
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


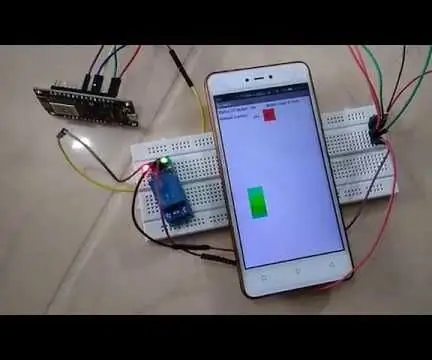
นี่คือคำแนะนำเกี่ยวกับวิธีการสร้างตัวควบคุมระดับน้ำที่ใช้ IOT
จุดเด่นของโครงการนี้คือ:-
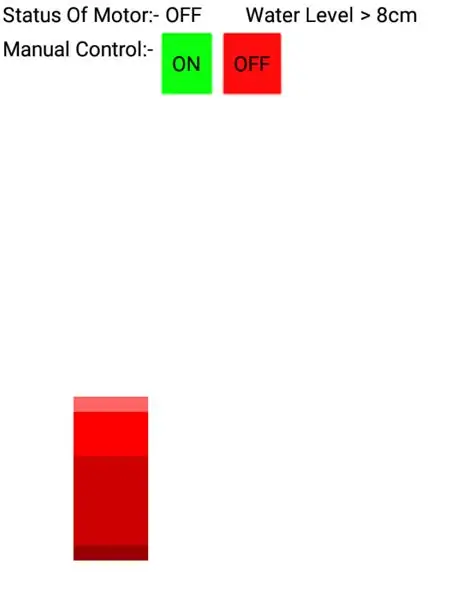
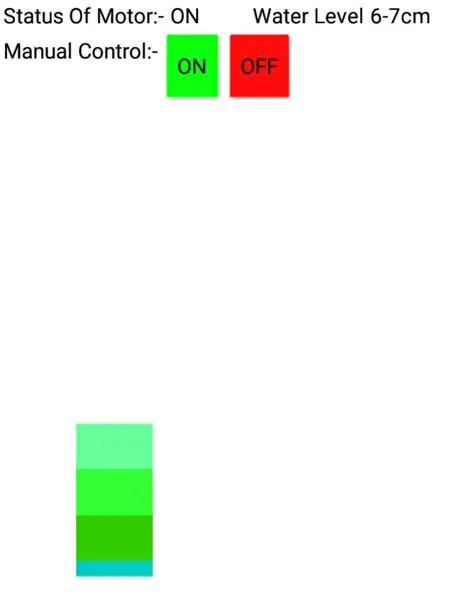
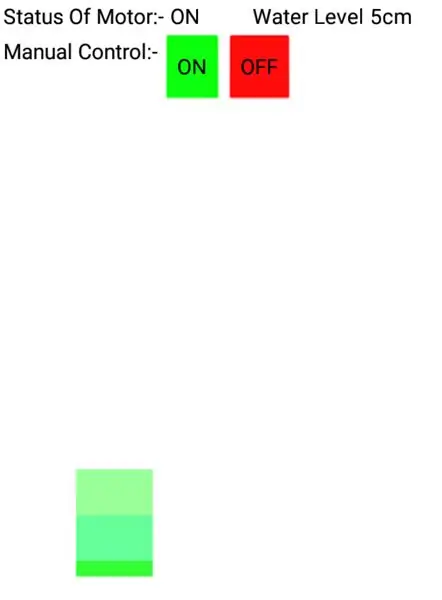
- อัปเดตระดับน้ำแบบเรียลไทม์บนแอพ Android
- เปิดปั๊มน้ำโดยอัตโนมัติเมื่อน้ำถึงระดับต่ำกว่าระดับต่ำสุด
- ปิดปั๊มน้ำอัตโนมัติเมื่อน้ำถึงระดับสูงสุด
- ตัวเลือกแบบแมนนวลในการควบคุมปั๊มน้ำในทุกระดับน้ำ
ความต้องการ:-
- บอร์ดพัฒนา NodeMCU ESP8266
- HCSR04 เซ็นเซอร์อัลตราโซนิก
- เขียงหั่นขนม
- บอร์ดรีเลย์ช่องสัญญาณเดี่ยว (เพื่อควบคุมปั๊มน้ำ)
- LM7805 + ไอซีควบคุมแรงดันไฟฟ้า 5V
- แบตเตอรี่ (9V-12V)
- เราเตอร์ WiFi (เพื่อเชื่อมต่อ NodeMCU กับอินเทอร์เน็ต)
- Firebase (เพื่อสร้างฐานข้อมูล)
- นักประดิษฐ์แอป MIT 2 (เพื่อสร้างแอปพลิเคชัน Android)
มาเริ่มกันเลยดีกว่า
ขั้นตอนที่ 1: ตั้งค่า Firebase และรับรหัสลับ

