
สารบัญ:
- ขั้นตอนที่ 1: กระดานประกาศดิจิทัลทำงานอย่างไร
- ขั้นตอนที่ 2: สิ่งที่จำเป็น:
- ขั้นตอนที่ 3: การออกแบบ GUI สำหรับแสดงประกาศ:
- ขั้นตอนที่ 4: ตั้งค่าบัญชี CloudMQTT:
- ขั้นตอนที่ 5: คำอธิบายรหัสสุดท้ายของ Raspberry Pi:
- ขั้นตอนที่ 6: Windows PC GUI:
- ขั้นตอนที่ 7: อธิบายรหัสสุดท้ายของ Windows PC:
- ขั้นตอนที่ 8: ตั้งค่ากระดานประกาศดิจิทัล:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



ป้ายประกาศใช้ได้ทุกที่ เช่น สำนักงาน โรงเรียน โรงพยาบาล และโรงแรม สามารถใช้ซ้ำแล้วซ้ำอีกเพื่อแสดงประกาศสำคัญหรือโฆษณากิจกรรมหรือการประชุมที่จะเกิดขึ้น แต่ต้องพิมพ์ประกาศหรือโฆษณาบนกระดาษและปักหมุดบนกระดานประกาศ
ในคำแนะนำนี้ เรามาเรียนรู้การสร้างกระดานประกาศดิจิทัลด้วย Raspberry Pi เพื่อประหยัดกระดาษและผงหมึกจำนวนมาก!
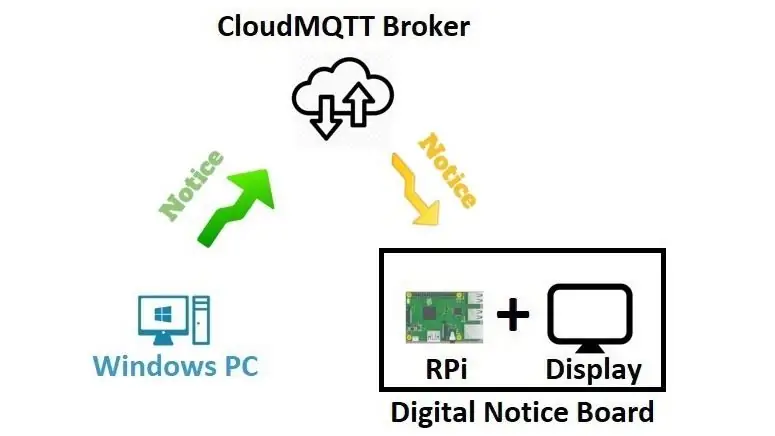
ขั้นตอนที่ 1: กระดานประกาศดิจิทัลทำงานอย่างไร

- Raspberry Pi เชื่อมต่อกับจอแสดงผล HDMI ซึ่งเป็นบอร์ดประกาศดิจิทัลของเรา
- พีซีที่ใช้ Windows ใช้เพื่อเผยแพร่ประกาศบนกระดานประกาศดิจิทัลผ่านอินเทอร์เน็ต
- ประกาศที่เผยแพร่โดย Windows PC จะได้รับจาก Digital Notice Board ผ่านนายหน้า CloudMQTT
- การสื่อสารระหว่าง Windows PC และ Digital Notice Board ทำได้โดยโปรโตคอล MQTT
ขั้นตอนที่ 2: สิ่งที่จำเป็น:
- Raspberry Pi พร้อม Rasbian OS
- แสดงผลด้วยพอร์ต HDMI
- พีซีที่ใช้ Windows
- การเชื่อมต่ออินเทอร์เน็ต
- บัญชี CloudMQTT
ขั้นตอนที่ 3: การออกแบบ GUI สำหรับแสดงประกาศ:



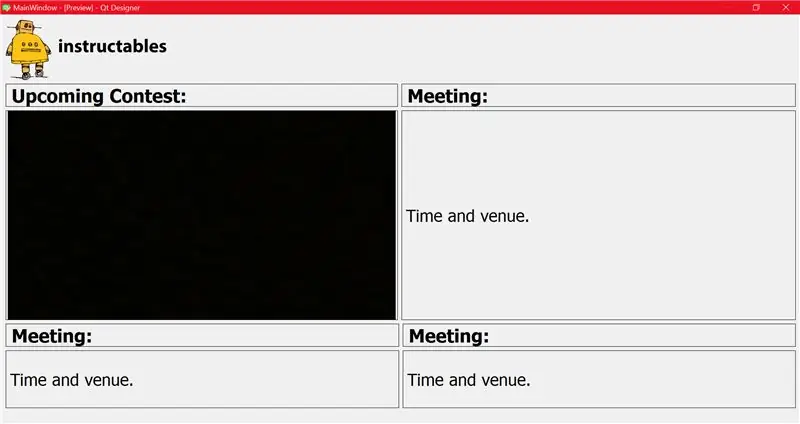
