
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

เฮ้! วันนี้ผมจะมาแชร์วิธีเขียนโค้ด Micro bit Dice ก่อนหน้านั้นฉันจะพูดถึงข้อมูลเล็กน้อยว่า Micro Bit คืออะไร Micro bit เป็นเทคโนโลยีที่ออกแบบโดย BBC ส่วนใหญ่ใช้สำหรับการศึกษาในสหราชอาณาจักร มันมีขนาดเล็กและดูแลง่าย แต่ยังโหลดได้ด้วยอันเดียว ดำเนินการด้วยคุณสมบัติหลายประการ มาตรความเร่ง แสดงผลไฟ LED ทั้งหมด 25 ดวง โปรเซสเซอร์ และชาร์จด้วย USB ได้ง่าย!
ถึงที่หมายแล้ว! ☺️การเข้ารหัสที่ฉันทำในตอนแรกค่อนข้างยาก พยายามคิดหลายๆ อย่างแล้วล้มเหลว โดยพื้นฐานแล้วฉันกำลังพยายามสร้างลูกเต๋าที่แตกต่างและสนุกสนานที่ผู้คนจะเพลิดเพลินและแตกต่างจากลูกเต๋าคลาสสิกที่เราใช้ขณะเล่น ฉันยังพยายามทดลองโดยใช้หมวดหมู่ต่างๆ มากกว่าที่จะตัดเป็นการเขียนโค้ดที่น่าเบื่อง่ายๆ เพื่อท้าทายการเขียนโค้ดของฉัน ดังนั้นหลังจากพยายามหลายครั้ง ฉันก็ลงเอยด้วยการเข้ารหัสที่ทำให้ลูกเต๋าแตกต่างจากลูกเต๋าแบบคลาสสิก ลูกเต๋านี้จะนับตัวเลขตั้งแต่ 1 ถึง 6 ตามปกติ แต่ในเกมเราทุกคนมีความสุขหรือเศร้ากับตัวเลขที่เราได้รับ ดังนั้นฉันจึงสร้างอิโมจิเพื่อแสดงความรู้สึกที่ได้รับหมายเลขนั้น
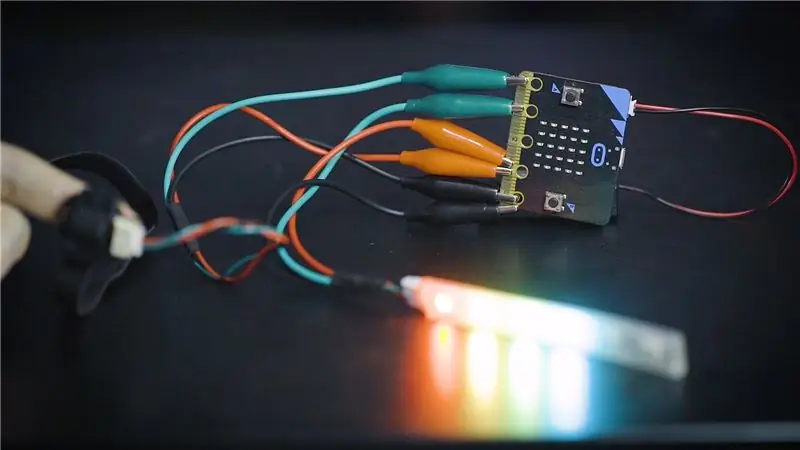
สิ่งที่คุณต้องการ:
1) microbit- สิ่งแรก!
2) ก้อนแบตเตอรี่- สำหรับชาร์จ
3)สายไมโคร USB เป็น USB- สำหรับไมโครบิตที่จะเชื่อมต่อกับคอมพิวเตอร์
4) แบตเตอรี่ AAA 2 ก้อน- จะต้องใส่ในก้อนแบตเตอรี่
มาเริ่มกันเลยดีกว่า!!:)
ขั้นตอนที่ 1: ไปที่เว็บไซต์หลัก

