
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


ในบทช่วยสอนนี้ เราจะใช้ NodeMCU Mini, OLED Lcd และ Visuino เพื่อแสดงเวลาอินเทอร์เน็ตสดจากเซิร์ฟเวอร์ NIST บนจอ LCD ดูวิดีโอสาธิต เครดิตสำหรับแรงบันดาลใจไปที่ผู้ใช้ youtube " Ciprian Balalau"
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ



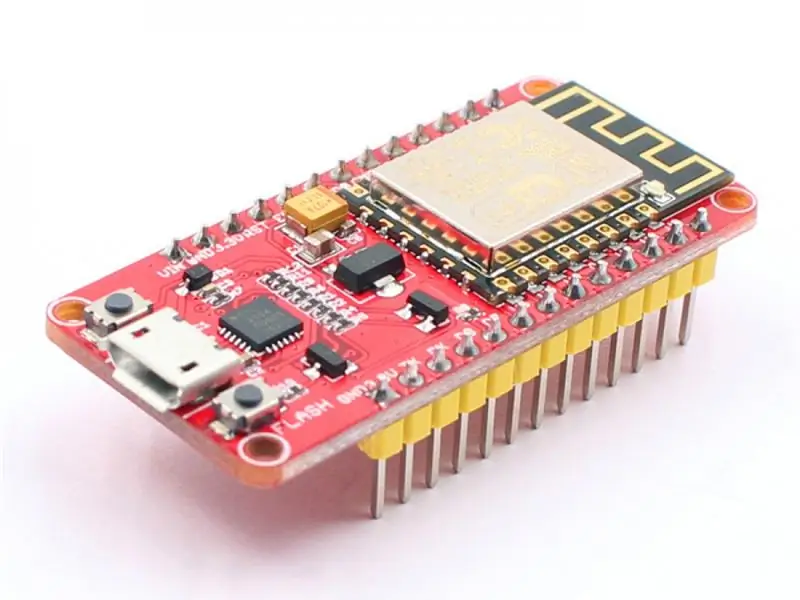
- NodeMCU มินิ
- OLED LCD LED สีแดง
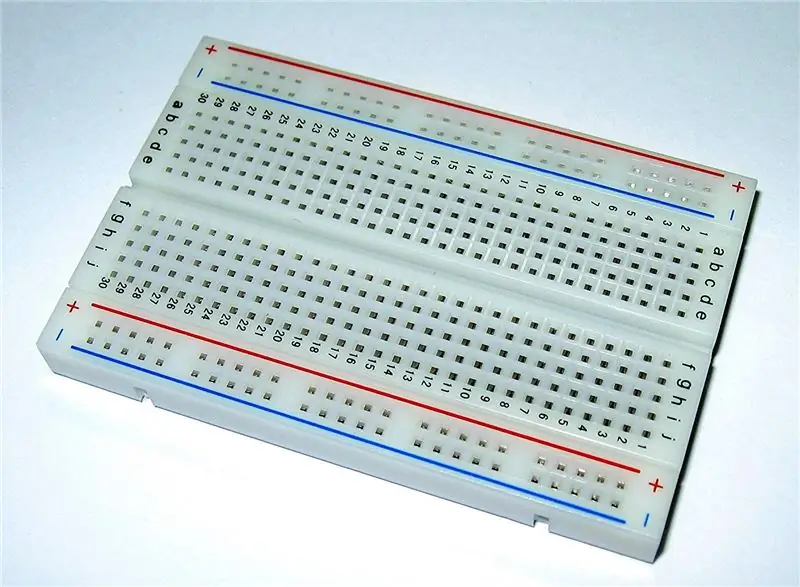
- เขียงหั่นขนม
- สายจัมเปอร์
- โปรแกรม Visuino: ดาวน์โหลด Visuino
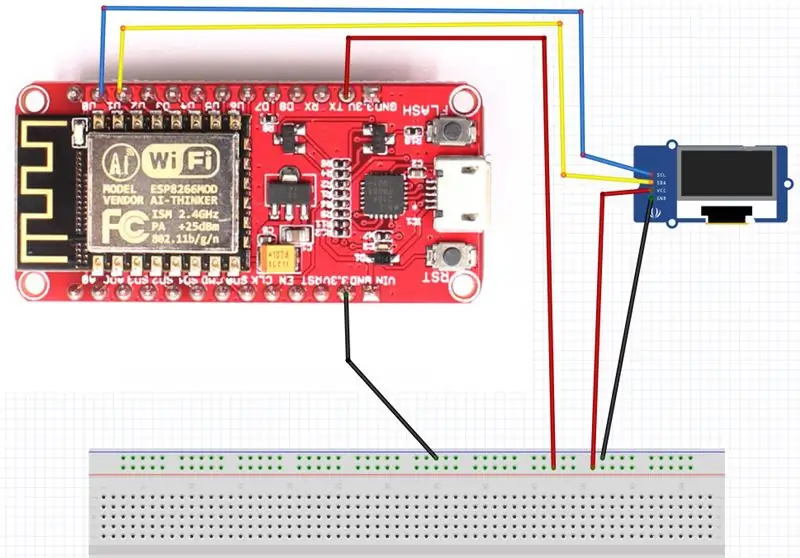
ขั้นตอนที่ 2: วงจร

