
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.



ไม่ต้องใช้ไมโครคอนโทรลเลอร์เพิ่มเติม & ไม่ต้องใช้โมดูลเสริม HAT RPi-Zero ทำทุกอย่าง ยังดีกว่าใช้ RPi-Zero W !
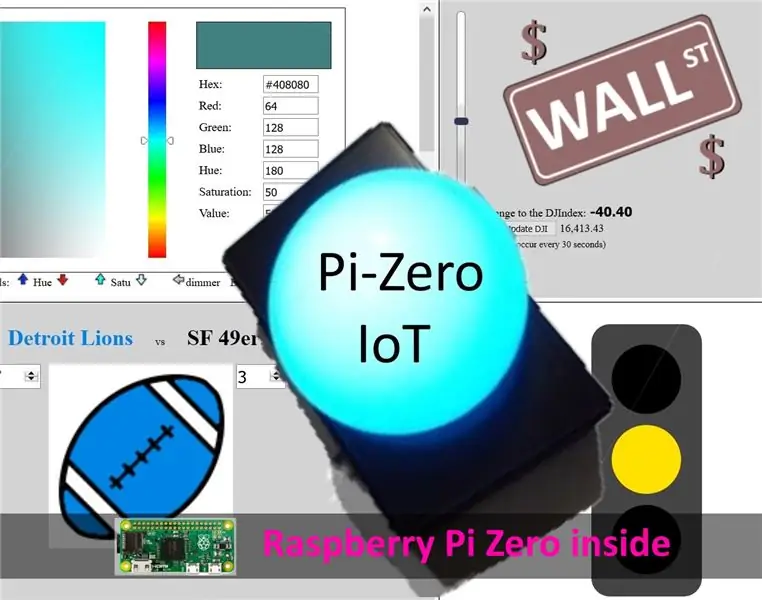
ตัวอย่างการใช้งาน: ตัวบ่งชี้สถานะบริการเว็บ (เช่น การติดตาม DowJonesIndex), ตัวบ่งชี้สถานะเหตุการณ์ทางการเมืองหรือกีฬา, ไฟแสดงอารมณ์, ติดตามเซ็นเซอร์ คุณตั้งชื่อมัน ดูวิดีโอในขั้นตอนที่ 6
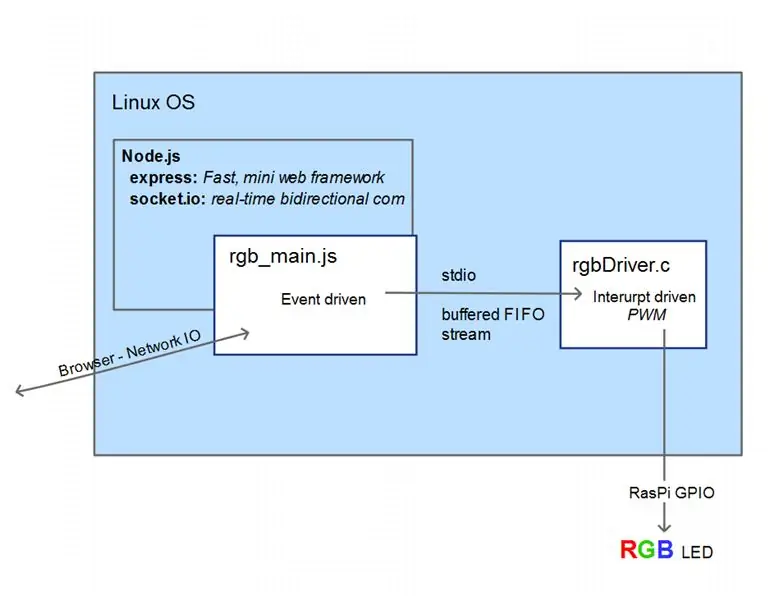
Raspberry-Pi มีเพียงหนึ่งฮาร์ดแวร์ที่รองรับสาย PWM โปรเจ็กต์นี้ต้องการ PWM 3 บรรทัด ดังนั้นฉันจึงใช้ไลบรารี่ PWM 'c' ที่ขับเคลื่อนด้วยซอฟต์แวร์ (https://wiringpi.com/reference/software-pwm-library/) ซึ่งควรติดตั้งไว้แล้ว
ฉันแบ่งการประมวลผลออกเป็น 2 ขั้นตอน หนึ่ง ขับเคลื่อนด้วยขัดจังหวะ เปลี่ยนสายควบคุมเป็น LED ตามต้องการ รับคำสั่งเดินทัพจากสตรีม 'stdin' อีกอันหนึ่งเป็นเซิร์ฟเวอร์ nodeJS ที่ขับเคลื่อนด้วยเหตุการณ์โดยใช้ซ็อกเก็ต IO ทั้งนี้เพื่อป้องกันสิ่งต่างๆ เช่น แสงกะพริบขณะตอบสนอง โดยทั่วไปการรวมกันจะใช้ CPU น้อยกว่า 5% ในช่วงเวลาของการอัปเดตสีอย่างต่อเนื่อง (ผ่านตัวเลื่อน &/หรือไคลเอนต์จำนวนมาก) สามารถใช้งานได้มากกว่า 50% (โดยเฉพาะอย่างยิ่งเมื่อใช้เบราว์เซอร์ใน Pi-Zero GUI) โปรดทราบว่าเมื่อมีการเปลี่ยนแปลง การแจ้งเตือนการอัปเดตจะส่งไปยังไคลเอ็นต์ซ็อกเก็ตที่เปิดอยู่ทั้งหมด
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ


- การ์ดไมโคร SD Pi-Zero แนะนำให้ใช้ 8 GB ด้วย Raspbian-Linux หรือ NOOBS
- RGB Led (ฉันใช้อันนี้:
- ตัวต้านทาน 3 ตัว (ค่าตามกระแสที่ต้องการ &/หรือความสว่างที่ต้องการ 1/8 วัตต์)
- WiFi, USB dongle (เช่น https://www.ebay.com/itm/252018085448) หรือใช้ Raspberry Pi Z-W (พร้อม WiFi ในตัว)
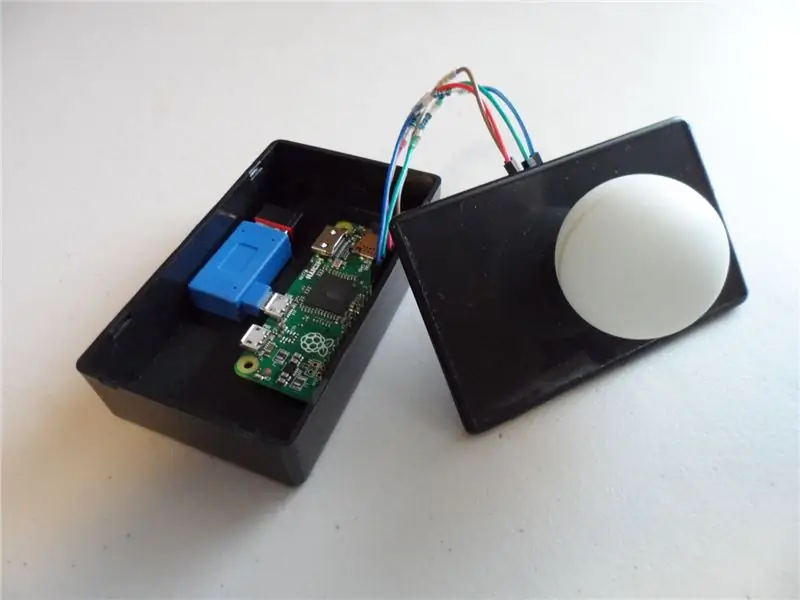
- เคส (เช่น ตัวเล็ก: https://www.ebay.com/itm/131583579374 ที่มีพื้นที่มากขึ้น:
- ดิฟฟิวเซอร์ (ดูตัวอย่างในรูป)
- สายเคเบิลและอะแดปเตอร์ตามต้องการ
หรือขึ้นอยู่กับว่าคุณต้องการเชื่อมต่อส่วนประกอบอย่างไร
- ส่วนหัว (https://www.ebay.com/itm/14186077616)
- จัมเปอร์ (https://www.ebay.com/itm/262235387520)
- อะแดปเตอร์ micro-USB มุมขวา (Blue USB 2.0 OTG R)
- ฮับ mini USB ใช้เฉพาะระหว่างขั้นตอนการตั้งค่า
ขั้นตอนที่ 2: การตั้งค่า Pi-Zero และการเตรียมการสำหรับการพัฒนา
ทำตามการตั้งค่าเริ่มต้นนี้สำหรับ PiZero ของคุณ เพื่อให้พร้อมสำหรับการพัฒนา…https://www.raspberrypi.org/help/noobs-setup/
