
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.



เป้าหมายของโครงการนี้คือการสร้างฟังก์ชันการแสดงรูปภาพของ Smart Mirror กระจกสามารถแสดงการคาดการณ์ (แดดจัด แดดจัดเป็นบางส่วน เมฆมาก ลมแรง ฝน ฟ้าคะนอง และหิมะ) และค่าอุณหภูมิตั้งแต่ -9999° ถึง 9999° ค่าพยากรณ์และอุณหภูมิมีฮาร์ดโค้ดเสมือนว่าจำลองค่าที่แยกวิเคราะห์จาก API สภาพอากาศ
โปรเจ็กต์นี้ใช้บอร์ด Zynq-Zybo-7000 ที่ใช้งาน FreeRTOS และใช้ Vivado 2018.2 เพื่อออกแบบและตั้งโปรแกรมฮาร์ดแวร์
อะไหล่:
Zynq-Zybo-7000 (พร้อม FreeRTOS)
จอแอลซีดี 19 (640x480)
สาย VGA
กระจกอะคริลิค 12" x 18"
ขั้นตอนที่ 1: กำหนดค่า Vivado


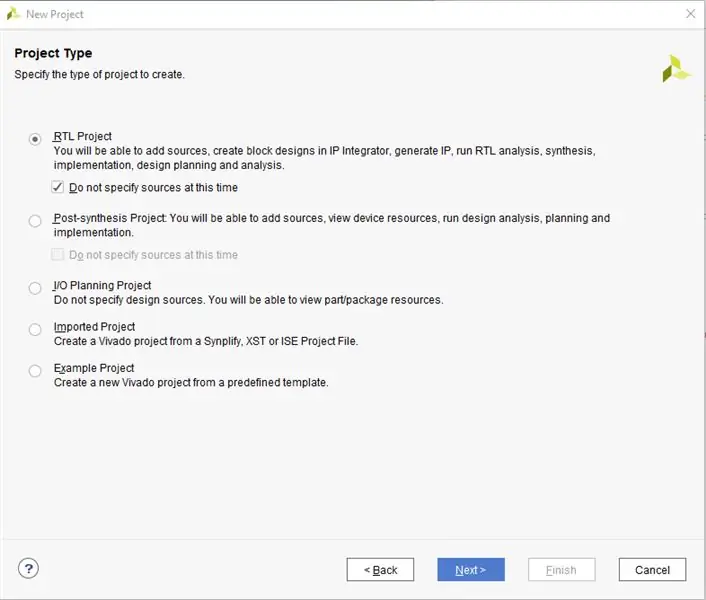
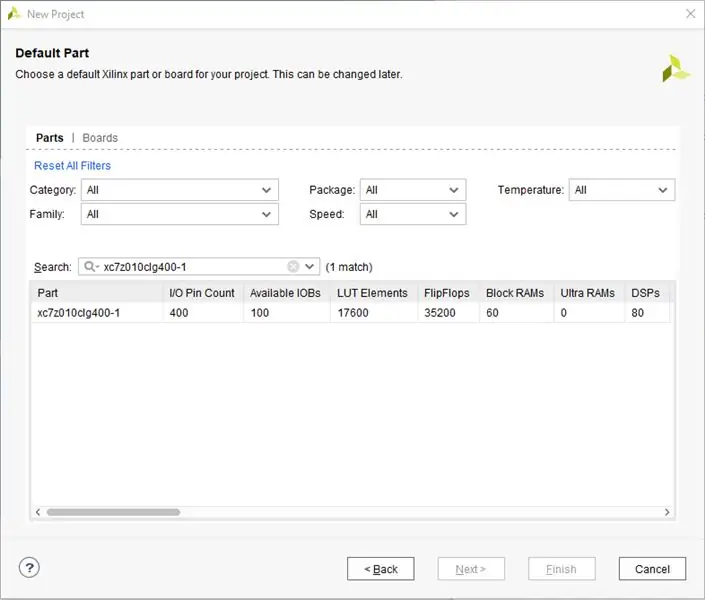
