
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-06-01 06:10.

ในคู่มือนี้ ฉันจะแสดงให้คุณเห็นว่านักพัฒนาเว็บส่วนใหญ่สร้างไซต์ของพวกเขาอย่างไร และคุณจะหลีกเลี่ยงผู้สร้างเว็บไซต์ราคาแพงที่มักถูกจำกัดเกินไปสำหรับไซต์ที่ใหญ่กว่าได้อย่างไร
ฉันยังช่วยคุณหลีกเลี่ยงข้อผิดพลาดบางอย่างที่ฉันทำเมื่อเริ่มต้น
ขั้นตอนที่ 1: รับเว็บโฮสติ้งและจดทะเบียนชื่อโดเมน

ในการตั้งค่า WordPress ของคุณ (หรือเว็บไซต์ประเภทอื่นๆ) คุณจะต้องมีสองสิ่ง:
- ชื่อโดเมน (ที่อยู่เว็บเช่น YourSiteName.com)
- เว็บโฮสติ้ง (บริการที่เชื่อมต่อเว็บไซต์ของคุณกับอินเทอร์เน็ต)
ในการจัดเก็บรูปภาพ เนื้อหา และไฟล์เว็บไซต์ คุณจะต้องมีเว็บโฮสติ้ง หากไม่มีเว็บโฮสติ้ง เว็บไซต์ของคุณจะไม่ปรากฏบนอินเทอร์เน็ต
การเป็นเจ้าของชื่อโดเมนของคุณเองนั้นดูเป็นมืออาชีพมากกว่าการมีเว็บไซต์ของคุณในโดเมนของผู้อื่น (เช่น yourbusiness.my-free-website.com) และราคาไม่แพงมากเช่นกัน ผู้ให้บริการโฮสติ้งส่วนใหญ่เสนอโดเมนฟรีเป็นเวลาหนึ่งปี (ปกติประมาณ 15 ดอลลาร์/ปี)
โดยสรุป ถ้าไม่มีเว็บโฮสติ้งและชื่อโดเมน เว็บไซต์ของคุณก็จะไม่มีอยู่จริง
ฉันจะจดทะเบียนชื่อโดเมนและรับเว็บโฮสติ้งได้ที่ไหน
การเปิดเผยข้อมูลทั้งหมด: ฉันได้รับค่าคอมมิชชั่นหากคุณซื้อ Bluehost ผ่านลิงก์ผู้อ้างอิงของฉันในคู่มือนี้ สิ่งนี้ช่วยให้ฉันรักษา WebsiteSetup ให้ทำงานและเป็นปัจจุบันอยู่เสมอ ขอบคุณสำหรับการสนับสนุน.
ส่วนใหญ่ฉันใช้ Bluehost เป็นเว็บโฮสติ้งและผู้รับจดทะเบียนโดเมนฟรี
ราคาเปิดตัวของพวกเขาเริ่มต้นที่ $2.75/เดือน และขณะนี้พวกเขากำลังเสนอชื่อโดเมนฟรี (ปีแรก) ดังนั้นจึงคุ้มค่าที่จะลองดู
พวกเขายังเป็นหนึ่งในผู้ให้บริการโฮสติ้งที่ได้รับความนิยมมากที่สุดในตลาด ดังนั้นพวกเขาจึงมั่นคงและปลอดภัยพอที่จะโฮสต์เว็บไซต์ของคุณได้
แม้ว่าเซิร์ฟเวอร์ส่วนใหญ่จะตั้งอยู่ในสหรัฐอเมริกา แต่ก็สามารถรองรับการรับส่งข้อมูลจำนวนมากจากทั่วโลก และอาจถูกกว่าโฮสต์ในพื้นที่ของคุณ
ในฐานะคนที่อาศัยอยู่ในยุโรป ฉันยังคงชอบที่จะใช้มัน มีชื่อโดเมนและโฮสติ้งอยู่แล้ว?
ไปข้างหน้าและข้ามไปยังขั้นตอนที่ 2 ซึ่งฉันจะอธิบายวิธีตั้งค่าเว็บไซต์ของคุณ
ดาวน์โหลดขั้นตอนการสมัครกับผู้ให้บริการเว็บโฮสติ้ง (และลงทะเบียนชื่อโดเมนหากคุณยังไม่มี) ด้านล่าง:
ขั้นตอนที่ 2: ตั้งค่าเว็บไซต์ของคุณ



เมื่อคุณซื้อชื่อโดเมนและตั้งค่าโฮสติ้งแล้ว คุณก็พร้อมแล้ว!
