
สารบัญ:
- ขั้นตอนที่ 1: การกำหนดค่า
- ขั้นตอนที่ 2: ดาวน์โหลดแอป Blynk ไปยังโทรศัพท์ของคุณ
- ขั้นตอนที่ 3: ติดตั้ง Blynk Library
- ขั้นตอนที่ 4: ตั้งค่าแอป Blynk ของคุณ
- ขั้นตอนที่ 5: คลิกที่กล่องวิดเจ็ต
- ขั้นตอนที่ 6: เลือกโหมดขั้นสูงและตั้งค่าพินเป็น V1
- ขั้นตอนที่ 7: ดาวน์โหลด Hello Zio Blynk Code ของเรา
- ขั้นตอนที่ 8: แฟลชโค้ดของคุณ
- ขั้นตอนที่ 9: และนั่นแหล่ะ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

Blynk เป็นแพลตฟอร์มที่มีแอป iOS และ Android เพื่อควบคุมฮาร์ดแวร์และโมดูลที่เข้ากันได้กับ IoT ผ่านทางอินเทอร์เน็ต เป็นแดชบอร์ดดิจิทัลที่คุณสามารถสร้างอินเทอร์เฟซแบบกราฟิกสำหรับโครงการของคุณโดยเพียงแค่ลากและวางวิดเจ็ต การตั้งค่าทุกอย่างง่ายมาก และคุณสามารถเริ่มซ่อมแซมได้ภายในเวลาไม่ถึง 5 นาที
คู่มือนี้จะแสดงวิธีตั้งค่าบอร์ดพัฒนา IoT ของ Zio - Zuino XS PsyFi32 ให้ทำงานร่วมกับ Blynk เพื่อให้คุณสามารถสร้างอุปกรณ์ IoT และแอปเพื่อใช้งานร่วมกันได้!
กวดวิชานี้ยังถูกโพสต์บนบล็อกเว็บไซต์ของเรา ตรวจสอบโพสต์ที่นี่
ขั้นตอนที่ 1: การกำหนดค่า
แหล่งข้อมูลที่เป็นประโยชน์:
คุณควรมีความเข้าใจพื้นฐานเกี่ยวกับวิธีการติดตั้งบอร์ดพัฒนา Zio ในบทช่วยสอนนี้ เราถือว่าบอร์ดพัฒนาของคุณได้รับการกำหนดค่าแล้ว และพร้อมที่จะตั้งค่ากับ Blynk หากคุณยังไม่ได้กำหนดค่าบอร์ดของคุณ ลองอ่านบทแนะนำเกี่ยวกับคู่มือเริ่มต้นของ Qwiic ก่อน:
- คู่มือเริ่มต้น Zio Zuino PsyFi32 Qwiic
- วิธีเริ่มต้นด้วย PsyFi32 (บทช่วยสอนของ Windows)
ฮาร์ดแวร์:
Zio Zuino PsyFi32
ซอฟต์แวร์:
- Arduino IDE
- ห้องสมุด Blynk
ขั้นตอนที่ 2: ดาวน์โหลดแอป Blynk ไปยังโทรศัพท์ของคุณ
คุณต้องดาวน์โหลดแอป Blynk สำหรับโครงการนี้
ดาวน์โหลดตามระบบปฏิบัติการของโทรศัพท์มือถือของคุณ
- ดาวน์โหลดสำหรับ Android
- ดาวน์โหลดสำหรับ iOS
ขั้นตอนที่ 3: ติดตั้ง Blynk Library



