
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

เมื่อรอมฎอนเคาะประตู เมืองต่างๆ ทั่วโลกก็สว่างไสวและเตรียมพร้อมสำหรับเดือนแห่งการถือศีลอด ไฟจะถูกแขวนไว้ที่จัตุรัสสาธารณะและข้ามถนนในเมือง เช่นเดียวกับผนังด้านนอกของบ้านที่สว่างไสวในตอนกลางคืนจนกระทั่งพระอาทิตย์ขึ้นในตอนเช้า
ในโปรเจ็กต์นี้ ฉันต้องการแบ่งปันผลงานของฉัน ซึ่งฉันกำลังทำให้การตกแต่งเหล่านี้สว่างขึ้นโดยอัตโนมัติตามเวลา Adhan และเพิ่มสิ่งนี้ลงในระบบบ้านอัจฉริยะของฉัน
ขั้นตอนที่ 1: ทฤษฎี
โดยพื้นฐานแล้ว การปรับแสงอัตโนมัติตามความเข้มของแสงแดดทำได้ง่ายกว่าและเหมาะสมกว่า แต่อยากให้มีวิญญาณเดือนศักดิ์สิทธิ์คือไฟจะสว่างตราบเท่าที่คนยังกินได้ในช่วงเดือนถือศีลอด โดยเฉพาะอย่างยิ่ง เปิดไฟตั้งแต่ Maghrib Adhan จนถึง Fajr Adhan ในแต่ละวันโดยไม่มีการโต้ตอบของมนุษย์
ขั้นตอนที่ 2: ออกแบบ
ด้านล่างฉันจะแสดงรายการข้อกำหนด/ความสามารถของโครงการนี้:
- ระบบควรจะสามารถประมวลผลได้โดยอัตโนมัติเมื่อบูตเครื่อง
- ระบบควรจะสามารถดำเนินการอัลกอริทึมการตัดสินใจ (เปิด/ปิด) ได้เป็นระยะ
- ระบบควรจะสามารถเรียก API แบบรายวันได้
- ระบบควรจะสามารถกู้คืนจากการรีสตาร์ทโดยไม่ได้วางแผนได้
- ระบบควรดำเนินการอัลกอริทึมการตัดสินใจ (เปิด/ปิด) เมื่อได้รับข้อมูลทันที
- ระบบควรมีสวิตช์สำหรับเปิดโหมดออโตไพลอต (โหมดอัตโนมัติ)
- ระบบควรมีสวิตช์เปิด/ปิดไฟด้วยตนเอง
- การทริกเกอร์สวิตช์แบบแมนนวลควรตั้งค่าโหมดแมนนวลเป็นปิด
- เมื่อเปิดโหมดอัตโนมัติ ผลลัพธ์ของอัลกอริธึมการตัดสินใจควรสะท้อนให้เห็นบนสวิตช์เปิด/ปิดแบบแมนนวล
ขั้นตอนที่ 3: รายละเอียดทางเทคนิค: API

