
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ภาพติดตาคือการคงอยู่ของรูปภาพหรือรูปร่างหลังจากที่ได้นำรูปภาพหรือรูปร่างต้นฉบับออกแล้ว คุณอาจเคยเห็นพวกมันมาก่อนหลังจากละสายตาจากแสงจ้าและยังสามารถมองเห็นรัศมีหรือแสงเรืองในการมองเห็นของคุณได้ ปรากฏการณ์นี้ยังเกิดขึ้นกับสี Wikipedia ให้คำจำกัดความ afterimage ว่า "การดูสีเป็นเวลานานทำให้เกิดภาพติดตาของสีเสริม (เช่น สีเหลืองทำให้เกิดภาพ Afterimage สีน้ำเงิน)"
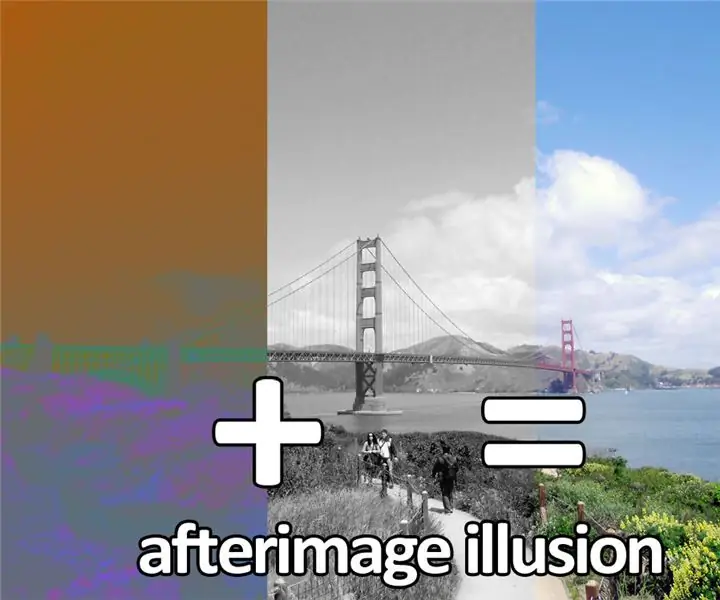
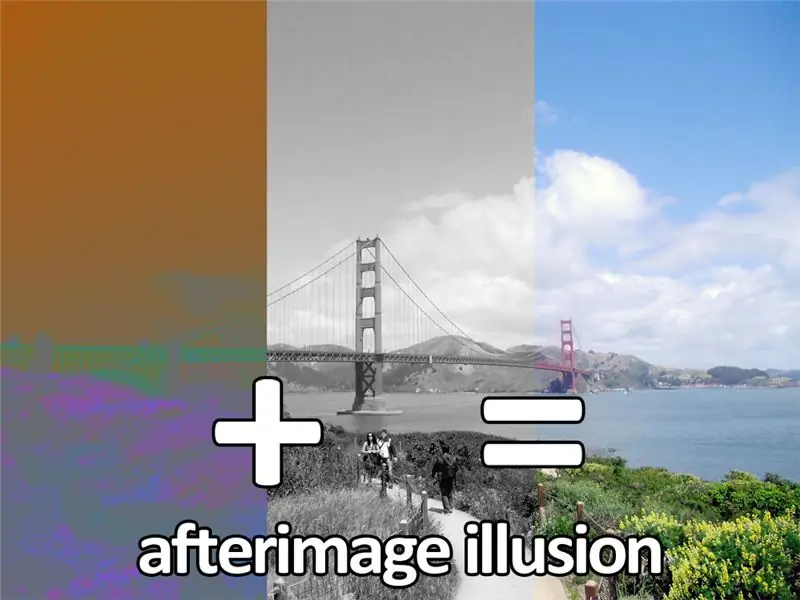
นี่คือตัวอย่าง Afterimage ที่ฉันทำ:

วางเมาส์เหนือภาพและจ้องที่จุดสีขาวเป็นเวลา 30 วินาที เลื่อนเมาส์ออกจากภาพแล้วจ้องที่ภาพขาวดำเพื่อดูสี
ทำไมสิ่งนี้ถึงเกิดขึ้น?
ภาพติดตาเกิดขึ้นเมื่อตัวรับแสงในดวงตาของเราถูกกระตุ้นมากเกินไปและเหนื่อยล้า ในชีวิตประจำวัน ดวงตาของคุณกำลังเคลื่อนที่ไปรอบๆ และเพ่งความสนใจไปที่สิ่งต่างๆ นับพันทุกนาที ทำให้เซลล์รูปแท่งและเซลล์รูปกรวย (โฟโตเรคเตอร์) ถูกกระตุ้นด้วยข้อมูลที่เปลี่ยนแปลงตลอดเวลา อย่างไรก็ตาม เมื่อคุณเพ่งความสนใจไปที่รูปภาพ เซลล์รูปกรวย (ใช้สำหรับสี) ในดวงตาของเราจะถูกกระตุ้นมากเกินไป หลังจากช่วงเวลาสั้น ๆ (ประมาณ 5 วินาที) เซลล์รูปกรวยเหล่านี้จะส่งสัญญาณที่อ่อนแอไปยังสมองของคุณเพื่อบอกคุณว่าคุณกำลังดูสีอะไรอยู่ ทำให้สีดูเหมือนปิดเสียง เมื่อคุณขยับดวงตาของคุณไปยังพื้นที่ว่างๆ เช่น ผนัง ตัวรับแสงจะชดเชยการเปลี่ยนแปลงของข้อมูลนี้ และสมองจะตีความสัญญาณใหม่เหล่านี้เป็นสีที่เสริมกับสิ่งที่คุณเพิ่งดู (ตรงกันข้ามหรือเชิงลบ)
การอ่านภาพติดตาเชิงลบเป็นสิ่งที่น่าสนใจ นี่คือแหล่งข้อมูลเพิ่มเติมบางส่วนเพื่อขยายสมองของคุณ
การสร้างภาพติดตาในเชิงลบของคุณเป็นวิธีที่ยอดเยี่ยมในการแสดงให้เห็นว่าดวงตาของเราทำงานอย่างไร หรือเพียงแค่สนุกกับภาพวันหยุดล่าสุดของคุณ
ขั้นตอนที่ 1: Afterimage เชิงลบอย่างง่าย


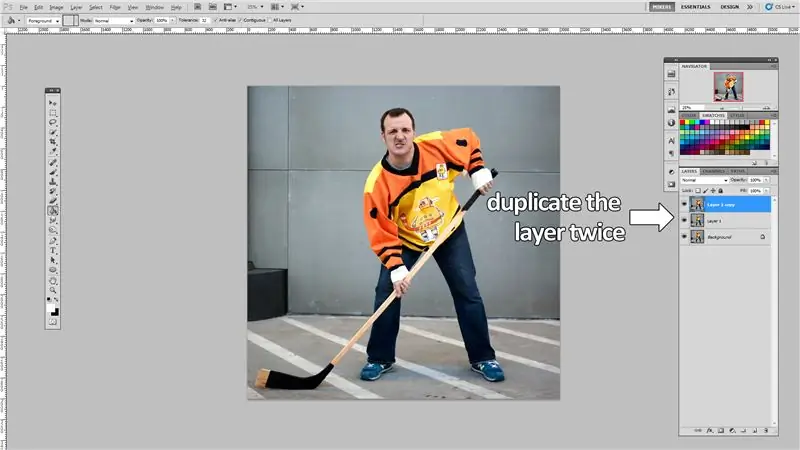
เปิดรูปภาพในโปรแกรมแก้ไขรูปภาพและทำซ้ำเลเยอร์สองครั้ง ทำให้เลเยอร์ใหม่เป็นสีที่ไม่อิ่มตัวและเปลี่ยนสีของเลเยอร์ที่สอง ฉันทำสิ่งนี้ใน Photoshop แต่ฉันได้ให้ลิงก์ไปยังทางเลือกฟรี
เลเยอร์ซ้ำ (เพิ่ม 2 ชั้น):
- Photoshop: ctrl + j
- PIXLR: ctrl + j
- GIMP: ctrl + shift + d
- Paint. NET: ctrl + shift + d
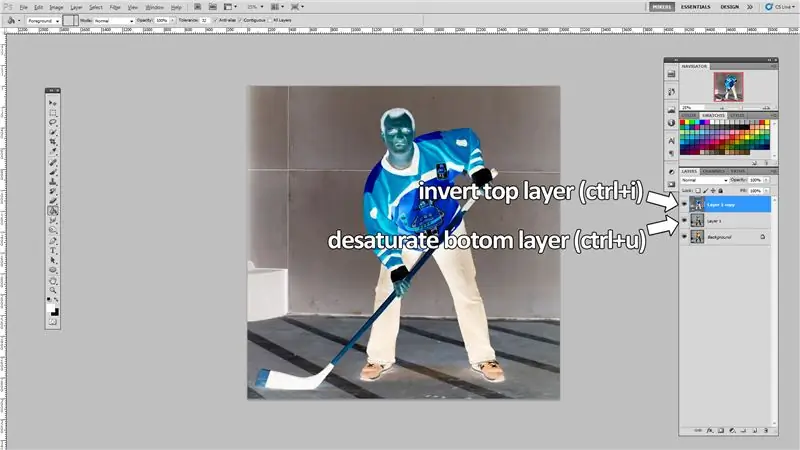
ลดความอิ่มตัวของชั้นแรก:
- Photoshop: ctrl + u
- PIXLR: ctrl + u (ความอิ่มตัวของสีถึง -100)
- GIMP: ctrl + shift + u
- Paint. NET: ctrl + shift + u (ความอิ่มตัวของสีเป็น -100)
พลิกชั้นที่สอง:
- Photoshop: ctrl + i
- PIXLR: ctrl + i
- GIMP: ctrl + shift + i
- Paint. NET: ctrl + shift + i
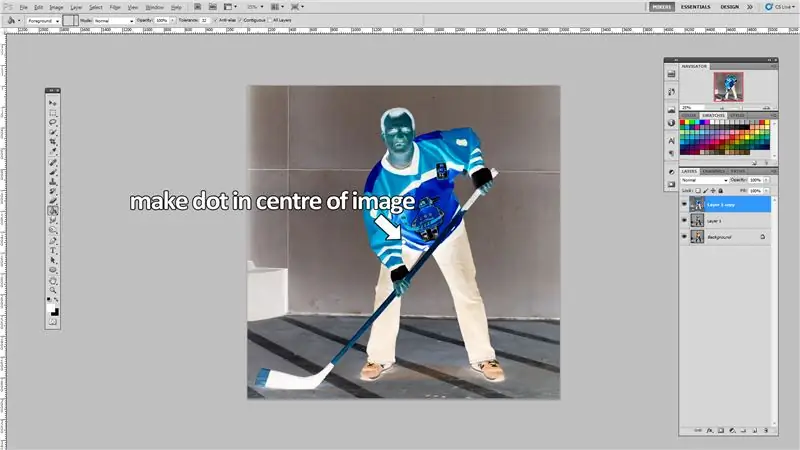
ขั้นตอนที่ 2: เพิ่มจุดโฟกัสบน Inverted Layer