เราจะใช้ฐานข้อมูลแบบเรียลไทม์โดย Google firebase ฐานข้อมูลแบบเรียลไทม์นี้จะทำหน้าที่เป็นนายหน้ากลางระหว่าง Nodemcu และอุปกรณ์ Android
- ก่อนอื่น ไปที่ไซต์ firebase และเข้าสู่ระบบโดยใช้บัญชี Google ของคุณ
- สร้างฐานข้อมูลแบบเรียลไทม์ใหม่
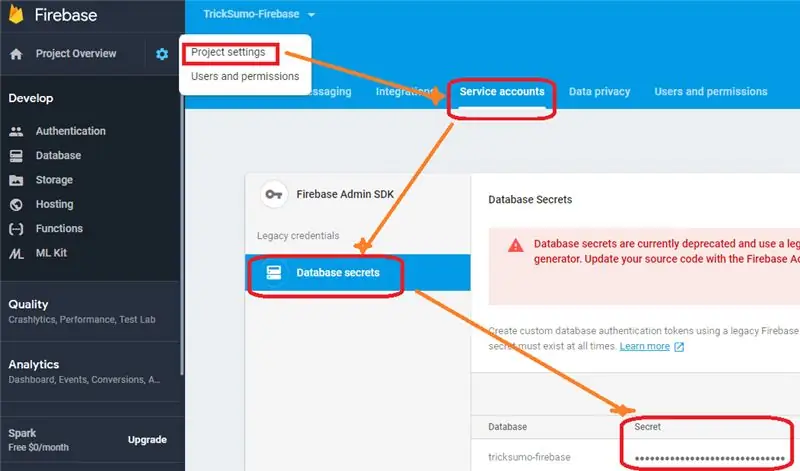
- รับ URL ฐานข้อมูลจริงและรหัสลับเพื่อเข้าถึงฐานข้อมูลจากแอป สำหรับบทช่วยสอนโดยละเอียด คุณสามารถดูวิธีผสานรวม firebase กับนักประดิษฐ์แอป MIT ได้
ขั้นตอนที่ 2: สร้างแอปโดยใช้ MIT App Inventor 2



