
สารบัญ:
- ขั้นตอนที่ 1: รวบรวมชิ้นส่วน เครื่องมือ และวัสดุสิ้นเปลือง
- ขั้นตอนที่ 2: การต่อต้านเป็นสิ่งจำเป็น
- ขั้นตอนที่ 3: รหัส?
- ขั้นตอนที่ 4: ชิปมัน
- ขั้นตอนที่ 5: สวิตช์และตัวเก็บประจุ
- ขั้นตอนที่ 6: สวิตช์และที่ใส่แบตเตอรี่
- ขั้นตอนที่ 7: ไฟ LED
- ขั้นตอนที่ 8: ลองดูสิ
- ขั้นตอนที่ 9: เวลาหมุน
- ขั้นตอนที่ 10: นี่คือการปฏิวัติหรือไม่?
- ขั้นตอนที่ 11: สมดุลพระราชบัญญัติ
- ขั้นตอนที่ 12: คุณกำลังทำงาน
- ขั้นตอนที่ 13: แต่เดี๋ยวก่อน ยังมีอีก..
- ขั้นตอนที่ 14: เครดิตและความคิดสุดท้าย
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.





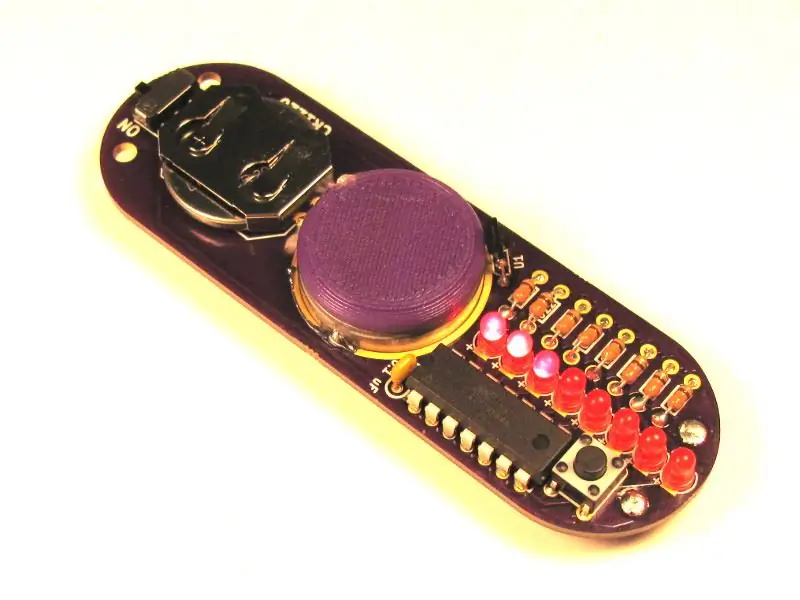
นักปั่น Fidget เป็นเรื่องสนุก และคุณสามารถหาซื้อได้ที่เคาน์เตอร์เช็คเอาต์ทุกแห่งในราคาเพียงไม่กี่เหรียญในทุกวันนี้ แต่ถ้าคุณสามารถสร้างขึ้นมาเองได้ล่ะ และมีไฟ LED? และคุณสามารถตั้งโปรแกรมให้พูดหรือแสดงสิ่งที่คุณต้องการได้หรือไม่ หากฟังดูน่าสนใจ นี่คือโครงการสำหรับคุณ
ฉันสนใจที่จะใช้ไฟ LED ที่กะพริบอยู่เสมอเพื่อให้เด็กๆ สนใจในการเขียนโปรแกรม โปรเจ็กต์ที่ง่ายที่สุดกับไมโครคอนโทรลเลอร์ Arduino คือการเปิดและปิดไฟ LED จากนั้นคุณให้พวกเขาเห็นว่าไฟ LED สามารถกะพริบได้เร็วแค่ไหนก่อนที่ไฟจะสว่างต่อเนื่อง (ช่วงเวลาประมาณ 12 มิลลิวินาที) จากนั้นคุณเขย่า LED ไปมาและคุณจะเห็นไฟกะพริบอีกครั้ง! ปรากฏการณ์นี้เรียกว่า "ความคงอยู่ของการมองเห็น" (POV) และเป็นวิธีการทำงานของโครงการนี้ มันสามารถนำไปสู่การอภิปรายเกี่ยวกับวิธีการทำงานของดวงตาและความเร็วของคอมพิวเตอร์อย่างเหลือเชื่อ
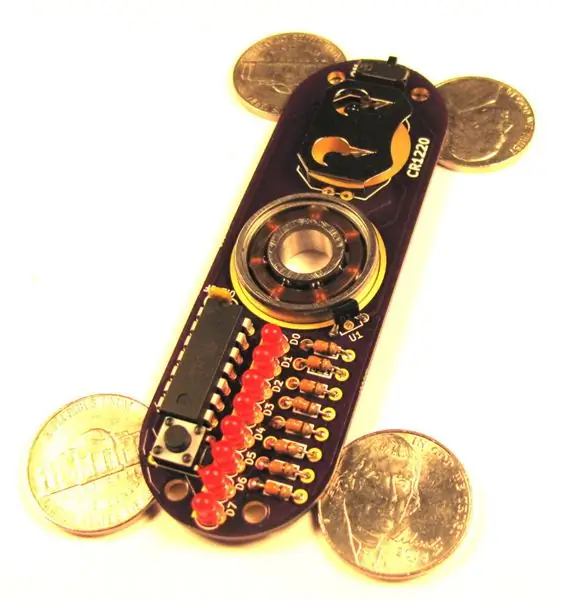
โปรเจ็กต์นี้ใช้ไมโครคอนโทรลเลอร์ 8 บิตที่ตั้งโปรแกรมได้ ไฟ LED แปดดวง และเซลล์แบบเหรียญ มันหมุนโดยใช้แบริ่งสเก็ตบอร์ดมาตรฐาน และใช้เซ็นเซอร์ Hall-effect และแม่เหล็กเพื่อกำหนดการหมุน สร้างขึ้นโดยใช้ชิ้นส่วนเจาะรูที่เป็นมิตรกับผู้เริ่มต้นและสามารถตั้งโปรแกรมได้โดยใช้สภาพแวดล้อมการเขียนโปรแกรม Arduino พอพูดได้แล้ว มาทำกัน..
ขั้นตอนที่ 1: รวบรวมชิ้นส่วน เครื่องมือ และวัสดุสิ้นเปลือง



มันน่าหงุดหงิดเสมอที่จะผ่านงานสร้างไปได้ครึ่งทางและพบว่าคุณพลาดอะไรบางอย่างไป นี่คือส่วนที่ฉันพยายามและพบว่าทำงานได้ดี แทนที่ด้วยความเสี่ยงของคุณเอง:
รายการวัสดุ=================
- 1 ea, Purple PCB ผลิตด้วยความรักในสหรัฐอเมริกาโดย OSH Park
- 1 ชิ้น, Attiny 84, Atmel ATTINY84A-PU,
- 1 ชิ้น, สวิตช์สัมผัส, TE 1825910-6,
- 1 ชิ้น, สวิตช์สไลด์ SPDT ทะลุผ่านรู, C&K JS202011AQN,
- 1 ชิ้น, ที่ใส่แบตเตอรี่, Linx BAT-HLD-001-THM,
- 8 ชิ้น, 3 มม. LED สีแดง 160 Mcd, Wurth 151031SS04000,
- 8 ea, 330 โอห์ม 1/8W, สแต็คโพล CF18JT330R,
- 1 ชิ้น, ฝา 0.1 ยูเอฟ, KEMET C320C104M5R5TA,
- 1 ชิ้น, สวิตช์แม่เหล็ก, Melexis MLX92231LUA-AAA-020-SP,
- 1 ชิ้น, 608 แบริ่งสเก็ตบอร์ด,
- 1 ea แม่เหล็กแรร์เอิร์ธขนาดเล็ก 2 มม. x 1 มม.
- ฝาพิมพ์ 3 มิติ 2 ชิ้น (แนบไฟล์ STL)
- 1 ea, แบตเตอรี่ CR2032, Panasonic BSP หรือเทียบเท่า,
เครื่องมือและอุปกรณ์:สำหรับเวิร์กช็อปของฉัน ฉันใช้ชุดเครื่องมือสำหรับผู้เริ่มต้นของ SparkFun ซึ่งมีทุกอย่างที่คุณต้องการ ยกเว้นแหนบ:
- หัวแร้ง.
- SolderWire
- คีมตัดแบบฟลัช (ฉันชอบ Hakko CHP170 มูลค่า 5 ดอลลาร์!)
- ถักเปีย Desoldering
- ซุปเปอร์กาว
การเขียนโปรแกรม Attiny (ขั้นตอนที่ 4 ไม่จำเป็นหากคุณซื้อเป็นชุด):
-
Arduino (โปรดหลีกเลี่ยงโคลนจีนราคาถูกและสนับสนุนผู้ผลิตโอเพ่นซอร์สในสหรัฐอเมริกาของคุณ)
- SparkFun Redboard
- อดาฟรุตเมโทร
- Arduino UNO
- โล่การเขียนโปรแกรม AVR
- อะแดปเตอร์ Pogo (หากตั้งโปรแกรมพร้อมชิปติดตั้ง)
- USB A-B มาตรฐานสำหรับ Uno, USB Mini สำหรับ Redboard หรือ USB Micro สำหรับ Metro
ชุดอุปกรณ์สำหรับโครงการนี้มีอยู่ใน Tindie.com (ลบแบตเตอรี่) การจัดซื้อชุดอุปกรณ์จะช่วยคุณประหยัดเวลาและค่าใช้จ่ายในการสั่งซื้อจากผู้ขายหลายราย และหลีกเลี่ยงค่าพรีเมียมสำหรับการสั่งซื้อ PCB ขั้นต่ำ นอกจากนี้ การเขียนโปรแกรม Attiny ไม่ใช่เรื่องง่าย และหากคุณซื้อชุดอุปกรณ์ ชุดดังกล่าวจะถูกตั้งโปรแกรมไว้ล่วงหน้าแล้ว คุณจะช่วยฉันพัฒนาและแบ่งปันโครงการอื่นๆ ในเวิร์กชอปของฉันด้วย!
ขั้นตอนที่ 2: การต่อต้านเป็นสิ่งจำเป็น



