
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



สวัสดี!
ในคำแนะนำสั้น ๆ นี้ฉันต้องการนำเสนอโครงการ Esp8266 WS ที่สองของฉัน เนื่องจากฉันโพสต์โปรเจ็กต์ ESP แรกของฉัน ฉันจึงอยากทำให้ตัวเองเป็นโปรเจ็กต์ที่สอง ดังนั้นฉันจึงมีเวลาว่างในการทำงานใหม่ซอร์สโค้ดเก่าเพื่อให้เหมาะกับความต้องการของฉัน
ดังนั้นถ้าคุณไม่รังเกียจฉันจะนำเสนอ
ขั้นตอนที่ 1: สถานีตรวจอากาศ
WS ยังคงใช้คีย์ openweathermap API เพื่อดาวน์โหลดข้อมูลสภาพอากาศและแสดงบนหน้าจอ
จำเป็นต้องมีการเข้ารหัสเล็กน้อยเพราะในรูปแบบนั้นไม่สามารถแสดงไอคอนสภาพอากาศที่ฉันต้องการได้
ขั้นตอนที่ 2: วัสดุ
ชิ้นส่วนที่จำเป็นสำหรับ WS:
- Nodemcu V3 ESP8266
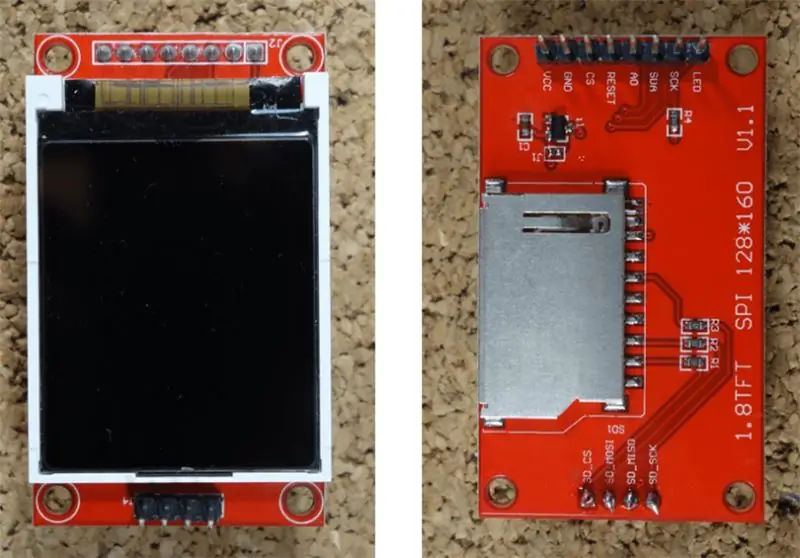
- 1.8 นิ้ว TFT LCD พร้อมไดรเวอร์ ST7735 IC
- สายเอฟเอฟ
- รหัสแหล่งที่มา
- Arduino IDE
- รองรับ SPIFFS
- คีย์ API ของ Openweathermap
ขั้นตอนที่ 3: ซอฟต์แวร์
สำหรับโครงการนี้ ฉันกำลังจัดเตรียมซอร์สโค้ดและรูปภาพบิตแมปที่จำเป็น ให้ดาวน์โหลดจากหน้า github ของฉัน:
ห้องสมุดที่ฉันใช้คือ TFT_eSPI ที่สร้างโดย Bodmer
สิ่งที่คุณต้องทำทั้งหมด: ดาวน์โหลดไลบรารี่ที่ถูกต้อง คอมไพล์แล้วอัปโหลดไปยังบอร์ด อัปโหลดภาพบิตแมปด้วย SPIFFS ไปยัง ESP และเชื่อมต่อกับ LCD
ฉันใช้รูปภาพบิตแมป 24 บิต 100 X100 แล้ว แต่คุณสามารถใช้ไอคอนอื่นได้ ตัวที่ผมใช้โหลดมาจาก
ขั้นตอนที่ 4: Pinout LCD
pinout มีดังต่อไปนี้:
// แสดง SDO/MISO ไปที่ NodeMCU pin D6 (หรือปล่อยทิ้งไว้หากไม่ได้อ่าน TFT)
// แสดง LED ไปยัง NodeMCU pin VIN (หรือ 5V ดูด้านล่าง)
// แสดง SCK ไปยัง NodeMCU พิน D5
// แสดง SDI/MOSI ไปยัง NodeMCU พิน D7
// แสดง DC (RS/AO) ไปยัง NodeMCU พิน D3
// แสดง RESET ไปยัง NodeMCU pin D4 (หรือ RST ดูด้านล่าง)
// แสดง CS ไปยัง NodeMCU pin D8 (หรือ GND ดูด้านล่าง)
// แสดง GND ไปยัง NodeMCU พิน GND (0V)
// แสดง VCC เป็น NodeMCU 5V หรือ 3.3V
สำหรับแบ็คไลท์ที่ลดลง คุณสามารถใช้โพเทนชิออมิเตอร์ 10K หรือใช้พิน GPIO อื่น สำหรับตัวฉันเองฉันมักจะเชื่อมต่อพินแบ็คไลท์กับพิน TX ฉันรู้ว่าไม่ใช่ความคิดที่ดีหรือดีต่อสุขภาพมากสำหรับ ESP แต่วิธีนี้ได้ผล
ขั้นตอนที่ 5: การดำเนินการ WS



