
สารบัญ:
- ขั้นตอนที่ 1: ตัดสินใจขนาดและตัด
- ขั้นตอนที่ 2: สายไฟ LED
- ขั้นตอนที่ 3: ประกอบไม้
- ขั้นตอนที่ 4: เพิ่ม Arduino และ Bluetooth
- ขั้นตอนที่ 5: เขียนแอพ IPhone
- ขั้นตอนที่ 6: รหัส Arduino
- ขั้นตอนที่ 7: ปรับแต่งตามสไตล์ของคุณ
- ขั้นตอนที่ 8: รหัส Arduino และรหัส IOS
- ขั้นตอนที่ 9: มีอะไรใหม่ + รหัสที่อัปเดตล่าสุด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



ในบทช่วยสอนนี้ คุณจะสามารถสร้างบอร์ด Bluetooth LED ที่สามารถวาดภาพจากแอพ iPhone ที่เราสร้างขึ้น ในแอพนี้ ผู้ใช้จะสามารถสร้างเกม Connect 4 ซึ่งจะแสดงบนกระดานเกมนี้ด้วย นี่จะเป็นเวอร์ชันราคาถูกแต่มีประสิทธิภาพเพื่อให้ทุกคนสามารถสร้างและสำรวจได้! โดยรวมแล้ว ฉันจะอธิบายแนวคิดพื้นฐานที่สามารถเปลี่ยนแปลงได้ แต่ให้ผลเหมือนกัน ตัวอย่างเช่น บอร์ด led ของฉันมีไฟ LED 88 ดวง จำนวนนี้สามารถเพิ่มหรือลดได้ขึ้นอยู่กับความชอบ เวลา หรือขนาดของกระดาน
อะไหล่ที่ต้องการ:
ws2812b ไฟ led (หรือเทียบเท่า) - $21
อะแดปเตอร์แปลงไฟ 5v 10 แอมป์ (โปรเจ็กต์ของฉันใช้ไฟประมาณ 5 แอมป์หากเปิดเต็ม) - 18 เหรียญ
โฟมบอร์ด(รับของฉันที่ร้านดอลลาร์) - $1
ไม้ชนิดใดก็ได้(รับที่ Menards) - $10
ลูกแก้วอะคริลิก(ขุ่น/ขาว ที่ Menards ด้วย) - $10
Arduino นาโน - $8
(eBay) อุปกรณ์ Bluetooth โมดูล HM-10 - $3 (Amazon) โมดูล Bluetooth อุปกรณ์ HM-10 - $10
โดยรวมแล้ว ตั้งแต่เริ่มต้น โปรเจ็กต์นี้มีค่าใช้จ่ายไม่เกิน 75 ดอลลาร์ และสามารถสนุกสำหรับเด็ก ๆ หรือการแสดงแสงสีสุดเจ๋ง! ฉันชอบดูอีเบย์สำหรับชิ้นส่วนราคาถูก แต่ดูการหลอกลวงหรือชิ้นส่วนที่เสียหาย เวอร์ชันที่เล็กกว่าสามารถสร้างขึ้นเพื่อประหยัดเวลาได้มากขึ้น LED matrix สามารถสร้างบอร์ดขนาดเล็กได้ อย่าลืมเปลี่ยนจำนวน LED ที่ใช้ในโค้ด Arduino และแอป IOS
ขั้นตอนที่ 1: ตัดสินใจขนาดและตัด



สิ่งที่ต้องพิจารณาสำหรับขนาดคือจำนวนไฟ LED สำหรับโครงการ จำนวนไม้ และขนาดของสี่เหลี่ยมสำหรับแต่ละ LED
ขนาดของบอร์ด:
กระดานหันด้านบน: 20" x 27"
ตัดตรงกลาง: 23 "x 16"
ด้านข้าง: สูง 0.75" + หน้าล่างและหน้าบนหนา = 1.75" หนา
ความหนาของไม้: 1/2"
ขนาดของแผ่นโฟม:
แต่ละตารางคือ 2"
มิติของไฟ LED:
ความกว้าง: 8 LEDs
ความสูง: 11 LEDs
ทั้งหมด: 88 LEDs
ขั้นตอนที่ 2: สายไฟ LED