ดาวน์โหลด Vivado 2018.2 จาก Xilinx และใช้ใบอนุญาต Webpack เปิดตัว Vivado และ "สร้างโครงการใหม่" และตั้งชื่อ จากนั้นเลือก "โครงการ RTL" และเลือก "ไม่ต้องระบุแหล่งที่มาในเวลานี้" เมื่อเลือกชิ้นส่วน ให้เลือก "xc7z010clg400-1" และกด "Finish" ในหน้าถัดไป
ขั้นตอนที่ 2: บรรจุ IP ไดรเวอร์ VGA


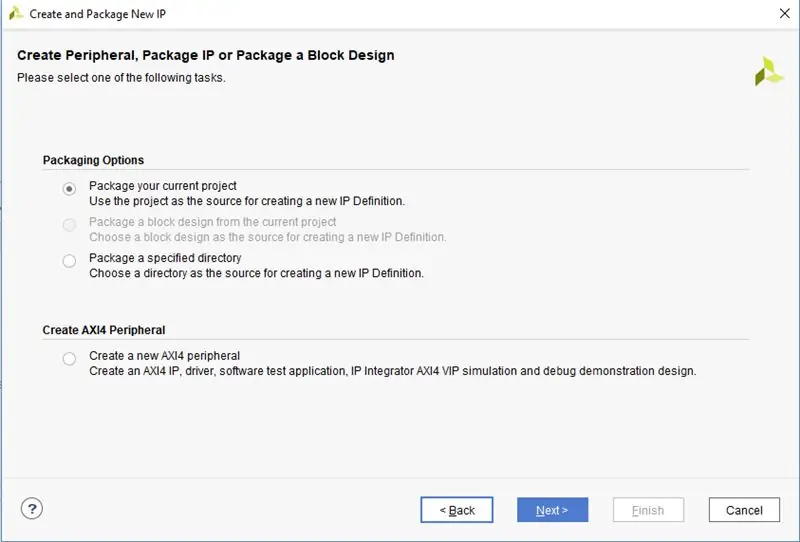
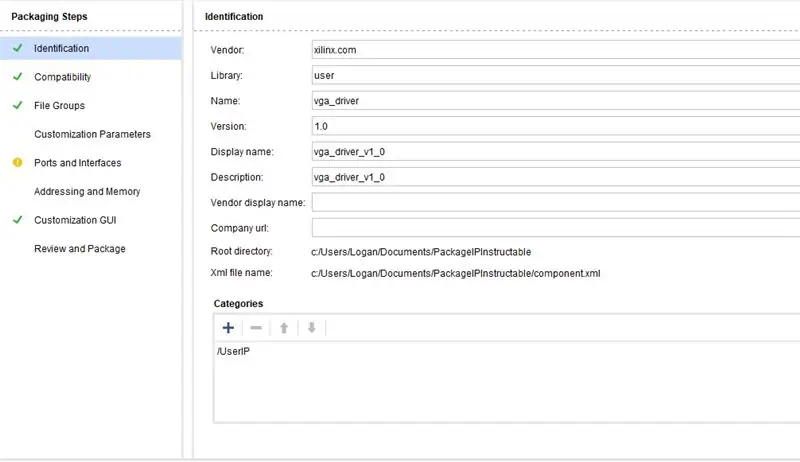
เพิ่มไฟล์ vga_driver.sv ไปยัง Design Sources จากนั้น คลิก "เครื่องมือ" และเลือก "สร้างและจัดแพ็คเกจ IP ใหม่" เลือก "จัดแพ็คเกจโครงการปัจจุบันของคุณ" จากนั้นเลือกตำแหน่ง IP และ "รวมไฟล์.xci" คลิก "ตกลง" ในป๊อปอัปแล้วคลิก "เสร็จสิ้น"
ใน "ขั้นตอนการบรรจุ" ไปที่ "ตรวจสอบและบรรจุภัณฑ์" และเลือก "IP ของแพ็คเกจ"
ตอนนี้ vga_driver ควรพร้อมใช้งานเป็นบล็อก IP