ในการเริ่มต้นให้ไปที่หน้า https://microbit.org/ และกด Lets Code ที่ด้านบนของหน้าเว็บไซต์
ขั้นตอนที่ 2: การใช้ตัวแก้ไขที่ถูกต้อง

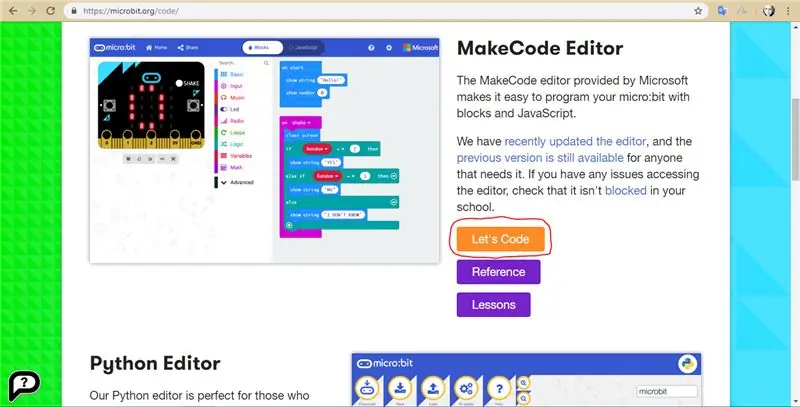
ต่อไปคุณจะพบกับตัวแก้ไข Python และตัวแก้ไข MakeCode เราจะใช้โปรแกรมแก้ไข MakeCode สำหรับโปรแกรมนี้ ดังนั้นให้คลิกปุ่มสีส้ม "ให้โค้ด" ข้างตัวแก้ไข MakeCode
ขั้นตอนที่ 3: ทำบล็อกแรก


