
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


นาฬิกาคำในเวอร์ชันของฉันจะไม่มีจอแสดงผล LED-Matrix ขนาด 12×12 แต่ทำด้วยแถบ LED และมีเพียงคำสำคัญบนนาฬิกาเท่านั้นที่สามารถสว่างขึ้นได้ ด้วยวิธีนี้ คุณจะไม่สามารถแสดงข้อความที่กำหนดเองได้ แต่การสร้างทั้งหมดจะไม่เสียค่าใช้จ่ายมากนักเช่นกัน
คำแนะนำนี้เป็นสำเนาบทความของฉันเกือบทั้งหมดซึ่งเผยแพร่ที่นี่
ขั้นตอนที่ 1: รวบรวมวัสดุที่จำเป็น
กรณี
สำหรับกรณีนี้ คุณจะต้องมีสิ่งต่อไปนี้ คุณควรจะสามารถซื้อส่วนประกอบเหล่านี้ส่วนใหญ่ได้ที่ร้านฮาร์ดแวร์ในพื้นที่ของคุณ (หน่วยวัดทั้งหมดเป็นมม.!):
1. แผงด้านหน้าอะคริล/กระจก (270×270 [มม.])
2. หน้าปัด Lasercut (กระดาษแข็งเคลือบสีดำ 1, 5 มม.)
ฉันสั่งจาก ponoko.com
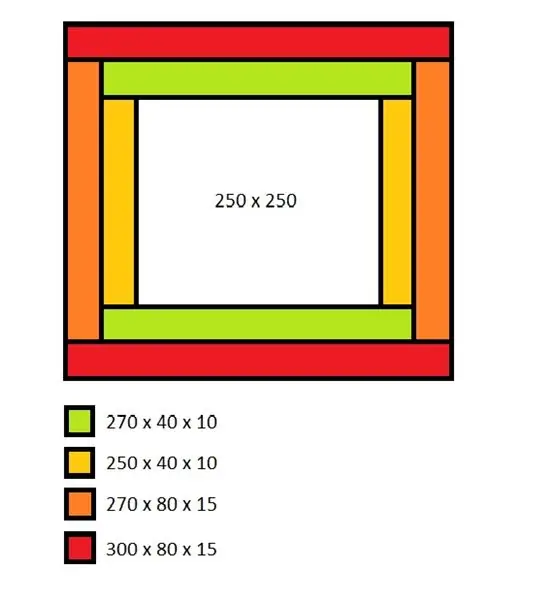
3. ไม้:
2x 300x80x15 [มม.]2x 270x80x15 [มม.]2x 270x40x10 [มม.]2x 250x40x10 [มม.]
4. แผ่นไม้อัด
2x 270x270x5 [มม.]
5. โฟมบอร์ด
จะใช้เป็นตัวเว้นวรรคและประกอบเป็นตารางสำหรับคำบนนาฬิกา เพื่อไม่ให้แสงส่องผ่านไปยังตัวอักษรอื่นๆ ที่ไม่ได้ตั้งใจให้ส่องสว่าง หาซื้อยากครับ ได้มาจากอเมซอน
เครื่องใช้ไฟฟ้า
สำหรับอุปกรณ์อิเล็กทรอนิกส์ คุณจะต้อง:
1. แถบ LED พร้อม WS2812B หรือคอนโทรลเลอร์ในตัวที่คล้ายกัน
