
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



เราสร้างโปรเจ็กต์สายรุ้งนี้โดยใช้เทคนิค 'สัญญาณรบกวน' ต่างๆ ซึ่งสร้างเอฟเฟกต์แบบสุ่มที่มีการควบคุม โดยการเพิ่มสีสัน สามารถสร้างเอฟเฟกต์สีรุ้งได้ ใช้ Arduino Nano และจอแสดงผล OLED ขนาด 128x128 เราแสดงผลโดยใช้ไลบรารี TFT เรายังใช้ส่วนประกอบเบ็ดเตล็ดบางอย่าง เช่น เขียงหั่นขนมและสายไฟสองสามเส้น
ขั้นตอนที่ 1: การเดินสายไฟ
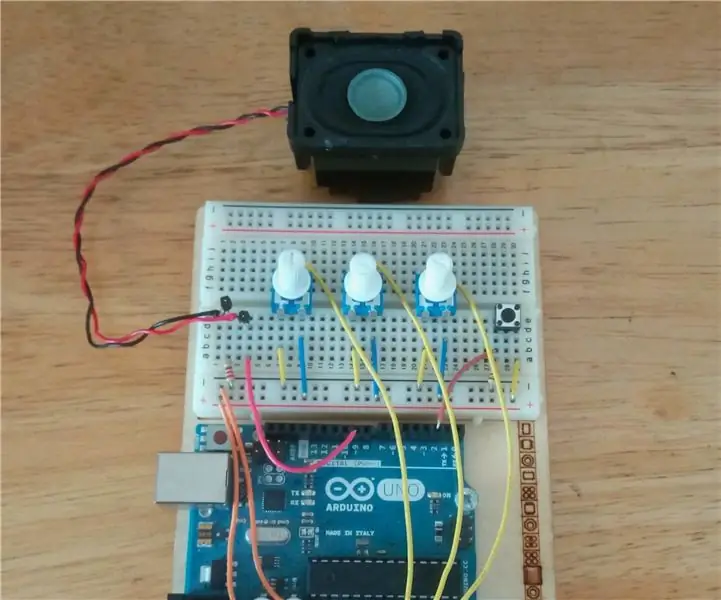
งานพื้นฐานที่สุดคือการเดินสายไฟของ OLED กับ Arduino เราเชื่อมต่อ GND และ VCC กับรถบัสตามลำดับบนกระดานขนมปัง SCL เป็นพินดิจิตอล 13; SDA เป็นพินดิจิตอล 11; RES เป็นพินดิจิตอล 8; DC เป็นพินดิจิตอล 9; CS เป็นพินดิจิตอล 10 และสุดท้าย BL ถึง 3.3V บน Arduino การใช้พิน 5v และ GND จาก Arduino ทำให้เราสามารถจ่ายพลังงานให้กับบอร์ดขนมปังทั้งหมดได้
ขั้นตอนที่ 2: เสียงรบกวนที่ราบรื่น
หลังจากเริ่มต้นข้อกำหนดสำหรับจอแสดงผล TFT ในการสร้างเอฟเฟกต์สัญญาณรบกวนที่ราบรื่น ก่อนอื่นเราต้องมีฟังก์ชันเสียงรบกวนพื้นฐาน ส่งคืนค่าสุ่มระหว่าง 0 ถึง 1 ตามค่า x และ y ที่ส่งผ่าน สิ่งสำคัญคือต้องสังเกตว่าคอมพิวเตอร์ไม่สามารถสร้างผลลัพธ์แบบสุ่มอย่างแท้จริงได้ และการสุ่มนี้ทำได้โดยการเปลี่ยนตัวเลขให้มากที่สุด จึงเป็นจำนวนที่สูงมากในสมการ
เสียงลอย (int x, int y) { int n; n = x + y * 57; n += (n << 13) ^ n; ผลตอบแทน (1.0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7ffffffff) / 1073741824.0); }
จากนั้นเราจะ 'ปรับ' เสียงรบกวนด้วยฟังก์ชันอื่น ซึ่งทำได้โดยการสร้างค่าที่อิงตามผลลัพธ์จากพิกัดที่ส่งผ่านไปยังฟังก์ชันเท่านั้น แต่ยังรวมถึงพิกัดโดยรอบด้วย ด้วยเหตุนี้ พิกัดที่อยู่ใกล้เคียงกันจึงให้ค่าใกล้เคียงกัน
ลอยเรียบเสียง (float x, float y){ float fracX = x - (int) x; float fracY = y - (int) y; int x1 = ((int) (x) + noiseWidth) % noiseWidth; int y1 = ((int) (y) + noiseHeight) % noiseHeight; int x2 = (x1 + noiseWidth - 1) % noiseWidth; int y2 = (y1 + noiseHeight - 1) % noiseHeight; ค่าลอยตัว = 0.0f; ค่า += fracX * fractY * สัญญาณรบกวน(x1, y1); ค่า += (1 - fractX) * fractY * สัญญาณรบกวน(x2, y1); ค่า += fracX * (1 - fractY) * สัญญาณรบกวน(x1, y2); ค่า += (1 - fracX) * (1 - fracY) * สัญญาณรบกวน(x2, y2); ส่งกลับค่า; }
ขั้นตอนที่ 3: เอฟเฟกต์โดยใช้เสียงรบกวนที่ราบรื่น