ขั้นตอนที่ 3: Zynq IP




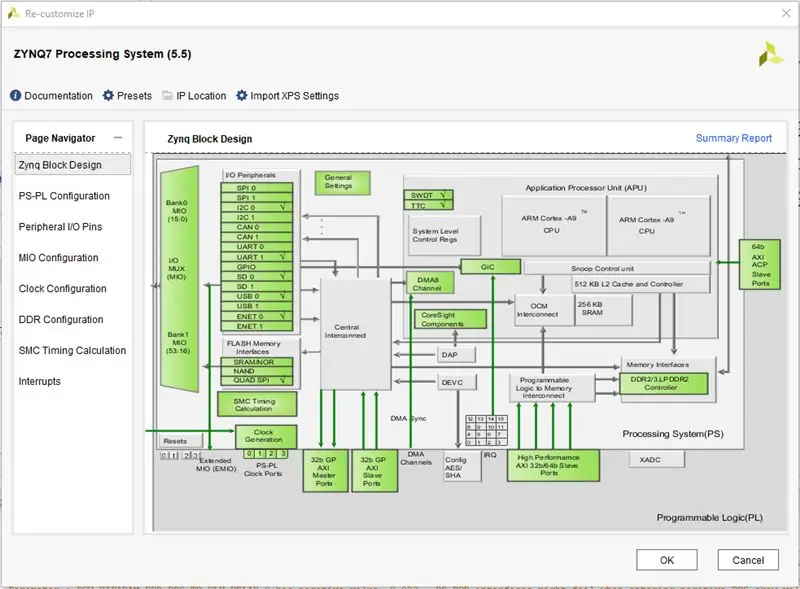
ในส่วน "IP Integrator" ให้เลือก "สร้างการออกแบบบล็อก" เพิ่ม "ระบบประมวลผล ZYNQ7" และดับเบิลคลิกที่บล็อก คลิก "นำเข้าการตั้งค่า XPS" และอัปโหลดไฟล์ ZYBO_zynq_def.xml
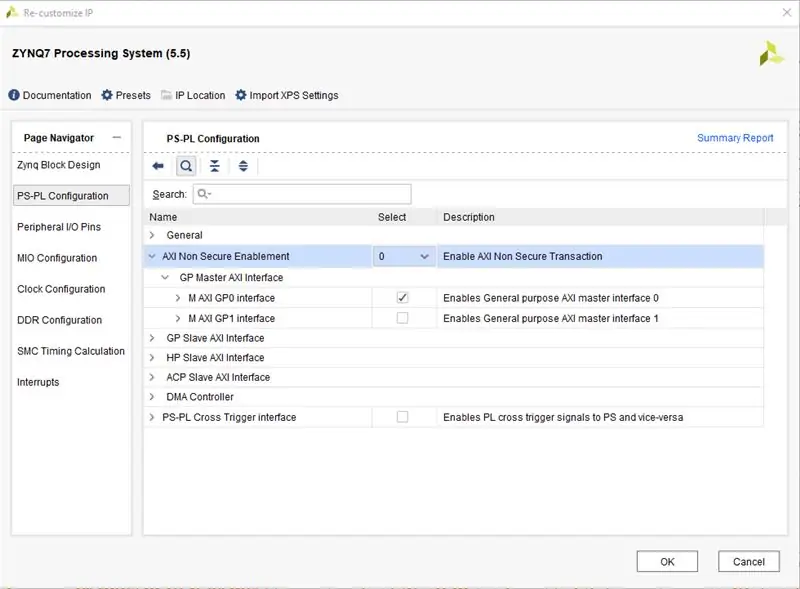
ถัดไป ภายใต้ "การกำหนดค่า PS-PL" ให้เปิดเมนูแบบเลื่อนลงสำหรับ "การเปิดใช้งาน AXI Non Secure" และเลือก "อินเทอร์เฟซ M AXI GP0"
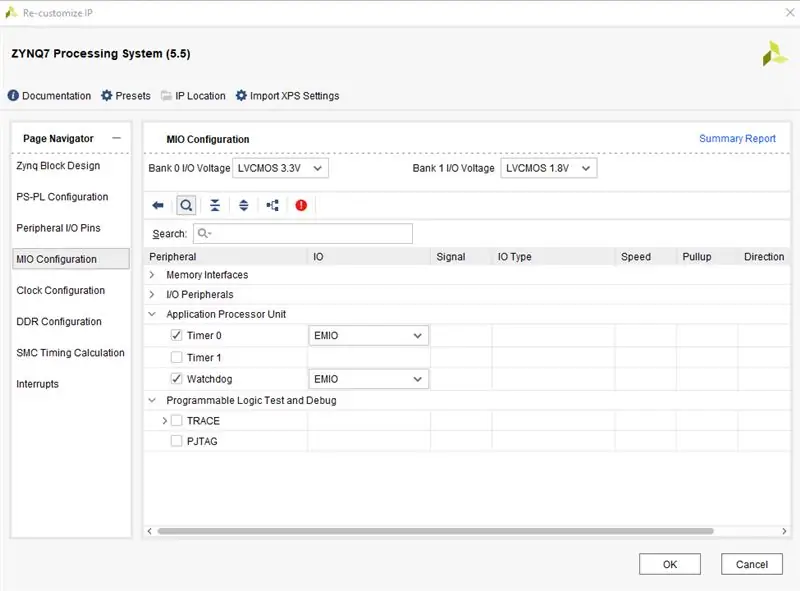
ถัดไป ภายใต้ "การกำหนดค่า MIO" ให้เปิดเมนูแบบเลื่อนลงสำหรับ "Application Processor Unit" และทำเครื่องหมายที่ "Timer 0" และ "Watchdog"
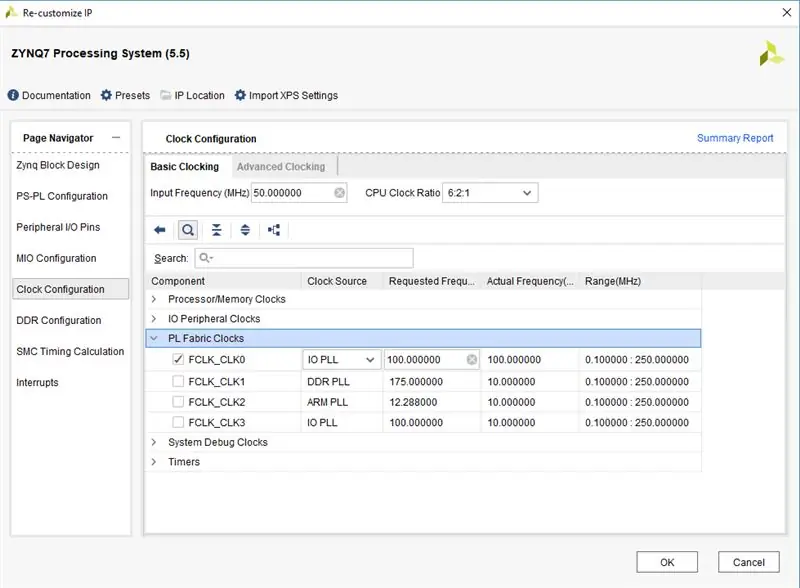