ตัด LED แต่ละชิ้นแล้ววางไว้ตรงกลางสี่เหลี่ยมแต่ละอัน ปอกสายไฟตามความยาวที่จำเป็นสำหรับ LED แต่ละดวง สายข้อมูลจะเดินทางจากคอลัมน์หนึ่งไปอีกคอลัมน์หนึ่ง เริ่มต้นด้วย LED ตัวแรกและบัดกรีไปจนสุด LED ที่ 11 เมื่ออยู่ด้านบนสุด ให้ดึงลวดเส้นหนึ่งที่ยาวไปจนถึงเส้นถัดไปทางด้านขวาของเส้นแรก เมื่อทำงานกับค่าบวกและค่าลบบน LED ให้ทำการบัดกรีต่อจาก LED แต่ละตัวจนกว่าจะถึง LED สุดท้ายในคอลัมน์ ฉันสร้างแท่งลวดสองอัน อันหนึ่งเป็นบวก หนึ่งอันเป็นค่าลบ และติดมันเข้ากับแต่ละคอลัมน์ เพื่อเชื่อมต่อพวกเขา ฉันดึงลวดตรงกลางและบัดกรีจากที่นั่นไปยัง LED สายบัสบวกและลบสองเส้นเชื่อมต่อกับ gnd บน Arduino และพิน VIN บน Arduino ซึ่งกำลังสัมผัสกับพลังงานจากเต้าเสียบ LED ตัวแรกมีสายไฟสำหรับต่อ D3 บนบอร์ด Arduino Nano ซึ่งสามารถเปลี่ยนแปลงได้ตามความต้องการ
ฉันใช้กาวร้อนติดสายไฟ ไฟ LED และโฟมลงหลังจากที่เสียบปลั๊กและเห็นว่าทุกอย่างทำงาน
ขั้นตอนที่ 3: ประกอบไม้


กาวชิ้นไม้เข้าด้วยกันโดยใช้กาวไม้หรือตะปูน้ำชนิดใดก็ได้ เพื่อเพิ่มการรองรับ ฉันได้เพิ่มไม้ชิ้นเล็กๆ แล้วติดกาวที่มุมที่ด้านหลังบรรจบกับแต่ละด้าน ฉันซื้อขายึดขนาด 12 สองตัวจาก Menards แล้วขันเข้ากับชิ้นส่วนด้านบนและด้านข้างของบอร์ดเพื่อให้เปิดได้เหมือนประตู ฉันทำสิ่งนี้ในกรณีที่ LED ทำงานผิดปกติหรือฉันต้องการเพิ่มส่วนประกอบอื่นๆ ในภายหลัง
ขั้นตอนที่ 4: เพิ่ม Arduino และ Bluetooth



เพิ่ม DC Jack ที่ด้านหลังของบอร์ด แผ่นโลหะด้านหลังเป็นค่าบวกในขณะที่แผ่นตรงกลางเป็นค่าลบ นี่เป็นวิธีที่ง่ายในการเสียบและถอดปลั๊กบอร์ด ฉันปล่อยให้แจ็ค dc ห้อยลงเล็กน้อยแทนที่จะทำให้แน่นในกล่องในกรณีที่ฉันต้องการแขวนสิ่งนี้ไว้บนผนัง มิฉะนั้นด้านหลังจะยื่นออกไปไกลเพราะสายไฟที่เสียบไว้จะชิดกับผนัง ปลั๊กบวกเข้ากับ VIN บน Arduino Nano ในขณะที่ขั้วลบจะลงไปที่พื้น บวกและลบของ LED จะถูกบัดกรีกับ VIN และกราวด์
ฉันอัปโหลดไดอะแกรมสำหรับโมดูล HM-10 และ Arduino Nano HM10 TXD เข้าสู่พิน RXD บนนาโนในขณะที่พิน RXD บน HM10 เชื่อมต่อกับพิน TXD บน Arduino สิ่งนี้เกิดขึ้นเนื่องจากนาโนกำลังอ่านสิ่งที่โมดูล Bluetooth เขียนและในทางกลับกัน เชื่อมต่อ VIN กับ +5v บน Arduino และเชื่อมต่อกราวด์เข้าด้วยกัน
สุดท้ายนี้ สวิตช์หรือปุ่มเป็นทางเลือกระหว่าง Arduino RXD และ HM10 TXD ด้วยเหตุผลบางอย่าง หลายคนไม่สามารถอัปโหลดรหัสใหม่ได้เมื่อมีการเชื่อมต่อ ดังนั้นจึงทำให้ง่ายต่อการยกเลิกการเชื่อมต่อทุกครั้งที่มีการอัปโหลดรหัส จากนั้นสลับกลับเข้าด้วยกันหลังจากการอัปโหลด
เมื่อเสร็จแล้ว ให้ตรวจดูว่าทุกอย่างทำงานได้หรือไม่ ถ้าเป็นเช่นนั้น ให้กาวสายไฟทั้งหมดลงและทำให้ดูสวยงาม จำไว้ว่าไม่มีสิ่งที่เรียกว่ากาวมากเกินไป
ขั้นตอนที่ 5: เขียนแอพ IPhone