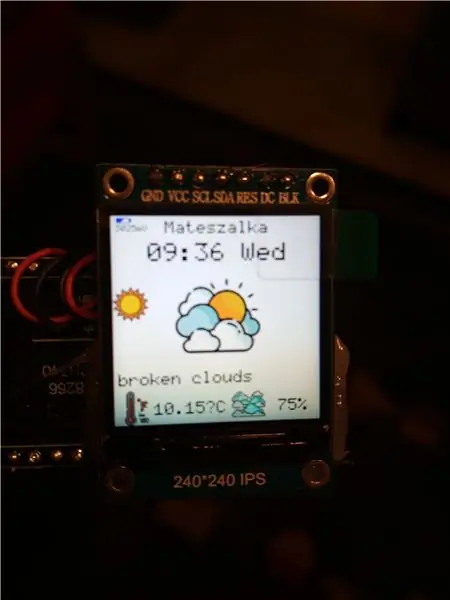
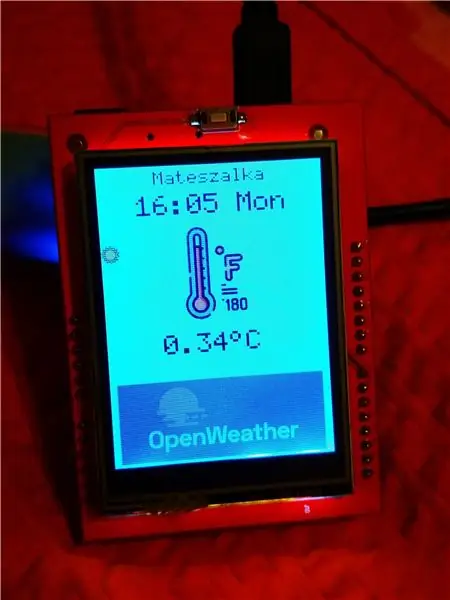
หลังจากที่คุณทำทุกอย่างถูกต้องแล้ว คุณจะเห็นว่าสถานีตรวจอากาศกำลังเชื่อมต่อกับอินเทอร์เน็ตและดาวน์โหลดข้อมูลสภาพอากาศ
พารามิเตอร์ต่างๆ จะถูกแยกออกเป็นลูปต่างๆ
สิ่งที่คุณเห็นคือคำอธิบายสภาพอากาศจริง อุณหภูมิ ความชื้น ความเร็วลม การมองเห็นเป็นเมตร ความกดอากาศ มุมลม ความครอบคลุมของเมฆเป็นเปอร์เซ็นต์ (%)
สำหรับโบนัสระหว่าง 21.00 น. ถึง 07.00 น. จอแสดงผลจะเปลี่ยนกลับเป็นเสมือนเวลากลางคืน
ขั้นตอนที่ 6: เคล็ดลับสำคัญบางประการ