เราต้องออกแบบ GUI 2 อัน อันหนึ่งสำหรับ Raspberry Pi เพื่อแสดงประกาศบนจอแสดงผล HDMI และอีกอันสำหรับ Windows PC เพื่อเผยแพร่ประกาศไปยัง Raspberry Pi ผ่านนายหน้า CloudMQTT
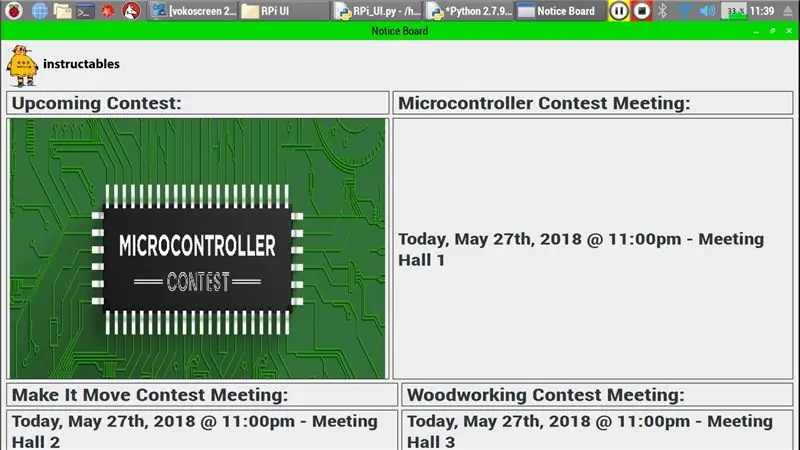
การออกแบบ GUI ขึ้นอยู่กับสถานที่ที่คุณจะวาง Digital Notice Board ตัวอย่างเช่น ให้ฉันออกแบบ GUI สำหรับ Instructables Office เพื่อแสดงกิจกรรมและการประชุมที่จะเกิดขึ้นเพื่อให้พนักงานสามารถอัปเดตข้อมูลล่าสุดได้
การออกแบบ GUI ใน Windows PC เป็นเรื่องง่าย ดังนั้นให้เราออกแบบ GUI ของ Digital Notice Board ใน Windows PC และคัดลอกโค้ดไปยัง Raspberry Pi
ซอฟต์แวร์ที่จำเป็น:
Anaconda (ซึ่งรวมถึง python 2.7, Qt Designer package และ Spyder IDE)
Qt Designer เป็นเครื่องมือที่ใช้ในการออกแบบ GUI ผลลัพธ์ของ Qt Designer จะเป็นไฟล์.ui ภายหลังสามารถแปลงเป็น.py เพื่อดำเนินการต่อไปได้
เกิดอะไรขึ้นในวิดีโอ:
- ดาวน์โหลด Anaconda Windows Installer สำหรับ python 2.7 และติดตั้งใน Windows PC (ขั้นตอนการติดตั้งปกติ)
- หลังการติดตั้ง คุณสามารถค้นหาเครื่องมือ Qt Designer ได้ใน "installation_directory\Library\bin\designer.exe" (สำหรับฉันคือ "C:\Anaconda2\Library\bin\designer.exe")
- สร้างทางลัดสำหรับ "designer.exe" และวางไว้บนเดสก์ท็อป
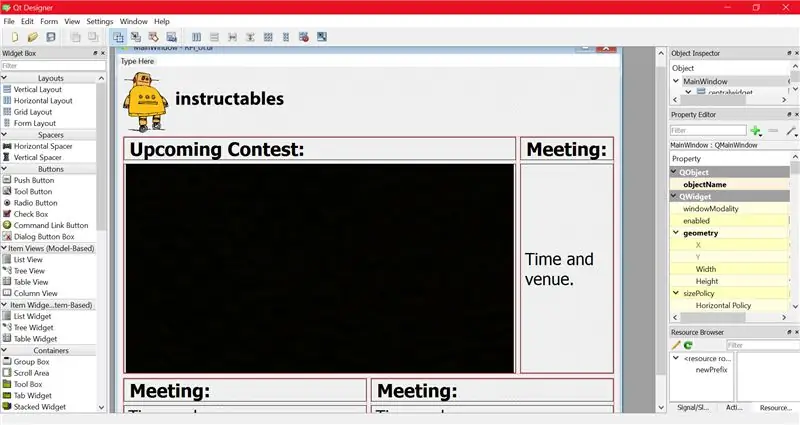
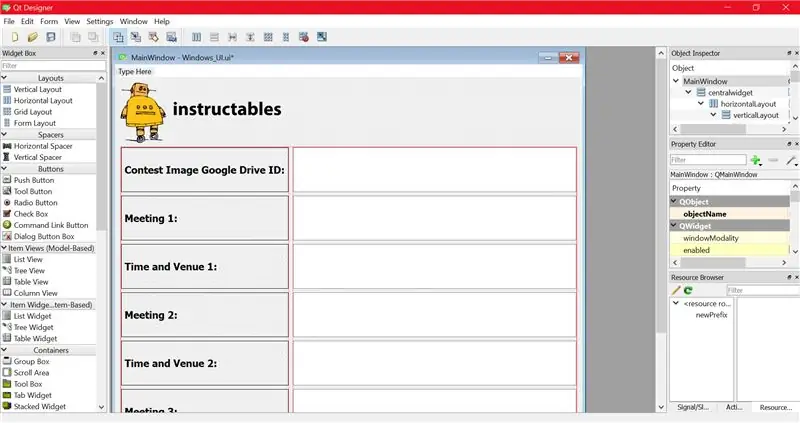
- เปิด "designer.exe"
- สร้างหน้าต่างหลักใหม่
- เลือกและวางเค้าโครงและมุมมองที่ต้องการ (มุมมองข้อความ มุมมองป้ายกำกับ ฯลฯ)
- บันทึกเป็นไฟล์ Rpi_UI.ui
- หากต้องการแปลงเป็นไฟล์.py ให้เปิด cmd prompt ในโฟลเดอร์ปัจจุบันที่มีไฟล์ Rpi_UI.ui อยู่ และพิมพ์คำสั่งต่อไปนี้