เมื่อคุณมีการ์ด microSD ที่มีการตั้งค่า NOOBS แล้ว:
เสียบการ์ด microSD เสียบฮับ USB พลังงานต่ำกับดองเกิล Wifi แป้นพิมพ์และเมาส์ (คุณอาจใช้เมาส์และ/หรือแป้นพิมพ์ไร้สายไม่ว่าจะด้วยวิธีใด แต่ไม่น่าจะต้องใช้พลังงานจากภายนอกไปยังฮับ) ฉันใช้อะแดปเตอร์และฮับที่ฉันมีอยู่แล้ว
ตอนนี้แนบจอภาพและอะแดปเตอร์ไฟ microUSB แล้วมันจะบูตขึ้น ดำเนินการต่อและทำตามคำแนะนำในการตั้งค่า Raspbian, Debian Linux ตามที่เห็นในลิงก์ noobs-setup ด้านบน
นอกจากนี้ ฉันมีความละเอียดต่ำเกินไป ดังนั้นฉันจึงเพิ่มบรรทัดเหล่านี้ใน /boot/config.txt
disable_overscan=1
hdmi_group=2 hdmi_mode=58
hdmi_mode=58 ใช้งานได้กับจอภาพของฉัน คุณอาจต้องการอย่างอื่น
อ้างอิง: make-raspberry-pi-use-full- resolution-monitor และ
raspberrypi.org/documentation/configuration/config-txt.md
หลังจากบูทเครื่อง Pi-Zero จะเข้าสู่อินเทอร์เฟซ GUI
ในการใช้ขนาดเต็มของการ์ด microSD ของฉัน ฉันใช้การเลือก 'ขยายระบบไฟล์' ของ raspi-config #1 จากบรรทัดคำสั่ง ในหน้าต่างเทอร์มินัล ให้ป้อน 'sudo raspi-config'อ้างอิงถึง:เอกสาร/การกำหนดค่า/raspi -config.md
นอกจากนี้ ฉันเปลี่ยนการตั้งค่าเหล่านี้ภายใต้ #5 'ตัวเลือกการทำให้เป็นสากล'
- โลแคล: en_US. UTF-8 UTF-8
- เขตเวลา: อเมริกา … Los_Angeles
- เค้าโครงแป้นพิมพ์: พีซีทั่วไป 105 คีย์ (นานาชาติ) … อังกฤษ (สหรัฐอเมริกา)
สำหรับฉัน มาตรฐานแป้นพิมพ์ของสหราชอาณาจักร (ที่ Raspbian ตั้งค่าไว้ล่วงหน้า) ทำให้การแก้ไขส่วนใหญ่เป็นงานที่น่าเบื่อ
เปลี่ยนการตั้งค่าเหล่านี้ตามต้องการอย่างเหมาะสมสำหรับคุณ โปรดทราบว่าคุณต้องใช้ปุ่มลูกศรและปุ่มแท็บเพื่อไปยังส่วนต่างๆ ของ 'raspi-config' และหลังจากเลือกแล้ว การตอบสนองอาจช้ามาก
ฉันพบว่าไม่มีปัญหาในการเชื่อมต่ออินเทอร์เน็ตด้วยดองเกิล WiFi-USB (ฉันใช้ 2 อันที่แตกต่างกัน) ฉันแค่ต้องป้อนรหัสผ่านคีย์การเข้าถึง WiFi โดยใช้เมนูแบบเลื่อนลงที่มุมขวาบนของ GUI เมื่อฉันทำสิ่งนี้ มันจะเชื่อมต่อโดยอัตโนมัติหลังจากรีบูต/เปิดเครื่อง
ตอนนี้ฉันพร้อมแล้วสำหรับการพัฒนาทั่วไป
เพื่อไปยังจุดนี้ คุณสามารถใช้เส้นทางได้หลายทาง จนถึงตอนนี้ ฉันไม่ได้ให้รายละเอียดที่นี่มากนัก แต่มีวิธีการและการกำหนดค่ามากมายที่อธิบายไว้ในรายละเอียดเพิ่มเติมบนเว็บ รวมหนึ่งรายการสำหรับการตั้งค่าหัวขาดที่คุณจะใช้หน้าต่างเทอร์มินัล ssh ระยะไกลบนคอมพิวเตอร์ส่วนบุคคลของคุณเพื่อทำตามขั้นตอนการพัฒนาที่จะได้รับในคำแนะนำนี้
ขั้นตอนที่ 3: สภาพแวดล้อมการพัฒนาและเครื่องมือ


