
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.


หน้าจอ E-Paper จะแสดงข้อมูลสภาพอากาศที่ซิงค์กับ OpenWeatherMap API (ผ่าน WiFi) หัวใจของโครงการคือ ESP8266/32
เฮ้ ว่าไงพวก? Akarsh ที่นี่จาก CETech วันนี้เรากำลังจะทำโครงการซึ่งเป็นตัวตรวจสอบสภาพอากาศซึ่งแสดงข้อมูลที่เกี่ยวข้องกับสภาพอากาศทั้งหมดบนจอแสดงผล E-Paper จาก DFRobot
จอแสดงผลเชื่อมต่อกับ esp8266 คุณสามารถใช้ esp32 กับจอแสดงผลนี้ได้ esp8266 เชื่อมต่อกับอินเทอร์เน็ตโดยใช้ wifi ซึ่งรายละเอียดสามารถเปลี่ยนแปลงได้ผ่านรหัสที่ฉันให้ไว้ใน GitHub
มาเริ่มกันเลย! ฉันยังทำวิดีโอเกี่ยวกับการสร้างโครงการนี้โดยละเอียด ฉันแนะนำให้ดูเพื่อความเข้าใจและรายละเอียดที่ดีขึ้น
ขั้นตอนที่ 1: อะไหล่


ในการดำเนินการนี้ คุณจะต้องใช้บอร์ด ESP8266 หรือ ESP32 และคุณสามารถเพิ่มแบตเตอรี่ได้หากต้องการ
สำหรับการแสดงผล ฉันใช้โมดูล EPaper Firebeetle
ฉันขอแนะนำให้ใช้บอร์ดจาก DFRobot กับโมดูลนี้ เนื่องจากพินเอาต์จะเข้ากันได้และคุณจะไม่มีปัญหาใดๆ ฉันใช้บอร์ด Firebeetle จาก DFRobot เนื่องจากมีโซลูชันการชาร์จแบตเตอรี่และการตรวจสอบออนบอร์ด
ขั้นตอนที่ 2: รับ PCB สำหรับโครงการของคุณที่ผลิต

คุณต้องตรวจสอบ JLCPCB เพื่อสั่งซื้อ PCB ออนไลน์ในราคาถูก!
คุณจะได้รับ PCB คุณภาพดี 10 ชิ้นที่ผลิตและจัดส่งถึงหน้าบ้านคุณในราคา 2 เหรียญสหรัฐฯ และค่าขนส่งบางส่วน คุณยังจะได้รับส่วนลดสำหรับการจัดส่งในการสั่งซื้อครั้งแรกของคุณ เมื่อต้องการออกแบบ PCB ของคุณเอง ให้ไปที่ easyEDA เมื่อเสร็จแล้วให้อัปโหลดไฟล์ Gerber ของคุณไปยัง JLCPCB เพื่อให้ผลิตด้วยคุณภาพที่ดีและเวลาตอบสนองที่รวดเร็ว
ขั้นตอนที่ 3: ดาวน์โหลดและตั้งค่า Arduino IDE

ดาวน์โหลด Arduino IDE จากที่นี่
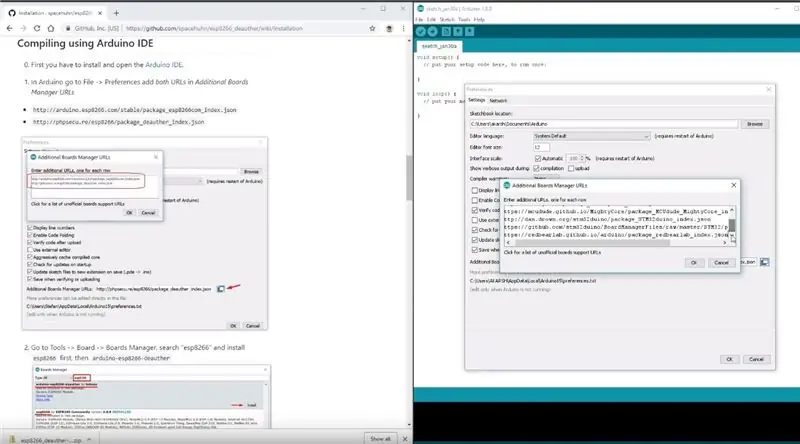
1. ติดตั้ง Arduino IDE แล้วเปิดขึ้นมา 2. ไปที่ ไฟล์ > การตั้งค่า
3. เพิ่ม https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json the Additional Boards Manager URLs
4. ไปที่ เครื่องมือ > บอร์ด > ตัวจัดการบอร์ด
5. ค้นหา ESP8266 แล้วติดตั้งบอร์ด
6. รีสตาร์ท IDE
ขั้นตอนที่ 4: เชื่อมต่อ E-paper Display กับ Firebeetle Micro Controller