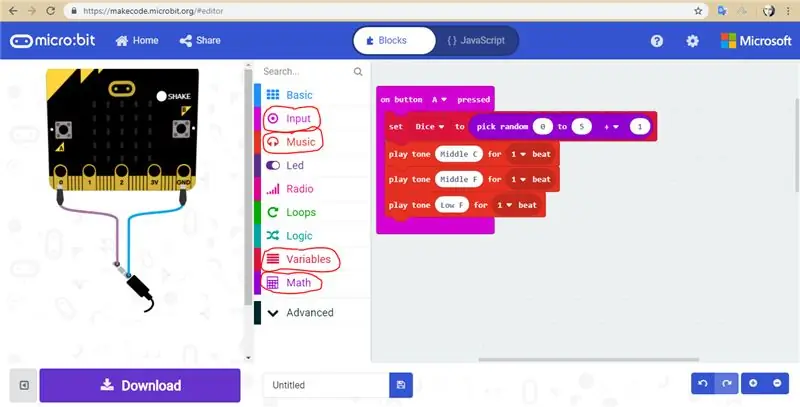
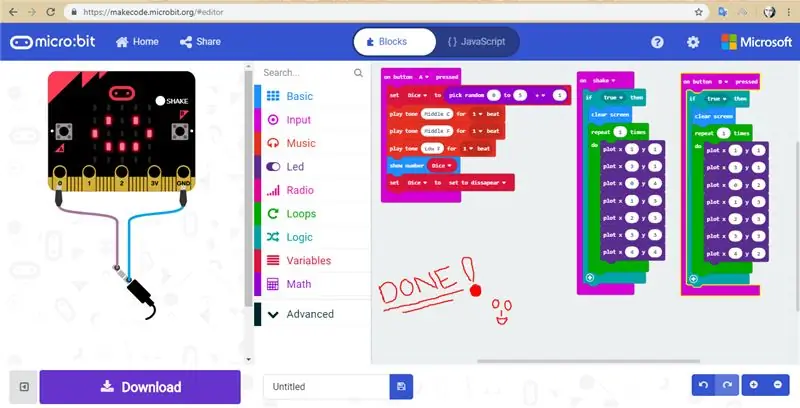
ในตอนแรกคุณต้องการกดปุ่ม Input ทางด้านซ้าย ใช้บล็อก "button-A pressed" ภายใต้นั้นฉันได้แทรกบล็อกจากตัวแปร ในหมวดตัวแปร ให้คลิก "สร้างตัวแปร" แล้วพิมพ์ "ตั้งลูกเต๋าเป็น" จากนั้นไปที่คณิตศาสตร์แล้วลากบล็อก "0 + 0" มันจะเป็นบล็อกแรกที่คุณจะเห็นหลังจากคลิกที่หมวดหมู่คณิตศาสตร์ ในหนึ่งใน "0" ให้วางบล็อกที่เรียกว่า "สุ่มเลือก 0 ถึง 0" ฉันเปลี่ยนหมายเลขสุ่มเลือกเป็น 1 เป็น 5 หลังจากนั้นมี "0" เหลืออยู่ทางซ้ายอีกเพียงเปลี่ยนตัวเลขเป็น "1" ตอนนี้ฉันเอาตัวเลข 6 ตัวมาสุ่มเลือก คุณสามารถใส่ได้มากเท่า ต่อไปเราจะใส่บล็อคเพลงทั้งหมด 3 บล็อก ซึ่งทั้งหมดมีชื่อว่า "Play tone 1 beat" ให้คุณเลือกเสียงที่ต้องการ ผมขอเลือก Middle C, Middle F และ Low F ตามลำดับ ผมก็ไป ด้วยจังหวะเพียง 1 จังหวะ แต่คุณสามารถเปลี่ยนได้ตามความต้องการ
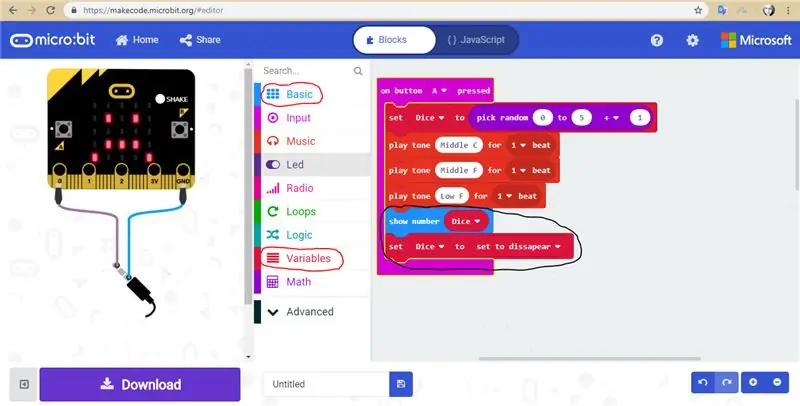
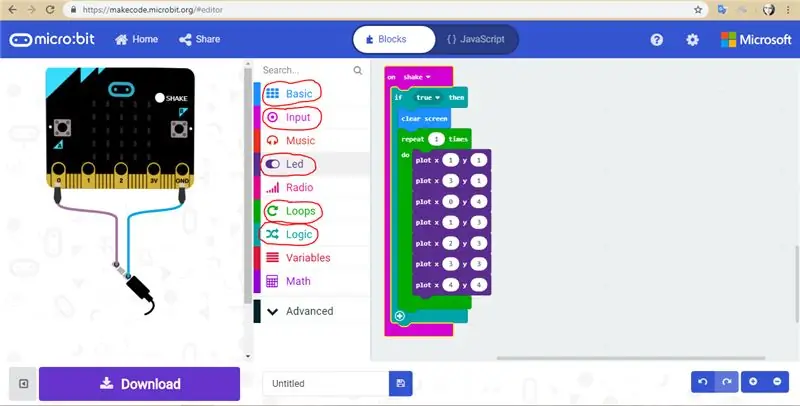
ต่อไปเราจะเพิ่มส่วนเล็ก ๆ เข้าไปอีก ตอนนี้เราจะใช้บล็อกจาก Catergorie พื้นฐาน ลากบล็อก "แสดงหมายเลข" จากนั้นเราจะสร้างตัวแปร "dice" และใส่แทนที่ "0" ใน "Show number" จากนั้นใช้ตัวแปร "set dice to" ใส่ตัวแปร "set to dissapear" ในตำแหน่งหมายเลขของบล็อกที่ใส่ไว้ก่อนหน้านี้ "set dice to" ตรวจสอบหมวดหมู่ที่ฉันวงกลมไว้ในภาพด้านบนเพื่อดูว่าฉันใช้หมวดหมู่ใด จบไปแล้วกับบล็อคแรก!
ขั้นตอนที่ 4: บล็อกที่สอง