สำหรับการตั้งค่าคอนฟิกระบบและซอฟต์แวร์ที่ฉันพัฒนาขึ้นสำหรับโปรเจ็กต์ ฉันทำการวิจัยและพัฒนาบน Raspberry Pi-2; เพราะมีซีพียูแบบ quad-core ทำให้การท่องเว็บและการพัฒนาโค้ด มีหลายวินโดว์เร็วขึ้นมาก คุณสามารถใช้ Raspberry-Pi รุ่นใดก็ได้เพื่อทำโครงการนี้
ในการตั้งค่า Node.js (รองรับ JavaScript ฝั่งเซิร์ฟเวอร์ I/O ที่ขับเคลื่อนด้วยเหตุการณ์) ฉันทำสิ่งต่อไปนี้…
sudo apt-get update
sudo apt-get ติดตั้ง nodejs npm
การเพิ่มแพ็คเกจ nodeJS เหล่านี้ (npm คือ Nodejs Package Manager)
npm ติดตั้ง express
npm ติดตั้ง socket.io
อ้างอิง:https://nodejs.org/en/
www.npmjs.com/package/express เว็บเฟรมเวิร์กที่รวดเร็วและเรียบง่าย
www.npmjs.com/package/socket.io Socket. IO เปิดใช้งานการสื่อสารแบบสองทิศทางแบบเรียลไทม์
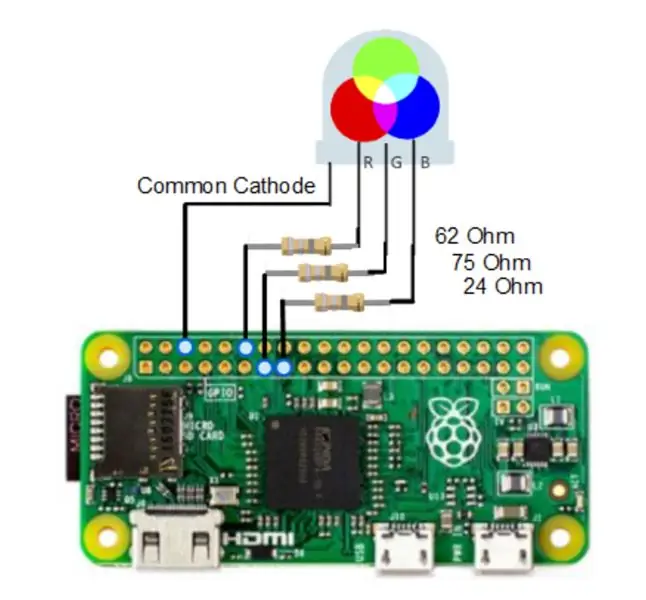
ขั้นตอนที่ 4: ฮาร์ดแวร์




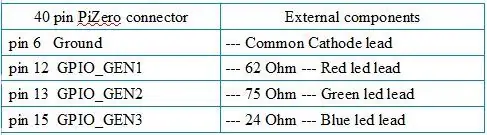
ค่าตัวต้านทานที่ใช้นั้นแตกต่างกันทั้งหมด เนื่องจากแรงดันตกคร่อมและประสิทธิภาพแตกต่างกันสำหรับกลุ่มสี LED ทั้งสามสี ระดับเอาต์พุตสูงของ GPIO อยู่ที่ประมาณ 3.2 โวลต์ แต่ละเซ็กเมนต์ LED ได้รับการทดสอบเพื่อให้แน่ใจว่ากินไฟสูงสุดน้อยกว่า 20ma และรวมกันประมาณ 40ma (อนุญาตทั้งหมด <50ma สูงสุด) ซึ่ง PiZero สามารถจัดการได้อย่างง่ายดาย ฉันได้รับความสว่างเอาต์พุตให้มากที่สุดเท่าที่จะทำได้ โดยขับ LED โดยตรง; ซึ่งมีมากมายสำหรับความต้องการของฉัน ในการขับเคลื่อนกระแสที่สูงขึ้น สำหรับเอาต์พุตที่สว่างกว่ามาก ทรานซิสเตอร์ไดรฟ์ระดับกลางสามารถใช้กับ LED แอโนดทั่วไปที่มีแอโนดที่เชื่อมต่อกับสาย 5v PS: เนื่องจากระดับสีขาวต่างๆ ของฉันจะออกมาเป็นสีน้ำเงินเล็กน้อย 27 แทนที่จะเป็น 24 โอห์ม จะเป็นทางเลือกที่ดีกว่าสำหรับฉัน
สังเกตว่าฉันใช้ส่วนหัวที่มีหมุดตัวผู้ และเชื่อมต่อกับขา LED ด้วยจัมเปอร์ FF สิ่งนี้ทำให้ความสูงโดยรวมลดลง ฉันบัดกรีตัวต้านทานไว้ตรงกลางจัมเปอร์ การใช้บอร์ดแบบไม่ใช้แผงวงจรหรือแผงวงจรแบบไม่ใช้บัดกรี ร่วมกับการใช้อะแดปเตอร์ micro-USB เป็น USB มุมขวาสำหรับดองเกิล WiFi ทำให้การประกอบขั้นสุดท้ายค่อนข้างกะทัดรัด
สำหรับตัวกระจายแสง ผมขอแนะนำให้ใช้ลูกปิงปอง (เจาะรูที่ใหญ่พอที่จะใส่ LED 5-8-10 มม. เข้าไปได้ง่าย) หรือตัดส่วนบนของหลอดไฟ LED (หลอดที่ใช้ตัวกระจายแสงแบบพลาสติก) สำหรับสิ่งนี้ ให้ทำเครื่องหมายเส้นด้วยคมจุดเล็กๆ ที่คุณต้องการตัด และใช้เครื่องมือที่คล้ายกับ Dremel กับสิ่งที่แนบมากับคัทออฟแบบบาง หากต้องการ อาจใช้โถแก้วขนาดเล็กหรือแก้วน้ำดื่มก็ได้ เมื่อคุณเลือกใช้ดิฟฟิวเซอร์ตัวเดียวแล้ว ให้ทากาวลงไปที่ด้านบนของเคส