ตอนนี้ได้เวลาทำให้เว็บไซต์ของคุณใช้งานได้แล้ว สิ่งแรกที่คุณต้องทำคือติดตั้ง WordPress ลงในโดเมนของคุณ
การติดตั้ง WordPress
มีสองวิธีในการติดตั้ง WordPress วิธีหนึ่งง่ายกว่าวิธีอื่นมาก
1. ในการสร้างเว็บไซต์ด้วย WordPress (หรือ Joomla และ Drupal) ให้ใช้ "การติดตั้งแบบคลิกเดียว":
บริษัทโฮสติ้งที่น่าเชื่อถือและเป็นที่ยอมรับเกือบทุกแห่งได้รวมการติดตั้ง 1-click-install สำหรับ WordPress ซึ่งทำให้การเริ่มต้นใช้งานได้อย่างรวดเร็ว
หากคุณลงทะเบียนกับ Bluehost หรือบริษัทโฮสติ้งอื่นที่คล้ายคลึงกัน คุณควรพบ “การติดตั้ง 1 คลิก” ในแผงควบคุมบัญชีของคุณ
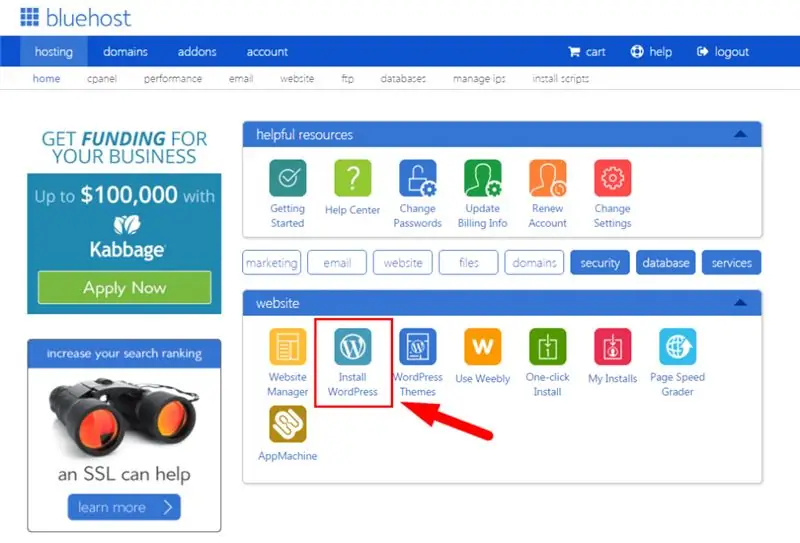
นี่คือขั้นตอนที่คุณควรปฏิบัติตาม (ควรเหมือนกัน/เหมือนกันในบริษัทเว็บโฮสติ้งรายใหญ่ทั้งหมด):
- เข้าสู่ระบบบัญชีโฮสติ้ง (Bluehost) ของคุณ
- ไปที่แผงควบคุมของคุณ
- มองหาไอคอน "WordPress" หรือ "เว็บไซต์"
- เลือกโดเมนที่คุณต้องการติดตั้งเว็บไซต์ใหม่ของคุณ
- คลิกปุ่ม "ติดตั้งทันที" และคุณจะสามารถเข้าถึงเว็บไซต์ WordPress ใหม่ของคุณได้
(ตรวจสอบภาพที่ 2 ด้านบน)
2. หรือติดตั้งด้วยตนเอง (สำหรับผู้ที่ไม่ได้ใช้ Bluehost หรือโฮสต์ที่คล้ายกัน):
หากด้วยเหตุผลแปลกๆ บางประการ (บริษัทโฮสติ้งบางแห่งไม่มีการติดตั้งเพียงคลิกเดียวสำหรับ WordPress) คุณไม่มีตัวเลือกในการติดตั้ง WordPress โดยอัตโนมัติ ให้ดูคู่มือคู่มือด้านล่างนี้:
1) ดาวน์โหลด WordPress จากที่นี่:
2) สร้างโฟลเดอร์ใหม่บนเดสก์ท็อปของคุณและเปิดเครื่องรูด WordPress ในนั้น
3) ค้นหาไฟล์ชื่อ wp-config-sample.php และเปลี่ยนชื่อเป็น: wp-config.php
4) ตอนนี้เปิด wp-config.php (เช่นแผ่นจดบันทึก) และกรอกบรรทัดต่อไปนี้:
- กำหนด ('DB_NAME', 'database_name_here'); - ชื่อฐานข้อมูล (หากไม่ทราบ ให้สอบถามจากฝ่ายสนับสนุนโฮสติ้งของคุณ)
- กำหนด ('DB_USER', 'ชื่อผู้ใช้_ที่นี่'); - ชื่อผู้ใช้โฮสติ้งของคุณ
- กำหนด ('DB_PASSWORD', 'password_here'); - รหัสผ่านโฮสติ้งของคุณ
หลังจากที่คุณเติมช่องว่างแล้ว ให้บันทึกไฟล์
5) ตอนนี้เข้าสู่โฮสต์ ftp ของคุณ (ดาวน์โหลด FileZilla สำหรับสิ่งนั้น) ที่อยู่ FTP มักจะเป็น ftp.yourdomain.com ชื่อผู้ใช้และรหัสผ่านจะเหมือนกับที่คุณใช้ลงทะเบียนกับโฮสต์ของคุณ
6) หากมีไฟล์ใด ๆ ชื่อ “index” - ให้ลบออก หลังจากนั้นอัปโหลดไฟล์ทั้งหมดจากโฟลเดอร์ WordPress ของคุณไปยังเซิร์ฟเวอร์ FTP ของคุณ ฉันเชื่อว่าคุณสามารถใช้ฟังก์ชัน "drag n drop" ใน FileZilla ได้
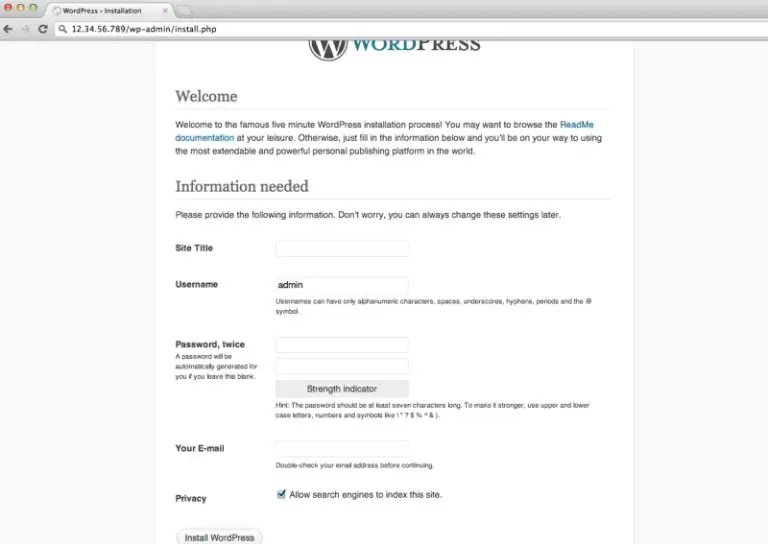
7) เมื่อคุณทำตามขั้นตอนก่อนหน้านี้เสร็จแล้ว ให้ไปที่ URL: yourdomain.com/wp-admin/install.php นี่คือหน้าที่คุณควรเห็น: (ตรวจสอบภาพที่ 3 ด้านบน)
เพียงกรอกแบบฟอร์ม คุณก็พร้อม!
Pssst - หากพวกเขาไม่มีการติดตั้ง 1 คลิก บางทีคุณกำลังจัดการกับโฮสต์ที่ไม่ดี!