1. เพียงจับคู่และจัดแนวมุมสีขาวของโมดูลทั้งสองแล้ววางโมดูลทับกัน
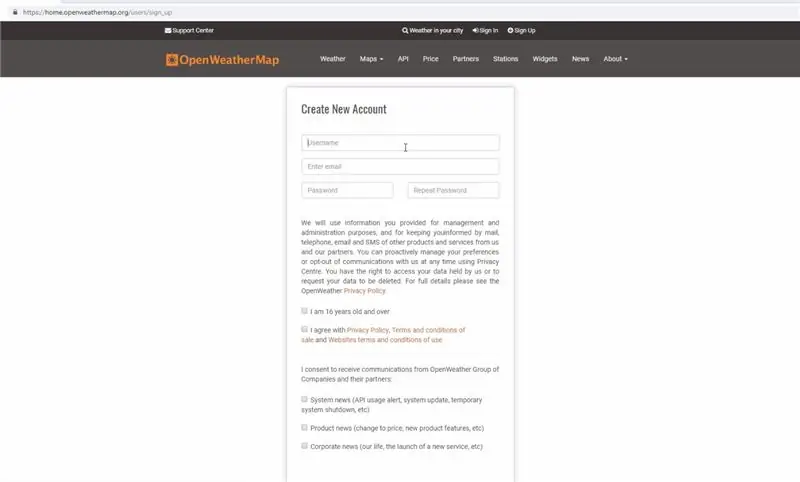
ขั้นตอนที่ 5: ลงทะเบียนบน OpenWeatherMap.org


1. ไปที่เว็บไซต์
2. ลงทะเบียนด้วยรหัสอีเมลและข้อมูลรับรองอื่น ๆ (ฟรี)
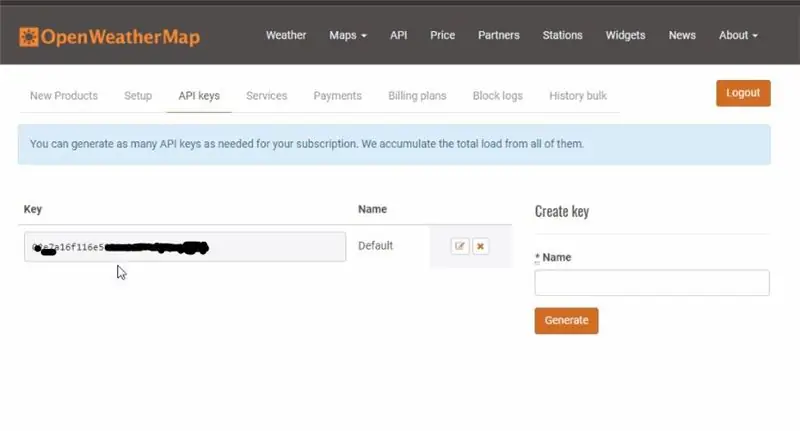
3. เมื่อคุณลงชื่อเข้าใช้แล้ว ตรงไปที่แท็บคีย์ API และคัดลอกคีย์ API เฉพาะของคุณซึ่งเราต้องการในขั้นตอนถัดไป
ขั้นตอนที่ 6: การเข้ารหัสโมดูล