สำหรับการสาธิต ฉันชอบใช้ Li power-bank ขนาดเล็กที่วางอยู่ภายในเคส หน่วยนี้ดูเหมือนไร้สายทั้งหมดที่น่าประทับใจยิ่งขึ้น แน่นอนว่าจะมีเวลาการทำงานที่จำกัดในการกำหนดค่านั้น สำหรับการใช้งานปกติ ฉันเพียงแค่ใช้อะแดปเตอร์ติดผนัง micro-USB
ขั้นตอนที่ 5: ซอฟต์แวร์โครงการ

ฉันใช้สองโปรแกรม ซึ่งเป็นกระบวนการของ Node.js ที่พูดคุยกับกระบวนการย่อยผ่านสตรีมข้อมูล stdin เพื่อให้พวกเขาแต่ละคนสามารถทำสิ่งที่ตนเองทำได้ดีที่สุดและดำเนินการเป็นกระบวนการอิสระตามจังหวะของตนเอง
นี่คือสิ่งที่ฉันทำ:แต่คุณไม่จำเป็นต้องทำ เนื่องจากฉันได้จัดเตรียมไฟล์ tar-gzip ซึ่งมีไฟล์ทรีที่เป็นผลลัพธ์
การตั้งค่าฝั่งเซิร์ฟเวอร์ NodeJS:
ซีดี ~
mkdir node_rgb cd node_rgb mkdir สาธารณะ
ใส่ 'index.html' และ 'style.css' ลงในไดเร็กทอรี '~/node_rgb/public' ใส่ 'rgbDriver.c' และ 'rgb_main.js' ลงในไดเร็กทอรี '~/node_rgb'
รวบรวม / สร้างกระบวนการ c 'rgbDriver':
cd ~/node_rgb
cc -o rgbDriver rgbDriver.c -lwiringPi -lpthread
กำลังดาวน์โหลดและขยายสมมูล
ในการดาวน์โหลด node_rgb.tgz (ด้านล่าง) ไปยัง Pi-Zero ลงในโฮมไดเร็กตอรี่ของคุณ (~pi) คุณสามารถทำสิ่งใดสิ่งหนึ่งต่อไปนี้:
- ดาวน์โหลดจากเบราว์เซอร์ใน GUI ของ Pi-Zero ย้ายไฟล์ไปที่ ~pi/
-
ในหน้าต่างเทอร์มินัลที่เชื่อมต่อกับคุณ Pi-Zero:cd ~piwget
mv FZBF9BDIL6VBHKF.tgz rgb_node.tgz
- ดาวน์โหลดจากเบราว์เซอร์บนคอมพิวเตอร์เดสก์ท็อปของคุณ ใช้ WinSCP เพื่อคัดลอกไปยังไดเรกทอรี ~pi บน Pi-Zero
หลังจากดำเนินการ #1 2 หรือ 3 ข้างต้น …
ซีดี ~
tar -xzvf node_rgb.tgz ต้นไม้ node_rgb … node_rgb ├── สาธารณะ │ ├── Dow_Jones_Index.html │ ├── index.html │ └── style.css ├── rgbDriver ├── rgbDriver.c ├── rgb_main.c js ├── start_rgb ├── kill_rgb └── track_dji
ไฟล์ปฏิบัติการที่เป็นผลลัพธ์ (จากด้านบน) ' rgbDriver ' สามารถใช้งานได้โดยอิสระจากกระบวนการอินเทอร์เฟซ Node.js
เมื่อต้องการตรวจสอบว่าไดรเวอร์นี้และฮาร์ดแวร์ทำงาน ให้ป้อนชุดค่าสามค่า (จาก 0-255) คั่นด้วยการเว้นวรรคไปยังไดรเวอร์ ชอบ 'echo 255 0 0 |./rgbDriver' สำหรับสีแดงหรือ 'echo 0 255 0 |./rgbDriver' สำหรับสีเขียว โปรดทราบว่า “./” บอกให้ระบบปฏิบัติการค้นหาโปรแกรม 'rgbDriver' ของเราในไดเร็กทอรีปัจจุบัน เมื่อคุณออก ^c (cntl-c) เพื่อหยุดโปรแกรมควบคุม ไฟ LED อาจเปิดอยู่หรือไม่ก็ได้ อีกทางหนึ่งคุณสามารถป้อนค่าของมันแบบโต้ตอบได้ ลองพิมพ์จากบรรทัดคำสั่ง ทีละบรรทัด แล้วดู LED
./rgbDriver
0 255 0 100 0 100 255 255 0 …ฯลฯ… ^c
ตรวจสอบให้แน่ใจว่าคุณไม่มี 2 กระบวนการเหล่านี้ทำงานพร้อมกัน
