
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

Filia หมายถึงมิตรภาพในภาษากรีกโบราณ แนวคิดคือการมีโคมไฟสองดวงในส่วนต่างๆ ของโลก และเมื่อคุณสัมผัสโคมไฟดวงเดียว ทั้งสองจะเปลี่ยนสีแบบสุ่ม ดังนั้น หากคุณต้องการแสดงให้คนอื่นเห็นในอีกซีกโลกหนึ่งว่าคุณกำลังคิดถึงพวกเขาอยู่ คุณสามารถแตะโคมไฟและสีจะเปลี่ยนไป จากนั้นพวกเขาก็สามารถทำเช่นเดียวกันได้ (หากพวกเขาตื่นอยู่)
มันทำงานอย่างไร?
หลอดไฟทั้งสองดวงติดตั้งเซ็นเซอร์สัมผัส ไฟ LED RGB และ WEMOS D1 Mini (ชิปเชื่อมต่อ WiFi) และเชื่อมต่อกับแหล่งจ่ายไฟผ่านสาย USB ตรงกลางมีเซิร์ฟเวอร์ Amazon IoT (Interner of Things) ซึ่งเป็นเซิร์ฟเวอร์ Publish-Subscribe (ทุกข้อความที่ส่งถึงเซิร์ฟเวอร์นั้น จะออกอากาศไปยังอุปกรณ์ที่เชื่อมต่อทั้งหมด)
แต่ละโคมไฟ:
- ความพยายามที่จะเชื่อมต่อกับ WiFi
- หากไม่สำเร็จ เครือข่ายจะเปิดเครือข่ายของตนเอง (เป็นจุดเชื่อมต่อ) และอนุญาตให้คุณป้อนข้อมูลประจำตัวสำหรับเครือข่ายที่ต้องการ
- หากสำเร็จ จะเชื่อมต่อกับเซิร์ฟเวอร์และรอการป้อนข้อมูลหรือข้อความจากเซิร์ฟเวอร์
- เมื่อสัมผัสเซ็นเซอร์ มันจะสุ่มสีและส่งไปยังเซิร์ฟเวอร์ซึ่งจะส่งไปยังหลอดไฟทั้งหมด
- ทุกข้อความจากเซิร์ฟเวอร์ จะกำหนดสีเป็นสีในข้อความ
ขั้นตอนที่ 1: ขั้นตอนที่ 1 - สิ่งที่คุณต้องการ

เครื่องมือ