- เชื่อมต่อ GND จาก NodeMCU กับพินเขียงหั่นขนม (gnd)
- เชื่อมต่อพิน 5V จาก NodeMCU กับพินเขียงหั่นขนม (บวก)
- เชื่อมต่อพิน 0 (SCL) จาก NodeMCU ไปยังพิน OLED LCD (SCL)
- เชื่อมต่อพิน 1 (SDA) จาก NodeMCU กับพิน OLED LCD (SDA)
- เชื่อมต่อขา OLED LCD (VCC) กับขาเขียงหั่นขนม (บวก)
- เชื่อมต่อขา OLED LCD (GND) กับขาเขียงหั่นขนม (GND)
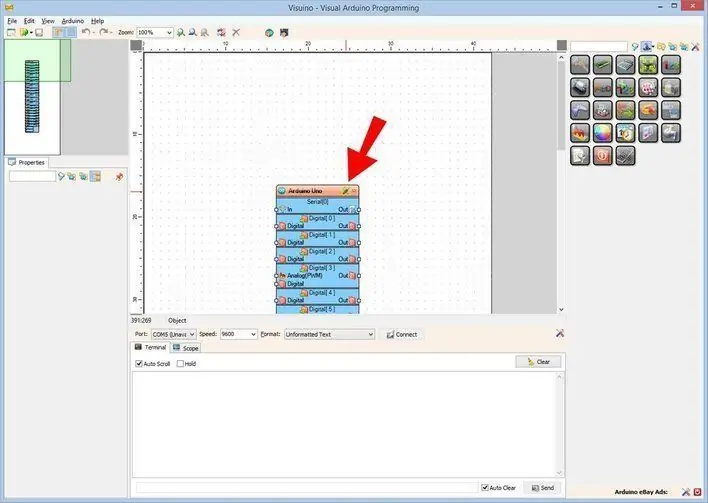
ขั้นตอนที่ 3: เริ่ม Visuino และเลือก NodeMCU ESP-12


ในการเริ่มต้นเขียนโปรแกรม Arduino คุณจะต้องติดตั้ง Arduino IDE จากที่นี่:
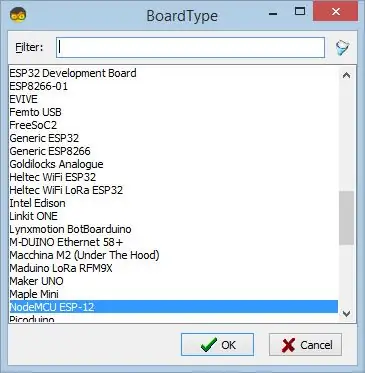
โปรดทราบว่ามีข้อบกพร่องที่สำคัญบางอย่างใน Arduino IDE 1.6.6 ตรวจสอบให้แน่ใจว่าคุณติดตั้ง 1.6.7 หรือสูงกว่า มิฉะนั้น Instructable นี้จะไม่ทำงาน! หากคุณยังไม่ได้ทำตามขั้นตอนในคำแนะนำนี้เพื่อตั้งค่า Arduino IDE เป็นโปรแกรม ESP 8266! ต้องติดตั้ง Visuino ด้วย เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "NodeMCU ESP-12" ดังแสดงในภาพที่ 2
ขั้นตอนที่ 4: ใน Visuino เพิ่มส่วนประกอบ