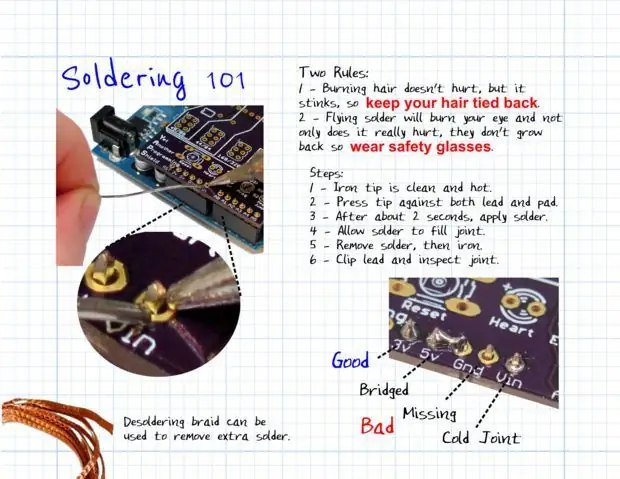
เราจะถือว่าคุณมีประสบการณ์ในการสร้างชุดอุปกรณ์ หากคุณต้องการความช่วยเหลือในการบัดกรี ตรงไปที่ www.sparkfun.com/tutorials/213 เพื่อปัดฝุ่นหรือดู Geek Girl อธิบายที่ https://www.youtube.com/embed/P5L4Gl6Q4Xo ฉันยังมีชุดอุปกรณ์ที่เหมาะสำหรับผู้เริ่มต้นที่
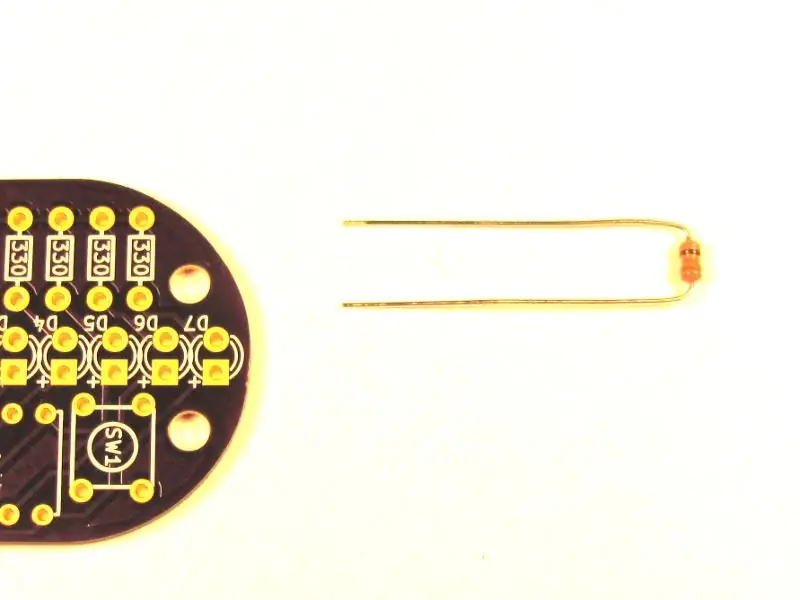
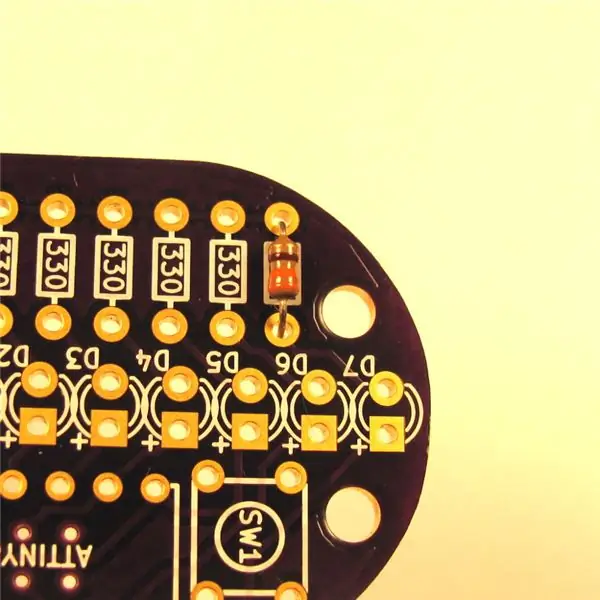
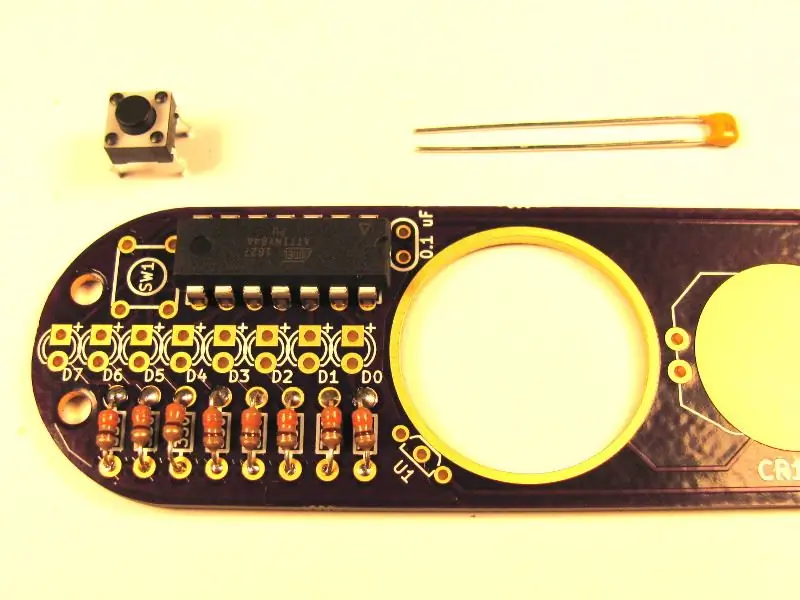
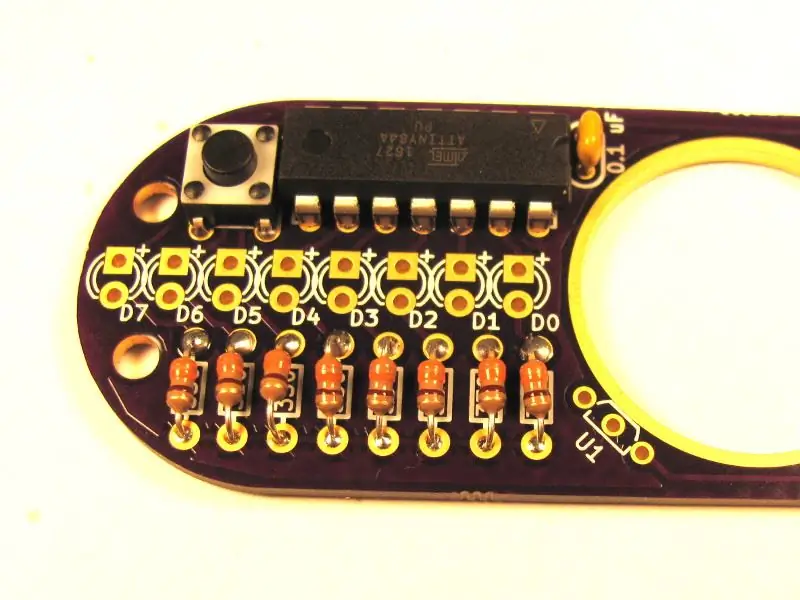
ฉันชอบที่จะเริ่มต้นด้วยตัวต้านทานเพราะ a) พวกมันค่อนข้างทนความร้อนในขณะที่คุณเข้าไปในร่องบัดกรีและเตารีดกำลังจะถึงอุณหภูมิ b) พวกมันไม่มีขั้ว ดังนั้นการวางแนวจึงไม่สำคัญ และ c) พวกมันคือ ส่วนประกอบต่ำสุดบนบอร์ด ดังนั้นเมื่อบัดกรีให้แน่น มีตัวต้านทานจำกัดกระแส 330 โอห์มแปดตัว หนึ่งตัวสำหรับ LED แต่ละตัว คุณสามารถทำทีละอย่างหรือทำทั้งหมดแปดอย่างพร้อมกัน
- งอนำไปสู่ความกว้างของแผ่นอิเล็กโทรดแล้วใส่ตัวต้านทาน
- พลิกกระดานและประสานตะกั่ว
- ตัดแต่งลีดด้วยการตัดแบบฟลัช
- ตีพวกเขาอีกครั้งด้วยเหล็กหากคุณต้องการให้พวกเขาสร้างความประทับใจให้กับเพื่อนที่เกินบรรยายของคุณ
ขั้นตอนที่ 3: รหัส?