ในการเปิดใช้ชุดซอฟต์แวร์แอปพลิเคชันเต็มรูปแบบ รวมถึงเซิร์ฟเวอร์ Node.js ให้ใช้คำสั่งนี้:
โหนด sudo rgb_main.js
จากนั้นใช้ cntl-c เมื่อคุณต้องการหยุดเซิร์ฟเวอร์ Node.js เปิดด้วย
โหนด sudo rgb_main.js&
เพื่อให้มันทำงานในแบ็กกราวด์ แต่คุณจะต้องใช้คำสั่ง 'sudo kill -9 pid' เพื่อหยุดมัน หากคำสั่งนี้ดูแปลกไปสำหรับคุณ ให้ตรวจสอบผลลัพธ์ของคำสั่งเหล่านี้: 'man kill' & 'man sudo'
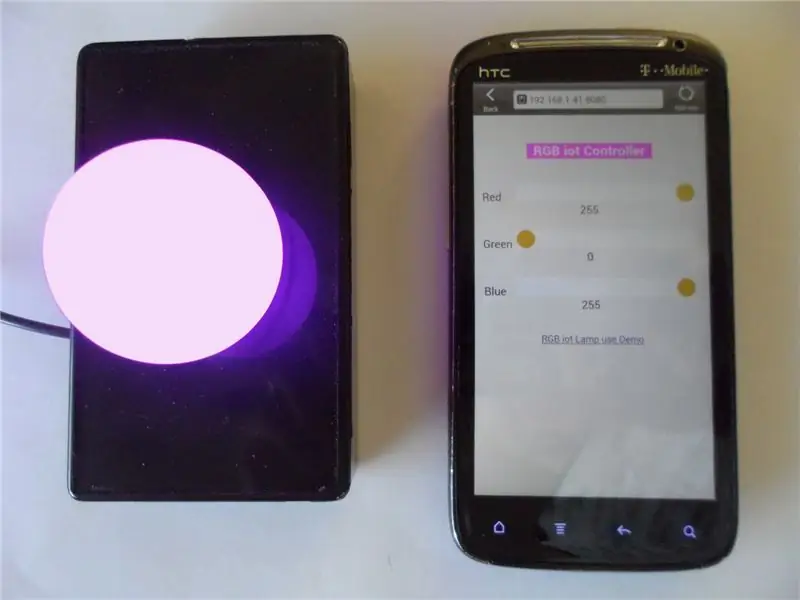
ใช้เบราว์เซอร์บนเดสก์ท็อป แท็บเล็ต หรือโทรศัพท์ ซึ่งเชื่อมต่อกับเครือข่ายท้องถิ่นของคุณ ไปที่ https://raspberrypi:8080/ หรือหากไม่ได้ผล ให้ใช้ที่อยู่ IP ของอุปกรณ์ (ได้มาจาก cmd 'ifconfig') เช่น 192.168.1.15 บวกกับข้อกำหนดพอร์ต:8080 หรือหากใช้ Pi-Zero GUI: localhost:8080 จะทำงาน
ใช้งานแถบเลื่อน RGB บนหน้าที่ปรากฏขึ้น และดูไฟ RGB-LED ปฏิบัติตาม
คำสั่งที่เป็นประโยชน์อื่นๆ โปรดทราบว่าหากคุณมี 'rgbDriver' มากกว่าหนึ่งตัวทำงานพร้อมกัน คุณมีแนวโน้มที่จะได้รับพฤติกรรมที่คาดเดาไม่ได้ หากคุณลองเรียกใช้ rgb_main.js สำเนาที่สอง ข้อผิดพลาดจะเกิด
คำสั่งนี้จะแสดงรายการกระบวนการที่เกี่ยวข้องทั้งหมด:
ps aux |grep rgb
คำสั่งนี้จะฆ่ากระบวนการ nodeJS ทั้งหมด พร้อมกับกระบวนการย่อย 'rgbDriver':
sudo ps aux | โหนด grep.*rgb | awk '{พิมพ์ "sudo kill -9 " $2}' | NS
การทำงานแบบสแตนด์อโลน
หากต้องการให้ Pi-Zero เริ่มต้นแอปเซิร์ฟเวอร์ Node.js เมื่อบูทเครื่อง… โดยใช้ตัวแก้ไขที่คุณชื่นชอบ (เช่น nano ~/.bash_profile) ให้พิมพ์บรรทัดต่อไปนี้และบันทึกลงใน ~/.bash_profile
cd node_rgb
โหนด sudo rgb_main.js &
เพื่อป้องกันไม่ให้ได้รับข้อความแสดงข้อผิดพลาดที่น่ารำคาญเมื่อเปิดหน้าต่างเทอร์มินัล ให้ใช้การเข้ารหัสแบบมีเงื่อนไข เช่น เชลล์สคริปต์ในไฟล์ 'start_rgb'
เมื่อ Pi-Zero ทำงานแบบฝังตัวโดยไม่มีแป้นพิมพ์ เมาส์ หรือจอภาพ ส่วนต่อประสานกราฟิกกับผู้ใช้จะใช้เวลา CPU น้อยที่สุด เนื่องจากจะไม่มีการโต้ตอบกับผู้ใช้ ฉันไม่ได้ปิดใช้งานการเริ่มต้น GUI อัตโนมัติ เนื่องจาก Pi-Zero มีทรัพยากรมากกว่าที่จำเป็น ในกรณีนี้ และฉันชอบที่จะสามารถเชื่อมต่อสายเคเบิลสองสามเส้นและใช้งานได้ทุกเมื่อในอนาคต แม้ว่าสิ่งนี้จะไม่จำเป็น เนื่องจากคุณสามารถใช้เทอร์มินัล SSH ระยะไกล (เช่น PuTTY) เพื่อทำการบำรุงรักษาที่จำเป็น
ใช้เป็นจอภาพเหตุการณ์