คุณต้องติดตั้งไลบรารี่ในโฟลเดอร์ Arduino ของคุณด้วยตนเอง
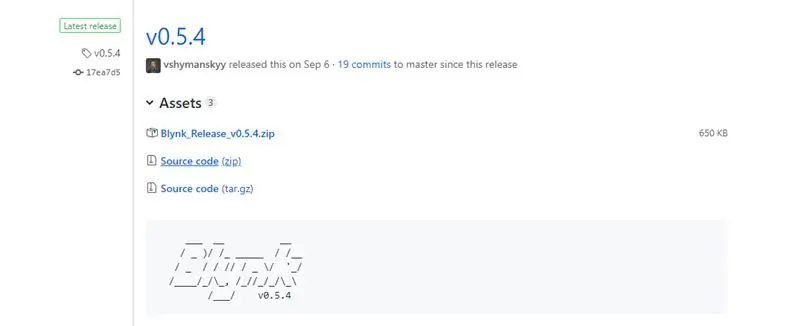
ดาวน์โหลดไฟล์.zip รุ่นล่าสุด
เปิดเครื่องรูดมัน คุณจะสังเกตเห็นว่าไฟล์เก็บถาวรประกอบด้วยหลายโฟลเดอร์และหลายไลบรารี
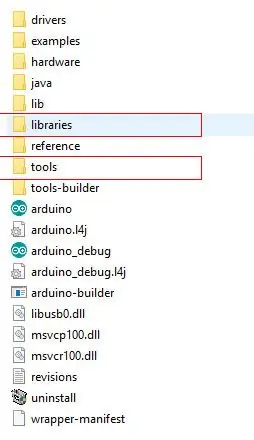
คัดลอกไลบรารีเหล่านี้ทั้งหมดไปยัง your_sketchbook_folder ของ Arduino IDE
หากต้องการค้นหาตำแหน่งของ your_sketchbook_folder ให้ไปที่เมนูด้านบนใน Arduino IDE:
ไฟล์ -> การตั้งค่า (หากคุณใช้ Mac OS - ไปที่ Arduino → Preferences)
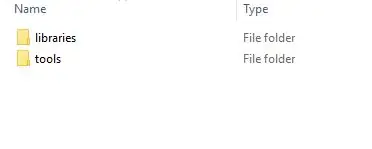
โครงสร้างของ your_sketchbook_folder ของคุณควรมีลักษณะดังนี้ พร้อมกับภาพสเก็ตช์อื่นๆ ของคุณ (ถ้าคุณมี):
your_sketchbook_folder/libraries/Blynkyour_sketchbook_folder/libraries/BlynkESP8266_Lib…
your_sketchbook_folder/tools/BlynkUpdateryour_sketchbook_folder/tools/BlynkUsbScript…
โปรดทราบว่าไลบรารีควรไปที่ไลบรารีและเครื่องมือไปยังเครื่องมือ หากคุณไม่มีโฟลเดอร์เครื่องมือ คุณสามารถสร้างได้ด้วยตัวเอง
ขั้นตอนที่ 4: ตั้งค่าแอป Blynk ของคุณ

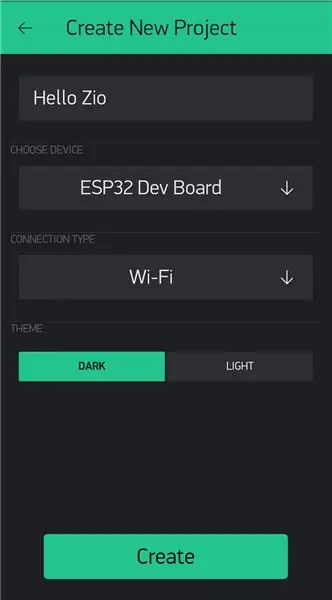
เปิดแอป Blynk และสร้างโครงการใหม่ ตั้งชื่อโปรเจ็กต์ของคุณและเลือกบอร์ดเป็น ESP32 Dev Board ด้วยประเภทการเชื่อมต่อ WIFI
เมื่อคุณสร้างโครงการแล้ว คุณจะได้รับโทเค็นการตรวจสอบสิทธิ์
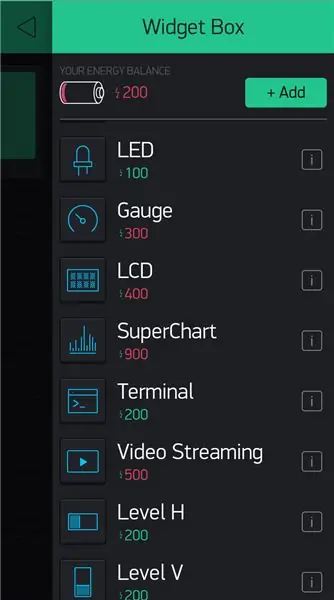
ขั้นตอนที่ 5: คลิกที่กล่องวิดเจ็ต

