
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: การพิมพ์ 3 มิติ
- ขั้นตอนที่ 2: Desoldering 7-segment Display
- ขั้นตอนที่ 3: เตรียม Protoype PCB
- ขั้นตอนที่ 4: บัดกรี LEDs และ Pin Headers
- ขั้นตอนที่ 5: การเดินสายไฟ LED
- ขั้นตอนที่ 6: แนบ I2C Backpack
- ขั้นตอนที่ 7: กรอกจอแสดงผล 4 หลักให้เสร็จ
- ขั้นตอนที่ 8: หน้าจอเรืองแสงในที่มืด
- ขั้นตอนที่ 9: ติดตั้งส่วนประกอบในตัวเรือน
- ขั้นตอนที่ 10: เชื่อมต่อโมดูล
- ขั้นตอนที่ 11: อัปโหลดรหัส
- ขั้นตอนที่ 12: นาฬิกาเสร็จแล้ว
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



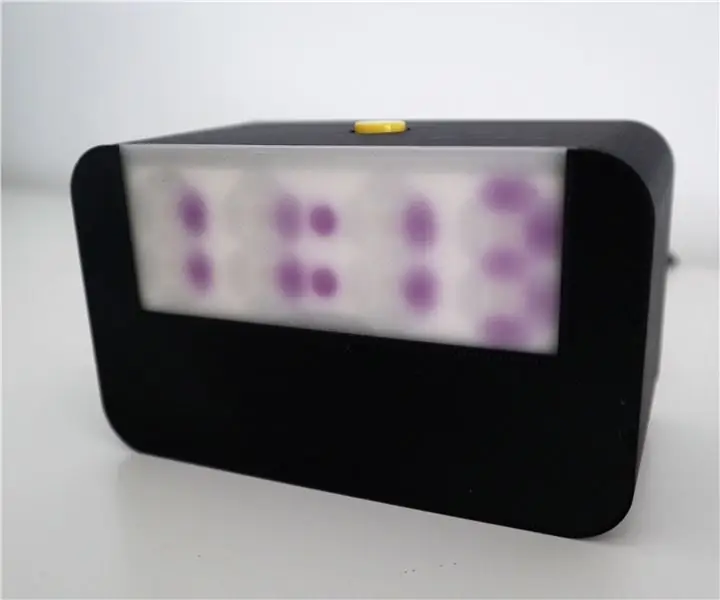
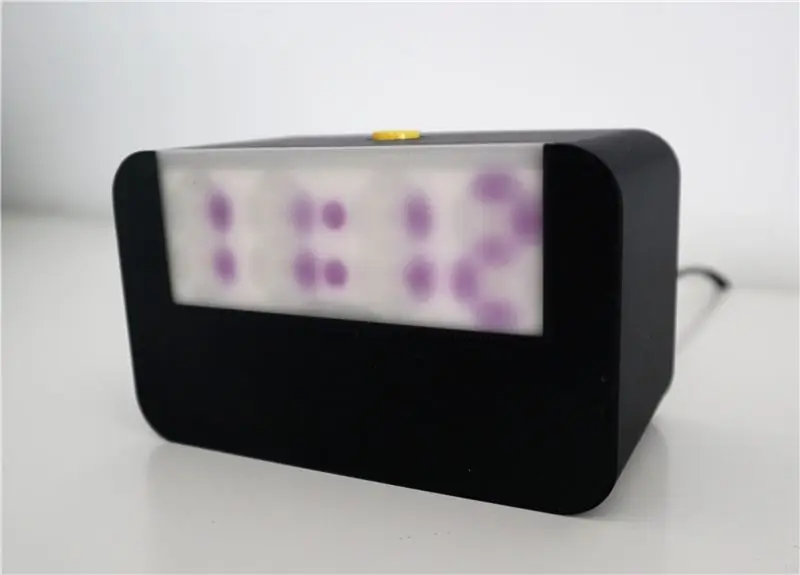
นาฬิกานี้ใช้จอแสดงผล 7 ส่วน 4 หลักที่สร้างขึ้นเองจากหลอด UV LED ด้านหน้าของจอแสดงผลมีหน้าจอที่ประกอบด้วยสารเรืองแสง ("เรืองแสงในที่มืด") หรือวัสดุโฟโตโครมิก ปุ่มกดที่ด้านบนจะทำให้จอแสดงผล UV สว่างขึ้น จากนั้นหน้าจอจะสว่างเป็นเวลาสองสามวินาทีเพื่อให้เริ่มเรืองแสงหรือเปลี่ยนสีซึ่งจะค่อยๆ จางหายไป
โปรเจ็กต์นี้ได้รับแรงบันดาลใจจากนาฬิกาแปลงร่าง Glow-In-The-Dark ที่ยอดเยี่ยมโดย Tucker Shannon เมื่อฉันสร้างโปรเจ็กต์ของเขาขึ้นมาใหม่ ฉันทำให้มันเปลี่ยนไปเล็กน้อยโดยแทนที่หน้าจอเรืองแสงในที่มืดด้วยการพิมพ์ 3 มิติจากฟิลาเมนต์โฟโตโครมิก ซึ่งจะเปลี่ยนสีเมื่อสัมผัสกับแสงยูวี