ฉันสร้างหน้าเว็บสำหรับตรวจสอบการเปลี่ยนแปลงรายวันในดัชนี Dow Jones แหล่งที่มาสามารถใช้เป็นแนวทางสำหรับหน้าของคุณเองซึ่งใช้ข้อมูลเว็บบางส่วนและขับเคลื่อนตัวบ่งชี้ Pi-Zero ของคุณตามลำดับ หน้านี้รับข้อมูล (json) จากบริการเว็บของ Google บริการเว็บมีหลายรูปแบบ ดังนั้น คุณจะต้องค้นคว้าเกี่ยวกับบริการที่คุณต้องการใช้เพื่อกำหนดรหัส JavaScript เพื่อเข้าถึง
หากคุณต้องการใช้อุปกรณ์ของคุณ เช่นเดียวกับฉัน ในฐานะที่เป็นตัวบ่งชี้การเปลี่ยนแปลงดัชนี Dow โดยเฉพาะ ให้เพิ่มบรรทัดเหล่านี้ที่ส่วนท้ายของไฟล์ ~/.bash_profile หรือตาม SSH ที่ต้องการในและออกบรรทัดคำสั่งที่สอง. หากคุณต้องการใช้รีโมตคอนโทรล 'kill -9' ผลลัพธ์ของกระบวนการเบราว์เซอร์ epiphany
นอน 20
epiphany-browser --display=:0.0 localhost:8080/Dow_Jones_Index.html &
ตัวบ่งชี้จะสว่างเป็นสีเทาอ่อนโดยมีค่าเป็น 0 และจะกลายเป็นสีเขียวมากขึ้นเรื่อยๆ เมื่อมีค่าสูงขึ้น เป็นสีเขียวบริสุทธิ์ที่สว่างที่สุดที่ประมาณ 250 ค่าที่สูงกว่าแต่ยังทำให้เกิดแสงวาบตื้นในตอนแรก จนถึงแฟลชที่ลึกที่สุดที่ประมาณ 500 สำหรับค่าลบ (ลดลงรายวันใน Dow) ค่าจะใกล้เคียงกัน แต่เป็นสีแดง
UPDATE พฤษภาคม 2018
ฉันได้สร้างหน้าเว็บใหม่ (SolarStorm_devCon.html แนบเป็นไฟล์.txt เนื่องจากไฟล์.html ไม่ได้อัปโหลด) ซึ่งรวบรวมข้อมูลพายุ GeoMagnetic (ซึ่งสามารถบอกล่วงหน้าถึง CME, EMP ที่ทำลายล้างได้) และใช้สิ่งนั้นเพื่อแสดงสี มาตราส่วนสะท้อนดัชนี 'DevCon' ของ Geo-Storm แสดงถึงศักยภาพของภัยพิบัติอันเนื่องมาจากชีพจรแม่เหล็กไฟฟ้า (EMP) ที่เกิดจากสภาพอากาศในอวกาศ น่าจะเป็นเปลวสุริยะหรือการปล่อยมวลโคโรนาล (CME) ใช้มันเหมือนกับที่คุณเคยใช้ "Dow_Jones_Index.html"
ขั้นตอนที่ 6: การควบคุมเว็บเพจระยะไกล


ณ จุดนี้ คุณสามารถควบคุมหลอดไฟสี IOT ได้จากทุกที่ในเครือข่ายท้องถิ่นของคุณ วิธีทำให้มองเห็นได้ทางอินเทอร์เน็ตสาธารณะไม่ได้เป็นส่วนหนึ่งของคำแนะนำนี้ หากคุณตั้งค่า IP สาธารณะสำหรับอุปกรณ์ของคุณ คุณจะต้อง ใช้ IP นั้นในคำสั่ง open socket ใน JavaScript ของหน้าเว็บของคุณ (เช่น ~/node_rgb/public/index.html)
ฉันกำลังวางแผนที่จะใช้อุปกรณ์ Pi-Zero IOT ของฉันเป็นตัวบ่งชี้สีแบบเรียลไทม์สำหรับการเปลี่ยนแปลงของวันในดัชนี Dow Jones ฉันสร้างเพจที่ทำแบบนั้น ซึ่งได้รับข้อมูล json จาก google.com/finance ฉันได้สร้างหน้าเว็บสองสามหน้าเพิ่มเติมเพื่อสาธิตการใช้งานที่หลากหลายสำหรับอุปกรณ์ IOT ขนาดเล็กนี้ แทนที่จะวาง PiZero ของฉันบนอินเทอร์เน็ตสาธารณะ ฉัน โฮสต์เพจบนเว็บเซิร์ฟเวอร์สาธารณะที่มีอยู่ของฉัน (ปัจจุบันคือ @ 71.84.135.81 aka: https://raspi.ddns01.com/ เมื่อเซิร์ฟเวอร์ชื่อโดเมนแบบไดนามิกฟรีของฉันทำงาน) ซึ่งทำงานบนเวอร์ชันดั้งเดิม B Raspberry-Pi.
