
สารบัญ:
- ขั้นตอนที่ 1: การสาธิต
- ขั้นตอนที่ 2: ทรัพยากรที่ใช้
- ขั้นตอนที่ 3: การประกอบ
- ขั้นตอนที่ 4: จอแสดงผล Pinout TFT 1.8 ''
- ขั้นตอนที่ 5: การติดตั้ง ESP-WROOM32 พร้อมจอแสดงผล TFT 1.8 ''
- ขั้นตอนที่ 6: ตารางการเชื่อมต่อ ESP-WROOM32 และจอแสดงผล TFT1.8 ''
- ขั้นตอนที่ 7: ESP32 LoRa Mount พร้อมจอแสดงผล TFT 1.8 ''
- ขั้นตอนที่ 8: ตารางการเชื่อมต่อ ESP32 LoRa และจอแสดงผล TFT1.8 ''
- ขั้นตอนที่ 9: การติดตั้งไลบรารี่ - Arduino IDE
- ขั้นตอนที่ 10: รหัส
- ขั้นตอนที่ 11: รหัส ESP32
- ขั้นตอนที่ 12: สร้างการตั้งค่า
- ขั้นตอนที่ 13: ลิงค์
- ขั้นตอนที่ 14: ไฟล์
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.



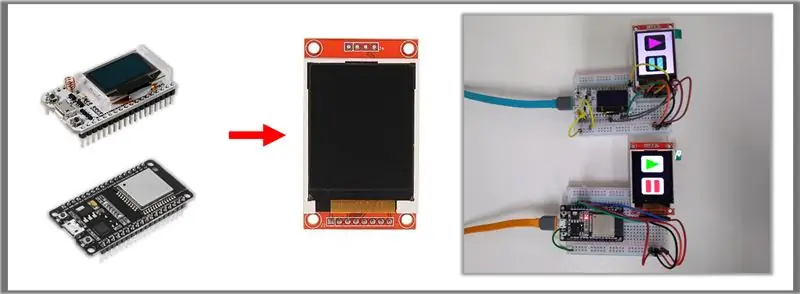
ในวิดีโอของเราวันนี้ ผมจะนำเสนอจอแสดงผล TFT ขนาด 1.8 นิ้วให้คุณดู นี่คือจอแสดงผลกราฟิกขนาด 128 x 160 มันใหญ่กว่าที่มีใน ESP32 LoRa และฉันจะแสดงการใช้งานใน ESP32 แบบเดิมด้วย จากนั้นเราจะมีแอสเซมบลีและซอร์สโค้ดเพื่อใช้จอแสดงผลนี้กับไมโครคอนโทรลเลอร์ทั้งสองรุ่นนี้ โดยใช้ตัวอย่างที่สร้างโดย Adafruit ฉันพบว่าการแสดงผลเป็นคุณสมบัติที่สำคัญมากเป็นพิเศษ เนื่องจากมันให้คำติชมจากวงจรของคุณ
ขั้นตอนที่ 1: การสาธิต
ขั้นตอนที่ 2: ทรัพยากรที่ใช้

• ESP32-WROOM
• ESP32 LoRa
• จอแสดงผล TFT LCD 1.8 ''
• โปรโตบอร์ด
• จัมเปอร์
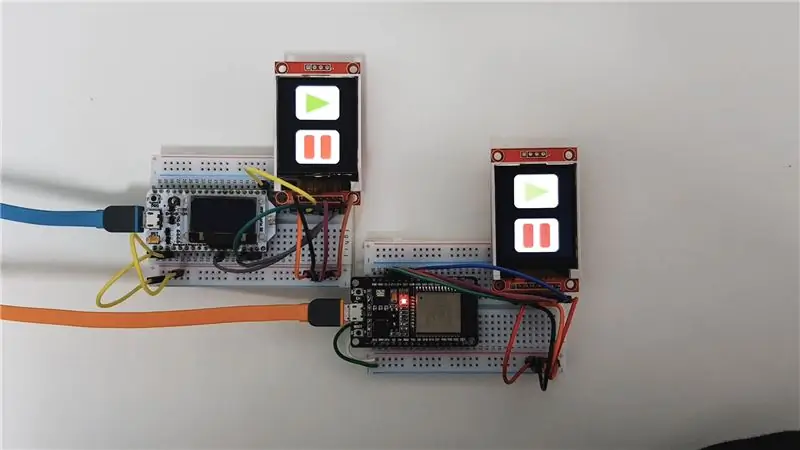
ขั้นตอนที่ 3: การประกอบ