ในระหว่างนี้ ฉันเห็นว่าคนอื่นมีความคิดแบบเดียวกัน (ดูที่นี่) แม้ว่ากลไกการพล็อตแบบกลไกของนาฬิกาจะยอดเยี่ยมอย่างแน่นอน แต่ก็มีข้อเสียตรงที่ตัวเลขจะเบี้ยวเล็กน้อย ดังนั้นฉันจึงคิดหาวิธีอื่นในการทำให้ตัวเลขดูสะอาดตายิ่งขึ้น ตอนแรกฉันพยายามเปลี่ยนแบ็คไลท์ของจอ LCD ด้วย UV LED แล้ววางหน้าจอ photochromic/glow-in-the-dark อย่างไรก็ตาม ปรากฏว่าความเข้มที่ส่งผ่าน LCD นั้นต่ำมาก หลังจากนั้น ฉันตัดสินใจสร้างจอแสดงผล 7 ส่วน 4 หลักโดยใช้หลอด UV LED เพื่อให้หน้าจอสว่างขึ้นซึ่งให้ผลลัพธ์ที่ดีกว่ามาก
เสบียง
วัสดุ
- โมดูล DS3231 RTC (ebay.de)
- Arduino นาโน (ebay.de)
- เส้นใยเปลี่ยนสียูวี (amazon.de)
- สติ๊กเกอร์เรืองแสงในที่มืด 96x39x1 มม. (ebay.de)
- แผ่นพลาสติกใส 96x39x1 มม. (amazon.de)
- MT3608 DC DC สเต็ปอัพโมดูล (ebay.de)
- 30 ชิ้น 5 มม. UV LED (ebay.de)
- TM1637 จอแสดงผล 7 ส่วน 4 หลัก (ebay.de)
- ปุ่มกดชั่วขณะ 12x12 มม. (ebay.de)
เครื่องมือ
- เครื่องพิมพ์ 3 มิติ
- ปืนกาวร้อน
- หัวแร้ง
- มัลติมิเตอร์
ขั้นตอนที่ 1: การพิมพ์ 3 มิติ
ไฟล์ stl ต่อไปนี้จะต้องพิมพ์ 3 มิติ ชิ้นส่วนตัวเรือนพิมพ์จาก PLA สีดำในขณะที่ไฟล์ 4digits.stl ฉันใช้ PLA สีขาว หน้าจอถูกพิมพ์จากเส้นใยเปลี่ยนสีไวโอเล็ตยูวี จิ๊กบัดกรีสามารถพิมพ์จากวัสดุใดก็ได้
ขั้นตอนที่ 2: Desoldering 7-segment Display