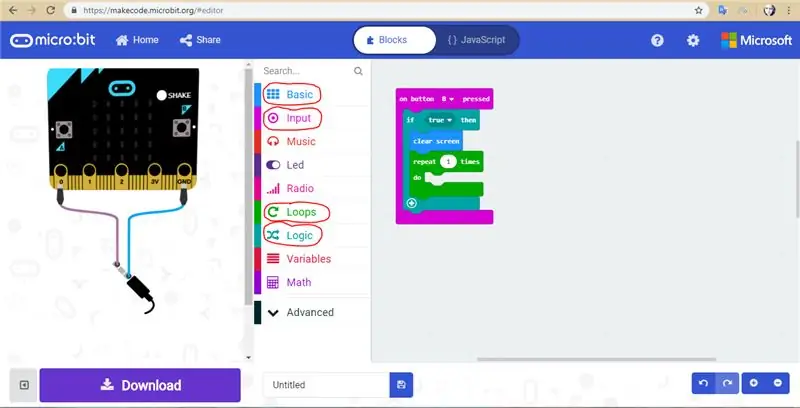
ตอนนี้เริ่มบล็อกที่สอง เราจะเริ่มอีกครั้งด้วยหมวดหมู่อินพุตก่อน คราวนี้เราจะเลือกที่ "ปุ่ม B ที่กด" จากนั้นเราจะใช้บล็อก "ถ้าเป็นจริง" จากหมวด Logic และวางไว้ใต้บล็อกแรกที่เราเลือกไว้ก่อนหน้านี้ ต่อไปเราจะใช้ "ล้างหน้าจอ" จากพื้นฐานและแทรกภายใต้ "ถ้าจริงแล้ว" คุณจะเห็นเครื่องหมาย "+" ใต้ "ถ้าเป็นจริง" ซึ่งไม่จำเป็น บล็อกทั้งหมดจะถูกวางไว้ใต้ส่วนแทรกแรก หากต้องการล้างว่าคุณทำถูกต้องหรือไม่ ให้ตรวจสอบความถูกต้องของรูปภาพ ฉันตัดสินใจใช้บล็อกจากลูปต่อไปและฉันใช้บล็อก "ทำซ้ำ 1 ครั้ง" ฉันได้วนรอบหมวดหมู่ที่ฉันใช้ในรูปภาพด้านบน ดังนั้นหากคุณมีความสับสนใด ๆ ให้ดูที่ภาพ
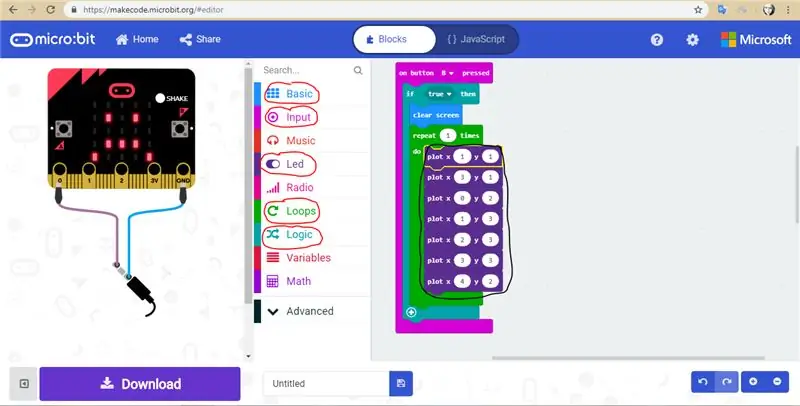
จากนั้นเพิ่มบล็อก "plot x, y" จำนวน 7 ชิ้นจาก LED โดยสิ่งเหล่านี้ ฉันพยายามสร้างสไมลี่:) ดังนั้นฉันจะระบุตัวเลขที่ฉันวางแผนไว้
เรื่องย่อ: x:1 y:1; x:3 ปี:1; x:0 ปี:2; x:1 ปี:3; x:2 ปี:3; x:3 ปี:3; x:4 ปี:2;
ถ้ามันยากต่อการติดตามตัวเลข คุณก็สามารถดูตัวเลขในภาพด้านบนได้เช่นกัน แต่อย่าลืมว่านี่เป็นเพียงการสร้างหน้ายิ้ม:) ดังนั้น หากคุณวางแผนที่จะทำไอคอนหรืออีโมจิอื่นๆ หรืออะไรก็ตาม คุณสามารถเรียนรู้วิธีทำมันได้อย่างแม่นยำโดยไปที่วิดีโอนี้ ฉันพบออนไลน์ https://www.youtube.com /watch?v=hI6jNTQipP4. ตอนนี้เราได้เสร็จสิ้นบล็อกที่สองแล้ว!
ขั้นตอนที่ 5: บล็อกที่สาม