- Solder Iron (& Solder แน่นอน คุณสามารถใช้เครื่องบัดกรีบัดกรี มือที่สาม และที่ยึด Solder Iron ได้หากต้องการ นี่คือการเรียกของคุณ ฉันแนะนำพวกเขาทั้งหมด)
- เครื่องมือคีมหรือปอกสายไฟ (หากคุณวางแผนที่จะปอกสายไฟด้วยตัวเอง ซึ่งคุณอาจต้องทำ)
- มัลติมิเตอร์ เพื่อให้แน่ใจว่าวงจรของเราไม่มีปัญหาการขาดแคลน
- กรรไกร
- ไขควง. ตรวจสอบให้แน่ใจว่าได้เกลียวที่แข็งแรง เพราะคุณจะต้องสร้างเกลียวเอง
- ปืนกาวร้อนและกาวบางส่วน
- เครื่องพิมพ์ 3 มิติหรือการเข้าถึงอย่างใดอย่างหนึ่ง ต้องสามารถพิมพ์เป็นสีขาวได้ และสร้างผนังที่บางมาก (2 มม.) ฉันส่งของฉันไปที่โรงพิมพ์มืออาชีพ โดยมีค่าใช้จ่ายประมาณ 20 เหรียญสหรัฐฯ และคุ้มค่ามาก เพราะพวกเขาทำออกมาได้อย่างสมบูรณ์แบบ
- เซิร์ฟเวอร์ AWS IoT การสร้างเซิร์ฟเวอร์ดังกล่าวอยู่ภายใต้ขอบเขตของคำแนะนำนี้ แต่นี่คือลิงก์ไปยังวิดีโอที่อธิบาย UI อาจมีการเปลี่ยนแปลงเล็กน้อย แต่แนวคิดโดยรวมยังเหมือนเดิม ลงทะเบียนอุปกรณ์ที่นั่นและบันทึกรหัสที่ใช้ที่นั่น คุณจะต้องใส่รหัสลงในรหัสในภายหลัง
วัสดุและชิ้นส่วน
- ไอโซ
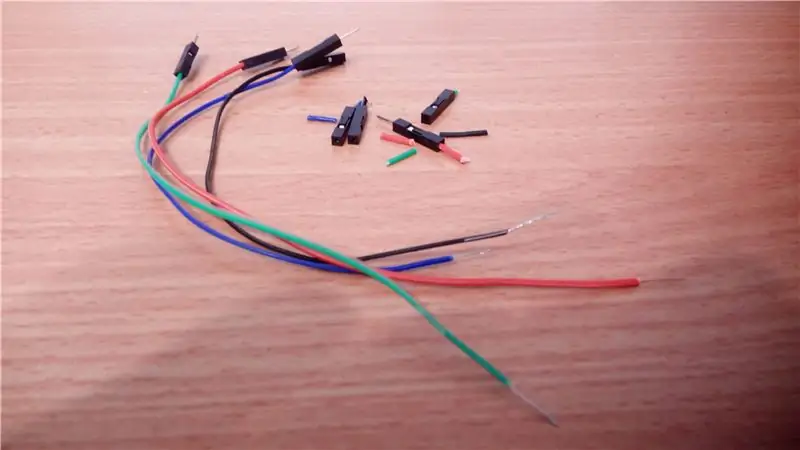
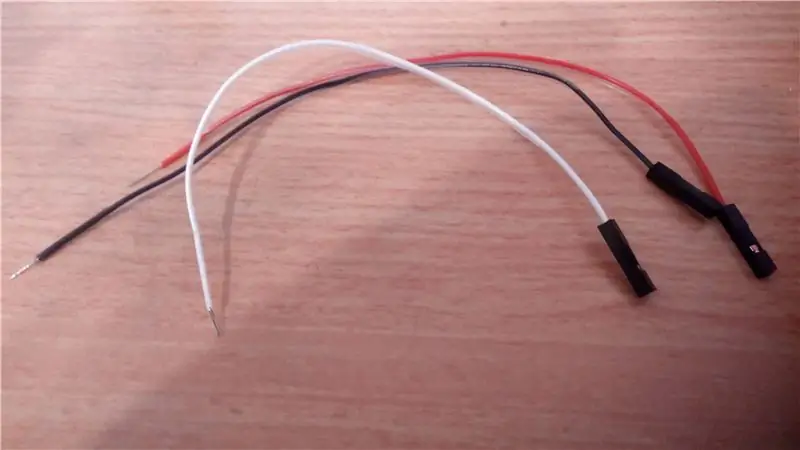
- สายไฟ ฉันใช้สายจัมเปอร์ที่มีรหัสสีเพื่อให้คู่มือเข้าใจง่ายขึ้น แต่คุณไม่จำเป็นต้องทำเช่นนี้ เป็นเรื่องปกติที่จะทำเครื่องหมายค่าบวกด้วยสีแดงและค่าลบเป็นสีดำหรือสีน้ำเงิน โดยรวมแล้วเราใช้สายไฟประมาณ 20 ซม. ต่อหลอด
