
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




ในคำแนะนำนี้
คุณจะต้องการ
- หมวกดำน้ำหรือเทียบเท่า
- วงแหวน LED ที่เข้ากันได้กับ Neopixel (ฉันใช้วงแหวนที่มีไฟ LED 38 ดวง)
- บอร์ด Wemos ESP32 (หรือเทียบเท่า)
- เครื่องพิมพ์ 3 มิติ
ขั้นตอนที่ 1: พิมพ์ชิ้นส่วนเหล่านี้
ชิ้นส่วนเหล่านี้อาจต้องดัดแปลงหากคุณใช้หมวกดำน้ำแบบอื่น ฉันได้เรียนรู้ว่าอันที่ฉันมีนั้นค่อนข้างธรรมดา
ขั้นตอนที่ 2: อัปโหลดรหัส
ใส่ ssid และรหัสผ่านของคุณลงในรหัสแล้วอัปโหลดไปยังบอร์ดของคุณ มีไว้เพื่อให้ OTA อัปโหลดรหัสใหม่หลังจากประกอบโครงการแล้ว คุณจะต้องติดตั้ง NeoPixelBus โดย Makuna ที่นี่ https://github.com/Makuna/NeoPixelBus คุณจะต้องติดตั้งข้อกำหนดของบอร์ด ESP32 ในสภาพแวดล้อม Arduino เพื่อใช้งานบอร์ดนี้
//Wifi Jazz #include #include #include #include bool wifi_timout = 0; const ถ่าน* ssid = "SSID"; const char* password = "รหัสผ่าน"; // Neopixel แจ๊ส #include const uint16_t PixelCount = 38; const uint8_t PixelPin = 19; int colorSaturation = 50; ความสว่างภายใน = 50; int R = 0; int G = 0; int B = 0; int พัลส์ = 1600; //ครึ่งเวลาระหว่างจังหวะ RgbColor black(0); //ปุ่มแจ๊สลอย Button1_total = 0; การปรับให้เรียบภายใน = 50; const int debounce = 5; float Button1[debounce]; บูล PWR = 0; แหวน NeoPixelBus (PixelCount, PixelPin); การตั้งค่าเป็นโมฆะ () { Serial.begin (115200); Serial.println("กำลังบูต"); WiFi.mode (WIFI_STA); WiFi.begin(ssid, รหัสผ่าน); ในขณะที่ (WiFi.waitForConnectResult() != WL_CONNECTED) { Serial.println("การเชื่อมต่อล้มเหลว!"); ล่าช้า (5000); //ESP.เริ่มต้นใหม่(); } OTA_init(); touch_pad_init(); touchSetCycles(0x6000, 0x6000); // touch_pad_set_cnt_mode(0, TOUCH_PAD_SLOPE_7, TOUCH_PAD_TIE_OPT_HIGH); ring. Begin(); ring. Show(); } void loop() { if (millis()<60000){ArduinoOTA.handle();} else if (wifi_timout==0){ ArduinoOTA.end(); } โมฆะลูป () wifi_timout = 1; WiFi.mode (WIFI_OFF); btStop(); } ถ้า (button1_capture()==1){ ring. ClearTo(black);ring. Show(); PWR = !PWR; } if (มิลลิวินาที()< 1500){PWR = 0;} ถ้า (ring. CanShow()&&PWR==1){Light(0);} ล่าช้า(10); } เป็นโมฆะ OTA_init(){ ArduinoOTA.onStart(() { ประเภทสตริง ถ้า (ArduinoOTA.getCommand() == U_FLASH) type = "sketch"; else // U_SPIFFS type = "filesystem"; // หมายเหตุ: ถ้า การอัปเดต SPIFFS นี่จะเป็นที่สำหรับยกเลิกการต่อเชื่อม SPIFFS โดยใช้ SPIFFS.end() Serial.println("เริ่มการอัปเดต " + type); }).onEnd(() { Serial.println("\nEnd"); }).onProgress ( (ความคืบหน้า int ที่ไม่ได้ลงนาม, รวม int ที่ไม่ได้ลงนาม) { Serial.printf ("ความคืบหน้า: %u%%\r", (ความคืบหน้า / (รวม / 100))); }).onError ( (ota_error_t error) { Serial.printf("Error[%u]: ", error); if (error == OTA_AUTH_ERROR) Serial.println("Auth Failed"); else if (error == OTA_BEGIN_ERROR) Serial.println("เริ่มต้น ล้มเหลว"); else if (error == OTA_CONNECT_ERROR) Serial.println("Connect Failed"); else if (error == OTA_RECEIVE_ERROR) Serial.println("Receive Failed"); else if (error == OTA_END_ERROR) Serial println("การสิ้นสุดล้มเหลว"); }); ArduinoOTA.begin(); Serial.println("พร้อม"); Serial.print("ที่อยู่ IP:"); Serial.println(WiFi.localIP()); } int button1_capture(){ สำหรับ (int i=0; i<(debounce-1);i++){ Button1=Button1[i+1]; } Button1[debounce-1] = (touchRead(T0)); กระแสลอย = MaxArray (Button1); float Button1_smooth = Button1_total/ทำให้เรียบ; // กระแสลอย = AveArray (Button1); Serial.print(Button1_smooth);Serial.print(" ");Serial.print(ปัจจุบัน);Serial.print(" ");Serial.println(Button1[debounce-1]); ถ้า (ปัจจุบัน < (0.85*Button1_smooth)) { Button1_total = 0; // ทำงานเป็น debounce return 1; }อื่น{ Button1_total = ปัจจุบัน +Button1_total -Button1_smooth; } คืนค่า 0; } float MaxArray (ลอย MaxMe){ float mxm = MaxMe[0]; float mnm = MaxMe[0]; สำหรับ (int i=0; imxm) { mxm = MaxMe; } } ส่งคืน mxm; } float AveArray(float AveMe){ ยอดรวมลอย = 0; float ave = 0; สำหรับ (int i=0; i
ขั้นตอนที่ 3: การประกอบ