1 เมตร (60 LEDs)
2. ตัวต้านทาน 330 โอห์ม (หรือใกล้เคียงกัน เพื่อป้องกันไฟฟ้าลัดวงจร)
3. โมดูล RTC
ฉันได้อันนี้มาจาก banggood.com
ข้อสำคัญ! คุณสามารถใช้แถบ LED ใดก็ได้ตามต้องการ ตราบใดที่สามารถระบุ LED แยกกันหรือสร้างตัวควบคุมของคุณเอง ที่จะเปิดส่วนต่างๆ แยกกัน ฉันได้รวบรวมรายการที่มีตัวควบคุมแถบ LED ที่คล้ายกัน คุณสามารถดาวน์โหลดได้ที่นี่
ขั้นตอนที่ 2: ดาวน์โหลดและหน้าปัดนาฬิกา


แบบอักษรลายฉลุ
ก่อนอื่นคุณต้องหาฟอนต์ลายฉลุโมโนสเปซที่สวยงาม ซึ่งหมายความว่าอักขระทั้งหมดมีความกว้างเท่ากันและเชื่อมต่อกันอย่างสมบูรณ์ น่าเสียดายที่ฉันไม่ได้คิดถึงเรื่องนั้นตอนที่ฉันสร้างนาฬิกา ดังนั้นจดหมายบางฉบับจึงขาดชิ้นส่วนภายใน อย่างไรก็ตาม ฉันชอบแบบอักษรนี้ แต่คุณสามารถใช้แบบอักษรใดก็ได้ที่คุณชอบ
หัวนาฬิกาแฟชั่นทดแทน
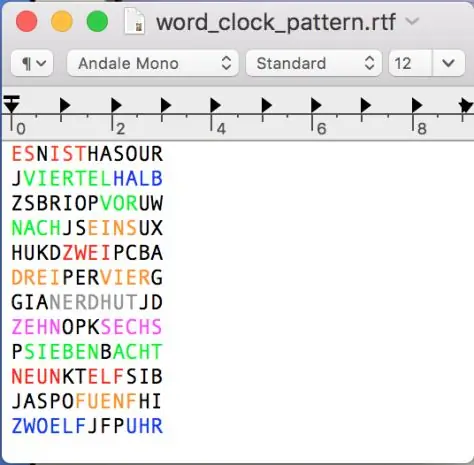
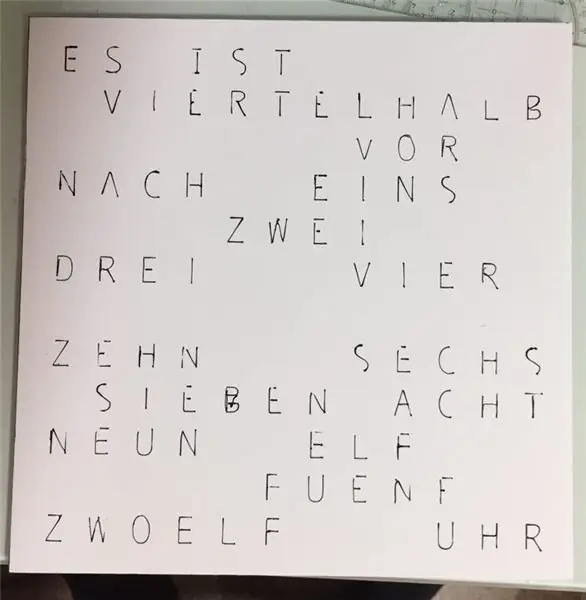
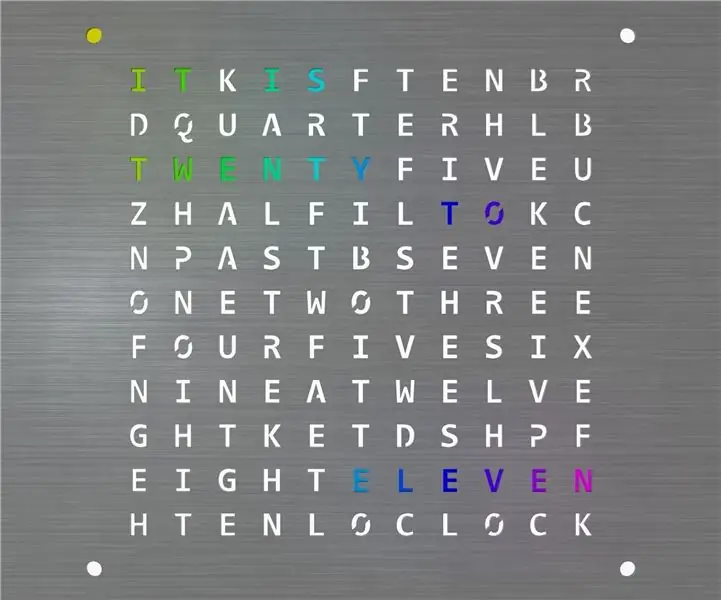
ถัดไป คุณจะต้องสร้างหน้าปัด สำหรับกระบวนการนี้ ฉันเพียงพิมพ์คำที่ไม่มีความหมาย 12 บรรทัด ซึ่งประกอบด้วยอักขระ 12 ตัวต่อบรรทัด หลังจากนั้นฉันก็เพิ่มคำที่จำเป็น (มันคือ ไตรมาส ครึ่ง หนึ่ง สอง … โมง เป็นต้น) (ดูรูปที่ 1).
