
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

คำถาม: คุณสนใจเวอร์ชันใหม่ที่ใช้ Wemos D1 mini และทั้งเซ็นเซอร์ DS18 (สำหรับอุณหภูมิ) และ DHT22 (สำหรับความชื้น) หรือไม่ แจ้งให้เราทราบในความคิดเห็น ขอบคุณ!
หากคุณชอบโปรเจ็กต์นี้ โปรด VOTE ในการประกวด Wireless… ขอบคุณทุกคนมาก
ไงพวก, หลังจากเล่นกับ ESP8266 ได้ไม่กี่เดือน ในที่สุดฉันก็ได้ TerraControl เวอร์ชันใหม่ ซึ่งฉันพอใจและยินดีที่จะแบ่งปันกับคุณ บางท่านอาจสังเกตเห็นว่าฉันกำลังข้ามเวอร์ชัน 2.0…นั่นเป็นเพราะว่าเวอร์ชันนั้นใช้โค้ดเก่าเป็นส่วนใหญ่โดยมีการเพิ่มเติมเล็กน้อย แต่ก็ยังยุ่งเหมือนเดิม ขอบคุณ Blynk ฉันสามารถตัดโค้ดมากกว่า 600 แถวเป็น 100 แถวของโค้ดง่ายๆ ได้!
มีอะไรเปลี่ยนแปลงบ้าง?
- การปรับเปลี่ยนเล็กน้อยคือการเชื่อมต่อทางกายภาพ สาเหตุหลักมาจากเซ็นเซอร์ DHT ซึ่งไม่สามารถเชื่อมต่อขณะบูทเครื่องในเวอร์ชันเก่าได้ ตอนนี้ทุกอย่างได้รับการแก้ไขแล้วและไฟดับจะไม่มายุ่งกับการตั้งค่าของคุณ
- ไม่มีเว็บเซิร์ฟเวอร์ ESP8266 ซึ่งเป็นสิ่งที่ดีเชื่อฉันในเรื่องนี้
- ควบคุมทั้งหมดผ่านแอพ Blynk จากทุกที่ในโลก คุณสามารถควบคุมสิ่งที่คุณต้องการได้ ฉันรู้ว่านี่อาจฟังดูเหมือนเป็นโฆษณา แต่ฉันเริ่มชอบ Blynk มากขึ้น
- ความเป็นไปได้มากขึ้น - ทั้งครัวเรือนเชื่อมต่อและควบคุม/ตรวจสอบผ่านแอปเดียว
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ…


