
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.


ในคำแนะนำนี้ ฉันจะแนะนำคุณในการสร้างหลอดไฟ LED ที่เชื่อมต่ออินเทอร์เน็ตซึ่งมีทั้งการใช้งานและมีสไตล์
วัตถุการออกแบบที่ขี้ขลาดนี้สามารถควบคุมได้ด้วยเว็บแอปหรือบริการออนไลน์ IFTTT หลังทำให้สามารถเชื่อมต่อหลอดไฟกับบริการภายนอกได้ทุกประเภท เช่น Google Assistant, Alexa, การแจ้งเตือนของ Android, เวลาและวันที่, พยากรณ์อากาศ ฯลฯ โปรเจ็กต์นี้ใช้ความรู้พื้นฐานเกี่ยวกับ ESP8266 และโปรแกรมแก้ไข Arduino
ขั้นตอนที่ 1: รวบรวมอุปกรณ์อิเล็กทรอนิกส์


สำหรับโครงการนี้ คุณจะต้องมีสิ่งต่อไปนี้:
- NodeMCU หรือไมโครคอนโทรลเลอร์ ESP8266 อื่นๆ
- Neopixel/WS2812B แถบ LED (1 ม. 60LED/ม.)
- ตัวเลื่อนระดับ*
- สายกระโดด (ชาย-หญิง)
- สายไมโคร USB
- ปลั๊ก USB ติดผนัง (5V)
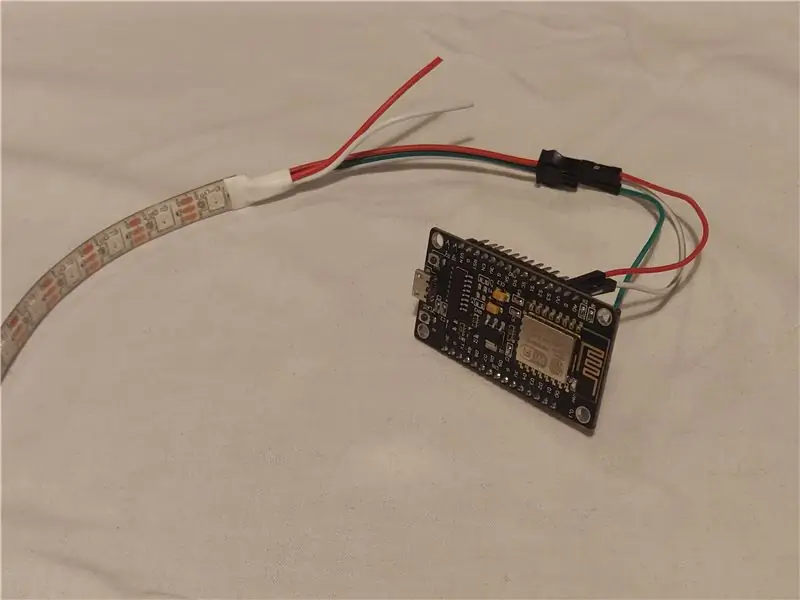
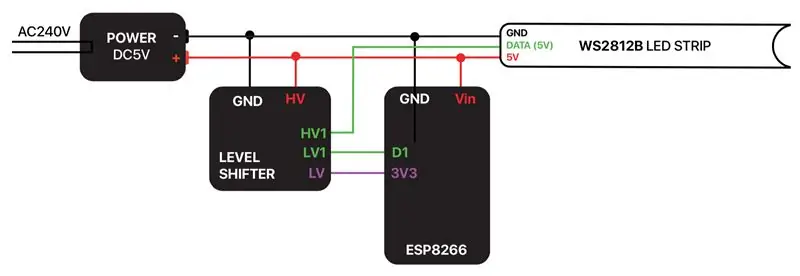
แถบ LED มีสามสาย: 5V ใน (สีแดง), GND (สีขาว) และ DATA ใน (สีเขียว) ESP8266 ทำงานที่ 3.3V แต่มีพิน VU พินนี้เชื่อมต่อโดยตรงกับแหล่งจ่ายไฟ USB ดังนั้นหากคุณจ่ายไฟให้กับบอร์ดด้วย 5V ผ่าน USB แรงดันไฟฟ้านี้จะพร้อมใช้งานบนพิน VU ด้วย เราจะใช้พินนี้เพื่อจ่ายไฟให้กับแถบ LED กล่าวโดยย่อ:
- เชื่อมต่อกราวด์กับกราวด์ (GND TO G)
- เชื่อมต่อ 5V+ กับ Vu
- เชื่อมต่อ Din กับ D2
* = ขึ้นอยู่กับฮาร์ดแวร์ของคุณ การเดินสายนี้อาจใช้ไม่ได้ เนื่องจาก ESP8266 ทำงานที่ 3.3V สัญญาณข้อมูลที่ให้ก็จะอยู่ที่ 3.3V ด้วย เนื่องจาก WS2812B ใช้พลังงาน 5V สัญญาณข้อมูลจึงอาจอ่อนเกินไปที่จะรับจากแถบได้อย่างเหมาะสม หากการเดินสายข้างต้นไม่ทำงาน คุณจะต้องมี Level Shifter ที่จะเปลี่ยนสัญญาณข้อมูลจาก 3.3V เป็น 5V ดูแผนผังสายไฟที่แนบมา
บันทึก! LED-Strips บางตัวมีแนวโน้มที่จะแตกหักมากกว่าแบบอื่นๆ หากคุณไม่เคยใช้งานแถบนี้มาก่อน ขอแนะนำอย่างยิ่งให้อ่าน Neopixel Überguide เพื่อดูเคล็ดลับในการเชื่อมต่อแถบ Neopixel LED อย่างปลอดภัย
ขั้นตอนที่ 2: FastLED

ในการควบคุม LED เราสามารถใช้ไลบรารี FastLED ได้ หากคุณยังไม่ได้ดำเนินการ ให้เพิ่มไลบรารีนี้ในสภาพแวดล้อม Arduino ของคุณ (Sketch > รวมไลบรารี > จัดการไลบรารี > 'FastLED')
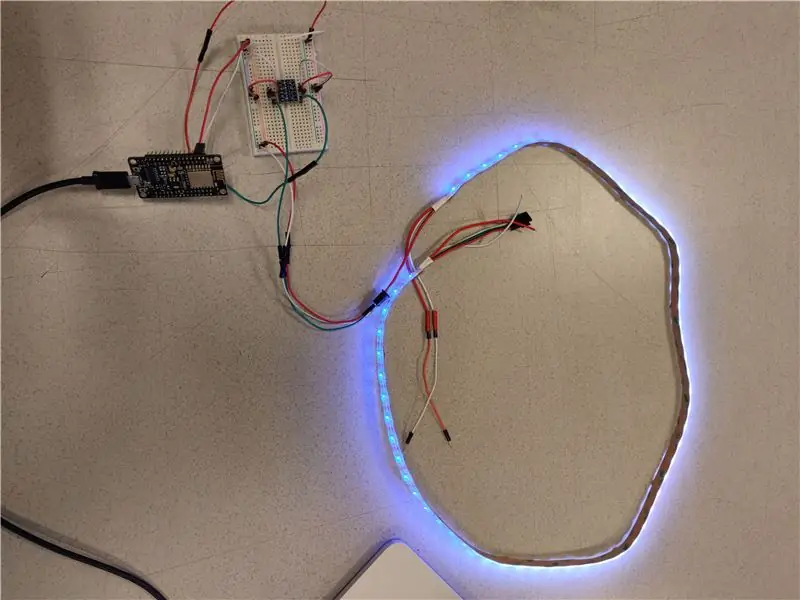
เพื่อให้แน่ใจว่าการเดินสายของคุณใช้งานได้ คุณอาจต้องการลองใช้ตัวอย่างที่มาพร้อมกับไลบรารี FastLED (ไฟล์ > ตัวอย่าง > FastLED) อย่าลืมเปลี่ยนการตั้งค่าในแต่ละตัวอย่าง (จำนวน LED = 60, Data pin = 2) ก่อนอัปโหลดไปยังบอร์ดของคุณ
