
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.



บทนำ
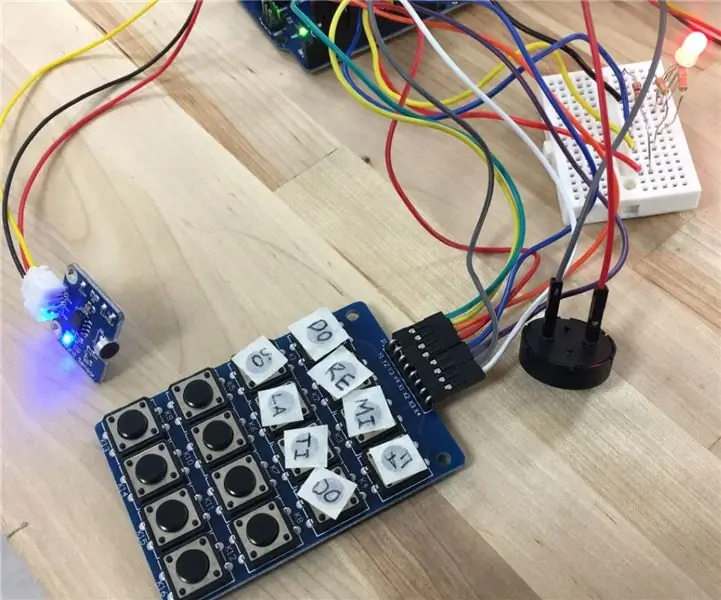
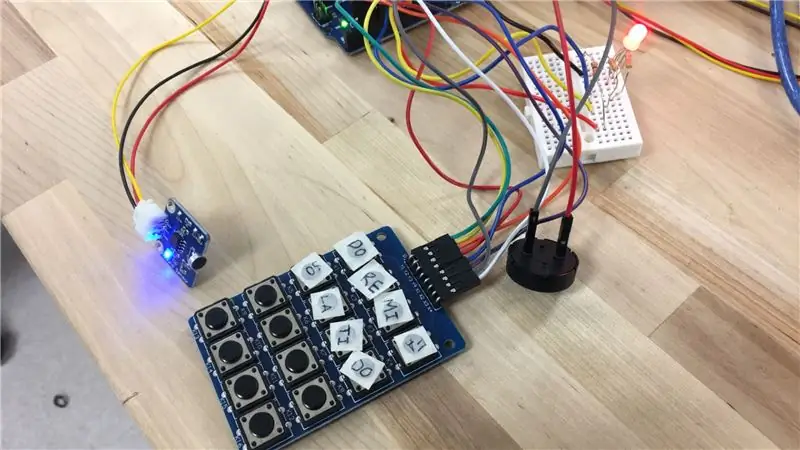
สวัสดีท่านสุภาพสตรีและสุภาพบุรุษ ยินดีต้อนรับสู่คำสั่งสอนครั้งแรกของฉัน! วันนี้ผมจะมาสอนวิธีสร้างเปียโนโดยมีส่วนประกอบหลักเป็นโมดูลปุ่มกดและ Piezo Buzzer และสามารถเล่น DO-RE-MI ได้เป็นต้น
จุดประสงค์หลักของโมดูลปุ่มกดคือการเป็นปุ่มกดที่รวมกับ Arduino RFID เพื่อสร้างตู้เซฟสำหรับของมีค่า ในกรณีนี้ ฉันเปลี่ยนปุ่มกด แทนที่จะปกป้องบางอย่าง ฉันตัดสินใจที่จะใช้พูดอย่างสนุกสนานและเสียงเพลง
แนวคิดแนวคิด
แนวความคิดในการสร้างสรรค์นี้พัฒนาจากความทรงจำที่มีความสุขง่ายๆ ขณะเล่นระนาดเมื่อตอนที่ฉันยังเด็กในชั้นเรียนดนตรี ปริมาณของความสุขและความตื่นเต้นที่ไหลผ่านร่างกายของฉันอยู่ที่จุดสูงสุด ฉันหมายความว่าเด็กทุกคนพอใจอย่างง่ายดาย และความพึงพอใจของฉันคือการเล่นระนาด
การวิจัย
หลังจากที่หลอดไฟไอเดียของคุณด้านบนสว่างขึ้นแล้ว ต้องทำการวิจัยเล็กน้อย หลังจากท่องเว็บมาซักพักแล้ว ฉันก็เจอไอเดียของตัวเองในตอนแรก! โมดูลแป้นพิมพ์กลายเป็นเปียโน มีคนสร้างวิดีโอโครงการเดียวกันที่นี่ เมื่อคิดล่วงหน้า ฉันจำเป็นต้องเพิ่มส่วนประกอบแยกต่างหากที่จะปรับปรุงโครงการให้ดียิ่งขึ้น แต่ทำให้มีส่วนร่วมมากขึ้นและสามารถเรียกได้ว่าเป็นของตัวเอง
ขั้นตอนที่ 1: วัสดุที่จำเป็น



รายการวัสดุ
- Piezo Buzzer 1x ▶
- โมดูลปุ่มกด 4x4 1x ▶
- Arduino Uno 1x ▶
- สาย USB 2.0 ชนิด A/B 1x ▶
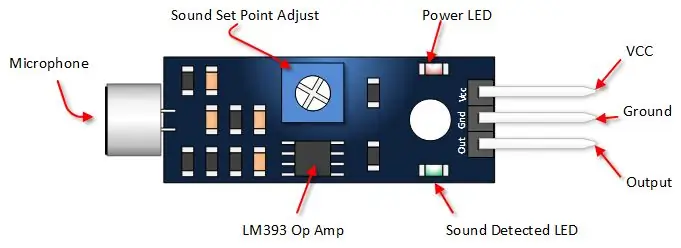
- โมดูลเซนเซอร์เสียง 1x ▶
- RGB LED 1x ▶
- ตัวต้านทาน 330 โอห์ม 3x ▶
- สายจัมเปอร์ชาย-หญิง 8x ▶
- สายจัมเปอร์ตัวผู้ถึงตัวผู้ 4x ▶