- บอร์ด NodeMCU 1.0 12E - $3.32
- แผงรีเลย์ - ตัวอย่างเช่น - $5.90
- เซ็นเซอร์อุณหภูมิและความชื้น DHT22(11) - $2.87
- ด้วยลักษณะของบอร์ด NodeMCU (เอาต์พุตเพียง 3.3v) คุณจะต้องซื้อบอร์ดรีเลย์ 3.3V (ในลิงก์ด้านบน) หรือแก้ไขบอร์ด 5v หรือซื้อโมดูลตัวแปลงลอจิก I2C - ตัวอย่างเช่น - 0.9 ดอลลาร์
- แหล่ง 5V (ฉันใช้ที่ชาร์จ usb รุ่นเก่า)
- สายไฟ
- ประสาน
- กล่อง/กล่อง
- Arduino IDE
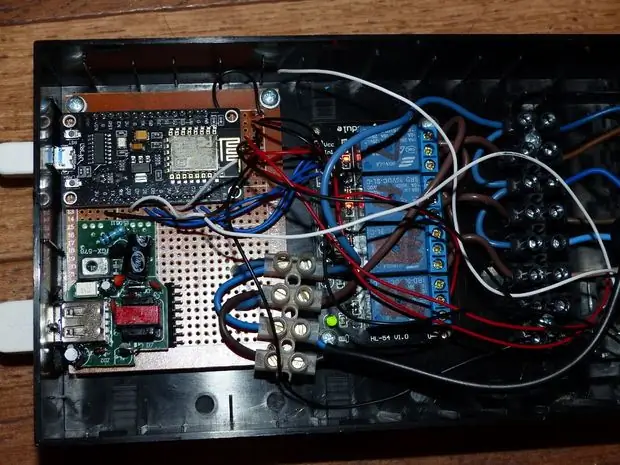
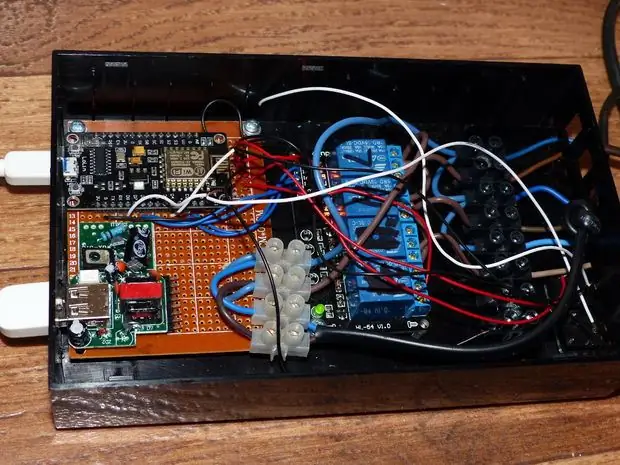
การเชื่อมต่อ NodeMCU
DHT22/11 ดาต้าพิน D6
รีเลย์Light D1relayHeat D2relayHeat2 D5relayFan D9 (ขา RX บน NodeMCU)
คุณต้องจ่ายไฟให้กับโมดูลตามข้อกำหนด หากคุณใช้บอร์ดรีเลย์ 3.3v คุณสามารถจ่ายไฟได้โดยตรงจาก NodeMCU มิฉะนั้น คุณจะต้องใช้ 5V ภายนอก
ฉันกำลังใช้ชิ้นส่วนและเคสแบบเก่าอยู่ ต้องการเพียงแค่สลับสายไฟสองเส้น…
ขั้นตอนที่ 2: ตั้งค่า Blynk




สำหรับผู้ที่ไม่รู้ว่า Blynk คืออะไร มันเป็นแพลตฟอร์มที่มีแอพ iOS และ Android เพื่อควบคุม Arduino, Raspberry Pi และไลค์บนอินเทอร์เน็ต เป็นแดชบอร์ดดิจิทัลที่คุณสามารถสร้างอินเทอร์เฟซแบบกราฟิกสำหรับโครงการของคุณโดยเพียงแค่ลากและวางวิดเจ็ต คุณอาจต้องซื้อพลังงานในแอป Blynk แต่ฉันคิดว่า 4-5 ดอลลาร์เป็นราคาที่ดีสำหรับโครงการแบบนี้
เริ่มกันเลยบนอุปกรณ์ Andorid (เวอร์ชัน iOS ยังไม่อนุญาตให้เพิ่มวิดเจ็ตหรือแก้ไขกิจกรรม Eventor):
- ดาวน์โหลดแอป Blynk
- ลงทะเบียนหรือเข้าสู่ระบบ (ถ้าคุณมีบัญชีอยู่แล้ว)
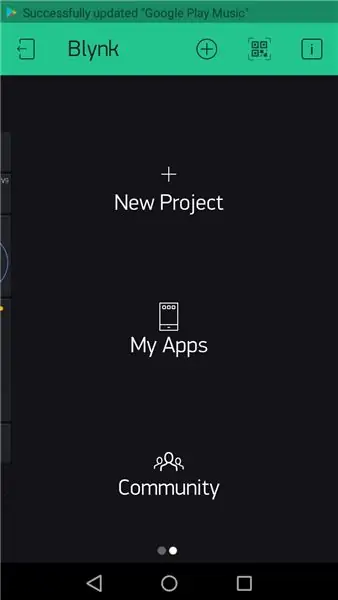
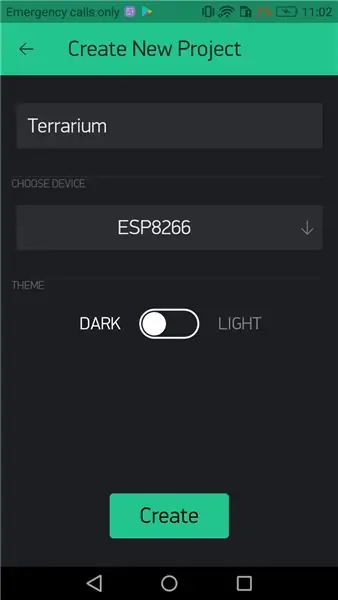
- แตะ "+" เพื่อสร้างโปรเจ็กต์ใหม่ ตั้งชื่อโปรเจ็กต์และเลือกอุปกรณ์ที่คุณใช้ (ในกรณีของเราคือ ESP8266) แล้วแตะ "สร้าง" คุณจะได้รับโทเค็นการตรวจสอบสิทธิ์ในกล่องจดหมายของคุณ เราจะต้องใช้ในภายหลัง
-
ในหน้าโครงการ Blynk ให้แตะ "+" แล้วเพิ่ม:
- 4 ปุ่ม
- ไฟ LED 4 ดวง
- 2 (ติดฉลาก) แสดง
- นาฬิกาเรียลไทม์
- การแจ้งเตือน
- ผู้จัดงาน
- กราฟประวัติ (ไม่บังคับ)
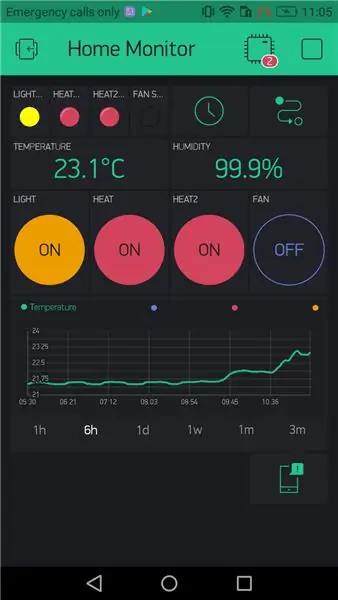
- ใช้การตั้งค่าวิดเจ็ตตามที่เห็นในภาพสุดท้าย (หากคุณตั้งค่าเป็นอย่างอื่น คุณจะต้องแก้ไขโค้ด)
- ในการตั้งค่าโครงการ (ไอคอนน็อตที่ด้านบน) "ส่งคำสั่งที่เชื่อมต่อกับแอป" เป็นเปิด
- ปิดการตั้งค่าและเปิด Eventor
ขั้นตอนที่ 3: ผู้จัดงาน