ที่กึ่งกลางของเลเยอร์กลับด้าน เพิ่มจุดที่มองเห็นได้ ตรวจสอบให้แน่ใจว่าจุดนั้นสามารถระบุได้และเป็นสีที่เป็นกลาง ฉันใช้จุดสีขาวกับโครงร่างสีดำเพื่อให้ดูโดดเด่นจริงๆ
ขั้นตอนที่ 3: บันทึกเลเยอร์เป็นรูปภาพใหม่

บันทึกรูปภาพของคุณในเวอร์ชันที่ไม่อิ่มตัวและกลับด้านเป็นรูปภาพแยกต่างหาก
ขั้นตอนที่ 4: สร้างภาพโรลโอเวอร์

หากต้องการสร้างภาพแบบโรลโอเวอร์เหมือนที่ฉันทำในขั้นตอนแนะนำ คุณจะต้องใช้ HTML เล็กน้อย คำสั่ง HTML "เมาส์โอเวอร์" กำหนดว่าจะแสดงรูปภาพใดเมื่อคุณเลื่อนเมาส์ไปที่รูปภาพ และรูปภาพใดที่จะแสดงเมื่อเลื่อนเมาส์ออกจากรูปภาพ
ฉันวางโค้ดที่ใช้ด้านล่างแล้ว คุณจะต้องเปลี่ยนตัวพิมพ์ใหญ่และขีดล่างเป็นตำแหน่งที่ไฟล์ของคุณอยู่
ฉันแนะนำให้โฮสต์ไฟล์ของคุณทางออนไลน์ จากนั้นคัดลอกตำแหน่งไฟล์ลงในรหัสนี้
ตัวอย่างจะเป็น:
แนะนำ:
Infinity Mirror Illusion Magic: 3 ขั้นตอน

Infinity Mirror Illusion Magic: สวัสดีเพื่อน ๆ เรามาทำกระจก Infinity ซึ่งเป็นเวทมนตร์ลวงตา
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
ทำ LED Illusion Mirror: 3 ขั้นตอน

ทำกระจกภาพลวงตา LED: สวัสดีเพื่อน ๆ ในคำแนะนำนี้ฉันสร้างกระจกมายาที่น่าตื่นตาตื่นใจโดยใช้วัสดุที่เรียบง่ายซึ่งเหมาะสำหรับการตกแต่ง .. อ่านต่อไป
3D ILLUSION LAMP: 4 ขั้นตอน

3D ILLUSION LAMP: เราอยู่กับ 3D ILLUSION LAMP คุณกำลังคิดจะซื้อไฟกลางคืนใหม่หรือไม่? อย่าคิดมาก คุณทำ จะเป็นของขวัญที่ดีสำหรับตัวคุณเองหรือคนที่คุณรัก ทำง่ายมาก
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