หากคุณซื้อชุดอุปกรณ์ของฉัน ชิปจะถูกตั้งโปรแกรมไว้ล่วงหน้าและสามารถข้ามไปยังขั้นตอนถัดไปได้
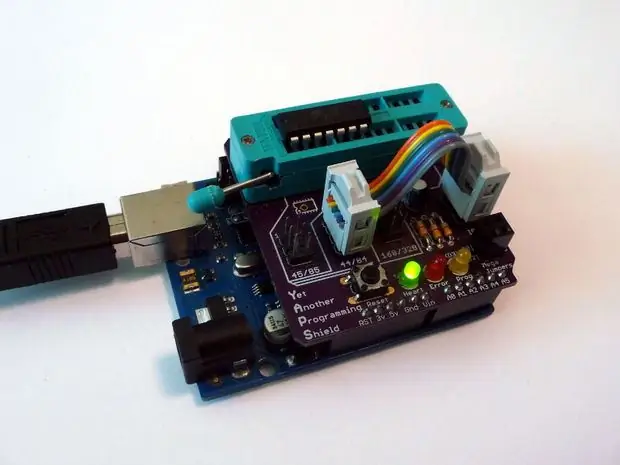
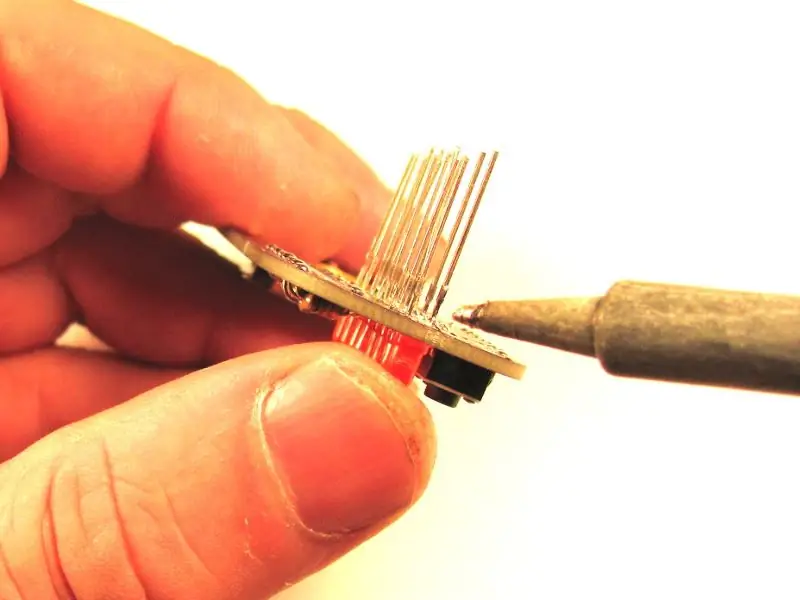
ใช่ โครงการนี้ต้องการรหัส และถ้าคุณให้ความสนใจ ในขั้นตอนที่ 1 ฉันบอกคุณว่าการเขียนโปรแกรม Attiny ไม่ใช่เรื่องเล็กน้อย ฉันใช้ Arduino เป็นสภาพแวดล้อมการเขียนโปรแกรม โปรแกรมเมอร์ AVR ของฉัน และจิ๊กพิน pogo
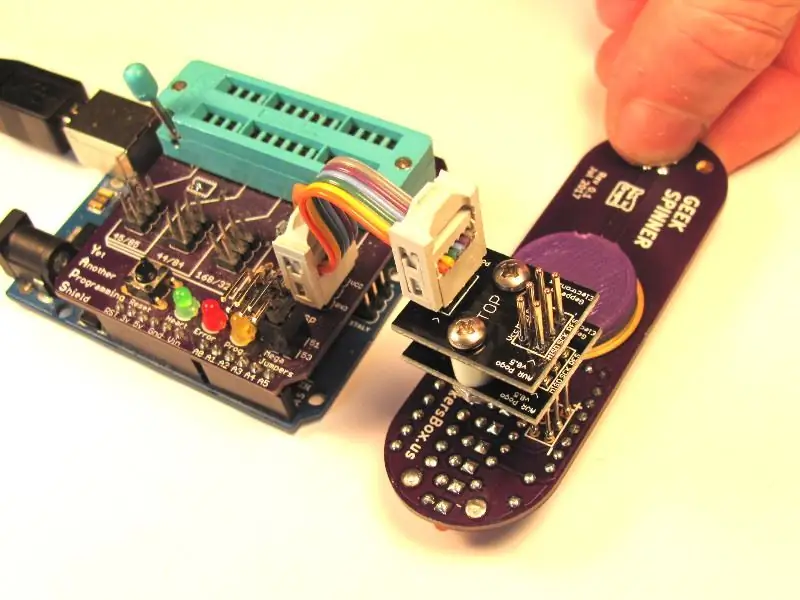
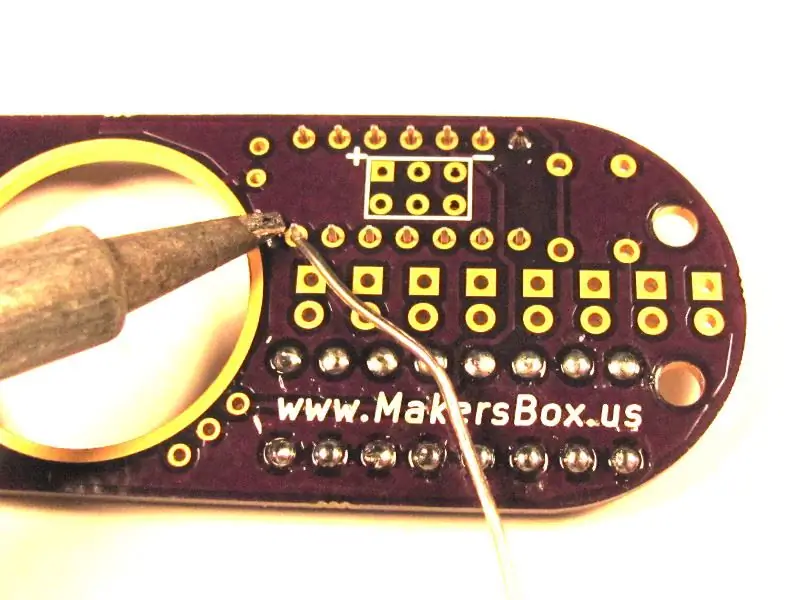
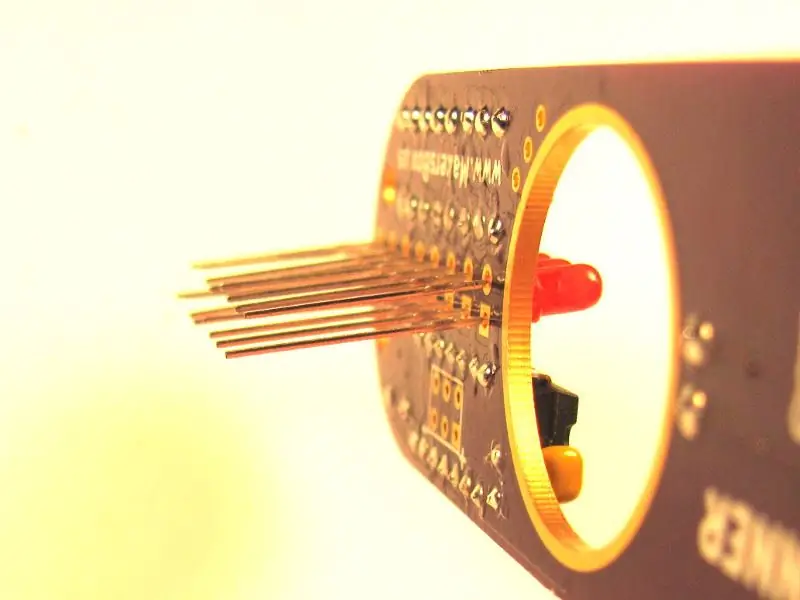
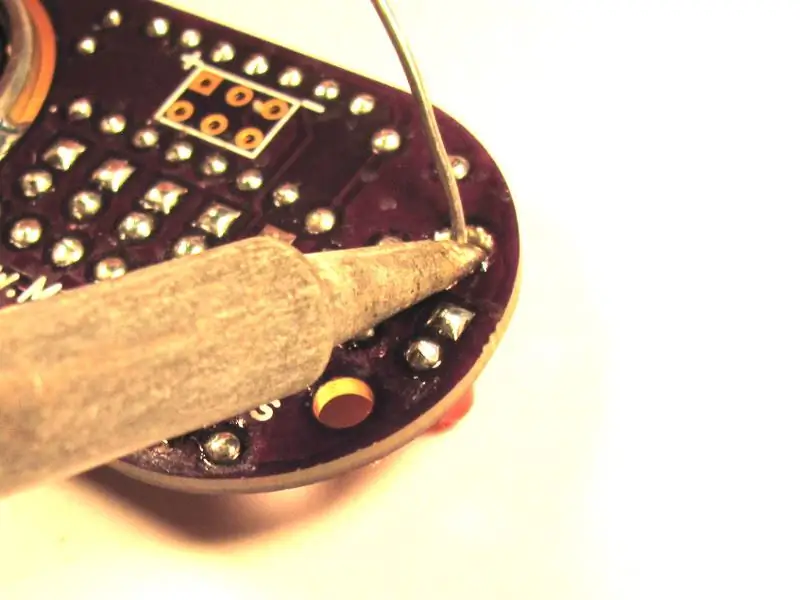
สามารถตั้งโปรแกรมชิปได้ก่อนทำการบัดกรี (ภาพที่ 2) หรือหลังจากที่ได้รับการบัดกรีโดยใช้ส่วนหัวของ ISP ที่ด้านล่างของ PCB (ภาพที่ 3) ไม่ว่าในกรณีใด การเขียนโปรแกรมจะเป็นดังนี้:
- ดาวน์โหลด Arduino Programming Environment
-
ติดตั้งการรองรับ Attiny 85 จาก:
- https://highlowtech.org/?p=1695 (Arduino Tiny)
- https://github.com/SpenceKonde/ATTinyCore (Attiny Core)
- อัปโหลด "Arduino เป็นร่าง ISP": [ไฟล์] -> [ตัวอย่าง] -> [Arduino เป็น ISP]
- ติด AVR Programming Shield และเสียบสายแพเข้ากับตำแหน่ง Attiny84
- หากใช้ Pogo Adapter ให้วางไว้บนส่วนหัวของ ISP บนบอร์ด แผ่นอิเล็กโทรดบวกและลบถูกทำเครื่องหมายเพื่อให้คุณสามารถจัดทิศทางส่วนหัวได้อย่างถูกต้อง
- หากใช้ชิป ให้เสียบหมุดหนึ่งไปทางขั้วต่อ USB
-
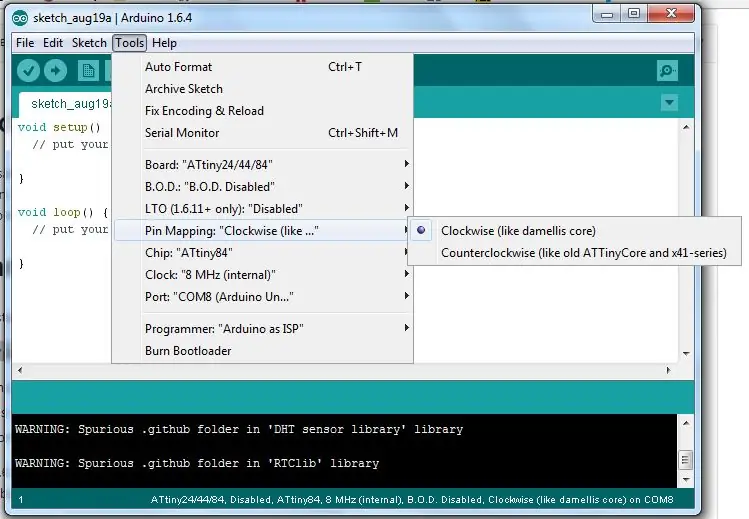
เลือกชิปที่ถูกต้อง:
- Arduino Tiny: "Attiny 84 @ 8 Mhz"
-
Attiny Core: "แอตตินี่ 24/44/84"
- ชิป "แอตตินี่ 84"
- 8 เมกะเฮิร์ตซ์ (ภายใน)
- ปักหมุดแมป "ทวนเข็มนาฬิกา"
- เลือกโปรแกรมเมอร์ [Tools] -> [Programmer] -> [Arduino as ISP]
- ตั้งค่าฟิวส์การเขียนโปรแกรม [เครื่องมือ] -> [เบิร์น Bootloader]
- อัปโหลดภาพร่างที่แนบมา [ไฟล์] -> [อัปโหลดโดยใช้โปรแกรมเมอร์]
แหล่งที่มาของข้อผิดพลาดที่ใหญ่ที่สุดที่ฉันได้รับคือการไม่จัดตำแหน่งหมุดอย่างถูกต้อง
ขั้นตอนที่ 4: ชิปมัน




