
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: BOM: รายการวัสดุ
- ขั้นตอนที่ 2: การตั้งค่า Raspberry Pi 3B+. ของคุณ
- ขั้นตอนที่ 3: เชื่อมต่อส่วนประกอบของคุณ
- ขั้นตอนที่ 4: การสร้างฐานข้อมูลที่เหมาะสม
- ขั้นตอนที่ 5: การสร้างแบ็กเอนด์ที่ใช้งานได้
- ขั้นตอนที่ 6: การออกแบบส่วนหน้า
- ขั้นตอนที่ 7: การสร้างไซต์
- ขั้นตอนที่ 8: การใช้ฟังก์ชันการทำงาน
- ขั้นตอนที่ 9: ตระหนักถึงปลอก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

ด้วยการเติบโตของเทคโนโลยีและสารสนเทศ การผลักดันไปสู่ระบบดิจิทัลและการทำให้งานง่ายขึ้นจึงเติบโตขึ้นด้วย ในโครงการของฉัน ฉันต้องการดูวิธีการลดความซับซ้อนและทำให้การชั่งน้ำหนักสารเป็นดิจิทัลในสภาพแวดล้อมของห้องปฏิบัติการง่ายขึ้นและทำให้เป็นดิจิทัล ในการตั้งค่าห้องปฏิบัติการแบบคลาสสิกทั่วไป ข้อมูลจะถูกเก็บรวบรวมบนกระดาษ และคงอยู่นานตราบเท่าที่วิทยาศาสตร์ยังคงมีอยู่ อย่างไรก็ตาม สิ่งนี้มาพร้อมกับปัญหาต่าง ๆ เช่น การใช้เวลานานเมื่อต้องการทำให้ข้อมูลดังกล่าวเป็นดิจิทัล ความสามารถในการอ่านขึ้นอยู่กับผู้เขียนโดยสิ้นเชิง การไม่ใส่ใจที่นำไปสู่การจดบันทึกข้อมูลดังกล่าวอย่างไม่ถูกต้อง เป็นต้น
โครงการของฉันพยายามที่จะลดความซับซ้อนของสิ่งอื่นที่เกี่ยวข้องกับการรวบรวมข้อมูลในสภาพแวดล้อมของห้องปฏิบัติการ: การจัดการห้องปฏิบัติการ
สารที่เก็บไว้บางชนิดอาจหมดเร็วกว่าสารอื่นๆ และขึ้นอยู่กับผู้ที่ชั่งน้ำหนักสารดังกล่าวครั้งสุดท้ายเพื่อรายงานต่อหัวหน้าแผนกหรือผู้ที่รับผิดชอบในการสั่งซื้อและเติมสต็อก สิ่งนี้สามารถผิดพลาดได้ง่ายเนื่องจากความจริงที่ว่าเรามักจะลืมสิ่งต่าง ๆ เมื่อเรามีสิ่งเร่งด่วนอื่น ๆ ในใจ
ดังนั้น วิธีแก้ไขคือการตรวจสอบสารและเหตุการณ์ที่มีการชั่งน้ำหนัก ในที่นี้ ฉันจะศึกษาข้อมูลพื้นฐานบางประการ: คอยติดตามว่ามีการนำสารออกไปมากน้อยเพียงใดและใครบ้างที่เข้าถึงตู้เสื้อผ้าซึ่งมีสารดังกล่าวอยู่
เสบียง
สำหรับโครงการนี้ ฉันใช้บางสิ่ง:
- ราสเบอร์รี่ Pi 3B+
- เครื่องสแกน RFID
- จอแสดงผล OLED
- โมดูลเครื่องสแกนบาร์โค้ด (2D)
- ล็อคแม่เหล็กไฟฟ้า
- โหลดเซลล์ รวมทั้งบอร์ด HX711
- รีเลย์ (0RZ-SH-205L)
- มีแบตเตอรี่เพียงพอสำหรับสร้างแหล่งพลังงาน 12V
- ทรานซิสเตอร์ (BC337)
- ปุ่ม
- ตัวต้านทานบางตัว
- พวงของสาย
ขั้นตอนที่ 1: BOM: รายการวัสดุ
ขั้นตอนที่ 2: การตั้งค่า Raspberry Pi 3B+. ของคุณ