มาต่อด้วยการสร้างกิจกรรม Eventor…
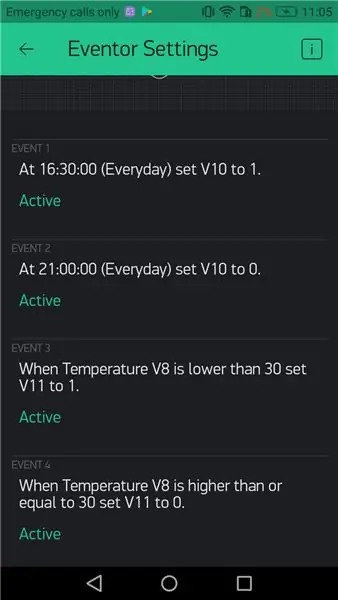
ตั้งค่าการควบคุมแสงก่อน:
-
เพิ่มกิจกรรมใหม่
เมื่อ…TIME (เลือกเวลาที่คุณต้องการเปิดไฟ) ตั้งค่าพิน…(V10) เป็น 1
-
เพิ่มกิจกรรมใหม่
เมื่อ…TIME (เลือกเวลาที่คุณต้องการปิดไฟ) ตั้งค่าพิน…(V10) เป็น 0
ตอนนี้การควบคุมความร้อน
-
เพิ่มกิจกรรมใหม่
เมื่ออุณหภูมิ V8 ต่ำกว่า 30 เซ็ตพิน…(V11) ถึง 1
-
เพิ่มกิจกรรมใหม่
เมื่ออุณหภูมิ V8 สูงกว่าหรือเท่ากับ 30 เซ็ตพิน…(V11) ถึง 0
เมื่อคุณทำเสร็จแล้ว ให้ปิด Eventor และกดปุ่มเล่นบนโปรเจ็กต์ของคุณ
ฉันหวังว่าคุณจะได้รับความคิด หากคุณเริ่มเล่นด้วย Eventor คุณจะค้นพบความเป็นไปได้และตัวเลือกเพิ่มเติม ในการตั้งค่าปัจจุบัน Light and Heat จะทำงานโดยอัตโนมัติและ Heat2 และ Fan ควบคุมด้วยตนเอง แต่คุณสมบัติทั้งสี่สามารถควบคุมได้เพียงกดปุ่มและจะแทนที่การตั้งค่าปัจจุบันของคุณจนกว่าจะตรงตามเงื่อนไขถัดไป
ขั้นตอนที่ 4: รหัส