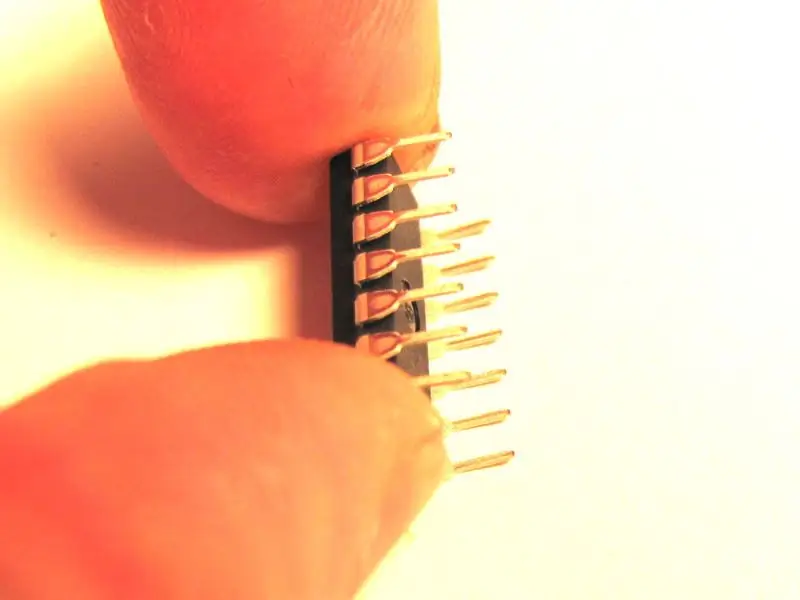
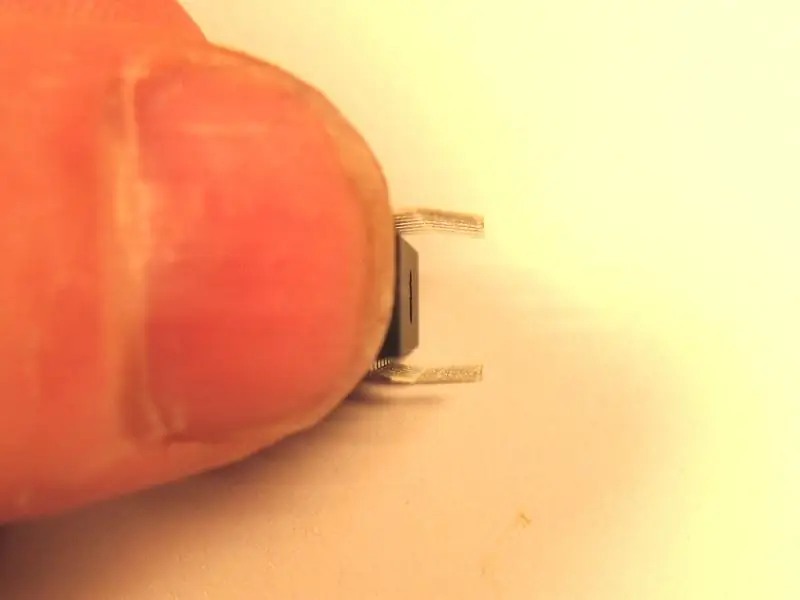
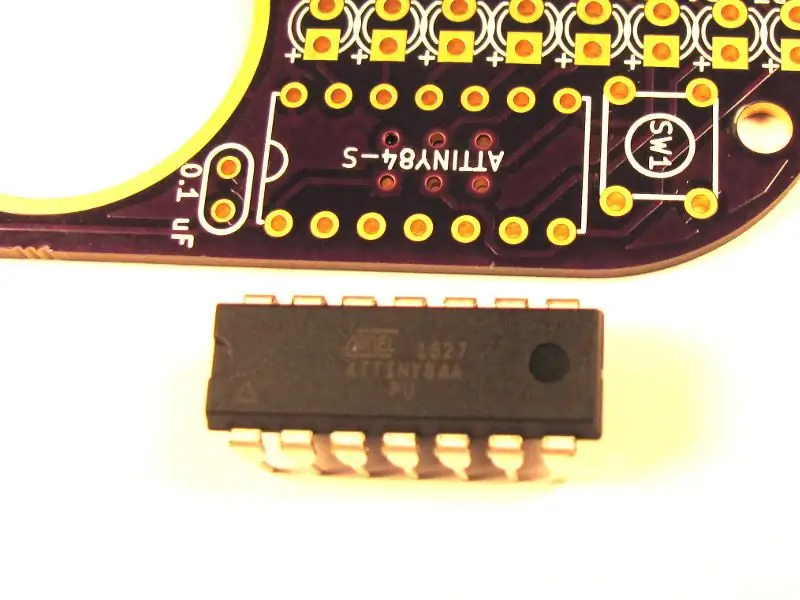
ตอนนี้ชิปของคุณมีโค้ดอยู่แล้ว คุณสามารถติดตั้งได้ การวางแนวของชิป DIP ("แพ็คเกจอินไลน์คู่") มักจะถูกระบุโดยรูที่อยู่ติดกับพินหนึ่งอันหรือ divot ที่ส่วนท้ายของชิปที่มีพินหนึ่ง ในกรณีนี้
- งอตะกั่วเป็น 90 องศาโดยกดให้ชิดกับพื้นผิวเรียบ (ภาพที่ 1 และ 2)
- จัดตำแหน่งชิปให้ตรงกับสัญลักษณ์บน PCB แล้วใส่ชิป (ภาพที่ 3)
- ประสานหนึ่งพินที่ด้านตรงข้าม และตรวจสอบว่าชิปทั้งคู่ราบกับ PCB และการวางแนวนั้นถูกต้อง มันยากมากที่จะแก้ไขหลังจากนี้ เชื่อฉันในเรื่องนี้
- เมื่อคุณมั่นใจได้ว่าพินถูกต้องแล้ว ให้บัดกรีหมุดที่เหลือแล้วตัดให้เรียบ
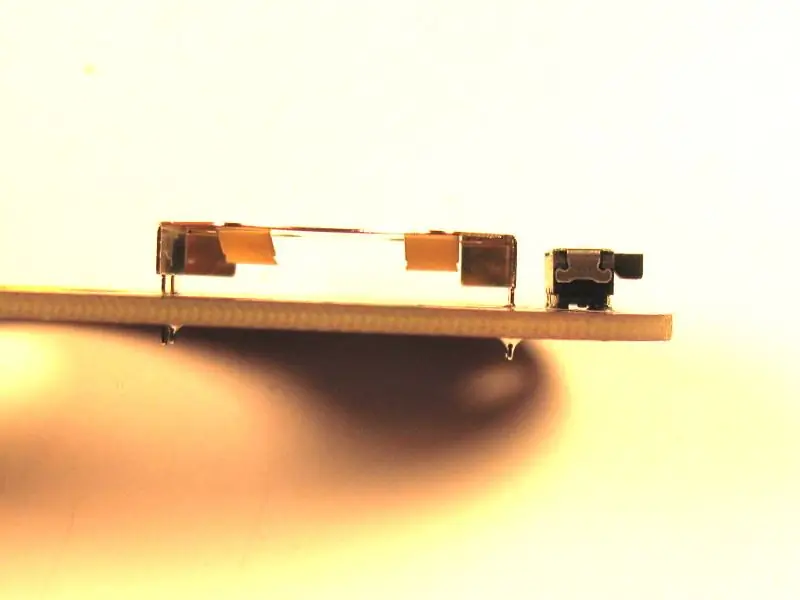
ขั้นตอนที่ 5: สวิตช์และตัวเก็บประจุ