- สาย USB (หนึ่งอันต่อหลอด)
- สกรู สกรูที่เราใช้ต้องพอดีกับรูของงานพิมพ์ ดังนั้นเราจะใช้สลักเกลียว 3 x 3M x 10 มม. และ 4 x 2M x 3 มม. ต่อหลอด
- มินิชิป D1 หนึ่งชิ้นต่อหลอด
- เซ็นเซอร์สัมผัส TTP223B หนึ่งตัวต่อหลอด
- ไฟ LED RGB แคโทดทั่วไป 10 มม. (เช่นนี้) หนึ่งหลอดต่อหลอด
- แผ่นฟอยล์บางๆ
- เทปพันสายไฟ
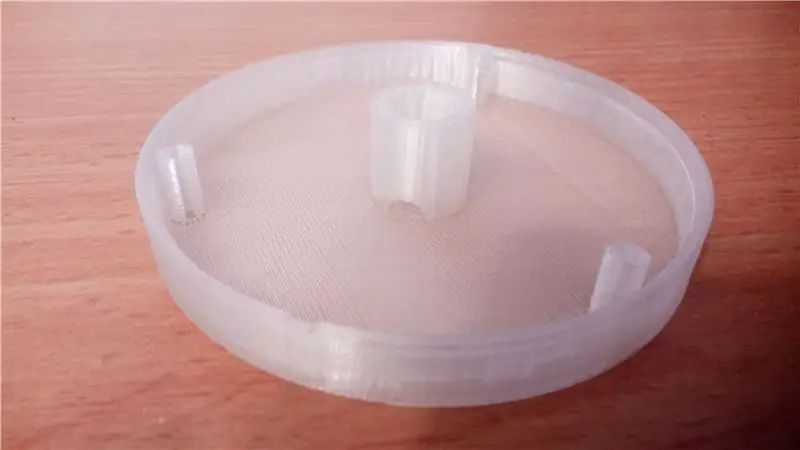
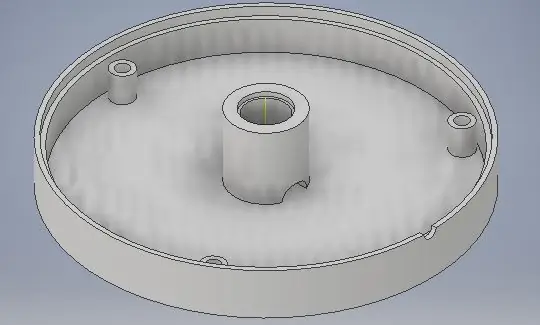
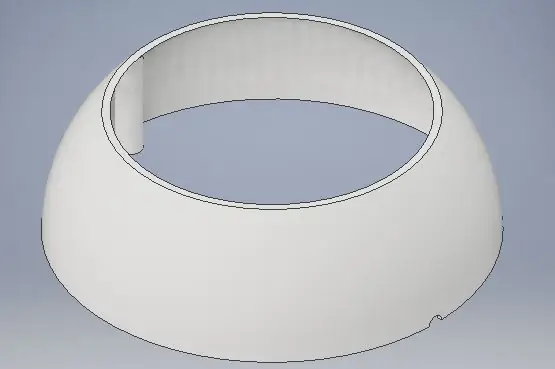
ขั้นตอนที่ 2: ขั้นตอนที่ 2: กรอบ




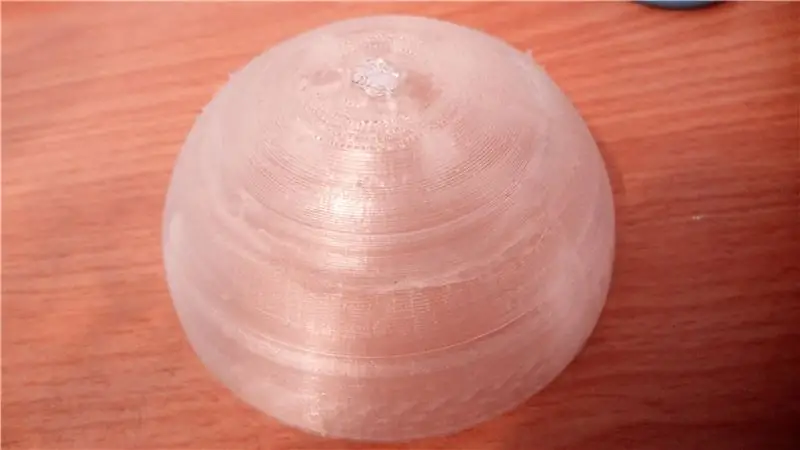
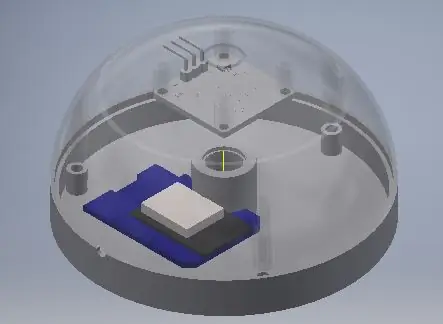
กรอบง่ายต่อการพิมพ์ ผมใช้ ABS สีขาว เนื่องจากบางมาก จึงดูเหมือนกึ่งโปร่งใส ซึ่งเหมาะสำหรับโคมไฟนี้
หลังจากที่เราพิมพ์ชิ้นส่วนแล้ว เราจำเป็นต้องติดกาวทั้งสองส่วนของโดมเพื่อสร้างโดมเดียว พวกเขาเรียกว่าโดมบนและโดมล่าง และเรากาวพวกเขาโดยใช้กาวร้อนข้ามเส้น แล้วทำความสะอาดด้วยมีดหรือกรรไกร
ขั้นตอนที่ 3: ขั้นตอนที่ 3: RGB LED



ไฟ LED RGB มีการเชื่อมต่อสี่จุด ขั้วบวกสามขั้ว (ขั้วบวก) ในแต่ละสีสามสี ได้แก่ สีแดง สีเขียวและสีน้ำเงิน และขั้วลบ (ขั้วลบ) นี่คือความหมายของ "แคโทดทั่วไป" เราจะเชื่อมต่อกับสายไฟแต่ละเส้นบน LED ด้วยลวดที่เข้าชุดกัน (ฉันใช้รหัสสีเพื่อให้มองเห็นได้ง่ายขึ้นในภายหลัง คุณสามารถทำเครื่องหมายสายไฟของคุณด้วยวิธีใดก็ได้ที่สามารถแยกความแตกต่างออกจากกันได้) เราจะเชื่อมต่อสายไฟให้ชิดกับตัว LED ให้มากที่สุด จากนั้นจึงตัดขา LED ที่รีมิง เพื่อไม่ให้กินพื้นที่