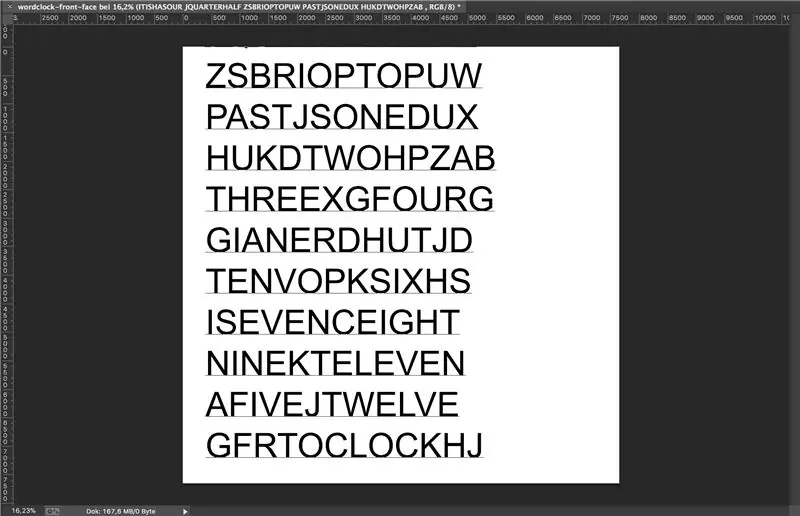
เสร็จแล้วก็ก็อปข้อความทั้งหมดไปวางในโฟโต้ชอป คุณสามารถใช้ GIMP ได้ที่นี่ หากคุณไม่มี photoshop ใน photoshop คุณต้องเปลี่ยนแบบอักษรของคุณเป็นแบบอักษร stencil ที่คุณดาวน์โหลดมาก่อนหน้านี้และจัดวางทุกอย่างเพื่อให้ดูดีบนรูปภาพขนาด 270x270 มม. (ซึ่งจะเป็นขนาดของด้านหน้าของเรา) ดังแสดงในรูปที่ 2 และ 3
หลังจากนั้นแปลงข้อความเป็นเส้นทางและส่งออกทุกอย่างเป็นกราฟิกแบบเวกเตอร์สำหรับการตัดด้วยเลเซอร์ ดูแนวทางบริการตัดด้วยเลเซอร์ของคุณเกี่ยวกับวิธีการทำเช่นนี้อย่างถูกต้อง เนื่องจากจะแตกต่างกันไปในแต่ละบริการ
เฟิร์มแวร์
เพียงดาวน์โหลดได้ที่นี่ คุณจะต้องใช้สิ่งนี้ในภายหลังและฉันจะพูดถึงมันในภายหลังในคำแนะนำนี้
ขั้นตอนที่ 3: ประกอบเคส



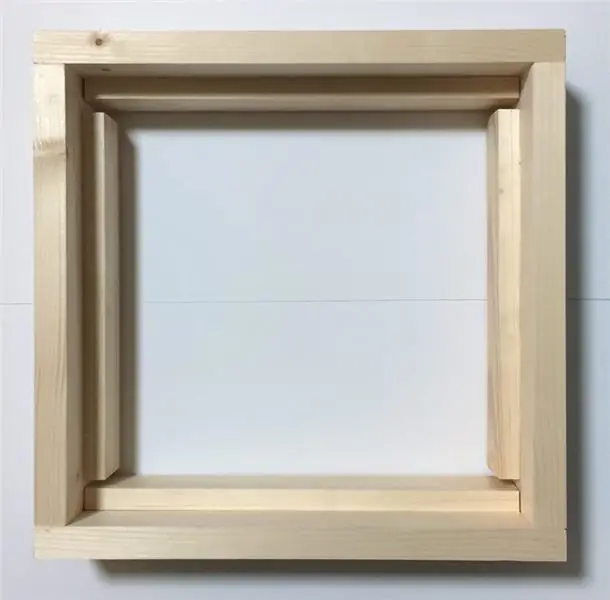
กล่องที่สมบูรณ์ประกอบด้วยสี่เหลี่ยมจัตุรัสสองอัน และกล่องด้านในควรพอดีกับสี่เหลี่ยมด้านนอกอย่างสมบูรณ์ พวกเขาร่วมกันสร้างกรณีที่เสร็จสมบูรณ์ ตัวในทำหน้าที่เป็นตัวเว้นระยะและที่ยึดสำหรับแผง LED กาวชิ้นไม้เข้าด้วยกันดังแสดงในรูปที่ 1
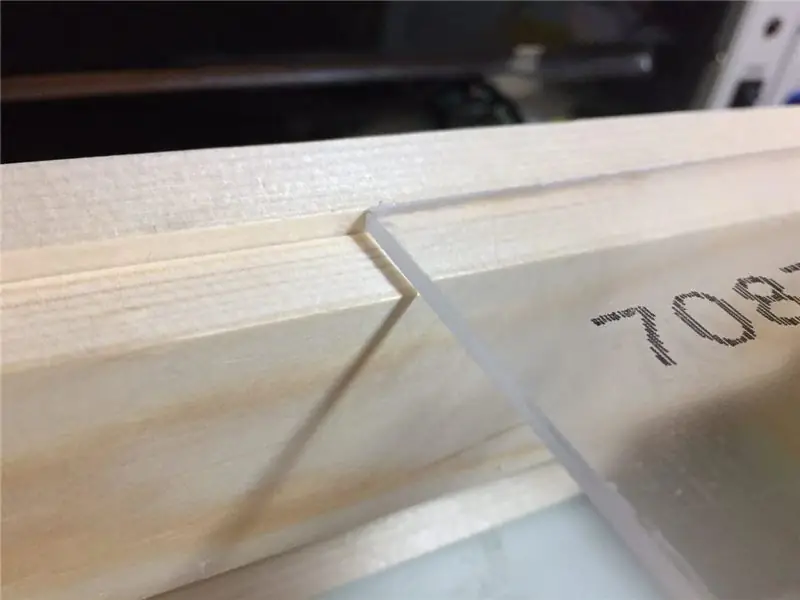