เราจะใช้ MIT app inventor 2 เพื่อสร้างแอป Android ของเรา มันใช้งานง่ายมากและง่ายต่อการรวม win Google firebase เข้าด้วยกัน
เพียงทำตามขั้นตอนเหล่านี้:-
ดาวน์โหลดไฟล์โครงการนักประดิษฐ์แอป MIT (ไฟล์.aia) ที่แนบมาด้านล่าง
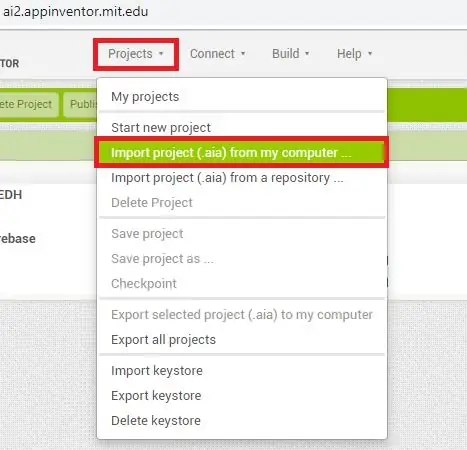
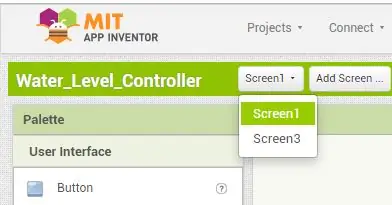
จากนั้นไปที่ MIT app inventor >> โครงการ >> โครงการนำเข้า (ดังแสดงในภาพหน้าจอ 1) เลือกไฟล์จากคอมพิวเตอร์ของคุณและอัปโหลด
เปิดโปรเจ็กต์และไปที่ Screen3 (ดังแสดงในภาพหน้าจอ 2)
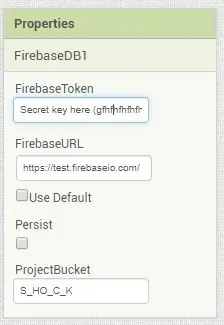
- หลังจากนั้น ไปที่หน้าต่างเลย์เอาต์ คลิกที่ firebaseDB1 (อยู่ด้านล่างสุดของเวิร์กสเปซ) ป้อน URL ฐานข้อมูลและคีย์ ตั้งค่า ProjectBucket เป็น S_HO_C_K ด้วย (ดังแสดงในภาพหน้าจอ 3)
- ในที่สุด คลิกที่ปุ่ม "สร้าง" และบันทึกไฟล์แอป (ไฟล์.apk) ลงในคอมพิวเตอร์ของคุณ โอนไฟล์นั้นไปยังอุปกรณ์ Android ของคุณในภายหลัง
ขั้นตอนที่ 3: กำหนดค่า Arduino IDE สำหรับ Nodemcu Esp8266

ก่อนอื่น กำหนดค่า Arduino IDE สำหรับ Nodemcu esp8266 ฉันอยากจะแนะนำทีละขั้นตอนเกี่ยวกับพื้นฐาน NodeMCU โดย Armtronix ขอบคุณ Armtronix สำหรับบทช่วยสอนที่เป็นประโยชน์นี้
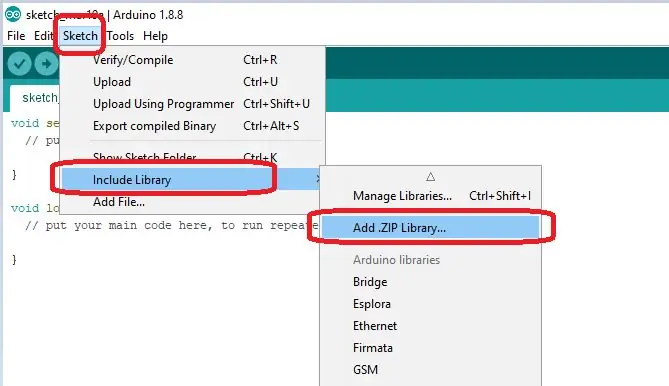
หลังจากนั้น เพิ่มไลบรารีทั้งสองนี้ (ดังแสดงในภาพหน้าจอ):-
1. Arduino Json
2. Firebase Arduino
ขั้นตอนที่ 4: อัปโหลดโค้ดโดยมีการเปลี่ยนแปลงที่จำเป็น


คุณต้องทำการเปลี่ยนแปลงที่จำเป็นในโค้ดก่อนที่จะอัปโหลดไปยัง Nodemcu
ดาวน์โหลดไฟล์แนบ (ไฟล์.ino) และเปิดด้วย Arduino IDE
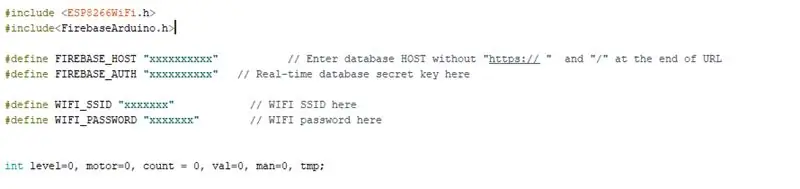
- ที่บรรทัดที่ 3 ให้ป้อน URL ฐานข้อมูลโดยไม่มี 'https://'
- ที่บรรทัดที่ 4 ให้ป้อนรหัสลับของฐานข้อมูล
- ที่บรรทัดที่ 5 และ 6 อย่าลืมอัปเดต WiFi SSID และรหัสผ่าน Wifi (ที่คุณต้องการเชื่อมต่อ NodeMCU ESP8266)
เลื่อนลงมาเล็กน้อยแล้วอัปเดตระดับน้ำขั้นต่ำ ระดับน้ำสูงสุด และระยะขอบตามความลึกของถังเก็บน้ำของคุณเอง
หลังจากนั้นอัพโหลดโปรแกรมไปที่ NodeMCU ESP8266
ขั้นตอนที่ 5: กำหนดค่าฮาร์ดแวร์