ปุ่มกดอยู่ถัดจาก IC และตัวเก็บประจุอยู่อีกด้านหนึ่ง
- ดันปุ่มกดเข้าที่ (ตรวจสอบให้แน่ใจว่าอยู่ในทิศทางที่ถูกต้อง)
- ประสานเข้าที่
- คลิปนำออกจากด้านหลัง
ตัวเก็บประจุไม่มีการปฐมนิเทศ แต่ถ้าคุณวางด้านที่เขียนไว้ เพื่อนที่คลั่งไคล้ของคุณจะรู้ว่าคุณใช้คุณค่าอะไร
ขั้นตอนที่ 6: สวิตช์และที่ใส่แบตเตอรี่




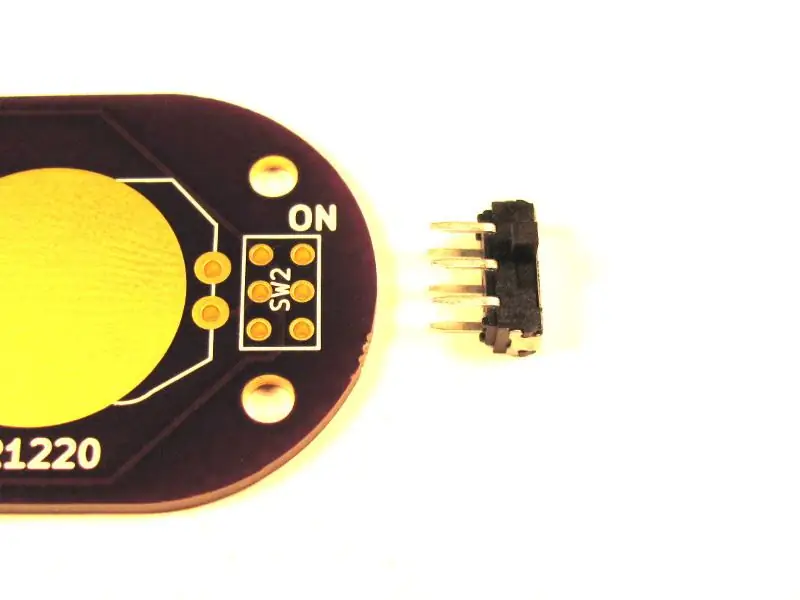
สวิตช์ไปพร้อมกับระดับที่ชี้ออกไปด้านนอก เช่นเดียวกับรายการอื่นๆ ประสานหมุดสองตัวเข้า ตรวจสอบว่าวางราบเรียบ แล้วประสานส่วนที่เหลือ
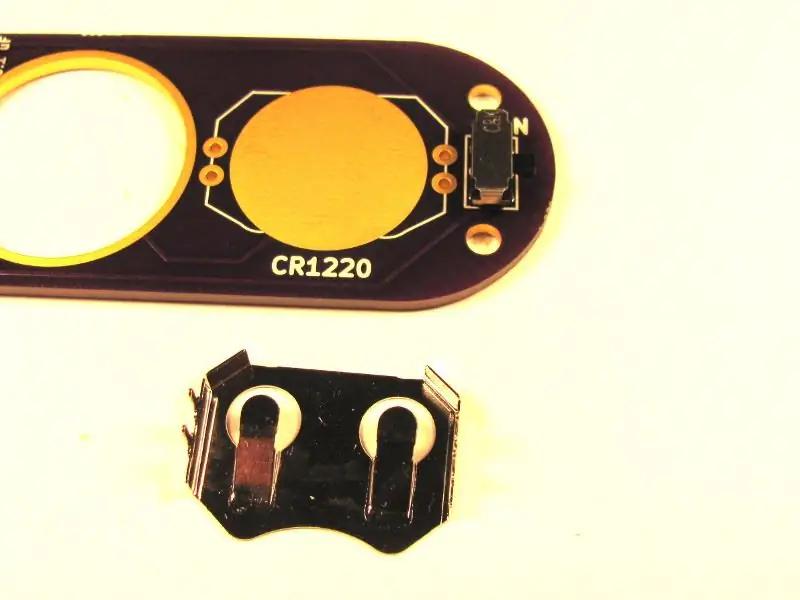
ที่ใส่แบตเตอรี่มีเครื่องหมายเพื่อแสดงทิศทาง แต่จริงๆ แล้วไม่สำคัญ อย่างไรก็ตาม มันจะต้องใช้ความร้อนมากกว่าสายนำทั่วไปเล็กน้อย และคุณจะต้องแน่ใจว่าวางในแนวราบเพื่อยึดแบตเตอรี่ให้อยู่ในตำแหน่ง (ภาพที่ 4)
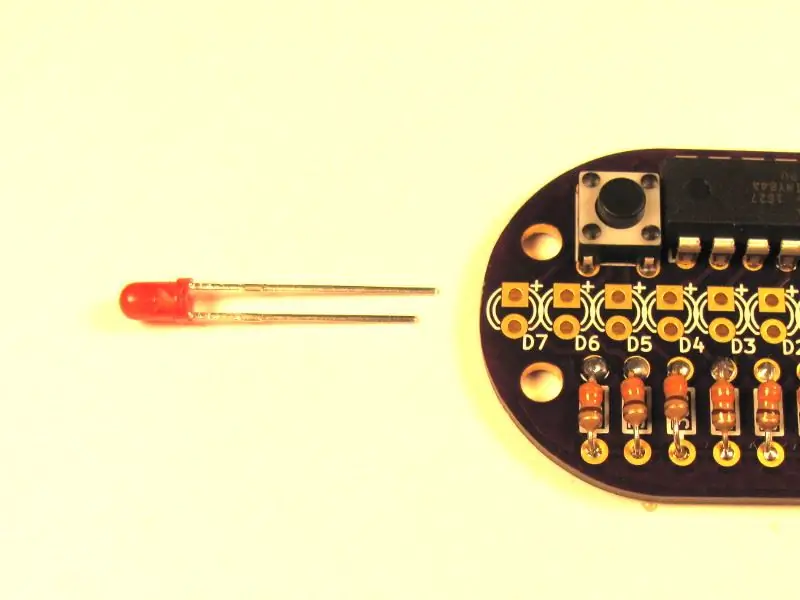
ขั้นตอนที่ 7: ไฟ LED