ควรมีพื้นที่ว่าง 250×250 ตรงกลางเคส นี่คือตำแหน่งที่จะวางตัวคั่นโฟมในภายหลัง เราขอแนะนำให้คุณสร้างเปลือกนอกก่อน จากนั้นจึงใช้แผ่นด้านหน้าและหน้าปัดนาฬิกาเป็นแนวทางในการสร้างกรอบด้านใน เพื่อให้คุณได้ขอบปากเล็กน้อยที่สามารถติดตั้งส่วนประกอบทั้งสองนี้ได้ในภายหลังในกระบวนการ ด้วยวิธีนี้ พวกเขาจะล้างออกด้วยขอบของกล่องไม้ และเมื่อเสร็จแล้วจะดูดีดังที่แสดงในรูปที่ 2 อย่าลืมคำนึงถึงความหนาของหน้าปัดนาฬิกาที่ตัดด้วยเลเซอร์ของคุณที่นี่ เพียงแค่เพิ่มนั้นขึ้นอยู่กับวัสดุที่เลือก
จากด้านหลังเคสควรมีลักษณะเหมือนของฉันที่แสดงในรูปที่ 3 อย่าปลอมแปลงสำหรับแจ็ค dc หรือสายเคเบิลที่ใดที่หนึ่งบนเคสโดยดีกว่าที่ด้านล่าง
ขั้นตอนที่ 4: อุปกรณ์อิเล็กทรอนิกส์




นี่เป็นส่วนที่ฉันใช้เวลานานในการทำ ทำได้ไม่ยาก แต่คุณจะต้องเดินสายไฟทั้งหมดด้วยมือ ดังนั้นเตรียมตัวให้พร้อมสำหรับการบัดกรีอย่างน้อยสองชั่วโมง!
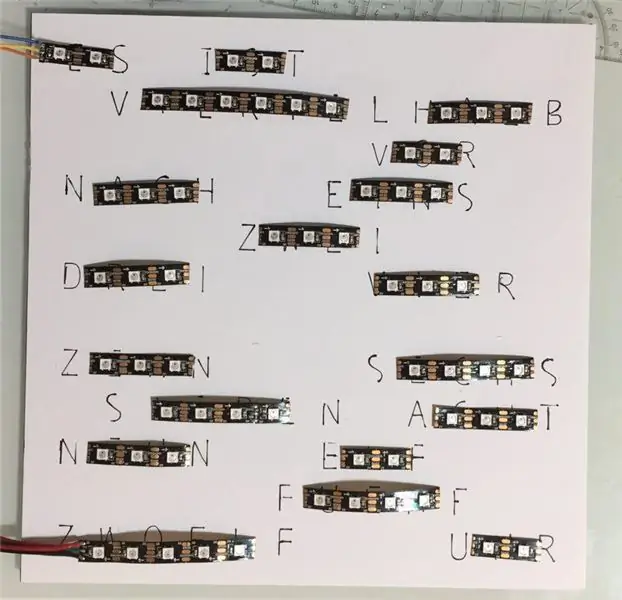
ขั้นแรก นำแผ่นไม้อัดหนึ่งในสองแผ่นและด้านหน้าของคุณมาจัดตำแหน่งให้ชิดกับแผงด้านหน้า หลังจากนั้นหยิบปากกาแล้วโอนตัวอักษรที่คุณต้องการให้สว่างในภายหลังไปยังแผงไม้อัด ควรมีลักษณะเหมือนที่แสดงในรูปที่ 1 หลังจากนั้น (หมายเหตุ: ฉันใช้แผ่นโฟมแทนไม้อัด แต่ฉันแนะนำให้ใช้ไม้ เพราะโฟมมักจะละลายเมื่อทำการบัดกรี และอาจเกิดไฟไหม้และอันตรายต่อสุขภาพได้)