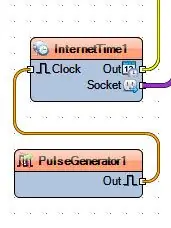
- เพิ่มองค์ประกอบ InternetTime
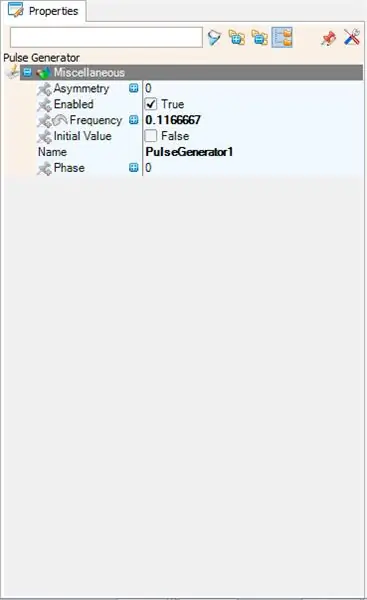
- เพิ่มส่วนประกอบเครื่องกำเนิดสัญญาณพัลส์และตั้งค่าความถี่เป็น: 0.1166667
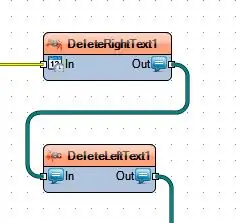
- เพิ่มองค์ประกอบ DeleteRightText และตั้งค่าความยาวเป็น: 8
- เพิ่มองค์ประกอบ DeleteLeftText และตั้งค่าความยาวเป็น 1
- เพิ่มจอแสดงผล OLED I2C
ดับเบิลคลิกที่องค์ประกอบ OLED Display แล้วลาก "วาดสี่เหลี่ยมผืนผ้ากลม" ไปทางซ้าย (ดูภาพ) ตั้งค่าความสูง:30 ความกว้าง:120 x:4 Y:15
ยังลาก "ช่องข้อความ" ไปทางซ้าย (ดูรูป) ตั้งค่า x:17 Y:30
ขั้นตอนที่ 5: การตั้งค่า WiFi



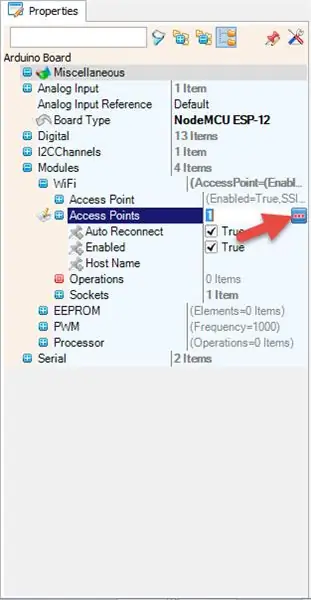
เลือก NodeMCU ESP-12 และในตัวแก้ไข Modules>WiFi>Access Points คลิกที่ปุ่ม […] เพื่อเปิดหน้าต่าง "Access points"
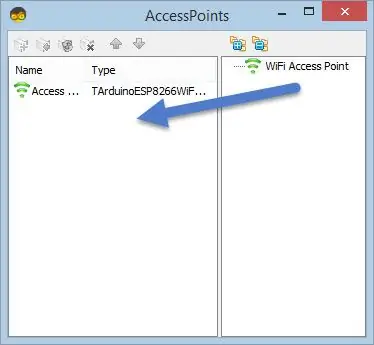
ในตัวแก้ไขนี้ ให้ลากจุดเชื่อมต่อ WiFi ไปทางด้านซ้าย
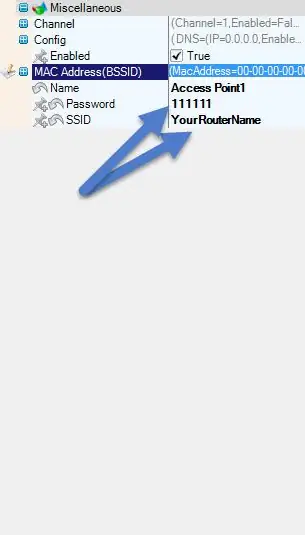
- ใต้ "SSID" ให้ใส่ชื่อเครือข่าย WiFi ของคุณ
- ใต้ "รหัสผ่าน" ใส่รหัสผ่านการเข้าถึงสำหรับเครือข่าย WiFi ของคุณ
ปิดหน้าต่าง "จุดเข้าใช้งาน"
ทางด้านซ้ายในตัวแก้ไข ให้เลือก Modules>Wifi>Sockets คลิกที่ปุ่ม […] เพื่อให้หน้าต่าง "Sockets" เปิดขึ้นลาก TCP Client จากขวาไปด้านซ้าย
ภายใต้หน้าต่างคุณสมบัติตั้งค่าโฮสต์: time-b-g.nist.gov
ภายใต้พอร์ตการตั้งค่าหน้าต่างคุณสมบัติ: 37
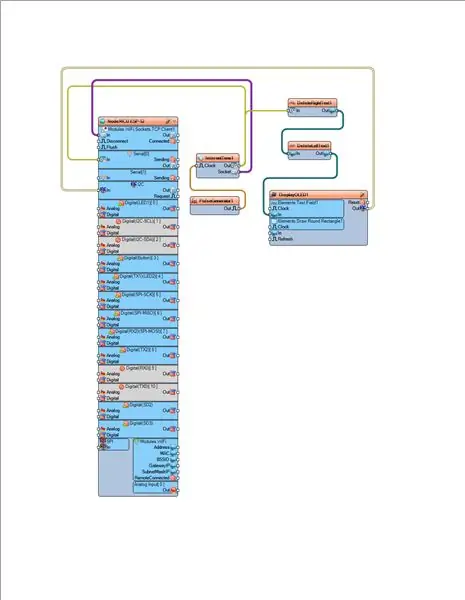
ขั้นตอนที่ 6: ใน Visuino: การเชื่อมต่อส่วนประกอบ