จากนั้นเราจะบีบสายไฟผ่านรูตรงกลางฐานจากตรงกลางออก รูมีขนาดพอเหมาะพอดีสายไฟทั้งหมด ดังนั้นเราจะต้องบีบมันเข้าด้วยกัน การถักเปียเข้าด้วยกันจะช่วยให้สอดเข้าไปในรูได้ง่ายขึ้น จากนั้นเราจะทดสอบโดยใช้มัลติมิเตอร์ว่าไม่มีขาด
หลังจากร้อยสายไฟแล้ว และทดสอบโดยใช้มัลติมิเตอร์ที่พวกเขาไม่ได้สัมผัสกัน เราจะติดกาวที่ตะกั่วจนเข้าที่โดยใช้กาวร้อน
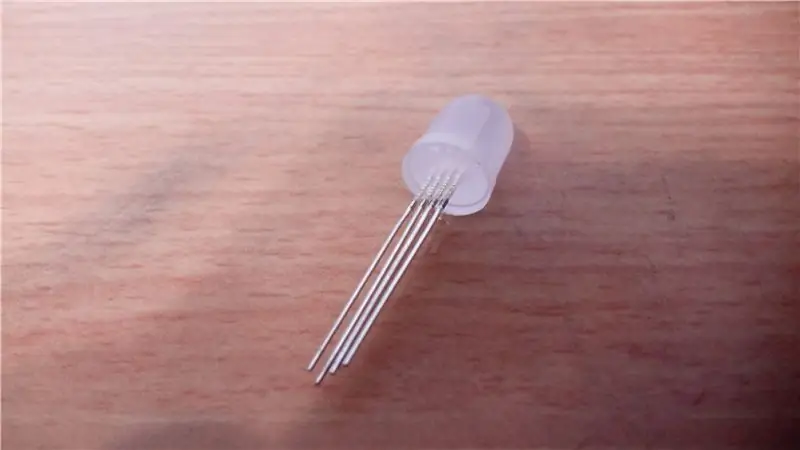
ขั้นตอนที่ 4: ขั้นตอนที่ 4: ปุ่ม




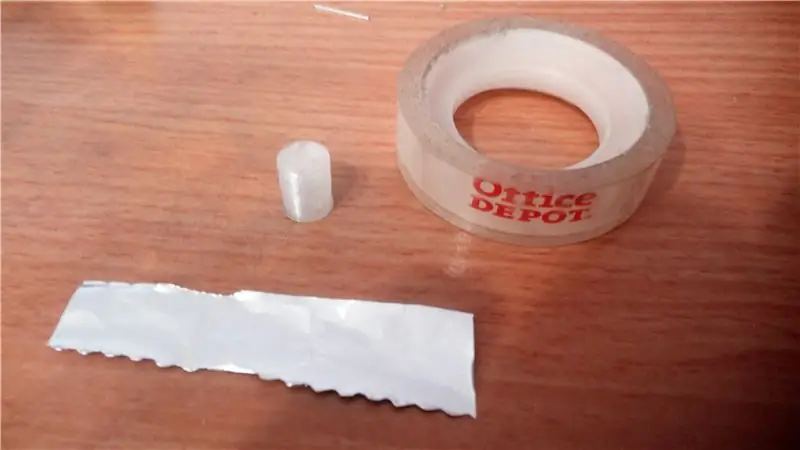
นี่ไม่ใช่ "ปุ่ม" จริงๆ เซ็นเซอร์สัมผัสมีขนาดใหญ่เกินกว่าจะพอดีกับส่วนบนของโดม เราจึงต้องขยายพื้นผิวที่เป็นสื่อกระแสไฟฟ้าไปยังพื้นผิวของโดมเพื่อให้มือของเราเอื้อมถึงได้ เราใช้กระบอกพิมพ์ที่เราพิมพ์ด้วยโดมแล้วห่อในแนวตั้งด้วยกระดาษฟอยล์ดีบุก จากนั้นในแนวนอนด้วยเทปพันท่อ ตรวจสอบให้แน่ใจว่าปลายทั้งสองของกระบอกสูบเปิดฟอยล์ดีบุกเพื่อให้มือของเราต่อกับพื้นผิวของ เซ็นเซอร์สัมผัส
จากนั้นเราก็ติดกระดุมให้เข้าที่แล้วเอากาวออกโดยใช้มีดหรือกรรไกร
ขั้นตอนที่ 5: ขั้นตอนที่ 5: อุปกรณ์อิเล็กทรอนิกส์



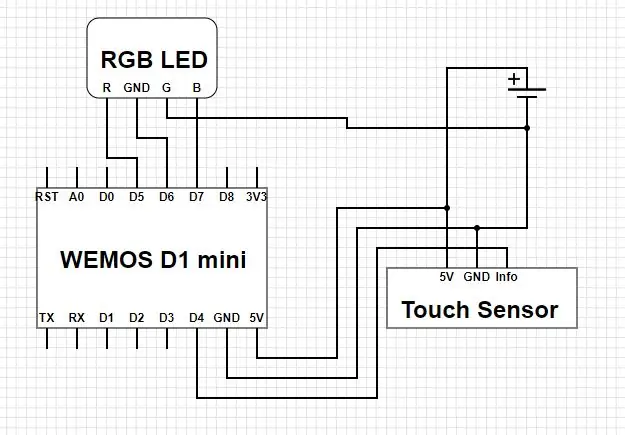