ฉันจะให้โครงการ Xcode ในคำอธิบาย ฉันมีคลาส Bluetooth 3 คลาสที่เชื่อมต่อกับอุปกรณ์ BLE และส่งข้อมูล ScannerViewController ค้นหาอุปกรณ์ Bluetooth Low Energy แต่ละเครื่อง BluetoothSerial อธิบายแต่ละขั้นตอนของการเชื่อมต่อ/ตัดการเชื่อมต่อจากอุปกรณ์ที่เลือกและสามารถส่งข้อมูลได้ สุดท้าย SerialViewController คือมุมมองหลักของแอป ฉันมี collectionView พร้อมอาร์เรย์คู่ที่มีค่า HSB แต่ละค่าและเก็บไว้เพื่อใช้ในภายหลังหากผู้ใช้ต้องการกลับไปเป็นสีที่พวกเขามี
ผู้ใช้สามารถใช้วงล้อสีเพื่อเลือกสีที่สามารถบันทึกไว้ได้ในภายหลัง ผู้ใช้สามารถวาดด้วยสีที่เลือกได้ มีปุ่มเติมพร้อมกับการเลิกทำ
ในส่วนเชื่อมต่อ 4 ผู้ใช้สามารถเลือกระหว่างโหมดเกมต่างๆ เพื่อท้าทายผู้เล่นอื่น การย้ายแต่ละครั้งจะส่งข้อมูลไปยังอุปกรณ์ Arduino Nano และ HM-10 ซึ่งจะแสดงบนหน้าจอ คุณสามารถแก้ไขภาพเหล่านี้ได้ตลอดเวลาเนื่องจากภาพดูแย่มาก
ทุกครั้งที่กดเซลล์ เซลล์จะส่งรหัส (เช่น) "P; 15; 0.56; 0.81; 1\n" P ย่อมาจาก "Play" ซึ่งฉันตั้งค่าให้ Arduino รู้จักและจะแสดงสีสำหรับเซลล์ที่ 15 สีคือ 3 ค่าถัดไปที่ส่ง คือ Hue, Saturation และ Brightness สิ่งสำคัญคือต้องเพิ่ม \n ต่อท้ายเพื่อให้โมดูล Bluetooth รู้ว่าเมื่อใดควรหยุดอ่านข้อมูลที่เข้ามา หากต้องการล้างหน้าจอ ฉันส่งรหัส "z\n" เมื่อได้รับ "z" สำหรับตัวอักษรตัวแรก ฉันตั้งค่าให้ล้างกระดาน และแน่นอน ฉันจบด้วย \n เพื่อให้อุปกรณ์ HM10 รู้ว่าเมื่อใดควรหยุดอ่านข้อมูล
หากมีคำถามใด ๆ โปรดทิ้งไว้ในความคิดเห็น:)
ขั้นตอนที่ 6: รหัส Arduino
ฉันจะให้รหัส Arduino ที่จะอัปโหลดไปยังนาโน รหัสนี้รับอักขระแต่ละตัวแยกกันและรวมและจัดเก็บไว้ในอาร์เรย์ เมื่อใช้อาร์เรย์ แต่ละค่า (ฮิว ความอิ่มตัว ความสว่าง) ที่ส่งไปยังอาร์เรย์จะถูกแบ่งระหว่างเครื่องหมายจุลภาค สิ่งนี้จะเปลี่ยนสีของพิกเซลที่จำเป็นบนกระดาน แนวคิดเดียวกันนี้ใช้กับส่วนเชื่อมต่อ 4 Hue, Saturation และ Brightness ถูกส่งจากแอพ IOS และส่งไปยัง Arduino พร้อมกับพิกเซลบนบอร์ดที่ควรลงสี
อีกครั้ง หากมีคำถามเกี่ยวกับโค้ด โปรดแจ้งให้เราทราบในความคิดเห็น:)
ขั้นตอนที่ 7: ปรับแต่งตามสไตล์ของคุณ