- สายจัมเปอร์ชาย-หญิง 3 พิน 1x ▶
รายการวัสดุอยู่ในลำดับที่มีรูปภาพด้านบน
ขั้นตอนที่ 2: สร้างเวลา




โมดูลปุ่มกด 4x4 & Piezo Buzzer
ทฤษฎี
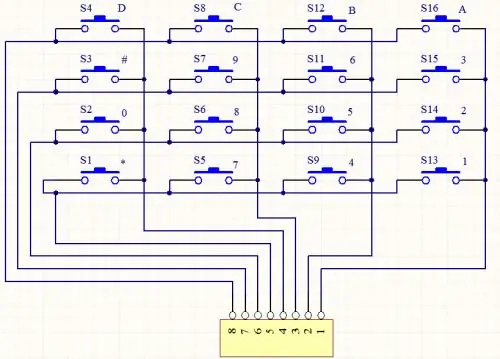
เนื่องจากโมดูลปุ่มกด 4x4 และออดแบบเพียโซมีอินพุตพินจำนวนมาก และฉันจะตัดสินใจแยกส่วนประกอบที่ใช้เป็นสองคู่ เน้นที่ปุ่มกด ปกติจะใช้เป็นอินพุต SunFounder 4*4 Matrix Keypad Module เป็นปุ่มกดแบบเมทริกซ์ที่ไม่ได้เข้ารหัสซึ่งประกอบด้วยปุ่ม 16 ปุ่มแบบขนาน คีย์ของแต่ละแถวและคอลัมน์เชื่อมต่อผ่านหมุดด้านนอก - พิน Y1-Y4 ตามป้ายกำกับข้างปุ่มควบคุม เมื่อ X1- X4 คอลัมน์
วัตถุประสงค์
วัตถุประสงค์ของส่วนประกอบเหล่านี้ในโปรเจ็กต์ทั้งหมด คือการอนุญาตให้ผู้ใช้กดปุ่มซึ่งกำหนดเป็นเสียงเฉพาะที่สร้างโดย Piezo buzzer ผ่านความถี่ในหน่วยเฮิรตซ์
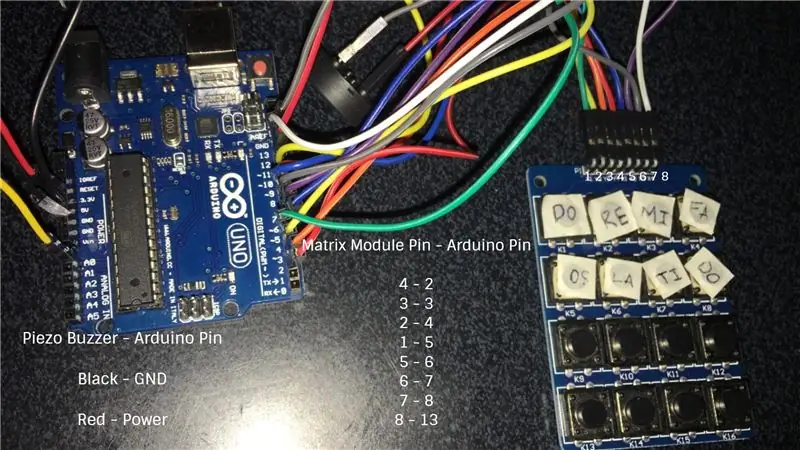
พินโมดูลเมทริกซ์ - Arduino Pin
- 4 - 2
- 3 - 3
- 2 - 4
- 1 - 5
- 5 - 6
- 6 - 7
- 7 - 8
- 8 - 13
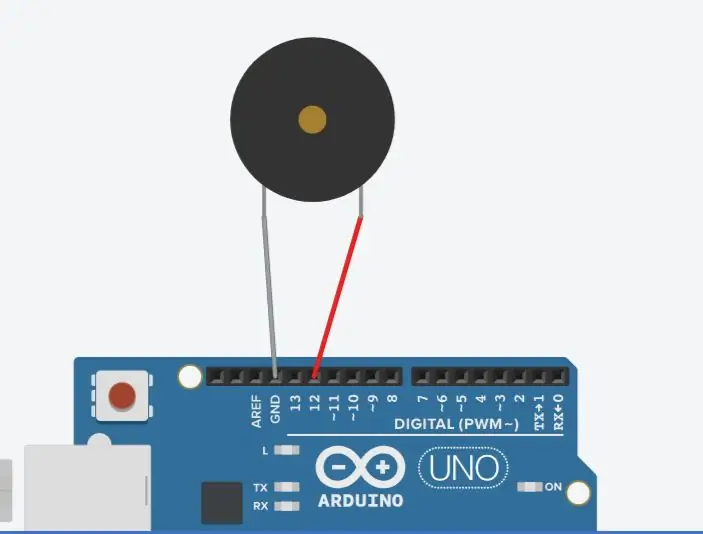
Piezo Buzzer - Arduino Pin
สีดำ - GND
สีแดง - พาวเวอร์
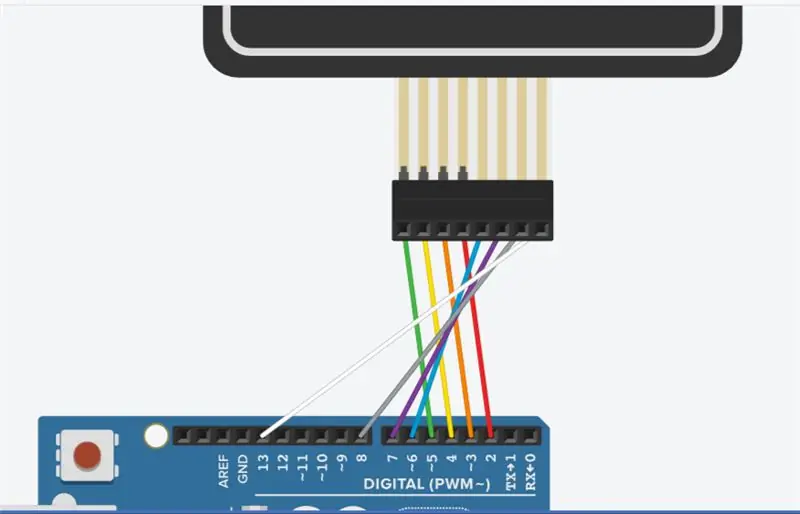
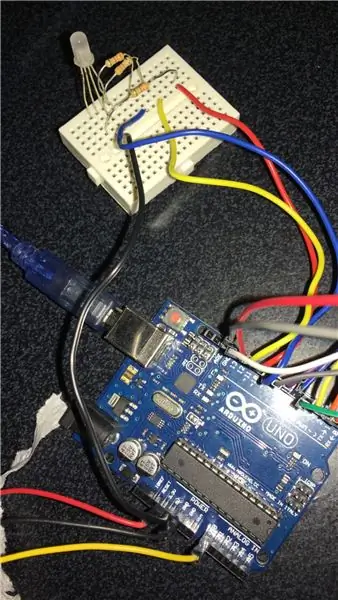
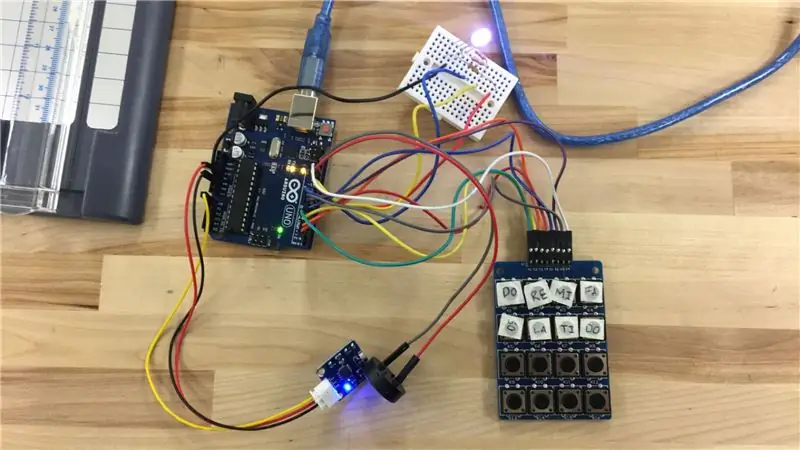
งานที่ยากที่สุดของฉันในงานสร้างนี้คือการหาว่าแต่ละสายเชื่อมต่ออยู่ที่ใด ด้านบนฉันให้ข้อมูลวิธีการวางสายไฟแก่คุณและรวดเร็วและง่ายดาย ตราบใดที่ทำตามบนลงล่าง ทิปจะใช้เวลาของคุณและตรวจสอบให้แน่ใจว่าพินทุกอันถูกเสียบเข้าไปในสล็อตที่ถูกต้อง
*เคล็ดลับคือติดตามว่าแต่ละเส้นมีตำแหน่งจากปลายด้านหนึ่งไปอีกด้านหนึ่ง
ภาพร่าง Tinkercad ของสายไฟส่วนประกอบเฉพาะทั้งหมดมีรหัสสีอย่างถูกต้อง ดังนั้นให้ปฏิบัติตามอย่างระมัดระวัง