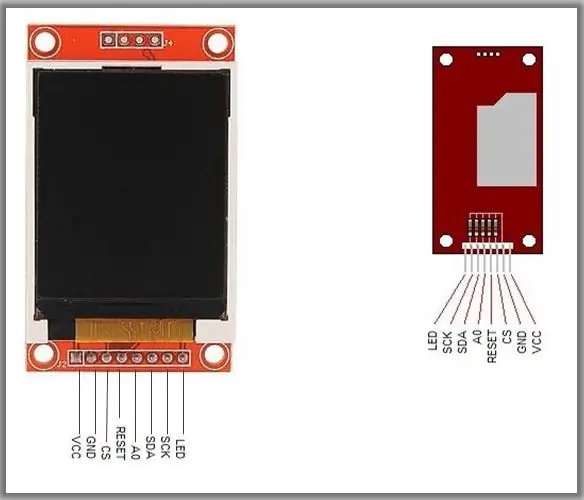
ขั้นตอนที่ 4: จอแสดงผล Pinout TFT 1.8 ''

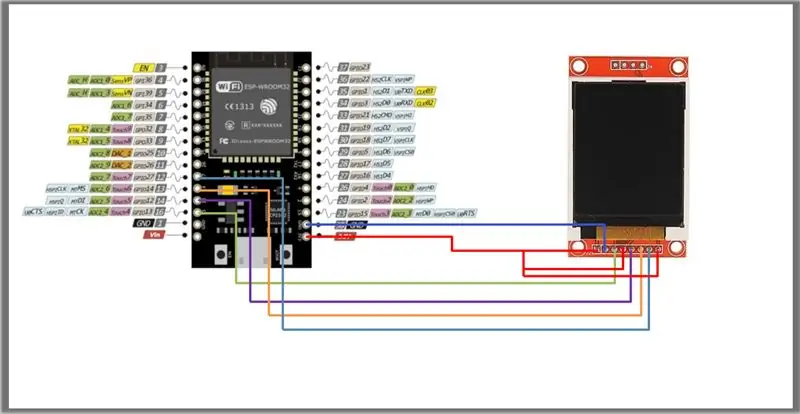
ขั้นตอนที่ 5: การติดตั้ง ESP-WROOM32 พร้อมจอแสดงผล TFT 1.8 ''

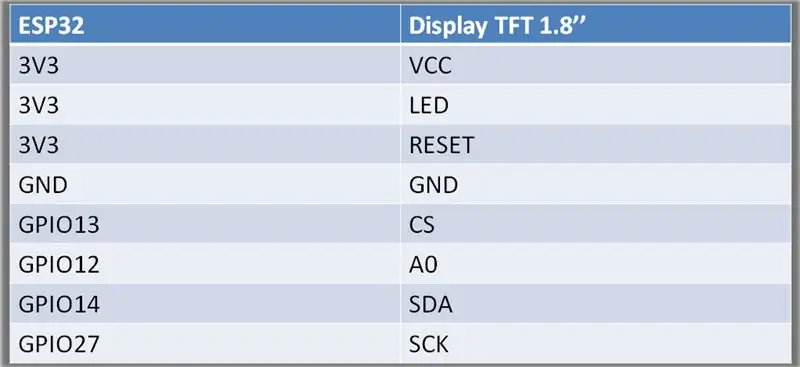
ขั้นตอนที่ 6: ตารางการเชื่อมต่อ ESP-WROOM32 และจอแสดงผล TFT1.8 ''