Installation_directory\Library\bin\pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
สำหรับฉันมันคือ
C:\Anaconda2\Library\bin\pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
คำสั่งนี้จะแปลงไฟล์ Rpi_UI.ui เป็นไฟล์ Rpi_UI.py และวางไว้ในไดเร็กทอรีเดียวกัน
- เปิดไฟล์ Rpi_UI.py ด้วย Spyder IDE ซึ่งรวมอยู่ใน Anaconda
- การเรียกใช้สคริปต์จะแสดง GUI ที่เราออกแบบไว้ก่อนหน้านี้
ต่อไป ให้เราตั้งค่าบัญชี CloudMQTT
ขั้นตอนที่ 4: ตั้งค่าบัญชี CloudMQTT:


- เยี่ยมชมลิงค์นี้
- สร้างบัญชีด้วยอีเมลและเข้าสู่ระบบบัญชีของคุณ
- สร้างอินสแตนซ์ใหม่ (ฉันตั้งชื่อเป็น TEST_1)
- เปิดข้อมูลอินสแตนซ์
- จดบันทึกเซิร์ฟเวอร์ ผู้ใช้ รหัสผ่าน และพอร์ต
- อ้างถึงเอกสารประกอบ CloudMQTT Python และบันทึกสคริปต์เป็น CloudMQTT.py
- โค้ดตัวอย่างในเอกสารประกอบต้องใช้ไลบรารี paho ติดตั้ง Paho Python Client โดยใช้เครื่องมือ pip เปิดคำสั่ง cmd ในฐานะผู้ดูแลระบบ และป้อนคำสั่งต่อไปนี้
pip ติดตั้ง paho-mqtt
ขั้นตอนที่ 5: คำอธิบายรหัสสุดท้ายของ Raspberry Pi:
ที่นี่ ให้ฉันอธิบายวิธีที่ฉันรวมไฟล์ RPi_UI.py กับ CloudMQTT.py และบันทึกเป็น RPi_UI.py
นำเข้าไลบรารี หากไม่ได้ติดตั้งไว้ ให้ติดตั้ง
นำเข้า paho.mqtt.client เป็น mqtt
นำเข้า urlparse จาก PyQt5 นำเข้า QtGui, QtWidgets, QtCore จาก PyQt5. QtCore นำเข้า QTimer, QTime จากการนำเข้าเธรด การนำเข้าเธรด sys การนำเข้าอีกครั้งจาก google_drive_downloader นำเข้า GoogleDriveDownloader เป็น gdd นำเข้าระบบปฏิบัติการ