ตรวจสอบให้แน่ใจว่าได้ซื้อโปรแกรมต่างๆ เช่น สีโป๊ว เพื่อให้เข้าถึง Pi ได้ง่ายผ่านระยะไกล ติดตั้งรูปภาพบน Pi ที่มี Raspbarian และมีชุด APIPA ที่สอดคล้องกัน
ตรวจสอบให้แน่ใจว่าได้ติดตั้งหลายโปรแกรมบน Pi เช่น MySQL, Python และ pip
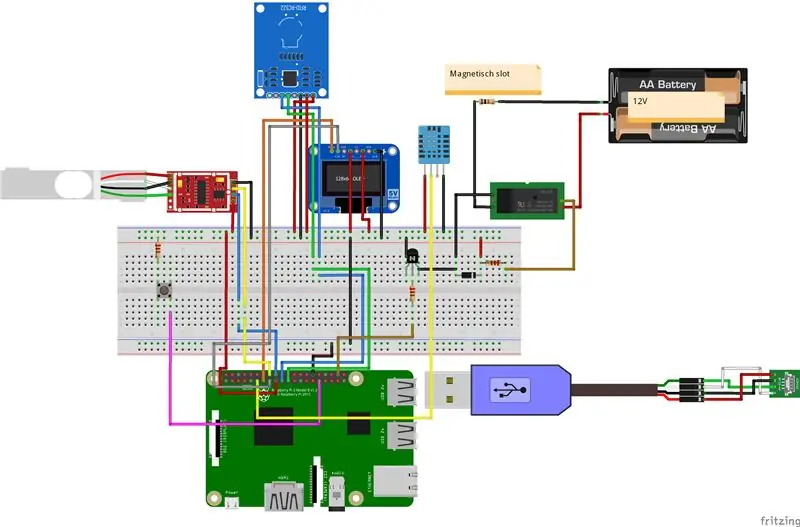
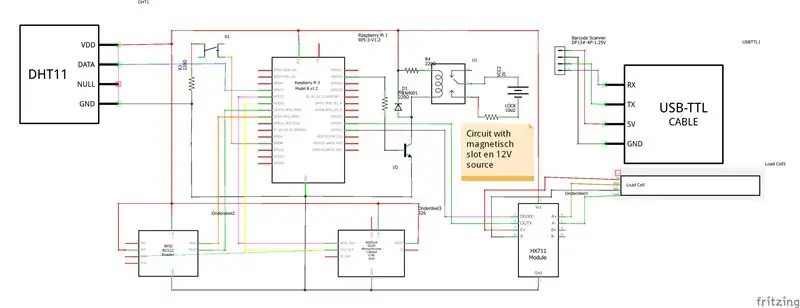
ขั้นตอนที่ 3: เชื่อมต่อส่วนประกอบของคุณ


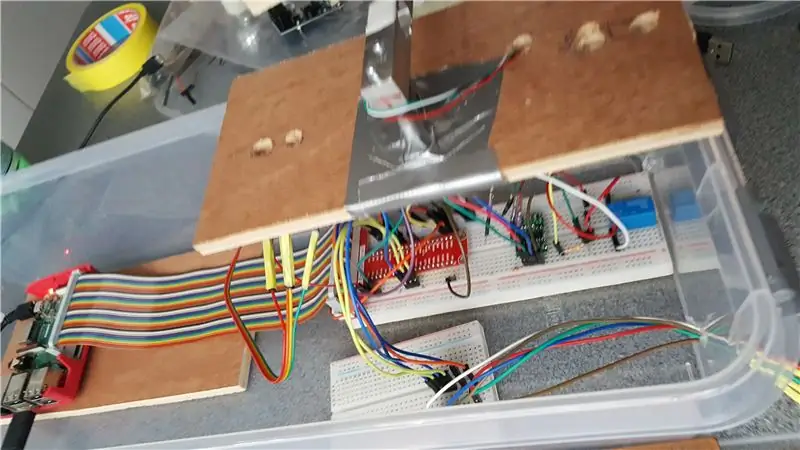
ส่วนประกอบทั้งหมดประกอบเข้าด้วยกันดังแสดงในรูป
ใช้อินเทอร์เฟซต่อไปนี้:
- การสื่อสารแบบอนุกรมสำหรับเครื่องสแกนบาร์โค้ด
- I2C สำหรับจอแสดงผล OLED และ RFID
- สายดิจิตอลสำหรับ HX711
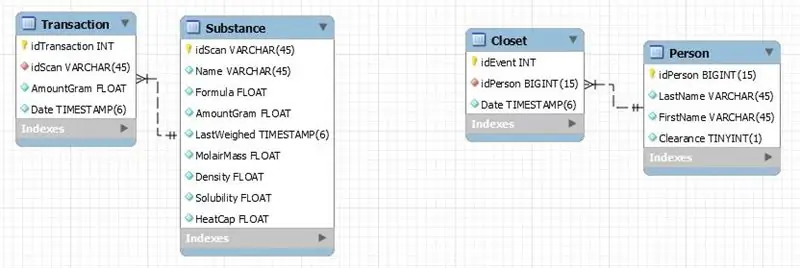
ขั้นตอนที่ 4: การสร้างฐานข้อมูลที่เหมาะสม

