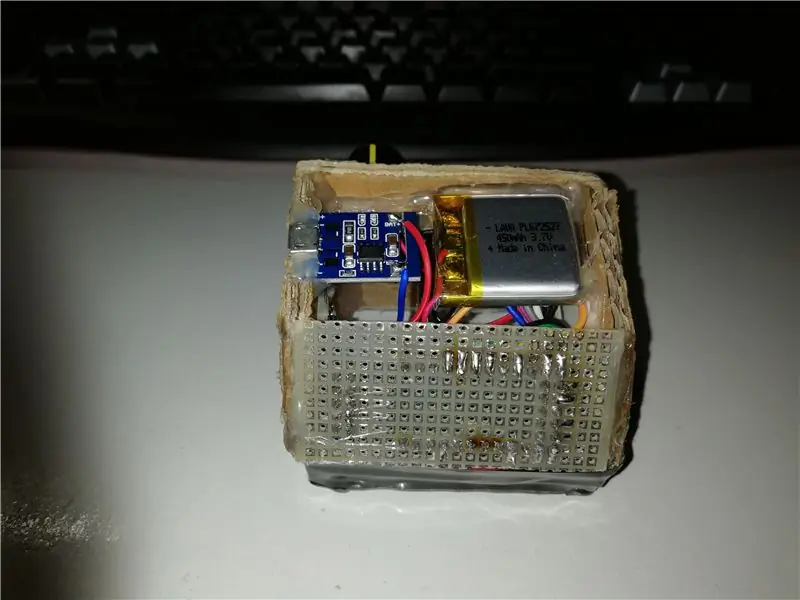
ขั้นตอนที่ 13: เพิ่ม TP4056 และแบตเตอรี่, ประสานสวิตช์สไลด์, เพิ่มสายชาร์จไปที่ Pin 5, ประสานซ็อกเก็ตที่ตั้งโปรแกรมได้ด้านหลัง



หลังจากการบัดกรีทุกครั้ง ให้ทดสอบระบบ ตรวจสอบให้แน่ใจว่าชิ้นส่วนทำงานได้ดีก่อนดำเนินการต่อ
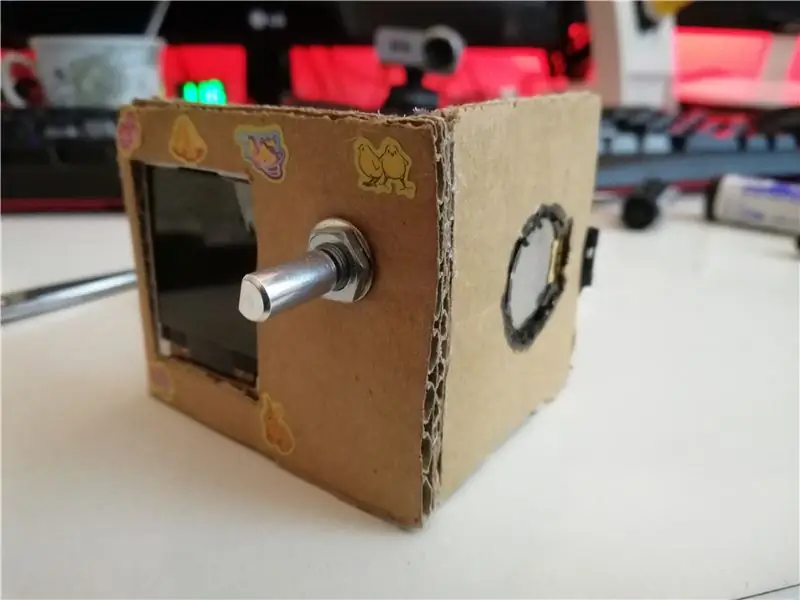
ขั้นตอนที่ 14: สร้างปกด้านบน



ฉันใช้แผ่นเพล็กซี่ 0.5 มม. จากกล่องพาวเวอร์แบงค์
ขั้นตอนที่ 15: รหัส
ใช้พารามิเตอร์ในส่วน init เพื่อกำหนดการตั้งค่าของคุณ
สำหรับวันหยุด ฉันใช้ภาษาบัลแกเรีย คุณสามารถแก้ไขอาร์เรย์โดยใช้วันหยุดในประเทศของคุณ
อุปกรณ์กำลังแสดง 4 ฤดูกาล แก้ไขในรหัสที่ต้องการสำหรับตำแหน่งของคุณ
หากเซ็นเซอร์ของคุณแตกต่างกัน ให้ทำตามคำจำกัดความของหมุดและแก้ไขในโค้ด ฉันได้ทิ้งความคิดเห็นไว้เกือบทุกบรรทัดเพื่อให้เข้าใจโค้ดได้ดีขึ้น
แพลตฟอร์มที่ทดสอบ:
- Arduino UNO
- Arduino Pro Mini
นำไลบรารีที่คุณต้องการจากที่เก็บ ใช้งาน กำหนดไว้ในแบบร่าง
ขั้นตอนที่ 16: ทดสอบอุปกรณ์ก่อนสัมผัสสุดท้าย



อุปกรณ์นี้สมบูรณ์แบบ ของฉันได้รับการปรับเทียบ -4*C ฉันใช้เครื่องปรับอากาศของโตชิบา เทอร์โมมิเตอร์แบบติดผนัง 2 เครื่อง และเทอร์โมมิเตอร์แบบดิจิตอล 2 เครื่องสำหรับสอบเทียบ หากเซ็นเซอร์ของคุณวัดค่าต่างๆ กัน คุณสามารถแก้ไขได้แล้ว
ขั้นตอนที่ 17: การแสดงตัวอย่างอินเทอร์เฟซ



อย่าลืมแก้ไขข้อมูลเฟิร์มแวร์ในส่วนเริ่มต้นของรหัสเพื่อแสดงข้อมูลรับรองของคุณหรือปล่อยทิ้งไว้ตามที่เป็นอยู่
แนะนำ:
อะแดปเตอร์ Arduino Nano เป็น Arduino Uno: 6 ขั้นตอน (พร้อมรูปภาพ)

อะแดปเตอร์ Arduino Nano เป็น Arduino Uno: Arduino Nano เป็นสมาชิกที่ดี ขนาดเล็ก และราคาถูกของตระกูล Arduino มันขึ้นอยู่กับชิป Atmega328 สิ่งที่ทำให้มีประสิทธิภาพเท่ากับ Arduino Uno พี่ชายที่ใหญ่ที่สุดของเขา แต่สามารถรับเงินน้อยกว่า ในอีเบย์ตอนนี้เวอร์ชั่นภาษาจีนสามารถข
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
Arduino ที่ถูกที่สุด -- Arduino ที่เล็กที่สุด -- Arduino Pro Mini -- การเขียนโปรแกรม -- Arduino Neno: 6 ขั้นตอน (พร้อมรูปภาพ)

Arduino ที่ถูกที่สุด || Arduino ที่เล็กที่สุด || Arduino Pro Mini || การเขียนโปรแกรม || Arduino Neno:…………………………… โปรดสมัครสมาชิกช่อง YouTube ของฉันสำหรับวิดีโอเพิ่มเติม……. โปรเจ็กต์นี้เกี่ยวกับวิธีเชื่อมต่อ Arduino ที่เล็กที่สุดและถูกที่สุดเท่าที่เคยมีมา Arduino ที่เล็กที่สุดและถูกที่สุดคือ arduino pro mini คล้ายกับ Arduino
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