หลังจากนั้นก็วางแถบ LED บนแผงนี้ พยายามกระจายไฟ LED อย่างสม่ำเสมอบนคำ ฉันใช้ไฟ LED ทั้งหมด 60 ดวงที่มากับแถบนี้ แต่คุณสามารถใช้น้อยกว่านี้ได้หากต้องการ อย่างไรก็ตาม ยิ่งคุณใช้คำต่อคำมากเท่าไร คำเดียวก็จะยิ่งดูดีขึ้นเท่านั้น เพราะตัวอักษรทั้งหมดของคำเดียวจะสว่างเท่ากัน รูปที่ 2 แสดงให้เห็นว่าฉันแจกจ่ายอย่างไร
เมื่อคุณพอใจกับการจัดวางแล้ว ให้ลอกฟิล์มป้องกันออกจากด้านหลังของแถบ LED และติดตั้ง LED พยายามวางให้ตรงกลางแต่ละคำ หากแถบของคุณไม่มีกาวในตัว ให้ใช้กาวธรรมดาๆ แล้วปล่อยให้แห้ง
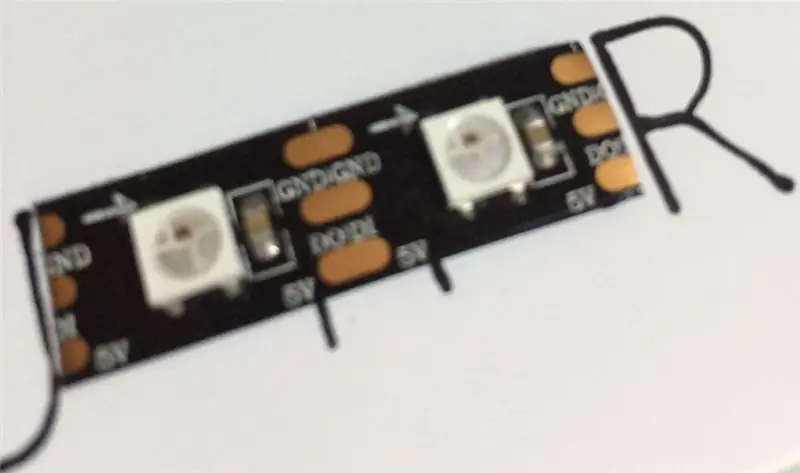
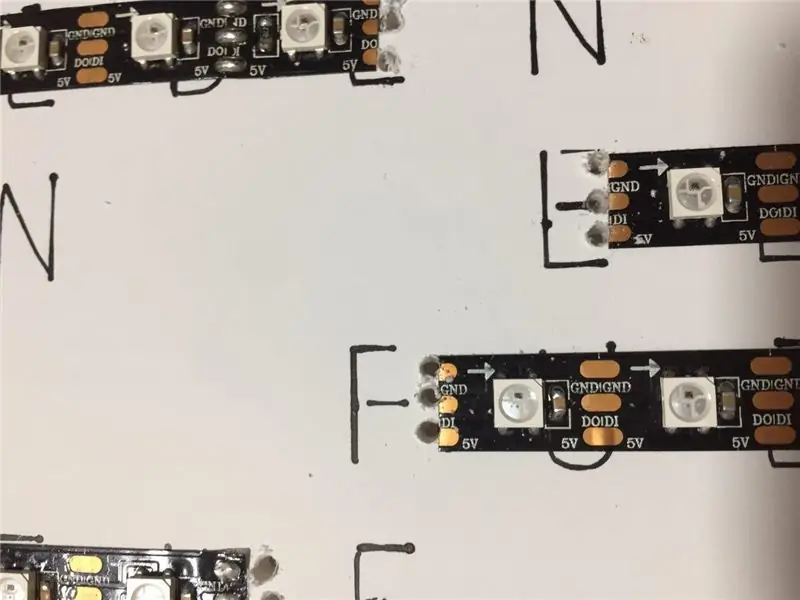
ตรวจสอบให้แน่ใจว่าคุณวางไว้ในทิศทางที่ถูกต้อง แถบของฉันมีลูกศรเล็กๆ ติดอยู่ บ่งบอกทางว่าสัญญาณควบคุมจะใช้ (ดูรูปที่ 3) จัดแนวแถบทั้งหมดเพื่อให้ลูกศรชี้ไปในทิศทางเดียวกันเสมอ
หลังจากเสร็จสิ้นคุณจะต้องเจาะรู 2 มม. ที่ทั้งสองด้านของแถบ LED แต่ละอันเจาะรูสามรูใกล้กับหน้าสัมผัสทองแดงบนแถบดังแสดงในรูปที่ 4 จากด้านหลัง แผ่นยึดควรมีลักษณะเหมือนของฉันในรูปที่ 5
ตอนนี้ส่วนที่ยุ่งยากมาถึงแล้ว: คุณจะต้องเชื่อมต่อชิ้นส่วนแถบ LED เข้าด้วยกัน เพื่อให้เป็นแถบยาวอีกครั้ง นั่นหมายความว่า: เชื่อมต่อชิ้นส่วนแถบ LED ในแต่ละแถวเข้าด้วยกัน (GND -> GND, 5V -> 5V, Data -> Data)
ดังที่คุณเห็นในรูปที่ 5 ฉันเชื่อมต่อสายไฟทั้งหมด และสร้างราง +5V และราง GND ทั่วไปที่ด้านซ้ายและด้านขวาของแผงยึด ดังนั้นแถบผ้าจึงเชื่อมต่อเข้าด้วยกันเป็นเส้นเดียว และส่วนสุดท้ายของแต่ละเส้นจะเชื่อมต่อกับ GND ทางด้านซ้าย และส่วนแรกของเส้นแต่ละเส้นเชื่อมต่อกับ +5V