ขั้นตอนที่ 3: โมดูลเซนเซอร์เสียงและไฟ LED RGB



โมดูลเซนเซอร์เสียงและไฟ LED RGB
ทฤษฎี
โมดูลเซ็นเซอร์เสียงช่วยให้คุณสามารถตรวจจับเมื่อเสียงเกินค่าที่ตั้งไว้ที่คุณเลือก ตรวจพบเสียงผ่านไมโครโฟนและป้อนเข้าสู่ออปแอมป์ LM393 เมื่อระดับเสียงเกินจุดที่ตั้งไว้ ไฟ LED บนโมดูลจะสว่างขึ้นและเอาต์พุต
วัตถุประสงค์
จุดประสงค์ของส่วนประกอบเหล่านี้สำหรับโครงการทั้งหมด คือ เพื่อให้ได้เสียง/ระดับเสียงของโมดูลเซ็นเซอร์เสียง และการอ่าน RGB LED จะเปิดใช้งานสีที่ถูกต้องเกี่ยวกับเสียง
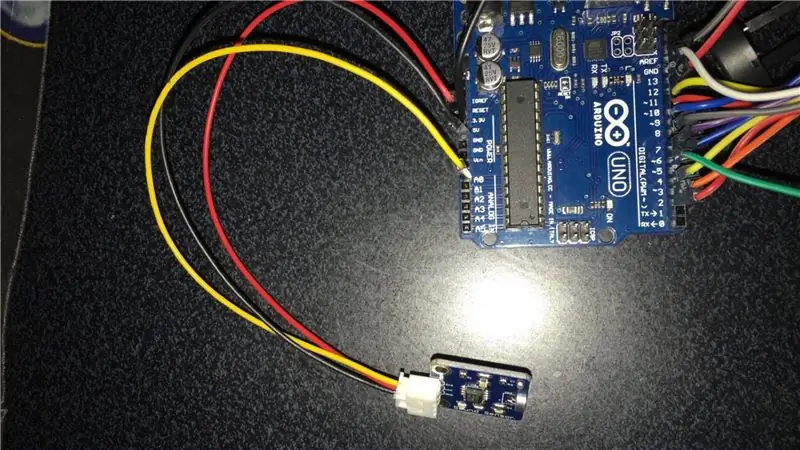
โมดูลเซนเซอร์เสียง - Arduino Pin (ใช้สายจัมเปอร์ 3 ขา)
- เอาต์พุต - A0 อนาล็อก Pin
- GND - ช่องเสียบพิน GND ใดๆ ที่เปิดอยู่
- VCC - 3V
RGB คอมมอนแอโนด (+) LED - Arduino Pin
- สีแดง - 9
- กำลังไฟ - 5V
- สีเขียว - 10
- สีฟ้า - 11
พึงระลึกไว้เสมอว่าจะใช้สายไฟ แต่ละสายผ่านตัวต้านทาน 330 โอห์ม ใช้รูปภาพด้านบนเป็นข้อมูลอ้างอิง
งานที่ยากที่สุดของฉันในงานสร้างนี้คือการหาว่าแต่ละสายเชื่อมต่ออยู่ที่ใด ด้านบนนี้ ฉันจะให้ข้อมูลและวิธีการที่รวดเร็วและง่ายดายแก่คุณเกี่ยวกับตำแหน่งลวด ตราบใดที่ทำตามบนลงล่าง เคล็ดลับคือใช้เวลาของคุณและตรวจสอบให้แน่ใจว่าเสียบพินทุกอันลงในสล็อตที่ถูกต้องเพื่อป้องกันการดีบักในอนาคต
*เคล็ดลับคือให้ปฏิบัติตามตำแหน่งที่แต่ละเส้นถูกสอดเข้าไปในทางใดทางหนึ่ง
ร่าง Tinkercad ทั้งหมดของสายส่วนประกอบเฉพาะนั้นได้รับการกำหนดรหัสสีอย่างถูกต้อง ดังนั้นให้ปฏิบัติตาม
ขั้นตอนที่ 4: รหัส
รหัส