ฉันต้องการเพียงกระเป๋าเป้สะพายหลัง I2C ของจอแสดงผล 7 ส่วน 4 หลัก ดังนั้นขั้นตอนแรกคือการแยกจอแสดงผลออกจากโมดูล
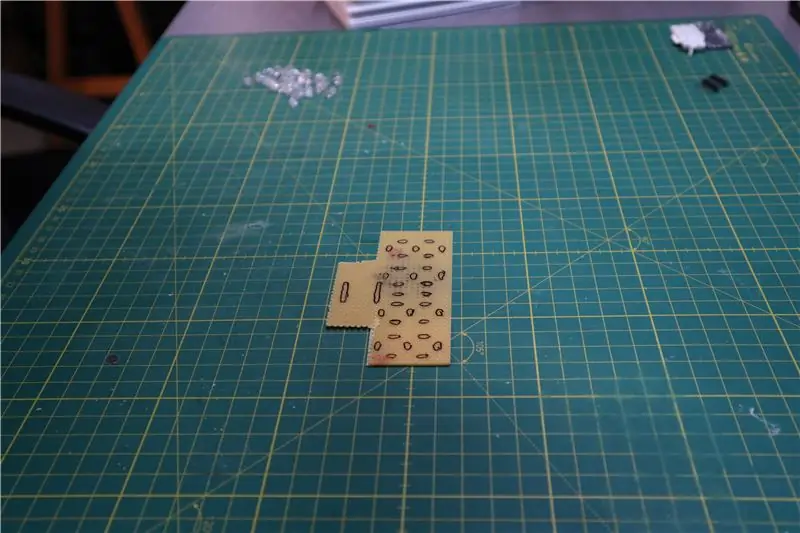
ขั้นตอนที่ 3: เตรียม Protoype PCB

ต่อไปฉันตัดชิ้นส่วนจาก PCB ต้นแบบสำหรับ UV LED และทำเครื่องหมายตำแหน่งที่ฉันต้องการวาง LED ตามอุปกรณ์บัดกรี ที่ส่วนล่าง ต่อมาฉันติดส่วนหัวของหมุดตัวผู้เพื่อเชื่อมต่อกับกระเป๋าเป้สะพายหลัง I2C
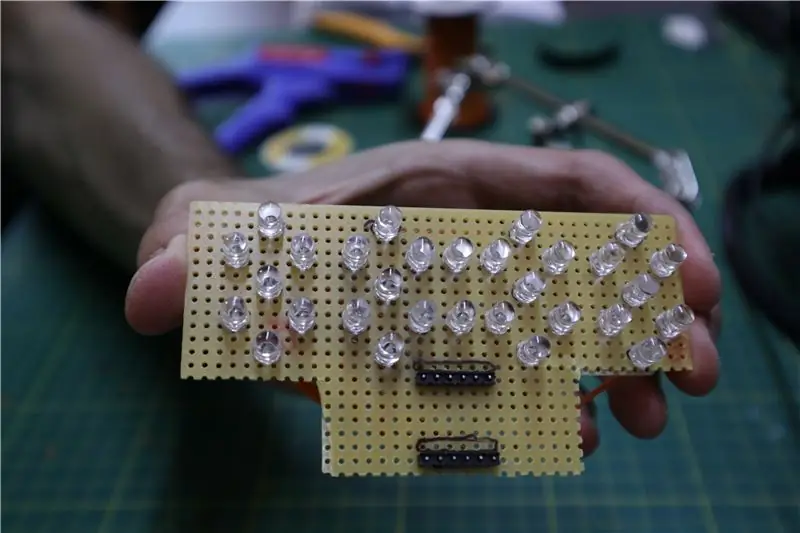
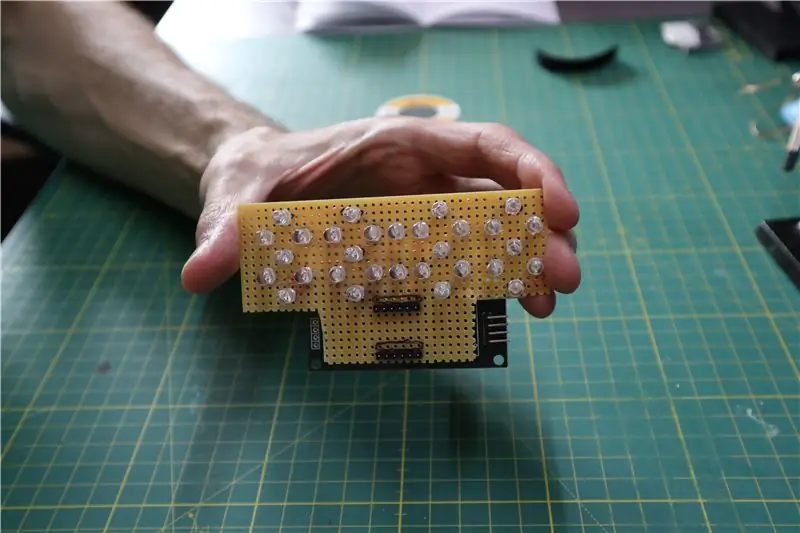
ขั้นตอนที่ 4: บัดกรี LEDs และ Pin Headers