เชื่อมต่อบอร์ดของคุณกับคอมพิวเตอร์เพื่อเปิดใช้งาน Arduino IDE เปิดซอร์สโค้ดแล้วมาดูอย่างรวดเร็ว…
ห้องสมุด
คุณต้องดาวน์โหลดสามไลบรารีเพื่อให้โค้ดทำงาน:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (จากไลบรารี Blynk)
การตั้งค่า (เปลี่ยนตามความต้องการของคุณเอง)
const char ssid = "Wifi SSID ของคุณ";const char pass = "รหัสผ่าน WIFI ของคุณ";char auth = "โทเค็นโครงการ BLYNK ของคุณ"; (คุณจะได้รับสิ่งนี้ในอีเมลหลังจากสร้างโครงการในแอพ Blynk)
แค่นั้นแหละ! คุณสามารถอัปโหลดรหัสและตรวจสอบบนโทรศัพท์ของคุณว่าเชื่อมต่ออยู่
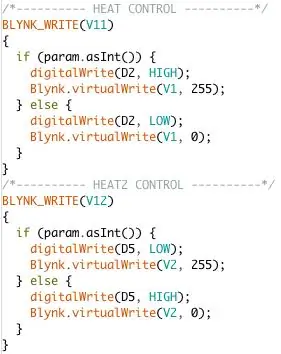
สำหรับการเปิดเผยอย่างเต็มรูปแบบ ฉันยังคงใช้สถานะตรงกันข้ามสำหรับรีเลย์ 3 & 4 (Heat2 & Fan) จากเวอร์ชันแรก ดูภาพ ความร้อนมีสถานะสูงเมื่อปุ่ม Blynk เปิดอยู่ ต่ำเมื่อปิด Heat2 มีสถานะตรงกันข้าม
ขั้นตอนที่ 5: ทำงาน…? ยอดเยี่ยม


คุณอาจมีวิธีแก้ปัญหาที่ดียิ่งขึ้นในการใช้ Eventor เพื่อชี้แจงการใช้วิดเจ็ต LED: เมื่อคุณกดปุ่มหรือ Eventor ส่งเหตุการณ์สวิตช์ โค้ดจะสลับรีเลย์ไปยังสถานะที่ต้องการในตอนแรก จากนั้นจึงยิง virtualWrite เพื่อเปิด/ปิด LED ที่เกี่ยวข้อง วิธีนี้จะทำให้คุณทราบอยู่เสมอว่าการกระทำของคุณประสบความสำเร็จหรือไม่ (อาจเป็นสาเหตุของปัญหาการเชื่อมต่อ แต่ไม่ได้เกิดขึ้นในขณะที่ฉันใช้แอปนี้ในช่วงสองเดือนที่ผ่านมา)
กราฟประวัติไม่จำเป็นแต่เป็นฟีเจอร์ที่ดีที่ควรมี เพราะใช้ข้อมูลเดียวกันกับที่เราส่งไปยังค่าที่ติดป้ายกำกับและจัดเก็บไว้ในเซิร์ฟเวอร์ Blynk คุณสามารถมีข้อมูลได้มากขึ้นด้วยตัวเลือกการส่งออก ซึ่งไม่สามารถทำได้ในเวอร์ชันก่อนหน้า
การตั้งค่านี้เป็นสากล ฉันเชื่อว่าฉันสามารถเคลียร์โค้ดได้มากที่สุดเท่าที่เป็นไปได้ด้วยฟังก์ชันเดียวกันและอีกมากมาย คุณสามารถใช้มันเพื่อควบคุม terrarium พิพิธภัณฑ์สัตว์น้ำ สวน ระบบอควาโฟนิก ตู้ฟักไข่ ฯลฯ ขอให้สนุกและถ้าคุณชอบโครงการนี้แสดงความคิดเห็น ฉันขอโทษถ้าฉันข้ามการตั้งค่าบางอย่างหรือมีบางอย่างไม่ชัดเจนเพียงพอ ในกรณีนั้น PM มาให้ฉันและฉันจะแก้ไขโดยเร็วที่สุด ขอบคุณสำหรับการอ่าน!
แนะนำ:
ฟักทองฮาโลวีน IoT - ควบคุม LED ด้วยแอพ Arduino MKR1000 และ Blynk ???: 4 ขั้นตอน (พร้อมรูปภาพ)

