
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในคำแนะนำนี้ ฉันจะแสดงวิธีสร้างโคลนเกม Tetris แบบคลาสสิก โดยใช้ ESP32 และสร้างเอาต์พุตสำหรับจอภาพ VGA เกมนี้เกิดขึ้นได้ด้วยไลบรารี่ ESP32Lib Arduino อันน่าทึ่งที่ทำโดย bitluni
คุณจะต้องมีการสนับสนุนบอร์ด ESP32 ติดตั้งใน Arduino IDE (ฉันกำลังใช้เวอร์ชันล่าสุดที่มีอยู่ในขณะนี้ เช่น 1.8.9 IDE) คุณสามารถค้นหาได้ใน Library Manager ค้นหา "bitluni" เนื่องจากเวอร์ชันล่าสุดเพิ่งเผยแพร่เมื่อสองสามสัปดาห์ก่อน เวอร์ชันนี้ยังคงอยู่ในระหว่างดำเนินการ แต่มีตัวอย่างง่ายๆ ให้แล้ว
เมื่อเทียบกับโปรเจ็กต์ก่อนหน้าของฉันที่ฉันเขียนโคลนเกมโบราณที่คล้ายกันสำหรับ Arduino หรือ ESP8266 แล้ว ESP32 นั้นทรงพลังกว่ามาก เอาต์พุต VGA ที่มีความละเอียดต่างๆ (320x200, 320x240, 360x400, 460x480) และสีสูงสุด 14 บิต นอกจากนี้คุณมีลำดับความสำคัญของหน่วยความจำมากขึ้น
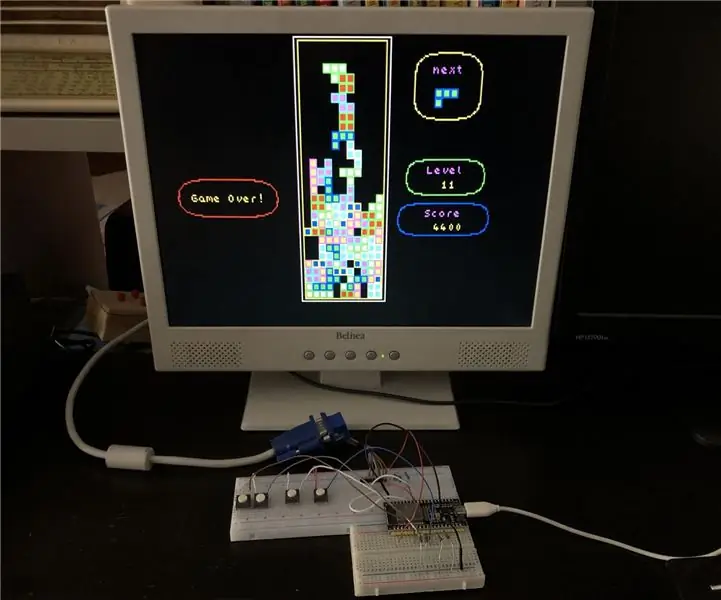
ในโคลน Tetris นี้ ฉันแค่ใช้ความละเอียด 320x200 มี 8 สี โค้ดนี้เป็น "การแปลง" อย่างรวดเร็วของเวอร์ชันก่อนหน้าสำหรับ Arduino VGA ดังนั้นจึงได้รับการออกแบบมาไม่ดีและไม่ได้รับการปรับให้เหมาะสม ในทางกลับกัน ศักยภาพของ ESP32 VGA นั้นสูงกว่ามาก ทำให้มีความเป็นไปได้ในการเขียนเกมที่ซับซ้อนมากขึ้นเรื่อยๆ เมื่อเทียบกับเกมในยุค DOS ฉันหวังว่าโครงการนี้จะเป็นประโยชน์กับผู้ผลิตรายอื่นในการเขียนเกมอื่น ๆ อีกมากมายในอนาคต
ขั้นตอนที่ 1: บอร์ด ESP32, การติดตั้งและกำหนดค่า Arduino IDE