ในโค้ดบนเพจระยะไกลของฉัน ฉันเปิดการเชื่อมต่อซ็อกเก็ตไปที่ 192.168.1.41:8080 ฉันได้แก้ไข ip ของ Pi-Zero เป็น 192.168.1.41 แล้ว ให้ทำตามคำแนะนำในการตั้งค่า-up-raspberry-pi-with-wifi-and-a-static-ip ในหัวข้อ: ที่อยู่ IP แบบคงที่ ดังนั้นหากคุณตั้งค่า PiZero ของคุณให้เป็น 192.168.1.41 บนเครือข่ายท้องถิ่นของคุณ หน้าเหล่านี้ซึ่งเปิดจากเว็บไซต์ของฉันจะสื่อสารกับอุปกรณ์ของคุณเนื่องจากการเชื่อมต่อเสร็จสิ้นจากฝั่งไคลเอ็นต์
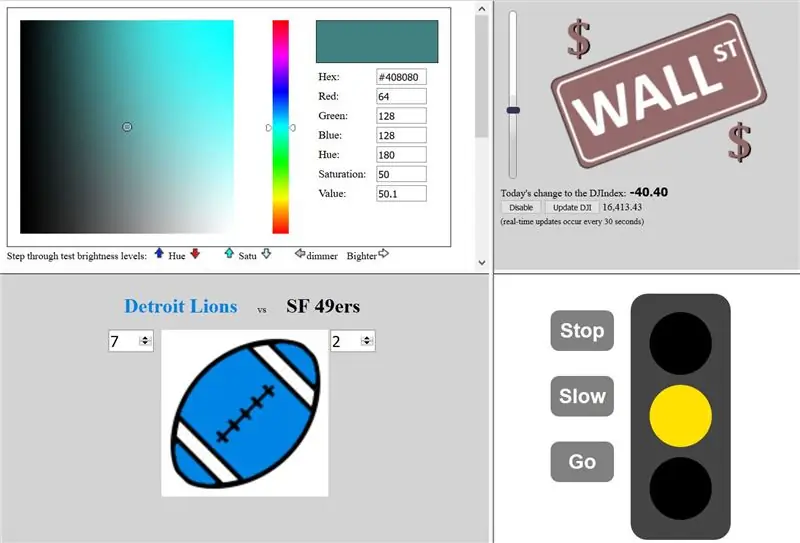
ต่อไปนี้คือหน้าที่ฉันใช้ทดสอบและใช้งานอุปกรณ์ให้แสงสว่าง Pi-Zero IOT หากคุณนำหน้าเหล่านี้ขึ้นมา (https://71.84.135.81/iot/rgbLamp/ aka https://raspi.ddns01.com/iot/rgbLamp/ หรือหน้าใด ๆ ที่อยู่ในหน้านั้น) JavaScript ฝั่งไคลเอ็นต์จะ ขับเคลื่อนไฟ IOT ที่คุณสร้างขึ้น (เนื่องจากทำงานที่ url นี้ “192.168.1.41:8080”) หากคุณต้องการ คุณสามารถคัดลอกแหล่งที่มาของหน้าเหล่านั้นและแก้ไขตามที่คุณต้องการ
ด้วยหน้าแรก คุณสามารถตั้งค่าอุปกรณ์ของคุณเป็นสีใดก็ได้ หลอดไฟ LED และสีที่คุณเห็นในหน้าเว็บจะติดตามได้ค่อนข้างดี ค่าตัวต้านทานที่ใช้สามารถปรับเปลี่ยนได้ (เช่นเดียวกับจอภาพ) เพื่อให้เข้าคู่กันอย่างแท้จริง ฉันใช้เวลาเพียงเล็กน้อยหรือไม่มีเลยเพื่อให้แน่ใจว่าพวกเขาจับคู่กัน หน้านี้จะอัปเดตสีเมื่อใดก็ตามที่มีใครเปลี่ยนสีและเซิร์ฟเวอร์จะส่งข้อความข้อมูลที่อัปเดต
หน้าเดียวคือปุ่มควบคุมสัญญาณไฟจราจรแบบง่าย
มีเพจที่ออกแบบมาเพื่อติดตามการแข่งขันกีฬา (เช่น ฟุตบอล บาสเก็ตบอล เบสบอล) การเลือกตั้ง หรือแม้แต่ดัดแปลงสำหรับผู้ระดมทุนหรือตัวบ่งชี้รูปแบบการแจ้งเตือนของ DEFCON คะแนน (หรือคะแนนโหวตที่ตกลงกัน) สามารถรับได้โดยอัตโนมัติจากบริการเว็บหรือคัดลอกออกจากหน้าเว็บอื่น ฉันไม่มีฟีดอัตโนมัติที่ขับเคลื่อนหน้า Contest_demo ของฉัน คนที่มีความรู้ที่ถูกต้องสามารถเพิ่มตัวขับพลังงานเพื่อใช้งานไฟ LED น้ำท่วมกำลังสูงและอาบน้ำในห้อง (หรือสปอร์ตบาร์) ด้วยสีของทีมเมื่อพวกเขาอยู่ข้างหน้า น่าเสียดายที่ฉันสายเกินไปกับคำแนะนำนี้สำหรับงานปาร์ตี้ซูเปอร์โบว์ลในปีนี้ แต่ทันเวลาสำหรับการเลือกตั้งปี 2559