ถึงเวลาอิเล็กทรอนิกส์! ปฏิบัติตามโครงการและตรวจสอบให้แน่ใจว่าไม่มีปัญหาการขาดแคลน เป็นการดีกว่าที่จะเสริมกำลังการต่อกำลังไฟฟ้าด้วยการหดตัวด้วยความร้อนเพียงครั้งเดียว เนื่องจากเป็นสิ่งที่เชื่อมต่อกับสายเคเบิลภายนอก
บางสิ่งที่ควรสังเกต:
- การเปิดรับสาย USB นั้นทำได้ยาก แต่ในท้ายที่สุดควรมีสายสีดำและสีแดงถักเข้าด้วยกัน หากคุณเสียบสาย USB ควรมีแรงดันไฟฟ้า 5V
- ใช้สายไฟยาวสำหรับเซ็นเซอร์สัมผัสอย่างน้อย 6 ซม.
- มันจะง่ายกว่าในภายหลัง ถ้าคุณไม่ประสานเซ็นเซอร์สัมผัส และปล่อยให้ปลายสายจัมเปอร์ตัวเมียที่ปลายสายแต่ละเส้น เพื่อให้คุณสามารถเชื่อมต่อ/ตัดการเชื่อมต่อในภายหลังได้อย่างง่ายดาย
ขั้นตอนที่ 6: ขั้นตอนที่ 6: รหัส



ดังนั้นหลังจากตั้งค่าเซิร์ฟเวอร์ AWS เราสามารถเริ่มเขียนโค้ดได้ คุณสามารถดาวน์โหลดโค้ดได้จากที่นี่ และอัปโหลดไปยัง D1 mini โดยใช้ Arduino IDE โปรดสังเกตบางสิ่ง:
- หากนี่เป็นครั้งแรกที่คุณใช้ Arduino IDE โปรดไปที่วิดีโอสั้นๆ นี้ ซึ่งจะอธิบายวิธีการติดตั้งและเรียกใช้
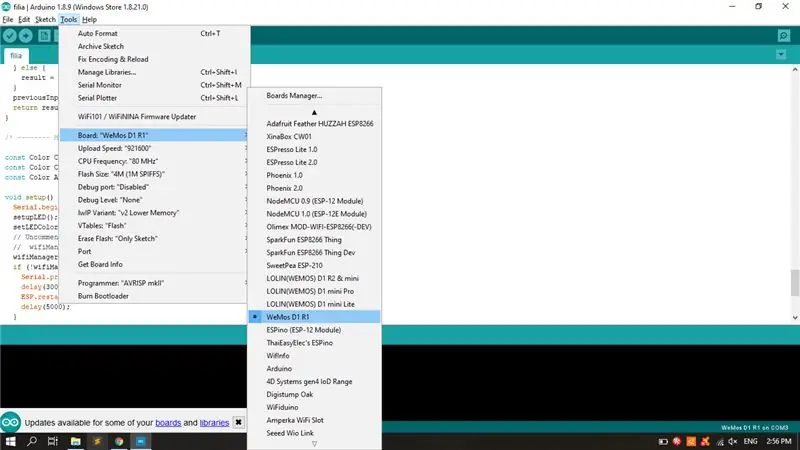
- หากนี่เป็นครั้งแรกที่คุณใช้ Arduino IDE กับ WEMOS D1 mini โปรดไปที่คำแนะนำนี้ซึ่งจะอธิบายวิธีการทำ
-
คุณจะต้องรวมไลบรารีสองสามตัวเพื่อให้โค้ดทำงาน ไปที่ Tools/Manage Libraries หรือกด ctrl+shift+i จากนั้นเลือกและติดตั้งไลบรารีต่อไปนี้:
- ArduinoJson
- AWS-SDK-ESP8266
- PubSubClient
- WebSockets