รหัสนี้อนุญาตให้ส่วนประกอบทั้งหมดทำงานร่วมกันโดยใช้ฟังก์ชันที่กำหนดไว้ใหม่เพื่อให้มีตัวควบคุมจำนวนมากทั้งหมด ส่วนประกอบเดียวที่มีตัวแปรที่เปลี่ยนแปลงได้มากมาย ส่วนประกอบเหล่านั้นคือ RGB led และใช้สี rgb เพื่อเปลี่ยนสีในขณะที่เปิดอยู่ และสัญญาณเสียงพายโซและ เสียงมันจะทำให้ขึ้นอยู่กับการกดปุ่ม
ที่ต้องมีในรหัสนี้คือห้องสมุดปุ่มกด
ลิงค์ที่นี่:
เมื่อดาวน์โหลดแล้ว ให้เพิ่มไลบรารีใหม่ลงใน Arduino หลังจากนั้นให้ใส่โค้ดบรรทัดเดียวที่จำเป็นในการเปิดใช้งาน
ความยากลำบากที่ฉันมีระหว่างโค้ดคือตำแหน่งที่จะวางฟังก์ชันที่กำหนดไว้ใหม่ จากการลองผิดลองถูก ฉันคิดว่ามันต้องอยู่ในการตั้งค่า ไม่ใช่การวนซ้ำ
รหัส
#include // ไลบรารีปุ่มกด
int greenPin = 11; //RGB Green Pin เชื่อมต่อกับพินดิจิตอล 9
int redPin= 10; //RGB Red Pin เชื่อมต่อกับพินดิจิตอล 9
int bluePin = 9; //RGB Blue Pin เชื่อมต่อกับพินดิจิตอล 9 int speakerPin = 12; // ลำโพงเชื่อมต่อกับพินดิจิตอล 12 const byte ROWS = 4; // สี่แถว const ไบต์ COLS = 4; // สี่ colums const int soundPin = A0; // เซ็นเซอร์เสียงแนบกับ A0
ปุ่มถ่าน [ROWS][COLS] = {
{'a', 'b', 'c', 'd'}, {'e', 'f', 'g', 'h'}, {'i', 'j', 'k', ' l'}, {'m', 'n', 'o', 'p'} }; // การสร้างภาพโมดูลปุ่มกด
ไบต์ rowPins[ROWS] = {2, 3, 4, 5}; // เชื่อมต่อกับ pinout ของแถวของปุ่มกด
ไบต์ colPins[COLS] = {6, 7, 8, 13}; // เชื่อมต่อกับ colum pinouts ของปุ่มกด
ปุ่มกด = ปุ่มกด (makeKeymap (คีย์), rowPins, colPins, ROWS, COLS); // สร้างคีย์
การตั้งค่าเป็นโมฆะ (){
pinMode (ลำโพงพิน, เอาต์พุต); // ตั้งค่า speakerPin ให้เป็นเอาต์พุต
โหมดพิน (redPin, เอาต์พุต); // ตั้งค่าพินสีแดงให้เป็นเอาต์พุตพินโหมด (greenPin, OUTPUT); // ตั้งค่าพินสีเขียวให้เป็นเอาต์พุต pinMode(bluePin, OUTPUT); // ตั้งค่าพินสีน้ำเงินให้เป็นเอาต์พุต