จากนั้นฉันก็บัดกรี LED UV ทั้งหมดเข้ากับ PCB ต้นแบบและติดส่วนหัวของพินตัวผู้ด้วย ฉันใช้หัวแร้งบัดกรีเพื่อจัดแนว UV LED
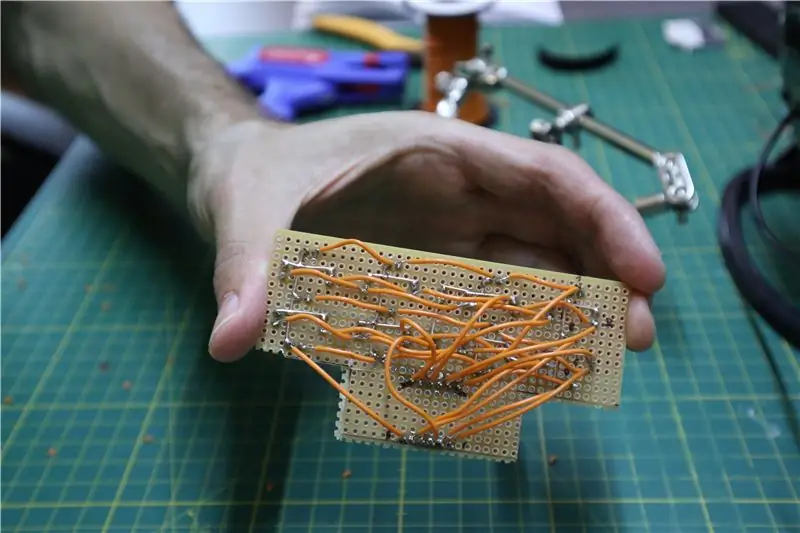
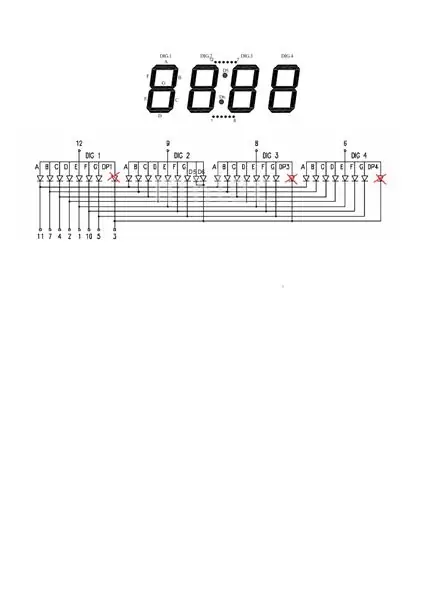
ขั้นตอนที่ 5: การเดินสายไฟ LED