โปรดจำไว้ว่า โปรเจ็กต์นี้จัดทำขึ้นเพื่อความสนุกสนานและสามารถปรับให้เป็นแบบส่วนตัวได้ ทาสีไม้หรือเพิ่มการออกแบบ ทำให้ไฟ LED ตอบสนองต่อเสียงเพลงโดยเพิ่มไมโครโฟนและลำโพงขนาดเล็ก เพิ่มความไวต่อการสัมผัสโดยใช้เซ็นเซอร์ IR แทรกข้อความเลื่อนในแอป Arduino หรือ IOS เพิ่มโหมดเกมใหม่ในแอป IOS Tetris เป็นอีกทางเลือกหนึ่งในการเพิ่ม
โครงการนี้เป็นพื้นฐานโดยหวังว่าจะเป็นแรงบันดาลใจให้ผู้อื่นสร้างสรรค์สิ่งที่ยิ่งใหญ่และสร้างสรรค์จากสิ่งนี้ ขอบคุณสำหรับการสนับสนุน!
ขั้นตอนที่ 8: รหัส Arduino และรหัส IOS
นี่คือลิงค์ไปยังโครงการ Swift และ Arduino บน GitHub หากมีปัญหาใด ๆ โปรดแจ้งให้เราทราบ
github.com/oKeeg/LED-Coloring-Board
ขั้นตอนที่ 9: มีอะไรใหม่ + รหัสที่อัปเดตล่าสุด

ในการอัปเดตล่าสุด ผู้ใช้สามารถเติมสีเดียวทั้งตารางแทนการแตะสีทั้งหมด มีปุ่มเลิกทำในกรณีที่เกิดอุบัติเหตุ สุดท้าย โหมดแอนิเมชั่นใหม่ที่ผู้ใช้สามารถเลือกหรือเพิ่มแอนิเมชั่นใหม่เพื่อเล่นให้กับบอร์ดได้
แอนิเมชั่นใหม่รวมถึง -
Fading Colors - เปลี่ยนสีแบบสุ่มเป็นระยะ
Breathing Rainbow - ย้ายสีของรุ้งไปรอบๆ ในเส้นแนวนอนขนาดใหญ่เส้นเดียว
แอนิเมชั่นทำงานได้ดีขึ้นในด้าน Arduino มากกว่าด้านโทรศัพท์ เมื่อกดแล้ว โทรศัพท์จะส่งโค้ดหนึ่งบรรทัดเพื่อให้ Arduino ดำเนินการ (เช่น) "A;0\n" "A" ย่อมาจาก Animation และ "0" เป็นแอนิเมชั่นแรกที่กดคือ Fade Colors Arduino อ่าน 0 และเล่นแอนิเมชั่นสีจาง
แนะนำ:
การควบคุม LED โดยใช้โมดูล NodeMCU WiFi และแอพ Blynk: 7 ขั้นตอน

การควบคุม LED โดยใช้โมดูล NodeMCU WiFi และแอพ Blynk: คำแนะนำนี้จะแสดงวิธีควบคุม LED โดยใช้โมดูล NodeMCU ESP8266 WiFi ผ่านแอพสมาร์ทโฟน Blynk หากคุณเป็นมือใหม่ อ่านต่อ หากคุณมีประสบการณ์มากกว่านี้ คุณอาจสนใจข้ามไปจนจบ ซึ่งผมพูดถึงเ
หุ่นยนต์ควบคุม Wi-Fi โดยใช้ Wemos D1 ESP8266, Arduino IDE และแอพ Blynk: 11 ขั้นตอน (พร้อมรูปภาพ)