Serial.begin (9600);
} void setColor (int red, int green, int blue) // ฟังก์ชันที่กำหนดใหม่เพื่อให้ RGB แสดงสีผ่านโค้ด RGB { #ifdef COMMON_ANODE red = 255 - red; สีเขียว = 255 - สีเขียว; สีน้ำเงิน = 255 - สีน้ำเงิน; #endif analogWrite (หมุดสีแดง, สีแดง); analogWrite (greenPin, สีเขียว); analogWrite (บลูพิน, น้ำเงิน); }
เสียงบี๊บเป็นโมฆะ (พินลำโพงถ่านที่ไม่ได้ลงชื่อ, ความถี่ intInHertz, timeInMilliseconds นาน) {// ฟังก์ชันสร้างเสียง
int x; ระยะเวลาล่าช้าจำนวน = (ยาว) (1000000/ความถี่ในเฮิรตซ์); loopTime ยาว = (long)((timeInMilliseconds*1000)/(delayAmount*2)); สำหรับ (x=0;x
วงโมฆะ (){
ปุ่มถ่าน = keypad.getKey(); ค่า int = analogRead (soundPin); // อ่านค่าของ A0 Serial.println (value); // พิมพ์ค่า
ถ้า (คีย์ != NO_KEY) {
Serial.println (คีย์); } if (คีย์=='a'){ beep(speakerPin, 2093, 100); setColor(218, 112, 214); } if (คีย์=='b'){ beep(speakerPin, 2349, 100); setColor(218, 112, 214); } if (คีย์=='c'){ beep(speakerPin, 2637, 100); setColor(218, 112, 214); } if (คีย์=='d'){ beep(speakerPin, 2793, 100); setColor(218, 112, 214); } if (คีย์=='e'){ beep(speakerPin, 3136, 100); setColor(218, 112, 214); } if (คีย์=='f'){ beep(speakerPin, 3520, 100); setColor(218, 112, 214); } if (คีย์=='g'){ beep(speakerPin, 3951, 100); setColor(218, 112, 214); } if (คีย์=='h'){ beep(speakerPin, 4186, 100); setColor(218, 112, 214); } if (คีย์=='i'){ beep(speakerPin, 2093, 100); setColor(230, 230, 0); } if (คีย์=='j'){ beep(speakerPin, 2349, 100); setColor(180, 255, 130); } if (คีย์=='k'){ beep(speakerPin, 2637, 100); setColor(130, 255, 130); } if (คีย์=='l'){ beep(speakerPin, 2739, 100); setColor(130, 220, 130); } if (คีย์=='m'){ beep(speakerPin, 3136, 100); setColor(0, 255, 255); } if (คีย์=='n'){ beep(speakerPin, 3520, 100); setColor(0, 220, 255); } if (คีย์=='o'){ beep(speakerPin, 3951, 100); setColor(0, 69, 255); } if (คีย์=='p'){ beep(speakerPin, 4186, 100); setColor(255, 0, 255); } }
ขั้นตอนที่ 5: ความคิดสุดท้าย


ความคิดสุดท้าย
ความคิดสุดท้ายของโครงการนี้คือจุดประสงค์ในการเป็นของเล่น เพื่อนำความสนุกสนานและความสุขที่เรียบง่าย เนื่องจากโปรเจ็กต์นี้เสร็จสมบูรณ์และกำลังดำเนินการอยู่ ฉันเชื่อว่างานสร้างนี้และอาจมีส่วนประกอบเพิ่มเติม เช่น องค์ประกอบการบันทึกเสียง หรือองค์ประกอบการคัดลอก/ไซมอนพูด หรือแม้แต่ LCD ที่มีโน้ตปรากฏขึ้นเพื่อเล่นเพลงใดเพลงหนึ่ง
ฉันชอบที่จะทราบความคิดเห็นของคุณเกี่ยวกับโมดูลปุ่มกด ส่วนประกอบใดที่คุณคิดว่าสามารถเพิ่มได้ คุณจะใช้มันในโครงการของคุณหรือไม่? กรุณาโพสต์ความคิดของคุณในส่วนความคิดเห็นด้านล่าง
โปรดอย่าลืมแชร์หากคุณชอบโครงการ Arduino นี้
แนะนำ:
RC ควบคุม Rgb Led Strip: 4 ขั้นตอน (พร้อมรูปภาพ)

แถบไฟ LED Rgb ที่ควบคุมด้วย RC: สร้างแถบไฟ LED ที่ควบคุมด้วย rc ของคุณเองสำหรับการส่องสว่างในห้องแต่ละห้อง! แถบไฟ LED rgb ส่วนใหญ่ถูกควบคุมโดยรีโมทคอนโทรลอินฟราเรด หากต้องการปิดหรือเปิดหรือเปลี่ยนสี คุณต้องอยู่ข้างหน้าเครื่องรับ มันน่าเบื่อและไม่ซ้ำ
RGB LED MATRIX โดยใช้ NEOPIXEL: 8 ขั้นตอน (พร้อมรูปภาพ)