ไม่มีโครงการที่ดีที่ไม่มี LED อย่างน้อยหนึ่งดวง นี้มีแปด!
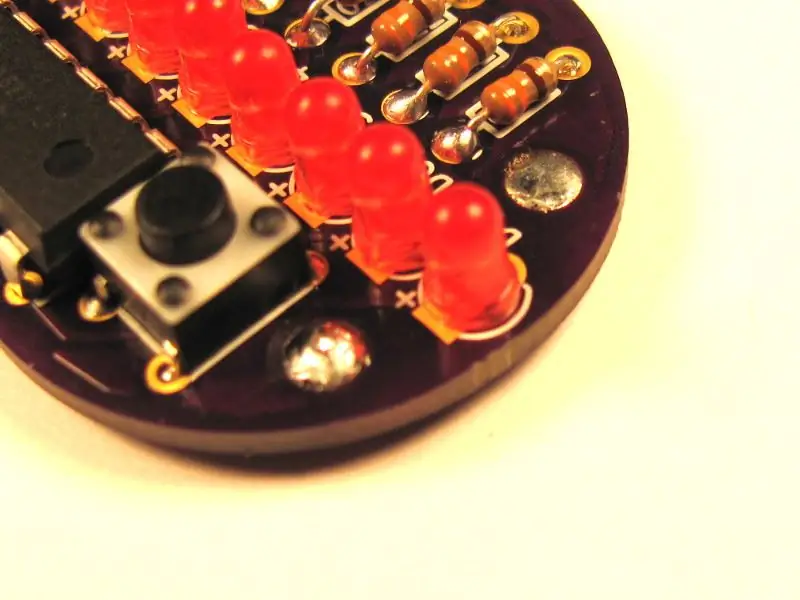
ตะกั่วยาวเป็นบวก (แอโนด) มีเครื่องหมาย "+" บนซิลค์สกรีน และแผ่นเป็นสี่เหลี่ยม หากคุณทำทั้งแปดอย่างพร้อมกัน ให้ถือไว้เพื่อให้แน่ใจว่าการวางแนวทั้งหมดถูกต้อง
- บัดกรีตะกั่วหนึ่งอันบน LED แต่ละอัน
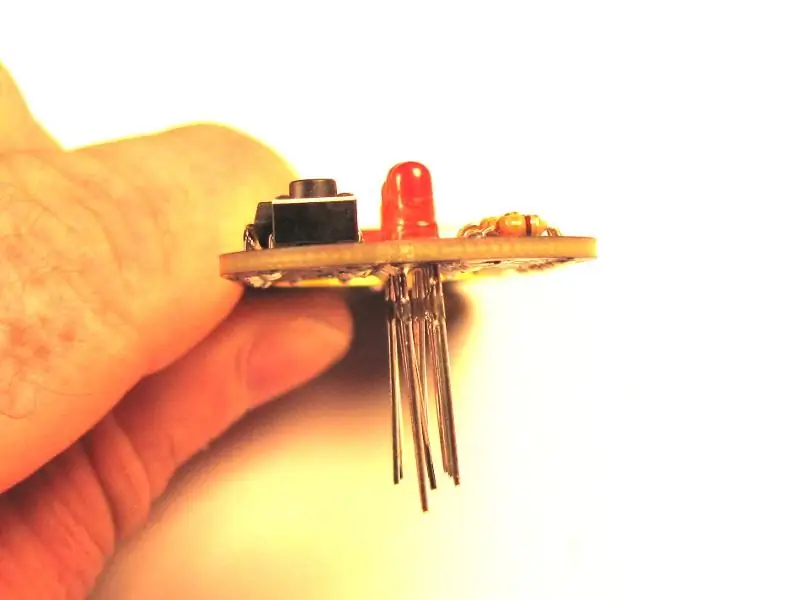
-
ตรวจสอบการวางแนวและวางราบ (ภาพที่ 3)
หากไม่เป็นเช่นนั้น ให้กดที่เคสและอุ่นตะกั่วใหม่จนเข้าที่ (ภาพที่ 4)
- ประสานส่วนที่เหลือ
- คลิปลีด.
ขั้นตอนที่ 8: ลองดูสิ



ณ จุดนี้ เรายังสามารถตรวจสอบไฟ LED และปิดได้:
- ใส่แบตเตอรี่โดยหันด้านบวกออกด้านนอก
- เปิดสปินเนอร์แล้วกดปุ่มจนกว่าไฟ LED ทั้งหมด (หวังว่า) จะติด (ดูวิดีโอ)
- หมุนสปินเนอร์แล้วเห็นรูปแบบ หากไฟ LED ไม่สว่าง แสดงว่าอาจติดตั้งถอยหลังหรือได้รับความเสียหายจากความร้อน ยกเลิกการบัดกรีแล้วใส่ใหม่เข้าไป
การแก้ไขปัญหา:
-
หากไม่มีไฟ LED:
- ตรวจสอบให้แน่ใจว่าแบตเตอรี่ของคุณใช้งานได้ดีและอยู่ในทิศทางที่ถูกต้อง
- คุณตั้งโปรแกรมชิปของคุณหรือไม่? อยู่ในทิศทางที่ถูกต้องหรือไม่? ร้อนขึ้นมั้ย?
- ไฟ LED ถูกจัดวางอย่างถูกต้องหรือไม่? ใช้เซลล์เหรียญข้ามข้อต่อประสานนำเพื่อทดสอบหรือไม่
-
หากสวิตช์ไม่ทำให้ไฟ LED กะพริบ:
- ตรวจสอบข้อต่อบัดกรีบน LED
- ตรวจสอบข้อต่อประสานบน Attiny
- หากทุกอย่างล้มเหลว ให้ถ่ายและโพสต์ภาพถ่ายความละเอียดสูงทั้งด้านหน้าและด้านหลัง และขอความช่วยเหลือในความคิดเห็น
ขั้นตอนที่ 9: เวลาหมุน



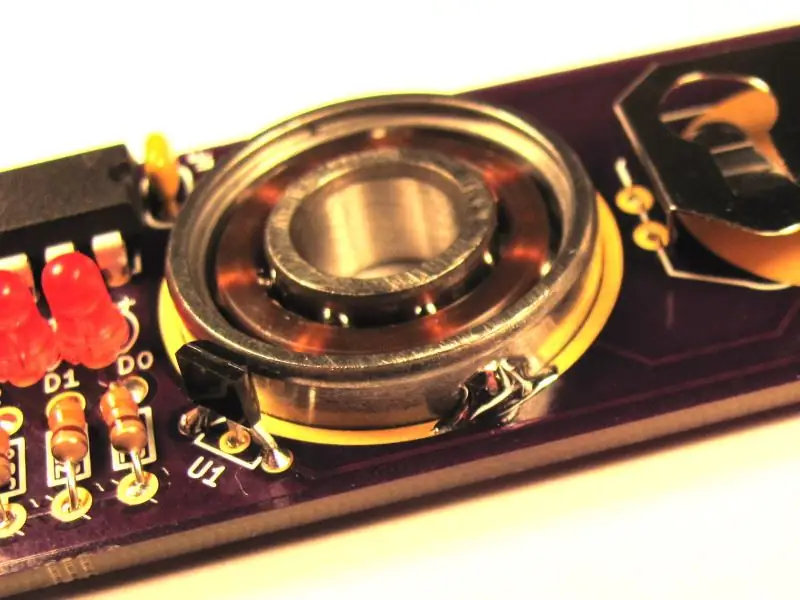
แบริ่งยึดเข้าที่โดยการบัดกรีเคสกับแผ่นรองขนาดใหญ่ ต้องใช้ความอดทนและความร้อนสูง:
- ใช้เหรียญบนพื้นผิวแข็งเพื่อจัดตำแหน่งตลับลูกปืน
- อุ่นทั้งแผ่นและเปลือกแบริ่งจนกว่าคุณจะเห็นกระแสบัดกรีบนเคส (ใช้เวลาเล็กน้อย)
- ทำซ้ำในอีกด้านหนึ่ง
- ตรวจสอบว่าแบริ่งอยู่ในแนวที่ถูกต้องโดยหมุนสปินเนอร์
- พลิกกระดานแล้วประสานสองจุดอีกด้านหนึ่ง
ขั้นตอนที่ 10: นี่คือการปฏิวัติหรือไม่?