ถัดไป ไฟ LED ถูกต่อสายตามแผนผังที่แนบมา ซึ่งคัดลอกเลย์เอาต์ของจอแสดงผล 4 หลักที่ถอดออกจากแบ็คแพ็ค I2C สำหรับการเชื่อมต่อของแต่ละส่วนของตัวเลขหลักเดียว ฉันใช้ลวดทองแดงสีเงิน ในขณะที่การเชื่อมต่ออื่น ๆ ทำด้วยลวดแยก สิ่งทั้งหมดดูค่อนข้างยุ่งในตอนท้าย
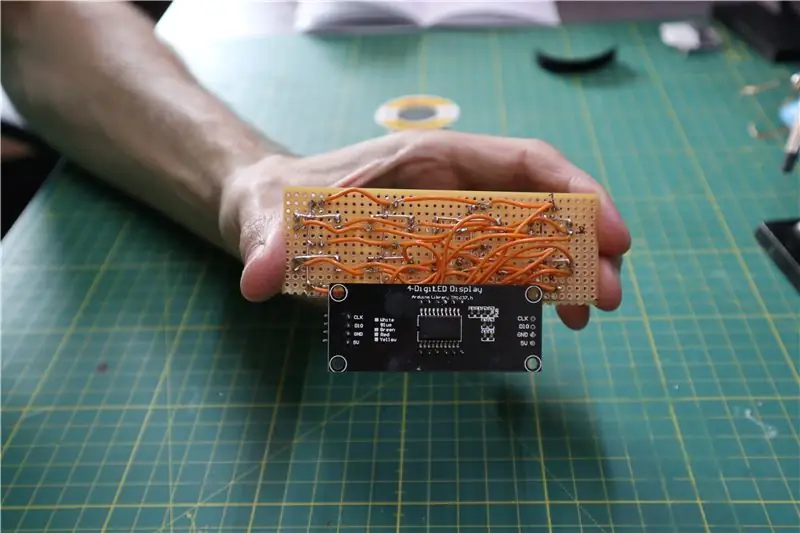
ขั้นตอนที่ 6: แนบ I2C Backpack



ต่อไป ฉันติด PCB ต้นแบบเข้ากับกระเป๋าเป้ I2C ในขณะที่ฉันบัดกรีทั้งสองส่วนเข้าด้วยกันโดยตรง คงจะดีกว่าถ้าใช้ส่วนหัวของผู้หญิงบนกระเป๋าเป้เพื่อให้สามารถเสียบและถอดปลั๊กทั้งสองส่วนได้
สำหรับการทดสอบ ฉันเชื่อมต่อกลับไปที่ Arduino nano และอัปโหลดตัวอย่าง TM167test จากไลบรารี TM1637
ขั้นตอนที่ 7: กรอกจอแสดงผล 4 หลักให้เสร็จ


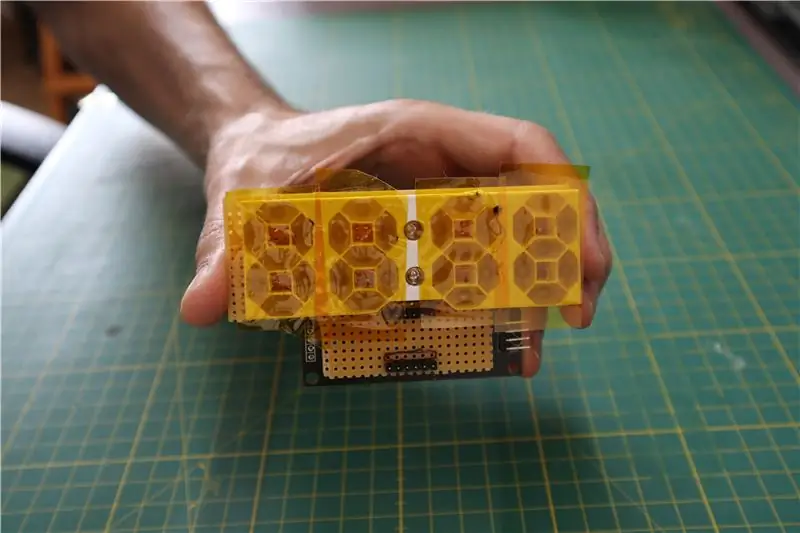
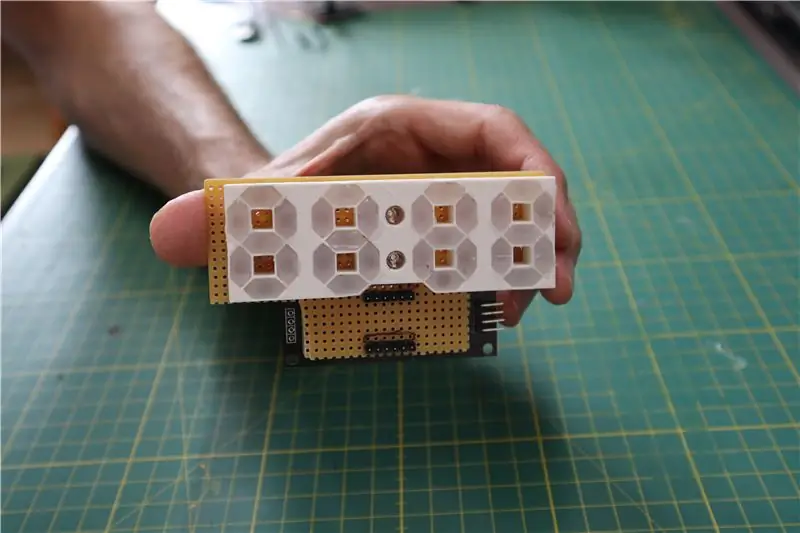
ถัดไป ส่วนที่พิมพ์ 3 มิติ 4digits.stl จะถูกแนบที่ด้านบนของไฟ LED เพื่อกระจายแสงของไฟ LED ฉันเติมส่วนด้วยกาวร้อนและปิดผนึกด้วยเทป Kapton จนกว่ากาวจะแข็งตัว สิ่งนี้ทำให้ฉันมีจอแสดงผล 4 หลัก 7 ส่วนที่กำหนดเองได้ดี
ขั้นตอนที่ 8: หน้าจอเรืองแสงในที่มืด

