
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในคำแนะนำนี้ ฉันจะแสดงวิธีใช้ YAKINDU Statechart Tools เพื่อให้เข้าใจถึง HMI ที่เรียบง่ายและขยายได้โดยใช้แผงปุ่มกด LCD ขนาด 16x2 สำหรับ Arduino
Finite State Machines (FSM) เป็นรูปแบบการออกแบบที่ทรงพลังเพื่อพัฒนา Human Machine Interfaces (HMI) ที่ซับซ้อน เนื่องจากฟังก์ชันของ HMI สามารถเพิ่มขึ้น การใช้รูปแบบการออกแบบเช่นเครื่องของรัฐจึงเป็นประโยชน์
ตัวอย่างที่สมบูรณ์ถูกฝังอยู่ใน YAKINDU Statechart Tools นอกจากนี้ Eclipse C++ IDE สำหรับปลั๊กอิน Arduino ยังถูกใช้สำหรับการคอมไพล์และแฟลชใน IDE
เรื่องย่อของYAKINDU Statechart Tools
ด้วยเครื่องมือนี้ คุณสามารถสร้างเครื่องสถานะแบบกราฟิกได้ อนุญาตให้ผู้ใช้สร้างรหัส C, C ++ หรือ Java จากเครื่องสถานะ ด้วยวิธีการนี้ โมเดลสามารถเปลี่ยนแปลงหรือขยายได้ และผู้ใช้สามารถสร้างโค้ดขึ้นมาใหม่ได้โดยง่าย และไม่ต้องเขียนซอร์สโค้ดธรรมดา
เสบียง
อะไหล่:
- Arduino (อูโน่, เมก้า)
- สาย USB
- 16x2 LCD แผงปุ่มกด
เครื่องมือ:
- YAKINDU Statechart Tools
- Eclipse C++ IDE สำหรับ Arduino
ขั้นตอนที่ 1: ฮาร์ดแวร์


LCD Keypad Shield สามารถเสียบเข้ากับ Arduino ได้ง่ายๆ มีจอ LCD ขนาด 16x2 และมีปุ่มกดหกปุ่มเพิ่มเติม:
- ซ้าย
- ถูกต้อง
- ขึ้น
- ลง
- เลือก
- (รีเซ็ต)
เห็นได้ชัดว่าสามารถใช้ได้ห้าอย่าง คีย์ถูกต่อสายเข้ากับตัวแบ่งแรงดันไฟ และตรวจจับได้โดยใช้พิน A0 ขึ้นอยู่กับแรงดันไฟ ฉันใช้ซอฟต์แวร์ debounding เพื่อตรวจจับได้อย่างถูกต้อง
ขั้นตอนที่ 2: กำหนดวิธีการทำงาน