คลิกที่กล่องวิดเจ็ตและเพิ่ม LCD ในโครงการของคุณ
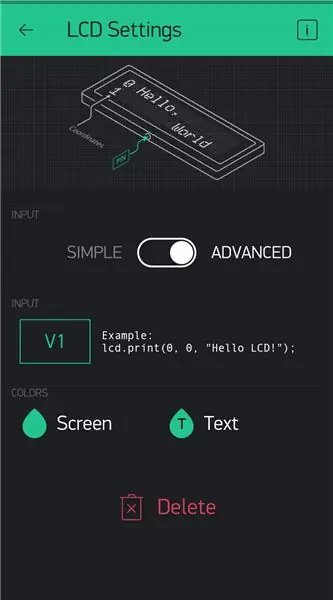
ขั้นตอนที่ 6: เลือกโหมดขั้นสูงและตั้งค่าพินเป็น V1

เรียกใช้แอปของคุณโดยคลิกปุ่มลูกศร
ขั้นตอนที่ 7: ดาวน์โหลด Hello Zio Blynk Code ของเรา
ดาวน์โหลดโค้ด Blynk Hello Zio ที่นี่
เปิดรหัสและทำการเปลี่ยนแปลงในส่วนต่อไปนี้:
// ตั้งค่า Auth Token ของคุณที่นี่ // คุณควรได้รับ Auth Token ในแอป Blynk // ไปที่การตั้งค่าโครงการ (ไอคอนน็อต) #define SET_AUTH_TOKEN "ใส่โทเค็นการตรวจสอบสิทธิ์ของคุณที่นี่";
// ข้อมูลรับรอง WiFi ของคุณ
// ตั้งรหัสผ่านเป็น "" สำหรับเครือข่ายที่เปิดอยู่ #define SET_SSID "ใส่ชื่อ wifi ของคุณที่นี่"; #define SET_PASS "ใส่รหัสผ่าน wifi ของคุณที่นี่";
ขั้นตอนที่ 8: แฟลชโค้ดของคุณ

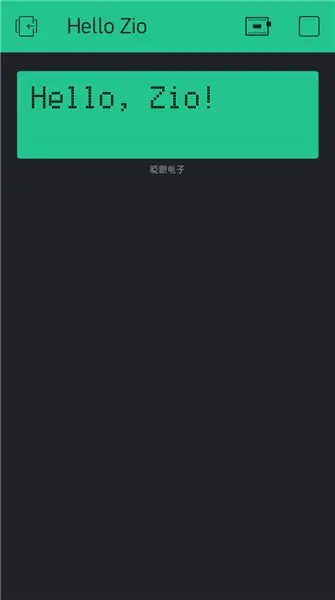
แฟลชโค้ดของคุณใน Arduino IDE ไปยังบอร์ด Zuino XS PsyFi32 และตรวจสอบแอป Blynk ของคุณ แอป Project ของคุณควรแสดงหน้าจอด้านบน
ขั้นตอนที่ 9: และนั่นแหล่ะ
ยินดีด้วย! ตอนนี้คุณได้สร้างอุปกรณ์ IoT แล้ว!
เราได้สร้างเทมเพลตเพื่อให้คุณเชื่อมต่อบอร์ดพัฒนา Zio PsyFi32 และโมดูล Zio อื่นๆ (หรือโมดูลที่ไม่ใช่ของ Zio) ได้อย่างง่ายดาย เพื่อส่งข้อมูลไปยังแอป Blynk ของคุณ คุณสามารถรับได้ที่นี่
คุณจะสามารถเชื่อมต่อบอร์ดของคุณกับแอพ Blynk และแสดงข้อมูลที่รวบรวมจากอุปกรณ์ของคุณไปยังแอพของคุณ
คุณเพียงแค่เปลี่ยนโทเค็นการตรวจสอบสิทธิ์ เพิ่มการตั้งค่า WiFi และใส่รหัสของคุณเองในส่วนวนรอบ เท่านี้ก็เรียบร้อย!
ในระหว่างนี้ลองดูโปรเจ็กต์ Zio ที่ยอดเยี่ยมและเจ๋งอื่น ๆ ของเราเพื่อสร้างแรงบันดาลใจให้กับ qwiic!
ด้านล่างนี้เป็นรหัสเต็มสำหรับ Arduino ของคุณ
แนะนำ:
สร้างแผนที่ที่กำหนดเองสำหรับ Garmin GPS ของคุณ: 8 ขั้นตอน (พร้อมรูปภาพ)