ขั้นตอนที่ 3: ออกแบบเว็บไซต์ของคุณ



เมื่อคุณติดตั้ง WordPress ลงในโดเมนของคุณสำเร็จแล้ว คุณจะเห็นเว็บไซต์ที่เรียบง่ายแต่สะอาดตา
แต่คุณไม่ต้องการที่จะดูเหมือนคนอื่นใช่ไหม
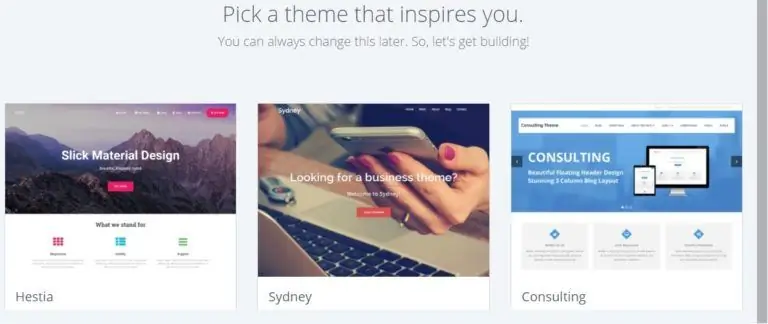
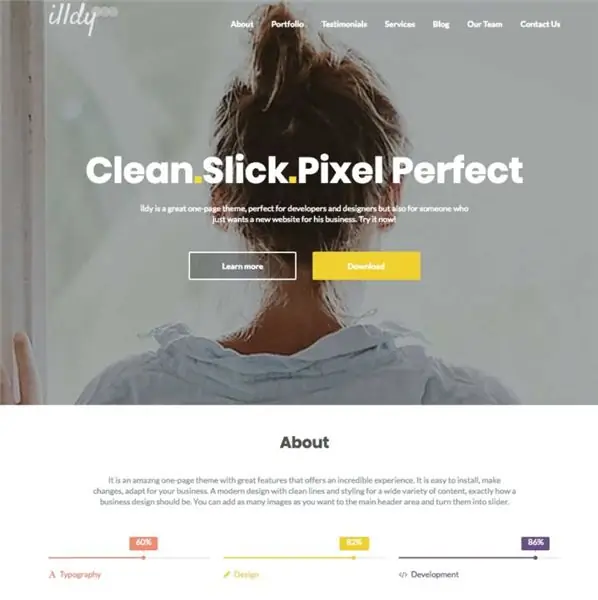
นั่นเป็นเหตุผลที่คุณต้องการธีม - เทมเพลตการออกแบบที่บอก WordPress ว่าเว็บไซต์ของคุณควรมีลักษณะอย่างไร ดูตัวอย่างธีม WordPress ฟรีที่คุณสามารถติดตั้งได้:
(ตรวจสอบภาพด้านบน 2)
ที่ที่มันสนุก: มีธีมที่ออกแบบมาอย่างมืออาชีพมากกว่า 1,500 ธีมที่คุณสามารถเลือกและปรับแต่งสำหรับนั่งของคุณเองได้
ธีม WordPress ส่วนใหญ่ใช้งานได้ฟรีและปรับแต่งได้สูง
นี่คือวิธีค้นหาธีมที่คุณชอบ
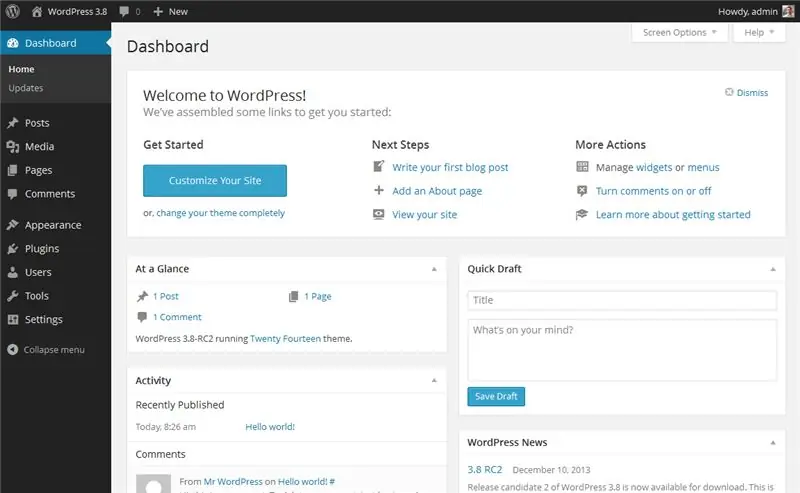
1. เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ: หากคุณไม่แน่ใจว่าจะทำอย่างไร ให้พิมพ์: https://yoursite.com/wp-admin (แทนที่ “ไซต์ของคุณ” ด้วยโดเมนของคุณ) นี่คือลักษณะของแดชบอร์ด WordPress:
(ตรวจสอบภาพด้านบน 3)
2. เข้าถึงธีมฟรี: เมื่อคุณอยู่บนแดชบอร์ด คุณจะสามารถเข้าถึงธีมฟรีกว่า 1,500 ธีม! เพียงค้นหาแถบด้านข้างสำหรับ "ลักษณะที่ปรากฏ" จากนั้นคลิก "ธีม"
หากคุณต้องการอะไรที่ดูเป็นมืออาชีพหรือหรูหรากว่าที่คุณพบที่นี่ คุณสามารถไปที่ ThemeForest.net ซึ่งมีคลังธีมขนาดใหญ่ให้เลือกได้ในราคาที่แตกต่างกัน
แต่ก่อนที่คุณจะทำอย่างนั้น ฉันแนะนำให้คุณลองใช้เวลาดูธีมฟรีเสียก่อน หลายคนมีความเป็นมืออาชีพและสร้างมาอย่างดี ดังนั้นอย่าเขียนออก
ดังที่คุณเห็นด้านบน การติดตั้งธีมใหม่สำหรับเว็บไซต์ของคุณนั้นง่ายมาก
คุณสามารถค้นหาคำหลักที่เฉพาะเจาะจงและ/หรือใช้ตัวกรองเพื่อค้นหาธีมที่เหมาะกับสไตล์ของคุณ การค้นหาธีมที่สมบูรณ์แบบอาจใช้เวลาสักครู่ แต่ก็คุ้มค่า
คุณควรมองหาธีมที่ "ตอบสนอง" ด้วยเช่นกัน ซึ่งหมายความว่าธีมเหล่านี้จะดูดีบนอุปกรณ์พกพาทุกชนิด เพียงแค่เจาะเข้าไปในคีย์เวิร์ดของคุณ คุณก็พร้อมแล้ว!