แอปพลิเคชันควรจะสามารถทำสามสิ่ง
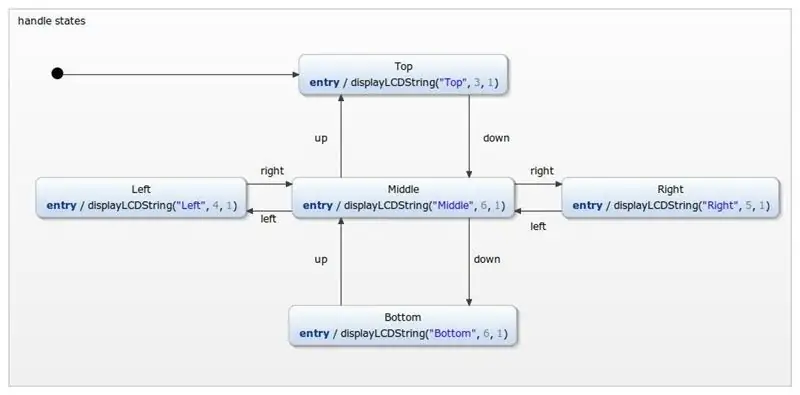
- จัดการสถานะที่นี่ ฉันต้องการใช้ปุ่มเพื่อนำทางระหว่างห้าสถานะ: บน กลาง ล่าง ซ้าย และขวา
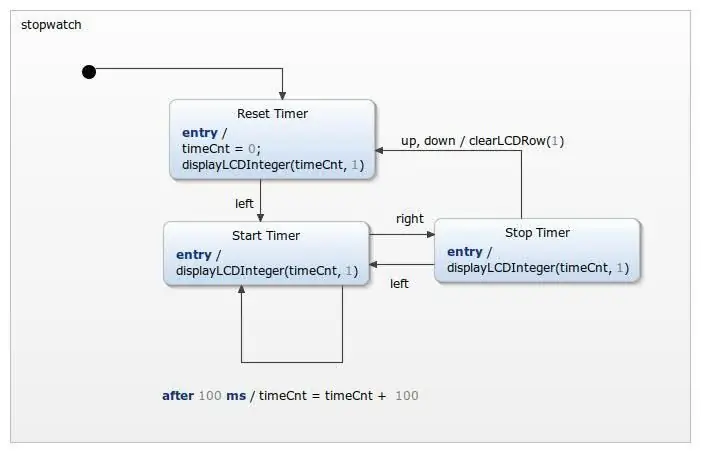
- นาฬิกาจับเวลานาฬิกาจับเวลาอย่างง่าย ซึ่งสามารถเริ่ม หยุด และรีเซ็ตได้ ควรเพิ่มขึ้นทุกๆ 100 มิลลิวินาที
- เคาน์เตอร์ ส่วนที่สามประกอบด้วยตัวนับขึ้น/ลงที่เรียบง่าย มันควรจะสามารถนับจำนวนบวกและควรจะตั้งค่าใหม่ได้
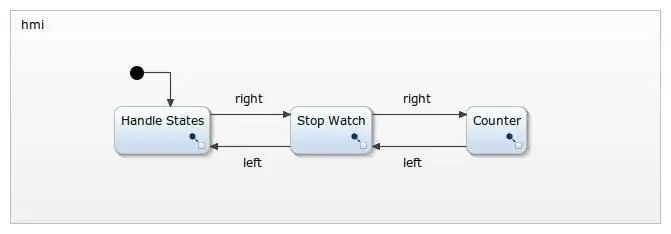
เมนูที่ใช้งาน (หรือสถานะ) จะแสดงบนจอ LCD ขนาด 16x2 ที่บรรทัดบนสุด แอปพลิเคชัน (สถานะ ตัวจับเวลา หรือตัวนับ) จะแสดงที่บรรทัดล่างสุด สำหรับการนำทาง ควรใช้ปุ่มกดซ้ายและขวา
ขั้นตอนที่ 3: เชื่อมต่อเครื่องสถานะ
ปุ่มจะถูก debounce และเชื่อมต่อกับเครื่องของรัฐ สามารถใช้เป็นเหตุการณ์ในเครื่องสถานะ นอกจากนี้ การดำเนินการถูกกำหนดให้แสดงเมนูปัจจุบัน และมีการกำหนดตัวแปรอย่างน้อย 2 ตัว ตัวแปรหนึ่งสำหรับตัวจับเวลาและอีกตัวสำหรับตัวนับ
อินเตอร์เฟซ:
// ปุ่มเป็นเหตุการณ์อินพุตในเหตุการณ์ขวาในเหตุการณ์ที่เหลือในเหตุการณ์ขึ้นในเหตุการณ์ที่ลงในเหตุการณ์ที่เลือก // แสดงค่าเฉพาะของ HMI การดำเนินการ displayLCDString(value:string, length:integer, position:integer) operation displayLCDInteger(value:integer, position:integer) การดำเนินการ clearLCDRow (ตำแหน่ง:จำนวนเต็ม) ภายใน: //ตัวแปรสำหรับการจัดเก็บ var cnt: จำนวนเต็ม var timeCnt: จำนวนเต็ม = 0
หลังจากสร้างโค้ด C++ แล้ว เหตุการณ์ in จะต้องถูก debounce และเชื่อมต่อกับอินเทอร์เฟซ ข้อมูลโค้ดนี้แสดงวิธีการทำสิ่งนี้
ในตอนแรก ปุ่มจะถูกกำหนด:
#define NONE 0#define SELECT 1 #define LEFT 2 #define DOWN 3 #define UP 4 #define ขวา 5
แล้วมีฟังก์ชั่นที่กำหนดไว้ให้อ่านปุ่ม ค่าอาจแตกต่างกันไปขึ้นอยู่กับผู้ผลิต LCD Shield
คงที่ int readButton () { ผลลัพธ์ int = 0; ผลลัพธ์ = analogRead(0); ถ้า (ผลลัพธ์ <50) { กลับขวา; } if (ผลลัพธ์ <150) { return UP; } if (ผลลัพธ์ < 300) { กลับลง; } if (ผลลัพธ์ < 550) { return LEFT; } if (ผลลัพธ์ < 850) { return SELECT; } ส่งคืนไม่มี; }
ในตอนท้าย ปุ่มต่างๆ จะถูกทำลาย ฉันได้ผลดีกับ 80 มิลลิวินาที เมื่อปล่อยปุ่มจะขึ้นตามเหตุการณ์
int oldState = ไม่มี; โมฆะยกเหตุการณ์คงที่ () { int buttonPressed = readButton (); ล่าช้า (80); oldState = buttonPressed; if (oldState != NONE && readButton () == NONE) { สวิตช์ (oldState) { case SELECT: { stateMachine->raise_select (); หยุดพัก; } กรณีซ้าย: { stateMachine->raise_left(); หยุดพัก; } กรณีลง: { stateMachine->raise_down(); หยุดพัก; } กรณีขึ้น: { stateMachine->raise_up(); หยุดพัก; } กรณีขวา: { stateMachine->raise_right(); หยุดพัก; } ค่าเริ่มต้น: { แบ่ง; } } } }
ขั้นตอนที่ 4: การควบคุม HMI
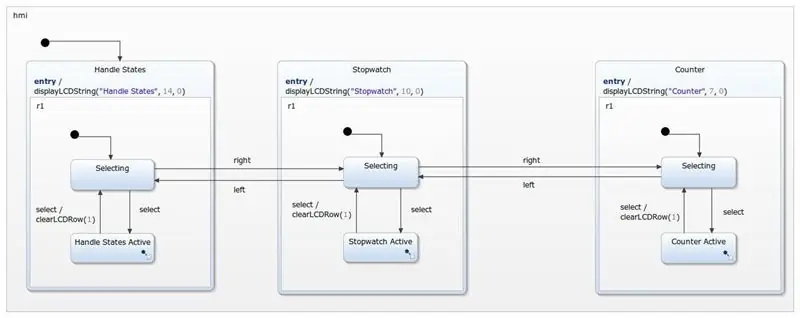
แต่ละสถานะใช้สำหรับส่วนหนึ่งของเมนู มีสถานะย่อยที่แอปพลิเคชัน - เช่น นาฬิกาจับเวลา - จะถูกดำเนินการ
ด้วยการออกแบบนี้ อินเทอร์เฟซสามารถขยายได้อย่างง่ายดาย สามารถเพิ่มเมนูเพิ่มเติมได้ง่ายๆ โดยใช้รูปแบบการออกแบบเดียวกัน การอ่านค่าของเซ็นเซอร์และแสดงในเมนูที่สี่ไม่ใช่เรื่องใหญ่
สำหรับตอนนี้ ใช้เฉพาะด้านซ้ายและขวาเป็นตัวควบคุม แต่ขึ้นและลงสามารถใช้เป็นส่วนขยายการนำทางในเมนูหลักได้ เฉพาะปุ่มเลือกเท่านั้นที่จะใช้เพื่อเข้าสู่รายการเมนูเฉพาะ
ขั้นตอนที่ 5: จัดการสถานะ