โปรดใช้ความระมัดระวังในการตั้งไฟ LED ให้สว่างเกินไปในขณะที่บอร์ดเชื่อมต่อกับคอมพิวเตอร์ของคุณ เมื่อวาดมากกว่า 500mA คอมพิวเตอร์ของคุณอาจปิดพอร์ต หากคุณต้องการใช้แถบแสงที่ความสว่างเต็มที่ ให้จ่ายไฟด้วยปลั๊ก USB ติดผนังที่สามารถจ่ายแอมแปร์สูงพอ
ขั้นตอนที่ 3: ซอฟต์แวร์

ตอนนี้ก็ถึงเวลาสำหรับซอฟต์แวร์ที่กำหนดเอง ซอฟต์แวร์นี้มีอยู่ใน GitHub:
github.com/dpkn/lamp/tree/master/software
ดาวน์โหลดไฟล์ซอฟต์แวร์ แตกไฟล์ และเปิดไฟล์ software.ino ในตัวแก้ไข Arduino ของคุณ ตรวจสอบให้แน่ใจว่าคุณมีไลบรารีทั้งหมดที่กล่าวถึงในไฟล์นี้ติดตั้งอยู่
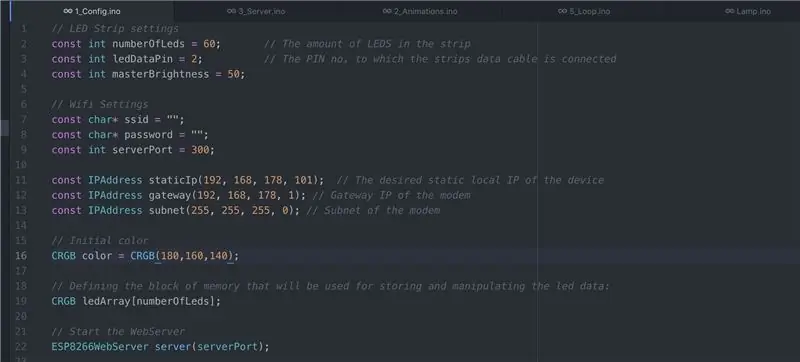
ไปที่แท็บ Config และเพิ่มชื่อเครือข่าย WiFi และรหัสผ่านของคุณลงในบรรทัดเหล่านี้:
const ถ่าน* ssid = "";
const ถ่าน* รหัสผ่าน = "";
คุณอาจต้องเปลี่ยนแปลงสิ่งต่อไปนี้ด้วย ทั้งนี้ขึ้นอยู่กับเราเตอร์ของคุณ:
const IPAddress staticIp(192, 168, 178, 101); // IP ท้องถิ่นแบบคงที่ที่ต้องการของอุปกรณ์
const IPAddress เกตเวย์ (192, 168, 178, 1); // IP เกตเวย์ของเราเตอร์ constIPAddress subnet (255, 255, 255, 0); // ซับเน็ตของเราเตอร์
บน MacOS คุณสามารถค้นหาการตั้งค่าเหล่านี้ได้ในการตั้งค่าระบบ > เครือข่าย > ขั้นสูง > TCP/IP