ในการติดตั้ง googledrivedownloader ให้ใช้คำสั่ง
pip ติดตั้ง googledrivedownloader
ตัวแปรเริ่มต้น
ไอคอน = "[email protected]"
ContestImg = "black" meeting1 = "Meeting1:" สถานที่1 = "เวลาและสถานที่1" meeting2 = "Meeting2:" สถานที่2 = "เวลาและสถานที่2" meeting3 = "Meeting3:" สถานที่ 3 = "เวลาและสถานที่3"
ตามด้วยคลาส Ui_MainWindow
คลาส Ui_MainWindow (วัตถุ):
def setupUi(ตัวเอง, MainWindow): … def retranslateUi(ตัวเอง, MainWindow): … def _update(self): …
บรรทัดต่อไปนี้ในฟังก์ชัน setupUi จะอัปเดต GUI ทุกๆ 3 วินาทีโดยเรียกใช้ฟังก์ชัน _update
self.retranslateUi (หน้าต่างหลัก)
QtCore. QMetaObject.connectSlotsByName (หน้าต่างหลัก) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
ฟังก์ชัน on_message จะรอข้อความจากนายหน้า เมื่อได้รับข้อความแล้ว ระบบจะดาวน์โหลดรูปภาพจาก Google ไดรฟ์โดยใช้ ID ลิงก์ที่แชร์ได้ของ Google ไดรฟ์ และยังเปลี่ยนค่าของตัวแปรส่วนกลางด้วย
def on_message(ไคลเอนต์, obj, msg):
print(str(msg.payload)) if(str(msg.payload)): NoticeReceived = str(msg.payload) ผลลัพธ์ = re.search('%1(.*)%2(.*)%3(. *)%4(.*)%5(.*)%6(.*)%7(.*)%8', แจ้งรับแล้ว) การแข่งขันระดับโลกImg global meeting1 สถานที่จัดงานระดับโลก1 การประชุมระดับโลก2 สถานที่จัดงานทั่วโลก2 การประชุมระดับโลก3 สถานที่จัดงานทั่วโลก3 fileId = "" +result.group(1)+"" path = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group(1)+".jpg" gdd.download_file_from_google_drive(file_id = fileId, dest_path=) เส้นทาง) ContestImg = result.group(1) meeting1 = result.group(2) สถานที่1 = result.group(3) meeting2 = result.group(4) สถานที่2 = result.group(5) ประชุม3 = result.group(6) สถานที่ 3 = ผลกลุ่ม (7)