3. ติดตั้งธีมใหม่ของคุณ
เมื่อคุณพบธีมที่ต้องการแล้ว การติดตั้งก็ทำได้ง่ายๆ เพียงคลิก "ติดตั้ง" ตามด้วย "เปิดใช้งาน"
สำคัญ: การเปลี่ยนธีมจะไม่ลบโพสต์ เพจ และเนื้อหาก่อนหน้าของคุณ คุณสามารถเปลี่ยนธีมได้บ่อยเท่าที่ต้องการโดยไม่ต้องกังวลว่าสิ่งที่คุณสร้างขึ้นจะสูญหาย
ขั้นตอนที่ 4: เพิ่มเนื้อหาลงในเว็บไซต์ของคุณ



เมื่อติดตั้งธีมแล้ว คุณก็พร้อมที่จะเริ่มสร้างเนื้อหา มาดูข้อมูลพื้นฐานบางอย่างกันอย่างรวดเร็ว:
การเพิ่มและแก้ไขหน้า:
ต้องการหน้า "บริการ" หรือหน้า "เกี่ยวกับฉัน" (เหมือนที่ฉันมีในเมนูที่ด้านบนของไซต์) หรือไม่
1. ดูแถบด้านข้างในหน้าแดชบอร์ดของ WordPress เพื่อหา "หน้า" -> "เพิ่มใหม่"
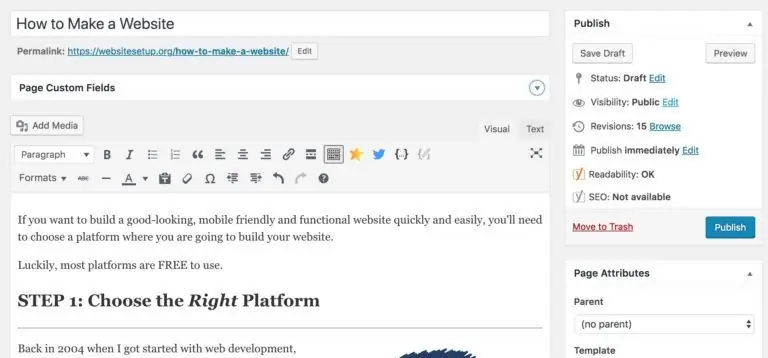
2. คุณจะพบหน้าจอที่ดูเหมือนสิ่งที่คุณเคยเห็นใน Microsoft Word เพิ่มข้อความ รูปภาพ และอื่นๆ เพื่อสร้างหน้าที่คุณต้องการ แล้วบันทึกเมื่อคุณทำเสร็จแล้ว (ตรวจสอบภาพด้านบน 1)
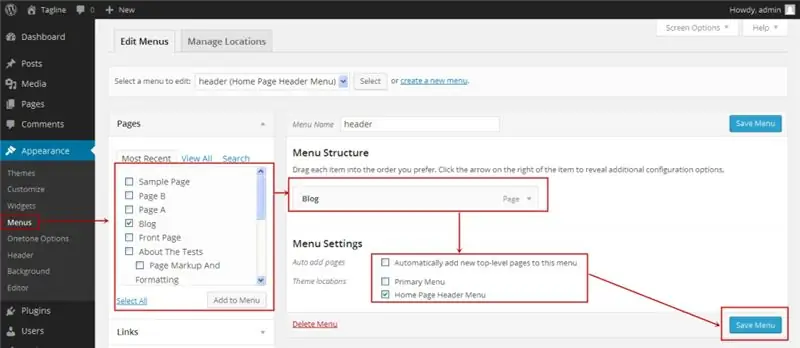
การเพิ่มหน้าไปยังเมนู: หากคุณต้องการให้หน้าใหม่เชื่อมโยงกับแถบนำทางของคุณ
1. บันทึกการเปลี่ยนแปลงใด ๆ ที่คุณทำในหน้าโดยคลิก "อัปเดต"
2. คลิก "ลักษณะที่ปรากฏ" -> "เมนู" ในแถบด้านข้างของแดชบอร์ด WordPress
3. ค้นหาหน้าที่คุณสร้างและเพิ่มลงในรายการโดยคลิกที่ช่องทำเครื่องหมายถัดจากหน้านั้นแล้วคลิก "เพิ่มในเมนู"
(ตรวจสอบภาพด้านบน 2)
การเพิ่มและแก้ไขโพสต์:
หากคุณมีบล็อกบนเว็บไซต์ของคุณ "โพสต์" จะเป็นที่ที่คุณเปิดดูต่อไป คุณสามารถใช้หมวดหมู่ต่างๆ เพื่อจัดกลุ่มโพสต์ที่คล้ายกันได้
หากคุณต้องการเพิ่มบล็อกในเว็บไซต์ของคุณ คุณสามารถใช้หมวดหมู่และโพสต์ต่างๆ ได้ สมมติว่าคุณต้องการสร้างหมวดหมู่ชื่อ "บล็อก" เพียงเพิ่มลงในเมนูของคุณแล้วเริ่มสร้างโพสต์