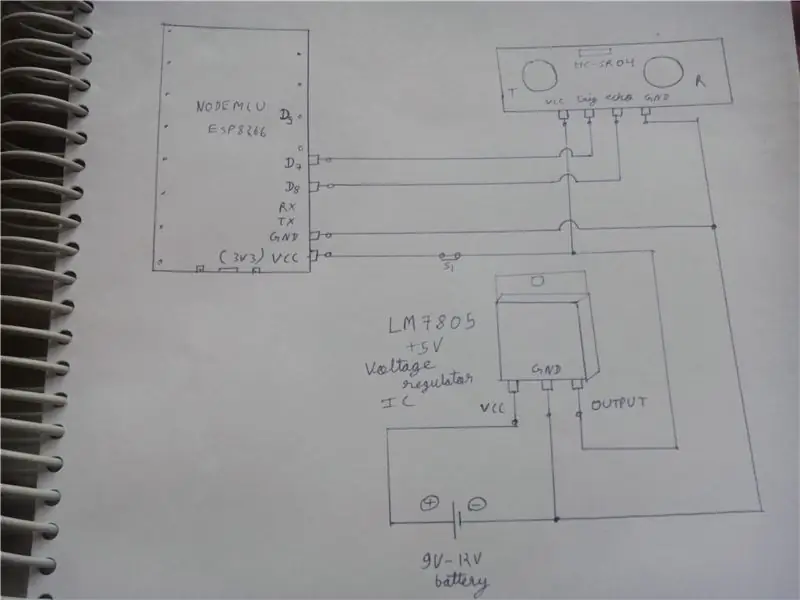
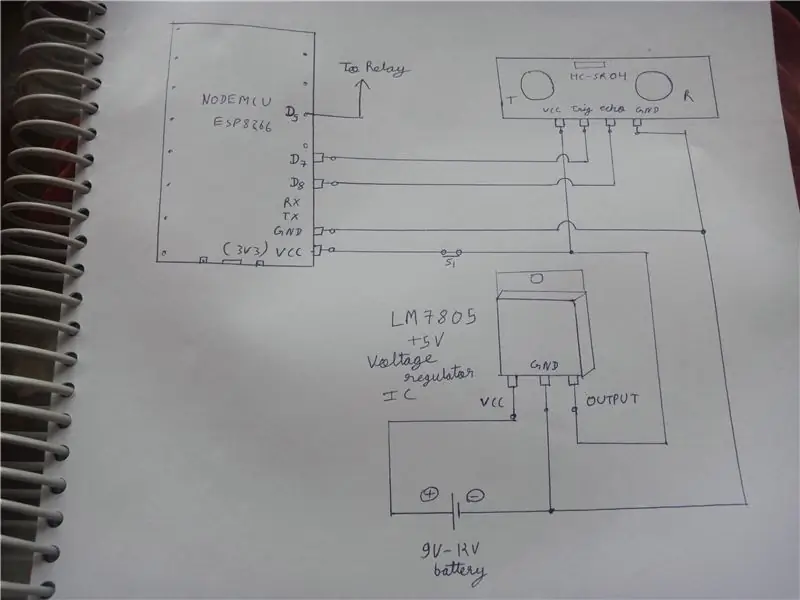
- สร้างวงจรดังแสดงในรูปด้านบน คุณสามารถใช้แบตเตอรี่ 9V หรือ 12V ก็ได้
- วางเซ็นเซอร์อัลตราโซนิกที่ด้านบนของถังเก็บน้ำ
- เชื่อมต่อปั๊มน้ำโดยใช้แผงรีเลย์ (ตัวเลือกระหว่างการทดสอบ)
ขั้นตอนที่ 6: เวลามหัศจรรย์