รหัสประกอบด้วย 2 ลูปไม่สิ้นสุด
rc = mqttc.loop()
และ
sys.exit(app.exec_())
ในการเรียกใช้ลูปเหล่านี้พร้อมกัน ฉันได้ใช้แนวคิดเธรด
def sqImport(tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop() print("rc: " + str(rc))if tId == 1: while 1: app = QtWidgets. QApplication(sys.argv) MainWindow = QtWidgets. QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_()) threadA = Thread(เป้าหมาย) = sqImport, args=[0]) threadB = Thread(เป้าหมาย = sqImport, args=[1]) threadA.start() threadB.start() threadA.join() threadB.join()
เยี่ยมมาก เราตั้งค่า Raspberry Pi เสร็จแล้ว ต่อไปให้เราออกแบบ GUI สำหรับ Windows PC เพื่อเผยแพร่ข้อความไปยัง Raspberry Pi
ขั้นตอนที่ 6: Windows PC GUI:

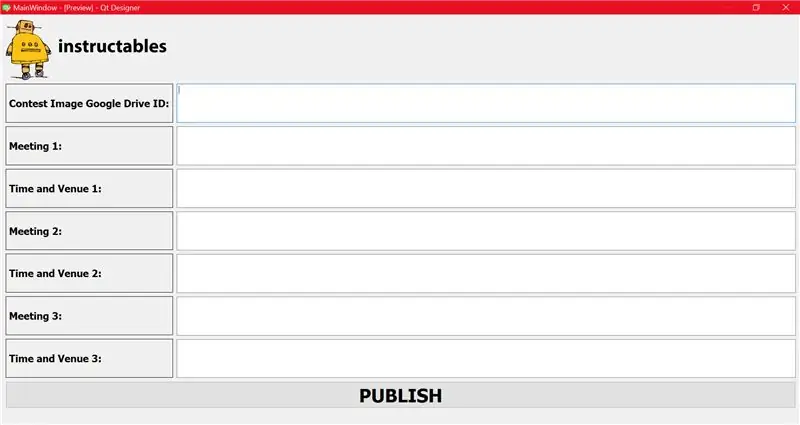
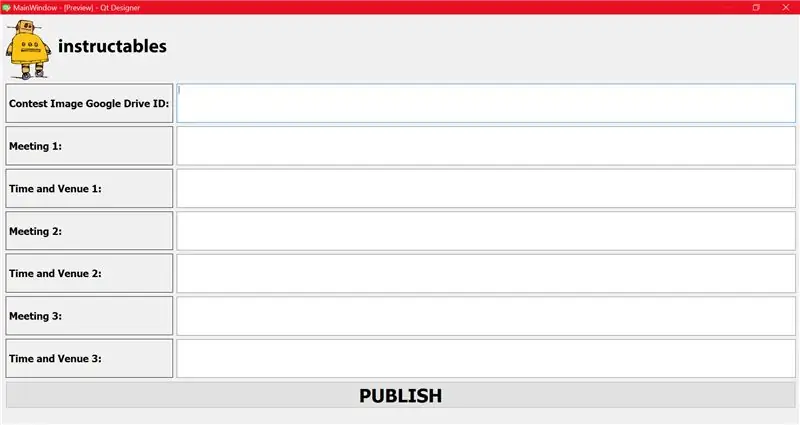
- ออกแบบ GUI สำหรับ windows และบันทึกเป็น Windows_UI.ui
- แปลงเป็นไฟล์หลาม
- รวมกับไฟล์ CloudMQTT.py และบันทึกเป็น Windows_UI.py
- การทำงานของไฟล์ Windows_UI.py นั้นคล้ายกับไฟล์ RPi_UI.py ข้อแตกต่างเพียงอย่างเดียวคือไฟล์ Windows_UI.py เผยแพร่ข้อความในขณะที่ RPi_UI.py ได้รับข้อความ
ขั้นตอนที่ 7: อธิบายรหัสสุดท้ายของ Windows PC:
- ไฟล์ Windows_UI.py มีคลาสและฟังก์ชันทั้งหมดของ RPi_UI.ui ยกเว้นบางส่วน
- แทนที่จะใช้ฟังก์ชัน on_message มีฟังก์ชัน on_publish เพื่อเผยแพร่ข้อความ