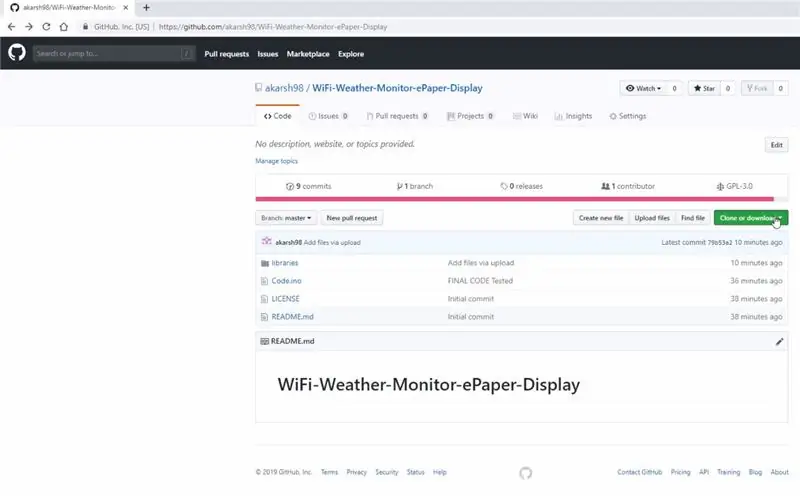
1. ดาวน์โหลดที่เก็บ GitHub:
2. ดึงข้อมูลที่เก็บที่ดาวน์โหลดมา
3. คัดลอกไลบรารีจากที่เก็บที่ดาวน์โหลดไปยังโฟลเดอร์ Library ในโฟลเดอร์ Sketch Arduino
4. เปิดแบบร่าง Code.ino ใน Arduino IDE
5. เปลี่ยน Wi-Fi SSID และรหัสผ่านในแบบร่าง
6. เพิ่มคีย์ API จากขั้นตอนที่ 4 ถึงบรรทัดที่ 44 ของโค้ดแทนแฮชแท็ก
7. ไปที่ เครื่องมือ > บอร์ด เลือกบอร์ดที่เหมาะสมที่คุณใช้ Firebeetle ESP8266 ในกรณีของฉัน
8. เลือกคอมเมนต์ที่ถูกต้อง port โดยไปที่ Tools > Port
9. กดปุ่มอัปโหลด
10. เมื่อแท็บแจ้งว่าเสร็จสิ้นการอัปโหลด แสดงว่าคุณพร้อมที่จะใช้ตัวตรวจสอบสภาพอากาศแล้ว
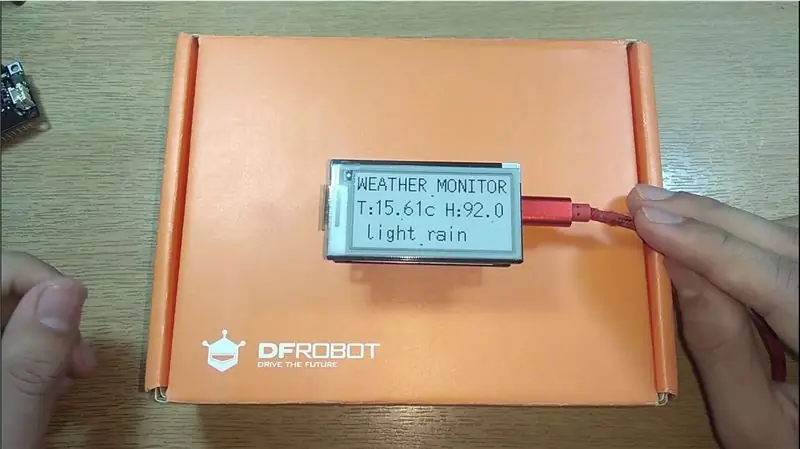
ขั้นตอนที่ 7: เล่นกับจอภาพ

ทันทีที่โมดูลเชื่อมต่อตัวเองกับเครือข่าย WiFi จอแสดงผลจะเริ่มรีเฟรช และคุณจะเห็นโปรเจ็กต์มีชีวิตขึ้นมา
แนะนำ:
ใช้ Un Display Grande 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 ขั้นตอน

ใช้งาน Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: ภารกิจสำหรับโครงการ è un semplice ส่วนใหญ่ มาวิทยาลัย un display del tipo 8886-Display e, ต่อ comodità nostra, un Wemos D1 - ma potrebbe essre un Arduino o un No No No o qualsiasi altro microcontrollore che state usando per un progetto.Esi
Particle Photon IoT Personal Weather Station: 4 ขั้นตอน (พร้อมรูปภาพ)

อนุภาคโฟตอน IoT สถานีอากาศส่วนบุคคล:
Weather Matrix Display: 4 ขั้นตอน (พร้อมรูปภาพ)

การแสดงเมทริกซ์สภาพอากาศ: เกี่ยวกับโปรเจ็กต์ ฉันจะแสดงวิธีสร้างการแสดงสถานะสภาพอากาศขนาดเล็กจากจอแสดงผลเมทริกซ์ขนาด 8x8 ฉันจะใช้ Genuino MKR1000 เพื่อดึงข้อมูลอุณหภูมิ ความชื้น และสภาพอากาศภายในตำแหน่งที่เลือก แสดงสถานะที่จะแสดง ในสไล
IOT Weather Cloud - การใช้ OpenWeatherMaps: 11 ขั้นตอน (พร้อมรูปภาพ)

IOT Weather Cloud - การใช้ OpenWeatherMaps: นี่คือเมฆที่ห้อยลงมาจากเพดานของห้องและเล่นรูปแบบบางอย่างตามผลลัพธ์ที่ส่งคืนจากอินเทอร์เน็ต มันดึงข้อมูลสภาพอากาศจาก OpenWeatherMaps สามารถควบคุมได้ด้วยตนเองผ่านเว็บอินเตอร์เฟสหรืออัตโนมัติ
Weather Interlock สำหรับทำความร้อนในบ้าน - IoT RasPi Zero & ESP12: 5 ขั้นตอน

Weather Interlock for Home Heating - IoT RasPi Zero & ESP12: Story To note โปรเจ็กต์นี้อาศัยคุณมี RaspberryPi Zero ที่รันเซิร์ฟเวอร์ Domoticz home automation (สร้างได้ง่ายมาก) ด้วยโหนดสีแดงและตั้งค่าเป็นนายหน้า MQTT ทำไมต้องเขียน ตู้โชว์นี้? เพื่อแสดงวิธีแก้ปัญหาของฉันว่าฉันได้บันทึก som