เพื่อให้ทฤษฎีสามารถนำไปใช้ได้ จำเป็นต้องรู้เวลาอาซานบนฐานรายวันเนื่องจากตัวแปรและดำเนินการตามนั้นเพื่อเปิด/ปิดไฟ/เครื่องตกแต่ง
เพื่อจุดประสงค์นี้ ฉันตัดสินใจใช้ API ตามตำแหน่งเพื่อให้บริการข้อมูล (เวลาสำหรับ Adhan)
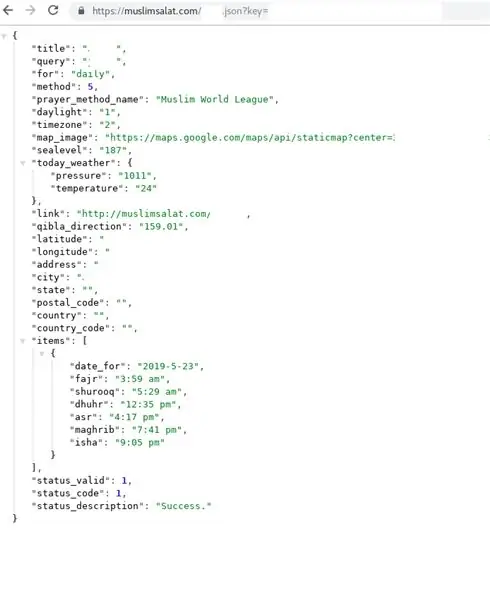
muslimsalat.com/api/#location
- API นี้มีตัวเลือกและพารามิเตอร์การกำหนดค่าที่หลากหลายตามที่อธิบายไว้ในลิงก์เอกสารด้านบน
- ขอแนะนำให้ใช้ API_key ของคุณเองซึ่งฟรีเมื่อลงทะเบียน
- ในการออกแบบของฉัน ฉันสนใจไทม์ไลน์รายวัน
- เวลาที่ส่งคืนอยู่ในรูปแบบ 12 ชม. (AM/PM)
- ในแง่ของตำแหน่ง ฉันหวังว่า API นี้จะมีตัวเลือกที่แม่นยำมากขึ้นสำหรับสถานที่ เช่น ระบบพิกัดพิกัดทางภูมิศาสตร์ (ละติจูดและลองจิจูด) สำหรับลักษณะนี้ API นี้สามารถระบุชื่อเมืองได้ และในกรณีส่วนใหญ่ก็เพียงพอแล้ว น่าเสียดายที่ผลลัพธ์ของเมืองเฉพาะของฉันค่อนข้างลำเอียงในการทดสอบหลายครั้ง และมีความแตกต่างสองสามนาทีเมื่อเปรียบเทียบเวลา Adhan ระหว่างผลลัพธ์ API กับเวลาจริงของ Adhan ในเมืองของฉัน ในทางกลับกัน ผลลัพธ์ก็เข้ากันดีเมื่อฉันให้เมืองที่อยู่ใกล้ทางตอนเหนือและฉันก็ยึดติดกับมัน!
- URL ของ API ที่ฉันใช้คือ:https://muslimsalat.com/.json?key=
ขั้นตอนที่ 4: รายละเอียดทางเทคนิค: ฮาร์ดแวร์

เพื่อความง่าย ฉันกำลังปล่อยให้ฮาร์ดแวร์ไม่อยู่ในกระบวนการซิงค์กับ API และการคำนวณเวลาโดยการมอบหมายการดำเนินการเหล่านี้ให้กับ Home Automation System ของฉัน สิ่งนี้จะทำให้ฉันสามารถควบคุมได้มากขึ้นหากฉันต้องการปรับแต่งแหล่งที่มาของ API และอัลกอริธึมการคำนวณ
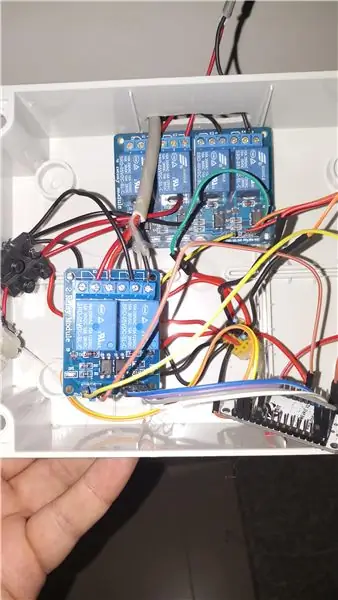
ที่กล่าวว่า ฉันใช้ ESP8266 (NodeMCU) เพื่อเชื่อมต่อกับเครือข่ายท้องถิ่นผ่าน WIFI และโมดูลรีเลย์เป็นตัวกระตุ้น NodeMCU จะใช้โปรโตคอล MQTT และฟังหัวข้อเฉพาะเพื่อรับคำสั่งในการเปิด/ปิดรีเลย์ ง่ายๆ แค่นี้เอง!
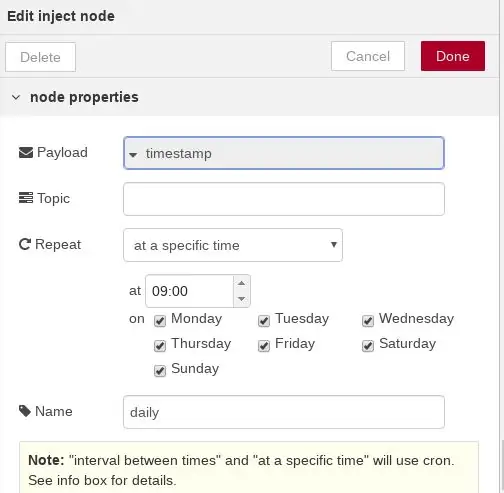
ขั้นตอนที่ 5: รายละเอียดทางเทคนิค: เชื่อมต่อจุด | ระบบอัตโนมัติในบ้าน