- โค้ดต่อไปนี้ภายในฟังก์ชัน retranslateUi จะเรียกใช้ฟังก์ชันเผยแพร่เมื่อคลิกปุ่ม PUBLISH
self.pushButton.clicked.connect (ตนเองเผยแพร่)
- ฟังก์ชันเผยแพร่เชื่อมต่อรหัสลิงก์ที่แชร์ได้ของ Google ไดรฟ์และข้อมูลการประชุม และเผยแพร่ภายใต้หัวข้อ "ประกาศ"
- Raspberry Pi จะได้รับข้อความนี้
ขั้นตอนที่ 8: ตั้งค่ากระดานประกาศดิจิทัล:

- เชื่อมต่อ Raspberry Pi กับจอแสดงผล HDMI ฉันใช้ Sony TV เป็นจอแสดงผล Digital Notice Board
- เรียกใช้ไฟล์ RPi_UI.py ใน Raspberry Pi
- เรียกใช้ไฟล์ Windows_UI.py ใน Windows PC
- ป้อนรหัสลิงก์ Google ไดรฟ์ของภาพการแข่งขันและประกาศการประชุม
- คลิกปุ่มเผยแพร่
- ตอนนี้คุณสามารถดู Digital Notice Board ที่อัปเดตได้ภายในไม่กี่วินาที
คำแนะนำ:
- คุณสามารถสร้างบอร์ดประกาศดิจิทัลได้ตามจำนวนที่ต้องการ และบอร์ดสามารถสมัครรับข้อมูลในหัวข้อต่างๆ ได้
- ในการทำให้ไฟล์ Windows_UI.py พกพาได้ คุณสามารถแปลงไฟล์เป็นไฟล์สั่งการได้โดยใช้ pyinstaller เพื่อให้คุณสามารถเรียกใช้ไฟล์ปฏิบัติการในพีซี Windows เครื่องใดก็ได้โดยไม่ต้องติดตั้งไลบรารีที่จำเป็นในพีซี
ขอขอบคุณ
ซาบาริ คันนัน มู
แนะนำ:
โฮมออโตเมชั่นบนเซิร์ฟเวอร์ MQTT ในพื้นที่โดยใช้ RASPBERRY PI และ NODEMCU BOARD: 6 ขั้นตอน

โฮมออโตเมชั่นบนเซิร์ฟเวอร์ MQTT ในพื้นที่โดยใช้ RASPBERRY PI และ NODEMCU BOARD: จนถึงตอนนี้ ฉันได้จัดทำวิดีโอแนะนำเกี่ยวกับการควบคุมอุปกรณ์ผ่านทางอินเทอร์เน็ต และด้วยเหตุนี้ ฉันจึงชอบเซิร์ฟเวอร์ Adafruit MQTT มากกว่า เนื่องจากใช้งานง่ายและเป็นมิตรกับผู้ใช้ด้วย แต่ทั้งหมดนั้นมาจากอินเทอร์เน็ต นั่นหมายถึงเรา