ด้วยเหตุนี้เราจึงสร้างเอฟเฟกต์สองแบบ ในการทำเช่นนี้ เราได้วนรอบแต่ละพิกเซลบน OLED และรับค่าสัญญาณรบกวนแบบสุ่มตามพิกัด x และ y ของพิกเซลเหล่านี้ เอฟเฟกต์แรกที่เราสร้างขึ้นโดยใช้ค่าที่สร้างขึ้นเพื่อเลือกสี และระบายสีพิกเซลนั้นด้วยสีดังกล่าว เอฟเฟกต์ที่สองเกิดขึ้นในลักษณะเดียวกัน แต่เรายังคูณสีด้วยค่าสัญญาณรบกวนที่สร้างขึ้นด้วย สิ่งนี้ทำให้ลวดลายมีเอฟเฟกต์แรเงามากขึ้น รหัสที่ใช้แสดงอยู่ด้านล่าง:
โมฆะ Noise2n3 (bool Noisy) { สำหรับ (int y = 0; y < noiseHeight; y++) { สำหรับ (int x = 0; x 8) absNoise = 8; ถ้า (Noisy) setNoisyColour (สี [absNoise], เสียงรบกวน); อื่น setBlockColour(สี[absNoise]); TFTscreen.point(x, y); } } } โมฆะ setNoisyColour (สี เสียงลอย) { TFTscreen.stroke (colour.red * noise, colour.green * noise, colour.blue * noise); } โมฆะ setBlockColour (สี) { TFTscreen.stroke (colour.red, colour.green, colour.blue); }
ขั้นตอนที่ 4: เอฟเฟกต์การไล่สีแบบสุ่ม



มีเอฟเฟกต์สองแบบที่สร้างการไล่ระดับสีแบบสุ่ม เอฟเฟกต์แรกจะวางพิกเซลให้สัมพันธ์กับสี rgb และค่อยๆ เรนเดอร์รูปแบบการไล่ระดับสีไปที่หน้าจอ ส่วนที่สองใช้พิกเซลสีเดียวกันกับพิกเซลแรก แต่จะจัดวางในลำดับคงที่ ทำให้เกิดการไล่ระดับสีในแนวทแยงตามหน้าจอ
นี่เป็นครั้งแรก (ตามสี):
โมฆะ Noise1(){ สำหรับ (int z = 0; z <3; z++) { TFTscreen.background(0, 0, 0); int CurrentColour[3][3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColor[z][0]; G = CurrentColor[z][1]; B = CurrentColor[z][2]; สำหรับ (int x = 0; x < 128; x++) { สำหรับ (int y = 0; y < 128; y++) { int R_Lower = R - ((x + y) / 4); ถ้า (R_Lower = 255) { R_Higher = 254; } int R_Offset = สุ่ม (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); ถ้า (G_Lower = 255) { G_Higher = 254; } int G_Offset = สุ่ม (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); ถ้า (B_Lower <1) { B_Lower = 0; } int B_Higher = B + ((x + y) / 4); ถ้า (B_Higher>= 255) { B_Higher = 254; } int B_Offset = สุ่ม (B_Lower, B_Higher); int mult = 2; ถ้า (z == 1) หลาย = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscreen.point((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscreen.point((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); } } } }
และอย่างที่สอง (ผลที่เป็นระเบียบมากขึ้น):
โมฆะ Noise4(){ สำหรับ (int z = 0; z <3; z++) { TFTscreen.background(0, 0, 0); int CurrentColour[3][3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColor[z][0]; G = CurrentColor[z][1]; B = CurrentColor[z][2]; สำหรับ (int x = 0; x < 128; x++) { สำหรับ (int y = 0; y < 128; y++) { int R_Lower = R - ((x + y) / 4); ถ้า (R_Lower = 255) { R_Higher = 254; } int R_Offset = สุ่ม (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); ถ้า (G_Lower = 255) { G_Higher = 254; } int G_Offset = สุ่ม (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); ถ้า (B_Lower <1) { B_Lower = 0; } int B_Higher = B + ((x + y) / 4); ถ้า (B_Higher>= 255) { B_Higher = 254; } int B_Offset = สุ่ม (B_Lower, B_Higher); int mult = 2; ถ้า (z == 1) หลาย = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point(x, y); } } } }
ขั้นตอนที่ 5: ผลลัพธ์สุดท้าย
ในท้ายที่สุด เราได้รวมเอฟเฟกต์เหล่านี้เป็น 'สไลด์โชว์' ของสายรุ้ง เพื่อให้บรรลุสิ่งนี้ เราเพียงแค่เรียกแต่ละฟังก์ชันหลังจากวนรอบในขณะที่:
ในขณะที่ (จริง) { Noise2n3 (เท็จ); Noise2n3(จริง); TFTscreen.background(0, 0, 0); เสียงรบกวน1(); เสียงรบกวน4(); }
แนะนำ:
Arduino Noise Machine: 4 ขั้นตอน