อย่างที่คุณทราบกันดีว่า TFT 1.8 นิ้วมีรูปแบบสองสามแบบบนอินเทอร์เน็ต สำหรับจอ Adafruit ของแท้มักจะไม่มีปัญหา แต่เมื่อใช้ของปลอม (ปกติจาก Aliexpress) คุณต้องทำการปรับเปลี่ยนบางอย่าง
ไลบรารี Bodmers TFT_eSPI เป็นฟังก์ชันที่ยอดเยี่ยมและสมบูรณ์มาก และส่วนที่ดีที่สุดคือเขาสร้างมันขึ้นมาเพื่อจัดการกับการชดเชยพิกเซลโดยขึ้นอยู่กับ TFT 1.8 นิ้วที่คุณใช้อยู่
เพื่อที่จะเอาชนะปัญหานี้ ฉันขอแนะนำสิ่งต่อไปนี้:
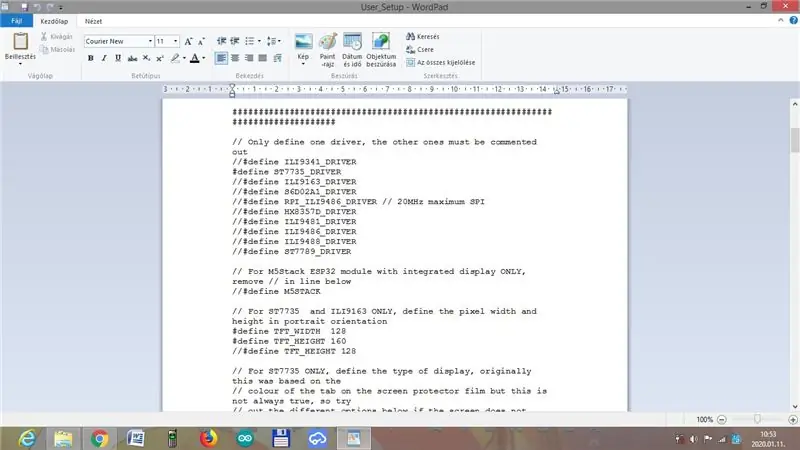
ไปที่โฟลเดอร์ไลบรารีและแก้ไขไฟล์ User_Setup.h Uncomment #define ST7735_DRIVER และแสดงความคิดเห็นอื่นๆ
จากนั้นยกเลิกการใส่ความคิดเห็นที่ความสูง tft กับความกว้าง แล้วในกรณีของฉัน (REDTAB) ไม่แสดงข้อคิดเห็นเช่น: #define ST7735_REDTAB หลังจากนี้ให้บันทึกไว้สักครู่แล้วรวบรวมภาพร่างและอัปโหลดไปยังบอร์ด เพื่อให้แน่ใจว่าฉันได้กำหนดพารามิเตอร์ในภาพสเก็ตช์ด้วย นี่เป็นขั้นตอนที่ค่อนข้างยาว เนื่องจากคุณต้องคอมไพล์และอัปโหลดสเก็ตช์ทุกครั้งเพื่อขึ้นบอร์ดจนกว่าออฟเซ็ตจะหายไป แต่ก็คุ้มค่ากับการทดลอง สำหรับการแก้ไข h. ไฟล์ที่ฉันขอแนะนำอย่างยิ่ง Wordpad รวมรูปภาพ
ขั้นตอนที่ 7: เสร็จสิ้น
หลังจากทำทุกอย่างถูกต้องแล้ว คุณสามารถเพลิดเพลินกับแกดเจ็ตเล็กๆ น้อยๆ นี้ได้ ฉันได้ลองจับคู่ภาพบิตแมปกับรหัสสภาพอากาศให้ดีที่สุดแล้ว แต่ฉันกำลังทดสอบอยู่ในขณะนี้
โดยทั่วไปฉันเพิ่งทำเพื่อตัวเอง แต่หลังจากวันที่ฉันคิดว่าฉันจะแบ่งปัน อาจจะมีคนชอบมันมากกว่าฉัน
ขอบคุณสำหรับการอ่านคำแนะนำของฉันหวังว่าคุณจะพบว่ามีประโยชน์และใช้งานได้ตามที่คุณต้องการ
ขอให้เป็นวันที่ดี!
ขั้นตอนที่ 8: การอัปเดตเล็กน้อย



หลังจากสองสามวันฉันคิดว่าฉันจะสร้าง WS นี้ใหม่ในรูปแบบใหม่
การเปลี่ยนแปลง: ESP32 Uno R3
ILI9340/41 TFT LCD แบบขนาน
ไอคอนใหม่
อีก 1 ตัวเลือก
โปรดแก้ไขไฟล์ User_setup.h ในไลบรารี TFT_eSPI ตามแบบร่าง กรุณายกเลิกความคิดเห็นและแสดงความคิดเห็นตัวเลือกอื่น ๆ มิฉะนั้นจะไม่ทำงาน
คุณต้องเชื่อมต่อ GPIO 35 ถึง 15, GPIO 33 ถึง 34, GPIO 32 ถึง 36 เนื่องจากเป็นเพียงหมุดอินพุต จากนั้นจอแสดงผลของเราจะใช้งานไม่ได้ (ดูรูป)
ซอร์สโค้ดมีอยู่ใน github
แนะนำ:
WIFI Weather Station พร้อม Magicbit (Arduino): 6 ขั้นตอน

WIFI Weather Station พร้อม Magicbit (Arduino): บทช่วยสอนนี้แสดงวิธีสร้างสถานีตรวจอากาศจาก Magicbit โดยใช้ Arduino ซึ่งสามารถรับรายละเอียดจากสมาร์ทโฟนของคุณ
DIY Weather Station & WiFi Sensor Station: 7 ขั้นตอน (พร้อมรูปภาพ)

DIY Weather Station & WiFi Sensor Station: ในโครงการนี้ ฉันจะแสดงวิธีสร้างสถานีตรวจอากาศพร้อมกับสถานีเซ็นเซอร์ WiFi สถานีเซ็นเซอร์จะวัดอุณหภูมิและความชื้นในพื้นที่ และส่งผ่าน WiFi ไปยังสถานีตรวจอากาศ จากนั้นสถานีตรวจอากาศจะแสดงเ
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
2.4 TFT Arduino Weather Station พร้อมเซ็นเซอร์หลายตัว: 7 ขั้นตอน

2.4 TFT Arduino Weather Station พร้อมเซ็นเซอร์หลายตัว: สถานีตรวจอากาศ Arduino แบบพกพาพร้อม TFT LCD และเซ็นเซอร์สองสามตัว