สร้างแผนที่ที่กำหนดเองสำหรับ Garmin GPS ของคุณ: หากคุณมี Garmin GPS ที่ออกแบบมาสำหรับการเดินป่าและกิจกรรมกลางแจ้งอื่นๆ (รวมถึงซีรี่ส์ GPSMAP, eTrex, Colorado, Dakota, Oregon และ Montana เป็นต้น) คุณไม่จำเป็นต้องทำ ชำระสำหรับแผนที่เปล่าที่โหลดไว้ล่วงหน้า อี
ขับเคลื่อน RaspberryPi ของคุณ: 6 ขั้นตอน

ขับเคลื่อน RaspberryPi ของคุณ: คำแนะนำเหล่านี้จะเพิ่มวงล้อให้กับ Raspberry pi ของคุณ เพื่อให้คุณสามารถดำเนินโครงการของคุณในที่ที่ไม่เคยมีทรานซิสเตอร์มาก่อน บทช่วยสอนนี้จะแนะนำคุณเกี่ยวกับส่วนทางเทคนิคของวิธีควบคุมมอเตอร์ผ่านเครือข่าย Wi-Fi เนื่องจากโครงการนี้
ใช้ปุ่มกดบน Magicbit ของคุณ [Magicblocks]: 5 ขั้นตอน
![ใช้ปุ่มกดบน Magicbit ของคุณ [Magicblocks]: 5 ขั้นตอน ใช้ปุ่มกดบน Magicbit ของคุณ [Magicblocks]: 5 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3504-j.webp)
ใช้ Push Buttons บน Magicbit ของคุณ [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้ Push Buttons บน Magicbit ของคุณโดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
เพิ่ม WIZ820io / USR-ES1 - Wiznet W5500 Network Port ไปยัง Raspberry Pi ของคุณ: 10 ขั้นตอน

เพิ่ม WIZ820io / USR-ES1 - Wiznet W5500 Network Port ไปยัง Raspberry Pi ของคุณ: ส่วนหนึ่งเนื่องจากความสนใจของฉันในการทำสิ่งนี้ และส่วนหนึ่งเป็นเพราะความสนใจของฉันใน Codesys ฉันจึงมีมันอยู่ในใจมาระยะหนึ่งแล้ว ลองเชื่อมต่อพอร์ต Network Interface ที่สองกับ Raspberry Pi ดังนั้นในขณะที่ทำโปรเจกต์อื่นๆ ฉันเคย
Steam Punk UPS ของคุณเพื่อรับชั่วโมงการทำงานสำหรับเราเตอร์ Wi-Fi ของคุณ: 4 ขั้นตอน (พร้อมรูปภาพ)

Steam Punk UPS ของคุณเพื่อรับเวลาทำงานนานหลายชั่วโมงสำหรับเราเตอร์ Wi-Fi ของคุณ: มีบางอย่างที่ไม่น่าพอใจโดยพื้นฐานเกี่ยวกับการให้ UPS ของคุณแปลงพลังงานแบตเตอรี่ 12V DC เป็นไฟ AC 220V เพื่อให้หม้อแปลงที่ใช้เราเตอร์และไฟเบอร์ ONT ของคุณสามารถแปลงกลับเป็น DC12V! คุณยังต่อต้าน [โดยทั่วไป