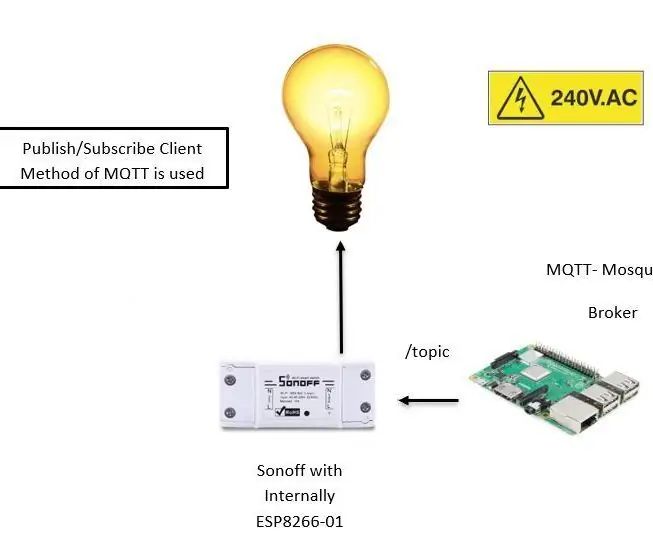
วิธีใช้ MQTT กับ Raspberry Pi และ ESP8266/sonoff: 4 ขั้นตอน

วิธีใช้ MQTT กับ Raspberry Pi และ ESP8266/sonoff: สวัสดีทุกคน วันนี้ฉันจะแสดงวิธีกำหนดค่าสวิตช์รีเลย์ sonoff wifi ที่ใช้ราสเบอร์รี่ pi และ ESP8266 เพื่อควบคุมเครื่องใช้ในบ้านของคุณจากทุกที่ในโลก ของคำสั่งสอนนี้ ถ้าคุณได้ปฏิบัติตามคำสั่งของฉันอย่างระมัดระวัง
วิธีใช้ MQTT กับ Raspberry Pi และ ESP8266: 8 ขั้นตอน (พร้อมรูปภาพ)

วิธีใช้ MQTT กับ Raspberry Pi และ ESP8266: ในคำแนะนำนี้ ฉันจะอธิบายว่าโปรโตคอล MQTT คืออะไรและใช้อย่างไรในการสื่อสารระหว่างอุปกรณ์ต่างๆ จากนั้นในการสาธิตเชิงปฏิบัติ ฉันจะแสดงวิธีตั้งค่าสองอย่างง่ายๆ ระบบไคลเอ็นต์ โดยที่โมดูล ESP8266 จะส่งข้อความ
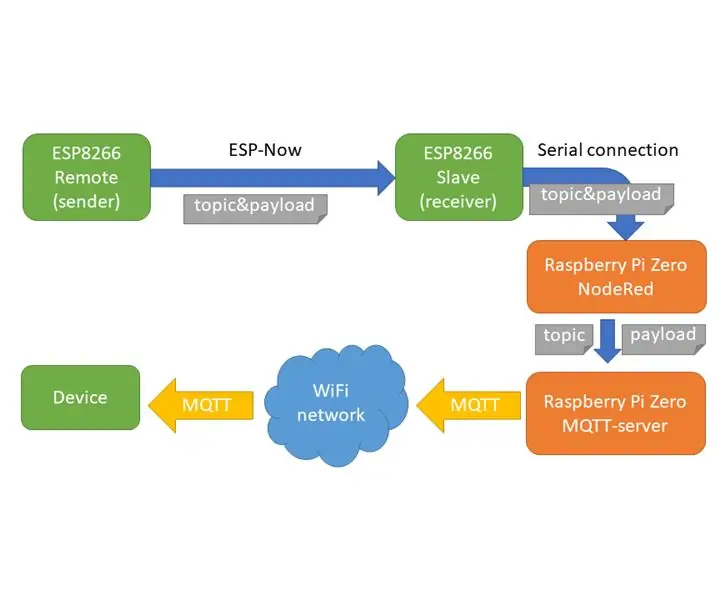
ESP-NOW Home Automation Esp8266 Raspberry Pi MQTT: 4 ขั้นตอน

ESP-NOW Home Automation Esp8266 Raspberry Pi MQTT: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันใช้ ESP-NOW ในระบบอัตโนมัติภายในบ้านได้อย่างไร ในแผนผังคุณสามารถดูขั้นตอนการสื่อสารฉันแสดงให้คุณเห็น: วิธีการทำงานของผู้ส่งแสดงการทำงานของผู้รับแสดงการสื่อสารแบบอนุกรมกับ Raspberry Pi ฉันไม่แสดงโฮ
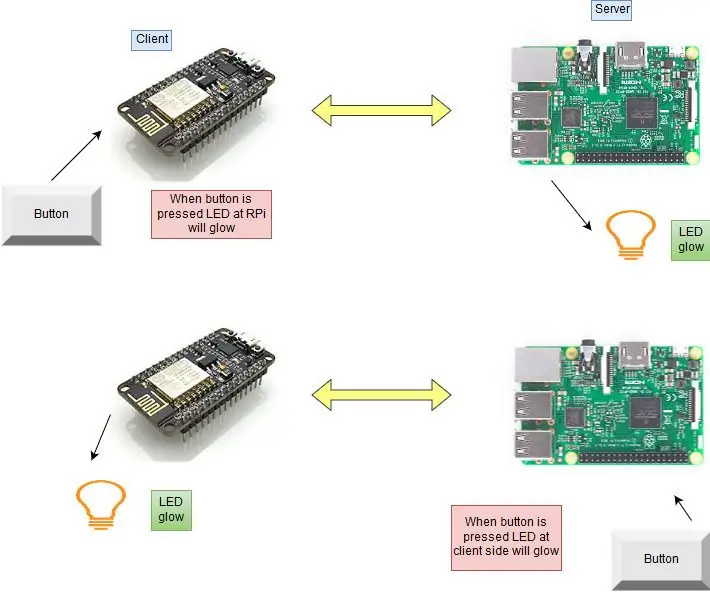
Raspberry Pi คุยกับ ESP8266 โดยใช้ MQTT: 8 ขั้นตอน

Raspberry Pi พูดคุยกับ ESP8266 โดยใช้ MQTT: ในโครงการนี้ ฉันจะอธิบายว่าโปรโตคอล MQTT คืออะไรและใช้อย่างไรในการสื่อสารระหว่างอุปกรณ์ต่างๆ จากนั้นในการสาธิตเชิงปฏิบัติ ฉันจะสาธิตวิธีการตั้งค่าไคลเอนต์และระบบโบรคเกอร์โดยที่ โมดูล ESP8266 และ RPi tal