หลังจากนั้นฉันเชื่อมต่อสายข้อมูลของแต่ละแถบของหนึ่งบรรทัดเข้าด้วยกันและเอาต์พุตสุดท้ายในบรรทัดหนึ่งไปยังอินพุตแรกของบรรทัดถัดไป จากนั้นฉันทดสอบการติดตั้งแผงในเคส ดังจะเห็นในรูปที่ 6
ฉันใช้สายสีเหลืองที่ยืดหยุ่นได้เพื่อเชื่อมต่อปลายสายกับสายถัดไปและสายทองแดงแข็งเพื่อสร้างการเชื่อมต่อระหว่างชิ้นส่วนแถบ LED ซึ่งอยู่ในบรรทัดเดียวกัน หลังจากนั้น ฉันทดสอบการเชื่อมต่อโดยรันสคริปต์ทดสอบ และเมื่อเห็นว่าทุกอย่างใช้งานได้ ฉันก็ยึดสายไฟสีเหลืองด้วยกาวร้อน เพื่อไม่ให้สายไฟลอยไปทั่วเคส และฉันได้เพิ่มลวดสีแดงและสีดำเข้าไป รางไฟ
หากคุณใช้แจ็ค DC สำหรับการต่อสายไฟ ให้เชื่อมต่อทันที ฉันใช้ที่ชาร์จโทรศัพท์และต่อสายเข้าที่
ขั้นตอนที่ 5: การประกอบขั้นสุดท้าย




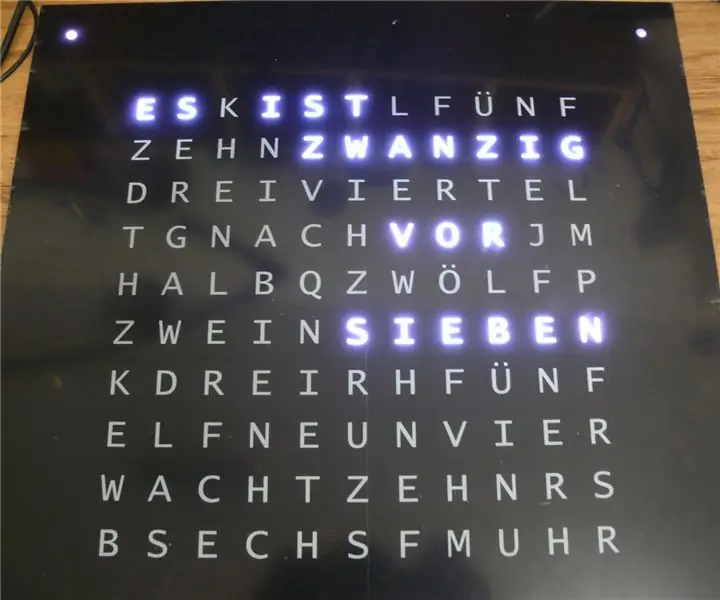
เมื่อคุณแน่ใจว่าทุกอย่างทำงานแล้ว ให้ติดบอร์ดโดยใส่ไฟ LED ไว้ในเคส เพื่อให้ไฟ LED หันไปข้างหน้า ควรมีลักษณะเช่นนี้ที่แสดงในรูปที่ 1
คุณสามารถยึดด้วยสกรูหรือใช้กาวก็ได้ ฉันตกลงกับตัวเลือกที่สอง เนื่องจากฉันไม่ได้วางแผนที่จะลบมันอีก
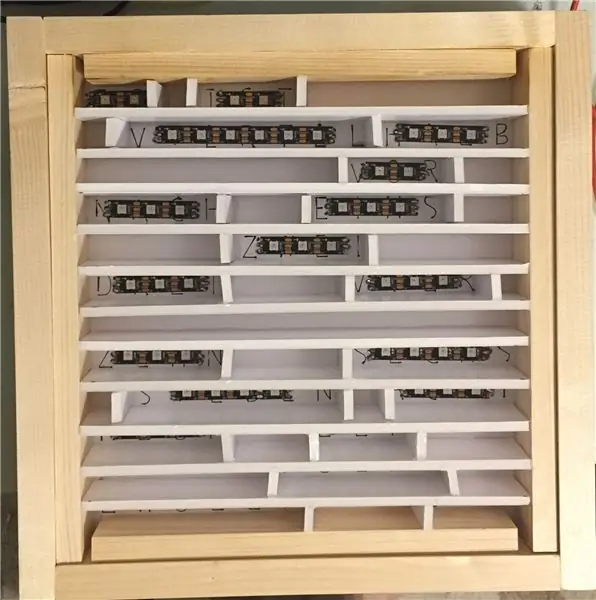