RGB LED MATRIX การใช้ NEOPIXEL: ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้าง RGB LEDMATRIX ขนาด 5*5 โดยใช้ NEOPIXEL ด้วยเมทริกซ์นี้ เราสามารถแสดงภาพเคลื่อนไหวที่ชวนให้หลงใหล อีโมจิ และตัวอักษรที่ดูเรียบง่ายน่าดึงดูดใจ มาเริ่มกันเลย
โปรแกรมสร้างภาพเสียง RGB LED Strip ที่ไม่สามารถระบุที่อยู่ได้: 6 ขั้นตอน (พร้อมรูปภาพ)

โปรแกรมสร้างภาพเสียง RGB LED Strip ที่ไม่สามารถระบุที่อยู่ได้: ฉันมีแถบ LED RGB 12v รอบตู้ทีวีมาระยะหนึ่งแล้ว และมันถูกควบคุมโดยไดรเวอร์ LED ที่น่าเบื่อ ซึ่งทำให้ฉันเลือกสีที่โปรแกรมไว้ล่วงหน้าได้หนึ่งสีจากทั้งหมด 16 สี! ดนตรีมากมายที่ทำให้ผมมีแรงบันดาลใจแต่การจัดแสงไม่ได้ทำให้
DIY - RGB LED Shades ควบคุมโดย Arduino: 5 ขั้นตอน (พร้อมรูปภาพ)

DIY | RGB LED Shades ที่ควบคุมโดย Arduino: วันนี้ฉันจะมาสอนวิธีสร้างแว่นตา RGB LED ของคุณเองอย่างง่ายดายและราคาถูก นี่เป็นหนึ่งในความฝันที่ยิ่งใหญ่ที่สุดของฉันเสมอมา และในที่สุดก็เป็นจริง! NextPCB ขอแสดงความชื่นชมอย่างมากสำหรับการสนับสนุน โครงการนี้. พวกเขาเป็นผู้ผลิต PCB,
ESP8266 RGB LED STRIP WIFI ควบคุม - NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi - RGB LED STRIP การควบคุมสมาร์ทโฟน: 4 ขั้นตอน

ESP8266 RGB LED STRIP WIFI ควบคุม | NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi | การควบคุมสมาร์ทโฟน RGB LED STRIP: สวัสดีทุกคนในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ nodemcu หรือ esp8266 เป็นรีโมท IR เพื่อควบคุมแถบ LED RGB และ Nodemcu จะถูกควบคุมโดยสมาร์ทโฟนผ่าน wifi โดยพื้นฐานแล้ว คุณสามารถควบคุม RGB LED STRIP ได้ด้วยสมาร์ทโฟนของคุณ