อัปโหลดไฟล์ไปยังบอร์ดของคุณ หากทุกอย่างเป็นไปด้วยดี แถบจะสว่างเป็นสีขาวเมื่อเชื่อมต่อกับเครือข่าย WiFi ของคุณ เปิด Serial Monitor บน 115200 baud เพื่อตรวจสอบข้อมูลเพิ่มเติม
ขั้นตอนที่ 4: การควบคุมภายในเครื่อง
เพื่อสาธิตการทำงานของหลอดไฟ ฉันได้สร้างเว็บแอปเล็กๆ ที่ https://lamp-app.surge.sh (ที่มาใน Codepen) แอปนี้ส่งคำขอ JSON โดยตรงไปยัง ESP8266 ซึ่งจะอัปเดต LED
ข้อมูลข้างต้นจะใช้ได้ก็ต่อเมื่อหลอดไฟและโทรศัพท์ของคุณเชื่อมต่อกับเครือข่าย WiFi เดียวกัน เนื่องจากคุณกำลังระบุที่อยู่ IP ในพื้นที่ เพื่อให้สามารถควบคุมหลอดไฟได้จากทุกที่ คุณจะต้องศึกษาการตั้งค่าเราเตอร์ของคุณ
ขั้นตอนที่ 5: ควบคุมได้จากทุกที่
ในการเปิดโคมไฟของคุณให้พบกับสิ่งมหัศจรรย์ที่เป็นเวิลด์ไวด์เว็บ เราต้องทำสิ่งที่เรียกว่าการส่งต่อพอร์ต โดยพื้นฐานแล้ว การดำเนินการนี้จะเปลี่ยนเส้นทางคำขอที่ส่งถึงที่อยู่ IP สาธารณะของคุณ (ที่อยู่ IP ที่ ISP ของคุณให้มา) และหมายเลขพอร์ต (ในตัวอย่างนี้ตั้งค่าตามอำเภอใจเป็น 300) ไปยังที่อยู่ IP ภายในภายในที่ ESP8266 ของคุณสามารถระบุที่อยู่ได้
กระบวนการนี้จะแตกต่างกันไปตามอุปกรณ์ทุกเครื่อง ดังนั้น หากคุณไม่ทราบวิธีดำเนินการนี้กับเราเตอร์เฉพาะของคุณ ให้ตรวจสอบว่าได้ใช้ 'การส่งต่อพอร์ต' ของ Google + ชื่อเราเตอร์ของคุณ นี่คือการตั้งค่าที่คุณต้องการ:
พอร์ตเริ่มต้น/สิ้นสุดภายนอก: 300
พอร์ตเริ่มต้น/สิ้นสุดภายใน: 300
ที่อยู่ IP ภายใน: 192.168.178.101 (ที่อยู่ที่แสดงใน Serial Monitor)
โปรโตคอล: TCP/UDP
คำเตือน! หลังจากทำเช่นนี้ หลอดไฟของคุณจะถูกควบคุมโดยใครก็ตามที่รู้จัก IP สาธารณะของคุณและพอร์ตที่หลอดไฟทำงานอยู่ หากคุณไม่คิดว่าเป็นความคิดที่ดี ขอแนะนำให้ใช้การรักษาความปลอดภัยบางชั้น
หากต้องการทดสอบว่าทุกอย่างถูกต้องหรือไม่ ให้ป้อนข้อมูลต่อไปนี้ในเบราว์เซอร์ของคุณ: (หากคุณไม่ทราบว่าที่อยู่ IP สาธารณะของคุณคือ ให้ไปที่เว็บไซต์นี้)
[IP สาธารณะของคุณ]:300
คุณควรเห็นข้อความยืนยัน JSON ตอนนี้คุณสามารถลองใช้แอพด้วยที่อยู่ IP สาธารณะของคุณ
ขั้นตอนที่ 6: IFTTT




นี่คือจุดเริ่มต้นของความสนุกที่แท้จริง ตอนนี้โคมไฟของเราเชื่อมต่อกับ ~~ อินเทอร์เน็ต ~~ แล้ว เราก็สามารถใช้เว็บไซต์ IFTTT เพื่อเชื่อมต่อกับบริการประเภทต่างๆ ได้
ในตัวอย่างนี้ เราจะตั้งค่าคำสั่ง Google Assistant ที่จะให้ไฟเป็นสีแดง แต่คุณสามารถเลือกบริการอื่นที่จะจุดประกายจินตนาการของคุณได้
- ไปที่ IFTTT.com และสร้างบัญชีหากคุณยังไม่ได้ทำ
- ไปที่ "แอปเพล็ตของฉัน" > "แอปเพล็ตใหม่"