นี่คือสิ่งที่คุณต้องทำ:
สร้างหมวดหมู่ใหม่โดยไปที่ "โพสต์ -> หมวดหมู่"
หรือ
สร้างบล็อกโพสต์โดยไปที่ "โพสต์ -> เพิ่มใหม่" เมื่อคุณเขียนโพสต์บล็อกเสร็จแล้ว คุณต้องเพิ่มหมวดหมู่ที่เหมาะสมสำหรับโพสต์นั้น
เมื่อคุณสร้างหมวดหมู่ของคุณแล้ว ก็แค่เพิ่มหมวดหมู่นั้นลงในเมนู คุณก็อยู่ในธุรกิจแล้ว!
การปรับแต่งและการปรับแต่งที่ไม่มีที่สิ้นสุด…
ในส่วนนี้ ฉันจะพูดถึงสิ่งพื้นฐานบางอย่างที่ฉันถูกถามตลอดเวลาซึ่งจะช่วยคุณปรับแต่งเว็บไซต์ของคุณ
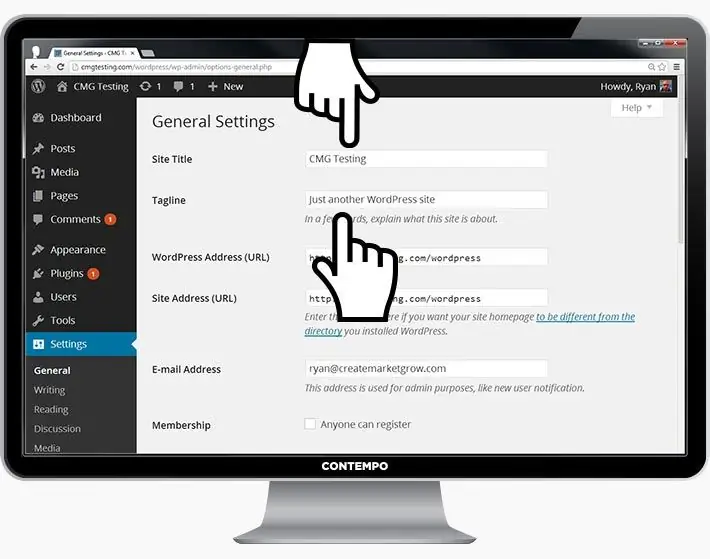
การเปลี่ยนชื่อและสโลแกนของคุณ
ชื่อหน้าอธิบายให้ผู้ค้นหาทราบว่าเว็บไซต์ของคุณเกี่ยวกับอะไร พวกเขายังเป็นส่วนสำคัญที่เครื่องมือค้นหากำหนดอันดับของคุณ คุณต้องการให้แน่ใจว่าพวกเขามีคำหลักที่คุณต้องการกำหนดเป้าหมาย (แต่ในลักษณะที่เป็นธรรมชาติ เขียนขึ้นสำหรับคนจริง)
คุณควรใช้ชื่อที่ไม่ซ้ำในทุกหน้าของไซต์ของคุณ ตัวอย่างเช่น ชื่อไซต์ของฉันคือ "How to Make a Website"
(หาไม่เจอเหรอ แค่วางเมาส์ไว้เหนือแท็บที่ด้านบนสุดของเว็บเบราว์เซอร์ของคุณ)
มีการเพิ่มแท็กไลน์ที่ส่วนท้ายของชื่อในทุกหน้า สโลแกนของไซต์ของฉันคือ "คำแนะนำทีละขั้นตอน"
ในการเปลี่ยนชื่อและสโลแกนบนเว็บไซต์ของคุณ ให้ไปที่ “การตั้งค่า -> ทั่วไป” และกรอกแบบฟอร์มด้านล่าง: (ตรวจสอบรูปภาพด้านบน 3)
ปิดการใช้งานความคิดเห็นสำหรับโพสต์ & เพจ
บางเว็บไซต์ (เว็บไซต์ธุรกิจ/องค์กรส่วนใหญ่) ไม่ต้องการให้ผู้เยี่ยมชมสามารถแสดงความคิดเห็นบนหน้าเว็บของตนได้
ต่อไปนี้เป็นวิธีปิดความคิดเห็นบนหน้า WordPress:
- 1. ขณะที่คุณกำลังเขียนหน้าใหม่ ให้คลิก "ตัวเลือกหน้าจอ" ที่มุมบนขวา
- 2. คลิกช่อง “สนทนา” กล่อง "อนุญาตความคิดเห็น" จะปรากฏขึ้นที่ด้านล่าง
- 3. ยกเลิกการเลือก "อนุญาตความคิดเห็น"