จากนั้นจะมีหน้าเว็บที่คล้ายกับหน้าที่ฉันจะใช้เพื่อเปลี่ยนอุปกรณ์ของฉันให้เป็นตัวบ่งชี้การติดตาม Dow Jones แถบเลื่อนและปุ่มอยู่บนหน้าสาธิต DJI เพื่อการสาธิตเท่านั้น ในแหล่งที่มาของหน้านี้ มีโค้ดที่ฉันพัฒนาขึ้นเพื่อเปลี่ยนสีรูปภาพที่ได้รับแรงบันดาลใจจากหน้าจอสีเขียว มีความคิดเห็นมากพอที่คุณอาจพบว่ามีประโยชน์
เฉพาะหน้าแรกของ 4 หน้านี้ (พร้อมกับหน้า index.html ที่ใช้ Pi-Zero) เท่านั้นที่จะรับฟังข้อความอัปเดตเซิร์ฟเวอร์และรีเฟรชตามนั้น ที่เหลือทั้งหมดส่งไปยังเซิร์ฟเวอร์เท่านั้น
แนะนำ:
วิธีการ: การติดตั้ง Raspberry PI 4 Headless (VNC) ด้วย Rpi-imager และรูปภาพ: 7 ขั้นตอน (พร้อมรูปภาพ)

วิธีการ: การติดตั้ง Raspberry PI 4 Headless (VNC) ด้วย Rpi-imager และ Pictures: ฉันวางแผนที่จะใช้ Rapsberry PI นี้ในโครงการสนุก ๆ มากมายในบล็อกของฉัน รู้สึกอิสระที่จะตรวจสอบออก ฉันต้องการกลับไปใช้ Raspberry PI ของฉัน แต่ฉันไม่มีคีย์บอร์ดหรือเมาส์ที่ตำแหน่งใหม่ เป็นเวลานานแล้วที่ฉันตั้งค่า Raspberry
RPI Homemade Hat: 5 ขั้นตอน (พร้อมรูปภาพ)

RPI Homemade Hat: สวัสดี ฉันชื่อ Boris และนี่คือ Instructables แรกของฉัน ฉันมี Raspberry Pi 3B+ และฉันใช้มันสำหรับระบบอัตโนมัติภายในบ้านอย่างง่าย เช่น ควบคุมทีวี เครื่องปรับอากาศ และไฟ เมื่อเร็ว ๆ นี้ฉันซื้อเราเตอร์ CNC จีนราคาถูก และเริ่มทำ PCB อย่างง่าย (ฉัน
Digital RPi LED Thermometer: 6 ขั้นตอน (พร้อมรูปภาพ)

Digital RPi LED Thermometer: Raspbian OSเรียนรู้วิธีที่ฉันสร้าง Digital LED Thermometer ด้วย Raspberry Pi Zero W, แถบ LED, จอแสดงผล OLED และ PCB แบบกำหนดเอง โดยจะหมุนเวียนรายชื่อเมืองที่คิดโดยอัตโนมัติ และแสดงอุณหภูมิบน OLED จอแสดงผลและ LED แต่
กระดานข้อความ LED IoT RPi: 3 ขั้นตอน (พร้อมรูปภาพ)

กระดานข้อความ LED IoT RPi: ในคำแนะนำนี้ ฉันได้สร้างกระดานข้อความ LED ที่เชื่อมต่อ wifi โดยใช้ Raspberry Pi (RPi) ผู้ใช้จะเชื่อมต่อกับเว็บเซิร์ฟเวอร์ของ Raspberry Pi โดยใช้เบราว์เซอร์เพื่อส่งข้อความสั้นที่จะแสดงบนจอแสดงผล LED 8x8 เนื่องจากอินเทอร์ฟ
RPi IoT Smart Light โดยใช้ Firebase: 4 ขั้นตอน (พร้อมรูปภาพ)

RPi IoT Smart Light โดยใช้ Firebase: คู่มือนี้จะแสดงวิธีสร้างและตั้งค่าแอปเพื่อควบคุม Raspberry Pi ผ่าน Firebase (ฐานข้อมูลออนไลน์) จากนั้นพิมพ์ 3D เคสสำหรับ Pi Zero W, Powerboost 1000C, แบตเตอรี่ และ Blinkt! เพื่อให้ทำตามได้ง่ายที่สุด ฉันขอ