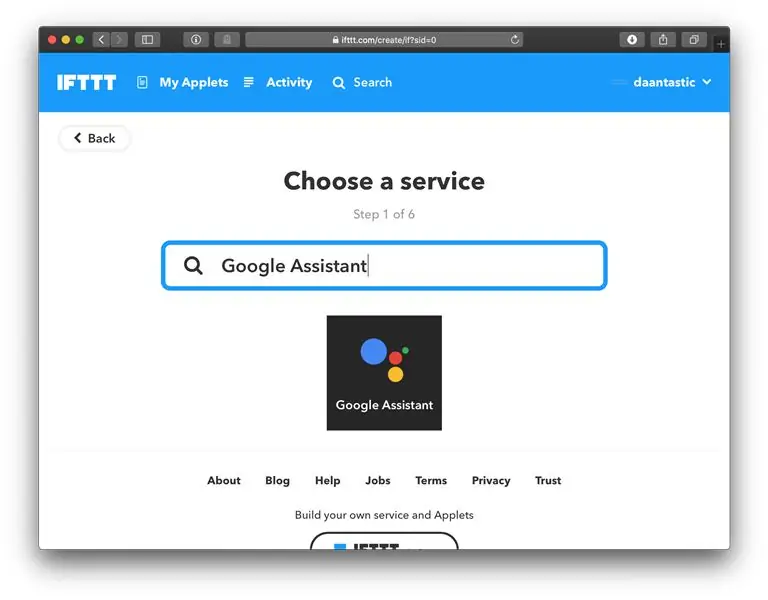
- สำหรับบริการทริกเกอร์ ให้ค้นหา 'Google Assistant'
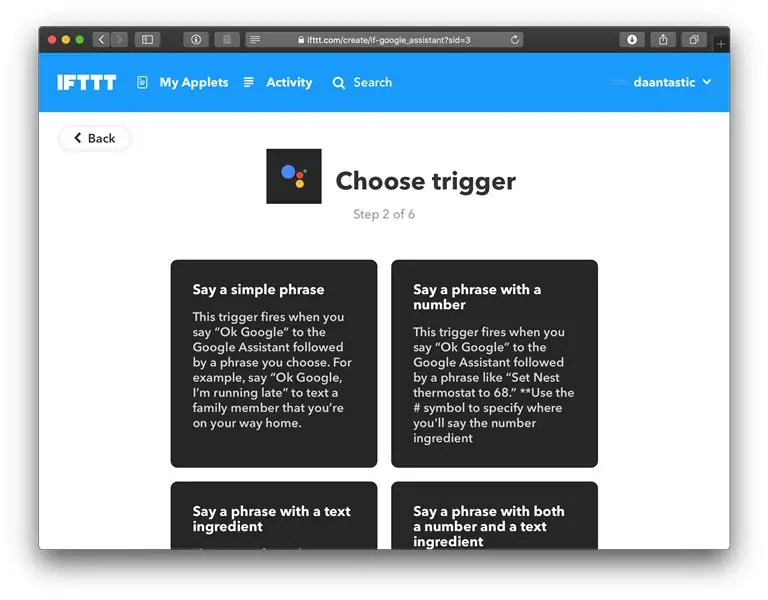
- เลือก 'พูดวลีง่ายๆ'
- มากับวลีที่ไม่เหมือนใคร
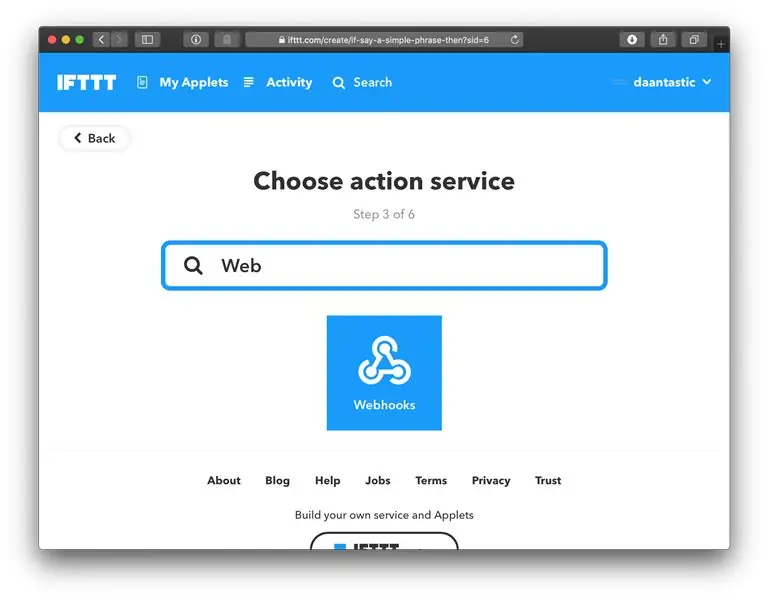
- สำหรับบริการการดำเนินการ ค้นหา 'Webhooks'
- ใช้การตั้งค่าต่อไปนี้:
URL:
วิธีการ: POST ประเภทเนื้อหา: application/json
และสำหรับร่างกาย:
{ "ความสว่าง":120, "สถานะ":4, "สี": "แดง" }
เมื่อเราพูดประโยคที่เราเลือก Google Assistant จะส่งคำขอไปยัง IFTTT ซึ่งจะส่ง JSON ร้องขอหลอดไฟของเรา อย่าลืมลอง! ดำน้ำในรหัสเพื่อดูว่าคุณสามารถทำอะไรได้อีก
ขั้นตอนที่ 7: ทำให้มันสวย



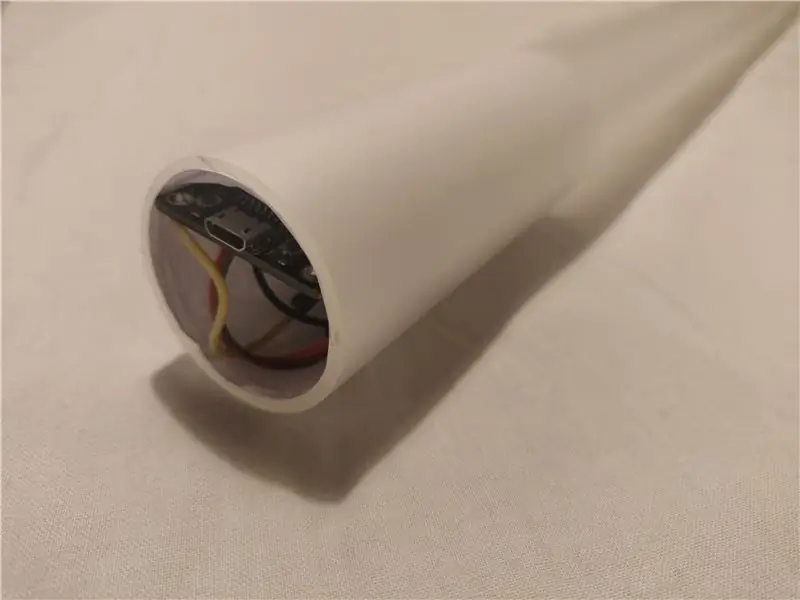
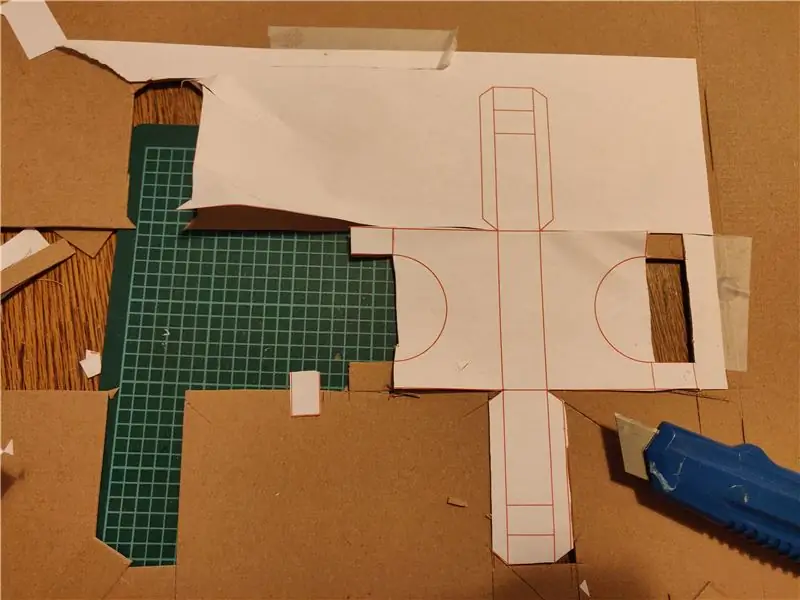
ส่วนที่แพงที่สุดของโครงการนี้คือปลอกหุ้มที่มีแถบ LED หากคุณเพียงต้องการลองใช้โปรเจ็กต์นี้โดยไม่ต้องใช้เงินมากเกินไป คุณสามารถพิจารณารูปทรงอื่นๆ หรือเพียงแค่ทำหลอดจากกระดาษเครื่องพิมพ์สีขาว คุณจะพบโครงลวดที่คุณสามารถพิมพ์ลงบนกระดาษเพื่อพับขาตั้งสำหรับท่อดังที่แสดงในภาพด้านบน
สำหรับเคสที่แข็งกว่านี้ ฉันใช้รายการต่อไปนี้:
- หลอดอะคริลิคฝ้า (ความยาว = 1160 มม. เส้นผ่านศูนย์กลาง = 40 มม. ความหนาของผนัง = 2 มม.)