ต้องการปิดการใช้งานความคิดเห็นในทุกหน้าใหม่โดยค่าเริ่มต้นหรือไม่?
1. ไปที่ "การตั้งค่า -> การสนทนา" และยกเลิกการเลือก "อนุญาตให้บุคคลอื่นโพสต์ความคิดเห็นในบทความใหม่" (ตรวจสอบรูปภาพด้านบน 4)
การตั้งค่าหน้าแรกแบบคงที่:
บางคนติดต่อฉันโดยบอกว่าพวกเขารู้สึกหงุดหงิดที่หน้าแรกของพวกเขาดูเหมือนโพสต์ในบล็อก คุณสามารถแก้ไขได้โดยทำให้หน้าแรกของคุณ "คงที่"
หน้าคงที่คือหน้าที่ไม่เปลี่ยนแปลง ไม่เหมือนกับบล็อกที่บทความใหม่รายการแรกจะแสดงขึ้นที่ด้านบนทุกครั้ง หน้า "คงที่" จะแสดงเนื้อหาเดียวกันทุกครั้งที่มีคนมาที่ไซต์ เช่นเดียวกับหน้าแรกที่คุณออกแบบไว้
ในการตั้งค่าหน้าแรกแบบคงที่:
1. ไปที่ “การตั้งค่า -> การอ่าน”2. เลือกหน้าคงที่ที่คุณสร้างขึ้น “หน้าแรก” หมายถึงหน้าแรกของคุณ “หน้าโพสต์” คือหน้าแรกของบล็อกของคุณ (หากทั้งไซต์ของคุณไม่ใช่บล็อก)
หากคุณไม่ได้เลือกหน้าคงที่ด้วยตัวเอง WordPress จะนำบทความล่าสุดของคุณไปแสดงบนหน้าแรกของคุณ (ตรวจสอบรูปภาพด้านบน 5)
แก้ไขแถบด้านข้าง:
ธีม WordPress ส่วนใหญ่มีแถบด้านข้างทางด้านขวา (ในบางกรณีจะอยู่ทางด้านซ้าย)
หากคุณต้องการกำจัดแถบด้านข้างหรือแก้ไขรายการที่คุณไม่ต้องการ เช่น "หมวดหมู่", "เมตา" และ "ที่เก็บถาวร" ซึ่งมักจะไม่มีจุดหมาย นี่คือวิธี:
1. ไปที่ "ลักษณะที่ปรากฏ -> วิดเจ็ต" ในแดชบอร์ด WordPress
2. จากที่นี่ คุณสามารถใช้การลากและวางเพื่อเพิ่ม "กล่อง" ต่างๆ ลงในแถบด้านข้างของคุณ หรือลบรายการที่คุณไม่ต้องการออก
นอกจากนี้ยังมี “กล่อง HTML” - กล่องข้อความที่คุณสามารถใช้โค้ด HTML สำหรับผู้เริ่มต้น ไม่ต้องกังวลกับสิ่งนี้ เพียงลากและวางองค์ประกอบที่คุณต้องการในแถบด้านข้างของคุณ
การติดตั้งปลั๊กอินเพื่อรับประโยชน์เพิ่มเติมจาก WordPress
อะไรคือปลั๊กอิน?