- ตัวจัดการ WiFi
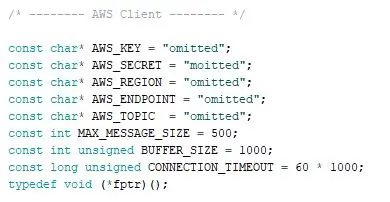
- สุดท้าย แทนที่ค่าคงที่ moited ทั้งหมดในพื้นที่ AWS Client ของโค้ดเป็นค่าคงที่ที่ตรงกับบัญชี AWS ของคุณ
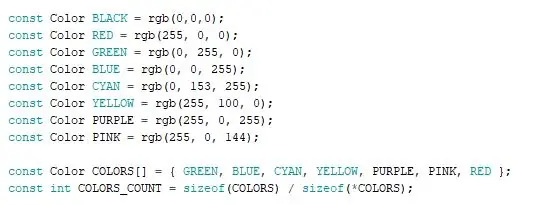
- คุณยังสามารถเพิ่มสีได้มากเท่าที่คุณต้องการในรายการสีที่ส่วน LED ของโค้ด
ขั้นตอนที่ 7: ขั้นตอนที่ 7: การรวมและการใช้งาน





ในที่สุด เราก็สามารถเชื่อมต่อเซ็นเซอร์สัมผัสเข้าที่ ใส่สลักเกลียวเพื่อเชื่อมต่อฐานกับโดมแล้วเสียบเข้าไป!
ครั้งแรกที่เราเสียบปลั๊ก Filia จะไม่พบเครือข่าย WiFi เว้นแต่จะมีเครือข่ายที่ไม่มีการป้องกันในพื้นที่ ซึ่งในกรณีนี้เครือข่ายจะเชื่อมต่อ หากไม่พบ จุดเชื่อมต่อจะเริ่มขึ้นเอง และเราสามารถเชื่อมต่อกับเครือข่ายได้
หลังจากเชื่อมต่อกับเครือข่ายแล้ว หน้าเว็บจะเปิดขึ้นและเราสามารถป้อนข้อมูลรับรองสำหรับเครือข่ายที่ต้องการได้ หลังจากนั้นเราสามารถเริ่มต้นใหม่ได้ (โดยการถอดปลั๊กและเสียบปลั๊กไฟใหม่) และให้เชื่อมต่อ เราจะเห็นได้ว่ามันเชื่อมต่อแล้วหลังจากกะพริบเป็นสีเขียวสามครั้งแล้วกลายเป็นสีน้ำเงิน หลังจากนั้นเราสามารถสัมผัสด้านบนและสัญญาณจะถูกส่งไปยังเซิร์ฟเวอร์การตั้งค่าสถานะของ IoT จากนั้นจะอัปเดตสถานะของ Filia ทั้งหมดที่เชื่อมต่อกับอุปกรณ์ของคุณ และสีทั้งหมดจะเปลี่ยนสีตามนั้น
ขอบคุณสำหรับการอ่าน!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