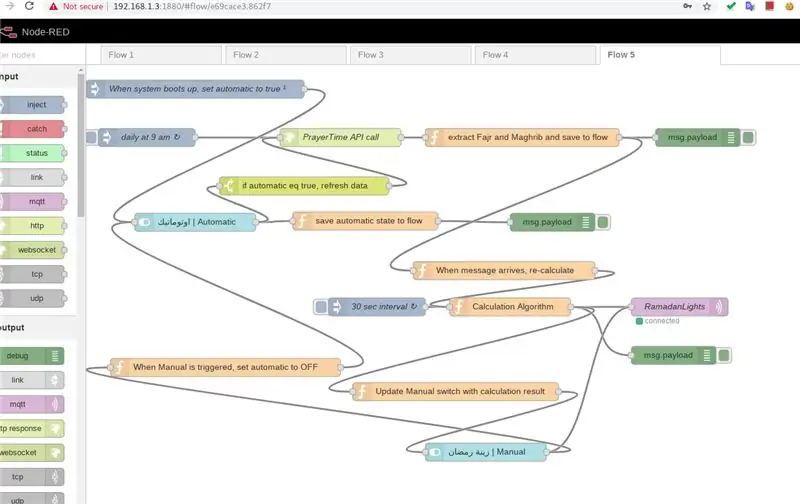
RaspberryPi ของฉันมีอินสแตนซ์ที่เป็นโหนดซึ่งสามารถจัดการทุกอย่างที่ฉันต้องการสำหรับโปรเจ็กต์นี้ นอกจากนี้ยังมีเซิร์ฟเวอร์ MQTT ติดตั้งเพื่อเผยแพร่ข้อความของเรา
ตอนแรก ฉันคิดว่าฉันสามารถดึงข้อมูล API บนฐานรายวันเวลา 9.00 น. และดึงข้อมูลทั้งเวลา Fajr และ Mahgrib Adhan และเปรียบเทียบเวลาปัจจุบันกับตัวแปรเหล่านี้ต่อไป นั่นคือ:
ทุก ๆ 30 วินาที:
ถ้า: Mahgrib < NOW < Fajr true | เปิดไฟ | เผยแพร่ข้อความ ON ไปยังหัวข้อ MQTT ที่ระบุ อย่างอื่น: ปิด
สำหรับการเปรียบเทียบเวลา ฉันกำลังแปลงชั่วโมงที่ API ให้ไว้จาก hh:mm(AM/PM) เป็นรูปแบบวันที่แบบเต็มโดยการตั้งค่าส่วนวันที่เป็นวันที่เล็กน้อยในประวัติ เช่น (1/1/1970) เนื่องจากเรากำลังเปรียบเทียบเวลา เฉพาะเวลาปัจจุบัน (ส่วนวันที่จะถูกแปลงด้วย)
น่าเสียดายที่วิธีนี้ใช้ได้เฉพาะในกรณีที่ตรงไปตรงมาเท่านั้น สมมติว่าไฟฟ้าดับหรือระบบรีสตาร์ทด้วยเหตุผลที่ไม่ได้วางแผนไว้ หากกรณีนี้เกิดขึ้นก่อน 02.00 น. แสดงว่าเรายังปลอดภัย แต่หลังจากเวลา 02.00 น. อัลกอริทึมแบบง่ายของเราจะล้มเหลว