หลังจากทำเสร็จแล้ว ฉันก็เริ่มสร้างโฟมกริดที่จะป้องกันไม่ให้ตัวอักษรที่ไม่ต้องการติดสว่างที่ด้านหน้า ก่อนอื่นฉันตัดแผ่นโฟมขนาด 250 x 40 มม. สิบเอ็ดชิ้นออกแล้วติดกาวไว้บนกระดาน LED กาวสิ่งเหล่านี้ระหว่างบรรทัดเดียวของข้อความที่ด้านหน้าและงานสร้างของคุณควรมีลักษณะเหมือนของฉันที่แสดงใน รูปที่ 2
ตอนนี้ตัดโฟมเป็นชิ้นเล็ก ๆ ที่อยู่ระหว่างเส้นและวางตามความจำเป็น มันควรจะดูเหมือนของฉันในรูปที่ 3
วิธีนี้ทำให้คุณสร้างเซลล์เดียวสำหรับแต่ละคำ ซึ่งจะสว่างขึ้นในตอนท้าย หลังจากเสร็จแล้ว ปล่อยให้ทุกอย่างแห้งและตัดกระดาษ parchment ขนาด 250 x 250 มม. หรืออะไรที่คล้ายคลึงกันออก ฉันใช้มันเพื่อกระจายแสงที่มาจาก LED วางบนตะแกรงโฟมแล้วติดกาวให้แน่น พยายามอย่าวางบนชิ้นส่วนที่เป็นไม้
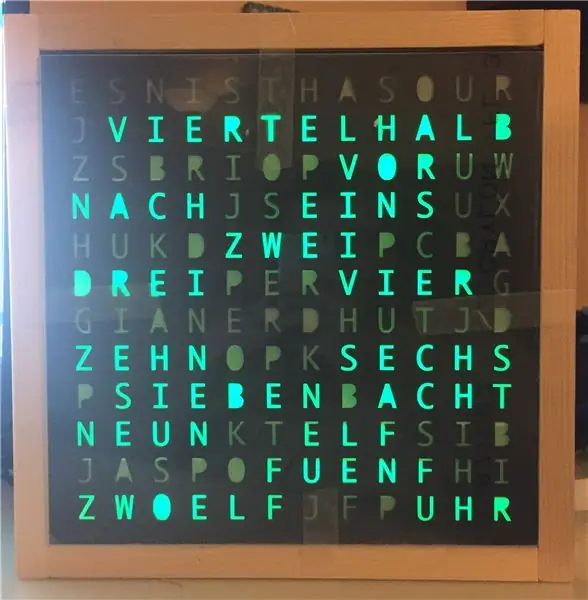
หลังจากนั้นทากาวด้านหน้าด้านหน้าที่ตัดด้วยเลเซอร์เข้าที่แล้วปิดด้วยด้านหน้าที่เป็นกระจก อย่าลืมถอดฟิล์มป้องกันออก ผลิตภัณฑ์สำเร็จรูปควรมีลักษณะเหมือนรูปที่ 4
ตอนนี้ใส่ส่วนประกอบอิเล็กทรอนิกส์ทั้งหมดที่เหลืออยู่และทำการเชื่อมต่อที่จำเป็น สายข้อมูลของแถบ LED เชื่อมต่อกับ Arduino ของฉันบนขาที่ 2 (พิน 2) และฉันเพิ่มตัวต้านทาน 330 โอห์มเพื่อการป้องกันเพิ่มเติม
จากนั้นเชื่อมต่อ RTC-Module กับพิน SDA และ SCL ของ Arduino และกับ 5V และ GND บน Arduino
หลังจากนั้นปิดเคสด้วยแผงไม้อัดที่เหลือและทำเคสเสร็จแล้ว!