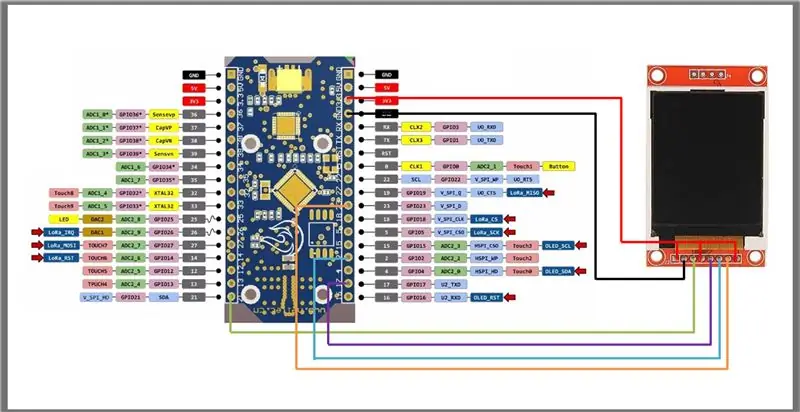
ขั้นตอนที่ 7: ESP32 LoRa Mount พร้อมจอแสดงผล TFT 1.8 ''

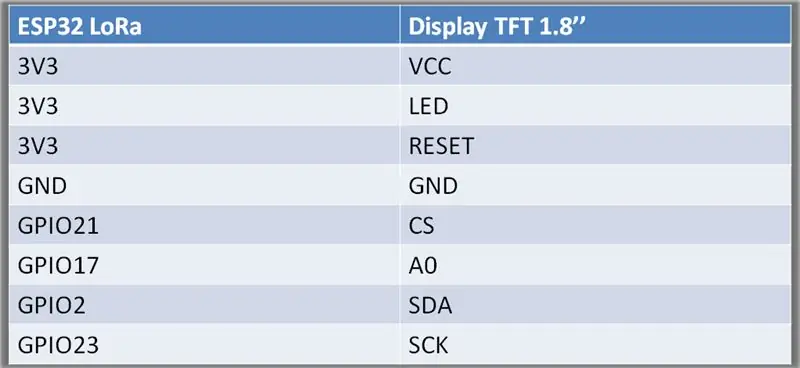
ขั้นตอนที่ 8: ตารางการเชื่อมต่อ ESP32 LoRa และจอแสดงผล TFT1.8 ''

ขั้นตอนที่ 9: การติดตั้งไลบรารี่ - Arduino IDE


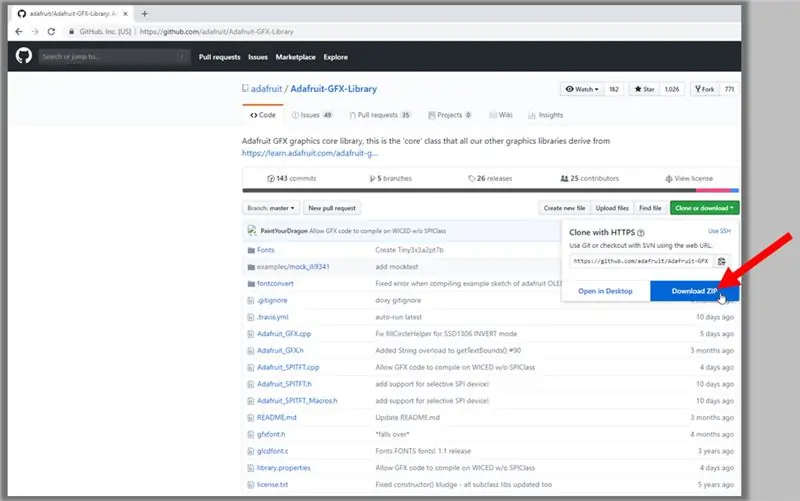
ดาวน์โหลดไฟล์ ZIP สองไฟล์โดยเข้าถึงลิงก์ด้านล่าง:
ห้องสมุด Adafruit GFX:
ห้องสมุด Adafruit ST7735:
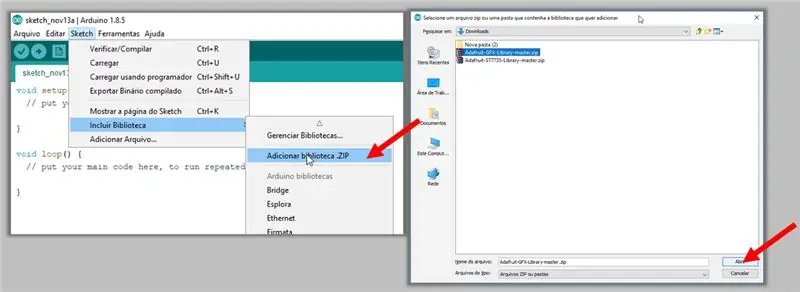
1. เมื่อเปิด Arduino IDE แล้ว ให้คลิก Sketch -> Add Library -> Add Library. ZIP
2. เรียกดูไฟล์ที่ดาวน์โหลด เลือกและคลิก เปิด
3. ทำสิ่งนี้สำหรับห้องสมุดที่ดาวน์โหลดทั้งสอง
ขั้นตอนที่ 10: รหัส
ESP-WROOM รหัส 32
การประกาศและตัวแปร
#include // ไลบรารีกราฟิกหลัก#include // ไลบรารีเฉพาะฮาร์ดแวร์สำหรับ ST7735 #include // หมุดเหล่านี้จะใช้งานได้กับแผงป้องกัน TFT ขนาด 1.8 นิ้ว //ESP32-WROOM #define TFT_DC 12 //A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 //SDA #define TFT_CLK 27 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
รหัส ESP32 LoRa
การประกาศและตัวแปร
#include // ไลบรารีกราฟิกหลัก#include // ไลบรารีเฉพาะฮาร์ดแวร์สำหรับ ST7735 #include #define TFT_DC 17 //A0 #define TFT_CS 21 //CS #define TFT_MOSI 2 //SDA #define TFT_CLK 23 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
ขั้นตอนที่ 11: รหัส ESP32