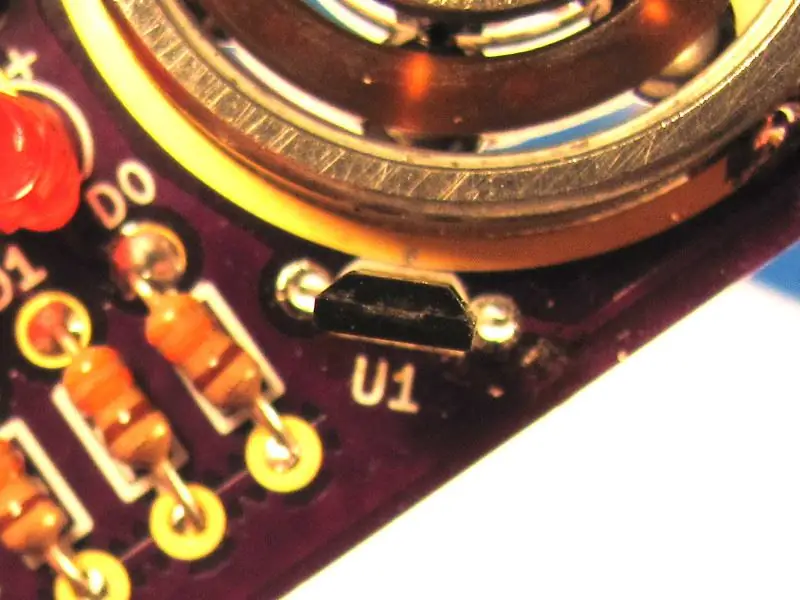
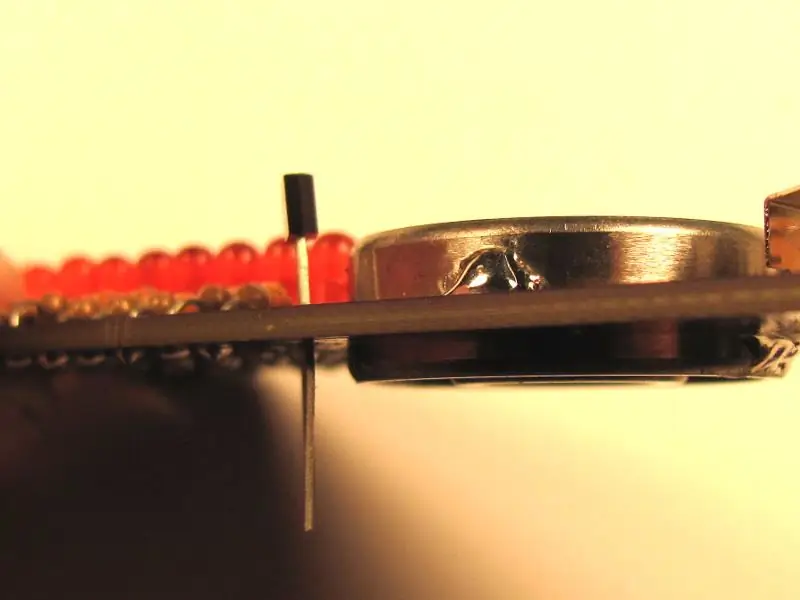
เพื่อแสดงข้อความแทนที่จะเป็นแค่รูปแบบ เราจำเป็นต้องทราบตำแหน่งของสปินเนอร์ที่สัมพันธ์กับวงกลม เราจะใช้เซ็นเซอร์ Hall-effect และแม่เหล็ก ซึ่งคล้ายกับที่เครื่องยนต์สันดาปรู้เมื่อต้องจุดประกายไฟเพื่อให้ได้กำลังสูงสุด การวางแนวและการจัดตำแหน่งของทั้งเซ็นเซอร์และแม่เหล็กมีความสำคัญต่อการทำงาน
- การเขียนบนใบหน้าของอุปกรณ์หันไปทางแบริ่งที่ตรงกับหน้าจอไหม (ภาพที่ 1)
- ปรับความสูงให้อยู่เหนือแบริ่ง (โดยที่แม่เหล็กในฝาปิดจะอยู่)
- บัดกรีตะกั่วหนึ่งอัน
- ตรวจสอบความสูงและธาตุอาหาร
- ประสานตะกั่วที่เหลือ
- คลิปลีด.
หากคุณกำลังใช้เซ็นเซอร์ Omni-pole คุณจะต้องหาทิศทางของแม่เหล็ก วิธีที่ดีที่สุดคือตั้งค่าโหมดอื่นที่ไม่ใช่รูปแบบจากขั้นตอนก่อนหน้า แล้วหาด้านข้างของแม่เหล็กที่เริ่มไฟ LED กะพริบ (ดูวิดีโอ) กาวแม่เหล็กโดยให้ด้านที่หันไปทางด้านนอก ตรวจสอบงานของคุณอีกครั้ง
ขั้นตอนที่ 11: สมดุลพระราชบัญญัติ


หากคุณถือสปินเนอร์ในแนวนอนโดยใส่แบตเตอรี่ คุณจะเห็นว่าหมุนไปทางด้านแบตเตอรี่ลง แม้ว่าฉันจะพยายามอย่างเต็มที่ในการปรับสมดุลส่วนประกอบ แต่ก็ยังไม่สมดุล คุณสามารถเพิ่มน้ำหนักให้กับด้านที่ไม่ใช่แบตเตอรี่ได้โดยใช้น็อตและโบลต์ หรือเพิ่มการบัดกรีลงในแพด
ขั้นตอนที่ 12: คุณกำลังทำงาน



ด้วยแม่เหล็กและเซ็นเซอร์ของคุณ คุณพร้อมที่จะตรวจสอบความสุดยอดของ Geek Spinner ของคุณ โหมดของสปินเนอร์แสดงโดย LED ที่ติดสว่างเมื่อเปิดเครื่องหรือหลังจากกดปุ่ม (D0 - D7) โหมดจะเปลี่ยนโดยการกดปุ่ม (ดูวิดีโอ)
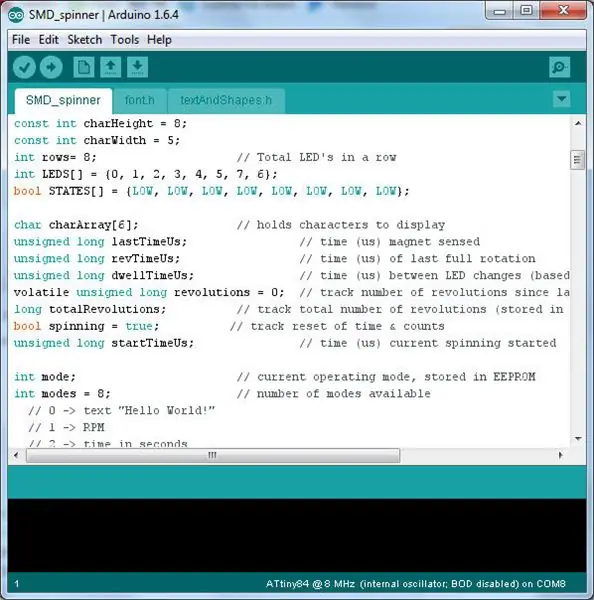
โหมด int = 8; // จำนวนโหมดที่ใช้ได้
// 0 -> ข้อความ "สวัสดีชาวโลก!" // 1 -> RPM // 2 -> เวลาเป็นวินาที // 3 -> จำนวนการหมุน // 4 -> จำนวนการหมุน (ทั้งหมด) // 5 -> รูปแบบ "lilly pad" // 6 -> รูปร่าง 1 (หัวใจ) // 7 -> รูปร่าง 2 (ยิ้ม)
ขั้นตอนที่ 13: แต่เดี๋ยวก่อน ยังมีอีก..