- 2x ฝาพลาสติก
- บล็อกไม้เนื้ออ่อน 20x2x30 มม
- แถบโลหะ 10x1160x2mm
แถบ LED มีขนาด 1,000 มม. โดยเหลือ 80 มม. ที่ปลายทั้งสองของหลอดเพื่อซ่อนอุปกรณ์อิเล็กทรอนิกส์ ฉันใช้กระดาษเครื่องพิมพ์ม้วนเข้าไปในท่อที่ปลายทั้งสองข้างเพื่อไม่ให้กระดาษโปร่งใส เพื่อให้ง่ายต่อการแทรก ฉันติดแถบ LED บนแถบโลหะยาว
ฉันโม่ขาตั้งจากท่อนไม้เนื้ออ่อน หากคุณต้องการทำเช่นเดียวกัน ไฟล์.stl มีให้ที่ด้านล่าง คุณยังสามารถพิจารณาการพิมพ์ 3 มิติบนขาตั้งได้
แนะนำ:
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
IoT Air Freshener (พร้อม NodeMCU, Arduino, IFTTT และ Adafruit.io): 15 ขั้นตอน (พร้อมรูปภาพ)

IoT Air Freshener (พร้อม NodeMCU, Arduino, IFTTT และ Adafruit.io): Instructables Wireless Contest 2017 ผู้ชนะรางวัลที่หนึ่ง!!!:DNew นำเสนอแล้ว: นาฬิกา IoT พร้อมพยากรณ์อากาศ! ลองดู: https://www.instructables.com/id/Minimalist-IoT-Clock-using-ESP8266-Adafruitio-IFTT/ รู้สึกสบายใจที่มีเศษ
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
Wifi ควบคุม 12v Led Strip โดยใช้ Raspberry Pi พร้อม Tasker, การรวม Ifttt: 15 ขั้นตอน (พร้อมรูปภาพ)

Wifi ที่ควบคุม 12v Led Strip โดยใช้ Raspberry Pi พร้อม Tasker, Ifttt Integration: ในโครงการนี้ ฉันจะแสดงวิธีควบคุมแถบ LED แบบอะนาล็อก 12v อย่างง่ายผ่าน wifi โดยใช้ raspberry pi สำหรับโครงการนี้ คุณจะต้อง: 1x Raspberry Pi (I) กำลังใช้ Raspberry Pi 1 Model B+) 1x RGB 12v Le
Wi-Fi Smart Scale (พร้อม ESP8266, Arduino IDE, Adafruit.io และ IFTTT): 18 ขั้นตอน (พร้อมรูปภาพ)

Wi-Fi Smart Scale (พร้อม ESP8266, Arduino IDE, Adafruit.io และ IFTTT): หากเป็นช่วงฤดูร้อนที่คุณอาศัยอยู่ อาจเป็นช่วงเวลาที่ดีสำหรับกิจกรรมออกกำลังกายกลางแจ้ง การวิ่ง ปั่นจักรยาน หรือจ็อกกิ้งเป็นการออกกำลังกายที่ยอดเยี่ยมสำหรับคุณในการฟิตหุ่น และหากคุณต้องการลดน้ำหนักหรือควบคุมน้ำหนักในปัจจุบัน คุณจำเป็นต้องก