- ติดตั้งแอป (สร้างในขั้นตอนที่ 2) บนอุปกรณ์ Android ของคุณ
- จ่ายไฟให้กับการตั้งค่า
- รอให้ NodeMCU เชื่อมต่อกับฮอตสปอต (คุณสามารถใช้เราเตอร์หรือฮอตสปอตแบบพกพาได้)
- ทุกอย่างเสร็จเรียบร้อย! ตอนนี้คุณสามารถควบคุม/ตรวจสอบระดับน้ำได้จากทุกที่ในโลก
แนะนำ:
ระบบที่จอดรถอัจฉริยะบน IoT โดยใช้ NodeMCU ESP8266: 5 ขั้นตอน

ระบบที่จอดรถอัจฉริยะบน IoT โดยใช้ NodeMCU ESP8266: ปัจจุบันการหาที่จอดรถในพื้นที่ที่มีผู้คนพลุกพล่านเป็นเรื่องยากมาก และไม่มีระบบให้ทราบรายละเอียดเกี่ยวกับที่จอดรถออนไลน์ได้ ลองนึกภาพว่าคุณสามารถรับข้อมูลพื้นที่ว่างของช่องจอดรถบนโทรศัพท์ของคุณ และคุณไม่มีการโรมมิ่งเพื่อตรวจสอบเ
Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C - เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C โดยใช้ Arduino IDE: 5 ขั้นตอน

Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C | เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C การใช้ Arduino IDE: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ neopixel ws2812 LED หรือแถบนำหรือเมทริกซ์นำหรือวงแหวน LED พร้อมบอร์ดพัฒนา m5stack m5stick-C พร้อม Arduino IDE และเราจะทำ ลายรุ้งกับมัน
การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E - การสร้างรีโมทคอนโทรล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: 5 ขั้นตอน

การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E | การสร้างการควบคุมระยะไกล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างรีโมทคอนโทรล RADIO โดยใช้โมดูลตัวรับส่งสัญญาณ 433mhz พร้อมการเข้ารหัส HT12E & IC ถอดรหัส HT12D ในคำแนะนำนี้ คุณจะสามารถส่งและรับข้อมูลโดยใช้ส่วนประกอบราคาถูกมาก เช่น HT
ESP8266 NODEMCU BLYNK IOT บทช่วยสอน - Esp8266 IOT โดยใช้ Blunk และ Arduino IDE - การควบคุมไฟ LED ผ่านอินเทอร์เน็ต: 6 ขั้นตอน

ESP8266 NODEMCU BLYNK IOT บทช่วยสอน | Esp8266 IOT โดยใช้ Blunk และ Arduino IDE | การควบคุม LEDs ผ่านอินเทอร์เน็ต: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ IOT กับ ESP8266 หรือ Nodemcu ของเรา เราจะใช้แอป blynk สำหรับสิ่งนั้น ดังนั้นเราจะใช้ esp8266/nodemcu ของเราเพื่อควบคุมไฟ LED ผ่านอินเทอร์เน็ต ดังนั้นแอป Blynk จะเชื่อมต่อกับ esp8266 หรือ Nodemcu ของเรา
วิธีควบคุม Wemos D1 Mini/ Nodemcu โดยใช้ Blynk App (IOT) (esp8266): 6 ขั้นตอน

วิธีควบคุม Wemos D1 Mini/ Nodemcu โดยใช้ Blynk App (IOT) (esp8266): สวัสดีเพื่อนๆ ในคำแนะนำนี้ ฉันจะแสดงวิธีควบคุม wemos D1 mini หรือ (nodemcu) โดยใช้ blynk app เป็นคู่มือสำหรับผู้เริ่มต้นใช้งานอย่างแท้จริง สำหรับรายละเอียดการสอน ต้องดูวิดีโอ อย่าลืมกดไลค์ แชร์ & ติดตามช่องของฉัน