ฟักทองฮาโลวีน IoT | ควบคุมไฟ LED ด้วย Arduino MKR1000 และแอพ Blynk ???: สวัสดีทุกคน เมื่อไม่กี่สัปดาห์ก่อนเป็นวันฮาโลวีน และตามประเพณี ฉันแกะสลักฟักทองสวยๆ สำหรับระเบียงของฉัน แต่เมื่อฟักทองอยู่กลางแจ้ง ฉันตระหนักว่ามันค่อนข้างน่ารำคาญที่ต้องออกไปจุดเทียนทุกเย็น และฉัน
PlotClock, WeMos และ Blynk เล่น Vintage AMI Jukebox: 6 ขั้นตอน (พร้อมรูปภาพ)

PlotClock, WeMos และ Blynk การเล่น AMI Jukebox แบบวินเทจ: นวัตกรรมทางเทคนิคสี่ประการทำให้โครงการนี้เป็นไปได้: 1977 Rowe AMI Jukebox, ชุดแขนหุ่นยนต์ PlotClock, ไมโครคอนโทรลเลอร์ WeMos/ESP 8266 และ Blynk App/Cloud service หมายเหตุ: หากคุณไม่มี ตู้เพลงอยู่ใกล้มือ อย่าหยุดอ่าน! โครงการนี้สามารถ
WiFi Clock, Timer & Weather Station, ควบคุม Blynk: 5 ขั้นตอน (พร้อมรูปภาพ)

WiFi Clock, Timer & Weather Station, Blynk Controlled: นี่คือนาฬิกาดิจิตอล Morphing (ขอบคุณ Hari Wiguna สำหรับแนวคิดและรหัส morphing) มันคือนาฬิกาอะนาล็อก สถานีรายงานสภาพอากาศ และตัวจับเวลาในครัว มันถูกควบคุมโดย a แอพ Blynk บนสมาร์ทโฟนของคุณด้วย WiFi แอพช่วยให้คุณ
รดน้ำต้นไม้ในร่มด้วย NodeMCU, Local Blynk Server และ Blynk Apk, Set Point ที่ปรับได้: 3 ขั้นตอน

รดน้ำต้นไม้ในร่มด้วย NodeMCU, Local Blynk Server และ Blynk Apk, Set Point ที่ปรับได้: ฉันสร้างโปรเจ็กต์นี้เพราะต้นไม้ในร่มของฉันต้องแข็งแรงแม้ในขณะที่ฉันพักร้อนเป็นระยะเวลานาน และฉันชอบแนวคิดที่มี ควบคุมหรืออย่างน้อยก็เฝ้าติดตามเหตุการณ์ที่เป็นไปได้ทั้งหมดที่เกิดขึ้นในบ้านของฉันผ่านทางอินเทอร์เน็ต
สวัสดี Blynk! การเชื่อมต่อ SPEEEduino ด้วยแอป Blynk: 5 ขั้นตอน

สวัสดี Blynk! การเชื่อมต่อ SPEEEduino กับแอป Blynk: SPEEEduino คืออะไร SPEEEduino เป็นบอร์ดไมโครคอนโทรลเลอร์ที่เปิดใช้งาน Wi-Fi โดยอิงจากระบบนิเวศ Arduino ซึ่งสร้างขึ้นสำหรับนักการศึกษา SPEEEduino รวมฟอร์มแฟคเตอร์และไมโครคอนโทรลเลอร์ของ Arduino เข้ากับ ESP8266 Wi-Fi SoC ทำให้