บันทึก
• รหัสกราฟิกที่ใช้เป็นตัวอย่างที่พัฒนาโดยผู้ผลิต Adafruit:
• อย่างไรก็ตาม หมุดที่ประกาศในโค้ดได้ถูกเปลี่ยนให้ใช้งานได้กับ ESP32 ที่แสดงไว้ก่อนหน้านี้
• จุดประสงค์ของบทเรียนนี้คือเพื่อสอนการสื่อสารระหว่างจอแสดงผลกับ ESP32 เท่านั้น
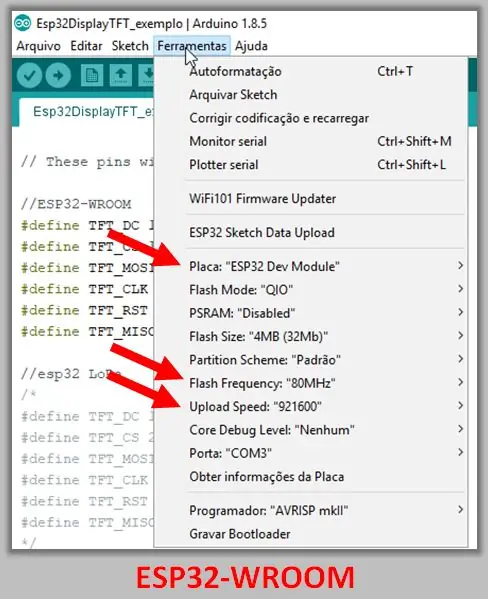
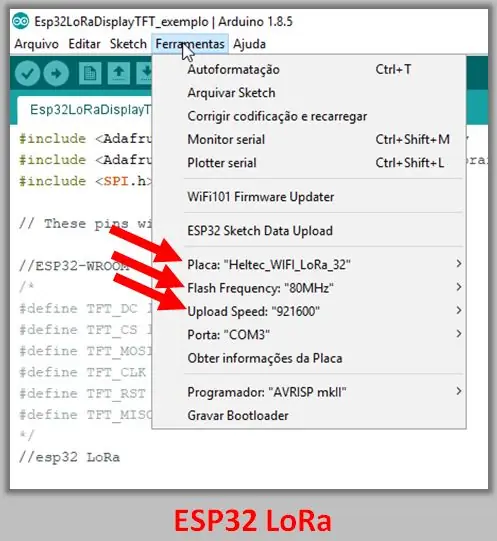
ขั้นตอนที่ 12: สร้างการตั้งค่า


การกำหนดค่าบิลด์จะแสดงในภาพด้านล่าง บอร์ดคือ ESP32 Dev Module และ Heltec_WIFI_LoRa_32
ขั้นตอนที่ 13: ลิงค์
ไลบรารีจอแสดงผล TFT
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - กวดวิชา GFX
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
ขั้นตอนที่ 14: ไฟล์
ดาวน์โหลดไฟล์:
ไฟล์ PDF
ฉันไม่
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