สุดท้าย ภายใต้ "การกำหนดค่านาฬิกา" ให้เปิดเมนูแบบเลื่อนลงสำหรับ "PL Fabric Clocks" และทำเครื่องหมายที่ "FCLK_CLK0" และที่ 100 MHz
ขั้นตอนที่ 4: GPIO IP


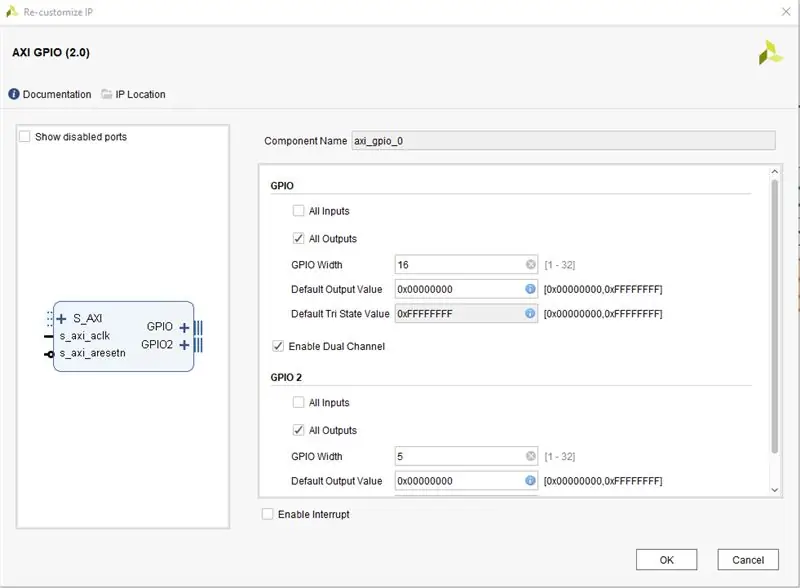
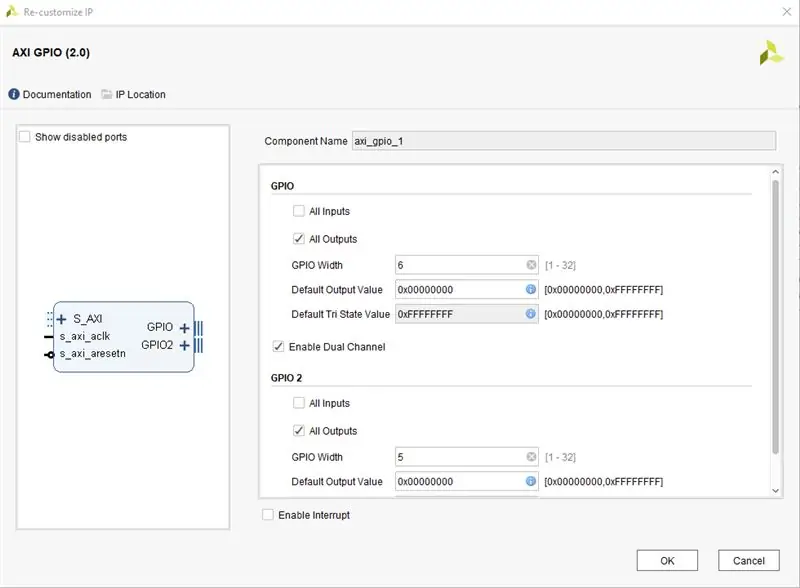
เพิ่มสองบล็อก GPIO ให้กับการออกแบบบล็อก GPIO จะถูกใช้เพื่อควบคุมที่อยู่พิกเซลและส่วนประกอบ RGB ของพิกเซล กำหนดค่าบล็อกตามที่แสดงในภาพด้านบน เมื่อคุณเพิ่มและกำหนดค่าทั้งสองบล็อกแล้ว คลิก "เรียกใช้การเชื่อมต่ออัตโนมัติ"
GPIO 0 - ช่อง 1 ควบคุมที่อยู่พิกเซลและช่อง 2 ควบคุมสีแดง
GPIO 1 - ช่อง 1 ควบคุมสีเขียวและช่อง 2 ควบคุมสีน้ำเงิน
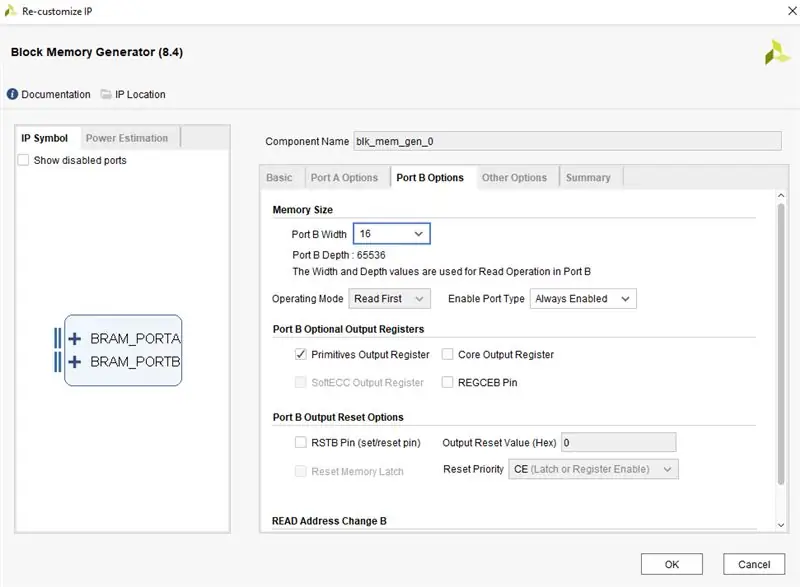
ขั้นตอนที่ 5: บล็อกหน่วยความจำ



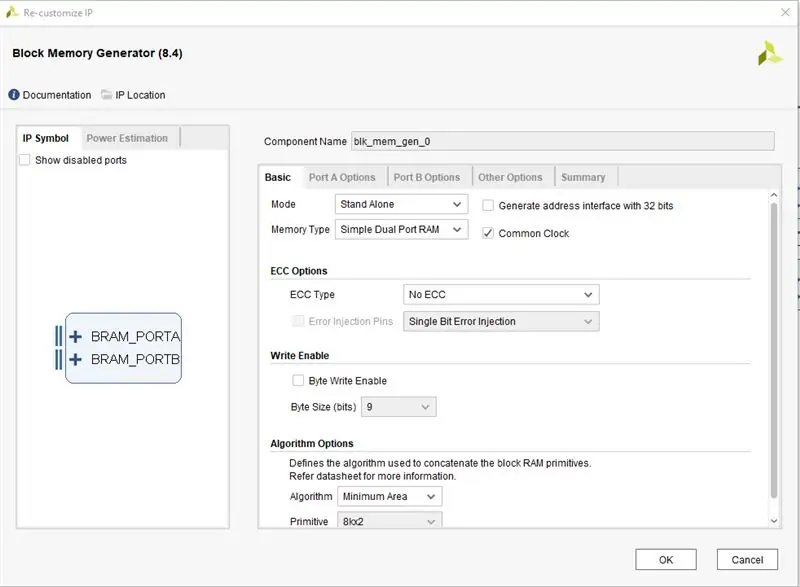
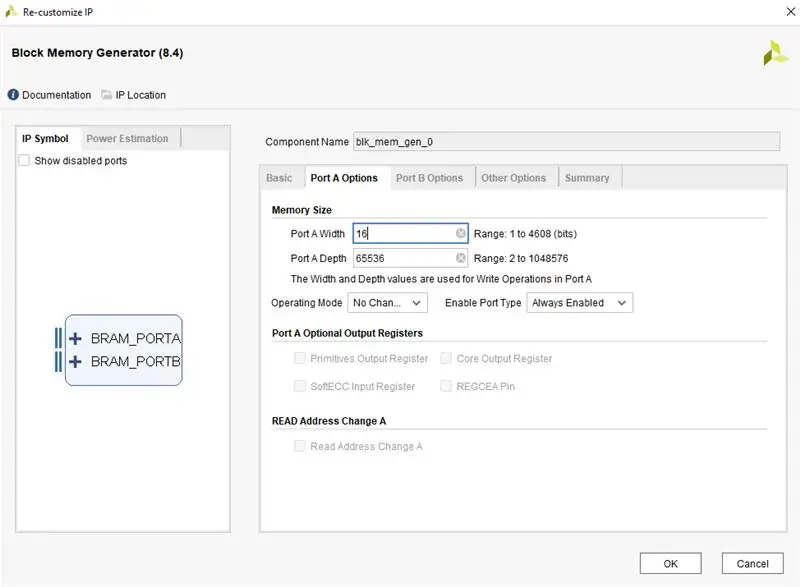