- เชื่อมต่อ NodeMCU ESP-12 Modules. WiFi. Sockets. TCPClient1 PIN [IN] กับ InternetTime1 PIN [Socket]
- เชื่อมต่อ PulseGenerator1 PIN [OUT] กับ InternetTime1 PIN [นาฬิกา]
- เชื่อมต่อ InternetTime1 PIN [ออก] กับ NodeMCU ESP-12 Serial [0] PIN [IN] และเพื่อ DeleteRightText1 PIN [IN]
- เชื่อมต่อ DeleteRightText1 PIN [OUT] กับ DeleteLeftText1 PIN [IN]
- เชื่อมต่อ DeleteLeftText1 PIN [OUT] กับ DisplayOLED1 Elements. Text Field1 PIN [IN]
- เชื่อมต่อ DisplayOLED1 PIN [OUT] กับ NodeMCU ESP-12 I2C PIN [IN]
ขั้นตอนที่ 7: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino


ใน Visuino กด F9 หรือคลิกที่ปุ่มที่แสดงในรูปที่ 1 เพื่อสร้างรหัส Arduino และเปิด Arduino IDE
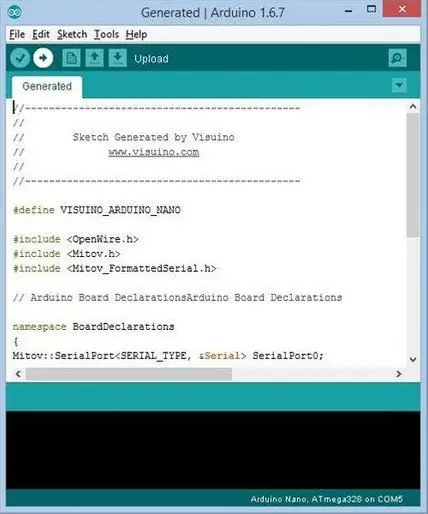
ใน Arduino IDE ให้คลิกที่ปุ่ม Upload เพื่อคอมไพล์และอัพโหลดโค้ด (ภาพที่ 2)
ขั้นตอนที่ 8: เล่น
หากคุณจ่ายไฟให้กับโมดูล NodeMCU หน้าจอ OLED จะเริ่มแสดงเวลาและวันที่ปัจจุบัน
ยินดีด้วย! คุณทำโปรเจ็กต์ Live Internet Time กับ Visuino สำเร็จแล้ว สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ คุณสามารถดาวน์โหลดและเปิดได้ใน Visuino: ลิงก์ดาวน์โหลด
แนะนำ:
DIY วิธีแสดงเวลาบน M5StickC ESP32 โดยใช้ Visuino - ง่ายต่อการทำ: 9 ขั้นตอน

DIY วิธีแสดงเวลาบน M5StickC ESP32 โดยใช้ Visuino - ง่ายต่อการทำ: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino เพื่อแสดงเวลาบน LCD
M5STACK วิธีแสดงอุณหภูมิ ความชื้น และแรงกดบน M5StickC ESP32 โดยใช้ Visuino - ทำได้ง่าย: 6 ขั้นตอน

M5STACK วิธีแสดงอุณหภูมิ ความชื้น และความดันบน M5StickC ESP32 โดยใช้ Visuino - ง่ายต่อการทำ: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino เพื่อแสดงอุณหภูมิ ความชื้น และความดันโดยใช้เซ็นเซอร์ ENV (DHT12, BMP280, BMM150)
วิธีแสดงข้อความบน M5StickC ESP32 โดยใช้ Visuino: 6 ขั้นตอน

วิธีแสดงข้อความบน M5StickC ESP32 โดยใช้ Visuino: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino เพื่อแสดงข้อความบน LCD
Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C - เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C โดยใช้ Arduino IDE: 5 ขั้นตอน

Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C | เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C การใช้ Arduino IDE: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ neopixel ws2812 LED หรือแถบนำหรือเมทริกซ์นำหรือวงแหวน LED พร้อมบอร์ดพัฒนา m5stack m5stick-C พร้อม Arduino IDE และเราจะทำ ลายรุ้งกับมัน
การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E - การสร้างรีโมทคอนโทรล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: 5 ขั้นตอน

การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E | การสร้างการควบคุมระยะไกล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างรีโมทคอนโทรล RADIO โดยใช้โมดูลตัวรับส่งสัญญาณ 433mhz พร้อมการเข้ารหัส HT12E & IC ถอดรหัส HT12D ในคำแนะนำนี้ คุณจะสามารถส่งและรับข้อมูลโดยใช้ส่วนประกอบราคาถูกมาก เช่น HT