ตอนแรกฉันพยายามพิมพ์หน้าจอ 3 มิติจากฟิลาเมนต์ Glow-in-the-Dark ด้วย อย่างไรก็ตาม ปรากฎว่ามันกระจายแสงมากเกินไป ดังนั้นตัวเลขจึงดูจางหายไป เลยตัดสินใจใช้สติกเกอร์ติดฟิล์มพลาสติกใส พลาสติกส่วนใหญ่ยังคงโปร่งใสเพียงพอสำหรับแสง ~ 400 นาโนเมตรของ LED
ขั้นตอนที่ 9: ติดตั้งส่วนประกอบในตัวเรือน



สุดท้าย ส่วนประกอบต่างๆ สามารถติดตั้งเข้ากับตัวเครื่องที่พิมพ์ 3 มิติได้โดยใช้กาวร้อนจำนวนมากอีกครั้ง
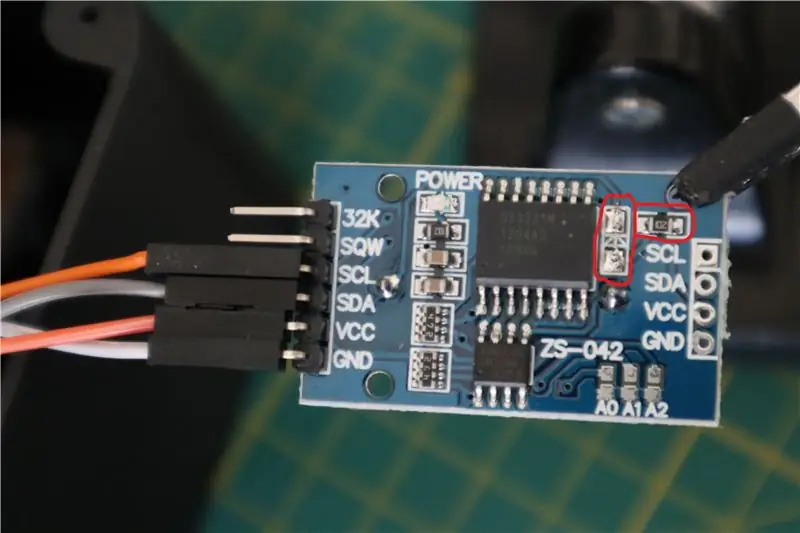
ก่อนใช้โมดูล DS3231 ควรปิดวงจรชาร์จแบตเตอรี่ หลังจากสร้างนาฬิกาหลายเรือนด้วยโมดูลนี้แล้ว ฉันก็พบกับหัวข้อที่อธิบายว่า VCC เชื่อมต่อกับแบตเตอรี่เซลล์แบบเหรียญ นั่นหมายความว่าเมื่อคุณจ่ายไฟให้กับโมดูลผ่านแรงดันไฟฟ้า VCC จะถูกนำไปใช้กับแบตเตอรี่อย่างต่อเนื่อง เนื่องจากโมดูลนี้มาพร้อมกับแบตเตอรี่ CR2032 ที่ไม่สามารถชาร์จใหม่ได้ นี่จึงไม่ใช่ความคิดที่ดี คุณสามารถปิดการใช้งานวงจรการชาร์จใหม่ได้อย่างง่ายดายโดยการแยกไดโอดหรือตัวต้านทานที่ทำเครื่องหมายไว้ในภาพที่แนบมา
ขั้นตอนที่ 10: เชื่อมต่อโมดูล