เพิ่ม IP ตัวสร้างหน่วยความจำบล็อกให้กับการออกแบบบล็อกและกำหนดค่าดังที่แสดงด้านบน สีพิกเซลจะถูกเขียนไปยังที่อยู่หน่วยความจำซึ่งไดรเวอร์ VGA จะอ่าน บรรทัดที่อยู่ต้องตรงกับจำนวนพิกเซลที่ใช้ ดังนั้นต้องเป็น 16 บิต ข้อมูลในยังเป็น 16 บิตเนื่องจากมีบิตสี 16 บิต เราไม่สนใจเกี่ยวกับการอ่านบิตรับทราบ
ขั้นตอนที่ 6: IP อื่น
pdf ที่แนบมาแสดงการออกแบบบล็อกที่เสร็จสมบูรณ์ เพิ่ม IP ที่ขาดหายไปและเชื่อมต่อให้สมบูรณ์ นอกจากนี้ "สร้างภายนอก" สำหรับเอาต์พุตสี VGA และเอาต์พุตการซิงค์แนวตั้งและแนวนอน
xlconcat_0 - เชื่อมแต่ละสีเข้าด้วยกันเพื่อสร้างสัญญาณ RGB 16 บิตที่ป้อนเข้าไปใน Block RAM
xlconcat_1 - เชื่อมสัญญาณคอลัมน์และแถวจากไดรเวอร์ VGA และป้อนเข้าในพอร์ต B ของ Block RAM ซึ่งช่วยให้ไดรเวอร์ VGA อ่านค่าสีพิกเซลได้