หุ่นยนต์ควบคุม Wi-Fi โดยใช้ Wemos D1 ESP8266, Arduino IDE และ Blynk App: ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้างถังหุ่นยนต์ที่ควบคุมด้วย Wi-Fi ที่ควบคุมจากสมาร์ทโฟนโดยใช้ Blynk App ในโครงการนี้ มีการใช้บอร์ด ESP8266 Wemos D1 แต่ยังสามารถใช้เพลตรุ่นอื่นๆ ได้ (NodeMCU, Firebeetle เป็นต้น) และปริ
นาฬิกาปลุกพระอาทิตย์ขึ้นพร้อมจอ LCD และแอพ Bluetooth: 8 ขั้นตอน

นาฬิกาปลุกพระอาทิตย์ขึ้นพร้อมจอ LCD และแอพ Bluetooth: ฤดูหนาวอาจเป็นเรื่องน่าเศร้า ตื่นมาก็มืดแล้วต้องลุกจากเตียง สิ่งสุดท้ายที่คุณอยากได้ยินคือเสียงนาฬิกาปลุกที่น่ารำคาญ หากคุณมีปัญหาในการตื่นนอนตอนเช้า นาฬิกาปลุกเรือนนี้เป็นสิ่งที่คุณต้องการอย่างฉัน ใน
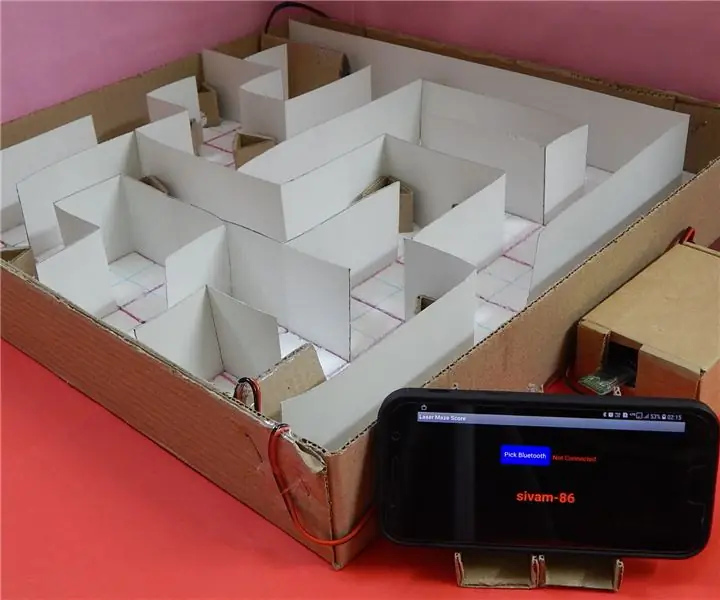
Laser Maze ที่ปรับแต่งได้ด้วย Arduino และแอพ Android: 13 ขั้นตอน (พร้อมรูปภาพ)

Laser Maze ที่ปรับแต่งได้ด้วย Arduino และแอพ Android: ดูเขาวงกตมากมายตั้งแต่หนังสือสำหรับเด็กไปจนถึงหุ่นยนต์ไขเขาวงกตอัตโนมัติ ที่นี่ฉันลองทำบางสิ่งที่แตกต่างออกไปเพื่อแก้เขาวงกตโดยใช้การสะท้อนด้วยเลเซอร์ เมื่อเริ่มต้นฉันคิดว่ามันง่ายมาก แต่ทำในราคาถูกต้องใช้เวลามากขึ้นในความแม่นยำ หากใครต้องการเ
8 การควบคุมรีเลย์ด้วย NodeMCU และตัวรับสัญญาณ IR โดยใช้ WiFi และ IR Remote และแอพ Android: 5 ขั้นตอน (พร้อมรูปภาพ)

8 การควบคุมรีเลย์ด้วย NodeMCU และตัวรับสัญญาณ IR โดยใช้ WiFi และ IR Remote และแอพ Android: การควบคุมสวิตช์รีเลย์ 8 ตัวโดยใช้ nodemcu และตัวรับ ir ผ่าน wifi และ ir รีโมทและแอพ android รีโมท ir ทำงานเป็นอิสระจากการเชื่อมต่อ wifi ที่นี่เป็นรุ่นปรับปรุงคลิก ที่นี่