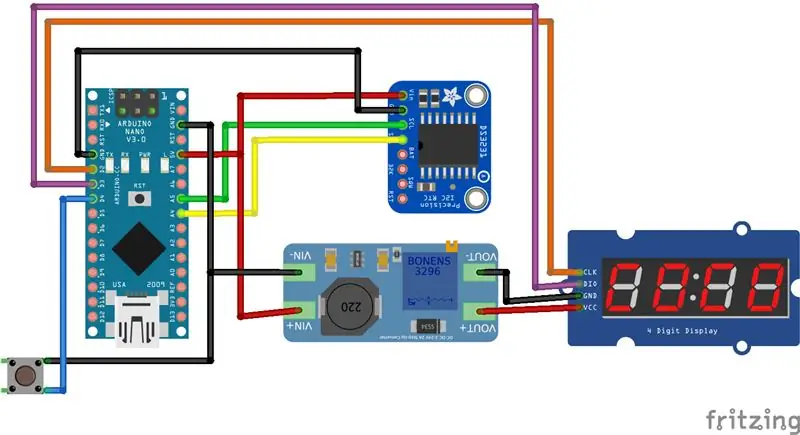
ถัดไป ส่วนประกอบต่างๆ ถูกต่อสายโดยใช้สายเคเบิลดูปองท์ตามแผนผังที่แนบมา โมดูล step-up ถูกใช้เพื่อเพิ่มแรงดันไฟฟ้าสำหรับกระเป๋าเป้สะพายหลัง I2C เป็น 7 V เนื่องจากฉันต้องการทำให้หลอด UV LED สว่างที่สุดเท่าที่จะเป็นไปได้ แรงดันไฟฟ้าที่ใช้กับไฟ LED คือ VCC-2 V นั่นคือ 5 V แม้ว่าจะสูงกว่าแรงดันไฟ LED ไปข้างหน้าที่แนะนำ (3 V) แต่ก็ควรรับมือได้เนื่องจากจะไม่ติดสว่างตลอดเวลา
ขั้นตอนที่ 11: อัปโหลดรหัส
ตอนแรก ฉันตั้งเวลาปัจจุบันในโมดูล RTC สำหรับสิ่งนี้ ฉันเพิ่งอัปโหลดตัวอย่าง SetTime ของไลบรารี DS1307RTC หลังจากนั้นสามารถอัปโหลดรหัสที่แนบมาสำหรับนาฬิกาได้ เมื่อกดปุ่ม หน้าจอจะสว่างขึ้นเป็นเวลา 5 วินาที และแสดงเวลาปัจจุบัน
ขั้นตอนที่ 12: นาฬิกาเสร็จแล้ว