ก่อนอื่นคุณต้องซื้อ ESP32 มีหลายรุ่นให้เลือก แต่ฉันแนะนำให้เลือกรุ่นที่มีหมุดหลายอัน ฉันซื้อเวอร์ชันนี้แล้ว แต่คุณสามารถหาเวอร์ชันอื่นๆ ได้อีกสามเวอร์ชันในคำอธิบายของวิดีโอนี้
มีหลายวิธีในการเขียนโปรแกรม ESP32 แต่ที่นี่คุณต้องใช้ Arduino IDE ล่าสุด ในการติดตั้งและอัปโหลดไลบรารี bitluni ESP32lib VGA คุณสามารถทำตามบทช่วยสอนง่ายๆ นี้ได้ นอกจากนี้ยังแสดงวิธีกำหนดค่าบอร์ด ESP32 เฉพาะของคุณใน Arduino IDE
ณ จุดนี้ คุณสามารถเริ่มอัปโหลดตัวอย่างแรกได้: ไปที่ File/Examples/bitluni ESP32Lib/VGA2DFeatures ดังแสดงในภาพที่จุดเริ่มต้นของขั้นตอนนี้ หากการอัปโหลดทำงานโดยไม่มีปัญหาใดๆ คุณต้องเชื่อมต่อพอร์ต VGA ดังที่แสดงในขั้นตอนต่อไป
ขั้นตอนที่ 2: การเชื่อมต่อ VGA และปุ่ม

ในการเชื่อมต่อจอภาพ VGA กับ ESP32 คุณสามารถใช้ขั้วต่อตัวเมีย DSUB15 (เช่น VGA 15 พินมาตรฐาน) หรือเพียงแค่ตัดสาย VGA
สำหรับ Tetris และตัวอย่างไลบรารี 8 สี คุณไม่จำเป็นต้องมีตัวต้านทานใดๆ เพียงแค่เชื่อมต่อพินดังต่อไปนี้:
- VGA สีแดงเป็น ESP32 ปิง G2
- VGA สีเขียวเป็น ESP32 ping G15
- VGA สีน้ำเงินเป็น ESP32 ping G21
- VGA Hsync เป็น ESP32 ปิง G32
- VGA Vsync เป็น ESP32 ปิง G33
- VGA GND ถึง ESP32 GND
ณ จุดนี้ คุณควรจะเห็นตัวอย่าง VGA2DFeatures บนจอภาพ VGA ของคุณ
ในการเล่น Tetris คุณต้องมีสี่ปุ่มและตัวต้านทานสี่ตัวที่ประมาณ 1 ถึง 2 kOhm
เชื่อมต่อตัวต้านทานสี่ตัวจาก GND กับหมุด ESP32 G25, G26, G34 และ G35
เชื่อมต่อด้านหนึ่งของปุ่มเข้ากับ ESP32 3.3 โวลต์ และอีกด้านหนึ่งดังนี้:
- ปุ่มขวาไปที่ G26
- ปุ่มซ้ายไปที่ G34
- ปุ่มหมุนไปที่ G25
- ปุ่มลงไปที่ G35
ขั้นตอนสุดท้าย: ดาวน์โหลด ESP32_VGA_Tetris_V1.0.ino ที่ส่วนท้ายของหน้านี้ และคัดลอกโฟลเดอร์ที่มีชื่อเดียวกัน
อัปโหลดบนไมโครคอนโทรลเลอร์ ESP32 และคุณสามารถเริ่มเล่น Tetris ได้ทันที!
ขั้นตอนที่ 3: บทสรุปและรับทราบ
ฉันรู้สึกขอบคุณมากที่ bitluni ผู้เขียนไลบรารี ESP32 VGA และบทช่วยสอนและตัวอย่างเพื่อใช้และใช้ประโยชน์จากมัน
โปรดเยี่ยมชมเว็บไซต์และวิดีโอของเขาเพื่อดูรายละเอียดเพิ่มเติมและศักยภาพทั้งหมด
สุดท้ายนี้ หากคุณชอบคำสั่งสอนนี้ ให้ลองลงคะแนนให้ในการประกวด Arduino & microcontrollers!
แนะนำ:
ESP32 VGA เกมอาเขตและจอยสติ๊ก: 6 ขั้นตอน (พร้อมรูปภาพ)