โครงการของฉันสามารถเห็นได้เป็น 2 อย่างแยกจากกัน: ตู้เสื้อผ้าและความสมดุล ด้วยเหตุนี้ฐานข้อมูลของฉันจึงประกอบด้วย 2 เอนทิตีเช่นกัน: โมเดลฐานข้อมูลสำหรับเครื่องชั่งและตู้เสื้อผ้า
สิ่งเหล่านี้ไม่ใช่สิ่งแฟนซี แต่ทั้งสองมีอยู่จาก 2 ตาราง ทั้งสองมีตารางประวัติศาสตร์ หนึ่งประกอบด้วยตารางสำหรับข้อมูลสาร และอีกคนหนึ่งมีตารางสำหรับบุคลากร
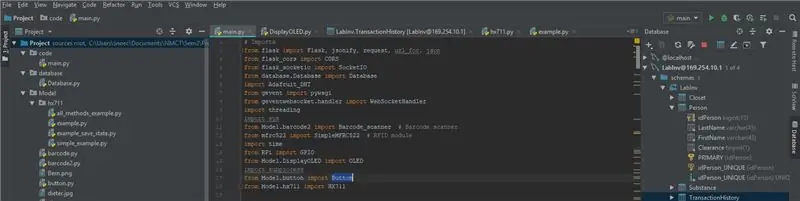
ขั้นตอนที่ 5: การสร้างแบ็กเอนด์ที่ใช้งานได้

การเข้ารหัสทั้งหมดเสร็จสิ้นใน Python 3.5
มีการพึ่งพาดังต่อไปนี้:
- flask, flask_cors และ flask_socketio
- gevent และ geventwebsocket
- RPi
-
สร้างขึ้นใน:
- เกลียว
- เวลา
-
ท้องถิ่น:
- SimpleMFRC522
- HX711
- เครื่องสแกนบาร์โค้ด
- OLED
- ฐานข้อมูล
- ปุ่ม
รหัสสามารถพบได้ที่นี่
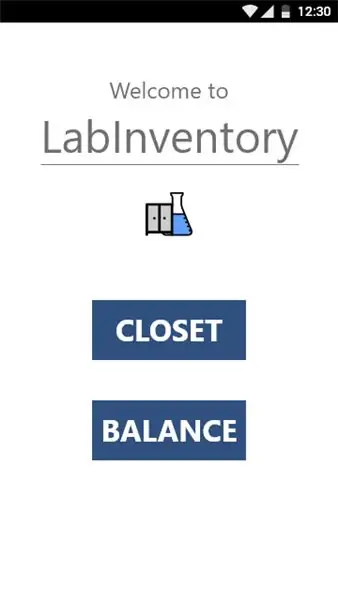
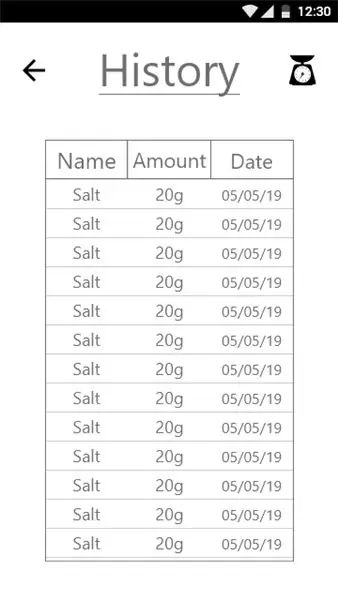
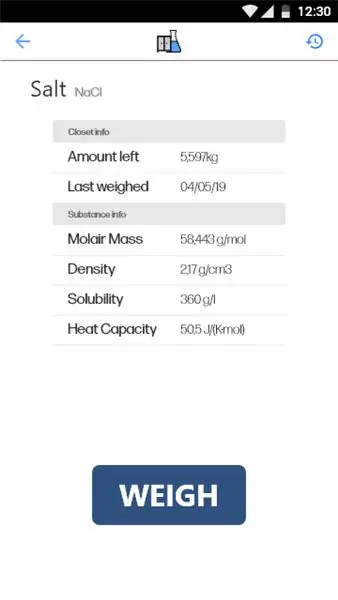
ขั้นตอนที่ 6: การออกแบบส่วนหน้า



เว็บไซต์ธรรมดาควรไม่เพียงแสดงข้อมูลที่รวบรวมจากตู้และชั่งน้ำหนักเท่านั้น แต่ควรมีหน้าที่แสดงข้อมูลแบบเรียลไทม์จากทั้งเครื่องสแกนและเครื่องชั่ง
ทั้งหมดนี้ออกแบบมาเพื่อให้ใช้งานบนมือถือได้ก่อน ทำให้มันเรียบง่าย รักษาความสะอาด
รหัสดังกล่าวสามารถพบได้ที่นี่
ขั้นตอนที่ 7: การสร้างไซต์