Arduino Noise Machine: ฉันพบลำโพงตัวเล็กๆ ขณะทำการรื้อพีซีเครื่องเก่า สำหรับการรีไซเคิลและคิดว่าฉันจะเห็นว่ามันฟังดูเหมือนการใช้ฟังก์ชัน Arduino Tone() ฉันเริ่มด้วยโพเทนชิออมิเตอร์ 10Ω หนึ่งตัวเพื่อควบคุมระดับเสียงและเริ่มส่งเสียง ฟังก์ชัน Tone()
Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C - เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C โดยใช้ Arduino IDE: 5 ขั้นตอน

Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C | เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C การใช้ Arduino IDE: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ neopixel ws2812 LED หรือแถบนำหรือเมทริกซ์นำหรือวงแหวน LED พร้อมบอร์ดพัฒนา m5stack m5stick-C พร้อม Arduino IDE และเราจะทำ ลายรุ้งกับมัน
Oceania Midi Controller (สำหรับ Make Noise 0-Coast และ Synths อื่นๆ): 6 ขั้นตอน (พร้อมรูปภาพ)

Oceania Midi Controller (สำหรับ Make Noise 0-Coast และ Synths อื่นๆ): ในช่วงไม่กี่ปีที่ผ่านมา ผู้ผลิตซินธิไซเซอร์จำนวนหนึ่งได้เปิดตัว "เดสก์ท็อปกึ่งโมดูลาร์" เครื่องมือ โดยทั่วไปจะใช้ฟอร์มแฟกเตอร์เดียวกันกับรูปแบบซินธิไซเซอร์แบบโมดูลาร์ของ Eurorack และส่วนใหญ่มักมีจุดประสงค์เพื่อใช้เป็น g
วิธีสร้างนาฬิกาเรียลไทม์โดยใช้ Arduino และจอแสดงผล TFT - Arduino Mega RTC พร้อมจอแสดงผล TFT ขนาด 3.5 นิ้ว: 4 ขั้นตอน

วิธีทำนาฬิกาเรียลไทม์โดยใช้ Arduino และจอแสดงผล TFT | Arduino Mega RTC พร้อมจอแสดงผล TFT ขนาด 3.5 นิ้ว: ไปที่ช่อง Youtube ของฉัน บทนำ: - ในโพสต์นี้ฉันจะสร้าง "นาฬิกาแบบเรียลไทม์" โดยใช้จอสัมผัส TFT ขนาด 3.5 นิ้ว, Arduino Mega โมดูล RTC 2560 และ DS3231….ก่อนเริ่ม…ตรวจสอบวิดีโอจากช่อง YouTube ของฉัน..หมายเหตุ:- หากคุณใช้ Arduin
Arduino Uno: แอนิเมชั่นบิตแมปบน ILI9341 TFT Touchscreen Display Shield พร้อม Visuino: 12 ขั้นตอน (พร้อมรูปภาพ)

Arduino Uno: แอนิเมชั่นบิตแมปบน ILI9341 TFT Touchscreen Display Shield พร้อม Visuino: ILI9341 ที่ใช้ TFT Touchscreen Display Shields เป็น Display Shields ราคาประหยัดยอดนิยมสำหรับ Arduino Visuino ได้รับการสนับสนุนสำหรับพวกเขามาระยะหนึ่งแล้ว แต่ฉันไม่เคยมีโอกาสเขียนบทช่วยสอนเกี่ยวกับวิธีการใช้งาน ล่าสุดมีคนถามมาว่า