บล็อกนี้คล้ายกับบล็อกที่สองมาก เริ่มด้วย "เมื่อเขย่า" จาก Input ก่อน จากนั้น ในทำนองเดียวกันกับบล็อกที่สอง เราจะใช้บล็อก "ถ้าเป็นจริง" จากหมวดหมู่ลอจิก และวางไว้ใต้บล็อกแรกที่เราเลือกไว้ก่อนหน้านี้ จากนั้นเราจะใช้บล็อก "ล้างหน้าจอ" จาก Basic ฉันใช้บล็อกจากลูปและใช้บล็อก "ทำซ้ำ 1 ครั้ง" ตรวจสอบหมวดหมู่ในวงกลมเพื่อความถูกต้องของหมวดหมู่ที่คุณใช้
ตอนนี้ฉันสร้างหน้าเศร้าที่นี่แล้ว แต่ใช้ "พล็อต x, y" แบบเดียวกันจาก LED ดังนั้นใช้บล็อก 7 บล็อก "พล็อต x, y" แล้วเขียนเป็นตัวเลขเฉพาะ ตัวเลขที่ฉันใช้คือทำหน้าเศร้า ฉันจะระบุตัวเลขด้านล่าง
เรื่องย่อ: x:1 y:1; x:3 ปี:1; x:0 ปี:4; x:1 ปี:3; x:2 ปี:3; x:3 ปี:3; x:4 ปี:4;
หากคุณสับสนเกี่ยวกับวิธีการทำไอคอนอื่น ๆ เพียงแค่ดูวิดีโอที่ฉันใส่ในขั้นตอนก่อนหน้า บล็อกที่ 3 เสร็จแล้ว!! ><)
ขั้นตอนที่ 6: เสร็จแล้ว!

จะแจ้งวิธีการใช้งานให้ครับ มันง่ายมากที่จะใช้ เพียงกด "A" เพื่อแสดงตัวเลขสุ่ม จากนั้นกด "B" หรือ "shake the microbit" แล้วแต่ว่าเศร้าหรือสุข ตัว B แทนหน้ายิ้มมีความสุข ส่วนตัวสั่นแทนหน้าเศร้า มันเรียบง่ายสุด ๆ แต่แตกต่างและสนุกอย่างมีความหวัง ในตอนท้ายการเข้ารหัสของคุณควรจบลงที่ลักษณะการเข้ารหัสในรูปภาพเพื่อให้ทำงานได้ หวังว่าบทช่วยสอนจะมีประโยชน์ ให้ข้อมูลและชัดเจน ฉันให้มันดีที่สุด ความคิดนี้ได้รับการทำส่วนใหญ่เป็นฉัน นี่เป็นความคิดที่ดีที่จะแบ่งปัน ลูกเต๋านั้นสนุกและแตกต่างจากลูกเต๋าคลาสสิก ลองใช้ Coding ดูสิ มันง่ายกว่าที่คิดและส่วนใหญ่ใช้งานได้อย่างสมบูรณ์แบบ!
แนะนำ:
E-dice - Arduino Die/dice 1 ถึง 6 Dice + D4, D5, D8, D10, D12, D20, D24 และ D30: 6 ขั้นตอน (พร้อมรูปภาพ)