นี่คือภาพเพิ่มเติมของนาฬิกาที่เสร็จสิ้นแล้ว ในช่วงกลางวันสามารถใช้หน้าจอโฟโตโครมิกได้ในขณะที่ในเวลากลางคืนสามารถเปลี่ยนเป็นหน้าจอเรืองแสงในที่มืดได้
โดยรวมแล้วฉันค่อนข้างพอใจกับผลลัพธ์ แม้ว่าตัวเลขบนหน้าจอทั้งสองจะยังคงสว่างขึ้นก็ตาม ความเป็นไปได้อีกประการหนึ่งที่ฉันอาจต้องการลองก็คือการผสมผงเรืองแสงในที่มืดกับอีพ็อกซี่ แล้วใช้มันเพื่อเติมเต็มส่วนการแสดงผลแทนการใช้กาวร้อน นอกจากนี้ คงจะดีถ้าใช้ PCB แบบมืออาชีพที่มีไฟ LED SMD แทน LED ขนาด 5 มม.
แนะนำ:
Head Phone Amp พร้อม PCB แบบกำหนดเอง: 8 ขั้นตอน (พร้อมรูปภาพ)

Head Phone Amp with Custom PCB: ฉันกำลังสร้าง (และพยายามทำให้สมบูรณ์แบบ) แอมป์หูฟังมาระยะหนึ่งแล้ว พวกคุณบางคนคงเคยเห็น 'งานสร้าง ible ก่อนหน้านี้ของฉันแล้ว สำหรับผู้ที่ยังไม่มี ฉันได้เชื่อมโยงสิ่งเหล่านี้ด้านล่าง สำหรับงานสร้างที่เก่ากว่าของฉัน ฉันมักจะใช้บอร์ดต้นแบบเพื่อสร้าง t
ลูกบาศก์อุณหภูมิแซทเบน & ไคติ & Q ชั่วโมง 1: 8 ขั้นตอน

อุณหภูมิ CubeSat Ben & Kaiti & Q Hour 1: คุณเคยต้องการที่จะทำอะไรบางอย่างที่สามารถส่งไปยังอวกาศและใช้อุณหภูมิของดาวเคราะห์ดวงอื่นได้หรือไม่? ในชั้นเรียนฟิสิกส์ระดับไฮสคูล เราได้มอบหมายให้สร้าง CubeSat ด้วย Arduino ที่ใช้งานได้พร้อมคำถามหลัก เราจะ
โครงการ Totoro - IoT & MQTT & ESP01: 7 ขั้นตอน (พร้อมรูปภาพ)

โครงการ Totoro - IoT & MQTT & ESP01: โครงการ Totoro เป็นโครงการ IoT ที่ดีที่คุณสามารถคัดลอกในรูปแบบต่างๆ ได้มากมาย การใช้บอร์ด ESP01 กับโปรโตคอล MQTT คุณสามารถสื่อสารสถานะของปุ่มไปยังโบรกเกอร์ MQTT (ใน my case AdafruitIO).คำแนะนำที่เป็นประโยชน์สำหรับ MQTT และ Ad
อีกหนึ่งสถานีตรวจอากาศ Arduino (ESP-01 & BMP280 & DHT11 & OneWire): 4 ขั้นตอน

สถานีตรวจอากาศ Arduino อีกหนึ่งสถานี (ESP-01 & BMP280 & DHT11 & OneWire): ที่นี่คุณสามารถค้นหาการวนซ้ำของการใช้ OneWire ด้วยหมุด ESP-01 เพียงไม่กี่ตัว อุปกรณ์ที่สร้างขึ้นในคำสั่งนี้เชื่อมต่อกับเครือข่าย Wifi ของคุณ ตัวเลือก (คุณต้องมีข้อมูลประจำตัว…) รวบรวมข้อมูลทางประสาทสัมผัสจาก BMP280 และ DHT11
หุ่นยนต์ Arduino ควบคุมด้วยเสียง + กล้อง Wifi + กริปเปอร์ + แอพ & การใช้งานด้วยตนเอง & โหมดหลีกเลี่ยงอุปสรรค (KureBas Ver 2.0): 4 ขั้นตอน

หุ่นยนต์ Arduino ควบคุมด้วยเสียง + กล้อง Wifi + กริปเปอร์ + แอพ & การใช้งานด้วยตนเอง & โหมดหลีกเลี่ยงอุปสรรค (KureBas Ver 2.0): KUREBAS V2.0 กลับมาแล้ว เขาประทับใจมากกับคุณสมบัติใหม่ เขามีกริปเปอร์ กล้อง Wifi และแอปพลิเคชั่นใหม่ที่ผลิตขึ้นเพื่อเขา