ยกตัวอย่าง ให้มี Magrib Adhan เวลา 19:30 น. และ Fajr เวลา 4:10 น. เมื่อระบบเริ่มทำงาน ระบบจะส่งคำขอใหม่เพื่อดึงข้อมูลที่กล่าวถึงก่อนหน้านี้ หากเวลาตอนนี้คือ 01:45 น. เราคาดว่าอัลกอริทึมของเราจะคืนค่าเป็นจริง แต่จริง ๆ แล้วมันจะไม่เป็นเช่นนั้นเพราะ 1:45 น. น้อยกว่า Fajr (4:10 น.) แต่ไม่มากไปกว่า Magrib (19:30 น.) นี่เป็นเพราะเรารวมวันที่ระหว่างตัวแปรทั้งหมด ด้านล่างนี้เป็นเวอร์ชันสุดท้ายของอัลกอริทึม (จนถึงตอนนี้):
ทุก ๆ 30 วินาที:
ถ้า ((magrib.getHours() >=12 && fajr.getHours() <=12) || fajr < maghrib) { fajr.setDate(fajr.getDate()+1); // จัดการกับ endTime ของวัน ถ้า (now.getHours() <=12) { now.setDate(now.getDate()+1); // handle spanning days currentTime } } // ด้านล่างเป็นบล็อกโค้ดก่อนหน้าถ้า: Mahgrib < NOW < Fajr true | เปิดไฟ | เผยแพร่ข้อความ ON ไปยังหัวข้อ MQTT ที่ระบุ อย่างอื่น: false | ปิด
ขั้นตอนที่สมบูรณ์ของกระบวนการมีคำอธิบายประกอบในภาพด้านบน
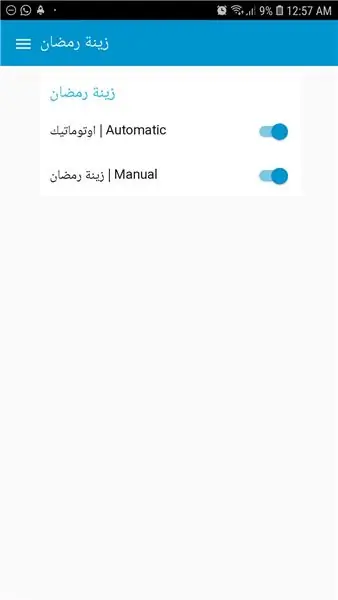
ในแง่ของ UI ฉันได้เพิ่มสวิตช์ 2 ตัวไปที่ UI/อินเทอร์เฟซ:
- สวิตช์เพื่อเปลี่ยนกระบวนการนี้เป็นแบบอัตโนมัติหรือแบบแมนนวล
- สวิตช์เปิด/ปิดไฟด้วยตนเอง
ขั้นตอนที่ 6: สรุป.