เมนูสถานะหมายเลขอ้างอิงถูกใช้เป็นตัวอย่างเพิ่มเติมของการนำทางเท่านั้น การใช้ขึ้น ลง ขวา หรือซ้ายช่วยให้สามารถสลับระหว่างสถานะต่างๆ สถานะปัจจุบันจะถูกพิมพ์ในบรรทัดที่สองบนจอ LCD เสมอ
ขั้นตอนที่ 6: นาฬิกาจับเวลา

นาฬิกาจับเวลาค่อนข้างง่าย ในขั้นต้น ค่าตัวจับเวลาจะถูกรีเซ็ต ตัวจับเวลาสามารถเริ่มได้โดยใช้ปุ่มซ้ายและสลับโดยใช้ซ้ายและขวา การใช้ขึ้นหรือลงจะรีเซ็ตตัวจับเวลา ตัวจับเวลาสามารถตั้งค่ากลับเป็นศูนย์ได้โดยใช้ปุ่มเลือกสองครั้ง - ออกจากเมนูแล้วป้อนอีกครั้ง เนื่องจากตัวจับเวลาจะถูกตั้งค่าเป็นศูนย์เมื่อเข้าสู่นาฬิกาจับเวลาในขั้นต้น
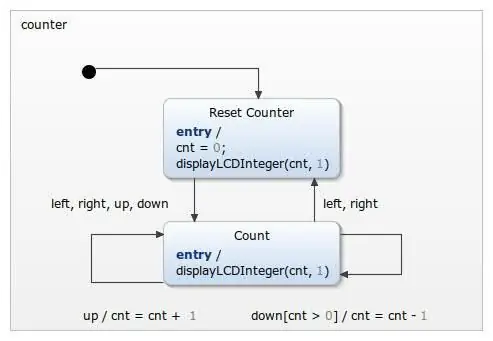
ขั้นตอนที่ 7: เคาน์เตอร์