ขั้นตอนที่ 6: เฟิร์มแวร์
สำหรับเฟิร์มแวร์ ฉันใช้ไลบรารี fastled และ Sodaq-DS3231 สำหรับ Arduino
เฟิร์มแวร์นี้จะทำงานได้อย่างถูกต้องก็ต่อเมื่อคุณใช้ตัวควบคุมแถบ LED แบบเดียวกับที่ฉันทำ หากคุณต้องการใช้รหัสอื่น คุณอาจต้องเปลี่ยนรหัสเพื่อให้พอดีกับชิ้นส่วนของคุณ ฉันพยายามทำให้โค้ดเข้าใจง่ายที่สุดเท่าที่จะเป็นไปได้ เพื่อให้คุณเปลี่ยนได้อย่างรวดเร็วตามการจัดวางด้านหน้าหรือไฟ LED หากคุณใช้คอนโทรลเลอร์ LED อื่นเท่านั้น คุณควรเปลี่ยนบรรทัดนี้ใน setup()-Method เท่านั้น:
FastLED.addLeds (ไฟ LED, NUM_LEDS);
อย่างไรก็ตาม หากคุณทำ front-plate แบบอื่น ให้เปลี่ยนตัวเลขของ LED ที่กำหนดไว้ในตอนต้นของโปรแกรม ฉันคิดว่าโค้ดน่าจะเข้าใจง่ายและฉันได้เพิ่มความคิดเห็น
ฉันยอมรับว่าโปรแกรมไม่ได้เขียนอย่างสวยงาม (ทุกอย่างเป็นแบบฮาร์ดโค้ด) และไม่มีการปรับให้เหมาะสม แต่ฉันพยายามรักษาความเรียบง่ายและเข้าใจง่ายที่สุดเท่าที่จะทำได้
ขั้นตอนที่ 7: บทสรุป

นี่เป็นคำสั่งแรกของฉันและฉันหวังว่าคุณจะชอบมัน เช่นเดียวกับที่กล่าวไว้ข้างต้น ฉันยังมีเว็บไซต์ที่ฉันโพสต์สิ่งที่น่าสนใจกว่านี้ด้วย รู้สึกอิสระที่จะเยี่ยมชมมัน
นอกจากนี้ยังมีวิดีโอที่แนบมาในขั้นตอนแรก หากคุณต้องการดูมากกว่าที่จะอ่าน
ด้วยคำแนะนำนี้ ฉันต้องการแสดงให้คุณเห็นว่า ยังคงสามารถสร้างนาฬิกาคำราคาถูกที่บ้านได้โดยไม่ต้องใช้เครื่องมือหรือวัสดุระดับมืออาชีพ เอาล่ะ คุณยังต้องใช้ด้านหน้าที่ตัดด้วยเลเซอร์ แต่คุณสามารถทำเองได้ถ้าคุณมีความอดทนและมีเวลาที่จะตัดตัวอักษรแต่ละตัวออกทีละตัว
สิ่งที่ดีที่สุดเกี่ยวกับเรื่องนี้คือ: จากภายนอกจะไม่มีใครเห็นว่าภายในเรียบง่ายเพียงไร คุณจึงยังคงแสร้งทำเป็นว่าเป็นผู้บงการด้านวิศวกรรมนั้นได้ เมื่อมีคนมาเยี่ยมบ้านของคุณ และแม้ว่าคุณจะไม่ได้วางแผนที่จะทำเช่นนี้ คุณยังมีวิธีที่ดีในการแสดงเวลาปัจจุบัน!
แนะนำ:
Wordclock พร้อม Lilygo-T-Watch 2020: 4 ขั้นตอน

Wordclock ด้วย Lilygo-T-Watch 2020: คำแนะนำนี้แสดงวิธีแสดงเวลาในรูปแบบนาฬิกาคำบน Lilygo T-watch แต่ยิ่งไปกว่านั้น ฉันพยายามเชื่อมโยงฟังก์ชันเพิ่มเติมโดยใช้รูปแบบนาฬิกาคำทั่วไปนี้ จึงสามารถแสดงวันที่ ตั้งเวลาและวันที่ เปลี่ยนแปลง
Und Noch Eine Wordclock: 3 ขั้นตอน

Und Noch Eine Wordclock: Hallo Leute,ich will hier heute mal eine erneute Kopie einer Wordclock vorstellen. (เสียงหัวเราะ) Mir hatte diese Uhr schon beim aller ersten Anblick das Nerdige "Will-Ich-Haben"-Gefühl geweckt. Das schöne an dieser Uhr ist sie stellt die Zeit in Worten
ESP32 การเลื่อน WordClock บน LED Matrix: 5 ขั้นตอน (พร้อมรูปภาพ)

ESP32 Scrolling WordClock บน LED Matrix: ในโครงการนี้ ฉันสร้าง Scrolling WordClock ด้วย ESP32, LED Matrix และกล่องซิการ์ WordClock คือนาฬิกาที่สะกดเวลามากกว่าแค่พิมพ์บนหน้าจอหรือมีมือที่อ่านได้ นาฬิกาเรือนนี้จะบอกคุณว่า 10 นาทีต่อปี
NTP Synchronized Wordclock: 6 ขั้นตอน (พร้อมรูปภาพ)

NTP Synchronized Wordclock: ซิงค์นาฬิกาของคุณกับเซิร์ฟเวอร์เวลา NTP เพื่อให้สามารถตรวจสอบเวลาที่เหมาะสมได้หากไฟดับหากคุณไม่ได้อยู่ที่บ้าน :-)
RGB WordClock: 10 ขั้นตอน

RGB WordClock: สวัสดี วันนี้ฉันต้องการแสดงวิธีทำ Word Clock สำหรับโครงการนี้ คุณต้องการ: Wemos D1 Controller2.5m ของ WS2812B LED strips (60 LEDs/m)Lasercutted frontplate (รายละเอียดเพิ่มเติม: ขั้นตอนที่ 6)244x244mm hdf/mdf wood panel (หนา 4mm)18x Countersunk screw M3x10m