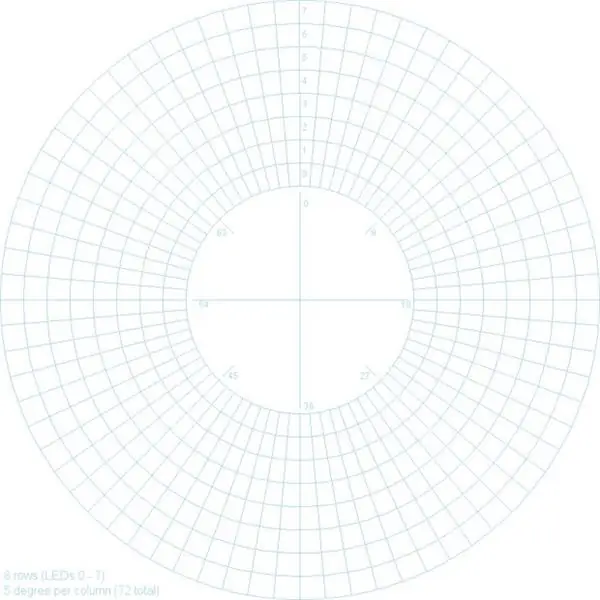
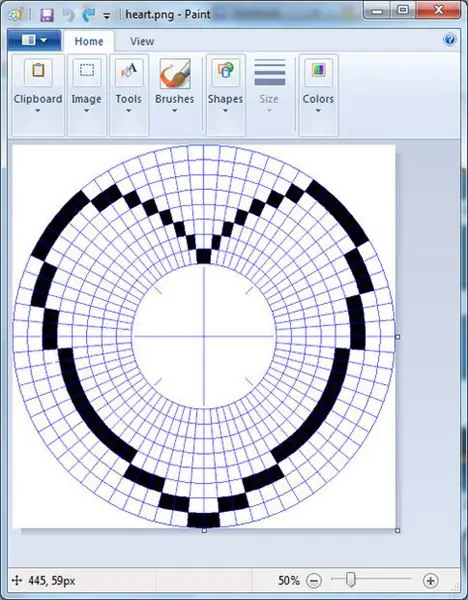
รูปแบบ "หัวใจ" และ "หน้ายิ้ม" สร้างขึ้นโดยใช้กราฟขั้วโลกเพื่อแสดงว่ากลุ่มทั้งแปดจะมีลักษณะอย่างไรในทุก ๆ 5 องศาของการหมุน
ด้วยมือ:
- ดาวน์โหลดและพิมพ์ภาพขนาดเต็ม (ภาพที่ 1)
- กรอกข้อมูลลงในบล็อกเพื่อสร้างภาพของคุณ (ภาพที่ 2)
-
ตามรัศมีเริ่มต้น 0 คำนวณไบต์โดยใช้สีดำ = 1 สีขาว = 0;
รัศมีแรกของหัวใจคือ 1, 0, 0, 0, 0, 0, 0, 0, ดังนั้นไบต์ = 0b100000000;
- ทำต่อจนเสร็จ (คำใบ้ ถ้าภาพของคุณสมมาตร คุณต้องทำเพียงครึ่งเดียว)
- วางไบต์ของคุณลงในส่วน "textAndShapes.h" ของภาพร่างภายใต้ "shape_1" หรือ "shape_2"
ใช้ไพทอน:
- ติดตั้งไพทอน
- ติดตั้งไลบรารีรูปภาพของ Python
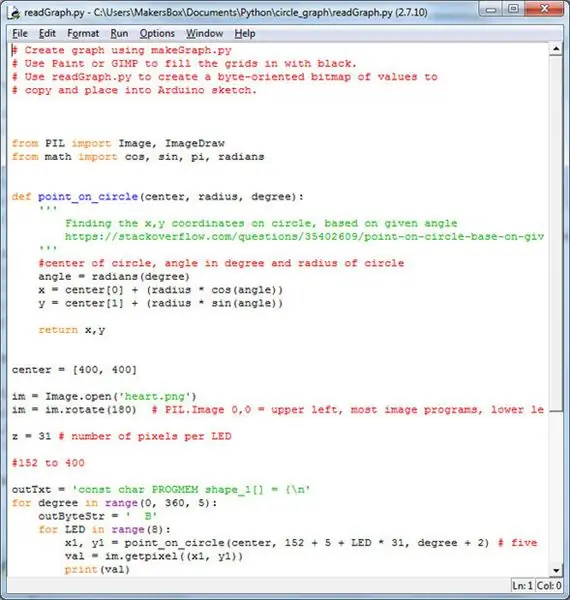
- ดาวน์โหลดสคริปต์ "readGraph.py" ที่แนบมา
- ดาวน์โหลดภาพขนาดเต็ม (ภาพที่ 1)
- เปิดรูปภาพในโปรแกรมแก้ไขที่คุณชื่นชอบ (GIMP หรือ MS Paint)
- ใช้คำสั่ง "เติม" โดยเลือกสีดำเพื่อเติมส่วนที่คุณต้องการให้สว่าง (ภาพที่ 2)
- บันทึกรูปภาพในไดเร็กทอรีเดียวกันกับสคริปต์ "readGraph.py" และเปลี่ยนชื่อไฟล์ในสคริปต์ให้ตรงกัน:
im = Image.open('heart.png')
เรียกใช้สคริปต์และวางผลลัพธ์ลงในส่วน "textAndShapes.h" ของภาพร่างภายใต้ "shape_1" หรือ "shape_2"
ไม่ว่าจะด้วยวิธีใด โปรดแชร์สิ่งที่คุณสร้าง (รูปภาพและโค้ด) ในความคิดเห็น!
ขั้นตอนที่ 14: เครดิตและความคิดสุดท้าย

ฉันไม่ได้คิดเรื่องนี้ด้วยตัวฉันเองอย่างแน่นอน ไม่ได้ด้วยการยิงระยะไกล
- ประสบการณ์ตรงครั้งแรกของฉันกับ POV คือกับโปรเจ็กต์จาก Nick Sayer ชื่อ POV Twirlie: https://www.tindie.com/products/nsayer/pov-twirlie/ (ฉันยังใช้เป็นอะแดปเตอร์ pogo)
- ความคิด "LED + Fidget spinner = POV" ผุดขึ้นในสมองของฉันหลังจากเห็น Techydiy's Instructable
- ทุกครั้งที่คุณมีไอเดียเจ๋งๆ มีคนทำไปแล้ว: https://www.instructables.com/id/POV-Arduino-Fidget-Spinner/ การบัดกรีแบบยึดพื้นผิวเป็นสิ่งที่ฉันทำได้ แต่ไม่เหมาะกับมือใหม่จริงๆ รหัสของเขาอยู่เหนือหัวของฉันเล็กน้อย แต่ฉันใช้ความคิดของเขาเกี่ยวกับการแสดง RPM และการนับ
- ฉันสามารถเข้าใจและใช้งานตัวอย่างโค้ดนาฬิกา POV ของ Reger-men เพื่อแสดงข้อความ:
ไม่มีโครงการใดที่สมบูรณ์แบบหรือสมบูรณ์แบบ ต่อไปนี้คือความคิดบางอย่างที่ฉันมีต่อจากนี้:
- เครื่องชั่ง: เอกสารข้อมูลไม่ค่อยมีข้อมูลเกี่ยวกับน้ำหนักของส่วนประกอบ ดังนั้นจึงเป็นการยากที่จะคาดเดาเกี่ยวกับเครื่องชั่งโดยไม่ได้รับความรู้เพียงอย่างเดียวโดยไม่ต้องสร้างมันขึ้นมา เห็นได้ชัดว่าแบตเตอรี่เป็นส่วนประกอบที่หนักที่สุด ฉันเพิ่มรูที่ปลายแต่ละด้านเพื่อเพิ่มน้ำหนักตามต้องการเพื่อให้สมดุล
- ตามเข็มนาฬิกา? หากคุณสังเกตเห็น ข้อความจะแสดงอย่างถูกต้องหากคุณหมุนตามเข็มนาฬิกาเท่านั้น การหมุนไปในทิศทางอื่นทำให้เกิดภาพสะท้อนในกระจก การเพิ่มเซ็นเซอร์ Hall หรือแม่เหล็กตัวที่สองจะช่วยให้คุณได้ทิศทางการหมุน (โครงการของ Sean ทำเช่นนี้)
- สี? การใช้ไฟ LED RGB ที่ตั้งโปรแกรมได้จะช่วยให้คุณทำสีได้ โดยทั่วไปแล้วพวกเขาจะติดตั้งบนพื้นผิว
แนะนำ:
ความคงอยู่ของ Vision Fidget Spinner: 8 ขั้นตอน (พร้อมรูปภาพ)

ความคงอยู่ของวิชัน ฟิดเจ็ต สปินเนอร์: นี่คือฟิดเจ็ตสปินเนอร์ซึ่งใช้เอฟเฟกต์การคงอยู่ของการมองเห็นซึ่งเป็นภาพลวงตาที่ภาพที่แยกจากกันหลายภาพรวมกันเป็นภาพเดียวในจิตใจของมนุษย์ ข้อความหรือกราฟิกสามารถเปลี่ยนแปลงได้ผ่านลิงค์ Bluetooth Low Energy โดยใช้ พี
เครื่องกำเนิดไฟฟ้า - Fidget Spinner กำลังไฟ 9W หลอดไฟ LED 230 V: 3 ขั้นตอน (พร้อมรูปภาพ)

เครื่องกำเนิดไฟฟ้า - เครื่องปั่นไฟ Fidget Spinner ที่ให้กำลังไฟ 9W หลอดไฟ LED 230 V: ในแถวด้านล่าง เราต้องการแสดงให้เห็นว่าจะสร้างเครื่องกำเนิดเครื่องปั่นไฟ Fidget Spinner อันทรงพลังได้อย่างไร โดยจะผลิตไฟได้ 100 โวลต์ในตอนเริ่มต้น และจะสามารถให้หลอดไฟ LED ได้ 230 โวลต์ 9 วัตต์ โครงการการศึกษาโดยใช้วัสดุเพียงไม่กี่อย่าง หา
LED Super Geek Sandal: 9 ขั้นตอน (พร้อมรูปภาพ)

รองเท้าแตะ LED Super Geek: หากคุณเป็นผู้ผลิตประเภทนักผจญภัยที่พยายามก่อนแล้วค่อยคิดทีหลัง เมื่อควันหายไป คุณจะพบไฟ LED ที่ได้รับบาดเจ็บสาหัสทุกประเภท โปรเจ็กต์ขนาดเล็กนี้เกี่ยวกับการรีไซเคิล LED ที่ไม่ดีเหล่านั้นด้วยวิธีที่ชาญฉลาดทางสรีรวิทยา ทำให้เ
"Geek-ify" ชุดหูฟัง Bluetooth ของคุณ: 5 ขั้นตอน (พร้อมรูปภาพ)

"Geek-ify" ชุดหูฟัง Bluetooth ของคุณ: คำแนะนำนี้จะแสดงวิธีเปิดเผยข้อมูลภายในของบลูทู ธ ในขณะที่ยังคงใช้งานได้
Techno-geek Roulette (หรือใครเป็นคนทำกาแฟ): 6 ขั้นตอน (พร้อมรูปภาพ)

Techno-geek Roulette (หรือ Who Makes the Coffee?): นี่คืออุปกรณ์ที่ทำจากชิ้นส่วนคอมพิวเตอร์รีไซเคิลเพื่อให้คำตอบที่แน่นอน ชัดเจน และหักล้างไม่ได้สำหรับคำถามในสำนักงานนิรันดร์นั้น - "ใครเป็นคนทำกาแฟ" ทุกครั้งที่เปิดเครื่อง อุปกรณ์ที่ยอดเยี่ยมนี้