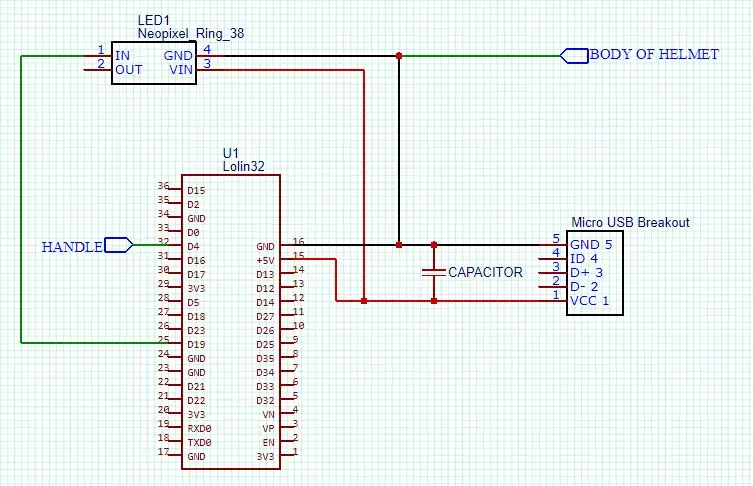
วางสายบอร์ดของคุณตามที่แสดงและตรวจสอบว่าใช้งานได้หรือไม่
ตาข่ายที่เชื่อมต่อกับ 'ที่จับ' จะทำหน้าที่เป็นปุ่มสัมผัส บนกระดานของฉัน มีการเชื่อมต่อ ESP32 T0 กับ D4 คุณจะต้องตรวจสอบสิ่งนี้หากใช้บอร์ดอื่น
การติดลวดเปล่าเข้ากับหมุดนี้จะมีลักษณะเหมือนกัน การกดสองครั้งจะเป็นการเปิดเครื่องให้ต่ำเหมือนไฟกลางคืน สว่างขึ้นเล็กน้อย 3 เท่า และขาวขึ้น 4 เท่า
ขั้นตอนที่ 4: ประกอบชิ้นส่วนเข้ากับหมวกกันน็อค


ในการเปิดไฟ เราจะใช้ที่จับของหมวกกันน็อคเป็นเซ็นเซอร์สัมผัส ซึ่งหมายความว่าจะต้องหุ้มฉนวนจากส่วนที่เหลือของหมวกกันน็อค ถอดที่จับและปิดหน้าสัมผัสด้วยเทปฉนวน ฉันใช้เทปสีน้ำตาลเพื่อให้มันกลมกลืน โดยเน้นสีน้ำเงินในภาพ เจาะรูเพื่อให้สกรูอยู่ในพื้นที่ว่างและประกอบกลับได้โดยใช้แหวนรองพลาสติกที่อยู่อีกด้านหนึ่ง
ต่อหมุดกระดุมของคุณเข้ากับสกรูจับตัวใดตัวหนึ่งโดยใช้ขั้วต่อแบบจีบ
หากคุณวางแผนที่จะใช้แหล่งจ่ายไฟแบบลอยตัว (เกือบทั้งหมด) คุณจะต้องเชื่อมต่อพิน GND กับตัวหมวกด้วยวิธีเดียวกัน ตอนนี้เมื่อต้องการเปิดหลอดไฟ ให้วางมือข้างหนึ่งไว้บนหมวกแล้วแตะที่จับกับอีกข้างหนึ่ง
ขั้นตอนที่ 5: เชื่อมต่อ Power



ขันสกรูบอร์ดฝ่าวงล้อม micro USB เข้ากับขั้วต่อกั้นที่พิมพ์ 3 มิติ จากนั้นยึดให้แน่นด้วยน็อต
สามารถใช้แหล่งจ่ายไฟ DC 5V ใด ๆ แทนได้ แต่ที่ชาร์จ usb นั้นมีอยู่มากมายในบ้านของฉัน ฉันใช้สาย usb แบบถักเพื่อเลียนแบบดิ้นแบบเก่าและทำให้ลุคสมบูรณ์
นั่นคือคุณทำเสร็จแล้ว
หากคุณต้องการแก้ไขโค้ดเพื่อลองใช้สี เอฟเฟกต์ หรือตัวจับเวลาเพิ่มเติม มันจะพร้อมใช้งานเป็นอุปกรณ์ Arduino OTA เป็นเวลา 10 นาทีแรกในแต่ละครั้งที่เสียบปลั๊ก การดำเนินการนี้จะปิดเพื่อประหยัดพลังงาน
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