เวลาผ่านไปไม่เคยจำ การทำโปรเจ็กต์ง่ายๆ ใน 1 วันจะทำให้คุณได้สูดลมหายใจในช่องทางที่รวดเร็วนี้ และช่วยให้คุณฟื้นทักษะด้านซอฟท์แวร์ของคุณเมื่อเวลาผ่านไป
ฉันพยายามมากในโครงการนี้เพื่อให้ง่ายและใช้ซ้ำได้ทั่วโลก
กรุณาลงคะแนนสำหรับคำแนะนำนี้หากคุณคิดว่าโครงการนี้สมควรได้รับ
มีความสุขเดือนรอมฎอน!
แนะนำ:
Easy IOT – ฮับเซ็นเซอร์ RF ที่ควบคุมด้วยแอปสำหรับอุปกรณ์ IOT ระยะกลาง: 4 ขั้นตอน

Easy IOT – ฮับเซ็นเซอร์ RF ที่ควบคุมด้วยแอปสำหรับอุปกรณ์ IOT ระยะกลาง: ในบทช่วยสอนนี้ เราจะสร้างเครือข่ายของอุปกรณ์ที่สามารถควบคุมผ่านลิงก์วิทยุจากอุปกรณ์ศูนย์กลาง ประโยชน์ของการใช้การเชื่อมต่อวิทยุแบบอนุกรม 433MHz แทน WIFI หรือ Bluetooth คือช่วงที่กว้างกว่ามาก (พร้อม
IoT APIS V2 - ระบบชลประทานพืชอัตโนมัติที่เปิดใช้งาน IoT แบบอัตโนมัติ: 17 ขั้นตอน (พร้อมรูปภาพ)

IoT APIS V2 - ระบบชลประทานพืชอัตโนมัติที่เปิดใช้งาน IoT แบบอัตโนมัติ: โครงการนี้เป็นวิวัฒนาการของคำสั่งก่อนหน้าของฉัน: APIS - ระบบชลประทานพืชอัตโนมัติฉันใช้ APIS มาเกือบปีแล้วและต้องการปรับปรุงจากการออกแบบก่อนหน้านี้: ความสามารถในการ ตรวจสอบโรงงานจากระยะไกล นี่คือวิธีที่
โมดูลพลังงาน IoT: การเพิ่มคุณสมบัติการวัดพลังงาน IoT ให้กับตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน: 19 ขั้นตอน (พร้อมรูปภาพ)

โมดูลพลังงาน IoT: การเพิ่มคุณสมบัติการวัดพลังงาน IoT ให้กับตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน: สวัสดีทุกคน ฉันหวังว่าพวกคุณทุกคนจะยอดเยี่ยม! ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นว่าฉันสร้างโมดูลการวัดพลังงาน IoT ที่คำนวณปริมาณพลังงานที่สร้างโดยแผงโซลาร์เซลล์ของฉันได้อย่างไรซึ่งถูกใช้โดยตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน t
พื้นฐาน IoT: การเชื่อมต่อ IoT ของคุณกับคลาวด์โดยใช้ Mongoose OS: 5 ขั้นตอน

พื้นฐาน IoT: การเชื่อมต่อ IoT ของคุณกับคลาวด์โดยใช้ Mongoose OS: หากคุณเป็นคนที่ชอบซ่อมแซมและอุปกรณ์อิเล็กทรอนิกส์ บ่อยครั้งคุณจะเจอคำว่า Internet of Things ซึ่งปกติจะย่อว่า IoT และมัน หมายถึงชุดอุปกรณ์ที่สามารถเชื่อมต่ออินเทอร์เน็ตได้! เป็นคนแบบนี้
ESP8266 NODEMCU BLYNK IOT บทช่วยสอน - Esp8266 IOT โดยใช้ Blunk และ Arduino IDE - การควบคุมไฟ LED ผ่านอินเทอร์เน็ต: 6 ขั้นตอน

ESP8266 NODEMCU BLYNK IOT บทช่วยสอน | Esp8266 IOT โดยใช้ Blunk และ Arduino IDE | การควบคุม LEDs ผ่านอินเทอร์เน็ต: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ IOT กับ ESP8266 หรือ Nodemcu ของเรา เราจะใช้แอป blynk สำหรับสิ่งนั้น ดังนั้นเราจะใช้ esp8266/nodemcu ของเราเพื่อควบคุมไฟ LED ผ่านอินเทอร์เน็ต ดังนั้นแอป Blynk จะเชื่อมต่อกับ esp8266 หรือ Nodemcu ของเรา