เกมอาเขตและจอยสติ๊ก ESP32 VGA: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างเกมอาร์เคดสี่เกมเช่น Tetris - Snake - Breakout - Bomber - โดยใช้ ESP32 พร้อมเอาต์พุตสำหรับจอภาพ VGA ความละเอียด 320 x 200 พิกเซล 8 สี ฉันเคยทำเวอร์ชันที่มี
เริ่มต้นใช้งาน ESP32 - การติดตั้งบอร์ด ESP32 ใน Arduino IDE - ESP32 Blink Code: 3 ขั้นตอน

เริ่มต้นใช้งาน ESP32 | การติดตั้งบอร์ด ESP32 ใน Arduino IDE | รหัสการกะพริบของ ESP32: ในคำแนะนำนี้ เราจะดูวิธีการเริ่มทำงานกับ esp32 และวิธีการติดตั้งบอร์ด esp32 ลงใน Arduino IDE และเราจะตั้งโปรแกรม esp 32 เพื่อเรียกใช้โค้ดกะพริบโดยใช้ arduino ide
ESP32 VGA Snake: 5 ขั้นตอน

ESP32 VGA Snake: ในคำแนะนำนี้ ฉันจะแสดงวิธีสร้างเกมอาร์เคดคลาสสิก - Snake - ด้วย ESP32 พร้อมเอาต์พุตสำหรับจอภาพ VGA ความละเอียด 640x350 พิกเซล มี 8 สี ฉันเคยทำเวอร์ชันกับ Arduino Uno มาก่อนแล้ว (ดูที่นี่) แต่
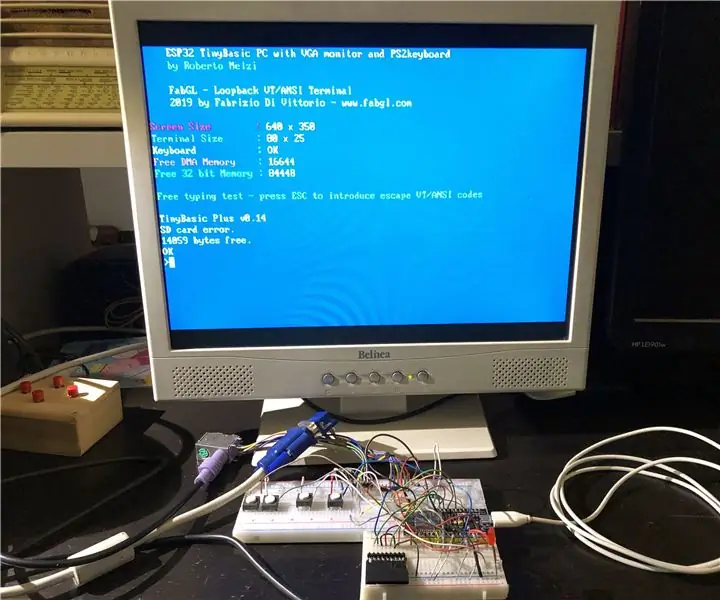
ESP32 Basic PC พร้อมเอาต์พุต VGA: 7 ขั้นตอน

พีซีพื้นฐาน ESP32 พร้อมเอาต์พุต VGA: ในคำแนะนำนี้ ฉันจะแสดงวิธีสร้างพีซีสไตล์ย้อนยุคที่เรียบง่ายด้วย ESP32 ตัวเดียวและส่วนประกอบอื่นๆ สองสามตัว พีซีเครื่องนี้ใช้งาน Tiny Basic ซึ่งเป็นภาษาถิ่นที่เรียบง่ายของ BASIC และสร้างเอาต์พุตสำหรับจอภาพ VGA ความละเอียด 640
Pumpktris - ฟักทอง Tetris: 10 ขั้นตอน (พร้อมรูปภาพ)

Pumpktris - ฟักทอง Tetris: ใครต้องการรอยยิ้มและเทียนไขเมื่อคุณมีฟักทองแบบโต้ตอบในวันฮาโลวีนนี้? เล่นเกมบล็อกซ้อนที่คุณชื่นชอบบนตารางขนาด 8x16 ที่แกะสลักไว้ที่หน้ามะระ ติดไฟ LED และใช้ก้านเป็นตัวควบคุม นี่คือโมเดร่า