ไซต์ได้รับการเข้ารหัสใน HTML และ CSS โดยคำนึงถึงแนวปฏิบัติที่ดี (โดยส่วนใหญ่) เช่น สัญกรณ์ BEM ตัวแก้ไขที่ใช้คือ VS Code สำหรับการเปิดใช้เซิร์ฟเวอร์ที่รวดเร็วและง่ายดาย (ด้วยปลั๊กอิน) ล้างข้อมูลและจัดเรียงโค้ด และแนะนำสิ่งที่คุณอาจกำลังพิมพ์อย่างรวดเร็วด้วยเมนูแบบเลื่อนลง ไซต์ (พบโค้ดที่นี่) เรียบง่ายและไม่มีอะไรหรูหรา แต่จะทำ โดยเฉพาะอย่างยิ่งสำหรับขั้นตอนต่อไป
ขั้นตอนที่ 8: การใช้ฟังก์ชันการทำงาน

ด้วยรากฐาน (ไซต์) ที่มีอยู่แล้ว เราสามารถเริ่มใช้งานฟังก์ชันที่จำเป็นในการแสดงข้อมูลบนไซต์ได้
ทำได้ด้วย Javascript ซึ่งเป็นภาษาที่เรียนรู้ได้ง่ายซึ่งทำงานร่วมกับ HTML และ CSS ตัวแก้ไขที่เป็นปัญหาคือ VS Code อีกครั้ง โค้ดยังมีโครงสร้างที่ทำให้อ่านง่ายและเป็นมิตรกับผู้ใช้ ทั้งหมดนี้ต้องขอบคุณภูมิภาค
ด้วยสิ่งนี้ ไซต์สามารถสื่อสารกับฐานข้อมูลบน raspberry pi และแสดงภาพข้อมูลให้กับผู้ใช้
สามารถใช้ลิงก์เดียวกันเพื่อค้นหาโค้ด JS ได้อีกครั้ง
ขั้นตอนที่ 9: ตระหนักถึงปลอก



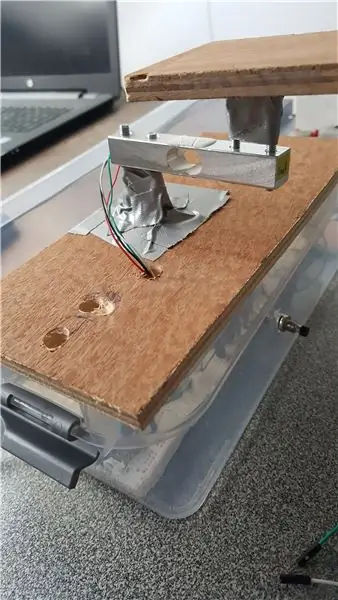
ใช้ตู้ไม้ขนาดเล็กจำลองตู้โดยวางล็อคแม่เหล็กไฟฟ้าไว้ด้านใน ค่อนข้างหยาบ แต่ก็สามารถใช้เทปพันส่วนประกอบทั้งสองเข้าด้วยกันได้ นอกจากนี้ยังมีการเจาะรูสำหรับสายเคเบิล
ปลอกสำหรับ pi ซึ่งความสมดุลจะไปนั้นเป็นอีกเรื่องหนึ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง วางในกล่องพลาสติกทรงยาว ใช้สำหรับจัดเก็บ pi และสายไฟ เพื่อความปลอดภัยจากการจัดการทางกายภาพส่วนใหญ่ รูที่ทำขึ้นเพื่อการขนส่งข้อมูลผ่านสายเคเบิล
ความสมดุลนั้นยุ่งยาก ฉันแนะนำให้ซื้อโหลดเซลล์ที่สร้างไว้ล่วงหน้า เพราะฉันมีปัญหาในการประกอบผลลัพธ์ที่ต้องการอย่างน้อยที่สุด ตัวฉันเองใช้ไม้เจาะร่วมกับการวัดที่ถูกต้อง ใช้สลักเกลียวซึ่งมีขนาดเดียวกับหัวสว่านและเทปเป็ดซึ่งเป็นเทปที่แข็งแรงที่สุด ผลลัพธ์ที่ได้คือเครื่องชั่งที่แข็งแรงพอที่จะรับน้ำหนักได้ต่ำกว่า 500 ก. (พบว่าใช้งานได้ยาก)
เมื่อทุกอย่างเชื่อมต่อกันแล้ว ผลิตภัณฑ์ขั้นสุดท้ายก็ควรพร้อม
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