อย่างน้อยก็มีเคาน์เตอร์ดำเนินการ การเข้าสู่สถานะตัวนับจะรีเซ็ตตัวนับ สามารถเริ่มได้โดยใช้ปุ่มกดใดๆ ยกเว้นปุ่มเลือก มันถูกนำไปใช้เป็นตัวนับขึ้น/ลงอย่างง่าย ซึ่งค่าต้องไม่น้อยกว่า 0
ขั้นตอนที่ 8: การจำลอง

ขั้นตอนที่ 9: รับตัวอย่าง
คุณสามารถดาวน์โหลด IDE ได้ที่นี่: YAKINDU Statechart Tools
เมื่อคุณดาวน์โหลด IDE แล้ว คุณจะพบตัวอย่างผ่านไฟล์ -> N ew -> Example
ใช้งานได้ฟรีสำหรับมือสมัครเล่น แต่คุณยังสามารถทดลองใช้งาน 30 วันได้อีกด้วย
แนะนำ:
วิธีควบคุมหลอดไฟโดยใช้ Arduino UNO และ Single Channel 5V Solid State Relay Module: 3 ขั้นตอน

วิธีควบคุมหลอดไฟโดยใช้ Arduino UNO และโมดูลโซลิดสเตตรีเลย์ 5V แบบช่องสัญญาณเดี่ยว: คำอธิบาย:เมื่อเปรียบเทียบกับรีเลย์ทางกลแบบเดิม Solid State Relay (SSR) มีข้อดีหลายประการ: มีอายุการใช้งานยาวนานขึ้นด้วยการเปิด/ปิดที่สูงกว่ามาก ปิดความเร็วและไม่มีเสียงรบกวน นอกจากนี้ยังมีความทนทานต่อแรงสั่นสะเทือนและกลไกที่ดีกว่า
Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C - เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C โดยใช้ Arduino IDE: 5 ขั้นตอน

Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C | เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C การใช้ Arduino IDE: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ neopixel ws2812 LED หรือแถบนำหรือเมทริกซ์นำหรือวงแหวน LED พร้อมบอร์ดพัฒนา m5stack m5stick-C พร้อม Arduino IDE และเราจะทำ ลายรุ้งกับมัน
การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E - การสร้างรีโมทคอนโทรล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: 5 ขั้นตอน

การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E | การสร้างการควบคุมระยะไกล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างรีโมทคอนโทรล RADIO โดยใช้โมดูลตัวรับส่งสัญญาณ 433mhz พร้อมการเข้ารหัส HT12E & IC ถอดรหัส HT12D ในคำแนะนำนี้ คุณจะสามารถส่งและรับข้อมูลโดยใช้ส่วนประกอบราคาถูกมาก เช่น HT
Arduino PLC 32 I/O+State Machine+SCADA หรือ HMI: 8 ขั้นตอน

Arduino PLC 32 I/O+State Machine+SCADA หรือ HMI: หลายวิธีในการเขียนโปรแกรม ควบคุม และดูแลระบบอุตสาหกรรมด้วย Arduino
การควบคุมพีซีที่ง่ายมากด้วย 110 Vac โดยใช้ Crydom Solid-State Relay: 3 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมพีซีที่ง่ายมากเพียง 110 Vac โดยใช้ Crydom Solid-State Relay: ฉันพร้อมที่จะลองใช้มือของฉันในการบัดกรีด้วยจานร้อน ดังนั้นฉันจึงต้องการวิธีควบคุม 110Vac จากพีซีของฉัน คำแนะนำนี้แสดงวิธีควบคุม 110Vac อย่างง่ายดายจากพอร์ตเอาต์พุตอนุกรมบนพีซี พอร์ตซีเรียลที่ฉันใช้คือพอร์ต USB