E-dice - Arduino Die/dice 1 ถึง 6 Dice + D4, D5, D8, D10, D12, D20, D24 และ D30: นี่เป็นโครงการ Arduino ง่ายๆ เพื่อสร้างแม่พิมพ์อิเล็กทรอนิกส์ สามารถเลือกได้ 1 ถึง 6 ลูกเต๋าหรือ 1 ใน 8 ลูกเต๋าพิเศษ ทางเลือกทำได้โดยเพียงแค่หมุนเอ็นโค้ดเดอร์ นี่คือคุณสมบัติ: 1 ดาย: แสดงจุดใหญ่ ลูกเต๋า 2-6: แสดงจุด
Fun Micro:bit Robot - ง่ายและราคาไม่แพง!: 17 ขั้นตอน (พร้อมรูปภาพ)

Fun Micro:bit Robot - ง่ายและราคาไม่แพง!: BBC micro:bits เยี่ยมมาก! พวกมันตั้งโปรแกรมได้ง่าย อัดแน่นด้วยคุณสมบัติอย่าง Bluetooth และมาตรความเร่ง และราคาไม่แพง จะดีกว่าไหมที่จะสร้างรถหุ่นยนต์ที่ราคาแทบไม่มีเลย โครงการนี้ได้รับแรงบันดาลใจจาก
Iron Man Reactor for Fun (จอยสติ๊ก Digital Motion Processor): 7 ขั้นตอน (พร้อมรูปภาพ)

Iron Man Reactor for Fun (จอยสติ๊ก Digital Motion Processor Joystick): สวัสดีที่รัก! นี่เป็นคำสั่งแรกของฉัน ดังนั้นหวังว่าคุณจะชอบมันและข้อเสนอแนะของคุณ! โปรเจ็กต์นี้เป็นแพลตฟอร์มแบบอินเทอร์แอคทีฟสำหรับปาร์ตี้ที่บ้าน การแข่งขัน กิจกรรม - เพื่อความสนุกสนาน นี่คือเซ็นเซอร์ตรวจจับความเคลื่อนไหวสองตัวที่ทำขึ้นในการออกแบบเครื่องปฏิกรณ์ไอรอนแมน NS
Netcat Fun!: 5 ขั้นตอน

Netcat Fun!: คำแนะนำนี้จะแสดงวิธีสร้างแบ็คดอร์บนคอมพิวเตอร์ด้วย netcat! ฉันจะแสดงให้คุณเห็นสองวิธีในการทำเช่นนี้ ทั้งที่มีและไม่มีแบตช์ไฟล์ที่จะทำให้มันเป็นอัตโนมัติสำหรับคุณ คำแนะนำนี้ถือว่าคุณได้รับอนุญาตรูทแล้ว
SMTP Fun: 3 ขั้นตอน

ความสนุกของ SMTP: คำแนะนำนี้เกี่ยวกับการแฮ็กและเพียงแค่ยุ่งกับเซิร์ฟเวอร์ SMTP โดยทั่วไป ฉันจะแสดงวิธีใช้ nslookup เพื่อค้นหาว่าเซิร์ฟเวอร์ SMTP ของอีเมลของคุณคืออะไร วิธี telnet เข้าไป และวิธีส่งอีเมลจากเซิร์ฟเวอร์ถึงตัวคุณเองหรือ