VDD - Constant HIGH เชื่อมต่อกับการเปิดใช้งานการเขียนของ Block RAM เพื่อให้เราสามารถเข้าถึงมันได้ตลอดเวลา
xlslice_0, 1, 2 - สไลซ์ใช้เพื่อแยกสัญญาณ RGB ออกเป็นสัญญาณ R, G และ B แต่ละตัวที่สามารถป้อนลงในไดรเวอร์ VGA
เมื่อการออกแบบบล็อกเสร็จสมบูรณ์ ให้สร้างแรปเปอร์ HDL และเพิ่มไฟล์ข้อจำกัด
*Block Design อิงจากบทช่วยสอนที่เขียนโดย benlin1994*
ขั้นตอนที่ 7: SDK
รหัสที่เรียกใช้การออกแบบบล็อกนี้รวมอยู่ด้านล่าง Init.c มีฟังก์ชันที่จัดการการวาด (การคาดการณ์ ตัวเลข สัญลักษณ์องศา ฯลฯ) ลูปหลักใน main.c คือสิ่งที่รันเมื่อตั้งโปรแกรมบอร์ด ลูปนี้ตั้งค่าการคาดการณ์และอุณหภูมิ จากนั้นเรียกใช้ฟังก์ชันการวาดใน init.c ปัจจุบันมีการวนซ้ำการคาดการณ์ทั้งเจ็ดและแสดงทีละรายการ ขอแนะนำให้เพิ่มจุดพักที่บรรทัดที่ 239 เพื่อให้เห็นภาพแต่ละภาพ รหัสถูกแสดงความคิดเห็นและจะให้ข้อมูลเพิ่มเติมแก่คุณ
ขั้นตอนที่ 8: สรุป
เพื่อปรับปรุงโครงการปัจจุบัน เราสามารถอัปโหลดภาพการคาดการณ์ล่วงหน้าในรูปแบบของไฟล์ COE ไปยัง Block Memory Generators ดังนั้น แทนที่จะวาดการคาดการณ์ด้วยตนเองเหมือนที่เราทำในโค้ด C เราอาจมีการอ่านรูปภาพ เราพยายามทำเช่นนี้แต่ไม่สามารถทำงานได้ เราสามารถอ่านค่าพิกเซลและส่งออกได้ แต่มันสร้างภาพที่ยุ่งเหยิงซึ่งไม่เหมือนกับที่เราอัปโหลดไปยัง RAM แผ่นข้อมูล Block Memory Generator มีประโยชน์ในการอ่าน
โปรเจ็กต์นี้เป็นเพียงครึ่งหนึ่งของสมาร์ทมิเรอร์เนื่องจากขาดการเชื่อมต่ออินเทอร์เน็ต การเพิ่มสิ่งนี้จะทำให้ Smart Mirror สมบูรณ์
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