เป็นทางลัดในการทำให้ไซต์ของคุณทำในสิ่งที่คุณต้องการ โดยไม่ต้องสร้างคุณลักษณะตั้งแต่เริ่มต้น
คุณสามารถใช้ปลั๊กอินเพื่อทำทุกอย่างตั้งแต่การเพิ่มแกลเลอรีรูปภาพและแบบฟอร์มการส่งไปจนถึงการเพิ่มประสิทธิภาพเว็บไซต์ของคุณและสร้างร้านค้าออนไลน์
ฉันจะติดตั้งปลั๊กอินใหม่ได้อย่างไร
ในการเริ่มต้นติดตั้งปลั๊กอิน ให้ไปที่ "ปลั๊กอิน -> เพิ่มใหม่" แล้วเริ่มค้นหา
จำไว้ว่ามีปลั๊กอินมากกว่า 25,000 ปลั๊กอิน ดังนั้นคุณจึงมีตัวเลือกมากมาย!
การติดตั้งทำได้ง่าย - เมื่อคุณพบปลั๊กอินที่ต้องการแล้ว ให้คลิก “ติดตั้ง”
เพื่อช่วยให้คุณประหยัดเวลา เราได้รวบรวมรายการปลั๊กอินยอดนิยมที่เว็บมาสเตอร์เห็นว่ามีประโยชน์:
#1 แบบฟอร์มติดต่อ 7: เว็บไซต์ของฉันมีแบบฟอร์มติดต่อในหน้าเกี่ยวกับฉัน เป็นคุณสมบัติที่ยอดเยี่ยมที่ผู้คน (เช่นคุณ!) สามารถกรอกแบบฟอร์มและส่งอีเมลถึงฉันโดยไม่ต้องลงชื่อเข้าใช้ผู้ให้บริการอีเมลของตนเอง หากคุณต้องการทำอะไรที่คล้ายกัน รับปลั๊กอินนี้อย่างแน่นอน
#2 Yoast SEO สำหรับ WordPress: หากคุณต้องการทำให้ไซต์ WordPress ของคุณเป็นมิตรกับ SEO มากขึ้น ปลั๊กอินนี้จำเป็นต้องมี ได้ฟรีและยอดเยี่ยม คุณจะสามารถแก้ไขแท็กชื่อ คำอธิบายเมตา และอื่นๆ ได้จากภายในหน้าเว็บเอง ไม่ต้องวุ่นวายกับการตั้งค่า WordPress อีกต่อไป
#3 Google Analytics: สนใจติดตามผู้เยี่ยมชม/การเข้าชมและพฤติกรรมของพวกเขาใช่หรือไม่ เพียงติดตั้งปลั๊กอิน เชื่อมต่อกับบัญชี Google ของคุณ เท่านี้ก็พร้อมใช้งาน
แน่นอนว่านี่เป็นเพียงส่วนเล็กๆ ของภูเขาน้ำแข็งเท่านั้น! นี่คือรายการปลั๊กอินที่ฉันแนะนำ:
1. Yoast SEO
2. Akismet แอนตี้สแปม
3. WooCommerce
4. TinyMCE ขั้นสูง
5. ความปลอดภัยของ WordFence
6. Google XML Sitemaps
7. WP Super Cache
8. Google Analytics Dashboard สำหรับ WP โดย ExactMetrics
9. ปลั๊กอินสำรอง WordPress UpdraftPlus
10. ตัวสร้างหน้าองค์ประกอบ
11. การบีบอัดและการเพิ่มประสิทธิภาพภาพ Smush
และรายการดำเนินต่อไป
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
